« CodeMonkey » : différence entre les versions
(correction de liens) |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Jeux pédagogiques]] | [[Catégorie:Jeux pédagogiques]] | ||
==Description== | ==Description== | ||
Version du 19 octobre 2018 à 16:26
Description
Contenu enseigné
Ce jeu, destiné à des enfants de plus de 9 ans, enseigne les bases de la programmation. Le langage utilisé est CoffeeScript, un langage qui se traduit en code JavaScript (coffeescript.org), permettant d’apprendre les concepts et la logique de programmation avec une syntaxe simplifiée. (L’information concernant le langage n’apparaît pas dans le jeu, l’information vient de la FAQ https://www.playcodemonkey.com/faqs). Le joueur apprend aussi, de façon secondaire, à se projeter et s’orienter dans l’espace, à prévoir et mémoriser une séquence de mouvements, et suivant l’usage ou non des outils prévus, à estimer des distances et des angles.
Mécanique de jeu
éléments du jeu et leur comportement
Vues
L’écran est séparé en deux parties principales (Figure 1). À gauche, on peut voir un paysage vu de dessus, avec un singe, et des éléments de décors (buissons, rivière…) ainsi que des éléments avec lesquels le singe pourra interagir au fur et à mesure des niveaux (bananes, pont, tortue, îles..). Certains de ces éléments sont légèrement animés dès le départ, pour un effet d’ambiance, sans conséquences pour le jeu. Visuellement, cette partie rappelle un jeu d’exploration classique (comme Legend of Zelda par exemple). À droite, on peut voir un éditeur de code dans lequel il faut réaliser le code nécessaire pour que le singe se déplace dans son environnement, et ce en récupérant toutes les bananes. En plus de l’espace d’édition classique, il y a quelques boutons en bas, qui correspondent à des bouts de code, afin de simplifier la tâche aux plus jeunes qui ne sont pas à l’aise avec un clavier. Des boutons s’ajoutent au fur et à mesure que le joueur apprend de nouvelles choses. En bas à droite, il y a un bouton “run” qui permet de lancer le code quand il est terminé, ainsi qu’un bouton avec une flèche qui fait un cercle, pour répéter l’animation si l’on n’a pas bien vu ce qui s’est passé. En plus des deux parties, il y a encore un menu de réglages, en bas à droite, permettant de choisir des préférences de son, de vitesse de l’animation et de langues. En haut à gauche, on trouve un petit avatar pour aller sur son compte de joueur, une carte pour visualiser les différents mondes et niveaux et une icone de menu pour se déplacer sur le site web de CodeMonkey.
objectif(s) du joueur
Scénario
Le jeu commence par une petite animation en dessin animé, pour introduire un élément de scénario : un petit singe se fait voler ses bananes par un gorille. Il faut suivre les bananes tombées pour les récupérer. Le but du jeu sera donc de récupérer toutes les bananes.
actions du joueur
Mouvements et actions
Tous les mouvements du jeu à proprement parler (effectués par le personnage principal, le singe, comme avancer, se tourner,etc...) sont donc déclenchés par l’utilisateur via le code qu’il écrit, plutôt que par des boutons ou des flèches comme dans un jeu d’exploration classique. Pour chaque niveau, le joueur ajoute ou modifie du code dans l’éditeur, en le tapant ou en utilisant les boutons disponibles en bas de l’éditeur. S’il clique sur un élément du tableau de gauche, son nom s’ajoute au code. Le joueur clique ensuite sur run pour que le singe se déplace en fonction du code. Les lignes de code sont surlignées en jaune au moment où elles sont exécutées. Quand le singe passe sur une banane, il la ramasse automatiquement. Le but du jeu est de faire en sorte que le singe attrappe toutes les bananes. Lors de l'exécution du code, il existe quelques règles de déplacement. Le singe avance toujours dans la direction dans laquelle il regarde, ou en arrière. Il ne peut pas passer à travers les buissons ou les rivières. Il peut cependant emprunter les ponts. S’il avance jusqu’à être sur le dos d’une tortue, il bougera en fonction des mouvements de cette dernière.
