« Premiers pas avec JavaScript » : différence entre les versions
| (77 versions intermédiaires par 11 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{tutoriel | ||
|fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | |||
|fait_partie_du_module=Concepts de base de JavaScript | |||
|module_suivant=JavaScript dans le navigateur | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=JavaScript | |||
|page_suivante=Computation avec JavaScript | |||
|statut=à finaliser | |||
|pages_prérequises=Introduction à la programmation | |||
|cat tutoriels=JavaScript | |||
}} | |||
== Introduction == | == Introduction == | ||
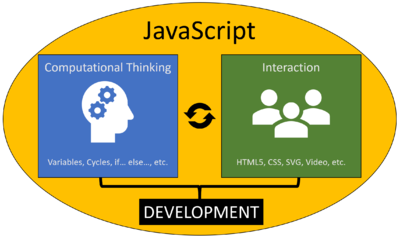
[[Fichier:Js-ct-interaction-schema.png|400px|vignette|droite|Deux fonctions primaires de JavaScript : la computation et l'interactivité.]] | [[Fichier:Js-ct-interaction-schema.png|400px|vignette|droite|Deux fonctions primaires de JavaScript : la computation et l'interactivité.]] | ||
[[JavaScript]] est un langage de programmation très puissant et qui permet de faire énormément de choses ; en même temps, c'est un langage qui est utilisé, et souvent expliqué, de manières très différentes. | [[JavaScript]] est un langage de programmation très puissant et qui permet de faire énormément de choses ; en même temps, c'est un langage qui est utilisé, et souvent expliqué, de manières très différentes. Ceci peut contribuer à désorienter les débutants dans la programmation, mais également ceux qui ont déjà de l'expérience avec un autre langage. En raison de la flexibilité de JavaScript et de son histoire compliquée, il y a une grande quantité d'informations, règles, exceptions, bugs, comportements inattendus, bonnes et mauvaises pratiques qu'il faudrait connaître pour maîtriser le langage. Cependant, submerger une personne qui s'initie à JavaScript pour la première fois avec tous ces aspects ne peut que corroborer l'idée, déjà assez répandue, que la programmation est trop compliquée et impossible à apprendre sans une "prédisposition naturelle", identifiée souvent dans le domaine logico-mathématique. | ||
Cet article propose par conséquent une introduction "souple" au langage JavaScript, en essayant de fournir, à travers le développement pratique d'une petite application interactive, le minimum d'informations pour pouvoir par la suite aborder deux grandes fonctions primaires de JavaScript : | Cet article propose par conséquent une introduction "souple" au langage JavaScript, en essayant de fournir, à travers le développement pratique d'une petite application interactive, le minimum d'informations pour pouvoir par la suite aborder deux grandes fonctions primaires de JavaScript : | ||
* La '''[[computation avec JavaScript]]''' | * La '''[[computation avec JavaScript]]''' | ||
*: La construction d'algorithmes qui permettent | *: La construction d'algorithmes qui permettent aux développeurs d'instruire la machine sur les opérations à effectuer. | ||
* L''''[[interactivité avec JavaScript]]''' | * L''''[[interactivité avec JavaScript]]''' | ||
*: La possibilité, grâce à l'intégration avec [[HTML5]], de créer des applications/pages web interactives. | *: La possibilité, grâce à l'intégration avec [[HTML5]], de créer des applications/pages web interactives. | ||
| Ligne 15 : | Ligne 24 : | ||
=== Conseils de lecture === | === Conseils de lecture === | ||
Cet article montre un cas particulier, parmi toutes les applications possibles, d'utilisation de JavaScript. Il s'agit donc principalement d'une approche '''''hands-on''''' qui se limite à expliquer le code en question. Nous conseillons par conséquent d'essayer de répliquer vous- | Cet article montre un cas particulier, parmi toutes les applications possibles, d'utilisation de JavaScript. Il s'agit donc principalement d'une approche '''''hands-on''''' qui se limite à expliquer le code en question. Nous conseillons par conséquent d'essayer de répliquer vous-même le code des différentes étapes, si possible '''sans faire trop souvent recours au copier/coller'''. Cela servira de base pour acquérir des connaissances procédurales utiles pour pouvoir, par la suite, se concentrer sur des aspects plus théoriques et abstraits illustrés dans d'autres articles sur JavaScript. | ||
=== Prérequis === | === Prérequis === | ||
Pour suivre cet | Pour suivre cet article, des connaissances de base en [[Introduction à HTML5|HTML5]] et [[Introduction à CSS|CSS]] sont indispensables. En plus, il est conseillé de lire d'abord l'[[introduction à la programmation]] pour se familiariser avec les concepts et termes fondamentaux de la programmation. | ||
* {{Goblock | [[Introduction à la programmation]]}} | * {{Goblock | [[Introduction à la programmation]]}} | ||
| Ligne 25 : | Ligne 34 : | ||
Pour répliquer et tester le code des étapes, il vous faudra également : | Pour répliquer et tester le code des étapes, il vous faudra également : | ||
* Un | * Un éditeur de texte, comme par exemple [[Brackets]] ou [[Visual studio code]] | ||
* Un navigateur web | * Un navigateur web | ||
=== Fichiers === | === Fichiers === | ||
Tous les fichiers utilisés pour construire l'application d'exemple sont | Tous les fichiers utilisés pour construire l'application d'exemple sont disponibles dans un ''repository'' GitHub : | ||
* {{Goblock | [https://github.com/MALTT-STIC/stic-1-first-steps-with-javascript Repository MALTT-STIC/stic-1-first-steps-with-javascript]}} | * {{Goblock | [https://github.com/MALTT-STIC/stic-1-first-steps-with-javascript Repository MALTT-STIC/stic-1-first-steps-with-javascript]}} | ||
Les fichiers sont organisés en correspondance avec les différentes étapes du développement de l'application. De cette manière, vous pouvez avoir accès à tout moment à l'état des fichiers à chaque étape. | |||
== Illustration du résultat final == | == Illustration du résultat final == | ||
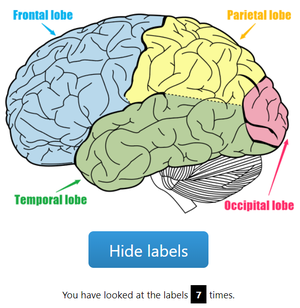
[[Fichier:Premiers pas avec JavaScript - exemple application.png|300px|vignette|droite|Détail de l'application finale.]] | [[Fichier:Premiers pas avec JavaScript - exemple application.png|300px|vignette|droite|Détail de l'application finale [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/06-final/ Brain Lobes Flash Card]]] | ||
Dans le cadre de cet article, nous allons illustrer progressivement la construction d'une petite application interactive avec JavaScript. Pour faciliter la compréhension des passages, il | Dans le cadre de cet article, nous allons illustrer progressivement la construction d'une petite application interactive avec JavaScript. Pour faciliter la compréhension des passages, il est utile d'illustrer le résultat final qu'on veut obtenir : | ||
* {{ Goblock | [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/06-final/ Brain | * {{Goblock | [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/06-final/ Brain Lobes Flash Card]}} | ||
L'application finale consiste | L'application finale consiste en une sorte de ''flash card'' qui permet d'afficher ou de masquer les noms des 4 lobes du cerveau. Les utilisateurs voient d'abord l'image sans les noms des lobes. Sous l'image, ils disposent d'un bouton qui permet de montrer les labels s'ils sont cachés, ou respectivement de les cacher s'ils sont affichés. Chaque fois que les utilisateurs décident d'afficher les labels, un compteur est automatiquement incrémenté. | ||
Il s'agit d'un dispositif très simple, mais qui permet déjà de montrer à la fois les potentialités de JavaScript et la difficulté, ainsi que le nombre d'opérations nécessaires, pour construire une simple application. | Il s'agit d'un dispositif très simple, mais qui permet déjà de montrer à la fois les potentialités de JavaScript et la difficulté, ainsi que le nombre d'opérations nécessaires, pour construire une simple application. | ||
| Ligne 54 : | Ligne 65 : | ||
* '''JavaScript''' détermine les comportements interactifs de la page, dans notre cas en réponse à l'action de l'utilisateur de cliquer sur le bouton. | * '''JavaScript''' détermine les comportements interactifs de la page, dans notre cas en réponse à l'action de l'utilisateur de cliquer sur le bouton. | ||
Ensuite, ces trois composantes vont s'intégrer pour pouvoir obtenir les comportements attendus de l'application en termes d'affichage/masquage des labels et de | Ensuite, ces trois composantes vont s'intégrer pour pouvoir obtenir les comportements attendus de l'application en termes d'affichage/masquage des labels et incrémentation du compteur. Les étapes vont donc se composer de la manière suivante : | ||
# Création de la structure des fichiers et éléments HTML de base ; | |||
# Amélioration de l'esthétique de la page à travers du CSS ; | |||
# Intégration des deux ''cards'' sur la même page ; | |||
# Ajout du script JavaScript qui permet d'en cacher une ; | |||
# Implémentation du code JavaScript qui permet d'afficher/masquer alternativement une ''card'' à la fois ; | |||
# Complexification du code avec l'intégration du compteur. | |||
=== Première étape : fichiers et HTML === | === Première étape : fichiers et HTML === | ||
| Ligne 60 : | Ligne 78 : | ||
La première étape consiste à créer la structure de notre application à deux niveaux : | La première étape consiste à créer la structure de notre application à deux niveaux : | ||
# Créer les fichiers nécessaires pour démarrer le développement. On ajoutera par la suite d'autres fichiers | # Créer les fichiers nécessaires pour démarrer le développement. On ajoutera par la suite d'autres fichiers au fur et à mesure qu'ils seront nécessaires ; | ||
# Commencer par créer la structure de base de notre application en traduisant en éléments HTML les composantes de notre page. | # Commencer par créer la structure de base de notre application en traduisant en éléments HTML les composantes de notre page. | ||
==== Structure des fichiers et images ==== | ==== Structure des fichiers et images ==== | ||
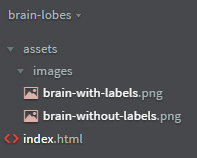
[[Fichier:Premiers pas avec JavaScript strucutre des fichiers initiale.png|vignette|droite|Structure initiale des fichiers. ]] | [[Fichier:Premiers pas avec JavaScript strucutre des fichiers initiale.png|vignette|droite|Structure initiale des fichiers dans [[Brackets]]. ]] | ||
Pour commencer, nous avons besoin | Pour commencer, nous avons besoin au minimum de deux choses : | ||
# Une page HTML qui aura la fonction de relier toutes les composantes de notre application ; | # Une page HTML qui aura la fonction de relier toutes les composantes de notre application ; | ||
# Les images du cerveau. | # Les images du cerveau. | ||
En effet, pour créer ''l'illusion'' que les labels s'affichent sur | En effet, pour créer ''l'illusion'' que les labels s'affichent sur le schéma du cerveau, nous allons tout simplement utiliser deux images différentes : une avec les labels, l'autre sans. | ||
