« Brackets » : différence entre les versions
mAucun résumé des modifications |
|||
| (19 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 5 : | Ligne 5 : | ||
* L'aide pour la syntaxe [[HTML]], [[CSS]] et [[JavaScript]] | * L'aide pour la syntaxe [[HTML]], [[CSS]] et [[JavaScript]] | ||
* Le debug du code [[JavaScript]] | * Le debug du code [[JavaScript]] | ||
* Le logiciel est disponible pour Windows, Mac et Linux | * Le logiciel est disponible pour Windows, Mac et Linux | ||
Il s'agit d'un éditeur de texte essentiel, qui peut représenter un bon choix pour des débutants dans le développement web. | |||
{{ Bloc important | Adobe ne support plus Brackets à partir du 1 Septembre 2021. Nous conseillons de passer à [[Visual studio code]] }} | |||
==Installation== | ==Installation== | ||
Pour installer le logiciel il faut le télécharger depuis le [http://brackets.io/ site officiel], de cette manière on est sûr d'obtenir la dernière version. À partir de la version stable (1.0), le lien download du site lance automatiquement le téléchargement de la version du logiciel | Pour installer le logiciel il faut le télécharger depuis le [http://brackets.io/ site officiel], de cette manière on est sûr d'obtenir la dernière version. À partir de la version stable (1.0), le lien download du site lance automatiquement le téléchargement de la version du logiciel correspondant au système d'exploitation utilisé. | ||
[[Fichier:Brackets download.png| thumb| none|800px | Lien sur la page principale du [http://brackets.io/ site officiel] pour le download direct de la dernière version du logiciel (1.1 à l'image)]] | [[Fichier:Brackets download.png| thumb| none|800px | Lien sur la page principale du [http://brackets.io/ site officiel] pour le download direct de la dernière version du logiciel (1.1 à l'image)]] | ||
Il est également possible de choisir une autre version à travers la [https://github.com/adobe/brackets/releases page du site GitHub] (site qui permet de maintenir des projets open-source). Sur cette | Il est également possible de choisir une autre version à travers la [https://github.com/adobe/brackets/releases page du site GitHub] (site qui permet de maintenir des projets open-source). Sur cette page sont disponibles les versions pour les différents systèmes d'exploitation. | ||
Les versions pour Windows et Mac disposent d'un installer, il suffira donc d'ouvrir le fichier téléchargé et suivre | Les versions pour Windows et Mac disposent d'un installer, il suffira donc d'ouvrir le fichier téléchargé et suivre la procédure d'installation. | ||
==Interface== | ==Interface== | ||
L'interface de Brackets est assez minimaliste, ce qui permet de se concentrer sur le code. La première fois qu'on lance le logiciel, un fichier index.html avec du code est affiché à l'écran. Il s'agit d'un exemple qui contient également un fichier main.css et un dossier screenshots. Voici une capture d'écran qui présente également les éléments principaux de l'interface. | L'interface de Brackets est assez minimaliste, ce qui permet de se concentrer sur le code. La première fois qu'on lance le logiciel, un fichier index.html avec du code est affiché à l'écran. Il s'agit d'un exemple qui contient également un fichier main.css et un dossier screenshots. Voici une capture d'écran qui présente également les éléments principaux de l'interface. | ||
[[Fichier: Brackets interface.jpg | | [[Fichier: Brackets interface.jpg | 800px | thumb| none| L'interface du logiciel Brackets]] | ||
Composantes de l'interface : | Composantes de l'interface : | ||
* Le '''menu principal''' | * Le '''menu principal''' affiche les différentes commandes disponibles divisées en Fichier, Modifier, Rechercher, Affichage, Naviguer, Déboguer, et Aide. | ||
*Les '''gestionnaires | *Les '''gestionnaires de fichiers''' se divisent en deux zones : une zone "Fichiers de travail" qui affiche les fichiers ouverts en mode d'édition, et une zone inférieure qui illustre tous les fichiers disponibles à l'intérieur du dossier du projet. En effet, Brackets considère un dossier comme la racine du projet. Cette division entre fichiers de travail et fichiers de projet est faite de façon à ce que vous puissiez regarder tous les fichiers du projet, mais seulement ceux qui sont effectivement modifiés feront partie des fichiers de travail. | ||
* L''''éditeur de texte''' et la zone du logiciel plus importante, celle où aura lieu la manipulation du code (voir la partie "Utilisation" plus bas dans la page) | * L''''éditeur de texte''' et la zone du logiciel plus importante, celle où aura lieu la manipulation du code (voir la partie "Utilisation" plus bas dans la page) | ||
* Le bouton "'''Live view'''" permet de lancer le fichier ouvert dans le logiciel dans un navigateur (voir figure plus bas). Brackets utilise un serveur sur une porte particulière pour permettre à la fenêtre qui s'ouvre du navigateur de proposer "en temps réel" les changements apportés dans l'éditeur de texte. Le résultat est une sorte d'éditeur WYSIWYG mais divisé sur deux fenêtres. | * Le bouton "'''Live view'''" permet de lancer le fichier ouvert dans le logiciel dans un navigateur (voir figure plus bas). Brackets utilise un serveur sur une porte particulière pour permettre à la fenêtre qui s'ouvre du navigateur de proposer "en temps réel" les changements apportés dans l'éditeur de texte. Le résultat est une sorte d'éditeur WYSIWYG mais divisé sur deux fenêtres. | ||
* Le bouton "'''Extensions'''" permet de gérer | * Le bouton "'''Extensions'''" permet de gérer les plugins disponibles pour le logiciel | ||
[[Fichier: Brackets browser.jpg | 700px | thumb | none| Brackets dispose d'un serveur web intégré pour l'aperçu en directe]] | [[Fichier: Brackets browser.jpg | 700px | thumb | none| Brackets dispose d'un serveur web intégré pour l'aperçu en directe]] | ||
| Ligne 36 : | Ligne 39 : | ||
====Changer la langue de l'interface==== | ====Changer la langue de l'interface==== | ||
Brackets est | Brackets est disponible en plusieurs langues et est installé automatiquement avec la langue du système d'exploitation. Si vous avez l'interface en français, vous pouvez modifier la langue à travers le menu principal : | ||
Déboguer > Changer la langue | |||
====Changer de thème, taille et famille des polices==== | ====Changer de thème, taille et famille des polices==== | ||
Il est | Il est possible de changer les couleurs du thème de l'interface ainsi que la taille et la famille des polices. Tous ces paramètres se trouvent dans le menu principal : | ||
Affichage > Thème | Affichage > Thème | ||
| Ligne 56 : | Ligne 59 : | ||
[[Fichier:Brackets dark theme.png|700px|vignette|néant|Brackets Dark Theme (NB: pour voir les icones des fichiers dans le gestionnaire il faut une extensions supplémentaire)]] | [[Fichier:Brackets dark theme.png|700px|vignette|néant|Brackets Dark Theme (NB: pour voir les icones des fichiers dans le gestionnaire il faut une extensions supplémentaire)]] | ||
Il est | Il est possible d'installer des thèmes différents à travers l'interface des extensions (voir plus bas dans la page). | ||
==Utilisation== | ==Utilisation== | ||
===Gestion des projets et des fichiers=== | ===Gestion des projets et des fichiers=== | ||
Brackets permet d'éditer des projets tout comme des fichiers individuels. | Brackets permet d'éditer des projets tout comme des fichiers individuels. | ||
{{bloc important | '''Attention''' : lorsque vous travaillez à un site/exercice/application, '''il est toujours utile de l'ouvrir en tant que projet''' (voir plus bas). Cela vous permet de bénéficier de certains aides et de minimiser des erreurs dues à la relation entre fichiers. }} | |||
====Fichiers individuels==== | ====Fichiers individuels==== | ||
Pour les fichiers | Pour les fichiers individuels à éditer, il suffit d'utiliser le menu '''Fichier > Ouvrir...''' Vous pouvez également utiliser le clavier avec la combinaison de touches CTRL + O (Win), ou CMD + O (Mac). Une autre possibilité est de traîner le fichier, depuis le gestionnaire des fichiers de votre ordinateur, directement dans l'interface de l'éditeur de texte. | ||
====Projets==== | ====Projets==== | ||
Pour créer ou ouvrir un projet ( | Pour créer ou ouvrir un projet (c'est-à-dire un groupe de fichiers qui compose un site ou un application web) dans Brackets, il suffit d'ouvrir un dossier disponible sur votre ordinateur. Brackets considère ce dossier comme la racine du projet. | ||
Pour ouvrir un dossier vous pouvez : | |||
* Utiliser le menu '''Fichier > Ouvrir un dossier...''' | |||
* Glisser le dossier depuis le gestionnaire de fichier de votre ordinateur dans le gestionnaire des fichiers de Brackets | |||
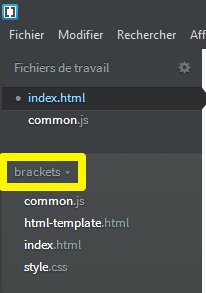
Dans les deux cas, si votre opération se déroule correctement, '''le nom du dossier devient automatiquement le nom du projet'''. Par exemple dans la figure suivant, le dossier du projet s'appelle "brackets" et contient 4 fichiers. | |||
[[Fichier: Brackets project files.jpg | Le nom du dossier devient automatiquement le nom du projet]] | [[Fichier: Brackets project files.jpg | Le nom du dossier devient automatiquement le nom du projet]] | ||
À côté du nom de projets, une flèche vers le bas permet d'ouvrir d'autres projets déjà ouverts dans le logiciel. Plus bas, vous trouvez la liste des fichiers et | À côté du nom de projets, une flèche vers le bas permet d'ouvrir d'autres projets déjà ouverts dans le logiciel. Plus bas, vous trouvez la liste des fichiers et dossiers qui font partie du projet. Vous pouvez regarder le contenu de ces fichiers juste en les sélectionnant avec un click. Si vous voulez faire apparaître un fichier aussi dans l'espace des Fichiers de travail sans le modifier, vous devez cliquer deux fois sur le nom du fichier. Si vous apportez des modifications au code du fichier, alors il apparaîtra automatiquement dans la liste des Fichiers de travail. | ||
{{bloc important | '''Attention''' : dans les fichiers de travail apparaissent tous les fichiers que vous ouvrez dans la même session d'utilisation de Brackets. Cela signifie que vous pouvez avoir dans la liste '''également des fichiers qui n'appartiennent pas au projet''' (i.e. ne se trouvent pas dans le même dossier) ! }} | |||
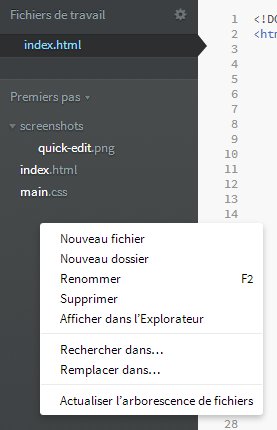
Le menu contextuel (clic droit de la souris) de l'espace du projet vous permet de gérer les fichiers (e.g. Nouveau fichier, Nouveau dossier, Renommer, etc.). | |||
[[Fichier: Brackets project menu.jpg | Menu contextuel des fichiers du projet]] | [[Fichier: Brackets project menu.jpg | Menu contextuel des fichiers du projet]] | ||
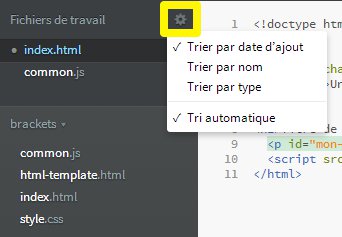
| Ligne 80 : | Ligne 94 : | ||
[[Fichier: Brackets working files.jpg | Vous pouvez trier les fichiers de travail]] | [[Fichier: Brackets working files.jpg | Vous pouvez trier les fichiers de travail]] | ||
=== | ===Live view=== | ||
Live View (i.e. aperçu en directe) permet de voir en temps réel les changements apportés à une page HTML depuis le logiciel, et à chaque sauvegarde pour tout fichier associé à cette page. La page dans le navigateur que Brackets ouvre lors qu'on clique sur le bouton dans l'interface se met en effet à jour automatiquement, sans la nécessité de l'actualiser. | |||
De plus, lorsque vous déplacez votre curseur sur le code HTML de la page, l'élément correspondant se met en évidence dans le navigateur. Les changements apportés à cet élément seront appliqués en temps réel. | |||
[[Fichier: Brackets | [[Fichier: Brackets live view.jpg | thumb | none | 1000px | Edition en temps réel du code HTML]] | ||
La fonction Live Preview s'active à travers le bouton de l'interface (voir plus haut dans la page) ou le menu '''Fichier > Aperçu en directe'''. | |||
===Division de l'écran=== | |||
Brackets permet de diviser l'écran de l'éditeur en deux, soit horizontalement, soit verticalement (voir image). Pour activer cette visualisation, cochez la division souhaitée dans le menu : | |||
View > Vertical split (ou Horizontal split) | |||
De cette manière, vous pouvez avoir accès simultanément à deux fichiers, ce qui peut être très utile par exemple lorsque vous éditez un fichier <code>.html</code> d'un côté, et vous avez le fichier <code>.css</code> associé à la page de l'autre. Vous pouvez ainsi voir les différents règles de style, par exemple les noms des classes, et les modifier à l'occurrence. | |||
[[Fichier:Brackets split screen.png|800px|vignette|néant|Division verticale de l'écran pour voir deux fichiers à la fois]] | |||
Pour annuler la division, utilisez à nouveau le menu : | |||
View > No split | |||
===Complètement automatique=== | ===Complètement automatique=== | ||
Une autre fonction très utile dans le développement de code sont les suggestions pour | Une autre fonction très utile dans le développement de code sont les suggestions pour compléter un bout de code. Brackets fournit des options de complètement automatique pour le code HTML, CSS et JavaScript. | ||
Veuillez noter que pour obtenir les suggestions il faut d'abord enregistrer un fichier en lui donnant une extension afin que le logiciel puisse savoir quel type de complètement automatique afficher (si HTML, CSS ou JavaScript). | |||
Veuillez noter | ====Path/Chemin des fichiers==== | ||
À l'intérieur du même projet (voir plus haut), Brackets fournit de l'aide pour créer les chemins relatifs entre fichiers, par exemple : | |||
* Liens entre pages HTML : les chemins s'affichent lorsque vous éditez l'attribut '''href''' du tag <code>a</code> | |||
* Liens vers une image : les chemins s'affichent lorsque vous éditez l'attribut '''src''' du tag <code>img</code> | |||
* Référence à un fichier CSS externe : les chemins s'affichent lorsque vous éditez l'attribut '''href''' du tag <code>link</code> | |||
* Référence à un fichier JavaScript externe : les chemins s'affichent lorsque vous éditez l'attribut '''src''' du tag <code>script</code> | |||
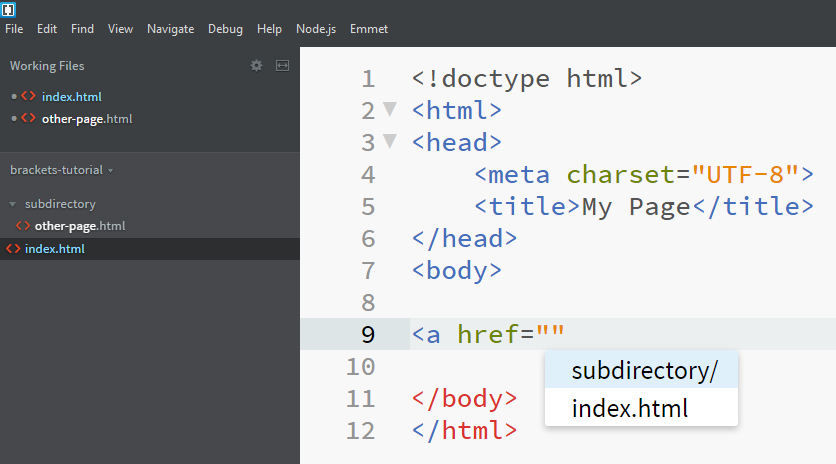
