« Introduction à CSS » : différence entre les versions
| Ligne 20 : | Ligne 20 : | ||
Pour télécharger les fichiers cliquer sur le menu déroulant '''Code''' et ensuite sur '''Download ZIP'''. | Pour télécharger les fichiers cliquer sur le menu déroulant '''Code''' et ensuite sur '''Download ZIP'''. | ||
== Comment s'affiche une page web dans un navigateur ? == | |||
Dans l'[[introduction à HTML5]] nous avons illustré comme les pages web, en particulier les documents en [[HTML5]], sont construites à partir de balises emboîtés. Mais comment ce code ''plat'' se transforme dans les pages web colorées et avec des layouts complexes que nous avons l'habitude de voir dans le web ? C'est le travail du navigateur web qui a principalement deux fonctions : | |||
# Le '''''parsing''''' | |||
#: Les ordinateurs sont très performants dans la reconnaissance de patterns, c'est-à-dire de régularités. Le code source en [[HTML5]] qui est téléchargé par la page est lu entièrement par le navigateur web qui, grâce aux patterns créés par l'emboîtement des balises HTML5, arrive à construire le [[Document Object Model]] (DOM) de la page. De cette manière, le navigateur connaît : | |||
#:* Les éléments qui sont contenus dans le document, c'est-à-dire les balises utilisées | |||
#:* La relation entre les balises en termes hiérarchiques | |||
# Le '''rendering''' | |||
#: Chaque balise d'un document [[HTML5]] correspond à une '''''boîte''''' rectangulaire. Le navigateur s'occupe de déterminer les propriétés graphiques de chaque ''boîte'' comme par exemple la couleur de fond ou du texte, la taille, l'espacement, la position, etc. | |||
On peut montrer ce phénomène avec du code, ce qui nous permet d'introduire un premier exemple de code [[CSS]] dans une page [[HTML5]] : | |||
<source lang="HTML5" line highlight="7-12"> | |||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8" /> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
<title>Document</title> | |||
<style> | |||
/* Code CSS pour afficher une bordure à tous les éléments de la page */ | |||
* { | |||
border: 2px solid red; | |||
} | |||
</style> | |||
</head> | |||
<body> | |||
<h1>Ceci est un titre</h1> | |||
<p> | |||
Voici un paragraphe avec un <a href="#">lien hypertextuel</a> à son | |||
intérieur. | |||
</p> | |||
</body> | |||
</html> | |||
</source> | |||
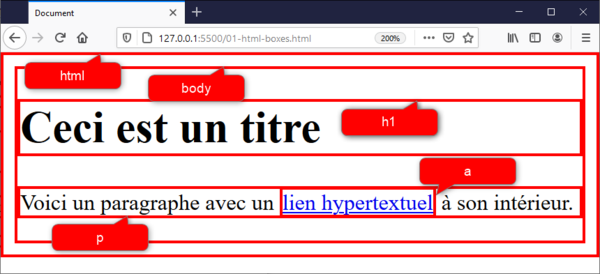
Le code des lignes 7 à 12 ajoute une bordure rouge de 2px à tous les éléments (i.e. toutes les balises) de cette page. L'image ci-dessous illustre l'affichage de cette page dans le navigateur avec des indices visuels qui signalent à quel élément appartient chaque bordure. | |||
[[Fichier:HTML5 boîtes avec bordure CSS.png|600px|vignette|néant|Bordures appliquées à tous les éléments de la page]] | |||
== Fonctionnement des feuilles de style CSS == | |||
Les propriétés graphiques de chaque boîte sont déterminées à travers les feuilles de style [[CSS]], à travers un langage spécifique qui détermine principalement deux aspects : | |||
# '''Identifier les éléments concernés''' | |||
#: À travers le langage, il est possibile d'indiquer à quel(s) élément(s) on veut appliquer les propriétés graphiques concernées. Par exemple, on veut normalement qu'un titre <code>h1</code> puisse se distinguer d'un paragraphe <code>p</code>, ou encore qu'un lien hypertextuel <code>a</code> puisse être distingué du ''simple'' texte afin que les utilisateurs sachent où cliquer. | |||
# '''Définir les propriétés graphiques''' | |||
#: Une fois identifié les éléments concernés, on peut déclarer les propriétés de style souhaitées, en explicitant certaines paramètres qui sont reconnus par le navigateur comme propriétés des ''boîtes'' [[HTML5]] | |||
Version du 30 août 2020 à 15:11
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
CSS, acronyme de Cascading Style Sheets, est un langage utilisé pour définir les propriétés graphiques de document web codés dans des langages comme HTML5, XHTML ou XML. Cette page propose une introduction à CSS destinée à des personnes sans expérience préalable avec ce langage dans le cadre des pages codés en HTML5. Elle est principalement conçue en tant que complément de l'Atelier d'Initiation MINIT du Master MALTT de l'Université de Genève, mais son contenu peut s'adresser à toute personne désirant acquérir des notions de base sur la création de page web. La page complémente l'Introduction à HTML5 qui illustre le fonctionnement du langage de marquage et représente un prérequis pour la lecture de cet article.
