« Scratch 3.0 » : différence entre les versions
(→Blocs) |
(→Blocs) |
||
| Ligne 13 : | Ligne 13 : | ||
=== Blocs === | === Blocs === | ||
De nombreux nouveaux blocs de programmation ont été ajoutés, offrant plus de fonctionnalités. Notons que l'ajout de ses blocs n'ont pas entraîné la suppression de ceux de la version précédente, [[Scratch 2.0]]. | De nombreux nouveaux blocs de programmation ont été ajoutés, offrant plus de fonctionnalités. Notons que l'ajout de ses blocs n'ont pas entraîné la suppression de ceux de la version précédente, [[Scratch 2.0]]. | ||
====Catégories de blocs de base ==== | ====Catégories de blocs de base ==== | ||
Pour '''rappel''', les catégorie de bloc se réfère à un ensemble de blocs de programmation qui partagent une '''fonctionnalité''' ou un '''objectif commun'''. | |||
Chaque catégorie est représentée par une couleur unique pour faciliter l’identification et l’organisation des blocs. | Chaque catégorie est représentée par une couleur unique pour faciliter l’identification et l’organisation des blocs. | ||
| Ligne 31 : | Ligne 30 : | ||
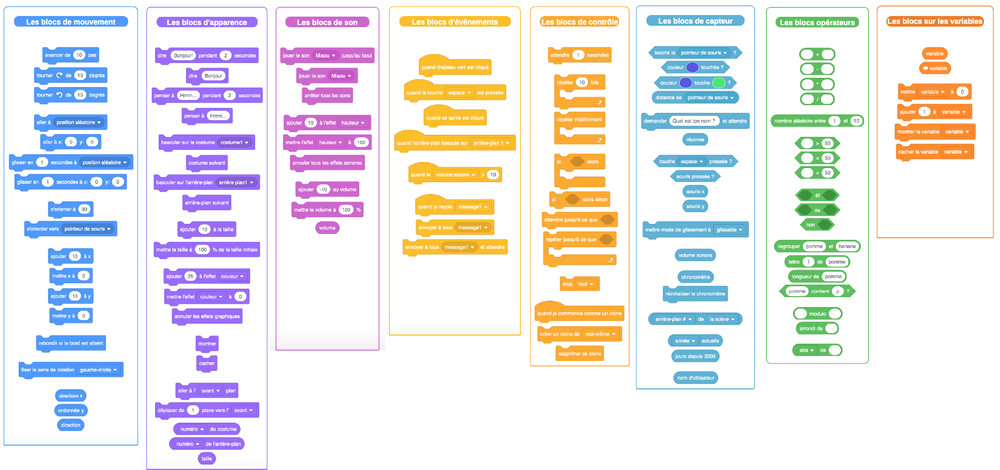
[[Fichier:Blocs-de-Scratch.png|1000px|vignette|centré|none|Les différents blocs de Scratch]] | [[Fichier:Blocs-de-Scratch.png|1000px|vignette|centré|none|Les différents blocs de Scratch]] | ||
====Nouveaux blocs ==== | |||
Ci-dessous, vous trouverez un tableau récapitulatif des nouveaux blocs de base de Scratch 3. | |||
=== Tableau descriptif === | |||
{| border="2" | |||
| Catégorie de bloc de base | |||
| Nouveaux blocs | |||
|Description | |||
|- | |||
| Mouvement | |||
| | |||
: | |||
[[Fichier:Nouveaux blocs cat.mouvement.png|vignette|alt=Nouveau bloc de base de la catégorie "Mouvement"apporté par Scratch 3]] | |||
|- | |||
| Apparence | |||
| | |||
: | |||
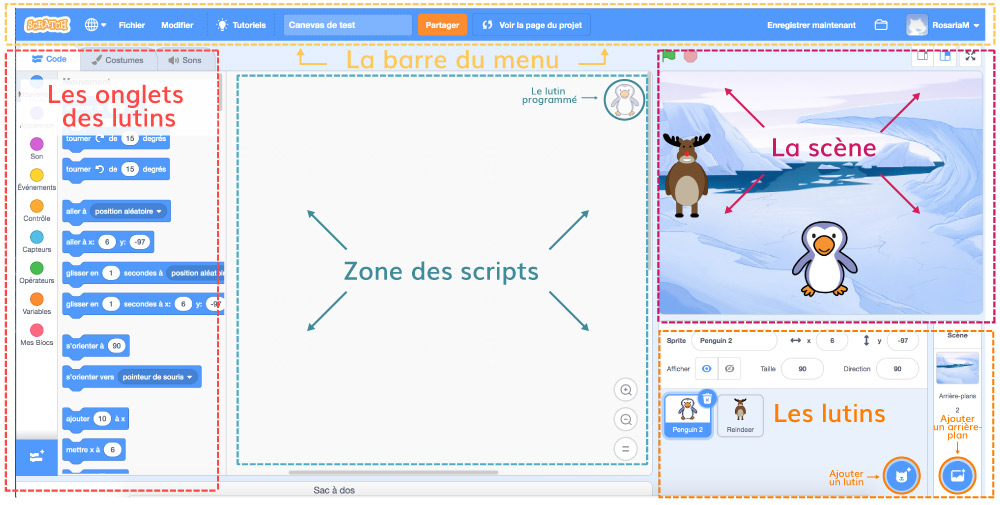
=== Interface === | === Interface === | ||
Version du 29 novembre 2023 à 12:05
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Scratch 3.0 lancé le 2 janvier 2019 est une version en phase béta de Scratch. Contrairement à Scratch 1.0 et Scratch 2.0 qui utilisaient Flash, cette version est basée sur HTML5, CSS et JavaScript.
