« Introduction à CSS » : différence entre les versions
| Ligne 250 : | Ligne 250 : | ||
} | } | ||
</source> | </source> | ||
=== Sélectionner avec le nom d'une classe (attribut class) === | |||
Une autre manière plus flexible par rapport au nom de la balise consiste à utiliser des '''classes'''de style. Pour pouvoir utiliser cette modalité, il faut deux choses : | |||
# '''Déclarez un bloc de style qui s'applique à une classe''' | |||
#: Pour ce faire, il faut utiliser une notation qui consiste à placer un <code>.</code> devant le nom de la classe que nous souhaitons déclarer, comme par exemple <code>.important</code>. Le nom de la classe est totalement arbitraire si c'est vous qui la définissez, c'est-à-dire que vous pouvez choisir le nom qui vous convient, mais sans utiliser des espaces. En règle générale, nous conseillons de choisir des noms saillants et d'utiliser seulement des lettres minuscules, sans accents ou caractères spéciaux, à l’exception de <code>-</code> pour des noms composés comme <code>.very-important</code>. Exemple de déclaration d'une classe : | |||
#: <source lang="CSS"> | |||
.very-important { | |||
color: darkmagenta; | |||
font-weight: bold; | |||
font-size: x-large; | |||
} | |||
</source> | |||
# Appliquer l'attribut <code>class</code> aux éléments HTML5 que nous souhaitons styliser dans la page en spécifiant le nom de la classe choisi ('''sans le <code>.</code> devant'''), par exemple : | |||
#: <source lang="HTML5"> | |||
<p class="very-important">Je vais m'afficher avec les propriétés de style de la classe .very-important !</p> | |||
<div class="very-important">Moi aussi, parce que la classe n'est pas liée à une balise spécifique !</p> | |||
</source> | |||
L'attribut <code>class</code> peut s'appliquer à toutes les balises HTML5. De plus, il est possible d'appliquer plusieurs classes au même élément HTML : | |||
; Code CSS | |||
<source lang="CSS"> | |||
.texte-clair { | |||
color: white; | |||
} | |||
.fond-fonce { | |||
background-color: black; | |||
} | |||
</source> | |||
;Code HTML5 | |||
<source lang="HTML5"> | |||
<div class="texte-clair fond-fonce">Je vais afficher les propriétés des deux classes</div> | |||
</source> | |||
Les noms des classes doivent être séparées par un espace. Pour cette raison, il est interdit de choisir des noms de classes avec des espaces. | |||
En cas de conflit entre classes (e.g. la même propriété déclarée dans plusieurs classes), la précédence est donnée à la classe qui apparaît en dernier dans l'attribut <code>class</code> de la balise. | |||
=== Sélectionner avec l'identificative d'un élément (attribut id) === | |||
Version du 31 août 2020 à 16:53
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
CSS, acronyme de Cascading Style Sheets, est un langage utilisé pour définir les propriétés graphiques de document web codés dans des langages comme HTML5, XHTML ou XML. Cette page propose une introduction à CSS destinée à des personnes sans expérience préalable avec ce langage dans le cadre des pages codés en HTML5. Elle est principalement conçue en tant que complément de l'Atelier d'Initiation MINIT du Master MALTT de l'Université de Genève, mais son contenu peut s'adresser à toute personne désirant acquérir des notions de base sur la création de page web. La page complémente l'Introduction à HTML5 qui illustre le fonctionnement du langage de marquage et représente un prérequis pour la lecture de cet article.
Prérequis
Une connaissance de base de HTML5 est nécessaire pour suivre le contenu de l'article, voir :
Pour répliquer ou adapter les exemples il peut être utile de disposer d'un éditeur de texte avec aide à la syntaxe comme Visual studio code ou Brackets.
Fichiers à télécharger (optionnel)
Le contenu de la page est accompagné par des fichiers à télécharger avec des exemples et exercices de consolidation. Les fichiers sont disponibles depuis un dépôt GitHub :
Pour télécharger les fichiers cliquer sur le menu déroulant Code et ensuite sur Download ZIP.
