« Flash AS3 - Objets interactifs » : différence entre les versions
mAucun résumé des modifications |
|||
| Ligne 347 : | Ligne 347 : | ||
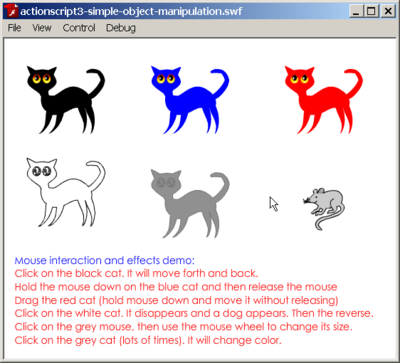
[[image:flash-cs3-mouse-events-property-changes.png|thumb|400px|none|Demonstration of some mouse events and implementation of property changes]] | [[image:flash-cs3-mouse-events-property-changes.png|thumb|400px|none|Demonstration of some mouse events and implementation of property changes]] | ||
: [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.html actionscript3-simple-object-manipulation.html] | : [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.html actionscript3-simple-object-manipulation.html] | ||
: [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.fla actionscript3-simple-object-manipulation.fla] (source) | : [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.fla actionscript3-simple-object-manipulation.fla] (source) | ||
:http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ (répertoire) | :http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ (répertoire) | ||
Version du 15 octobre 2009 à 07:49
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage Le but de ce tutoriel est aller un peu au-delà du traitement de clics de souris, de boutons et de composants de bouton. Vous allez par exemple apprendre à modifier les propriétés d'objets (comme la position, la taille et la visibilité):
- Constructions ECMAScript (langage de programmation la base de ActionScript et JavaScript)
- Savoir manipuler quelques proprietes d'objets
- Connaitre plus d'evenements
Prérequis
Matériel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Ce texte vise des Flash 'designers', et non pas des programmeurs ActionScript 3, bien que les programmeurs peuvent lire ce texte pour obtenir un "feeling" concernant les propriétés d'objets avant d'aller creuser dans une vraie documentation.
Prochaines étapes
- une application drag and dropt par exemple, c.f. Flash drag and drop tutorial (Anglais) ....
Autres versions
La gestion des événements
Chaque composant diffuse des événements lorsqu'un utilisateur interagit avec elle. Lorsqu'un utilisateur clique sur un bouton, par exemple, on distribue un événement MouseEvent.CLICK et quand un utilisateur sélectionne un élément dans une liste, la liste des dépêches un événement Event.CHANGE. Un événement peut également se produire lorsque quelque chose d'important se produit à un composant tel que le chargement se termine lorsque le contenu pour une instance UILoader, générant un événement Event.COMPLETE. Pour gérer un événement, vous écrivez du code ActionScript qui s'exécute lorsque l'événement se produit.
Ci-dessous quelques principes de base
Principes de programmation piloté par événements
Habituellement, les événements sont diffusés par une instance d'un objet interactif, en général un graphique sur l'écran qui est une instance de symbole. Interactions de l'utilisateur sont, techniquement parlant, les événements générés par des objets Flash. Vous disposez alors d'écrire du code qui peut faire face à ces événements. Tout d'abord il faut donner un nom à chaque occurrence d'un symbole, les utilisateurs interagissent avec. Sinon, votre code qui ne peuvent pas les trouver.
- Alors avant de vous quelque chose dans le code ActionScript qui traite d'événements générés par une certaine interaction utilisateur avec un objet, cliquez sur ce cas, ouvrez la fenêtre des paramètres et de remplirlabel 'paramètre.
Ce nom doit être légale:
- Démarrez le nom de l'étiquette avec une lettre
- Ne 'pas utiliser' des espaces ou des caractères de ponctuation ou des tirets
- Rappel de quelques principes de programmation AS
(1) Toujours mettre le plus de code dans un calque séparé, par exemple appeler «l'action»
(2) Le code d'un script s'étend aux cadres de la même manière que les dessins. Par exemple, si vous voulez que l'utilisateur puisse interagir avec un bouton dessiné dans le frame 1
- Créez un layer "Script" (ou "Action")
- Cliquez sur le frame 1
- F9, puis le coder :)
Si votre code est censé être valable pour toute l'animation, c.a.d. dans d'autres images
- Sélectionnez le calque "Script".
- Allez à la dernière image dans votre timeline
- F5
- Gestion d'événements
Pour chaque événement de chaque objet (action de l'utilisateur ou autre chose) que vous souhaitez intercepter, vous devez vous enregistrer une fonction gestionnaire d'événement:
La syntaxe est la suivante:
addEventListener(Type_of_event.Name_of_event, Name_of_function_YOU_define);
Exemple:
- Disons que vous avez une instance de bouton. Dans le panneau properties vous l'avez nommé hello_button.
- Si vous voulez dire au bouton de surveiller les clics des utilisateurs, vous devez utiliser du code comme:
hello_button.addEventListener(MouseEvent.CLICK, click_handler);
L'objet événement
Rappelons que, quand un événement se produit, Flash crée un objet qui sera envoyé à la fonction de gestion. Cet objet contient beaucoup d'informations, par exemple les suivantes:
- Type, une chaîne indiquant le type d'événement.
- Un référence à la cible de l'instance qui a envoyé l'événement (autrement dit: par exemple l'objet sur lequel qqn. a cliqué)
Puisque vous obtenez aussi une référence de cible, vous pouvez ensuite l'interroger ou modifier comme vous voulez....
