« Principes Gestalt de la perception visuelle » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 15 : | Ligne 15 : | ||
}} | }} | ||
=Introduction= | ==Introduction== | ||
Dans les années 1930/40 les théories de la psychologie Gestalt ont été appliquées à la perception visuelle pour expliquer comment nous percevons, construisons du sens à partir des stimuli visuels <ref>The Gestalt Principles of Perception, Introductory Psychology, [https://opentext.wsu.edu/psych105/chapter/5-7-the-gestalt-principles-of-perception/]</ref>. En plus [[Les principes CRAP|des principes CRAP]], ci-dessous sont présentés quelques-uns des plus cités dans les guides et textes sur la communication visuelle. | Dans les années 1930/40 les théories de la psychologie Gestalt ont été appliquées à la perception visuelle pour expliquer comment nous percevons, construisons du sens à partir des stimuli visuels <ref>The Gestalt Principles of Perception, Introductory Psychology, [https://opentext.wsu.edu/psych105/chapter/5-7-the-gestalt-principles-of-perception/]</ref>. En plus [[Les principes CRAP|des principes CRAP]], ci-dessous sont présentés quelques-uns des plus cités dans les guides et textes sur la communication visuelle. | ||
Version du 15 mars 2021 à 15:51
| Digital skills @ FPSE | |
|---|---|
| Module: Communiquer efficacement : principes et astuces en communication visuelle | |
| Page d'entrée du module Principes du design visuel |
|
| ▲ | |
| ◀▬▬▶ | |
| ⚐ | ☸ débutant |
| ⚒ 2021/03/15 | ⚒⚒ 2020/07/20 |
| Objectifs | |
|
|
| Autres pages du module | |
| Catégorie: Education au numérique | |
Introduction
Dans les années 1930/40 les théories de la psychologie Gestalt ont été appliquées à la perception visuelle pour expliquer comment nous percevons, construisons du sens à partir des stimuli visuels [1]. En plus des principes CRAP, ci-dessous sont présentés quelques-uns des plus cités dans les guides et textes sur la communication visuelle.
Les principes Gestalt décrivent les caractéristiques qui nous permettent de percevoir les similarités et les différences entre objets pour concevoir des relations entre les parties d'une communication et se construire une idée du sens désigné.
Le principe d'équilibre
Définition
Le cerveau attribue un poids aux objets d'une composition en fonction de leurs caractéristiques visuelles, masse, dimensions et proportion. Leur placement peut donner une perception d'équilibre ou de déséquilibre.
Fonction
Le principe d'équilibre concerne le placement des objets visuels de manière que nous n'avons jamais le sentiment que la page risque de pivoter ou les objets risquent de glisser hors du cadre de la page.
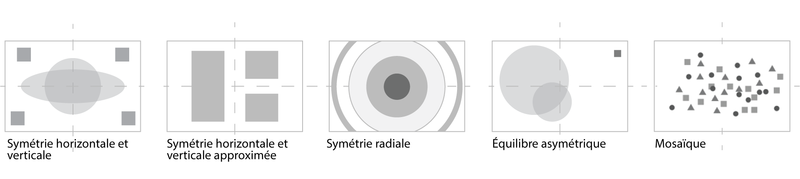
Réalisation
L'équilibre peut être achevé de manière symétrique (stricte ou approximée), asymétrique or avec une dispersion en mosaïque des objets. La symétrie peut être horizontale, verticale ou radiale.
L'exemple de la balance présenté permet de voir l'effet sur perception de l'équilibre en fonction du positionnement relatif au centre de deux corps et leur 'poids' visuel.
Un équilibre symétrique est plus calme et rassurant, mais moins dynamique visuellement. Les compositions avec une équilibre asymétrique sont perçues comme étant plus dynamiques. Le placement précis d'objets très différents crée une tension visuelle par comme si la composition ne tient qu'à un fil.
