« Flash CS4 - Calques de masque » : différence entre les versions
mAucun résumé des modifications |
mAucun résumé des modifications |
||
| Ligne 19 : | Ligne 19 : | ||
Étape 3 - Définir les calques masquées | Étape 3 - Définir les calques masquées | ||
* La couche juste sous la couche | * La couche juste sous la couche masque devrait déjà être masquée. Si elle ne l'est pas, clic-droit sur le nom du calque et sélectionnez '''Masked'''. | ||
* Vous pouvez | * Vous pouvez rendre masquées d'autres couches en dessous avec la même procédure. Déplacer toutes les calques à masquer dans une position après le calque de masque ou une couche déjà masquée. Ensuite les rendre ''Masked'' aussi. | ||
Étape 4 - Ajouter une interpolation de mouvement dans le calque de masque | Étape 4 - Ajouter une interpolation de mouvement dans le calque de masque | ||
| Ligne 31 : | Ligne 31 : | ||
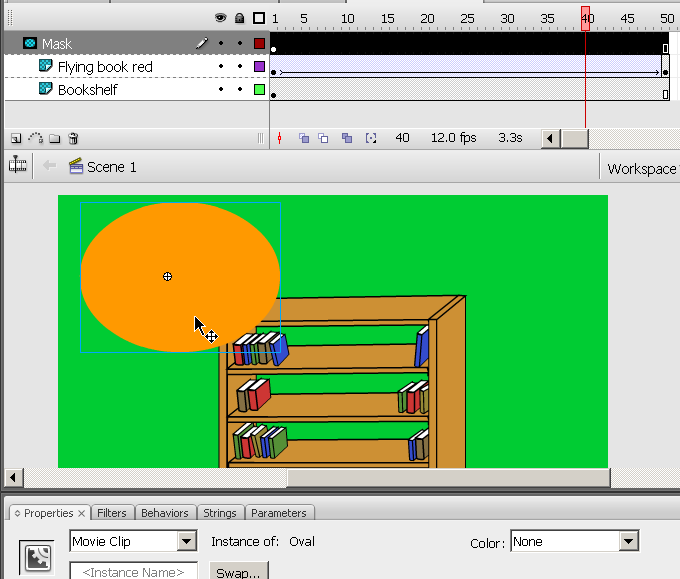
Les résultat devrait ressembler à cela (enfin dans CS3): | Les résultat devrait ressembler à cela (enfin dans CS3): | ||
[[image:flash-cs3-mask-movie-clip.png|frame|none|Movie clip in a mask]] | [[image:flash-cs3-mask-movie-clip.png|frame|none|Movie clip in a mask]] | ||
Ceci dit: Dans CS4 n'utilisez pas les guided motion tweens (le tween normal fait la même chose), car c'est trop difficile à comprendre | Ceci dit: Dans CS4 n'utilisez '''pas''' les guided motion tweens (le tween normal fait la même chose), car c'est trop difficile à comprendre. Dans CS3 vous n'avez pas le choix, lisez le tutoriel en Anglais (English à gauche dans le menu). | ||
Example: | Example: | ||
Version du 15 octobre 2009 à 23:14
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Pour les effets de projecteur et les transitions, vous pouvez utiliser un calque de masque pour créer un trou qui laisse apparaître le contenu d'un ou de plusieurs calques situés en dessous. Un élément de masque peut être une forme remplie, un texte, une occurrence de symbole graphique ou un clip. Vous pouvez grouper plusieurs calques sous un calque de masque unique pour créer des effets élaborés.
Les masques sont des couches qui vous permettra de voir ce qui est en dessous par une sorte de trou (à savoir un dessin). Vous pouvez ensuite animer ce trou avec une interpolation de mouvement par exemple. Les calques masqués sont les calques en dessous.
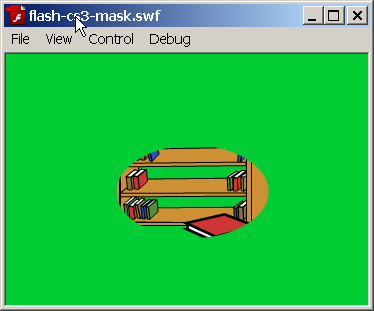
Dans l'image suivante, un masque vous permet de voir une partie de bibliothèque grâce à un ovale.
Étape 1 - Créez des dessins
- Autant de layers que vous voulez ....
Étape 2 - Ajouter un calque de masque:
- Par dessus ces couches, créez un nouveau calque
- Faites un clic droit sur le nom du calque et sélectionnez Mask. Cette couche servira à masquer les autres et il devrait contenir un seul élément graphique (forme, symbole graphique ou un groupe).
Étape 3 - Définir les calques masquées
- La couche juste sous la couche masque devrait déjà être masquée. Si elle ne l'est pas, clic-droit sur le nom du calque et sélectionnez Masked.
- Vous pouvez rendre masquées d'autres couches en dessous avec la même procédure. Déplacer toutes les calques à masquer dans une position après le calque de masque ou une couche déjà masquée. Ensuite les rendre Masked aussi.
Étape 4 - Ajouter une interpolation de mouvement dans le calque de masque
- Sélectionnez le calque de masque
- Dessinez un objet non modifiable (objet graphique, symbole)
- Ajoutez une interpolation de mouvement ...
Vous pouvez utiliser n'importe quel type d'interpolation, y compris une interpolation de forme ....
Les résultat devrait ressembler à cela (enfin dans CS3):
Ceci dit: Dans CS4 n'utilisez pas les guided motion tweens (le tween normal fait la même chose), car c'est trop difficile à comprendre. Dans CS3 vous n'avez pas le choix, lisez le tutoriel en Anglais (English à gauche dans le menu).
Example:
- flash-cs3-mask.html
- Source: flash-cs3-mask.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/special-effects