La fonction de gestionnaire d'événement
La fonction de gestionnaire d'événement (appelée aussi une fonction "call-back") sera appeléd par Flash dès que l'événement se produit. Pensez à une fonction, comme une sorte de recette qui va faire quelque chose avec un événement donné. Cette fonction que vous avez à définir vous-même reçoit les informations suivantes:
- Un objet événement unique (nous venons de décrire ci-dessus) et qui contient des informations sur le type d'événement et de l'instance
- En d'autres termes, grâce à cet événement la fonction va savoir "ce qui" est arrivé et où.
Voici un exemple d'un association entre un événement (un clic) pour un objet et une fonction qui va gérer:
hello_button.addEventListener(MouseEvent.CLICK, click_handler);
Vous devez alors définir cette fonction. Nous pourrions appeler notre fonction gestion_click et nous obtenons le modèle suivant:
function gestion_click (event_object:MouseEvent) {
/* faire quelque chose */
}
event_object est un paramètre, c'est à dire une variable qui va contenir l'événement qu'on donne à la fonction.
- Un exemple simple
Dans le tutoriel Flash CS4 - Boutons on avait présenté l'exemple suivant. Quand un utilisateur clique sur "launch_button", la fonction "launchRocket" est appelée. Elle lancera l'animation dans l'image 2 en y allant.
launch_button.addEventListener (MouseEvent.CLICK, launchRocket);
fonction launchRocket (event: MouseEvent) { gotoAndPlay (2); }
- Voici un exemple avec plusieurs boutons
Voici le code d'un exemple tiré du tutoriel Flash CS4 - Composant bouton.
Nous enregistrons d'abord une fonction de gestion des événements avec cinq boutons différents.
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler);
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler);
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler);
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler);
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
La fonction elle-même était comme ça:
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Rainbow" :
gotoAndStop(2);
break;
case "TECFA" :
gotoAndStop(3);
break;
case "Bosses" :
gotoAndStop(4);
break;
case "My computers" :
gotoAndStop(5);
break;
case "Credits" :
gotoAndStop(6);
break;
}
}
La fonction recevra un objet de type MouseEvent et qui contient des informations sur l'événement. On l'appelé event.
Regardons maintenant à la première ligne. Qu'est-ce que cela signifie?
clickHandler function (event: MouseEvent): void
- La fonction est appelée clickHandler (on peut lui donner n'importe quel nom que nous aimons) puisqu'elle va gérer (Handler) les clic.
- L'objet événement qu'elle recevra pour le traitement quand quelque chose se passe est associé à event. En termes plus techniques, event est un paramètre que vous pouvez utiliser comme une variable dans le code suivant.
- MouseEvent est le type de l'événement et nous devrions le déclarer.
- :void signifie que la fonction ne retourne pas d'informations.
Non-programmeurs: Il suffit d'insérer ces deux derniers éléments de la même façon et ne vous inquiétez pas. Note, si on programme dans CS4, on peut ôter les déclarations des types de variables et d'arguments, mais c'est considéré être une pratique pas très bonne:
fonction clickHandler (event)
switch est une instruction de programmation qui est utilisée pour organiser le déroulement du programme. Elle nous permet de prendre des mesures différentes pour les différents clics de l'utilisateur. Sa syntaxe est la suivante:
switch (variable) (
case valeur_1:
/ * Faire quelque chose * /
break;
case valeur_2:
/ * Faire quelque chose * /
break;
....
)
Comme "variable" dans l'exemple ci-cessus nous avons event.currentTarget.label. Cela signifie que nous demandons à l'objet de l'événement event d'abord la cible du clic (currentTarget) et au currentTarget on va demander son étiquette label. Autrement dit on veut savoir sur quel bouton l'utilisateur a cliqué.
Manipuler les objets
Le principe de la manipulation (simple) d'objets est assez simple: il faut modifier ses propriétés. La chose la plus délicate est de savoir ce que vous pouvez changer pour un type d'objet donné. Certains changements sont faciles à faire, d'autres sont difficiles. Typiquement, la plupart des objets sont non-modifiables (les objets qui le composent le sont peut-être). Il est toujours facile de changer la taille et la position d'un objet d'affichage, c.a.d. des opérations que vous pouvez faire avec le Free Transform tool.
Ci-dessous, nous montrons quelques exemples qui montrent comment manipuler des objets. Tous les objets de la scène (Black_Cat, par exemple) sont des instances de symboles de type clip, et qui peuvent réagir aux évènements souris et clavier. Plus précisement, on travailllera avec des instances nommées de symboles qui se trouvent dans la bibliothèque. En termes techniques: Nous allons travailler avec des objets d'affichage qui sont assignés à une variable.
Vous pouvez imaginer des dizaines d'autres exemples simples, mais il n'est pas si facile de comprendre la documentation technique ActionScript qui est faite pour les programmeurs et pas pour les concepteurs. Si vous vous sentez plus aventureux, vous pouvez jeter un regard sur l'hiérarchie des classes décrite à la fin de cet article et ensuite voir dans le manuel Adobe.
Exemple positionnement
Pour repositionner un objet, il suffit de modifier ses propriétés x et y.
Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "Black_Cat"), il va se déplacer vers la position x = 200 et Y = 200. Note: la position est définie par le centre de l'objet d'affichage (à savoir le petit signe "+" que vous voyez lorsque vous éditez le symbole).
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
function moveCat(event:MouseEvent):void {
black_cat.x = 200;
black_cat.y = 200;
}
L'expression
cat.x = 100;
est appelé une assignation: La propriété x de l'objet chat va devenir "100".
