« Google Web Designer » : différence entre les versions
(→Propriétés : corrections ponctuation et orthographe) |
|||
| (34 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie: Multimédia]] | |||
[[Catégorie: Logiciels]] | |||
=Introduction= | =Introduction= | ||
Google Web Designer (GWD) est un logiciel d'animation en HTML5 proposé par le groupe Google. Les animations sont créées grâce à un alliage entre CSS et Javascript. | Google Web Designer (GWD) est un logiciel d'animation en [[HTML5]] proposé par le groupe Google. Les animations sont créées grâce à un alliage entre [[CSS]] et [[JavaScript|Javascript]]. | ||
Sa fonction première semble publicitaire, afin de permettre aux clients souhaitant faire des annonces sur les produits Google de le faire de manière simplifiée (formats d'annonces Google préprogrammés). GWD permet deux vues : une plus visuelle (vue conception) et une plus pour les programmeurs (vue code). Il est possible de faire beaucoup de choses depuis la vue conception, mais cela est fastidieux et ne rend pas un code très propre (une fonction indépendante créée à chaque fois si on opte pour la méthode simple). Ainsi, ce logiciel est conseillé à des utilisateurs ayant des bases en Javascript. | Sa fonction première semble publicitaire, afin de permettre aux clients souhaitant faire des annonces sur les produits Google de le faire de manière simplifiée (formats d'annonces Google préprogrammés). GWD permet deux vues : une plus visuelle (vue conception) et une plus pour les programmeurs (vue code). Il est possible de faire beaucoup de choses depuis la vue conception, mais cela est fastidieux et ne rend pas un code très propre (une fonction indépendante créée à chaque fois si on opte pour la méthode simple). Ainsi, ce logiciel est conseillé à des utilisateurs ayant des bases en Javascript. | ||
Ce logiciel complètement gratuit est plutôt prometteur pour les développeurs souhaitant créer des sites web et intégrer des éléments publicitaires ou autres en HTML5. Il est compatible pour les | Ce logiciel complètement gratuit est plutôt prometteur pour les développeurs souhaitant créer des sites web et intégrer des éléments publicitaires ou autres en HTML5. Il est compatible pour les ordinateurs sous Windows et sous MacOs ainsi qu'avec tous les navigateurs Internet. | ||
Cette application permet de gérer différents aspects de la création et la gestion 'animations en deux modes, proposés au début de la création du document de travail: mode rapide (simplifié)ou mode avancé (destiné plutôt pour les développeurs). | |||
Cette application permet de gérer différents aspects de la création et la gestion d'animations en deux modes, proposés au début de la création du document de travail: mode rapide (simplifié) ou mode avancé (destiné plutôt pour les développeurs). | |||
Les principales fonctionnalités proposées par l’application Google Web Designer sont les suivantes: | Les principales fonctionnalités proposées par l’application Google Web Designer sont les suivantes: | ||
| Ligne 16 : | Ligne 20 : | ||
=Installation= | =Installation= | ||
Le logiciel est disponible à l'[http://www.google.ch/webdesigner/ adresse suivante] | Le logiciel est disponible à l'[http://www.google.ch/webdesigner/ adresse suivante]. | ||
=Prise en main= | =Prise en main= | ||
Divers tutoriels sont disponibles sur la chaîne YouTube de [https://www.youtube.com/user/GoogleWebDesigner GoogleWebDesigner] et sur la [https://support.google.com/webdesigner/#topic=3249465 page d'aide dédiée au logiciel]. | Divers tutoriels sont disponibles sur la chaîne YouTube de [https://www.youtube.com/user/GoogleWebDesigner GoogleWebDesigner] et sur la [https://support.google.com/webdesigner/#topic=3249465 page d'aide dédiée au logiciel]. | ||