Mécanique d’aide
- aide au déplacement
Une règle, située en haut à gauche de l’écran, nous permet de mesurer la distance entre divers éléments du jeu. En cliquant une fois sur celle-ci, elle se met à suivre le curseur. En cliquant une deuxième fois, sur un élément cette fois, la règle s’arrête sur l’élément, et un traitillé relie cette dernière au curseur. Un chiffre le long de la ligne, indique la distance entre la règle et le curseur. À partir d’un certain niveau dans le jeu, un calculateur d’angle est ajouté en plus du traitillé, qui indique l’angle qu’il y a entre la direction du singe, et la direction du curseur. Pour remettre la règle en place, on peut cliquer à nouveau sur elle dans le coin en haut à gauche.
- guidage
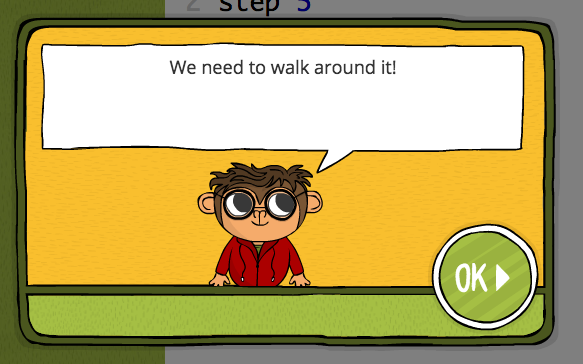
Un écran d’instruction (Figure 2) s’affiche au début de chaque niveau pour donner des indices sur ce qu’il y a à faire via un petit personnage, le Dr Tworing (singe à lunettes). On accède au niveau en cliquant sur OK. Parfois, une petite animation va aider le joueur à trouver ce qu’il doit faire. Ce ne sont pas des indices à proprement parler, mais plutôt des démonstrations didacticielles, comme une main de singe qui pointe sur le bouton run, lorsque le joueur doit l’utiliser pour la première fois. Le Dr Tworing reste en bas à gauche, et on peut revoir les instructions en cliquant sur lui. Si on n’arrive pas à passer le niveau, une ampoule apparaît à côté de lui et la réponse à l’exercice s’affiche lorsqu’on clique dessus.
Victoire
Si toutes les bananes sont attrapées, le niveau est réussi.
Mécaniques de feedback :
- Un écran de victoire s’affiche avec une animation sonore et une simple animation du petit singe tout content (Figure 3).
- Le Dr Tworing fait un commentaire, qui peut être une simple remarque encourageante ou amusante, ou encore une indication supplémentaire.
- Il y a une note sous formes d’étoiles (maximum 3). Si toutes les bananes sont attrapées, il y a au moins une étoile. Si en plus les nouvelles choses apprises dans le niveau ont été utilisées, il y en a deux. Enfin, si le code a été réalisé de la façon la plus efficace possible pour ce niveau du jeu, il y a trois étoiles. Le joueur a la possibilité de refaire le niveau, ou de passer au niveau suivant.
Défaite
Si, lorsque le code a fini de s’exécuter, il reste encore des bananes, le joueur a perdu pour ce tour. Il devra, à ce moment-là, recommencer le niveau échoué et le réussir pour passer à la suite. Il peut réessayer autant de fois que nécessaire, il n’y a pas de game over.
Mécaniques de feedback :
- Une petite fenêtre s’affiche, (avec une illustration de banane pourrie entourée de mouchettes) avec un son spécifique, évoquant une erreur (Figure 4).
- Une petite croix rouge s’affiche à côté de la première mauvaise ligne de code.
- Parfois, il y a un indice, mais pas systématiquement.
