« Principes Gestalt de la perception visuelle » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 54 : | Ligne 54 : | ||
== Le principe de dominance ou de figure et fond == | == Le principe de dominance ou de figure et fond == | ||
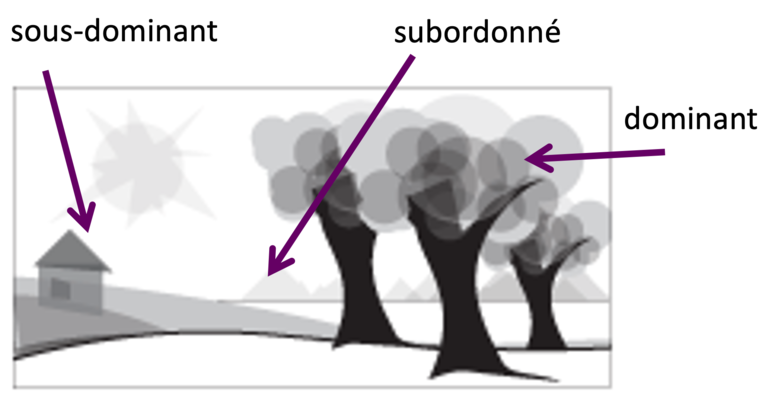
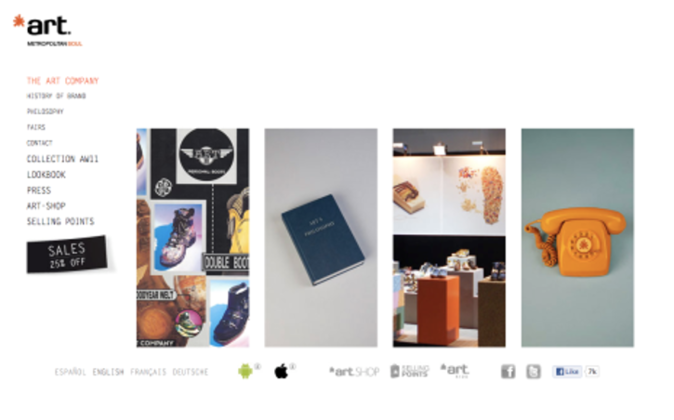
Le principe de dominance cherche à définir une hiérarchie visuelle entre éléments en donnant une dominance visuelle aux éléments les plus importants dans votre communication. Ce sont les éléments qui font le 'sujet' de la composition et de la communication et qui doivent être les figures sur le premier plan. Les éléments sous-dominants sont ceux qui jouent un second rôle dans le narratif de la communication. Les éléments subordonnés passent à l'arrière plan. | |||
Dans une composition visuelle, il est important de donner une proéminence visuelle aux éléments les plus importants à votre message principal. | |||
<gallery mode="packed" widths="300" heights="280"> | <gallery mode="packed" widths="300" heights="280"> | ||
Fichier:DominancePrincipe.png|Illustration du principe de dominance visuelle | Fichier:DominancePrincipe.png|Illustration du principe de dominance visuelle | ||
Version du 13 mars 2021 à 17:09
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
| Digital skills @ FPSE | |
|---|---|
| Module: Communiquer efficacement : principes et astuces en communication visuelle | |
| Page d'entrée du module Principes du design visuel |
|
| ▲ | |
| ◀▬▬▶ | |
| ⚐ | ☸ débutant |
| ⚒ 2021/03/13 | ⚒⚒ 2020/07/20 |
| Objectifs | |
|
|
| Autres pages du module | |
| Catégorie: Education au numérique | |
Introduction
Dans les années 1930/40 les théories de la psychologie Gestalt ont été appliquées à la perception visuelle pour expliquer comment nous percevons, construisons du sens à partir des stimuli visuels [1]. En plus des principes CRAP, ci-dessous sont présentés quelques uns des plus cités dans les guides et textes sur la communication visuelle.