| Ligne 27 : | Ligne 31 : | ||
Il est possible de modifier les dimensions de la plage de travail dans "Propriétés" pour la taille souhaitée, ainsi il n'est pas nécessaire de définir les dimensions finales dès la création du document. | Il est possible de modifier les dimensions de la plage de travail dans "Propriétés" pour la taille souhaitée, ainsi il n'est pas nécessaire de définir les dimensions finales dès la création du document. | ||
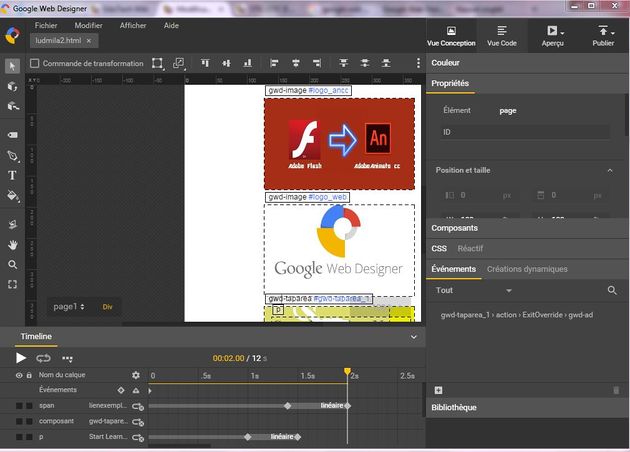
L'interface de travail de Google Web Designer se présente de la manière suivante: | L'interface de travail de Google Web Designer se présente de la manière suivante : | ||
[[Fichier:InterfaceWGD.JPG|630px|vignette|center|Interface de travail Google Web Designer]] | [[Fichier:InterfaceWGD.JPG|630px|vignette|center|Interface de travail Google Web Designer]] | ||
=Mode de vue= | =Mode de vue= | ||
GWD permet deux modes de vue pour éditer et un mode de vue pour visionner le résultat HTML5. | |||
La Barre Vue en haut à droite de l'écran permet à l'utilisateur de choisir entre les différents modes : vue de Conception et vue de Code, prévisualiser le fichier HTML, changer le niveau de zoom et changer la page sur laquelle l'utilisateur travaille. | |||
Google Web Designer permet de passer facilement du mode création à l’édition de codes. Il est aussi possible de sélectionner un objet créé et d’avoir accès directement au style CSS associé afin de faire les modifications nécessaires directement. | |||
==Vue Conception== | ==Vue Conception== | ||
Il s'agit de l'interface graphique. | |||
En mode Conception, l'espace de travail affiche les images, textes, ou autres éléments créés de la même façon qu'un navigateur web. | |||
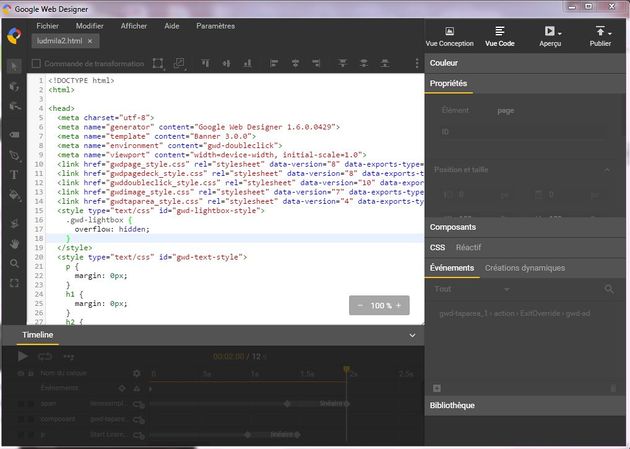
==Vue Code== | ==Vue Code== | ||
La Vue Code est l'interface dédiée aux programmeurs. | |||
[[Fichier:VueCodeGWD.JPG|630px|vignette|center|]] | [[Fichier:VueCodeGWD.JPG|630px|vignette|center|Vue Code]] | ||
L’option d’édition de codes permet de créer des fichiers CSS, Javascript et XML. | L’option d’édition de codes permet de créer des fichiers CSS, Javascript et XML. | ||
==Aperçu== | ==Aperçu== | ||
Cette vue permet de visualiser le résultat dans le navigateur de son choix : | |||
* Chrome | * Chrome | ||
* Edge | * Edge | ||
| Ligne 55 : | Ligne 66 : | ||
==Mode avancé== | ==Mode avancé== | ||
Ce mode permet de visualiser l'intégralité des éléments de la plage de dessin et les animations qui y sont rattachées. | Ce mode permet de visualiser l'intégralité des éléments de la plage de dessin et les animations qui y sont rattachées. | ||
==Animation== | |||
Une vidéo sur la création d'une vidéo simple sur la création d'une animation de base se trouve sur la partie droite du wiki. | |||
[[Fichier:Animation simple google web designer.webm|vignette|centré|Animation simple google web designer]] | |||
==Mode rapide== | ==Mode rapide== | ||
| Ligne 60 : | Ligne 75 : | ||
=Menu de droite= | =Menu de droite= | ||
'''Info pratique''' : il est possible de redimensionner à souhait les longs menus déroulés comme "Propriétés" ! Il suffit de tirer vers le bas à la ligne de démarcation. | |||
==Couleur== | ==Couleur== | ||
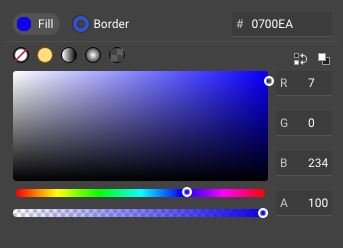
L'outil couleur permet de modifier la couleur de remplissage de l'élément, des traits, créé des dégradés et changer leurs couleurs également. | |||
[[Fichier:Outilcouleur.JPG|350px|vignette|center]][[Fichier:boitecouleur.JPG|350px|vignette|center]] | |||
Une fenêtre pop-up s'ouvre en donnant la possibilité de choisir la couleur nécessaire dans le mélangeur de couleurs. Pour ajuster la transparence de la couleur sélectionnée, il faut bouger le curseur de la barre de transparence. | |||