Si vous souhaitez déplacer le chat en avant et arrière, utilisez ce code:
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var black_cat_ori_pos = true;
function moveCat(event:MouseEvent):void {
if (black_cat_ori_pos == true)
{
black_cat.x += 200;
black_cat.y += 200;
black_cat_ori_pos = false;
}
else
{
black_cat.x -= 200;
black_cat.y -= 200;
black_cat_ori_pos = true;
}
}
Dans cette fonction, nous utilisons un if-then-else. La ligne
if (black_cat_ori_pos == true)
black_cat_ori_pos==true vérifie si la variable a la valeur true. Si cela est vraie, nous exécutons alors la clause (black_cat.x + = ... ; Black_cat.y ..... ) </ code> qui suit. Si ce n'est pas vrai que nous appliquons la clause suivante.
Notez également la différence entre une assignation ("=") et un test d'égalité ("=="). Le dernier permettra de tester si deux valeurs sont les mêmes. Donc, note aux débutants:
Ne jamais utiliser simplement le signe «=» dans la condition d'un "si". Utilisez "==".
La variable black_cat_ori_pos peut être appelé une «variable» drapeau (flag), car elle nous dit dans quelle position le chat set trouve, la position original ou non.
X et Y sont définis par rapport au coin supérieur de l'écran. Par exemple si x est de 100 et y est 100, le point central de l'objet enregistré est de 100 pixels à droite et 100 pixels vers le bas. L'instruction:
x += 100;
x -= 100;
signifie "ajouter 100 à X" ou "soustraire 100 à partir de x". Alors, c'est un raccourci pour x = x + 100;, à savoir "La nouvelle valeur de x devient l'ancienne valeur de x plus 100".
Changer la taille
Il est tout aussi facile de changer la hauteur et la largeur d'un objet.
Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "blue_cat"), il va doubler sa taille lorsque vous maintenez
le bouton de la souris et revient à la normale lorsque vous la relâchez.
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
function resizeCat(event:MouseEvent):void {
blue_cat.width = blue_cat.width * 2;
blue_cat.height = blue_cat.height * 2;
}
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2);
function resizeCat2(event:MouseEvent):void {
blue_cat.width = blue_cat.width / 2;
blue_cat.height = blue_cat.height / 2;
}
Ce code ne fait pas exactement ce qu'on voudrait. Si l'utilisateur maintient enfoncé le bouton de la souris et la déplace, l'événement MOUSE_UP n'arrivera jamais, à savoir le chat va croître de façon permanente. Une meilleure solution peut être trouvée dans l'exemple de code que nous avons inclus à la fin de cette section.
Visibilité
Dans l'exemple suivant, nous rendons le chat blanc invisible lorsque vous cliquez dessus.
Note technique: Il est toujours là, mais l'utilisateur ne peut pas cliquer dessus.
white_cat.addEventListener(MouseEvent.CLICK, hideCat);
function hideCat(event:MouseEvent):void {
white_cat.visible = false;
}
Une fois que le chat est caché, l'utilisateur ne sera jamais capable de le ramener. Par conséquent, dans l'exemple suivant, nous avons décidé de mettre en œuvre un commutateur entre un chat et un chien:
// can't see the dog for starters
brown_dog.visible=false;
brown_dog.addEventListener(MouseEvent.CLICK, hideShow);
white_cat.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(event:MouseEvent):void {
// instead of using white_cat.visible = false; we just switch it to the opposite
white_cat.visible = !white_cat.visible;
brown_dog.visible =!brown_dog.visible;
}
Le !</ Code> utilisé pour white_cat.visible dans la fonction hideShow signifie que la propriété "visible" sera mis à son contraire. Par exemple si la valeur est vraie (true) elle deviendra fausee (false), et l'inverse. Même technique pour le chien (qui est invisible pour commencer).
Drag and drop (glisser un objet)
L'exemple suivant montre comment permettre à un utilisateur de faire glisser l'objet chat rouge avec la souris (bouton enfoncé), puis déposez le chat lorsque l'utilisateur relâche le bouton de la souris.
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent):void
{
red_cat.startDrag();
}
function stopDragging(event:MouseEvent):void
{
red_cat.stopDrag();
}
Pour un tutoriel sur le glisser-déplacer, voir la en:Flash drag and drop tutorial qui montre comment mettre en œuvre jeu éducatif simple pour enfants.
Transformations
Certaines transformations plus difficiles à implémenter. Nous montrons dans le code comment changer la teinte d'un symbole.
Couleurs: La classe ColorTransform vous permet d'ajuster les valeurs de couleur dans un objet d'affichage. L'ajustement de la couleur ou la transformation de couleur peut être appliquée à tous les quatre canaux: rouge, vert, bleu, et la transparence alpha.
Voici la formule selon la Manual, extraites 20:58, 8 Octobre 2007 (MEST):
- La nouvelle valeur rouge = (ancienne valeur de rouge * redMultiplier) + redOffset
- La nouvelle valeur vert = (ancienne valeur de vert * greenMultiplier) + greenOffset
- La nouvelle valeur bleu = (ancienne valeur de bleu * blueMultiplier) + blueOffset
- Nouvelle valeur alpha = (ancienne valeur alpha * alphaMultiplier) + alphaOffset
Il faut apprendre à utiliser l'objet ColorTransform temporaire et puis copier cet objet dans la propriété colorTransform l'objet d'affichage si j'ai bien compris le manuel. Voir le code vers la fin du code exemple complet ci-dessous. Une alternative serait de modifier le graphisme à l'intérieur du symbole (équivalent du "symbol edit").