Pour obtenir ce résultat nous avons d'abord téléchargé l'image [https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg Lobes of the brain] depuis Wikimedia Commons. L'image originale est en [[SVG]], mais pour simplifier les choses, nous avons téléchargé la version en '''.png''', disponible [https://upload.wikimedia.org/wikipedia/commons/thumb/0/0e/Lobes_of_the_brain_NL.svg/1000px-Lobes_of_the_brain_NL.svg.png ici]. L'image est | Pour obtenir ce résultat nous avons d'abord téléchargé l'image [https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg Lobes of the brain] depuis Wikimedia Commons. L'image originale est en [[SVG]], mais pour simplifier les choses, nous avons téléchargé la version en '''.png''', disponible [https://upload.wikimedia.org/wikipedia/commons/thumb/0/0e/Lobes_of_the_brain_NL.svg/1000px-Lobes_of_the_brain_NL.svg.png ici]. L'image est considérée de '''domaine publique''' et nous avons donc le droit de l'utiliser pour notre application. | ||
Nous avons renommé | Nous avons renommé cette image <code>brain-without-labels.png</code>. À partir de cette image, nous avons utilisé un logiciel de traitement d'[[image matricielle|image matricielles]] pour ajouter les 4 noms des lobes, en utilisant des couleurs et des flèches pour favoriser l'association avec la zone du cerveau correspondante déjà mise en valeur dans l'image originale. Nous avons nommé cette image <code>brain-with-labels.png</code>. Vous pouvez télécharger les deux images ici : | ||
* [https://raw.githubusercontent.com/MALTT-STIC/stic-1-first-steps-with-javascript/master/01-step/assets/images/brain-without-labels.png Image '''sans''' labels] | * [https://raw.githubusercontent.com/MALTT-STIC/stic-1-first-steps-with-javascript/master/01-step/assets/images/brain-without-labels.png Image '''sans''' labels] | ||
* [https://raw.githubusercontent.com/MALTT-STIC/stic-1-first-steps-with-javascript/master/01-step/assets/images/brain-with-labels.png Image '''avec''' labels] | * [https://raw.githubusercontent.com/MALTT-STIC/stic-1-first-steps-with-javascript/master/01-step/assets/images/brain-with-labels.png Image '''avec''' labels] | ||
Pour avoir un ordre dans l'organisation des fichiers qui vont composer notre application, nous proposons de créer un dossier quelque part dans votre ordinateur. À l'intérieur de ce dossier, | Pour avoir un ordre dans l'organisation des fichiers qui vont composer notre application, nous proposons de créer un dossier quelque part dans votre ordinateur, en le nommant par exemple <code>brain-lobes</code>. À l'intérieur de ce dossier, créez un fichier nommé <code>index.html</code> qui sera notre page web. Ensuite, créez un dossier <code>assets</code>. À l'intérieur de ce dossier, créez un sous-dossier nommé <code>images</code>, à l'intérieur duquel vous pouvez placer vos deux images. | ||
Voici l'arborescence attendue à l'intérieur de votre "dossier-racine" <code>brain-lobes</code> à ce stade : | |||
|- assets | |||
|- images | |||
|- brain-with-labels.png | |||
|- brain-without-labels.png | |||
|- index.html | |||
Si vous utilisez un éditeur de texte comme [[Brackets]] ou [[Visual studio code]], ouvrez le dossier <code>brain-lobes</code> en tant que dossier/projet, cela vous facilitera les manipulations sur les fichiers et les pointages entre fichiers. | |||
==== HTML de base ==== | ==== HTML de base ==== | ||
Au niveau du HTML de la page, nous commençons | Au niveau du HTML de la page, nous commençons par créer les éléments principaux : | ||
* Un header avec le titre de la page | * Un header avec le titre de la page | ||
* La partie principale avec un petit paragraphe introductif, l'image et le bouton | * La partie principale avec un petit paragraphe introductif, l'image et le bouton | ||
* Un footer qui | * Un footer qui reporte la source originale de l'image. Ce n'est pas obligatoire, car l'image est de domaine public, mais c'est quand même de bonne pratique de le faire. | ||
Voici le code que vous pouvez retrouver dans les fichiers sur GitHub dans le dossier <code>01-step/index.html</code> : | Voici le code que vous pouvez retrouver dans les fichiers sur GitHub dans le dossier <code>01-step/index.html</code> : | ||
<source lang="HTML5" line highlight="21"> | <source lang="HTML5" line="" highlight="21" enclose="div"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html lang="en"> | <html lang="en"> | ||
| Ligne 100 : | Ligne 128 : | ||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | <meta name="viewport" content="width=device-width, initial-scale=1.0"> | ||
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
<title>Brain | <title>Brain Lobes Flash Card</title> | ||
</head> | </head> | ||
| Ligne 106 : | Ligne 134 : | ||
<!-- Header --> | <!-- Header --> | ||
<header> | <header> | ||
<h1>Brain | <h1>Brain Lobes Flash Card</h1> | ||
</header> | </header> | ||
<!-- Main content --> | <!-- Main content --> | ||
<main> | <main> | ||
<p>Learn the brain | <p>Learn the brain 4 lobes using the flash card below.</p> | ||
<p> | <p> | ||
<img src="assets/images/brain-without-labels.png" alt="The brain | <img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes"> | ||
</p> | </p> | ||
<button>Show labels</button> | <button>Show labels</button> | ||
| Ligne 120 : | Ligne 148 : | ||
<footer> | <footer> | ||
<p>The image of the brain is a | <p>The image of the brain is a | ||
<a href="https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg">public domain file available at Wikimedia commons</a>.</p> | <a href="https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg"> | ||
public domain file available at Wikimedia commons</a>.</p> | |||
</footer> | </footer> | ||
</body> | </body> | ||
| Ligne 127 : | Ligne 156 : | ||
</source> | </source> | ||
Le seul aspect un | Le seul aspect un peu délicat du code concerne le pointage vers l'image ('''ligne 21'''), il faut bien faire attention de spécifier le bon parcours relatif. | ||
Vous pouvez contrôler le résultat à ce stade : | Vous pouvez contrôler le résultat à ce stade : | ||
| Ligne 134 : | Ligne 163 : | ||
=== Deuxième étape : ''look-and-feel'' avec CSS === | === Deuxième étape : ''look-and-feel'' avec CSS === | ||
Dans cette deuxième étape nous allons améliorer l'apparence de notre application à travers la définition de propriétés CSS qui détermine le ''look-and-feel'' des éléments HTML définit dans l'étape précédente. | |||
Pour ce faire, nous allons agir sur deux fronts : | |||
# Nous allons créer une feuille de style, c'est-à-dire un fichier avec extension '''.css''' que nous appelons <code>style.css</code> et que nous plaçons dans un dossier <code>assets/css</code> ; | |||
# Nous allons associer des classes aux éléments HTML contenus dans le fichier <code> index.html</code> de la page pour pouvoir associer les propriétés CSS déclarées dans ce fichier. | |||
==== Fichier CSS ==== | |||
D'abord, créez un dossier qui s'appelle <code>css</code> dans le dossier <code>assets</code> déjà présent. Ensuite, créez un fichier <code>style.css</code> à l'intérieur de ce dossier. De cette manière vous aurez une arborescence de ce type : | |||
|- assets | |||
|- css | |||
|- style.css | |||
|- images | |||
|- brain-with-labels.png | |||
|- brain-without-labels.png | |||
|- index.html | |||
Il faudra à ce moment incorporer le fichier <code>style.css</code> dans votre document <code>index.html</code>. Dans le <code><head>...</head></code> du fichier HTML ajoutez la balise <code><link ...></code> qui pointe vers le fichier .css : | |||
<source lang="HTML5" line="" start="4" highlight="6"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | |||
<title>Brain Lobes Flash Card</title> | |||
<link rel="stylesheet" href="assets/css/style.css"> | |||
</head> | |||
</source> | |||
À l'intérieur du fichier <code>style.css</code> nous allons définir quelques propriétés de style pour les éléments suivants : | |||
* '''body''' | |||
*: Nous voulons enlever tout marge et padding automatique, centrer tout le contenu de la page, définir une taille de la police en peu plus grande par rapport à la taille automatique du navigateur (en utilisant donc la mesure [https://www.sitepoint.com/understanding-and-using-rem-units-in-css/ '''1.2rem''']), et changer enfin la police ; | |||
*: <source lang="CSS" line=""> | |||
body { | |||
margin: 0; | |||
padding: 0; | |||
font-size: 1.2rem; | |||
text-align: center; | |||
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; | |||
} | |||
</source> | |||
* '''header''' | |||
*: Créer un header coloré, avec du padding autour du titre de la page | |||
*: <source lang="CSS" line="" start="9"> | |||
header { | |||
padding: 10px 25px; | |||
background-color: slategrey; | |||
color: white; | |||
margin-bottom: 20px; | |||
} | |||
</source> | |||
* '''main''' | |||
*: Laisser un peu plus de marge après le contenu principale (i.e. les deux ''cards'') | |||
*: <source lang="CSS" line="" start="16"> | |||
main { | |||
margin-bottom: 30px; | |||
} | |||
</source> | |||
* '''.instructions-text''' | |||
*: Agrandir le paragraphe qui contient les instructions pour le rendre plus visible à travers une classe | |||
*: <source lang="CSS" line="" start="20"> | |||
.instructions-text { | |||
font-size: 1.5rem; | |||
} | |||
</source> | |||
* '''.brain-image''' | |||
*: La taille originale de l'image du cerveau est très grande, donc on veut la réduire. À travers le CSS on peut définir une taille qui s'adapte à l'écran avec une largeur de 100%, mais également une taille maximale, fixée ici à 600px. | |||
*: <source lang="CSS" line="" start="24"> | |||
.brain-image { | |||
width: 100%; | |||
max-width: 600px; | |||
} | |||
</source> | |||
* '''.switch-button''' | |||
*: Les boutons qui nous permettront de masquer/afficher les ''cards'' sont des éléments importants de notre interface et on veut donc les mettre en valeur. Nous avons utilisé d'abord [http://css3buttongenerator.com/ un générateur disponible online], et ensuite apporté quelques modifications, surtout pour laisser plus de marge après le bouton. Attention, le générateur de boutons proposé ici nomme la "class" du bouton <code>.butn</code> et non <code>.switch-button</code> comme dans l'exemple suivant. Vous devrez renommer la "class" de la même façon dans le fichier <code>index.html</code> et dans le fichier <code>style.css</code> pour que cela fonctionne. | |||
*: <source lang="CSS" line="" start="29"> | |||
.switch-button { | |||
background: #3498db; | |||
background-image: -webkit-linear-gradient(top, #3498db, #2980b9); | |||
background-image: -moz-linear-gradient(top, #3498db, #2980b9); | |||