Dans l'introduction à HTML5 nous avons illustré comme les pages web, en particulier les documents en HTML5, sont construites à partir de balises emboîtés. Mais comment ce code plat se transforme dans les pages web colorées et avec des layouts complexes que nous avons l'habitude de voir dans le web ? C'est le travail du navigateur web qui a principalement deux fonctions :
- Le parsing
- Les ordinateurs sont très performants dans la reconnaissance de patterns, c'est-à-dire de régularités. Le code source en HTML5 qui est téléchargé par la page est lu entièrement par le navigateur web qui, grâce aux patterns créés par l'emboîtement des balises HTML5, arrive à construire le Document Object Model (DOM) de la page. De cette manière, le navigateur connaît :
- Les éléments qui sont contenus dans le document, c'est-à-dire les balises utilisées
- La relation entre les balises en termes hiérarchiques
- Les ordinateurs sont très performants dans la reconnaissance de patterns, c'est-à-dire de régularités. Le code source en HTML5 qui est téléchargé par la page est lu entièrement par le navigateur web qui, grâce aux patterns créés par l'emboîtement des balises HTML5, arrive à construire le Document Object Model (DOM) de la page. De cette manière, le navigateur connaît :
- Le rendering
- Chaque balise d'un document HTML5 correspond à une boîte rectangulaire. Le navigateur s'occupe de déterminer les propriétés graphiques de chaque boîte comme par exemple la couleur de fond ou du texte, la taille, l'espacement, la position, etc. On peut montrer ce phénomène avec du code, ce qui nous permet d'introduire un premier exemple de code CSS dans une page HTML5 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* Code CSS pour afficher une bordure à tous les éléments de la page */
* {
border: 2px solid red;
}
</style>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>
Voici un paragraphe avec un <a href="#">lien hypertextuel</a> à son
intérieur.
</p>
</body>
</html>
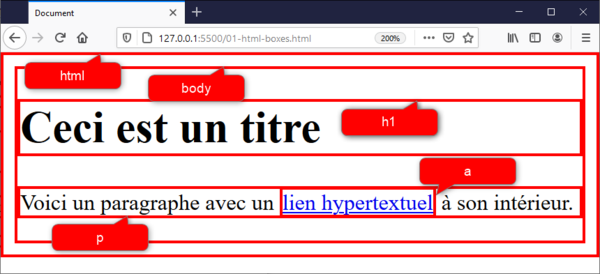
Le code des lignes 7 à 12 ajoute une bordure rouge de 2px à tous les éléments (i.e. toutes les balises) de cette page. L'image ci-dessous illustre l'affichage de cette page dans le navigateur avec des indices visuels qui signalent à quel élément appartient chaque bordure.

Cet exemple nous permet d'aborder deux aspects importants avant de rentrer dans les détails plus techniques de l'utilisation des CSS dans ses propres pages :
- Les boîtes n'occupent pas toutes le même espace
- Certains éléments ont déjà des propriétés graphiques mêmes si elles ne sont pas explicitées dans le code de la page
Différentes types de boîtes

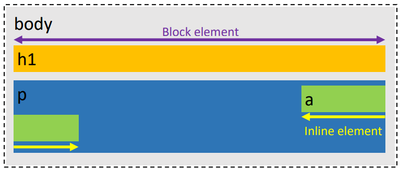
La capture d'écran du rendu du code dans un navigateur web nous permet de remarquer qu'il existe trois types de boîtes différentes :
- Les boîtes de type block
- L'élément occupe de l'espace disponible, indépendamment de la largeur de son contenu, et ne permet pas à d'autres éléments de s'afficher horizontalement. C'est le cas des éléments
html,body,h1etp. Ce type d'éléments ont une propriété d'affichage qui s'appelle block.
- L'élément occupe de l'espace disponible, indépendamment de la largeur de son contenu, et ne permet pas à d'autres éléments de s'afficher horizontalement. C'est le cas des éléments
- Les boîtes de type inline
- L'élément occupe seulement l'espace nécessaire à son contenu, et il permet à d'autres éléments de s'afficher sur le même niveau horizontal. D'ailleurs, le texte du lien pourrait même s'étaler sur deux lignes, tout en laissant du texte sur les deux côtés. C'est le cas par exemple de l'élément
a, dont le label du lien occupe seulement l'espace nécessaire, mais permet au reste du texte du paragraphe de s'afficher sur les côtés. Ce type de balises ont une propriété d'affichage qui s'appelle inline.
- L'élément occupe seulement l'espace nécessaire à son contenu, et il permet à d'autres éléments de s'afficher sur le même niveau horizontal. D'ailleurs, le texte du lien pourrait même s'étaler sur deux lignes, tout en laissant du texte sur les deux côtés. C'est le cas par exemple de l'élément
- Les boîtes invisibles
- L'élément n'occupe pas d'espace physique sur la page. C'est le cas par exemple de la balise
head, ou des balises à son intérieur. Ce type d'élément ont une propriété d'affichage qui s'appelle none, car en effet il ne s'affiche pas.