Exemple de symétrie verticale (source)
Exemple de symétrie verticale approximée (source)
Exemple d'équilibre asymétrique (source)
À éviter
Une composition déséquilibrée manque de clotûre et est perçu comme inachevée.
Éviter de centrer tous les objets et groupes d'objets (unités) s'il y en a plusieurs, sans qu'il y a un point focal au bout.
Éviter l'usage excessif de l'équilibre mosaïque. La perception ignore facilement les distinctions entre objets groupés de la même manière en lots semblables.
Le principe de rythme
Définition
Le parcours du regard n'est pas fluide. En regardant une image statique, notre regard est composé de deux mouvements : les saccades et les fixations. Nos yeux ne perçoivent que des parties d'une image statique sautant d'un objet à l'autre pour construire un sens. Le principe de rythme décrit la régularité, la progression, let le parcours entre saccades et fixations du regard passant d'un objet à l'autre. Ces fixations peuvent avoir un rythme régulier, fluide ou progressif.
Fonction
Le rythme visuel aide à indiquer une régularité, une suite ou une progression dans les informations présentées.
Réalisation
Le nombre d'unités d'objets et les espaces ou placements relatives entre elles définissent le rythme visuel. Un rythme visuel peut être utilisé pour organiser les unités d'information, et pour guider l’œil pour suggerer un parcours de lecture.
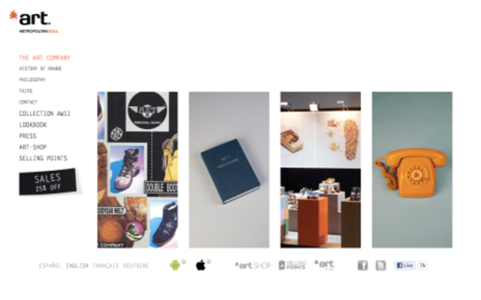
Exemple d'utilisation du principe de rythme régulier (source) créé avec une répétition et alignement régulier.
Exemple d'utilisation du principe de rythme fluide réalisé avec une équilibre asymétrique
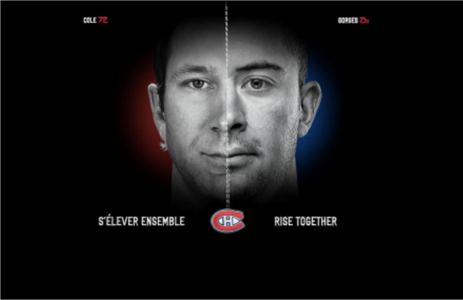
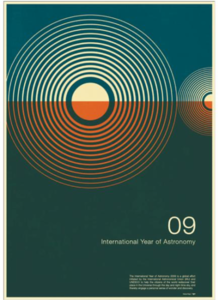
Exemple d'utilisation du principe de rythme progressif ([1]) réalisé en alternant la dominance visuelle pour fixer le regard.
À éviter
Éviter une trop grande répétition. Sans objets suffisamment distincts pour attirer et fixer le regard. Aussi éviter d'en avoir trop d'objets sur lesquels l'on peut fixer le regard sur un même page. Le regard n'arrive pas à identifier un parcours à suivre et ne traite pas les informations.
Le principe de proportion
Définition
Le principe de proportion dit que le cerveau accorde plus de poids (et d'importance) aux objets d'une composition qui sont proportionnellement plus grands. Ces objets sont perçus d'être au premier plan et donc plus dominants que les objets qui occupent proportionnellement moins de place.
Fonction
La proportion de la surface prise par un objet nous permet, par sa proéminence visuelle, d'évaluer son importance par rapport aux autres objets et d'y porter notre attention en premier.
Réalisation
Le principe de proportion permet d'utiliser le contraste entre la proportion de la surface de la page prise par un objet visuel par rapport à un autre. Le principe de proportion peut être utilisé pour établir une hiérarchie de relations entre les objets textuels ou graphiques ou d'établir une dominance visuelle pour guider l'attention. Utiliser un contraste des proportions pour grouper et attirer le regard aux objets les plus importants. Mettez les informations moins importantes en arrière-plan en ajustant leur taille relative aux objets vous voulez garder en premier plan.