background-image: -ms-linear-gradient(top, #3498db, #2980b9); | |||
background-image: -o-linear-gradient(top, #3498db, #2980b9); | |||
background-image: linear-gradient(to bottom, #3498db, #2980b9); | |||
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; | |||
color: #ffffff; | |||
font-size: 2rem; | |||
padding: 15px 40px 14px 40px; | |||
text-decoration: none; | |||
border: none; | |||
border-radius: 10px; | |||
margin-bottom: 20px; | |||
} | |||
.switch-button:hover { | |||
background: #3cb0fd; | |||
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db); | |||
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db); | |||
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db); | |||
background-image: -o-linear-gradient(top, #3cb0fd, #3498db); | |||
background-image: linear-gradient(to bottom, #3cb0fd, #3498db); | |||
text-decoration: none; | |||
} | |||
</source> | |||
* '''footer''' | |||
*: Enfin, on veut également colorer le footer de notre page de manière différente par rapport à l'header | |||
*: <source lang="CSS" line="" start="56"> | |||
footer { | |||
background-color: aliceblue; | |||
padding: 15px 30px; | |||
border-top: 1px solid lightblue; | |||
} | |||
</source> | |||
==== Ajouter les classes aux éléments HTML ==== | |||
Certaines propriétés de style que nous avons déclarées dans le fichier <code>style.css</code> vont s'appliquer automatiquement car on les a définies au niveau des éléments (e.g. <code>header</code>, <code>main</code>, et <code>footer</code>). D'autres, par contre, sont des classes, reconnaissables grâce au '''.''' devant leur nom. De ce fait, il faut que les éléments HTML dans notre <code>index.html</code> puissent savoir à quelle classe ils doivent être associés : | |||
<source lang="HTML5" line="" start="19"> | |||
<main> | |||
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p> | |||
<p> | |||
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button">Show labels</button> | |||
</main> | |||
</source> | |||
Vous pouvez tester le rendu de cette étape : | |||
* {{Goblock | [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/02-step/ 02-step]}} | |||
=== Troisième étape : regrouper les éléments pour créer deux ''cards'' === | === Troisième étape : regrouper les éléments pour créer deux ''cards'' === | ||
Nous avons maintenant une interface plus agréable et qui met davantage en valeur les instructions, l'image, ainsi que le bouton. Cependant, pour l'instant nous n'avons qu'une seule des images qui composent notre ''flash card''. Dans cette étape nous allons donc : | |||
# Ajouter la deuxième image avec un deuxième bouton ; | |||
# Grouper respectivement : | |||
## L'image '''sans''' les labels avec le bouton '''Show labels''' | |||
## L'image '''avec''' les labels avec le bouton '''Hide labels''' | |||
Voici le code du fichier <code>index.html</code> au niveau <code>03-step</code> : | |||
<source lang="HTML5" line="" start="19" highlight="4, 11"> | |||
<main> | |||
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p> | |||
<!-- Without labels --> | |||
<div id="no-labels"> | |||
<p> | |||
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button">Show labels</button> | |||
</div> | |||
<!-- With labels --> | |||
<div id="yes-labels"> | |||
<p> | |||
<img src="assets/images/brain-with-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button">Hide labels</button> | |||
</div> | |||
</main> | |||
</source> | |||
Pour grouper les éléments qui composent respectivement la ''card'' avec ou sans labels, nous avons utilisé un <code><nowiki><div></nowiki></code> auquel nous avons associé l'attribut <code>id="..."</code> : | |||
* <code><nowiki><div id="no-labels">...</div></nowiki></code> | |||
*: pour l'image et le bouton qui étaient déjà codés ('''lignes 22-27''') | |||
* <code><nowiki><div id="yes-labels">...</div></nowiki></code> | |||
*: pour l'image et le bouton que nous avons ajoutés à cette étape ('''lignes 29-34''') | |||
À noter que la nouvelle image avec labels ('''ligne 31''') doit avoir également la <code>class="brain-image"</code> et le nouveau bouton pour cacher l'image ('''ligne 33''') la <code>class="switch-button"</code>. | |||
À ce stade du développement nous avons donc l'interface qui propose les deux images et les deux boutons, mais aucun bouton n'est fonctionnel. Par conséquent, même si on clique sur l'un ou sur l'autre, les deux ''cards'' restent affichées : | |||
* {{Goblock | [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/03-step/ 03-step]}} | |||
=== Quatrième étape : ajoute du code JavaScript === | === Quatrième étape : ajoute du code JavaScript === | ||
Si vous avez des connaissances de base en [[HTML5]] et [[CSS]], vous devriez avoir reconnu la plupart des passages effectués jusqu'à présent. En effet, nous n'avons pour l'instant rien fait de nouveau par rapport au fait de créer une page web et la styliser avec du CSS. Les parties du code qu'il faut absolument retenir pour l'instant concernent simplement les attributs <code>id="..."</code> ajoutés aux deux <code><nowiki><div id="...">...</div></nowiki></code>. Ces attributs n'ont aucune fonction dans le CSS et seront utilisés pour créer un lien avec le code JavaScript que nous allons introduire à cette étape. | |||
Cet article, nous le rappelons, est une introduction "souple" et l'objectif est donc de fournir le minimum d'informations possibles pour comprendre les principes d'une petite application interactive avec JavaScript. Par souci de brièveté et pour ne pas saturer la mémoire de travail d'une personne qui s'initie pour la première fois au codage JavaScript, il faudra donc faire exercice de ''confiance aveugle'' et essayer d'exécuter les étapes suivantes '''''à la lettre''''', même si certains passages ne sont pas tout à fait clairs. Dans un deuxième temps, nous vous conseillons de revoir le code à plusieurs reprises et apporter de petites modifications pour vous apercevoir des éléments : | |||
* '''fondamentaux''' | |||
*: ''Si j'enlève/change X l'application '''ne marche plus''''' | |||
* '''accessoires''' | |||
*: ''Si j'enlève/change Y l'application '''marche encore''''' | |||
==== Créer un fichier JavaScript ==== | |||
Tout comme pour les CSS, il existe plusieurs manières pour incorporer du code JavaScript. Dans cet exemple, nous allons utiliser '''un fichier <code>.js</code> externe'''. Il faudra donc ajouter au fichier <code>index.html</code> un lien qui pointe vers ce fichier. Mais d'abord, il faut le créer. | |||
Dans le dossier <code>assets</code>, créez un autre dossier qui s'appelle <code>js</code>. À l'intérieur de ce dossier, créez un fichier qui s'appelle <code>app.js</code>. Il s'agit toujours de nom et emplacement arbitraire, mais c'est bien de séparer les fichiers selon leur type/fonction. L'arborescence de vos fichiers doit donc ressembler à ceci : | |||
|- assets | |||
|- css | |||
|- style.css | |||
|- images | |||
|- brain-with-labels.png | |||
|- brain-without-labels.png | |||
|- js | |||
|- app.js | |||
|- index.html | |||
==== Commenter le code JavaScript ==== | |||
Dans un fichier '''.js''' on peut commencer directement à écrire du code, il ne faut pas d'entête particulière (comme par exemple le DOCTYPE pour un fichier .html). Au lieu d'écrire directement du code, cependant, nous allons d'abord écrire un '''commentaire''' dans lequel nous allons spécifier les objectifs de notre code. Les commentaires en JavaScript fonctionnent exactement de la même manière qu'en HTML et CSS : il s'agit de code qui n'est pas pris en compte par le navigateur. | |||
Voici notre premier commentaire dans le fichier <code>assets/js/app.js</code> : | |||
<source lang="JavaScript" line=""> | |||
/** | |||
* In this file we have the instructions/algorithmes to add interactive behaviors to the flash card example. | |||
* More specifically we want to : | |||
* | |||
* (1) Hide one of the card when the user first see the page | |||
* | |||
*/ | |||
</source> | |||
Il s'agit d'un commentaire qui s'étale sur plusieurs lignes. Un commentaire de ce type doit commencer par <code>/**</code> et se terminer par <code>*/</code>. | |||
Donc, pour l'instant, notre code doit cacher l'une de deux ''cards''. On aurait pu faire ceci directement dans le fichier .css, mais nous préférons le faire en JavaScript. | |||
==== Identifier les ''cards'' dans le DOM ==== | |||
[[Fichier:DOM html exemple avec couleurs.png|400px|vignette|droite|Le [[Document Object Model]] (DOM) d'une page web.]] | |||
Pour pouvoir apporter des comportements dynamiques à des éléments d'une page HTML, la première chose à faire est de les identifier dans le [[Document Object Model]] ('''DOM'''), c'est-à-dire l'arborescence des noeuds qui déterminent l'emboîtement des éléments HTML. Tout comme dans le cas des CSS, il y a différentes manières pour identifier les éléments. Dans le cas de nos deux ''cards'', nous allons exploiter les attributs <code>id="no-labels"</code> et <code>id="yes-labels"</code>. | |||
Nous allons faire référence plusieurs fois aux deux ''cards'' par la suite dans notre code, donc c'est pratique de créer une référence symbolique dans le code JavaScript à travers une variable. '''Une variable est simplement une sorte de boîte avec une étiquette'''. La boîte peut contenir différents éléments, et l'étiquette sert pour faire référence à ces éléments. Dans le cadre de notre code, nous allons déclarer deux variables qui font référence aux deux ''cards'' : | |||
<source lang="JavaScript" line="" start="9"> | |||
// Identify the cards and create a reference to them with two variables | |||
var noLabels = document.getElementById("no-labels"); | |||
var yesLabels = document.getElementById("yes-labels"); | |||
</source> | |||
Dans ce bout de code nous avons : | |||
* '''Ligne 9''' | |||
** Ajouté un autre commentaire, cette fois-ci sur une seule ligne. Un commentaire de ce type doit commencer par <code>//</code> et ne prévoit pas de clôture car il s'étale sur une seule ligne. | |||
* '''Ligne 10''' | |||
** Déclaré un variable qui s'appelle '''noLabels''' avec l'expression <code>var noLabels</code> | |||
** Affecté cette variable à travers le symbole d'affectation <code>=</code> | |||
** Utilisé la méthode <code>document.getElementById("no-labels")</code> pour identifier dans le DOM le <code><nowiki><div id="no-labels">...</div></nowiki></code> qui représente notre première ''card'' | |||
* '''Ligne 11''' | |||