- L'élément n'occupe pas d'espace physique sur la page. C'est le cas par exemple de la balise
Il existe d'autres types d'affichage encore, mais pour le caractère introductif de cet article, ces trois types sont suffisant ; ils sont d'ailleurs aussi les plus répandus.
Trois niveaux de style
L'affichage du rendu de la page en exemple nous permet également de remarquer que les éléments de la page présentent déjà des propriétés graphiques même si notre code CSS se limite à ajouter des bordures à tous les éléments. D'où viennent donc, par exemple, la différence de taille du texte du titre h1 par rapport au paragraphe p ? Ou pourquoi la boîte de l'élément html est collée aux marges de la fenêtre du navigateur (ce qu'on appelle le viewport en termes techniques), tandis que la boîte du body possède de l'espace autour d'elle ? Ce phénomène s'explique par le fait qu'il existe trois niveaux différents de CSS :
- Agent-defined CSS
- Dans les termes techniques, un navigateur est souvent identifié comme un agent. Chaque navigateur possède une feuille de style par default qu'elle applique aux pages web. Les propriétés de style de cette feuille sont définies par le constructeurs du navigateur et, surtout dans le passé, il y avait beaucoup de différences entre les navigateurs ou leurs versions, ce qui se traduit par des affichages divergents. Ce niveau de feuille de style est néanmoins très important parce qu'il garantit la rétrocompatibilité des anciennes pages HTML, créé lorsqu'il n'y avait pas encore le CSS. C'est grâce à ce niveau de feuille de style que nous pouvons afficher correctement encore aujourd'hui la première page mise en ligne dans le web, ou afficher différemment
h1etpmême sans avoir définit des propriétés spécifiques pour ces éléments.
- Dans les termes techniques, un navigateur est souvent identifié comme un agent. Chaque navigateur possède une feuille de style par default qu'elle applique aux pages web. Les propriétés de style de cette feuille sont définies par le constructeurs du navigateur et, surtout dans le passé, il y avait beaucoup de différences entre les navigateurs ou leurs versions, ce qui se traduit par des affichages divergents. Ce niveau de feuille de style est néanmoins très important parce qu'il garantit la rétrocompatibilité des anciennes pages HTML, créé lorsqu'il n'y avait pas encore le CSS. C'est grâce à ce niveau de feuille de style que nous pouvons afficher correctement encore aujourd'hui la première page mise en ligne dans le web, ou afficher différemment
- User-defined CSS
- Certaines navigateurs permettent aux utilisateurs de paramétrer certains critères d'affichage, comme la taille du texte ou le niveau de contraste entre couleurs. Il s'agit d'options utilisés surtout par des personnes avec des difficultés visuelles. Lorsque ces paramètres sont modifiés, ils ont la précédence sur les propriétés définies au niveau du navigateur (i.e. le agent-defined CSS).
- Code-defined CSS
- Enfin, du code CSS peut être définit au niveau du code de la page HTML, comme c'est le cas des bordures que nous avons ajouté à l'exemple. Nous verrons plus bas qu'il existe différentes manières pour ajouter du code CSS aux pages, mais dans tous le cas, le résultat est que ce code est téléchargé avec la page et a la précédence sur les deux niveaux précédents. C'est ce qui permet aux développeurs de déterminer leur propre style d'affichage, même en écrasant les propriétés du agent- et user-defined CSS.
Fonctionnement des feuilles de style CSS
Les propriétés graphiques de chaque boîte sont déterminées à travers le langage CSS qui détermine principalement deux aspects :
- Identifier les éléments concernés
- À travers le langage, il est possibile d'indiquer à quel(s) élément(s) on veut appliquer les propriétés graphiques concernées. Par exemple, on veut normalement qu'un titre
h1puisse se distinguer d'un paragraphep, ou encore qu'un lien hypertextuelapuisse être distingué du simple texte afin que les utilisateurs sachent où cliquer.