Voici un exemple pour un lien hypertextuel. Veuillez noter comme le logiciel vous propose (a) le dossier /subdirectory ; et (b) le fichier index.html. Si vous cliquez sur le dossier, le logiciel vous proposera de manière récursive les options disponible à son interne (dans ce cas, juste la page other-page.html). | |||
[[Fichier:Brackets aide avec path.png|néant|Complètement automatique des chemins relatifs dans un projet]] | |||
L'éditeur reconnait également les notations relatives pour remonter l'arborescence des fichiers (e.g. <code>../</code>). Vous pouvez les utiliser donc pour construire des chemins relatifs à partir de sous-dossier. | |||
====HTML==== | ====HTML==== | ||
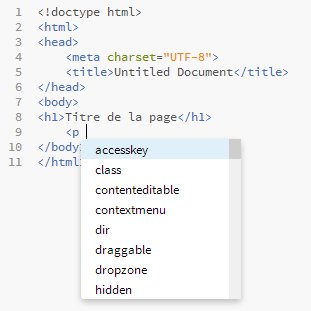
Lorsqu'on | Lorsqu'on saisit dans l'éditeur de texte une balise HTML, l'éditeur affiche les attributs disponibles. La figure suivante montre les suggestions pour la balise d'un paragraphe. | ||
[[Fichier: Brackets HTML autocomplete.jpg | Complètement automatique du code HTML]] | [[Fichier: Brackets HTML autocomplete.jpg | Complètement automatique du code HTML]] | ||
====CSS==== | ====CSS==== | ||
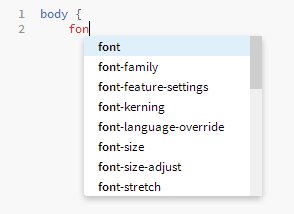
Le complètement automatique est disponible aussi pour les propriétés de style des fichiers CSS. La figure suivante montre les options disponibles qui commencent avec les trois | Le complètement automatique est disponible aussi pour les propriétés de style des fichiers CSS. La figure suivante montre les options disponibles qui commencent avec les trois lettres "fon" saisies dans l'éditeur. | ||
[[Fichier: Brackets CSS autocomplete.jpg | Complètement automatique du code CSS]] | [[Fichier: Brackets CSS autocomplete.jpg | Complètement automatique du code CSS]] | ||
| Ligne 126 : | Ligne 156 : | ||
[[Fichier: Brackets jQuery autocomplete.jpg | Complètement automatique de la bibliothèque jQuery]] | [[Fichier: Brackets jQuery autocomplete.jpg | Complètement automatique de la bibliothèque jQuery]] | ||
===Debug JavaScript=== | ===Édition rapide des codes CSS et JavaScript=== | ||
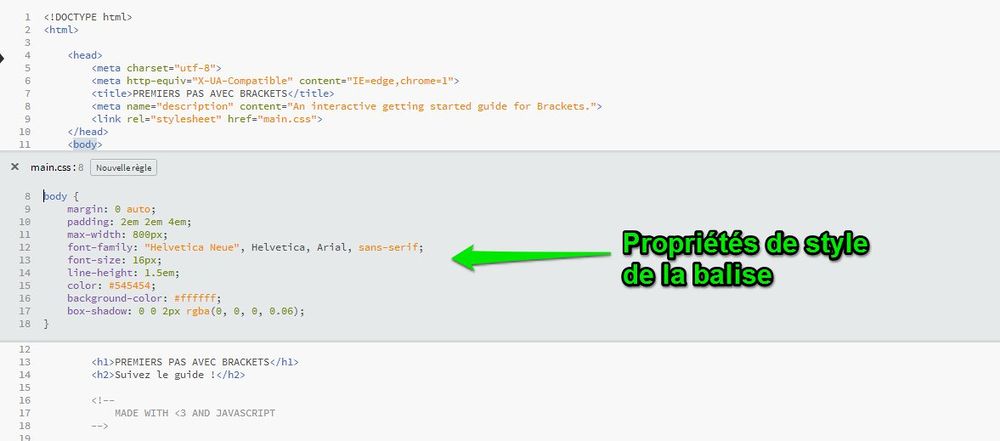
Brackets permet de détecter la présence de fautes dans le code JavaScript automatiquement à la sauvegarde du fichier .js. La figure suivante signale qu'il manque la parenthèse de clôture au code var error = document.getElementById("hello"; | L'avantage de Brackets est l'intégration "sur demande" des différents fichiers HTML, CSS et JS dans la même fenêtre. Un exemple illustrera mieux ce concept. Avec le fichier index.html du projet "Premiers pas" disponible de base lors de la première utilisation du logiciel ouvert dans l'éditeur de texte, cliquez sur la balise <code><body></code>. La sélection de cette balise vous sera confirmée par une couleur de fond vert. À ce moment-là, cliquez sur la même balise avec le bouton droit de la souris et sélectionnez "Edition rapide". Vous pouvez également utiliser le clavier avec la composition de touches <code>CTRL + E</code> (Win) ou <code>CMD + E</code> (Mac). Vous obtenez le résultat suivant : | ||
[[Fichier: Brackets quick editor.jpg | thumb | none| 1000px | Edition rapide du code]] | |||
Les propriétés de style de la balise déclarées dans le fichier main.css - qui est associé au document index.html - sont affichées et peuvent être modifiées directement, sans ouvrir le fichier CSS. Le même principe peut être appliqué aux attributs id et class pour les CSS. Il est également possible, à travers la même interface, de déterminer des nouvelles règles. | |||
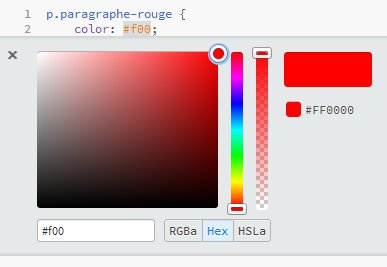
Une autre modalité d'édition rapide utile concerne les couleurs. En effet, on peut utiliser la même démarche en cliquant sur une couleur hexadécimal pour afficher à l'écran une palette de couleurs. De cette manière, on pourra choisir une nouvelle couleur graphiquement, et le logiciel fera automatiquement la conversion dans le code hexadécimal. | |||
[[Fichier: Brackets code editor.jpg | Possibilité de choisir les couleurs avec une palette]] | |||
En ce qui concerne JavaScript, si vous cliquez sur le nom d'une fonction (e.g. <code>maFonction()</code>) utilisée dans votre code, vous aurez accès directement à la partie du code dans laquelle cette fonction est déclarée. De cette manière vous pouvez voir sa logique et éventuellement appliquer des changements. | |||
===Debug JavaScript (aide à la programmation) - avancé === | |||
Le terme ''debug'' se réfère à la recherche et correction de bug (erreurs) dans du code. Brackets permet de détecter la présence de fautes dans le code JavaScript automatiquement à la sauvegarde du fichier .js à travers ce qu'on appelle un ''lint'' ou ''linter'', c'est-à-dire un outil d'analyse du code. | |||
Brackets propose au moins deux ''linter'' : | |||
* '''[http://www.jslint.com/ JSLint]''' : une des versions les plus anciennes d'analyse de code, mais encore utilisé très souvent | |||
* '''[https://eslint.org/ ESLint]''' : une version plus moderne | |||
Voir [https://www.sitepoint.com/comparison-javascript-linting-tools/ cet article sur SitePoint] pour une comparaison et quelques options en plus. | |||
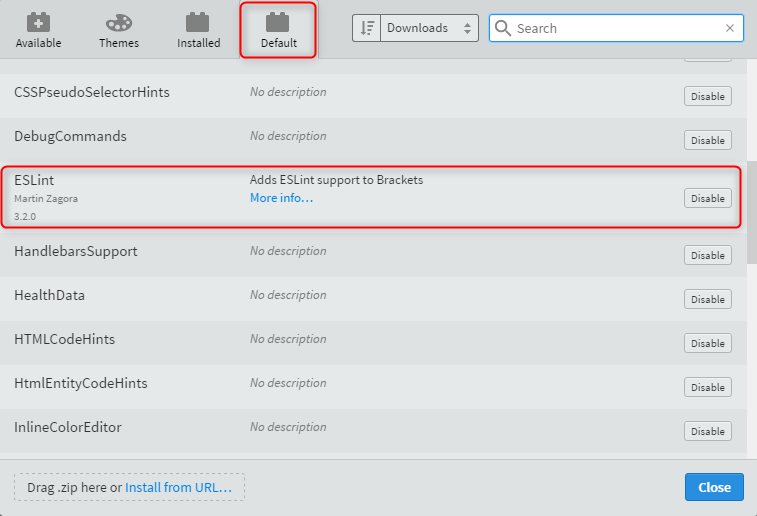
Vous pouvez voir quel type de linter vous avez installé et activé en ouvrant la fenêtre des extensions (voir Interface plus haut) et en choisissant le tab '''Default'''. L'image suivante montre la capture d'écran pour le linter ESLint : | |||
[[Fichier:Brackets linter.png|700px|cadre|néant|Capture d'écran de l'extension disponible par default du linter ESLint. On peut le désactiver à l'occurrence.]] | |||
==== JSLint ==== | |||
La figure suivante signale qu'il manque la parenthèse de clôture au code var error = document.getElementById("hello"; | |||
[[Fichier: Brackets JavaScript debug.jpg | Console des erreurs JavaScript intégrée]] | [[Fichier: Brackets JavaScript debug.jpg | Console des erreurs JavaScript intégrée]] | ||
En bas de l'interface, une icône "attention" en jaune signale la présence d'un ou plusieurs problèmes. Cette icône sert également pour faire apparaître/disparaître la liste des erreurs. Si aucune erreur est présente dans le code, une icone | En bas de l'interface, une icône "attention" en jaune signale la présence d'un ou plusieurs problèmes. Cette icône sert également pour faire apparaître/disparaître la liste des erreurs. Si aucune erreur est présente dans le code, une icone verte s'affichera à la place. | ||
==== ESLint ==== | |||
ESLint a une configuration out of the box qui est un peu plus spécifique par rapport à JSLint surtout sur la règle qui suggère qu'il faut déclarer à l'avance les variables qu'on utilise (i.e. en utilisant <code>var</code> une première fois). E.g. | |||
<source lang="JavaScript"> | |||
//OK | |||
var a; | |||
a = 10; | |||
//NOT OK | |||
b = 10; | |||
</source> | |||
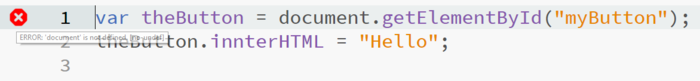
Le problème se pose lorsqu'on fait par exemple du développement côté client, où on utilise souvent les objet <code>window</code> ou <code>document</code> qui sont des variables global qu'on peut pas déclarer nous-mêmes. ESLint considère ceci un erreur et l'affiche à l'écran de la manière suivante : | |||
[[Fichier:Brackets eslint document error.png|700px|vignette|néant|ESLint considère l'utilisation de <code>document</code> comme une variable non déclarée à l'avance.]] | |||
Pour éviter cette erreur génante, vous avez deux options : | |||
* Désactive ESLint (voir plus haut) | |||
* Ajouter un commentaire tout en haut de votre code pour informer le linter que vous faîtes bien du développement pour le browser et donc les variables globales sont acceptées : | |||
*: <source lang="JavaScript"> | |||
/*eslint-env browser*/ | |||
</source> | |||
Si vous ajoutez ce commentaire, l'erreur va disparaître comme le montre l'image suivante : | |||
[[Fichier:Brackets eslinter browser comment.png|700px|vignette|néant|Ajouter un commentaire en haut du fichier neutralise l'erreur.]] | |||
==== Erreur/Avis si vous utilisez console==== | |||
Le même mécanisme d'avis/erreur s'affiche si vous utilisez <code>console</code> (e.g. console.log()), cette fois-ci à la fois probablement à la fois avec JSLint et ESLint. Il s'agit d'une erreur moins important en tout cas par rapport au <code>document</code>, donc vous pouvez l'ignorer. | |||
Si cela vous gêne trop, référez vous à la documentation des linter pour trouver comment désactiver l'avis. | |||
==Extensions== | ==Extensions== | ||
| Ligne 139 : | Ligne 230 : | ||
===Installer une extension=== | ===Installer une extension=== | ||
L'installation d'une extension est très simple : il suffit d'ouvrir le gestionnaire des extensions à travers le bouton sur l'interface (voir figure plus haut dans la page) ou le menu Fichier > Gestionnaire d'extensions. Une fenêtre modale se superpose à l'écran avec une liste d'extensions disponibles. Chaque extension dispose d'un bouton "installer". Dans la même fenêtre modale on peut également voir les extensions déjà installées et les supprimer. | L'installation d'une extension est très simple : il suffit d'ouvrir le gestionnaire des extensions à travers le bouton sur l'interface (voir figure plus haut dans la page) ou le menu Fichier > Gestionnaire d'extensions. Une fenêtre modale se superpose à l'écran avec une liste d'extensions disponibles. Chaque extension dispose d'un bouton "installer". Dans la même fenêtre modale, on peut également voir les extensions déjà installées et les supprimer. | ||
[[Fichier: Brackets extensions manager.jpg | frame | none | Gestion des extensions]] | [[Fichier: Brackets extensions manager.jpg | frame | none | Gestion des extensions]] | ||
===Liste d'extensions utiles=== | ===Liste d'extensions utiles=== | ||
Veuillez noter à propos de cette liste que le développement de Brackets est régulier et qu'un des objectifs de Brackets est de fournir aux développeurs les dernières nouveautés le plus tôt possible. Il est donc possible que des versions successives du logiciel | Veuillez noter à propos de cette liste que le développement de Brackets est régulier et qu'un des objectifs de Brackets est de fournir aux développeurs les dernières nouveautés le plus tôt possible. Il est donc possible que des versions successives du logiciel présentes dans les fonctionnalités de bases ce qui auparavant était une extension. | ||
====HTML Templates==== | ====HTML Templates==== | ||
[https://github.com/talmand/Brackets-HTML-Templates HTML Templates] est une extension utile pour rendre le développement plus | [https://github.com/talmand/Brackets-HTML-Templates HTML Templates] est une extension utile pour rendre le développement plus rapide avec l'extension HTML Template. Une fois installée, cette extension met à disposition, à travers le menu <code>Modifier > HTML Templates</code> des bouts de code pour différents types de documents HTML (HTML5, HTML4 Strict, XML, etc.), ainsi que des templates de quelques framework. | ||
'''Attention !!!''' : Veuillez noter que si on choisit un template avec un document qui contient déjà du code ouvert dans l'éditeur, ce code sera effacé et remplacé par le code du template ! | '''Attention !!!''' : Veuillez noter que si on choisit un template avec un document qui contient déjà du code ouvert dans l'éditeur, ce code sera effacé et remplacé par le code du template ! | ||
| Ligne 264 : | Ligne 355 : | ||
<header></header> | <header></header> | ||
<nowiki><article></article></nowiki> | |||
<nowiki><footer></footer></nowiki> | |||
Les deux types de notation (> et +) peuvent également être combinées : | Les deux types de notation (> et +) peuvent également être combinées : | ||
| Ligne 316 : | Ligne 407 : | ||
'''Attention''': l'extension (au moins jusqu'à sa version 0.16.5, juin 2016) marche bien pour les commits, mais est moins sûre pour créer et changer les branches. Pour cette opération il est conseillé d'utiliser plutôt soit la ligne de commande, soit le logiciel [[Git et Github | GitHub]] en version desktop. Il est également plus sûr de fermer et reouvir Brackets lors de la création ou du changement de branche. | '''Attention''': l'extension (au moins jusqu'à sa version 0.16.5, juin 2016) marche bien pour les commits, mais est moins sûre pour créer et changer les branches. Pour cette opération il est conseillé d'utiliser plutôt soit la ligne de commande, soit le logiciel [[Git et Github | GitHub]] en version desktop. Il est également plus sûr de fermer et reouvir Brackets lors de la création ou du changement de branche. | ||
Si vous souhaitez utiliser Git directement dans l'éditeur de texte, nous conseillons d'utiliser plutôt [[Visual studio code]] qui intègre une meilleure gestion des versions. | |||
====Node.js binding==== | ====Node.js binding==== | ||
| Ligne 332 : | Ligne 425 : | ||
* [[Visual studio code]] | * [[Visual studio code]] | ||
* [https://atom.io/ Atom] | * [https://atom.io/ Atom] | ||
* [[Codepen]] | |||
[[Catégorie:Programmation]][[Catégorie:Technologies web]] [[Catégorie:Logiciels]] | [[Catégorie:Programmation]] | ||
[[Catégorie:Technologies web]] | |||
[[Catégorie:Logiciels]] | |||
Dernière version du 1 mars 2021 à 12:40
Introduction
Brackets est un éditeur de texte open-source spécialement conçu pour le développement front-end (i.e. HTML, CSS et JavaScript). Le projet original a été développé par Adobe. Ses caractéristiques principales sont :
- La possibilité de voir en "real-time" les modifications du code
- L'aide pour la syntaxe HTML, CSS et JavaScript
- Le debug du code JavaScript
- Le logiciel est disponible pour Windows, Mac et Linux
Il s'agit d'un éditeur de texte essentiel, qui peut représenter un bon choix pour des débutants dans le développement web.
Installation
Pour installer le logiciel il faut le télécharger depuis le site officiel, de cette manière on est sûr d'obtenir la dernière version. À partir de la version stable (1.0), le lien download du site lance automatiquement le téléchargement de la version du logiciel correspondant au système d'exploitation utilisé.