Cat example file
Voici le code ActionScript complet:
/* ---- moving ---- */
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var black_cat_ori_pos = true;
function moveCat(event:MouseEvent):void {
if (black_cat_ori_pos == true)
{
black_cat.x += 200;
black_cat.y += 200;
black_cat_ori_pos = false;
}
else
{
black_cat.x -= 200;
black_cat.y -= 200;
black_cat_ori_pos = true;
}
}
/* ---- resizing ---- */
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
var cat_size = 1;
function resizeCat(event:MouseEvent):void {
blue_cat.width = blue_cat.width * 2;
blue_cat.height = blue_cat.height * 2;
cat_size = 2;
}
// We have to test both mouse up and mouse out since user can
// press mouse and move out. Cat in this case would stay big.
// Also we have to test if cat is already big when user moves in.
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2);
blue_cat.addEventListener(MouseEvent.MOUSE_OUT, resizeCat2);
function resizeCat2(event:MouseEvent):void {
if (cat_size > 1)
{
blue_cat.width = blue_cat.width / 2;
blue_cat.height = blue_cat.height / 2;
cat_size = 1;
}
}
/* ---- dragging ---- */
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent):void {
red_cat.startDrag();
}
function stopDragging(event:MouseEvent):void {
red_cat.stopDrag();
}
/* ---- Hiding ---- */
// can't see the dog for starters
brown_dog.visible=false;
brown_dog.addEventListener(MouseEvent.CLICK, hideShow);
white_cat.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(event:MouseEvent):void {
// instead of white_cat.visible = false; we just switch it to the opposite
white_cat.visible = !white_cat.visible;
brown_dog.visible =!brown_dog.visible;
}
/* ---- transforms ----
This is a bit more difficult.... */
empty_cat.addEventListener(MouseEvent.CLICK, transformCatColor);
// R,G,B,A multipliers and R,G,B,A offsets
// We start with a light grey cat
var resultColorTransform = new ColorTransform (0.1,0.1,0.1,1,120,120,120,255);
empty_cat.transform.colorTransform = resultColorTransform;
function transformCatColor(event:MouseEvent):void {
var resultColorTransform = empty_cat.transform.colorTransform;
// Create a new color transform object and change it
// red color will peak at 255, blue color offset will cycle from +255 to -100
resultColorTransform.redOffset = Math.min(resultColorTransform.redOffset+10,255);
resultColorTransform.redMultiplier = Math.min(resultColorTransform.redMultiplier+0.1,1);
resultColorTransform.blueOffset += 10;
if (resultColorTransform.blueOffset >= 255)
{
resultColorTransform.blueOffset = -100;
}
resultColorTransform.blueMultiplier = 0.1;
// Copy that to the cat
empty_cat.transform.colorTransform = resultColorTransform;
//trace("redOffset="+resultColorTransform.redOffset +
// " blueOffset="+resultColorTransform.blueOffset);
}
/* ---- permanent size change ---- */
grey_mouse.addEventListener(MouseEvent.MOUSE_WHEEL, changeMouse);
function changeMouse(event:MouseEvent):void {
grey_mouse.width += event.delta*3;
grey_mouse.height += event.delta*3;
}
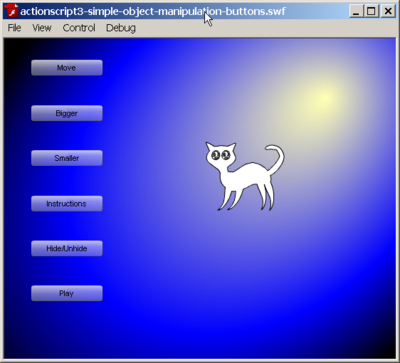
Remote cat control example
The example can be viewed here:
A traduire
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Francais attroce ! ... sortie google translate a revoir .....
Voici un autre exemple qui illustre les principes suivants:
- Vous pouvez modifier les propriétés d'un objet à partir d'un événement déclenché sur un autre objet (par exemple un bouton composants)
- Jouer une animation embarqués
J'ai également simplifié la façon dont les fonctions sont écrites, ie I ripped off déclarations de type de l'argument et le type de retour. Ce n'est pas forcément une bonne chose, mais il faut démontrer aux concepteurs qui un peu d'ActionScript est .... pas nécessairement très complexe
/* ---- moving ---- */
move.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var cat_ori_pos = true;
function moveCat(ev) {
if (cat_ori_pos == true)
{
cat.x += 200;
cat.y += 200;
cat_ori_pos = false;
}
else
{
cat.x -= 200;
cat.y -= 200;
cat_ori_pos = true;
}
}
/* ---- resizing ---- */
bigger.addEventListener(MouseEvent.MOUSE_DOWN, growCat);
function growCat(ev) {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
smaller.addEventListener(MouseEvent.MOUSE_DOWN, shrinkCat);
function shrinkCat(ev) {
cat.width = cat.width / 2;
cat.height = cat.height / 2;
}
/* ---- dragging ---- */
cat.buttonMode = true;
cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent) {
cat.startDrag();
}
function stopDragging(event:MouseEvent) {
cat.stopDrag();
}
message_text.visible=false;
instructions.addEventListener(MouseEvent.CLICK, messageText);
function messageText(ev) {
message_text.visible = !message_text.visible;
}
/* ---- Hiding ---- */
// can't see the dog for starters
brown_dog.visible=false;
hide.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(ev) {http://edutechwiki.unige.ch/en/Help:COAP-2110#Final_exam
// we just switch visibility to the opposite
cat.visible = !cat.visible;
brown_dog.visible =!brown_dog.visible;
}
/* ----- Playing ---- */
// There is a little problem here. If the cat movie gets bigger, the motion guide also
// will grow big. Size does not refer to the cats drawing but to the composite object.