Nouveautés de Scratch 3.0
Comptabilité accrue
Cette nouvelle version a été conçue de manière à être compatible avec une variété d’appareils, y compris ceux mobiles tels que les téléphones portables et les tablettes. Cela est rendu possible grâce à l’utilisation de technologies web standard telles que JavaScript pour la programmation de l’éditeur et du lecteur, et HTML5 et CSS pour les éléments graphiques (à l’exception de la scène).
Blocs
De nombreux nouveaux blocs de programmation ont été ajoutés, offrant plus de fonctionnalités. Notons que l'ajout de ses blocs n'ont pas entraîné la suppression de ceux de la version précédente, Scratch 2.0.
Catégories de blocs de base
Pour rappel, les catégorie de bloc se réfère à un ensemble de blocs de programmation qui partagent une fonctionnalité ou un objectif commun. Chaque catégorie est représentée par une couleur unique pour faciliter l’identification et l’organisation des blocs.
- Les blocs de mouvement, de couleur, bleu, reprennent tous les déplacements possibles du lutin, ainsi que des blocs pour connaître sa position à tout moment dans la scène. Certains permettent de faire pivoter le lutin sur lui-même (le faire tourner).
- Les blocs d’apparence, violets, servent à modifier temporairement ou définitivement l'apparence des lutins.
- Les blocs de sons, de couleur magenta, permettent de jouer des sons.
- Les blocs d'événements, jaunes, servent pour la plupart à lancer un script quand il se passe une action précise ; les autres servent à déclencher ces événements.
- Les blocs de contrôle sont de couleur jaune/orangé. Il servent à contrôler l'exécution du script (faire une pause, conditions, répétitions et arrêt) et à gérer l’exécution de clones.
- Les blocs de capteurs sont de couleur bleu clair. Il servent à mesurer ou détecter certaines valeurs, mais aussi à poser des questions.
- Les blocs opérateurs, en verts clair, servent à effectuer des opérations mathématiques, à générer l'aléatoire et à analyser des chaînes de caractères.
- Les blocs des variables, en orange, permettent de gérer et créer des variables, qui sont des objets contenant une valeur.
Dans l'image ci-dessous, es différents blocs de base sont groupés dans leur catégorie respective.
Nouveaux blocs
Ci-dessous, vous trouverez un tableau récapitulatif des nouveaux blocs de base de Scratch 3.
Tableau descriptif
| Catégorie de bloc de base | Nouveaux blocs | Description |
| Mouvement |
| |
| Apparence |
InterfaceLes différents zones d’un projet Scratch, sont décrites dans l’image ci-dessous. Pour choisir un bloc dans la section « Code » dans les onglets des lutins, il suffit de le glisser et le déposer sur le canevas de travail, qui est la zone centrale, aussi appelée « Zone des scripts ». Glissez à nouveau un bloc dans cette réserve pour le supprimer. Tous les lutins utilisés dans un projet sont affichées dans la zone « Les lutins ». Pour ajouter des blocs à un lutin en particulier il faut cliquer sur son image dans la zone des lutins. Pour ajouter un autre lutin, cliquez sur le bouton indiqué dans l’image et choisissez dans la bibliothèque des lutins de Scratch. La « Zone de la scène » permet de déplacer manuellement les lutins, d’ajouter des arrière-plans et, surtout, de lancer la simulation pour tester le script. Pour ce faire, cliquez sur le drapeau vert. Pour arrêter la simulation, cliquez sur le bouton rouge à côté du drapeau. Liens
|