Il est également possible de choisir une autre version à travers la page du site GitHub (site qui permet de maintenir des projets open-source). Sur cette page sont disponibles les versions pour les différents systèmes d'exploitation.
Les versions pour Windows et Mac disposent d'un installer, il suffira donc d'ouvrir le fichier téléchargé et suivre la procédure d'installation.
Interface
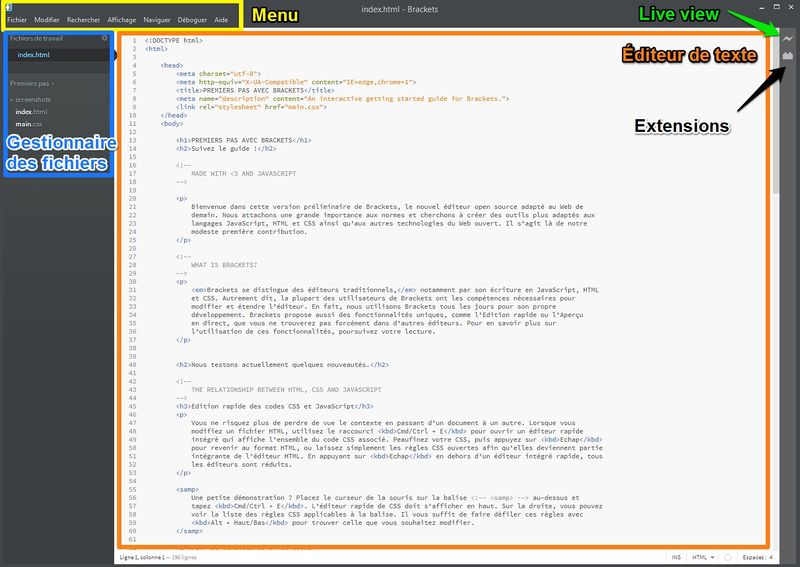
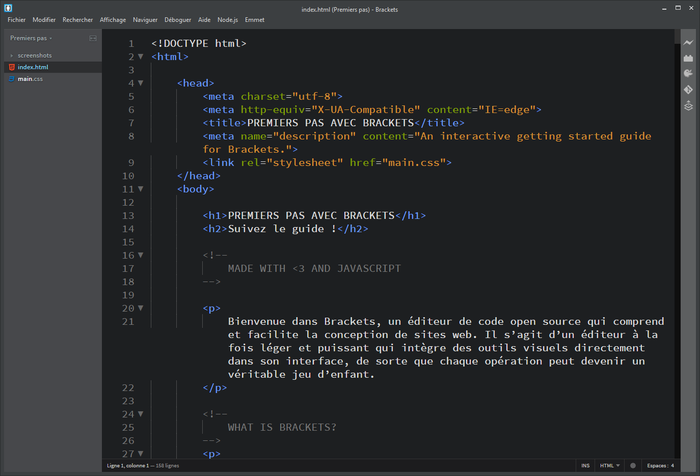
L'interface de Brackets est assez minimaliste, ce qui permet de se concentrer sur le code. La première fois qu'on lance le logiciel, un fichier index.html avec du code est affiché à l'écran. Il s'agit d'un exemple qui contient également un fichier main.css et un dossier screenshots. Voici une capture d'écran qui présente également les éléments principaux de l'interface.