// Changing just the cat requires much more advanced AS.
playcat.addEventListener(MouseEvent.CLICK, playCat);
function playCat(ev) {
// make sure cat is visible
cat.visible = true;
brown_dog.visible = false;
cat.play ();
}
Notice on function definitions:
If you want to write clean AS 3 code, you should define functions like this:
function growCat(ev:MouseEvent):void {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
La ligne suivante
function growCat(ev:MouseEvent):void {
signifie que nous définissons une fonction (par exemple une recette) a appelé growCat. Quand un événement se produit, cette fonction
être appelé (invoqué) et compte tenu d'un événement souris' 'argument à traiter. Nous avons appelé cet argument, à savoir l'information à traiterVEet l'a déclaré de typeMouseEvent. Dans notre code nous avons en fait ne jamais utiliser cette information événement, mais on pourrait par exemple figure à quelle position exacte de l'utilisateur a cliqué. : void </ code> signifie que la fonction ne renvoie aucun résultat. La fonction sera, en fait, il suffit de modifier les propriétés du chat lorsque l'événement se produit. Nous ne nous préoccupons pas de l'événement lui-même ...
Si vous avez un script dans la timeline, ce code simplifié sera également le faire
function growCat(ev) {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
Comme vous pouvez le remarquer, dans le code ci-dessus que nous utilisons (à des fins de démonstration) à la fois la simplicité "Script", la syntaxe et l'objet plus orientées vers celle que vous devez adopter si vous écrivez du code ActionScript externes qui pourrait être chargé dans votre fichier *. fla .
Stop / start movie clips
You can stop or start an embedded movie clip like this:
movie_clip.start();
movie_clip.stop();
- Flying Kite Example
This example is discussed in the Flash embedded movie clip tutorial. Here we just include the AS code snippet that will allow you to start and stop a movie clip animation with two buttons.
kite.stop();
start_button.addEventListener(MouseEvent.CLICK,start_kite);
stop_button.addEventListener(MouseEvent.CLICK,stop_kite);
function start_kite(event:MouseEvent) {
kite.play();
}
function stop_kite(event:MouseEvent) {
kite.stop();
}
- Example from an exam (to be improved and documented at some point)
Traitent d'événements de pression de touche
Flash vous permet d'intercepter les presses clé de la même manière vous pouvez intercepter et de traiter les clics de souris. Il ya quelques différences subtiles bien et je trouve les événements touche plus difficile à traiter parce que j'essaie de comprendre comment Flash se concentre sur des boutons est un peu délicat.
Déplacer un objet par exemple avec les touches fléchées
Le but est de mettre en œuvre un code qui vous permet de déplacer un objet avec la gauche / droite / haut / bas touches de direction.
Le code de base de gestion des événements est très sensiblement les mêmes que pour les boutons:
instance_of_symbol.addEventListener(KeyboardEvent.KEY_DOWN, key_even_handler);
function key_event_handler(event:KeyboardEvent):void {
move_it .....
}
L'exemple suivant est basé sur l'hypothèse que, quelque part sur la scène que vous avez un sprite, par exemple un clip ou un bouton composant qui est appelé 'missile' et que vous voulez être en mesure de le déplacer avec près avec les touches fléchées.
Vous avez besoin de mettre en œuvre les choses suivantes
- L'enregistrement d'un écouteur d'événement, comme nous venons de l'expliquer.
- Dites-le stade de se concentrer sur le missile
stage.focus = missile;
- La fonction de gestionnaire d'événements doit décider quoi faire avec quelle touche.
Regardons une clause de l'instruction switch comme le suivant.
case Keyboard.LEFT :
missile.x -= big_step;
break;
Cela signifie que le suivant: Si l'utilisateur appuie sur la touche flèche gauche, puis nous allons changer le "X" (horizontal) la position du missile à X 'minus''big_step (fixé à 9). Donc, si le missile était en position X = 100, après un événement de souris de presse, il sera en position x = 91.
// how many pixels to move left/right
var big_step = 9;
// Put initial focus on missile
// Focus will change when user clicks on another object (so don't)
stage.focus = missile;
missile.addEventListener(KeyboardEvent.KEY_DOWN, missile_control);
function missile_control(event:KeyboardEvent):void {
var key = event.keyCode;
switch (key) {
case Keyboard.LEFT :
missile.x -= big_step;
break;
case Keyboard.RIGHT :
missile.x += big_step;
break;
case Keyboard.UP :
missile.y -= big_step;
break;
case Keyboard.DOWN :
missile.y += big_step;
break;
}
}
Résume ActionScript
Résumons les quelques événements et astuces actionscript qui pourrait être utile pour les démarreurs et qui ne devrait pas être très difficile à utiliser.
Événements
Voici un bref résumé des événements de souris qui peut être intercepté par un régime enregistré
de gestionnaire d'événements pour un objet donné. Ainsi, ces événements ne sont utiles que si vous définissez
à la fois une fonction de gestionnaire d'événement et l'enregistrer avec un objet. Dans l'exemple suivant "chat" est un objet interactif, par exemple un clip symbole avec lequel nous allons enregistrer une fonction d'un événement de la souris enfoncé.
cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
function resizeCat(event:MouseEvent) {
cat.width = blue_cat.width * 2;
}
MouseEvent.MOUSE_DOWN User holds mouse button down over the object MouseEvent.MOUSE_UP User releases mouse button MouseEvent.MOUSE_OUT User moves mouse away from the object MouseEvent.MOUSE_WHEEL User turns mouse wheel MouseEvent.MOUSE_OVER User moves mouse over the object MouseEvent.CLICK User clicks on object KeyboardEvent.KEY_DOWN User clicks on key
ActionScript tricks
'Lecture de clips vidéo':
Les clips vidéo symboles sont ancrés animations Flash.