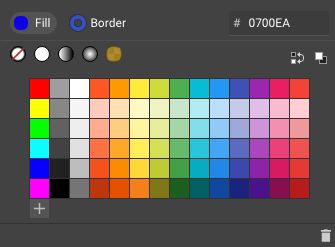
Ce logiciel permet également de créer, d'enregistrer et d'utiliser ses propres échantillons de couleurs. L'utilisateur doit sélectionner l'élément dont il souhaite modifier la couleur, ensuite cliquer sur le bouton Échantillon et + dans la fenêtre prévue pour cette action. | |||
[[Fichier:Boitecouleur2.JPG|350px|vignette|centré]] | |||
==Propriétés== | ==Propriétés== | ||
Cet onglet de propriétés permet de définir les propriétés de l'objet sélectionné (taille, localisation, styles, etc.). | |||
Ici, il est important de donner un ID à l'objet. Cela pourra permettre ensuite de gérer l'animation et les interactions. | |||
==Composants== | ==Composants== | ||
Ces outils permettent d'ajouté des fonctionnalités en utilisant des composants web pré-programmés tels que cartes, zone cliquable, galerie d'images ou autre sprites pour n'en citer que quelques uns. Vous trouverez un exemple d'ajout audio dans la vidéo sur la droite de votre wiki. | |||
[[Fichier:Sound google web designer.webm|vignette|centré|Ajouter du son dans Google Web Designer]] | |||
==CSS/Réactif== | ==CSS/Réactif== | ||
===CSS=== | ===CSS=== | ||
Cet onglet permet d'obtenir la vue du code CSS de l'objet sélectionné. Cela peut être utile pour modifier directement dans le code les propriétés CSS de l'objet tout en ayant l'aperçu visuel, donc sans se rendre nécessairement dans la "vue code". | |||
===Réactif=== | ===Réactif=== | ||
==Événements/Créations dynamiques== | ==Événements/Créations dynamiques== | ||
===Événements=== | ===Événements=== | ||
Les événements représentent l’interaction réalisée entre l'utilisateur et une action réalisée dans la page html finale. | |||
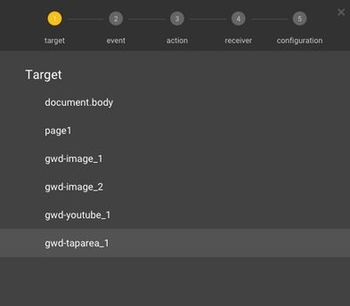
Afin d'associer des événements aux objets il faut ouvrir la boîte de dialogue Événements. Celle-ci permet de sélectionner l’objet cible de votre animation, lui associer un événement qui sera réalisé par l'utilisateur, l'action que cet événement va déclencher et l'élément qui recevra cette action (par exemple un bouton qui ouvre une autre page en étant appuyé). | |||
[[Fichier:Evenement1.JPG|350px|vignette|centré]] | |||
[[Fichier:Creation evenement google web designer.webm|vignette|centré|Création d'un événement sur Google Web Designer]] | |||
Ajouter un événement: | |||
*Sélectionner Ajouter un événement soit dans le menu contextuel, soit en cliquant sur + dans le panneau Événements. | |||
*Sélectionner l'objet cible auquel cet événement sera associé. | |||
*Faire attention à l'attribut ID de l'objet cible, car seul les objets ayant un ID peuvent être sélectionnés. | |||
*Choisir dans une liste proposée l'événement que l'objet cible va réaliser. | |||
*Choisir l'action que l’événement va déclencher dans une liste de la section Action. | |||
*Choisir le destinataire dans la section Destinataire auquel l'événement sera envoyé (exemple: une page, un autre élément de la timeline). | |||
*Configurer ou modifier les paramètres associés à une ou plusieurs actions. | |||
===Créations dynamiques=== | ===Créations dynamiques=== | ||
==Bibliothèque== | ==Bibliothèque== | ||
Il est possible d'importer des images et des vidéos depuis un fichier local ou depuis [https://www.google.com/doubleclick/studio/homepage/legacy DoubleClick Studio] (by Google...). En local, les formats de fichiers images admis sont : *.gif, *.jpeg, *.png, *.svg. Les formats de fichiers vidéos admis sont : *.ogv, *.mp4, *.webm. Il est ensuite possible de glisser-déposer (drag&drop) l'image présente dans la bibliothèque sur la plage de dessin depuis le mode de Vue Conception. | |||