Composantes de l'interface :
- Le menu principal affiche les différentes commandes disponibles divisées en Fichier, Modifier, Rechercher, Affichage, Naviguer, Déboguer, et Aide.
- Les gestionnaires de fichiers se divisent en deux zones : une zone "Fichiers de travail" qui affiche les fichiers ouverts en mode d'édition, et une zone inférieure qui illustre tous les fichiers disponibles à l'intérieur du dossier du projet. En effet, Brackets considère un dossier comme la racine du projet. Cette division entre fichiers de travail et fichiers de projet est faite de façon à ce que vous puissiez regarder tous les fichiers du projet, mais seulement ceux qui sont effectivement modifiés feront partie des fichiers de travail.
- L'éditeur de texte et la zone du logiciel plus importante, celle où aura lieu la manipulation du code (voir la partie "Utilisation" plus bas dans la page)
- Le bouton "Live view" permet de lancer le fichier ouvert dans le logiciel dans un navigateur (voir figure plus bas). Brackets utilise un serveur sur une porte particulière pour permettre à la fenêtre qui s'ouvre du navigateur de proposer "en temps réel" les changements apportés dans l'éditeur de texte. Le résultat est une sorte d'éditeur WYSIWYG mais divisé sur deux fenêtres.
- Le bouton "Extensions" permet de gérer les plugins disponibles pour le logiciel