- Pour modifier: Double-cliquez sur le symbole sur la scène (pour voir le contexte) ou à la bibliothèque (pour travailler avec un fond vide)
- Pour créer
- CTRL-F8 pour créer un nouveau clip d'animation vide
- Faites un clic droit-> Créer Symbole Movie; 'Movie Clipsur un graphique pour la transformer
- Pour jouer à un arrêt d'une instance de clip appelé "movie_books"
movie_books.stop ();
movie_books.play ();
'Objets Rendre visible / invisible', fonctionne avec tout objet d'affichage, mais vous devez travailler avec un objet que vous pouvez nommer, c'est à dire une instance de symbole.
- Si vous avez un objet appeléchat:
cat.visible = true;
cat.visible = false;
'Moving position d'un objet', fonctionne avec tout objet d'affichage
- Si vous avez un objet appelécatvous pouvez définir à la fois les positions x et y. x part de la gauche et y signifie «en bas». Par conséquent, x = 0 y = 0 signifie que le coin supérieur gauche de la scène.
Exemple - Cat position est de 100 x et y est de 200 pixels:
cat.x = 100; cat.y = 200;
Exemple - ajouter 50 px à la position actuelle du chat
cat.x + = 50; cat.y + = 50;
'Redimensionner un objet', fonctionne avec tout objet d'affichage
- Si vous avez un objet appeléchat:
Par exemple, le chat sera de 100 px de largeur et de hauteur 120px
cat.width = 100;
cat.height = 120;
Par exemple, le chat va doubler sa taille. L'expression ci-dessous signifie, ensemble cat.width aux temps anciens cat.width 2.
cat.width = cat.width * 2;
= cat.height cat.height * 2;
'Déplacer l'objet de', fonctionne avec n'importe quel objet interactif
- Si vous avez un objet appeléchat, vous pouvez démarrer / arrêter le déplacement. Ce sont en général liés à des MOUSE_DOWN et MOUSE_UP.
cat.startDrag ();
cat.stopDrag ();
'Se déplacer dans la timeline'. Vous pouvez soit aller à une image et y jouer (jusqu'à ce qu'elle rencontre un arrêt) ou y aller et de s'arrêter.
Si vous voulez aller au châssis 12 de la même scène:
gotoAndPlay (12);
gotoAndStop (12);
Si tu veux aller au cadre 13 d'une scène appelée "test":
gotoAndPlay (13, "test");
gotoAndStop (13, "test");
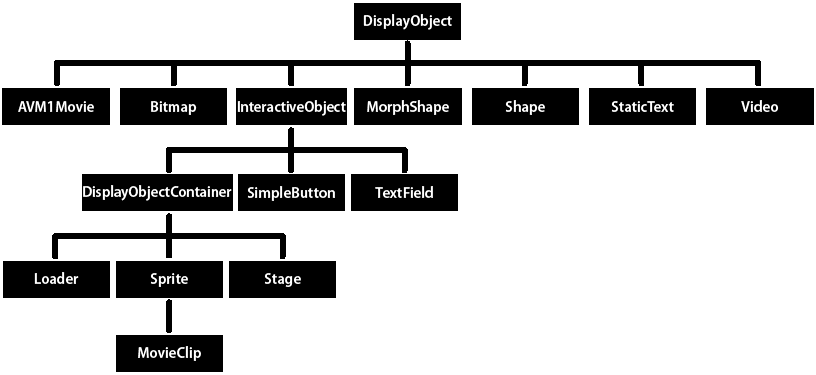
Les objets d'affichage ActionScript
“Le package flash.display ActionScript 3.0 contient des classes destinées aux objets visuels susceptibles d'apparaître dans Flash Player ou AIR. L'illustration suivante identifie les relations entre les sous-classes de ces classes d'objets d'affichage de base.” (Classes d'affichage de base, consulté le 14 octobre 2009 à 22:00 (CEST).
 ActionScript 3 - Classes d'affichage de base. Source: Adobe
ActionScript 3 - Classes d'affichage de base. Source: AdobeVoici la définition de Adobe (qu'on va raccourcir un jour):
Vous pouvez créer une occurrence d'un objet des classes suivantes, qui figurent dans le package flash.display :
- Bitmap : la classe Bitmap permet de définir des objets bitmap, qu'ils soient chargés à partir de fichiers externes ou rendus via ActionScript. Vous pouvez charger des bitmaps à partir de fichiers externes par le biais de la classe Loader. Libre à vous de charger des fichiers GIF, JPG ou PNG. Vous pouvez également créer un objet BitmapData à partir de données personnalisées, puis créer un objet Bitmap qui utilise ces données. Les méthodes de la classe BitmapData permettent de modifier les bitmaps, qu'ils soient chargés ou créés dans ActionScript. Pour plus d'informations, consultez la section Chargement d'objets d'affichage et le chapitre Utilisation des images bitmap.
- Loader : la classe Loader permet de charger des ressources externes (fichiers SWF ou graphiques). Pour plus d'informations, consultez la section Chargement dynamique du contenu d'affichage.
- SimpleButton : un objet SimpleButton est une représentation ActionScript d'un symbole de bouton créé dans l'outil de programmation Flash. Une occurrence de SimpleButton est dotée de quatre états de bouton : « up », « down », « over » et « hit test » (zone qui réagit aux événements souris et clavier).