=Sources= | =Sources= | ||
[https://support.google.com/webdesigner/#topic=3249465 Page d'Aide Google Web Designer] | [https://support.google.com/webdesigner/#topic=3249465 Page d'Aide Google Web Designer] | ||
[https://www.youtube.com/user/GoogleWebDesigner Chaine Youtube de GWD] | |||
Dernière version du 2 décembre 2018 à 13:43
Introduction
Google Web Designer (GWD) est un logiciel d'animation en HTML5 proposé par le groupe Google. Les animations sont créées grâce à un alliage entre CSS et Javascript.
Sa fonction première semble publicitaire, afin de permettre aux clients souhaitant faire des annonces sur les produits Google de le faire de manière simplifiée (formats d'annonces Google préprogrammés). GWD permet deux vues : une plus visuelle (vue conception) et une plus pour les programmeurs (vue code). Il est possible de faire beaucoup de choses depuis la vue conception, mais cela est fastidieux et ne rend pas un code très propre (une fonction indépendante créée à chaque fois si on opte pour la méthode simple). Ainsi, ce logiciel est conseillé à des utilisateurs ayant des bases en Javascript.
Ce logiciel complètement gratuit est plutôt prometteur pour les développeurs souhaitant créer des sites web et intégrer des éléments publicitaires ou autres en HTML5. Il est compatible pour les ordinateurs sous Windows et sous MacOs ainsi qu'avec tous les navigateurs Internet.
Cette application permet de gérer différents aspects de la création et la gestion d'animations en deux modes, proposés au début de la création du document de travail: mode rapide (simplifié) ou mode avancé (destiné plutôt pour les développeurs).
Les principales fonctionnalités proposées par l’application Google Web Designer sont les suivantes:
- Création des éléments et changement de leurs propriétés.
- Création des événements.
- Création d'animation en utilisant un mode simplifier (en dupliquant l’image de départ et en réalisant des petits changements qui constitueront l'animation dans le rendu final).
- Création d'animations en utilisant le mode avancé (utilisation de la timeline).
- Création de contenu Full 3D.
- Passage simplifier des contenus à l’édition de codes.
- Autres outils d’illustrations.
Installation
Le logiciel est disponible à l'adresse suivante.
Prise en main
Divers tutoriels sont disponibles sur la chaîne YouTube de GoogleWebDesigner et sur la page d'aide dédiée au logiciel.
Lorsque l'on lance le logiciel, il nous propose trois options :
- Ouvrir un fichier (déjà enregistré)
- Créer un fichier (à partir d'un fichier vierge)
- Utiliser un modèle d'annonce prédéfini
Il est possible de modifier les dimensions de la plage de travail dans "Propriétés" pour la taille souhaitée, ainsi il n'est pas nécessaire de définir les dimensions finales dès la création du document.
L'interface de travail de Google Web Designer se présente de la manière suivante :
Mode de vue
GWD permet deux modes de vue pour éditer et un mode de vue pour visionner le résultat HTML5.
La Barre Vue en haut à droite de l'écran permet à l'utilisateur de choisir entre les différents modes : vue de Conception et vue de Code, prévisualiser le fichier HTML, changer le niveau de zoom et changer la page sur laquelle l'utilisateur travaille.
Google Web Designer permet de passer facilement du mode création à l’édition de codes. Il est aussi possible de sélectionner un objet créé et d’avoir accès directement au style CSS associé afin de faire les modifications nécessaires directement.
Vue Conception
Il s'agit de l'interface graphique.
En mode Conception, l'espace de travail affiche les images, textes, ou autres éléments créés de la même façon qu'un navigateur web.
