« Scratch 3.0 » : différence entre les versions
Page créée avec « {{ En construction }} == Introduction == [https://beta.scratch.mit.edu/ Scratch 3.0] est une version en phase béta de Scratch. Contrairement à Scratch 1.0 et [... » |
Aucun résumé des modifications |
||
| Ligne 4 : | Ligne 4 : | ||
[https://beta.scratch.mit.edu/ Scratch 3.0] est une version en phase béta de [[Scratch]]. Contrairement à [[Scratch 1.0]] et [[Scratch 2.0]] qui utilisaient [[Flash]], cette version est basée sur [[HTML5]], [[CSS]] et [[JavaScript]]. | [https://beta.scratch.mit.edu/ Scratch 3.0] est une version en phase béta de [[Scratch]]. Contrairement à [[Scratch 1.0]] et [[Scratch 2.0]] qui utilisaient [[Flash]], cette version est basée sur [[HTML5]], [[CSS]] et [[JavaScript]]. | ||
= Zones d'un projet en Scratch 3.0 = | |||
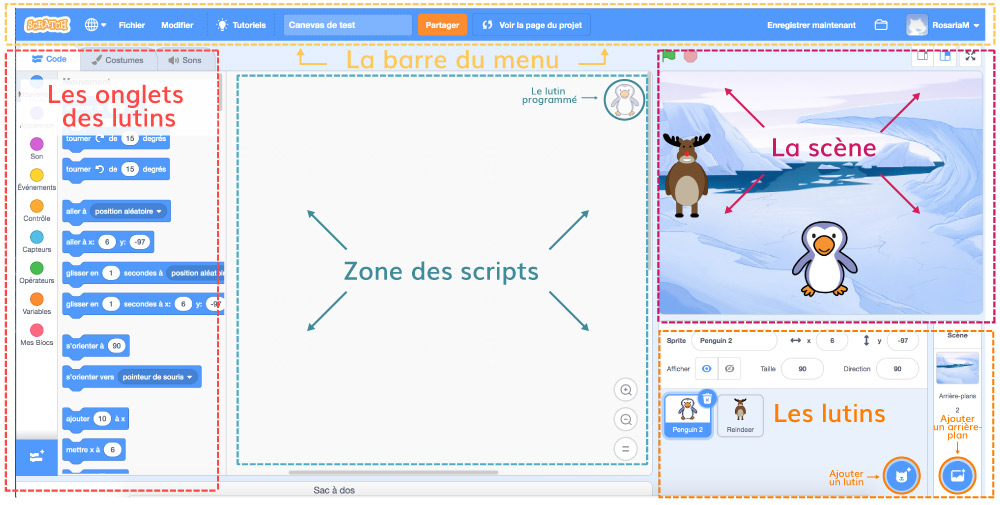
Les différents zones d’un projet Scratch, sont décrit dans l’image ci-dessous. | |||
[[Fichier:Zones de travail Scratch.jpg|1000px|vignette|centré|none|Les différentes zones d'un canevas de travail d'un projet Scratch]] | |||
Pour choisir un bloc dans la section « Code » dans les onglets des lutins, il suffit de le glisser et le déposer sur le canevas de travail, qui est la zone centrale, aussi appelée « Zone des scripts ». Glissez à nouveau un bloc dans cette réserve pour le supprimer. | |||
Tous les lutins utilisés dans un projet sont affichées dans la zone « Les lutins ». Pour ajouter des blocs à un lutin en particulier il faut cliquer sur son image dans la zone des lutins. Pour ajouter un autre lutin, cliquez sur le bouton indiqué dans l’image et choisissez dans la bibliothèque des lutins de Scratch. | |||
La « Zone de la scène » permet de déplacer manuellement les lutins, d’ajouter des arrière-plans et, surtout, de lancer la simulation pour tester le script. Pour ce faire, cliquez sur le drapeau vert. Pour arrêter la simulation, cliquez sur le bouton rouge à côté du drapeau. | |||
== Liens == | == Liens == | ||
* [https://scratch.mit.edu/3faq FAQ Scratch 3.0] | * [https://scratch.mit.edu/3faq FAQ Scratch 3.0] | ||
* [https://fr.scratch-wiki.info/ Page Wiki] de Scratch en français. | |||
Version du 26 avril 2020 à 23:46
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Scratch 3.0 est une version en phase béta de Scratch. Contrairement à Scratch 1.0 et Scratch 2.0 qui utilisaient Flash, cette version est basée sur HTML5, CSS et JavaScript.
Zones d'un projet en Scratch 3.0
Les différents zones d’un projet Scratch, sont décrit dans l’image ci-dessous.

Pour choisir un bloc dans la section « Code » dans les onglets des lutins, il suffit de le glisser et le déposer sur le canevas de travail, qui est la zone centrale, aussi appelée « Zone des scripts ». Glissez à nouveau un bloc dans cette réserve pour le supprimer.
Tous les lutins utilisés dans un projet sont affichées dans la zone « Les lutins ». Pour ajouter des blocs à un lutin en particulier il faut cliquer sur son image dans la zone des lutins. Pour ajouter un autre lutin, cliquez sur le bouton indiqué dans l’image et choisissez dans la bibliothèque des lutins de Scratch.
La « Zone de la scène » permet de déplacer manuellement les lutins, d’ajouter des arrière-plans et, surtout, de lancer la simulation pour tester le script. Pour ce faire, cliquez sur le drapeau vert. Pour arrêter la simulation, cliquez sur le bouton rouge à côté du drapeau.
Liens
- FAQ Scratch 3.0
- Page Wiki de Scratch en français.