- Sprite : un objet Sprite peut contenir des graphiques qui lui sont propres, ainsi que des objets d'affichage enfant. (La classe Sprite étend la classe DisplayObjectContainer.) Pour plus d'informations, consultez la section Utilisation de conteneurs d'objets d'affichage et le chapitre Utilisation de l'API de dessin.
- MovieClip : un objet MovieClip est la forme ActionScript d'un symbole de clip créé dans l'outil de programmation Flash. En pratique, un objet MovieClip est similaire à un objet Sprite, à une exception près : il possède également un scénario. Pour plus d'informations, consultez le chapitre Utilisation des clips.
Les classes suivantes, qui ne figurent pas dans le package flash.display, sont des sous-classes de la classe DisplayObject :
- La classe TextField, qui figure dans le package flash.text, est un objet d'affichage destiné à l'affichage et à la saisie de texte. Pour plus d'informations, consultez la section Utilisation de texte.
- La classe Video, qui figure dans le package flash.media, correspond à l'objet d'affichage utilisé pour afficher des fichiers vidéo. Pour plus d'informations, consultez le chapitre Utilisation de la vidéo.
Les classes suivantes du package flash.display étendent la classe DisplayObject, mais il est impossible d'en créer une occurrence. Parce qu'elles combinent des fonctionnalités communes en une classe unique, elles servent plutôt de classes parent à d'autres objets d'affichage.
- AVM1Movie : la classe AVM1Movie permet de représenter des fichiers SWF chargés créés dans ActionScript 1.0 et 2.0.
- DisplayObjectContainer : les classes Loader, Stage, Sprite et MovieClip étendent chacune la classe DisplayObjectContainer. Pour plus d'informations, consultez la section Utilisation de conteneurs d'objets d'affichage.
- InteractiveObject : classe de base de tous les objets utilisés pour interagir avec la souris et le clavier. Les objets SimpleButton, TextField, Loader, Sprite, Stage et MovieClip sont tous des sous-classes de la classe InteractiveObject. Pour plus d'informations sur la création d'interactions souris et clavier, consultez le chapitre Capture des données saisies par l'utilisateur.
- MorphShape : ces objets sont générés lors de la création d'une interpolation de forme dans l'outil de programmation Flash. Il est impossible d'en créer des occurrences par le biais d'ActionScript, mais vous pouvez y accéder dans la liste d'affichage.
- Scène : la classe Stage étend la classe DisplayObjectContainer. Il n'existe qu'une seule occurrence de scène par application, et elle figure au sommet de la hiérarchie de la liste d'affichage. Vous pouvez accéder à la scène via la propriété stage de toute occurrence de DisplayObject. Pour plus d'informations, consultez la section Définition des propriétés de la scène.
Par ailleurs, la classe StaticText, qui figure dans le package flash.text, étend la classe DisplayObject, mais il est impossible d'en créer une occurrence dans du code. Les champs de texte statique sont créés dans Flash uniquement.
overview evènements
Afficher tous les objets avec lesquels vous pouvez interagir peuvent produire des événements: souris, clavier, et la concentration.
- [InteractiveObject http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/InteractiveObject.html] (Adope ActionScript 3.0, langage et des composants de référence)
Liste des événements
Voici une courte liste de tous (la plupart?) Des événements qui peuvent être générés par des objets interactifs avec lequel un utilisateur peut interagir par le biais de la souris, le clavier et la notion plus générale d'orientation. Il inclut également le chargement / événements de modification d'animation comme entrer dans un cadre ou un objet est inséré à la scène.
Pour les (très) des informations techniques, consulter Adope ActionScript 3.0 langage et les composants de référence: InteractiveObject
Voici une liste des événements et de la souris / clavier / focus propriétés de l'événement:
Event
Description
Happens in target
Event property
activate
Distribué lorsque l'application Flash Player obtient le focus du système d'exploitation et devient active.
EventDispatcher
added
Distribué lorsqu'un objet d'affichage est ajouté à la liste d'affichage.
DisplayObject
addedToStage
Dispatched when a display object is added to the on stage display list, either directly or through the addition of a sub tree in which the display object is contained.
DisplayObject
click
Dispatched when a user presses and releases the main button of the user's pointing device over the same InteractiveObject.
InteractiveObject
MouseEvent.CLICK
deactivate
Dispatched when Flash Player loses operating system focus and is becoming inactive.
EventDispatcher
doubleClick
Dispatched when a user presses and releases the main button of a pointing device twice in rapid succession over the same InteractiveObject when that object's doubleClickEnabled flag is set to true.
InteractiveObject
MouseEvent.DOUBLE_CLICK
enterFrame
Dispatched when the playhead is entering a new frame.
DisplayObject
focusIn
Dispatched after a display object gains focus.
InteractiveObject
FocusEvent.FOCUS_IN
focusOut
Dispatched after a display object loses focus.
InteractiveObject
FocusEvent.FOCUS_OUT
keyDown
Dispatched when the user presses a key.
InteractiveObject
KeyboardEvent.KEY_DOWN
keyFocusChange
Dispatched when the user attempts to change focus by using keyboard navigation.
InteractiveObject
FocusEvent.KEY_FOCUS_CHANGE
keyUp
Dispatched when the user releases a key.
InteractiveObject
KeyboardEvent.KEY_UP
mouseDown
Dispatched when a user presses the pointing device button over an InteractiveObject instance in the Flash Player window.
InteractiveObject
MouseEvent.MOUSE_DOWN
mouseFocusChange
Dispatched when the user attempts to change focus by using a pointer device.