Configuration de base
La plupart des configurations peut se faire à l'aide d'extensions (voir plus bas dans la page), mais il y a néanmoins certains aspects de l'interface qui peuvent être modifiés. Voici quelques éléments principaux.
Changer la langue de l'interface
Brackets est disponible en plusieurs langues et est installé automatiquement avec la langue du système d'exploitation. Si vous avez l'interface en français, vous pouvez modifier la langue à travers le menu principal :
Déboguer > Changer la langue
Changer de thème, taille et famille des polices
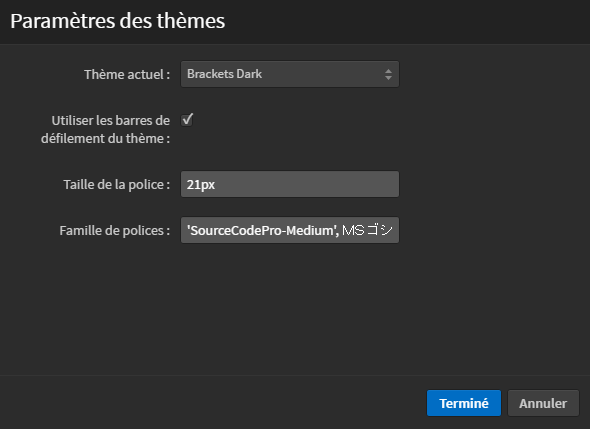
Il est possible de changer les couleurs du thème de l'interface ainsi que la taille et la famille des polices. Tous ces paramètres se trouvent dans le menu principal :
Affichage > Thème
Vous aller obtenir une fenêtre modale dans laquelle vous pouvez changer les paramètres.