- À travers le langage, il est possibile d'indiquer à quel(s) élément(s) on veut appliquer les propriétés graphiques concernées. Par exemple, on veut normalement qu'un titre
- Définir les propriétés graphiques
- Une fois identifié les éléments concernés, on peut déclarer les propriétés de style souhaitées, en explicitant certaines paramètres qui sont reconnus par le navigateur comme propriétés des boîtes HTML5
Dans cette section nous illustrerons :
- Les différentes manières d'intégrer du code CSS dans une page HTML5
- Les différentes manières d'identifier les éléments à styliser à travers des sélecteurs CSS
- L'anatomie d'une déclaration de style avec l'association propriété : valeur
Intégrer du code CSS dans une page HTML5
Il existe trois manière d'intégrer du code CSS dans une page HTML5 qui peuvent être combinées dans la même page :
- En utilisant l'attribut
style = "..."d'une balise HTML5 - En utilisant la balise
<style>...à l'intérieur duheadde la page - En incorporant un fichier CSS externe par référence
Nous illustrons ces trois manières avec des exemples qui produisent exactement le même résultat : appliquer un fond noir et modifier la couleur de texte en blanc au niveau du body de la page.
Avec l'attribut style
L'attribut style = "..." peut être appliqué à toute balise. Les déclarations de style (voir plus bas) sont insérées directement à l'intérieur de la valeur de l'attribut. Elles sont séparés par un ;
<body style="background-color: black; color: white">
Ce type d'utilisation est adéquate pour des modifications ponctuelles et qui se limitent à quelques propriétés seulement, car le code est peu lisible.
Avec la balise style
La balise <style>... doit être placé à l'intérieur du <head>...</head> de votre page :
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Style inline</title>
<style>
body {
background-color: black;
color: white;
}
</style>
</head>
La position de la balise par rapport aux autres balises du même niveau (e.g. title ou meta) n'est pas importante, mais garder cet ordre peut faciliter la lecture.
L'utilisation de cette manière d'incorporation est adéquate si le code CSS est relativement court et, surtout, s'il s'applique seulement à la page en question. Si vous avez plusieurs pages qui sont stylisées de la même manières, il vaut mieux utiliser la référence à un fichier externe. De cette manière, si vous avez des changements à effectuer, il suffira de les faire une seule fois dans le fichier centralisé.
Avec un fichiers CSS externe (conseillé)
Lien dans le <head>...</head> de votre page :
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Style with external file</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
Le code pour incorporer un fichier externe est mis en évidence à la ligne 5. Le fichier doit exister et respecter le bon chemin. Dans ce cas, le fichier s'appelle style.css et doit se trouver au même niveau de la page HTML :
/* Ceci est le code d'un fichier CSS externe */
/* Il n'y a pas besoin d'entête et le fichier doit contenir exclusivement du code CSS, pas du HTML */
body {
background-color: black;
color: white;
}
Cette manière d'incorporer du CSS est conseillée dans la plupart des utilisations de CSS. Elle permet en effet de centraliser les styles au même endroit. En cas de modification, en effet, il suffira de modifier le fichier et toutes les pages qui incorporent le lien seront mises à jour directement. D'ailleurs, il est tout à fait possible d'ajouter plusieurs fichiers externes avec la même technique :
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="premier-fichier-externe.css" />
<link rel="stylesheet" href="deuxieme-fichier-externe.css" />
<link rel="stylesheet" href="troisieme-fichier-externe.css" />
</head>
Cette possibilité est particulièrement utile surtout lorsqu'on utilise des CSS codé par quelqu'un d'autre (voir plus bas dans la page). De cette manière, il est possible d'ajouter ses propres déclarations dans un deuxième fichier. En cas de conflits entre fichiers (e.g. deux déclarations de style différentes pour le(s) même(s) élément(s)), le fichier qui apparaît le dernier à la précédence.
Anatomie d'une déclaration de style

Une déclaration de style se compose de deux éléments :
- Un sélecteur
- Il détermine quels éléments sont concernés par la déclaration de style, c'est-à-dire les éléments de la page qui seront affectés par le caractéristiques graphiques souhaitées.
- Une ou plusieurs associations propriété-valeur
- Chaque association détermine :
- La propriété correspondante, c'est-à-dire la caractéristique qu'on veut modifier, comme par exemple la couleur de la police.
- La valeur déterminée, c'est-à-dire le choix spécifique parmi d'autres valeurs possibles. Par exemple, on peut indiquer que la couler de la police sera jaune, ce qui exclut toutes les autres couleurs potentielles.