InteractiveObject
FocusEvent.MOUSE_FOCUS_CHANGE
mouseMove
Dispatched when a user moves the pointing device while it is over an InteractiveObject.
InteractiveObject
MouseEvent.MOUSE_MOVE
mouseOut
Dispatched when the user moves a pointing device away from an InteractiveObject instance.
InteractiveObject
MouseEvent.MOUSE_OUT
mouseOver
Dispatched when the user moves a pointing device over an InteractiveObject instance in the Flash Player window.
InteractiveObject
MouseEvent.MOUSE_OVER
mouseUp
Dispatched when a user releases the pointing device button over an InteractiveObject instance in the Flash Player window.
InteractiveObject
MouseEvent.MOUSE_UP
mouseWheel
Dispatched when a mouse wheel is spun over an InteractiveObject instance in the Flash Player window.
InteractiveObject
MouseEvent.MOUSE_WHEEL
removed
Dispatched when a display object is about to be removed from the display list.
DisplayObject
removedFromStage
Dispatched when a display object is about to be removed from the display list, either directly or through the removal of a sub tree in which the display object is contained.
DisplayObject
render
Dispatched when the display list is about to be updated and rendered.
DisplayObject
rollOut
Dispatched when the user moves a pointing device away from an InteractiveObject instance.
InteractiveObject
MouseEvent.ROLL_OUT
rollOver
Dispatched when the user moves a pointing device over an InteractiveObject instance.
InteractiveObject
MouseEvent.ROLL_OVER
tabChildrenChange
Dispatched when the value of the object's tabChildren flag changes.
InteractiveObject
Event.TAB_CHILDREN_CHANGE
tabEnabledChange
Dispatched when the object's tabEnabled flag changes.
InteractiveObject
Event.TAB_ENABLED_CHANGE
tabIndexChange
Dispatched when the value of the object's tabIndex property changes.
InteractiveObject
Event.TAB_INDEX_CHANGE
L'objet event
Chaque événement généré contient des informations différentes, mais une partie est héritée par toutes sortes d'événements:
Tous les événements
Note technique: La classe d'événements de base comprend au total (inclus hérité) 8 logements, 26 constantes et 13 méthodes publiques.
La propriété la plus intéressante d'un événement est CurrentTarget (cible courrante), l'objet sur lequel l'utilisateur a agi.
Flash définit 10 types différents d'événements de souris. Chacun de ces événements contient des informations supplémentaires de la mai être utile.
Ci-dessous nous reproduisants les propriétés de l'événement qui est généré par le CLICK de la souris (Source: MouseEvent du Guide de référence du langage et des composants ActionScript 3.0, Adobe, consulté le 14 octobre 2009 à 22:00 (CEST).
Propriété Valeur
altKey
true si la touche Alt est activée (Windows ou Linux).
bubbles
true
buttonDown
true si le bouton principal de la souris est enfoncé ; false dans tous les autres cas.
cancelable
false ; il n'existe aucun comportement par défaut à annuler.
commandKey
true sur le Mac si la touche Commande est activée ; false si elle est désactivée. Toujours false sur Windows.
controlKey
true si la touche Ctrl ou Contrôle est activée ; false si elle est désactivée.
ctrlKey
true sous Windows ou Linux si la touche Ctrl est enfoncée. true sur Mac si la touche Ctrl ou la touche Commande est activée. Autrement, false.
currentTarget
L'objet qui traite activement l'objet Event avec un écouteur d'événements.
localX
Coordonnée horizontale à laquelle l'événement s'est produit par rapport au sprite conteneur.
localY
Coordonnée verticale à laquelle l'événement s'est produit par rapport au sprite conteneur.
shiftKey
true si la touche Maj est activée ; false si elle ne l'est pas.
stageX
Coordonnée horizontale à laquelle l'événement s'est produit, par rapport aux coordonnées globales de la scène.
stageY
Coordonnée verticale à laquelle l'événement s'est produit, par rapport aux coordonnées globales de la scène.
target
Occurrence d'InteractiveObject sous le périphérique de pointage. La propriété target ne correspond pas toujours à l'objet de la liste d'affichage qui est associé à l'écouteur d'événement. Utilisez la propriété currentTarget pour accéder à l'objet de la liste d'affichage qui traite actuellement l'événement.
Ce que cette documentation technique signifie que nous pouvons extraire des informations supplémentaires de l'objet généré événement, par exemple
- Si l'utilisateur a appuyé sur la touche CTRL ou MAJ
- Lorsque l'objet cible est assis, soit par rapport à la scène ou par rapport à un objet parent.
- Bien sûr, on peut également extraire la cible elle-même, depuis un événement clic de souris est une sorte d'événement générales décrites ci-dessus.
Liens
Importants pages de manuel
Ce sont presque impossibles à comprendre pour les non programmeurs, mais autrement, la documentation d'Adobe est excellente.
- [InteractiveObject http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/InteractiveObject.html]. InteractiveObject cette classe est la classe de base abstraite pour afficher tous les objets avec lesquels l'utilisateur peut interagir, en utilisant la souris et du clavier. La plupart des événements sont documentés ici. (Assurez-vous également à la liste des événements en héritage).
- [DisplayObject http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/DisplayObject.html] décrit l'objet d'affichage, par exemple propriétés que vous pouvez changer. Notez qu'il existe d'autres propriétés pour chaque type spécifique d'objets, c'est à dire voir la hiérarchie des classes décrites dans le Flash ActionScript 3 Aperçu.
Remerciement et modification du copyright