Après l'installation, il y a seulement deux thèmes disponibles :
- Brackets Light (voir la capture d'écran plus haut dans la page)
- Brackets Dark (voir image ci-dessous)

Il est possible d'installer des thèmes différents à travers l'interface des extensions (voir plus bas dans la page).
Utilisation
Gestion des projets et des fichiers
Brackets permet d'éditer des projets tout comme des fichiers individuels.
Fichiers individuels
Pour les fichiers individuels à éditer, il suffit d'utiliser le menu Fichier > Ouvrir... Vous pouvez également utiliser le clavier avec la combinaison de touches CTRL + O (Win), ou CMD + O (Mac). Une autre possibilité est de traîner le fichier, depuis le gestionnaire des fichiers de votre ordinateur, directement dans l'interface de l'éditeur de texte.
Projets
Pour créer ou ouvrir un projet (c'est-à-dire un groupe de fichiers qui compose un site ou un application web) dans Brackets, il suffit d'ouvrir un dossier disponible sur votre ordinateur. Brackets considère ce dossier comme la racine du projet.
Pour ouvrir un dossier vous pouvez :
- Utiliser le menu Fichier > Ouvrir un dossier...
- Glisser le dossier depuis le gestionnaire de fichier de votre ordinateur dans le gestionnaire des fichiers de Brackets
Dans les deux cas, si votre opération se déroule correctement, le nom du dossier devient automatiquement le nom du projet. Par exemple dans la figure suivant, le dossier du projet s'appelle "brackets" et contient 4 fichiers.
À côté du nom de projets, une flèche vers le bas permet d'ouvrir d'autres projets déjà ouverts dans le logiciel. Plus bas, vous trouvez la liste des fichiers et dossiers qui font partie du projet. Vous pouvez regarder le contenu de ces fichiers juste en les sélectionnant avec un click. Si vous voulez faire apparaître un fichier aussi dans l'espace des Fichiers de travail sans le modifier, vous devez cliquer deux fois sur le nom du fichier. Si vous apportez des modifications au code du fichier, alors il apparaîtra automatiquement dans la liste des Fichiers de travail.
Le menu contextuel (clic droit de la souris) de l'espace du projet vous permet de gérer les fichiers (e.g. Nouveau fichier, Nouveau dossier, Renommer, etc.).
L'espace Fichiers de travail vous permet par contre de trier les fichiers selon trois critères : date d'ajout, nom, et type.
Live view
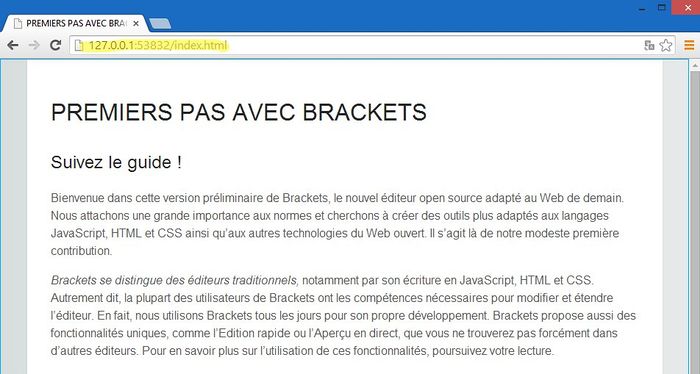
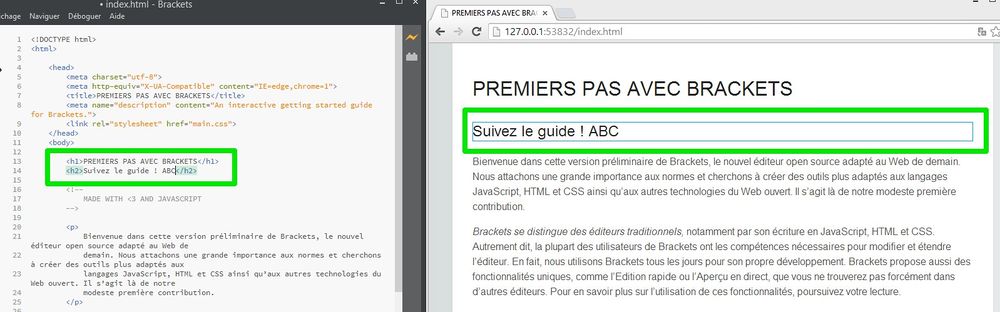
Live View (i.e. aperçu en directe) permet de voir en temps réel les changements apportés à une page HTML depuis le logiciel, et à chaque sauvegarde pour tout fichier associé à cette page. La page dans le navigateur que Brackets ouvre lors qu'on clique sur le bouton dans l'interface se met en effet à jour automatiquement, sans la nécessité de l'actualiser.
De plus, lorsque vous déplacez votre curseur sur le code HTML de la page, l'élément correspondant se met en évidence dans le navigateur. Les changements apportés à cet élément seront appliqués en temps réel.

La fonction Live Preview s'active à travers le bouton de l'interface (voir plus haut dans la page) ou le menu Fichier > Aperçu en directe.
Division de l'écran
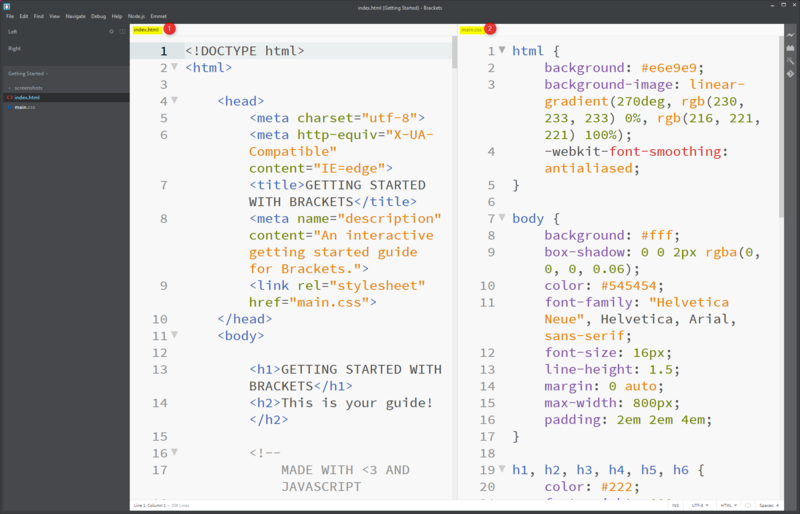
Brackets permet de diviser l'écran de l'éditeur en deux, soit horizontalement, soit verticalement (voir image). Pour activer cette visualisation, cochez la division souhaitée dans le menu :
View > Vertical split (ou Horizontal split)
De cette manière, vous pouvez avoir accès simultanément à deux fichiers, ce qui peut être très utile par exemple lorsque vous éditez un fichier .html d'un côté, et vous avez le fichier .css associé à la page de l'autre. Vous pouvez ainsi voir les différents règles de style, par exemple les noms des classes, et les modifier à l'occurrence.

Pour annuler la division, utilisez à nouveau le menu :
View > No split
Complètement automatique
Une autre fonction très utile dans le développement de code sont les suggestions pour compléter un bout de code. Brackets fournit des options de complètement automatique pour le code HTML, CSS et JavaScript.
Veuillez noter que pour obtenir les suggestions il faut d'abord enregistrer un fichier en lui donnant une extension afin que le logiciel puisse savoir quel type de complètement automatique afficher (si HTML, CSS ou JavaScript).
Path/Chemin des fichiers
À l'intérieur du même projet (voir plus haut), Brackets fournit de l'aide pour créer les chemins relatifs entre fichiers, par exemple :
- Liens entre pages HTML : les chemins s'affichent lorsque vous éditez l'attribut href du tag
a - Liens vers une image : les chemins s'affichent lorsque vous éditez l'attribut src du tag
img - Référence à un fichier CSS externe : les chemins s'affichent lorsque vous éditez l'attribut href du tag
link - Référence à un fichier JavaScript externe : les chemins s'affichent lorsque vous éditez l'attribut src du tag
script
Voici un exemple pour un lien hypertextuel. Veuillez noter comme le logiciel vous propose (a) le dossier /subdirectory ; et (b) le fichier index.html. Si vous cliquez sur le dossier, le logiciel vous proposera de manière récursive les options disponible à son interne (dans ce cas, juste la page other-page.html).