** Répété la même opération pour <code>var yesLabels</code>, mais avec <code>document.getElementById("yes-labels")</code> pour notre deuxième ''card'' | |||
Dans ce simple bout de code il y a déjà une grande quantité d'éléments qui se combinent. Par exemple, nous '''ne pouvons pas''' appeler nos variable <code>var no-labels</code> ou <code>var yes-labels</code> parce que les noms des variables en JavaScript doivent suivre des règles syntaxiques qui ne prévoient pas, par exemple, l'utilisation de '''-'''. Ce type de détail s’apprennent avec la pratique, pour l'instant retenez simplement que ce bout de code nous permet d'identifier dans un script JavaScript les deux ''cards'' de notre document <code> index.html</code>. | |||
==== Masquer une ''card'' et afficher l'autre ==== | |||
Maintenant que nous avons accès à nos deux ''cards'', nous pouvons exploiter la capacité de JavaScript d'agir sur les propriétés CSS des éléments dans une page HTML. Plus précisément, nous allons nous servir de la [https://www.w3schools.com/cssref/pr_class_display.asp propriété '''display'''] qui détermine l'affichage d'un élément. Nous allons définir : | |||
* '''<code>block</code>''' la propriété display de la ''card'' qu'on veut voir ; | |||
* '''<code>none</code>''' la propriété display de la ''card'' qu'on ne veut pas voir. | |||
Voici le code pour obtenir ce résultat : | |||
<source lang="JavaScript" line="" start="13"> | |||
// (1) Decide which card you want to show on startup. One must be set to "block" and the other to "none" | |||
noLabels.style.display = "block"; | |||
yesLabels.style.display = "none"; | |||
</source> | |||
Vous pouvez noter comme les deux instructions des lignes '''14''' et '''15''' font référence respectivement aux deux variables : | |||
* <code>noLabels</code> | |||
* <code>yesLabels</code> | |||
==== Incorporer le code JavaScript dans la page HTML ==== | |||
Si vous testez votre application à ce stade, vous allez remarquer que rien n'a changé par rapport à l'étape précédente. Ceci s'explique tout simplement par le fait que notre page <code>index.html</code> ignore la présence du fichier <code>assets/js/app.js</code>. Il faut donc insérer dans le document HTML un élément qui crée un lien avec ce fichier. Cette opération s'effectue avec la balise : | |||
<source lang="HTML5"> | |||
<script src="path/to/file.js"></script> | |||
</source> | |||
Nous allons placer cette balise vers la fin de notre document HTML, juste avant la balise de clôture <code></body></code>, et la faire pointer vers le fichier <code>assets/js/app.js</code> : | |||
<source lang="HTML5" line="" start="12" highlight="31"> | |||
<body> | |||
<!-- Header --> | |||
<header> | |||
<h1>Brain Lobes Flash Card</h1> | |||
</header> | |||
<!-- Main content --> | |||
<main> | |||
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p> | |||
<!-- Without labels --> | |||
<div id="no-labels"> | |||
<p> | |||
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button">Show labels</button> | |||
</div> | |||
<!-- With labels --> | |||
<div id="yes-labels"> | |||
<p> | |||
<img src="assets/images/brain-with-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button">Hide labels</button> | |||
</div> | |||
</main> | |||
<!-- Footer--> | |||
<footer> | |||
<p>The image of the brain is a | |||
<a href="https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg">public domain file available at Wikimedia commons</a>.</p> | |||
</footer> | |||
<!-- Add the JavaScript file --> | |||
<script src="assets/js/app.js"></script> | |||
</body> | |||
</source> | |||
'''Il est important de placer la balise script à cet endroit''', car le script fait référence à des éléments de la page HTML (les deux ''cards'') et par conséquent il faut que ces éléments soient déjà ''connus'' par l'interprète. En d'autres termes, il faut que le script JavaScript soit placé après les deux <code>div</code>. Pour éviter tout problème, on place donc la balise script avant la clôture du <code></body></code>. De cette manière on est sûr qu'il n'y a pas d'autres éléments HTML après. | |||
Vous pouvez tester votre application à ce stade. Si tout marche correctement, vous devez voir juste la ''card'' sans labels avec le bouton '''Show labels'''. Cependant, cliquer sur ce bouton n'effectue pas encore le comportement attendu : | |||
* {{Goblock | [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/04-step/ 04-step]}} | |||
=== Cinquième étape : rendre les boutons interactifs === | === Cinquième étape : rendre les boutons interactifs === | ||
Dans cette étape nous allons rendre les boutons interactifs pour qu'ils puissent enfin masquer/afficher la ''card'' correspondante. Pour ce faire, il faut agir sur deux plans : | |||
# Comme cela a été le cas pour les ''cards'', il faut que les boutons soient identifiables ; | |||
# Il faut ajouter un mécanisme qui ''écoute'' le clic sur chaque bouton et exécute l'action de masquage/affichage. | |||
==== Rendre les boutons identifiables ==== | |||
Pour rendre les boutons identifiables dans le [[Document Object Model]] nous allons encore une fois utiliser l'attribut <code>id="..."</code> : | |||
<source lang="HTML5" line="" highlight="8,15"> | |||
<main> | |||
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p> | |||
<!-- Without labels --> | |||
<div id="no-labels"> | |||
<p> | |||
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button" id="show-btn">Show labels</button> | |||
</div> | |||
<!-- With labels --> | |||
<div id="yes-labels"> | |||
<p> | |||
<img src="assets/images/brain-with-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button" id="hide-btn">Hide labels</button> | |||
</div> | |||
</main> | |||
</source> | |||
Nous avons tout simplement ajouté : | |||
* <code>id="show-btn"</code> au bouton '''Show labels''' | |||
* <code>id="hide-btn"</code> au bouton '''Hide labels''' | |||
Il s'agit encore une fois de valeurs arbitraires, on aurait pu choisir d'autres noms, mais ces noms sont cohérents avec leurs fonctions. | |||
==== Ajouter un gestionnaire d'événement ==== | |||
Pour rendre les boutons interactifs, il faut leur attribuer ce qu'on appelle un '''gestionnaire d'événement''', ou '''''event listener''''' en anglais. Il s'agit d'une instruction qui fait trois choses : | |||
# '''Définir l'élément déclencheur''' | |||
#: Dans notre cas ceci correspond aux deux boutons, mais chaque bouton va effectuer une opération différente (masquer/afficher) et donc il faudra attribuer un gestionnaire d'événement différent aux deux boutons. | |||
# '''Définir le type d'événement''' | |||
#: Il existe plusieurs types d'événements à associer à un élément HTML. Dans notre cas, nous allons utiliser l'événement '''click'''. | |||
# '''Définir une action ou un comportement''' | |||
#: Le gestionnaire d'événement est censé déclencher une opération. Dans notre cas, il s'agit de : | |||
#:* Masquer la ''card'' qui est affichée au moment du clique | |||
#:* Afficher la ''card'' qui est masquée au moment du clique | |||
Voici le code complet pour obtenir le résultat souhaité. Nous avons ajouté des commentaires en haut du fichier <code>assets/js/app.js</code> pour faciliter le repère : | |||
<source lang="JavaScript" line=""> | |||
/** | |||
* In this file we have the instructions/algorithmes to add interactive behaviors to the flash card example. | |||
* More specifically we want to : | |||
* | |||
* (1) Hide one of the card when the user first see the page | |||
* (2) Use the "Show labels" button to switch to the card with labels | |||
* (3) Use the "Hide labels" button to switch to the card without labels | |||
* | |||
*/ | |||
// Identify the cards and create a reference to them with two variables | |||
var noLabels = document.getElementById("no-labels"); | |||
var yesLabels = document.getElementById("yes-labels"); | |||
// (1) Decide which card you want to show on startup. One must be set to "block" and the other to "none" | |||
noLabels.style.display = "block"; | |||
yesLabels.style.display = "none"; | |||
// (2) When the user click on the "Show labels" button, the card yesLabels will be displayed | |||
document.getElementById("show-btn").addEventListener("click", function() { | |||
noLabels.style.display = "none"; | |||
yesLabels.style.display = "block"; | |||
}); | |||
// (3) When the user click on the "Hide labels" button, the card noLabels will be displayed | |||
document.getElementById("hide-btn").addEventListener("click", function() { | |||
noLabels.style.display = "block"; | |||
yesLabels.style.display = "none"; | |||
}); | |||
</source> | |||
Comme vous pouvez le noter aux '''lignes 20-23''' et '''26-29''', nous avons définit deux gestionnaires d'événements : | |||
* Un pour le bouton avec <code>id="show-btn"</code> | |||
*: <source lang="JavaScript" line="" start="20"> | |||
// (2) When the user click on the "Show labels" button, the card yesLabels will be displayed | |||
document.getElementById("show-btn").addEventListener("click", function() { | |||
noLabels.style.display = "none"; | |||
yesLabels.style.display = "block"; | |||
}); | |||
</source> | |||
* Un pour le bouton avec <code>id="hide-btn"</code> | |||
*: <source lang="JavaScript" line="" start="25"> | |||
// (3) When the user click on the "Hide labels" button, the card noLabels will be displayed | |||
document.getElementById("hide-btn").addEventListener("click", function() { | |||
noLabels.style.display = "block"; | |||
yesLabels.style.display = "none"; | |||
}); | |||
</source> | |||
Les deux bouts de code se ressemblent beaucoup. En effet, ils proposent la même structure : | |||
* D'abord ils identifient le bouton à l'aide de la méthode <code>document.getElementById()</code> auquel il faut passer le id correspondant | |||
* Ensuite, ils ajoutent l'''event listener'' à l'aide de la méthode <code>addEventListener()</code> | |||
* Cette méthode doit d'abord recevoir le type d'événement souhaité, dans ce cas <code>"click"</code> | |||
* Ensuite, il faut passer une fonction qui est exécutée lorsque le type d'événement se manifeste | |||
*: <source lang="JavaScript"> | |||
function() { | |||
noLabels.style.display = "none"; | |||
yesLabels.style.display = "block"; | |||
} | |||
</source> | |||
*:ou | |||
*:<source lang="JavaScript"> | |||
function() { | |||
noLabels.style.display = "block"; | |||
yesLabels.style.display = "none"; | |||
} | |||
</source> | |||
* Les deux fonctions sont très similaires, si ce n'est pour l'inversion des propriétés display '''block''' et '''none''' qui permettent de masquer/afficher en alternance les deux ''card'' avec/sans labels. | |||
* À l'intérieur des deux fonctions, on fait à nouveau référence aux deux ''cards'' à travers la référence aux variables | |||
** <code>noLabels</code> | |||
** <code>yesLabels</code> | |||
À ce moment, nos deux boutons marchent correctement et permettent d'effectuer les comportements attendus lorsqu'on clique sur l'un ou sur l'autre en alternance, car les deux ne seront jamais affichés en même temps : | |||
* {{Goblock | [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/05-step/ 05-step]}} | |||