Vue Code
La Vue Code est l'interface dédiée aux programmeurs.
L’option d’édition de codes permet de créer des fichiers CSS, Javascript et XML.
Aperçu
Cette vue permet de visualiser le résultat dans le navigateur de son choix :
- Chrome
- Edge
- Firefox
- Internet Explorer
Timeline
Présentation de l'interface
- Bouton triangulaire : jouer l'animation
- Bouton boucle : jouer l'animation en boucle (uniquement dans GWD, pas dans le résultat final)
- Trois carrés : activer le mode rapide
- Trois flèches en branchement : activer le mode avancé
Mode avancé
Ce mode permet de visualiser l'intégralité des éléments de la plage de dessin et les animations qui y sont rattachées.
Animation
Une vidéo sur la création d'une vidéo simple sur la création d'une animation de base se trouve sur la partie droite du wiki.
Mode rapide
Ce mode permet d'animer un élément sélectionné à la souris en déplaçant sa position sur la plage de dessin ou en modifiant ses propriétés dans le menu de droite.
Menu de droite
Info pratique : il est possible de redimensionner à souhait les longs menus déroulés comme "Propriétés" ! Il suffit de tirer vers le bas à la ligne de démarcation.
Couleur
L'outil couleur permet de modifier la couleur de remplissage de l'élément, des traits, créé des dégradés et changer leurs couleurs également.
Une fenêtre pop-up s'ouvre en donnant la possibilité de choisir la couleur nécessaire dans le mélangeur de couleurs. Pour ajuster la transparence de la couleur sélectionnée, il faut bouger le curseur de la barre de transparence.
Ce logiciel permet également de créer, d'enregistrer et d'utiliser ses propres échantillons de couleurs. L'utilisateur doit sélectionner l'élément dont il souhaite modifier la couleur, ensuite cliquer sur le bouton Échantillon et + dans la fenêtre prévue pour cette action.
Propriétés
Cet onglet de propriétés permet de définir les propriétés de l'objet sélectionné (taille, localisation, styles, etc.).
Ici, il est important de donner un ID à l'objet. Cela pourra permettre ensuite de gérer l'animation et les interactions.
Composants
Ces outils permettent d'ajouté des fonctionnalités en utilisant des composants web pré-programmés tels que cartes, zone cliquable, galerie d'images ou autre sprites pour n'en citer que quelques uns. Vous trouverez un exemple d'ajout audio dans la vidéo sur la droite de votre wiki.
CSS/Réactif
CSS
Cet onglet permet d'obtenir la vue du code CSS de l'objet sélectionné. Cela peut être utile pour modifier directement dans le code les propriétés CSS de l'objet tout en ayant l'aperçu visuel, donc sans se rendre nécessairement dans la "vue code".
Réactif
Événements/Créations dynamiques
Événements
Les événements représentent l’interaction réalisée entre l'utilisateur et une action réalisée dans la page html finale.
Afin d'associer des événements aux objets il faut ouvrir la boîte de dialogue Événements. Celle-ci permet de sélectionner l’objet cible de votre animation, lui associer un événement qui sera réalisé par l'utilisateur, l'action que cet événement va déclencher et l'élément qui recevra cette action (par exemple un bouton qui ouvre une autre page en étant appuyé).
Ajouter un événement:
- Sélectionner Ajouter un événement soit dans le menu contextuel, soit en cliquant sur + dans le panneau Événements.
- Sélectionner l'objet cible auquel cet événement sera associé.
- Faire attention à l'attribut ID de l'objet cible, car seul les objets ayant un ID peuvent être sélectionnés.
- Choisir dans une liste proposée l'événement que l'objet cible va réaliser.
- Choisir l'action que l’événement va déclencher dans une liste de la section Action.
- Choisir le destinataire dans la section Destinataire auquel l'événement sera envoyé (exemple: une page, un autre élément de la timeline).
- Configurer ou modifier les paramètres associés à une ou plusieurs actions.
Créations dynamiques
Bibliothèque
Il est possible d'importer des images et des vidéos depuis un fichier local ou depuis DoubleClick Studio (by Google...). En local, les formats de fichiers images admis sont : *.gif, *.jpeg, *.png, *.svg. Les formats de fichiers vidéos admis sont : *.ogv, *.mp4, *.webm. Il est ensuite possible de glisser-déposer (drag&drop) l'image présente dans la bibliothèque sur la plage de dessin depuis le mode de Vue Conception.