Exemple de l'utilisation du principe de proportions (source : Swissted)
À éviter
Éviter trop de niveaux de groupements de contraste de proportion. Plus de 4 ou 5 groupements de proportions peuvent être perçus plus comme un rythme progressif ou régulier qui ira contre l'objectif d'attirer le regard à un objet en premier.
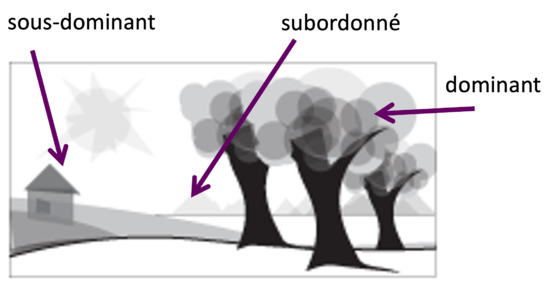
Le principe de dominance ou de figure et fond
Le principe de dominance cherche à définir une hiérarchie visuelle entre objets en donnant une dominance visuelle aux objets les plus importants dans votre communication. Ce sont les objets qui font le 'sujet' de la composition et de la communication et qui doivent être les figures sur le premier plan. Les objets sous-dominants sont ceux qui jouent un second rôle dans le narratif de la communication. Les objets subordonnés passent à l'arrière-plan.
Dans une composition visuelle, il est important de donner une proéminence visuelle aux objets les plus importants à votre message principal. Cette dominance peut être achevé par une contraste de proportions ou de couleur, mais aussi par le positionnement relatif d'un objet aux autres (équilibre asymétrique, alignement distinct)
Illustration du principe de dominance visuelle (source)
Exemple d'utilisation du principe de dominance visuelle (source)
Le principe d'unité
Selon la théorie Gestalt, le cerveau utilise certains stimuli visuels pour grouper et catégoriser les informations en unités plus facile à traiter et retenir. Le principe d'unité regroupe plusieurs principes. Ces principes décrivent les diverses manières dont nous percevons, à partir des caractéristiques des stimuli visuels, une unité et donnons un sens à un ensemble de parties.
Clôture
Quand il y a des parties d'une image qui manquent, le cerveau remplira les espaces vides pour clôturer les contours et compléter l'image. Dans l'illustration du principe de clôture, nous percevons facilement (de droite à gauche) un cercle, un carré, un hexagone et encore un cercle, pourtant aucune de ces formes n'est explicitement dessinée.
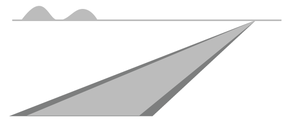
Continuité
Notre regard a tendance à suivre une ligne ou direction jusqu'il y a un obstacle visuel plus dominant. Dans l'illustration du principe de continuité, notre regard suit les lignes du bas à gauche jusqu'en haut à droite sans interruption.
Groupement par similarité, proximité ou alignement

Le cerveau perçoit les objets similaires en taille ou en forme comme un groupe. Les objets en proximité ou alignés sont aussi facilement groupés. Dans l'illustration du principe d'unité, nous percevons deux groupes à cause de leur proximité. Les carrés du groupe à gauche ont une forme et couleur similaire en plus. Cette homogénéité aide aussi à percevoir ces objets comme une seule unité. Les objets du groupe à gauche ne partagent aucune autre caractéristique visuel. Leur proximité relatif veux carrés à gauche permet de percevoir une unité d'un ensemble d'objets autrement hétéroclites.
Liens
- Design Principles: Visual Perception And The Principles Of Gestalt, Smashing Magazine
- Principles of design, The Digital Web











![Exemple d'utilisation du principe de rythme progressif ([1]) réalisé en alternant la dominance visuelle pour fixer le regard.](/fmediawiki/images/thumb/3/37/RythmeProg.png/498px-RythmeProg.png)