L'éditeur reconnait également les notations relatives pour remonter l'arborescence des fichiers (e.g. ../). Vous pouvez les utiliser donc pour construire des chemins relatifs à partir de sous-dossier.
HTML
Lorsqu'on saisit dans l'éditeur de texte une balise HTML, l'éditeur affiche les attributs disponibles. La figure suivante montre les suggestions pour la balise d'un paragraphe.
CSS
Le complètement automatique est disponible aussi pour les propriétés de style des fichiers CSS. La figure suivante montre les options disponibles qui commencent avec les trois lettres "fon" saisies dans l'éditeur.
JavaScript
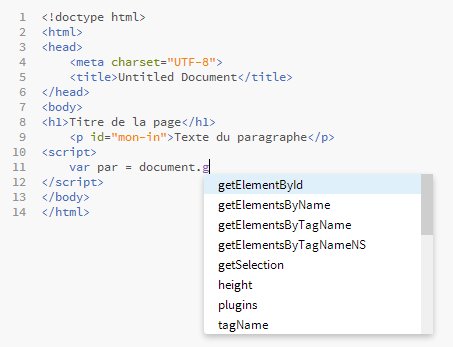
Le complètement automatique est également disponible pour le code JavaScript comme le montre la figure suivante.
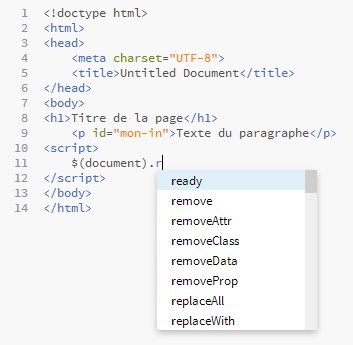
Les suggestions sont disponibles de base aussi pour la bibliothèque jQuery.
Édition rapide des codes CSS et JavaScript
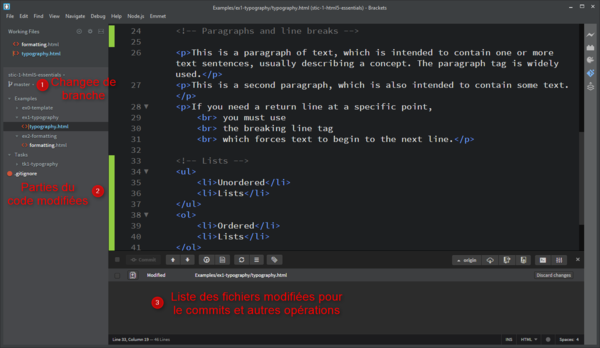
L'avantage de Brackets est l'intégration "sur demande" des différents fichiers HTML, CSS et JS dans la même fenêtre. Un exemple illustrera mieux ce concept. Avec le fichier index.html du projet "Premiers pas" disponible de base lors de la première utilisation du logiciel ouvert dans l'éditeur de texte, cliquez sur la balise <body>. La sélection de cette balise vous sera confirmée par une couleur de fond vert. À ce moment-là, cliquez sur la même balise avec le bouton droit de la souris et sélectionnez "Edition rapide". Vous pouvez également utiliser le clavier avec la composition de touches CTRL + E (Win) ou CMD + E (Mac). Vous obtenez le résultat suivant :

Les propriétés de style de la balise déclarées dans le fichier main.css - qui est associé au document index.html - sont affichées et peuvent être modifiées directement, sans ouvrir le fichier CSS. Le même principe peut être appliqué aux attributs id et class pour les CSS. Il est également possible, à travers la même interface, de déterminer des nouvelles règles.
Une autre modalité d'édition rapide utile concerne les couleurs. En effet, on peut utiliser la même démarche en cliquant sur une couleur hexadécimal pour afficher à l'écran une palette de couleurs. De cette manière, on pourra choisir une nouvelle couleur graphiquement, et le logiciel fera automatiquement la conversion dans le code hexadécimal.
En ce qui concerne JavaScript, si vous cliquez sur le nom d'une fonction (e.g. maFonction()) utilisée dans votre code, vous aurez accès directement à la partie du code dans laquelle cette fonction est déclarée. De cette manière vous pouvez voir sa logique et éventuellement appliquer des changements.
Debug JavaScript (aide à la programmation) - avancé
Le terme debug se réfère à la recherche et correction de bug (erreurs) dans du code. Brackets permet de détecter la présence de fautes dans le code JavaScript automatiquement à la sauvegarde du fichier .js à travers ce qu'on appelle un lint ou linter, c'est-à-dire un outil d'analyse du code.
Brackets propose au moins deux linter :
- JSLint : une des versions les plus anciennes d'analyse de code, mais encore utilisé très souvent
- ESLint : une version plus moderne
Voir cet article sur SitePoint pour une comparaison et quelques options en plus.
Vous pouvez voir quel type de linter vous avez installé et activé en ouvrant la fenêtre des extensions (voir Interface plus haut) et en choisissant le tab Default. L'image suivante montre la capture d'écran pour le linter ESLint :

JSLint
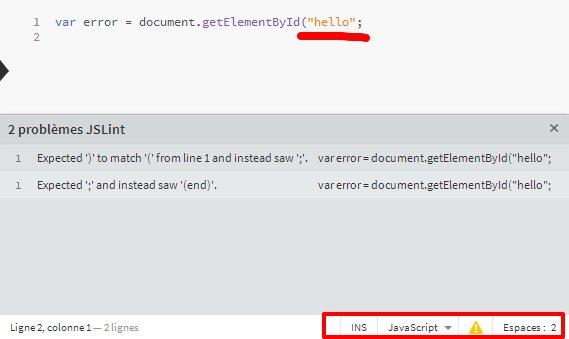
La figure suivante signale qu'il manque la parenthèse de clôture au code var error = document.getElementById("hello";
En bas de l'interface, une icône "attention" en jaune signale la présence d'un ou plusieurs problèmes. Cette icône sert également pour faire apparaître/disparaître la liste des erreurs. Si aucune erreur est présente dans le code, une icone verte s'affichera à la place.
ESLint
ESLint a une configuration out of the box qui est un peu plus spécifique par rapport à JSLint surtout sur la règle qui suggère qu'il faut déclarer à l'avance les variables qu'on utilise (i.e. en utilisant var une première fois). E.g.
//OK
var a;
a = 10;
//NOT OK
b = 10;
Le problème se pose lorsqu'on fait par exemple du développement côté client, où on utilise souvent les objet window ou document qui sont des variables global qu'on peut pas déclarer nous-mêmes. ESLint considère ceci un erreur et l'affiche à l'écran de la manière suivante :

document comme une variable non déclarée à l'avance.Pour éviter cette erreur génante, vous avez deux options :
- Désactive ESLint (voir plus haut)
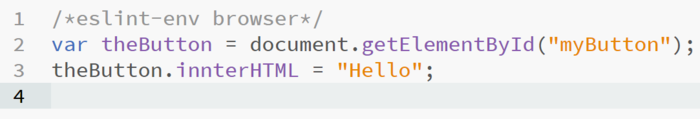
- Ajouter un commentaire tout en haut de votre code pour informer le linter que vous faîtes bien du développement pour le browser et donc les variables globales sont acceptées :
/*eslint-env browser*/
Si vous ajoutez ce commentaire, l'erreur va disparaître comme le montre l'image suivante :

Erreur/Avis si vous utilisez console
Le même mécanisme d'avis/erreur s'affiche si vous utilisez console (e.g. console.log()), cette fois-ci à la fois probablement à la fois avec JSLint et ESLint. Il s'agit d'une erreur moins important en tout cas par rapport au document, donc vous pouvez l'ignorer.
Si cela vous gêne trop, référez vous à la documentation des linter pour trouver comment désactiver l'avis.
Extensions
Brackets dispose d'extensions (i.e. plugins) qui permettent d'ajouter des fonctionnalités à celles disponibles de base. Les extensions sont développées directement par la communauté et ne sont pas forcément testées avant d'être disponibles. Il faut donc faire attention à les installer.
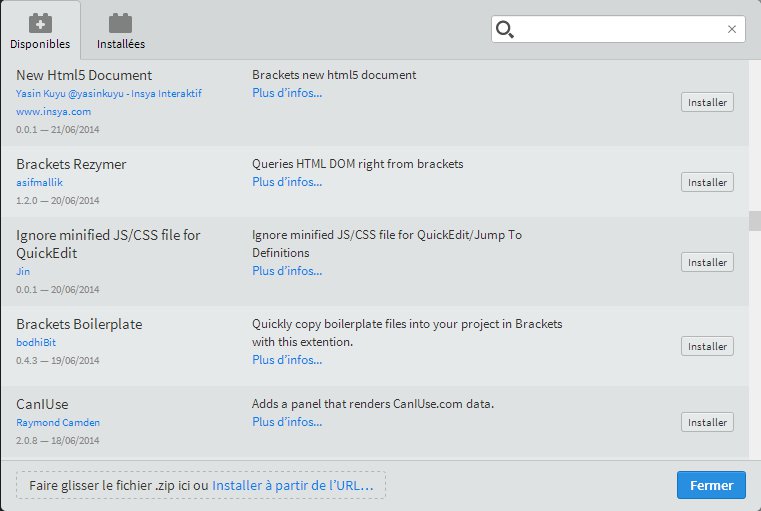
Installer une extension
L'installation d'une extension est très simple : il suffit d'ouvrir le gestionnaire des extensions à travers le bouton sur l'interface (voir figure plus haut dans la page) ou le menu Fichier > Gestionnaire d'extensions. Une fenêtre modale se superpose à l'écran avec une liste d'extensions disponibles. Chaque extension dispose d'un bouton "installer". Dans la même fenêtre modale, on peut également voir les extensions déjà installées et les supprimer.