Le principe d'équilibre
Le principe d'équilibre concerne le placement des éléments visuels de manière que nous n'avons jamais le sentiment que la page risque de pivoter ou les éléments risquent de glisser hors du cadre de la page. L'exemple de la balance présenté permet de voir l'effet sur perception de l'équilibre en fonction du positionnement relatif au centre de deux corps et leur 'poids' visuel.
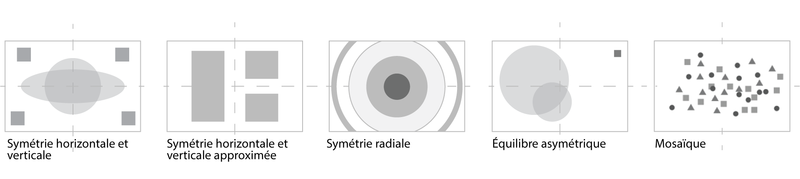
L'équilibre peut être achevé de manière symétrique (stricte ou approximée), asymétrique or avec une dispersion en mosaïque des éléments. La symétrie peut être horizontal, verticale ou radiale.
Exemple de symétrie verticale (source)
Exemple de symétrie verticale approximée (source)
Exemple d'équilibre asymétrique (source)
Le principe de rythme
Le principe de rythme décrit la progression et la forme des sautes faites par l’œil allant d'un élément à l'autre. Ces sautes peuvent avoir un rythme régulier, fluide ou progressif. Un rythme visuel peut être utilisé pour guider l’œil et créer un "chemin" pour la lecture.
Exemple d'utilisation du principe de rythme régulier (source)
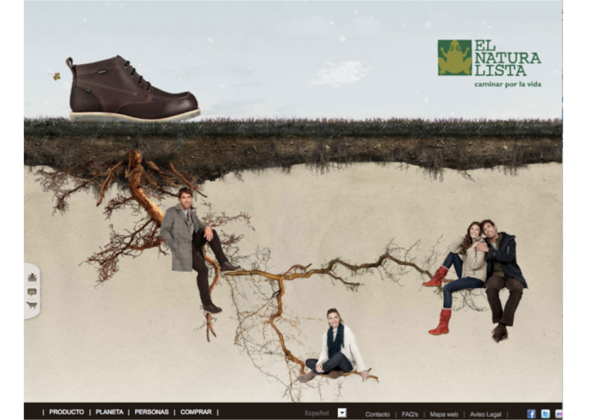
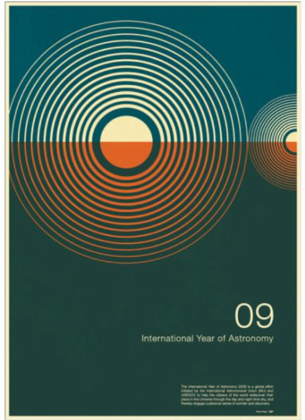
Exemple d'utilisation du principe de rythme progressif ([1])
Le principe de proportion
Le principe de proportion décrit le contraste entre la proportion de la surface de la page prise par un élément visuel par rapport à un autre. La proportion de la surface prise par un élément détermine sa proéminence visuelle et attire le regard en premier.
Le principe de dominance ou de figure et fond
Le principe de dominance cherche à définir une hiérarchie visuelle entre éléments en donnant une dominance visuelle aux éléments les plus importants dans votre communication. Ce sont les éléments qui font le 'sujet' de la composition et de la communication et qui doivent être les figures sur le premier plan. Les éléments sous-dominants sont ceux qui jouent un second rôle dans le narratif de la communication. Les éléments subordonnés passent à l'arrière plan.
Dans une composition visuelle, il est important de donner une proéminence visuelle aux éléments les plus importants à votre message principal.
Le principe d'unité
Liens
- Design Principles: Visual Perception And The Principles Of Gestalt, Smashing Magazine
- Principles of design, The Digital Web











![Exemple d'utilisation du principe de rythme progressif ([1])](/fmediawiki/images/thumb/3/37/RythmeProg.png/697px-RythmeProg.png)