=== Sixième étape : ajouter le compteur === | === Sixième étape : ajouter le compteur === | ||
Une fois que la fonction primaire de notre application a été mise en place, on peut décider de rendre notre dispositif plus intéressant en ajoutant un compteur qui détermine combien de fois l'utilisateur a fait recours aux labels. On peut imaginer que ce compteur puisse aider les apprenants à garder trace de leur amélioration dans le rappel du nom des 4 lobes. | |||
L'ajout du compteur implique, encore plus que dans le code vu jusqu'à maintenant, des principes techniques qui seront abordés plus spécifiquement dans d'autres articles (notamment [[computation avec JavaScript]]). Par conséquent, nous nous limiterons ici à une description de surface des éléments principaux nécessaires au fonctionnement du compteur. | |||
==== Ajouter le compteur sur la page ==== | |||
La première opération que nous allons effectuer consiste tout simplement à afficher le compteur sur la page <code>index.html</code> : | |||
<source lang="HTML5" line="" start="18" highlight="18-20"> | |||
<!-- Main content --> | |||
<main> | |||
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p> | |||
<!-- Without labels --> | |||
<div id="no-labels"> | |||
<p> | |||
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button" id="show-btn">Show labels</button> | |||
</div> | |||
<!-- With labels --> | |||
<div id="yes-labels"> | |||
<p> | |||
<img src="assets/images/brain-with-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image"> | |||
</p> | |||
<button class="switch-button" id="hide-btn">Hide labels</button> | |||
</div> | |||
<!-- Add a counter for the number of times the user looked at the labels --> | |||
<p>You have looked at the labels | |||
<span id="look-times" class="num-counter">0</span> times.</p> | |||
</main> | |||
</source> | |||
Nous allons incrémenter tout simplement le chiffre, pour cette raison nous l'avons inséré dans un <code><nowiki><span ...>0</span></nowiki></code>. Nous avons associé au span : | |||
* Un attribut '''<code>id="look-times"</code>''' pour pouvoir ensuite l'identifier dans notre code JavaScript | |||
* Un attribut <code>class="num-counter"</code> pour améliorer le ''look-and-feel'' à travers une déclaration de style dans le fichier <code>assets/css/style.css</code> : | |||
*: <source lang="CSS" line="" start="56"> | |||
.num-counter { | |||
padding: 5px 10px; | |||
background-color: black; | |||
color: white; | |||
font-weight: bold; | |||
} | |||
</source> | |||
==== Implémenter la logique du compteur dans le code JavaScript ==== | |||
À ce point, il nous faut pouvoir incrémenter le compteur chaque fois que l'utilisateur clique sur le bouton '''Show labels'''. Pour ce faire, il nous faut trois choses : | |||
# Une variable qui ''mémorise'' le nombre de cliques ; | |||
# Un mécanisme qui permet d'incrémenter cette variable quand le bouton '''Show labels''' est cliqué ; | |||
# Mettre à jour le chiffre contenu dans le <code>span</code> pour que l'utilisateur puisse voir le nombre de fois qu'il a utilisé les labels. | |||
Voici le code complet du fichier <code>assets/js/app.js</code> avec l'intégration du code (avec des commentaires) pour atteindre cet objectif : | |||
<source lang="JavaScript" line="" highlight="12-13, 27-30"> | |||
/** | |||
* In this file we have the instructions/algorithmes to add interactive behaviors to the flash card example. | |||
* More specifically we want to : | |||
* | |||
* (1) Hide one of the card when the user first see the page | |||
* (2) Use the "Show labels" button to switch to the card with labels | |||
* (3) Use the "Hide labels" button to switch to the card without labels | |||
* (4) Increment a counter everytime the user look at the labels | |||
* | |||
*/ | |||
// (4) Set the counter initially to 0 | |||
var counter = 0; | |||
// Identify the cards and create a reference to them with two variables | |||
var noLabels = document.getElementById("no-labels"); | |||
var yesLabels = document.getElementById("yes-labels"); | |||
// (1) Decide which card you want to show on startup. One must be set to "block" and the other to "none" | |||
noLabels.style.display = "block"; | |||
yesLabels.style.display = "none"; | |||
// (2) When the user click on the "Show labels" button, the card yesLabels will be displayed | |||
document.getElementById("show-btn").addEventListener("click", function() { | |||
noLabels.style.display = "none"; | |||
yesLabels.style.display = "block"; | |||
// (4) Increment the counter every time this button is clicked | |||
counter++; | |||
// (4) Update the counter on the page | |||
document.getElementById("look-times").textContent = counter; | |||
}); | |||
// (3) When the user click on the "Hide labels" button, the card noLabels will be displayed | |||
document.getElementById("hide-btn").addEventListener("click", function() { | |||
noLabels.style.display = "block"; | |||
yesLabels.style.display = "none"; | |||
}); | |||
</source> | |||
Le code s'explique de la manière suivante : | |||
* '''Lignes 13''' | |||
*: Une variable '''counter''' est déclarée et affectée au chiffre 0 parce qu'au départ l'utilisateur n'a pas encore cliqué sur le bouton pour afficher les labels | |||
* '''Ligne 28''' | |||
*: '''À l'intérieur''' de la fonction associée au gestionnaire d'événement pour le bouton '''Show labels''' le compteur est incrémenté par une unité à l'aide de l'expression <code>counter++</code> | |||
* '''Ligne 30''' | |||
*: '''Toujours à l'intérieur''' du même gestionnaire d'événement, le contenu du noeud <code><nowiki><span id="look-times" class="num-counter">0</span></nowiki></code> est mise à jour à l'aide de l'expression suivante : | |||
*: <source lang="JavaScript" line="" start="30"> | |||
document.getElementById("look-times").textContent = counter; | |||
</source> | |||
*: Cette expression associe au contenu du noeud la valeur actuelle de la variable <code>counter</code> | |||
En résumé, la variable <code>counter</code> est incrémentée '''seulement''' si on clique sur le bouton '''Show labels'''. Pour cette raison, le code <code>counter++</code> et la mise à jour du chiffre sur l'interface sont inclus à l'intérieur du gestionnaire d'événement associé à ce bouton (et pas au bouton Hide labels). | |||
Notre dispositif est ainsi complété : | |||
{{Goblock | [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/06-final/ 06-final]}} | |||
== Conclusion == | |||
Dans cet article nous avons développé une simple application dynamique avec JavaScript. Pour construire le dispositif, nous avons dû intégrer des éléments de [[HTML5]], [[CSS]] et [[JavaScript]], avec la coordination de différents fichiers et règles syntaxiques. Grâce à cet exemple '''''hands-on''''', nous avons pu voir certains mécanismes fondamentaux au fonctionnement des pages dynamiques, par exemple : | |||
* La nécessité d'identifier les éléments HTML dans le [[Document Object Model]] ; | |||
* La création de variables pour faire référence à des éléments ou des valeurs ; | |||
* L'association de gestionnaires d'événements à des boutons ; | |||
* Des simples fonctions JavaScript | |||
* La mise à jour du code HTML à travers JavaScript | |||
Cet exemple a montré à la fois des éléments computationnels (variables, fonctions, ...) et interactifs (boutons, mise à jour du contenu d'un noeud, ...) que nous allons aborder de manière plus spécifique dans les pages suivantes : | |||
* {{Goblock | [[Computation avec JavaScript]]}} | |||
* {{Goblock | [[Interactivité avec JavaScript]]}} | |||
=== Exercice de consolidation === | |||
Pour consolider les nombreuses informations et procédures abordées dans cet article nous vous conseillons d'essayer de répliquer le dispositif, par exemple en changeant le sujet des ''flash cards''. | |||
== Ressources == | |||
* [https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg Image originale du cerveau] utilisée dans le dispositif, tirée depuis Wikimedia Commons (domaine public) | |||
* [http://css3buttongenerator.com/ CSS Button Generator] | |||
[[Category: JavaScript]] | |||
[[Category: Ressources STIC]] | |||
Dernière version du 16 octobre 2020 à 08:51
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: Concepts de base de JavaScript ▬▶ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ |
| ⚒ 2020/10/16 | |
| Prérequis | |
| Catégorie: JavaScript | |
Introduction

JavaScript est un langage de programmation très puissant et qui permet de faire énormément de choses ; en même temps, c'est un langage qui est utilisé, et souvent expliqué, de manières très différentes. Ceci peut contribuer à désorienter les débutants dans la programmation, mais également ceux qui ont déjà de l'expérience avec un autre langage. En raison de la flexibilité de JavaScript et de son histoire compliquée, il y a une grande quantité d'informations, règles, exceptions, bugs, comportements inattendus, bonnes et mauvaises pratiques qu'il faudrait connaître pour maîtriser le langage. Cependant, submerger une personne qui s'initie à JavaScript pour la première fois avec tous ces aspects ne peut que corroborer l'idée, déjà assez répandue, que la programmation est trop compliquée et impossible à apprendre sans une "prédisposition naturelle", identifiée souvent dans le domaine logico-mathématique.
Cet article propose par conséquent une introduction "souple" au langage JavaScript, en essayant de fournir, à travers le développement pratique d'une petite application interactive, le minimum d'informations pour pouvoir par la suite aborder deux grandes fonctions primaires de JavaScript :
- La computation avec JavaScript
- La construction d'algorithmes qui permettent aux développeurs d'instruire la machine sur les opérations à effectuer.
- L'interactivité avec JavaScript
- La possibilité, grâce à l'intégration avec HTML5, de créer des applications/pages web interactives.
Conseils de lecture
Cet article montre un cas particulier, parmi toutes les applications possibles, d'utilisation de JavaScript. Il s'agit donc principalement d'une approche hands-on qui se limite à expliquer le code en question. Nous conseillons par conséquent d'essayer de répliquer vous-même le code des différentes étapes, si possible sans faire trop souvent recours au copier/coller. Cela servira de base pour acquérir des connaissances procédurales utiles pour pouvoir, par la suite, se concentrer sur des aspects plus théoriques et abstraits illustrés dans d'autres articles sur JavaScript.
Prérequis
Pour suivre cet article, des connaissances de base en HTML5 et CSS sont indispensables. En plus, il est conseillé de lire d'abord l'introduction à la programmation pour se familiariser avec les concepts et termes fondamentaux de la programmation.