Prérequis
Une connaissance de base de HTML5 est nécessaire pour suivre le contenu de l'article, voir :
Pour répliquer ou adapter les exemples il peut être utile de disposer d'un éditeur de texte avec aide à la syntaxe comme Visual studio code ou Brackets.
Fichiers à télécharger (optionnel)
Le contenu de la page est accompagné par des fichiers à télécharger avec des exemples et exercices de consolidation. Les fichiers sont disponibles depuis un dépôt GitHub :
Pour télécharger les fichiers cliquer sur le menu déroulant Code et ensuite sur Download ZIP.
Dans l'introduction à HTML5 nous avons illustré comme les pages web, en particulier les documents en HTML5, sont construites à partir de balises emboîtés. Mais comment ce code plat se transforme dans les pages web colorées et avec des layouts complexes que nous avons l'habitude de voir dans le web ? C'est le travail du navigateur web qui a principalement deux fonctions :
- Le parsing
- Les ordinateurs sont très performants dans la reconnaissance de patterns, c'est-à-dire de régularités. Le code source en HTML5 qui est téléchargé par la page est lu entièrement par le navigateur web qui, grâce aux patterns créés par l'emboîtement des balises HTML5, arrive à construire le Document Object Model (DOM) de la page. De cette manière, le navigateur connaît :
- Les éléments qui sont contenus dans le document, c'est-à-dire les balises utilisées
- La relation entre les balises en termes hiérarchiques
- Les ordinateurs sont très performants dans la reconnaissance de patterns, c'est-à-dire de régularités. Le code source en HTML5 qui est téléchargé par la page est lu entièrement par le navigateur web qui, grâce aux patterns créés par l'emboîtement des balises HTML5, arrive à construire le Document Object Model (DOM) de la page. De cette manière, le navigateur connaît :
- Le rendering
- Chaque balise d'un document HTML5 correspond à une boîte rectangulaire. Le navigateur s'occupe de déterminer les propriétés graphiques de chaque boîte comme par exemple la couleur de fond ou du texte, la taille, l'espacement, la position, etc.
On peut montrer ce phénomène avec du code, ce qui nous permet d'introduire un premier exemple de code CSS dans une page HTML5 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* Code CSS pour afficher une bordure à tous les éléments de la page */
* {
border: 2px solid red;
}
</style>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>
Voici un paragraphe avec un <a href="#">lien hypertextuel</a> à son
intérieur.
</p>
</body>
</html>
Le code des lignes 7 à 12 ajoute une bordure rouge de 2px à tous les éléments (i.e. toutes les balises) de cette page. L'image ci-dessous illustre l'affichage de cette page dans le navigateur avec des indices visuels qui signalent à quel élément appartient chaque bordure.
Fonctionnement des feuilles de style CSS
Les propriétés graphiques de chaque boîte sont déterminées à travers les feuilles de style CSS, à travers un langage spécifique qui détermine principalement deux aspects :
- Identifier les éléments concernés
- À travers le langage, il est possibile d'indiquer à quel(s) élément(s) on veut appliquer les propriétés graphiques concernées. Par exemple, on veut normalement qu'un titre
h1puisse se distinguer d'un paragraphep, ou encore qu'un lien hypertextuelapuisse être distingué du simple texte afin que les utilisateurs sachent où cliquer.
- À travers le langage, il est possibile d'indiquer à quel(s) élément(s) on veut appliquer les propriétés graphiques concernées. Par exemple, on veut normalement qu'un titre
- Définir les propriétés graphiques
- Une fois identifié les éléments concernés, on peut déclarer les propriétés de style souhaitées, en explicitant certaines paramètres qui sont reconnus par le navigateur comme propriétés des boîtes HTML5