Liste d'extensions utiles
Veuillez noter à propos de cette liste que le développement de Brackets est régulier et qu'un des objectifs de Brackets est de fournir aux développeurs les dernières nouveautés le plus tôt possible. Il est donc possible que des versions successives du logiciel présentes dans les fonctionnalités de bases ce qui auparavant était une extension.
HTML Templates
HTML Templates est une extension utile pour rendre le développement plus rapide avec l'extension HTML Template. Une fois installée, cette extension met à disposition, à travers le menu Modifier > HTML Templates des bouts de code pour différents types de documents HTML (HTML5, HTML4 Strict, XML, etc.), ainsi que des templates de quelques framework.
Attention !!! : Veuillez noter que si on choisit un template avec un document qui contient déjà du code ouvert dans l'éditeur, ce code sera effacé et remplacé par le code du template !

Beautify
Beautify for Brackets est une extension qui permet de rendre le formatage du code (HTML, CSS, JavaScript) bien organisé au niveau des indentations, interpolations, etc.
Une fois l'extension installée, elle est accessible à travers le menu Modifier. On peut utiliser l'extension de deux manières:
- De manière ponctuelle, on peut lancer la commande
Modifier > Beautifyqui va formater le document courant. On peut également utiliser un shortcut :- Pour Windows: Ctrl+Shift+L
- Pour Mac : Cmd+Shift+L
- De manière automatique, en cochant l'option
Modifier > Beautify on savequi va formater automatiquement chaque document lorsqu'il sera sauvegardé
Voici par exemple le code HTML non organisé d'une page :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<div>
<p>Mon paragraph <strong>avec texte</strong></p>
<ul>
<li>Liste</li>
<li>>Liste avec sous-liste <ul><li>Sous-liste 1</li><li>Sous-liste 2</li></ul></li>
</ul>
</div>
</body>
</html>
Et voici le résultat une fois qu'on utilise Beautify :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<div>
<p>Mon paragraph <strong>avec texte</strong></p>
<ul>
<li>Liste</li>
<li>Liste avec sous-liste
<ul>
<li>Sous-liste 1</li>
<li>Sous-liste 2</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
Le code résulte plus facile à lire et a modifier. Le même principe s'applique également au code CSS et JavaScript.
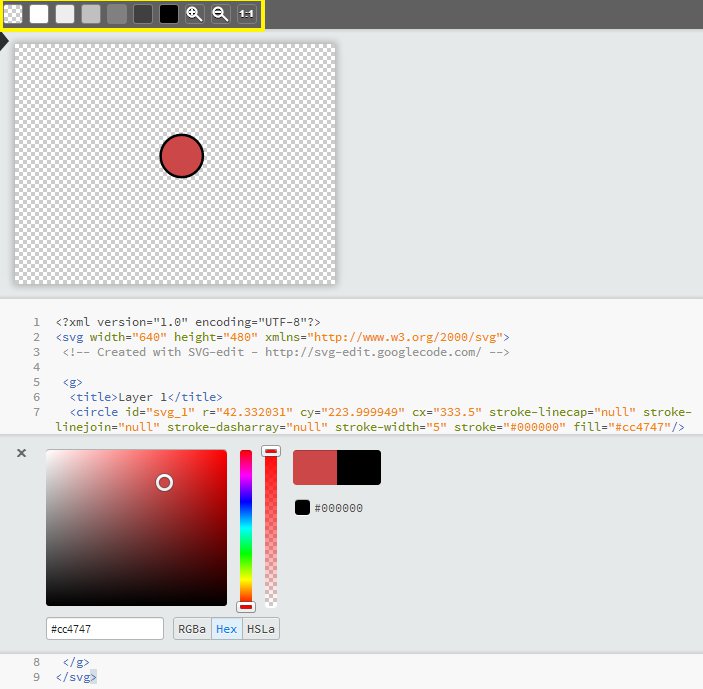
SVG Preview
Cette extension permet de voir en temps réel les changements apportés à un document SVG. L'image du fichier vectoriel est affichée en haut de l'interface, avec le code en bas. Des options de visualisation sont également disponibles en haut de l'écran. Dans le codage des SVG vous disposez également du complètement automatique, notamment en ce qui concerne les couleurs.

Emmet
Emmet est une extension disponible dans Brackets - ainsi que dans d'autres éditeurs de texte - qui permet de créer du code HTML ou CSS à l'aide d'une syntaxe plus immédiate. En d'autres termes, Emmet permet de générer des balises ou des propriétés de style, sans avoir à les écrire en entier. Pour ce faire, il faut écrire les éléments à créer à l'aide de la syntaxe de Emmet et appuyer ensuite sur la touche TAB. Veuillez noter que pour exploiter cette génération automatique il faut d'abord sauvegarder le fichier avec une extension de type HTML ou CSS.
Voici un exemple de syntaxe :
div.maClass>p
Si vous appuyez sur TAB à la fin de cette chaîne de caractère (qui suit d'ailleurs la notation CSS), vous obtenez le code suivant :
<div class="maClasse">
<p></p>
</div>
En d'autres termes, la syntaxe utilisée se traduit en "créer une balise div avec classe maClasse, et à son intérieur ajouter une balise p".
L'intérêt de Emmet consiste dans la propriété combinatoire de la syntaxe, c'est-à-dire qu'on peut créer des "commandes" syntaxiques qui créent automatiquement plusieurs éléments. Voici un exemple :
ul>li*5
En appuyant sur TAB à la fin de cette chaîne de caractères vous obtenez le code suivant :
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Vous avez obtenu une liste non ordonnées avec déjà 5 items li.
La syntaxe permet d'emboiter des éléments à travers la notation >, mais elle permet également d'ajouter des éléments en succession grâce à la notation + :
header+article+footer
En appuyant sur TAB vous obtenez les trois balises l'une après l'autres :
<header></header>
<article></article> <footer></footer>
Les deux types de notation (> et +) peuvent également être combinées :
aside#monID>div*2>h2+p
En appuyant sur TAB vous obtenez un élément aside avec ID "monID" avec deux div à l'intérieur, chacun avec un titre de deuxième niveau et un paragraphe :
<aside id="monID">
<div>
<h2></h2>
<p></p>
</div>
<div>
<h2></h2>
<p></p>
</div>
</aside>
Emmet permet également de spécifier des attributs (à travers la notation [attribut="valeur"]) ou même du texte à l'intérieur des balises créées (à travers la notation {texte}). Voici un exemple qui crée un menu de navigation avec 3 liens numérotés (grâce à la notation $) :
nav[role="navigation"]>ul>li*3>a[href="/page$.html"]{Lien $}
En appuyant sur TAB vous obtenez le code suivant :
<nav role="navigation">
<ul>
<li><a href="/page1.html">Lien 1</a></li>
<li><a href="/page2.html">Lien 2</a></li>
<li><a href="/page3.html">Lien 3</a></li>
</ul>
</nav>
Il existe d'autres éléments de la syntaxe qui permettent une génération plus complexe de balises HTML, ainsi que des propriétés de style dans une feuille CSS. Voir à ce propos la documentation officielle du projet.
Brackets Icons
Brackets-Icons permet d'ajouter des icônes selon le type de fichier dans le gestionnaire des fichiers de l'interface. De cette manière il est plus simple de distinguer entre fichiers html, css, javascript, etc.

Git dans Brackets
Brackets-Git permet d'ajouter les fonctionnalités de Git (qui doit déjà être installé sur l'ordinateur) directement dans Brackets.

Attention: l'extension (au moins jusqu'à sa version 0.16.5, juin 2016) marche bien pour les commits, mais est moins sûre pour créer et changer les branches. Pour cette opération il est conseillé d'utiliser plutôt soit la ligne de commande, soit le logiciel GitHub en version desktop. Il est également plus sûr de fermer et reouvir Brackets lors de la création ou du changement de branche.
Si vous souhaitez utiliser Git directement dans l'éditeur de texte, nous conseillons d'utiliser plutôt Visual studio code qui intègre une meilleure gestion des versions.
Node.js binding
Node.js binding est une extension qui permet de lancer des scripts Node.js directement à l'intérieur de Brackets, sans avoir à utiliser la ligne de commande de votre système d'exploitation.
Liens
- Site officiel (en anglais)
- Documentation et support (en anglais)
- Tutoriel vidéo (en français)
- Présentation vidéo (en anglais)
- Liste d'extensions intéressantes (en anglais)
Alternatives
Il existe d'autres éditeurs open-source et multiplateforme :