Pour répliquer et tester le code des étapes, il vous faudra également :
- Un éditeur de texte, comme par exemple Brackets ou Visual studio code
- Un navigateur web
Fichiers
Tous les fichiers utilisés pour construire l'application d'exemple sont disponibles dans un repository GitHub :
Les fichiers sont organisés en correspondance avec les différentes étapes du développement de l'application. De cette manière, vous pouvez avoir accès à tout moment à l'état des fichiers à chaque étape.
Illustration du résultat final

Dans le cadre de cet article, nous allons illustrer progressivement la construction d'une petite application interactive avec JavaScript. Pour faciliter la compréhension des passages, il est utile d'illustrer le résultat final qu'on veut obtenir :
L'application finale consiste en une sorte de flash card qui permet d'afficher ou de masquer les noms des 4 lobes du cerveau. Les utilisateurs voient d'abord l'image sans les noms des lobes. Sous l'image, ils disposent d'un bouton qui permet de montrer les labels s'ils sont cachés, ou respectivement de les cacher s'ils sont affichés. Chaque fois que les utilisateurs décident d'afficher les labels, un compteur est automatiquement incrémenté.
Il s'agit d'un dispositif très simple, mais qui permet déjà de montrer à la fois les potentialités de JavaScript et la difficulté, ainsi que le nombre d'opérations nécessaires, pour construire une simple application.
Développer l'application

Nous allons développer notre application en 6 étapes progressives. Ces étapes vont d'abord illustrer de manière distincte les trois composantes principales d'une application/page web interactive :
- HTML détermine les éléments et la structure du contenu, comme par exemple l'image du cerveau, le bouton, le texte du compteur, etc.
- CSS détermine le look-and-feel de la page à travers des aspects esthétiques comme la couleur, le positionnement, etc.
- JavaScript détermine les comportements interactifs de la page, dans notre cas en réponse à l'action de l'utilisateur de cliquer sur le bouton.
Ensuite, ces trois composantes vont s'intégrer pour pouvoir obtenir les comportements attendus de l'application en termes d'affichage/masquage des labels et incrémentation du compteur. Les étapes vont donc se composer de la manière suivante :
- Création de la structure des fichiers et éléments HTML de base ;
- Amélioration de l'esthétique de la page à travers du CSS ;
- Intégration des deux cards sur la même page ;
- Ajout du script JavaScript qui permet d'en cacher une ;
- Implémentation du code JavaScript qui permet d'afficher/masquer alternativement une card à la fois ;
- Complexification du code avec l'intégration du compteur.
Première étape : fichiers et HTML
La première étape consiste à créer la structure de notre application à deux niveaux :
- Créer les fichiers nécessaires pour démarrer le développement. On ajoutera par la suite d'autres fichiers au fur et à mesure qu'ils seront nécessaires ;
- Commencer par créer la structure de base de notre application en traduisant en éléments HTML les composantes de notre page.
Structure des fichiers et images

Pour commencer, nous avons besoin au minimum de deux choses :
- Une page HTML qui aura la fonction de relier toutes les composantes de notre application ;
- Les images du cerveau.
En effet, pour créer l'illusion que les labels s'affichent sur le schéma du cerveau, nous allons tout simplement utiliser deux images différentes : une avec les labels, l'autre sans.
Pour obtenir ce résultat nous avons d'abord téléchargé l'image Lobes of the brain depuis Wikimedia Commons. L'image originale est en SVG, mais pour simplifier les choses, nous avons téléchargé la version en .png, disponible ici. L'image est considérée de domaine publique et nous avons donc le droit de l'utiliser pour notre application.
Nous avons renommé cette image brain-without-labels.png. À partir de cette image, nous avons utilisé un logiciel de traitement d'image matricielles pour ajouter les 4 noms des lobes, en utilisant des couleurs et des flèches pour favoriser l'association avec la zone du cerveau correspondante déjà mise en valeur dans l'image originale. Nous avons nommé cette image brain-with-labels.png. Vous pouvez télécharger les deux images ici :
Pour avoir un ordre dans l'organisation des fichiers qui vont composer notre application, nous proposons de créer un dossier quelque part dans votre ordinateur, en le nommant par exemple brain-lobes. À l'intérieur de ce dossier, créez un fichier nommé index.html qui sera notre page web. Ensuite, créez un dossier assets. À l'intérieur de ce dossier, créez un sous-dossier nommé images, à l'intérieur duquel vous pouvez placer vos deux images.
Voici l'arborescence attendue à l'intérieur de votre "dossier-racine" brain-lobes à ce stade :
|- assets
|- images
|- brain-with-labels.png
|- brain-without-labels.png
|- index.html
Si vous utilisez un éditeur de texte comme Brackets ou Visual studio code, ouvrez le dossier brain-lobes en tant que dossier/projet, cela vous facilitera les manipulations sur les fichiers et les pointages entre fichiers.
HTML de base
Au niveau du HTML de la page, nous commençons par créer les éléments principaux :
- Un header avec le titre de la page
- La partie principale avec un petit paragraphe introductif, l'image et le bouton
- Un footer qui reporte la source originale de l'image. Ce n'est pas obligatoire, car l'image est de domaine public, mais c'est quand même de bonne pratique de le faire.
Voici le code que vous pouvez retrouver dans les fichiers sur GitHub dans le dossier 01-step/index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Brain Lobes Flash Card</title>
</head>
<body>
<!-- Header -->
<header>
<h1>Brain Lobes Flash Card</h1>
</header>
<!-- Main content -->
<main>
<p>Learn the brain 4 lobes using the flash card below.</p>
<p>
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes">
</p>
<button>Show labels</button>
</main>
<!-- Footer-->
<footer>
<p>The image of the brain is a
<a href="https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg">
public domain file available at Wikimedia commons</a>.</p>
</footer>
</body>
</html>
Le seul aspect un peu délicat du code concerne le pointage vers l'image (ligne 21), il faut bien faire attention de spécifier le bon parcours relatif.
Vous pouvez contrôler le résultat à ce stade :
Deuxième étape : look-and-feel avec CSS
Dans cette deuxième étape nous allons améliorer l'apparence de notre application à travers la définition de propriétés CSS qui détermine le look-and-feel des éléments HTML définit dans l'étape précédente.
Pour ce faire, nous allons agir sur deux fronts :
- Nous allons créer une feuille de style, c'est-à-dire un fichier avec extension .css que nous appelons
style.csset que nous plaçons dans un dossierassets/css; - Nous allons associer des classes aux éléments HTML contenus dans le fichier
index.htmlde la page pour pouvoir associer les propriétés CSS déclarées dans ce fichier.
Fichier CSS
D'abord, créez un dossier qui s'appelle css dans le dossier assets déjà présent. Ensuite, créez un fichier style.css à l'intérieur de ce dossier. De cette manière vous aurez une arborescence de ce type :
|- assets
|- css
|- style.css
|- images
|- brain-with-labels.png
|- brain-without-labels.png
|- index.html
Il faudra à ce moment incorporer le fichier style.css dans votre document index.html. Dans le <head>...</head> du fichier HTML ajoutez la balise <link ...> qui pointe vers le fichier .css :
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Brain Lobes Flash Card</title>
<link rel="stylesheet" href="assets/css/style.css">
</head>
À l'intérieur du fichier style.css nous allons définir quelques propriétés de style pour les éléments suivants :
- body
- Nous voulons enlever tout marge et padding automatique, centrer tout le contenu de la page, définir une taille de la police en peu plus grande par rapport à la taille automatique du navigateur (en utilisant donc la mesure 1.2rem), et changer enfin la police ;
body { margin: 0; padding: 0; font-size: 1.2rem; text-align: center; font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; }
- header
- Créer un header coloré, avec du padding autour du titre de la page
header { padding: 10px 25px; background-color: slategrey; color: white; margin-bottom: 20px; }
- main
- Laisser un peu plus de marge après le contenu principale (i.e. les deux cards)
main { margin-bottom: 30px; }
- .instructions-text
- Agrandir le paragraphe qui contient les instructions pour le rendre plus visible à travers une classe
.instructions-text { font-size: 1.5rem; }
- .brain-image
- La taille originale de l'image du cerveau est très grande, donc on veut la réduire. À travers le CSS on peut définir une taille qui s'adapte à l'écran avec une largeur de 100%, mais également une taille maximale, fixée ici à 600px.
.brain-image { width: 100%; max-width: 600px; }
- .switch-button
- Les boutons qui nous permettront de masquer/afficher les cards sont des éléments importants de notre interface et on veut donc les mettre en valeur. Nous avons utilisé d'abord un générateur disponible online, et ensuite apporté quelques modifications, surtout pour laisser plus de marge après le bouton. Attention, le générateur de boutons proposé ici nomme la "class" du bouton
.butnet non.switch-buttoncomme dans l'exemple suivant. Vous devrez renommer la "class" de la même façon dans le fichierindex.htmlet dans le fichierstyle.csspour que cela fonctionne. .switch-button { background: #3498db; background-image: -webkit-linear-gradient(top, #3498db, #2980b9); background-image: -moz-linear-gradient(top, #3498db, #2980b9); background-image: -ms-linear-gradient(top, #3498db, #2980b9); background-image: -o-linear-gradient(top, #3498db, #2980b9); background-image: linear-gradient(to bottom, #3498db, #2980b9); font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; color: #ffffff; font-size: 2rem; padding: 15px 40px 14px 40px; text-decoration: none; border: none; border-radius: 10px; margin-bottom: 20px; } .switch-button:hover { background: #3cb0fd; background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db); background-image: -moz-linear-gradient(top, #3cb0fd, #3498db); background-image: -ms-linear-gradient(top, #3cb0fd, #3498db); background-image: -o-linear-gradient(top, #3cb0fd, #3498db); background-image: linear-gradient(to bottom, #3cb0fd, #3498db); text-decoration: none; }
- Les boutons qui nous permettront de masquer/afficher les cards sont des éléments importants de notre interface et on veut donc les mettre en valeur. Nous avons utilisé d'abord un générateur disponible online, et ensuite apporté quelques modifications, surtout pour laisser plus de marge après le bouton. Attention, le générateur de boutons proposé ici nomme la "class" du bouton
- footer
- Enfin, on veut également colorer le footer de notre page de manière différente par rapport à l'header
footer { background-color: aliceblue; padding: 15px 30px; border-top: 1px solid lightblue; }
Ajouter les classes aux éléments HTML
Certaines propriétés de style que nous avons déclarées dans le fichier style.css vont s'appliquer automatiquement car on les a définies au niveau des éléments (e.g. header, main, et footer). D'autres, par contre, sont des classes, reconnaissables grâce au . devant leur nom. De ce fait, il faut que les éléments HTML dans notre index.html puissent savoir à quelle classe ils doivent être associés :
<main>
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p>
<p>
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button">Show labels</button>
</main>
Vous pouvez tester le rendu de cette étape :
Troisième étape : regrouper les éléments pour créer deux cards
Nous avons maintenant une interface plus agréable et qui met davantage en valeur les instructions, l'image, ainsi que le bouton. Cependant, pour l'instant nous n'avons qu'une seule des images qui composent notre flash card. Dans cette étape nous allons donc :
- Ajouter la deuxième image avec un deuxième bouton ;
- Grouper respectivement :
- L'image sans les labels avec le bouton Show labels
- L'image avec les labels avec le bouton Hide labels
Voici le code du fichier index.html au niveau 03-step :
<main>
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p>
<!-- Without labels -->
<div id="no-labels">
<p>
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button">Show labels</button>
</div>
<!-- With labels -->
<div id="yes-labels">
<p>
<img src="assets/images/brain-with-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button">Hide labels</button>
</div>
</main>
Pour grouper les éléments qui composent respectivement la card avec ou sans labels, nous avons utilisé un <div> auquel nous avons associé l'attribut id="..." :
<div id="no-labels">...</div>- pour l'image et le bouton qui étaient déjà codés (lignes 22-27)
<div id="yes-labels">...</div>- pour l'image et le bouton que nous avons ajoutés à cette étape (lignes 29-34)
À noter que la nouvelle image avec labels (ligne 31) doit avoir également la class="brain-image" et le nouveau bouton pour cacher l'image (ligne 33) la class="switch-button".