- Chaque association détermine :
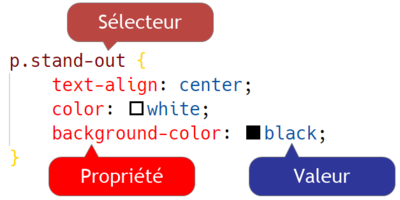
Analysons ces éléments dans un exemple concret, représenté également dans l'image sur la droite :
p.stand-out {
text-align: center;
color: white;
background-color: black;
}
Dans cette déclaration de style :
p.stand-outreprésente le sélecteur qui indique les éléments de la page concernés par la déclaration de style. Nous verrons les sélecteurs plus bas dans la section, mais pour l'instant on peut déjà dévoiler que ce sélecteur s'applique à tous les paragraphes qui ont un attributclassdont la valeur est stand-out, comme par exemple :<p class="stand-out">Ce paragraphe sera concerné par la déclaration de style</p> <p>Ce paragraphe ne le sera pas, et <span class="stand-out">ce span non plus !</span></p> <p class="stand-out">Ce paragraphe aussi sera concerné par la même déclaration</p>
- Les propriétés de style à modifier sont ensuite insérées à l'intérieur d'une accolade qui délimite le début et la fin des propriétés à définir. On appelle le code à l'intérieur des accolades un bloc.
- Le nom de la propriété (e.g.
text-align) et la valeur associée (e.g.center) sont séparée par un:et l'ensemble de l'association se termine par;. - L'ordre des propriétés à l'intérieur d'un bloc n'a pas d'influence sur leur application, à moins qu'on répète deux fois exactement la même propriété. Dans ce cas, la dernière propriété déclarée aura la précédence.
Sélecteurs CSS
Il existe plusieurs manières différentes pour sélectionner les éléments d'une page HTML5 qui vont être concernés par la déclaration de style. Cette variété est souvent source de confusion et frustration pour les novices et nous allons donc procéder d'abord avec les sélecteurs les plus simples, pour illustrer seulement quelques exemples de sélection plus complexe. Le sujet des sélecteurs introduit également un autre sujet assez complexe, c'est-à-dire celui de l'héritage des propriétés des éléments emboîtés, comme dans l'exemple suivant :
<div style="color: red">
<p style="color: pink">De quelle couleur suis-je ?</p>
<p>Et moi?</p>
</div>
Le principe d'héritage des propriétés est d'ailleurs à la base de l'acronyme CSS : Cascading Style Sheet. Cascading fait justement référence à l'idée que les propriétés s'appliquent dans une perspective fall-down. Nous aborderons ce principe à la fin de cette section.
Sélectionner à travers le nom de la balise
La manière la plus simple pour appliquer des règles de style est l'utilisation du nom de la balise HTML5 correspondante. De cette manière, tous les éléments définit avec cette balise vont être concernés par la déclaration de style, come par exemple :
/* Justifier le texte de tous les paragraphes de la page */
p {
text-align: justify;
}
/* Changer la couleur de tous les titres de niveau 1 */
h1 {
color: darkorange;
}
Sélectionner avec le nom d'une classe (attribut class)
Une autre manière plus flexible par rapport au nom de la balise consiste à utiliser des classesde style. Pour pouvoir utiliser cette modalité, il faut deux choses :
- Déclarez un bloc de style qui s'applique à une classe
- Pour ce faire, il faut utiliser une notation qui consiste à placer un
.devant le nom de la classe que nous souhaitons déclarer, comme par exemple.important. Le nom de la classe est totalement arbitraire si c'est vous qui la définissez, c'est-à-dire que vous pouvez choisir le nom qui vous convient, mais sans utiliser des espaces. En règle générale, nous conseillons de choisir des noms saillants et d'utiliser seulement des lettres minuscules, sans accents ou caractères spéciaux, à l’exception de-pour des noms composés comme.very-important. Exemple de déclaration d'une classe : .very-important { color: darkmagenta; font-weight: bold; font-size: x-large; }
- Pour ce faire, il faut utiliser une notation qui consiste à placer un
- Appliquer l'attribut
classaux éléments HTML5 que nous souhaitons styliser dans la page en spécifiant le nom de la classe choisi (sans le.devant), par exemple :<p class="very-important">Je vais m'afficher avec les propriétés de style de la classe .very-important !</p> <div class="very-important">Moi aussi, parce que la classe n'est pas liée à une balise spécifique !</p>
L'attribut class peut s'appliquer à toutes les balises HTML5. De plus, il est possible d'appliquer plusieurs classes au même élément HTML :
- Code CSS
.texte-clair {
color: white;
}
.fond-fonce {
background-color: black;
}
- Code HTML5
<div class="texte-clair fond-fonce">Je vais afficher les propriétés des deux classes</div>
Les noms des classes doivent être séparées par un espace. Pour cette raison, il est interdit de choisir des noms de classes avec des espaces.
En cas de conflit entre classes (e.g. la même propriété déclarée dans plusieurs classes), la précédence est donnée à la classe qui apparaît en dernier dans l'attribut class de la balise.