À ce stade du développement nous avons donc l'interface qui propose les deux images et les deux boutons, mais aucun bouton n'est fonctionnel. Par conséquent, même si on clique sur l'un ou sur l'autre, les deux cards restent affichées :
Quatrième étape : ajoute du code JavaScript
Si vous avez des connaissances de base en HTML5 et CSS, vous devriez avoir reconnu la plupart des passages effectués jusqu'à présent. En effet, nous n'avons pour l'instant rien fait de nouveau par rapport au fait de créer une page web et la styliser avec du CSS. Les parties du code qu'il faut absolument retenir pour l'instant concernent simplement les attributs id="..." ajoutés aux deux <div id="...">...</div>. Ces attributs n'ont aucune fonction dans le CSS et seront utilisés pour créer un lien avec le code JavaScript que nous allons introduire à cette étape.
Cet article, nous le rappelons, est une introduction "souple" et l'objectif est donc de fournir le minimum d'informations possibles pour comprendre les principes d'une petite application interactive avec JavaScript. Par souci de brièveté et pour ne pas saturer la mémoire de travail d'une personne qui s'initie pour la première fois au codage JavaScript, il faudra donc faire exercice de confiance aveugle et essayer d'exécuter les étapes suivantes à la lettre, même si certains passages ne sont pas tout à fait clairs. Dans un deuxième temps, nous vous conseillons de revoir le code à plusieurs reprises et apporter de petites modifications pour vous apercevoir des éléments :
- fondamentaux
- Si j'enlève/change X l'application ne marche plus
- accessoires
- Si j'enlève/change Y l'application marche encore
Créer un fichier JavaScript
Tout comme pour les CSS, il existe plusieurs manières pour incorporer du code JavaScript. Dans cet exemple, nous allons utiliser un fichier .js externe. Il faudra donc ajouter au fichier index.html un lien qui pointe vers ce fichier. Mais d'abord, il faut le créer.
Dans le dossier assets, créez un autre dossier qui s'appelle js. À l'intérieur de ce dossier, créez un fichier qui s'appelle app.js. Il s'agit toujours de nom et emplacement arbitraire, mais c'est bien de séparer les fichiers selon leur type/fonction. L'arborescence de vos fichiers doit donc ressembler à ceci :
|- assets
|- css
|- style.css
|- images
|- brain-with-labels.png
|- brain-without-labels.png
|- js
|- app.js
|- index.html
Commenter le code JavaScript
Dans un fichier .js on peut commencer directement à écrire du code, il ne faut pas d'entête particulière (comme par exemple le DOCTYPE pour un fichier .html). Au lieu d'écrire directement du code, cependant, nous allons d'abord écrire un commentaire dans lequel nous allons spécifier les objectifs de notre code. Les commentaires en JavaScript fonctionnent exactement de la même manière qu'en HTML et CSS : il s'agit de code qui n'est pas pris en compte par le navigateur.
Voici notre premier commentaire dans le fichier assets/js/app.js :
/**
* In this file we have the instructions/algorithmes to add interactive behaviors to the flash card example.
* More specifically we want to :
*
* (1) Hide one of the card when the user first see the page
*
*/
Il s'agit d'un commentaire qui s'étale sur plusieurs lignes. Un commentaire de ce type doit commencer par /** et se terminer par */.
Donc, pour l'instant, notre code doit cacher l'une de deux cards. On aurait pu faire ceci directement dans le fichier .css, mais nous préférons le faire en JavaScript.
Identifier les cards dans le DOM

Pour pouvoir apporter des comportements dynamiques à des éléments d'une page HTML, la première chose à faire est de les identifier dans le Document Object Model (DOM), c'est-à-dire l'arborescence des noeuds qui déterminent l'emboîtement des éléments HTML. Tout comme dans le cas des CSS, il y a différentes manières pour identifier les éléments. Dans le cas de nos deux cards, nous allons exploiter les attributs id="no-labels" et id="yes-labels".
Nous allons faire référence plusieurs fois aux deux cards par la suite dans notre code, donc c'est pratique de créer une référence symbolique dans le code JavaScript à travers une variable. Une variable est simplement une sorte de boîte avec une étiquette. La boîte peut contenir différents éléments, et l'étiquette sert pour faire référence à ces éléments. Dans le cadre de notre code, nous allons déclarer deux variables qui font référence aux deux cards :
// Identify the cards and create a reference to them with two variables
var noLabels = document.getElementById("no-labels");
var yesLabels = document.getElementById("yes-labels");
Dans ce bout de code nous avons :
- Ligne 9
- Ajouté un autre commentaire, cette fois-ci sur une seule ligne. Un commentaire de ce type doit commencer par
//et ne prévoit pas de clôture car il s'étale sur une seule ligne.
- Ajouté un autre commentaire, cette fois-ci sur une seule ligne. Un commentaire de ce type doit commencer par
- Ligne 10
- Déclaré un variable qui s'appelle noLabels avec l'expression
var noLabels - Affecté cette variable à travers le symbole d'affectation
= - Utilisé la méthode
document.getElementById("no-labels")pour identifier dans le DOM le<div id="no-labels">...</div>qui représente notre première card
- Déclaré un variable qui s'appelle noLabels avec l'expression
- Ligne 11
- Répété la même opération pour
var yesLabels, mais avecdocument.getElementById("yes-labels")pour notre deuxième card
- Répété la même opération pour
Dans ce simple bout de code il y a déjà une grande quantité d'éléments qui se combinent. Par exemple, nous ne pouvons pas appeler nos variable var no-labels ou var yes-labels parce que les noms des variables en JavaScript doivent suivre des règles syntaxiques qui ne prévoient pas, par exemple, l'utilisation de -. Ce type de détail s’apprennent avec la pratique, pour l'instant retenez simplement que ce bout de code nous permet d'identifier dans un script JavaScript les deux cards de notre document index.html.
Masquer une card et afficher l'autre
Maintenant que nous avons accès à nos deux cards, nous pouvons exploiter la capacité de JavaScript d'agir sur les propriétés CSS des éléments dans une page HTML. Plus précisément, nous allons nous servir de la propriété display qui détermine l'affichage d'un élément. Nous allons définir :
blockla propriété display de la card qu'on veut voir ;nonela propriété display de la card qu'on ne veut pas voir.
Voici le code pour obtenir ce résultat :
// (1) Decide which card you want to show on startup. One must be set to "block" and the other to "none"
noLabels.style.display = "block";
yesLabels.style.display = "none";
Vous pouvez noter comme les deux instructions des lignes 14 et 15 font référence respectivement aux deux variables :
noLabelsyesLabels
Incorporer le code JavaScript dans la page HTML
Si vous testez votre application à ce stade, vous allez remarquer que rien n'a changé par rapport à l'étape précédente. Ceci s'explique tout simplement par le fait que notre page index.html ignore la présence du fichier assets/js/app.js. Il faut donc insérer dans le document HTML un élément qui crée un lien avec ce fichier. Cette opération s'effectue avec la balise :
<script src="path/to/file.js"></script>
Nous allons placer cette balise vers la fin de notre document HTML, juste avant la balise de clôture </body>, et la faire pointer vers le fichier assets/js/app.js :
<body>
<!-- Header -->
<header>
<h1>Brain Lobes Flash Card</h1>
</header>
<!-- Main content -->
<main>
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p>
<!-- Without labels -->
<div id="no-labels">
<p>
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button">Show labels</button>
</div>
<!-- With labels -->
<div id="yes-labels">
<p>
<img src="assets/images/brain-with-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button">Hide labels</button>
</div>
</main>
<!-- Footer-->
<footer>
<p>The image of the brain is a
<a href="https://commons.wikimedia.org/wiki/File:Lobes_of_the_brain_NL.svg">public domain file available at Wikimedia commons</a>.</p>
</footer>
<!-- Add the JavaScript file -->
<script src="assets/js/app.js"></script>
</body>
Il est important de placer la balise script à cet endroit, car le script fait référence à des éléments de la page HTML (les deux cards) et par conséquent il faut que ces éléments soient déjà connus par l'interprète. En d'autres termes, il faut que le script JavaScript soit placé après les deux div. Pour éviter tout problème, on place donc la balise script avant la clôture du </body>. De cette manière on est sûr qu'il n'y a pas d'autres éléments HTML après.
Vous pouvez tester votre application à ce stade. Si tout marche correctement, vous devez voir juste la card sans labels avec le bouton Show labels. Cependant, cliquer sur ce bouton n'effectue pas encore le comportement attendu :
Cinquième étape : rendre les boutons interactifs
Dans cette étape nous allons rendre les boutons interactifs pour qu'ils puissent enfin masquer/afficher la card correspondante. Pour ce faire, il faut agir sur deux plans :
- Comme cela a été le cas pour les cards, il faut que les boutons soient identifiables ;
- Il faut ajouter un mécanisme qui écoute le clic sur chaque bouton et exécute l'action de masquage/affichage.
Rendre les boutons identifiables
Pour rendre les boutons identifiables dans le Document Object Model nous allons encore une fois utiliser l'attribut id="..." :
<main>
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p>
<!-- Without labels -->
<div id="no-labels">
<p>
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button" id="show-btn">Show labels</button>
</div>
<!-- With labels -->
<div id="yes-labels">
<p>
<img src="assets/images/brain-with-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button" id="hide-btn">Hide labels</button>
</div>
</main>
Nous avons tout simplement ajouté :
id="show-btn"au bouton Show labelsid="hide-btn"au bouton Hide labels
Il s'agit encore une fois de valeurs arbitraires, on aurait pu choisir d'autres noms, mais ces noms sont cohérents avec leurs fonctions.
Ajouter un gestionnaire d'événement
Pour rendre les boutons interactifs, il faut leur attribuer ce qu'on appelle un gestionnaire d'événement, ou event listener en anglais. Il s'agit d'une instruction qui fait trois choses :
- Définir l'élément déclencheur
- Dans notre cas ceci correspond aux deux boutons, mais chaque bouton va effectuer une opération différente (masquer/afficher) et donc il faudra attribuer un gestionnaire d'événement différent aux deux boutons.
- Définir le type d'événement
- Il existe plusieurs types d'événements à associer à un élément HTML. Dans notre cas, nous allons utiliser l'événement click.
- Définir une action ou un comportement
- Le gestionnaire d'événement est censé déclencher une opération. Dans notre cas, il s'agit de :
- Masquer la card qui est affichée au moment du clique
- Afficher la card qui est masquée au moment du clique
- Le gestionnaire d'événement est censé déclencher une opération. Dans notre cas, il s'agit de :
Voici le code complet pour obtenir le résultat souhaité. Nous avons ajouté des commentaires en haut du fichier assets/js/app.js pour faciliter le repère :
/**
* In this file we have the instructions/algorithmes to add interactive behaviors to the flash card example.
* More specifically we want to :
*
* (1) Hide one of the card when the user first see the page
* (2) Use the "Show labels" button to switch to the card with labels
* (3) Use the "Hide labels" button to switch to the card without labels
*
*/
// Identify the cards and create a reference to them with two variables
var noLabels = document.getElementById("no-labels");
var yesLabels = document.getElementById("yes-labels");
// (1) Decide which card you want to show on startup. One must be set to "block" and the other to "none"
noLabels.style.display = "block";
yesLabels.style.display = "none";
// (2) When the user click on the "Show labels" button, the card yesLabels will be displayed
document.getElementById("show-btn").addEventListener("click", function() {
noLabels.style.display = "none";
yesLabels.style.display = "block";
});
// (3) When the user click on the "Hide labels" button, the card noLabels will be displayed
document.getElementById("hide-btn").addEventListener("click", function() {
noLabels.style.display = "block";
yesLabels.style.display = "none";
});
Comme vous pouvez le noter aux lignes 20-23 et 26-29, nous avons définit deux gestionnaires d'événements :
- Un pour le bouton avec
id="show-btn"// (2) When the user click on the "Show labels" button, the card yesLabels will be displayed document.getElementById("show-btn").addEventListener("click", function() { noLabels.style.display = "none"; yesLabels.style.display = "block"; });
- Un pour le bouton avec
id="hide-btn"// (3) When the user click on the "Hide labels" button, the card noLabels will be displayed document.getElementById("hide-btn").addEventListener("click", function() { noLabels.style.display = "block"; yesLabels.style.display = "none"; });
Les deux bouts de code se ressemblent beaucoup. En effet, ils proposent la même structure :
- D'abord ils identifient le bouton à l'aide de la méthode
document.getElementById()auquel il faut passer le id correspondant - Ensuite, ils ajoutent l'event listener à l'aide de la méthode
addEventListener() - Cette méthode doit d'abord recevoir le type d'événement souhaité, dans ce cas
"click" - Ensuite, il faut passer une fonction qui est exécutée lorsque le type d'événement se manifeste
function() { noLabels.style.display = "none"; yesLabels.style.display = "block"; }
- ou
function() { noLabels.style.display = "block"; yesLabels.style.display = "none"; }
- Les deux fonctions sont très similaires, si ce n'est pour l'inversion des propriétés display block et none qui permettent de masquer/afficher en alternance les deux card avec/sans labels.
- À l'intérieur des deux fonctions, on fait à nouveau référence aux deux cards à travers la référence aux variables
noLabelsyesLabels
À ce moment, nos deux boutons marchent correctement et permettent d'effectuer les comportements attendus lorsqu'on clique sur l'un ou sur l'autre en alternance, car les deux ne seront jamais affichés en même temps :
Sixième étape : ajouter le compteur
Une fois que la fonction primaire de notre application a été mise en place, on peut décider de rendre notre dispositif plus intéressant en ajoutant un compteur qui détermine combien de fois l'utilisateur a fait recours aux labels. On peut imaginer que ce compteur puisse aider les apprenants à garder trace de leur amélioration dans le rappel du nom des 4 lobes.
L'ajout du compteur implique, encore plus que dans le code vu jusqu'à maintenant, des principes techniques qui seront abordés plus spécifiquement dans d'autres articles (notamment computation avec JavaScript). Par conséquent, nous nous limiterons ici à une description de surface des éléments principaux nécessaires au fonctionnement du compteur.
Ajouter le compteur sur la page
La première opération que nous allons effectuer consiste tout simplement à afficher le compteur sur la page index.html :
<!-- Main content -->
<main>
<p class="instructions-text">Learn the brain 4 lobes using the flash card below.</p>
<!-- Without labels -->
<div id="no-labels">
<p>
<img src="assets/images/brain-without-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button" id="show-btn">Show labels</button>
</div>
<!-- With labels -->
<div id="yes-labels">
<p>
<img src="assets/images/brain-with-labels.png" alt="The brain lobes" title="The brain lobes" class="brain-image">
</p>
<button class="switch-button" id="hide-btn">Hide labels</button>
</div>
<!-- Add a counter for the number of times the user looked at the labels -->
<p>You have looked at the labels
<span id="look-times" class="num-counter">0</span> times.</p>
</main>
Nous allons incrémenter tout simplement le chiffre, pour cette raison nous l'avons inséré dans un <span ...>0</span>. Nous avons associé au span :
- Un attribut
id="look-times"pour pouvoir ensuite l'identifier dans notre code JavaScript - Un attribut
class="num-counter"pour améliorer le look-and-feel à travers une déclaration de style dans le fichierassets/css/style.css:.num-counter { padding: 5px 10px; background-color: black; color: white; font-weight: bold; }
Implémenter la logique du compteur dans le code JavaScript
À ce point, il nous faut pouvoir incrémenter le compteur chaque fois que l'utilisateur clique sur le bouton Show labels. Pour ce faire, il nous faut trois choses :
- Une variable qui mémorise le nombre de cliques ;
- Un mécanisme qui permet d'incrémenter cette variable quand le bouton Show labels est cliqué ;
- Mettre à jour le chiffre contenu dans le
spanpour que l'utilisateur puisse voir le nombre de fois qu'il a utilisé les labels.
Voici le code complet du fichier assets/js/app.js avec l'intégration du code (avec des commentaires) pour atteindre cet objectif :
/**
* In this file we have the instructions/algorithmes to add interactive behaviors to the flash card example.
* More specifically we want to :
*
* (1) Hide one of the card when the user first see the page
* (2) Use the "Show labels" button to switch to the card with labels
* (3) Use the "Hide labels" button to switch to the card without labels
* (4) Increment a counter everytime the user look at the labels
*
*/
// (4) Set the counter initially to 0
var counter = 0;
// Identify the cards and create a reference to them with two variables
var noLabels = document.getElementById("no-labels");
var yesLabels = document.getElementById("yes-labels");
// (1) Decide which card you want to show on startup. One must be set to "block" and the other to "none"
noLabels.style.display = "block";
yesLabels.style.display = "none";
// (2) When the user click on the "Show labels" button, the card yesLabels will be displayed
document.getElementById("show-btn").addEventListener("click", function() {
noLabels.style.display = "none";
yesLabels.style.display = "block";
// (4) Increment the counter every time this button is clicked
counter++;
// (4) Update the counter on the page
document.getElementById("look-times").textContent = counter;
});
// (3) When the user click on the "Hide labels" button, the card noLabels will be displayed
document.getElementById("hide-btn").addEventListener("click", function() {
noLabels.style.display = "block";
yesLabels.style.display = "none";
});
Le code s'explique de la manière suivante :
- Lignes 13
- Une variable counter est déclarée et affectée au chiffre 0 parce qu'au départ l'utilisateur n'a pas encore cliqué sur le bouton pour afficher les labels
- Ligne 28
- À l'intérieur de la fonction associée au gestionnaire d'événement pour le bouton Show labels le compteur est incrémenté par une unité à l'aide de l'expression
counter++
- À l'intérieur de la fonction associée au gestionnaire d'événement pour le bouton Show labels le compteur est incrémenté par une unité à l'aide de l'expression
- Ligne 30
- Toujours à l'intérieur du même gestionnaire d'événement, le contenu du noeud
<span id="look-times" class="num-counter">0</span>est mise à jour à l'aide de l'expression suivante : document.getElementById("look-times").textContent = counter;
- Cette expression associe au contenu du noeud la valeur actuelle de la variable
counter
- Toujours à l'intérieur du même gestionnaire d'événement, le contenu du noeud
En résumé, la variable counter est incrémentée seulement si on clique sur le bouton Show labels. Pour cette raison, le code counter++ et la mise à jour du chiffre sur l'interface sont inclus à l'intérieur du gestionnaire d'événement associé à ce bouton (et pas au bouton Hide labels).
Notre dispositif est ainsi complété :
Conclusion
Dans cet article nous avons développé une simple application dynamique avec JavaScript. Pour construire le dispositif, nous avons dû intégrer des éléments de HTML5, CSS et JavaScript, avec la coordination de différents fichiers et règles syntaxiques. Grâce à cet exemple hands-on, nous avons pu voir certains mécanismes fondamentaux au fonctionnement des pages dynamiques, par exemple :
- La nécessité d'identifier les éléments HTML dans le Document Object Model ;
- La création de variables pour faire référence à des éléments ou des valeurs ;
- L'association de gestionnaires d'événements à des boutons ;
- Des simples fonctions JavaScript
- La mise à jour du code HTML à travers JavaScript
Cet exemple a montré à la fois des éléments computationnels (variables, fonctions, ...) et interactifs (boutons, mise à jour du contenu d'un noeud, ...) que nous allons aborder de manière plus spécifique dans les pages suivantes :
Exercice de consolidation
Pour consolider les nombreuses informations et procédures abordées dans cet article nous vous conseillons d'essayer de répliquer le dispositif, par exemple en changeant le sujet des flash cards.
Ressources
- Image originale du cerveau utilisée dans le dispositif, tirée depuis Wikimedia Commons (domaine public)
- CSS Button Generator