Progression dans le jeu
Le jeu est composé de 17 “mondes” successifs qui sont consacrés à un concept de programmation en particulier. Le nom donne un indice sur le contenu pédagogique de chaque monde. Le nombre de niveaux, ou défis (challenges) à l’intérieur d’un monde varie entre 6 et 15. Les niveaux réussis sont affichés en vert vif, avec la note en étoiles affichée, et une petite tête de singe au dessus du niveau en cours. Les niveaux suivants sont bloqués, et apparaissent en gris, avec un petit cadenas. Seuls les trois premiers mondes sont accessibles en version gratuite. On peut voir la carte des mondes en cliquant sur l’icone de carte en haut de l’écran. Sur cette carte, il y a aussi un mode “skill”, mais il n’est pas accessible en version gratuite. Il n’a donc pas pu être testé pour cette analyse.
Mécanique de sauvegarde
On peut sauvegarder sa partie en s’enregistrant sur le site, c’est donc une mécanique de sauvegarde par cookies.
Environnement informatique
Le jeu se trouve en ligne, on y joue donc directement depuis un navigateur web. Même pour les gens qui veulent jouer gratuitement, il est conseillé de se créer un compte, afin de pouvoir sauvegarder ses progrès. Le site qui accompagne le jeu propose aussi quelques éléments ludiques, comme un compteur de points, ou le fait de pouvoir créer des défis personnalisés. Cependant, ici, ces éléments ont été considérés comme faisant partie de l’aspect site, et non du jeu principal.
Accès (lien, éditeur, prix)
- Lien : [1]
- Le jeu a été créé par la startup CodeMonkey Studios inc., basée en Israël (d’après les informations de la FAQ).
- Le jeu est gratuit pour les 3 premiers “mondes”, puis il faut l’acheter pour y jouer en version complète. Le jeu s’achète sous forme d’abonnement et est disponible en 4 versions différentes :
- HOME (utilisateur unique): $59/an ;
- HOME SCHOOL (jusqu’à 5 utilisateurs): $129/an ;
- CLASSROOM (jusqu’à 20 élèves): $295/an ;
- SCHOOL/DISTRICT (plus de 100 élèves): devis à la demande.
Principes pédagogiques
Identification du joueur au personnage principal :
La première animation qui montre un petit singe se faisant voler ses bananes par un gorille nous donne envie dès le départ de rentrer dans le jeu est d’attraper le plus de bananes possibles pour rendre le sourire à ce personnage si attachant.
On retrouve plusieurs stratégies pédagogiques :
Stratégie constructiviste :
Le joueur évolue dans des micro-mondes successifs où il doit utiliser les différents outils à disposition pour résoudre le problème donné. Au début de certains niveaux, des erreurs seront glissées dans le code, comme par exemple un nombre de pas erroné et c’est en organisant ces nouvelles connaissances et en les mettant en rapport avec ce que le joueur sait qu’il peut trouver la solution, pas simplement en essayant (pur hasard). Le joueur est ainsi accompagné dans son apprentissage, sans pour autant que le logiciel lui donne les solutions toutes faites. Lorsque le code est erroné, le petit singe reviendra à sa position initiale et une fenêtre s’affichera avec un indice, qui est souvent suffisant pour la résolution de l’exercice.
Stratégie behavioriste :
Les premiers niveaux présentent les commandes une à une et fragmentent ainsi les connaissances que doivent acquérir les joueurs pour progresser dans le jeu, ce qui découle d’une approche béhavioriste. Le niveau 0 est un tutoriel qui nous montre le bouton sur lequel il faut cliquer pour ramasser l’unique banane. À chaque petite étape, le joueur a un feedback immédiat qui lui permet de savoir s’il est ou non sur la bonne voie. Chaque défi augmente en difficulté, mais de façon très graduelle, et le joueur se retrouve à répéter de nombreuse fois le même genre de commandes, et finit ainsi par les intégrer, à force de répétitions. Le processus d’essai et d’erreur est également issu du courant behavioriste (Skinner). Même s’il n’a pas compris au premier abord, le joueur doit essayer quelque chose, et tirer des conclusions en fonction du résultat (victoire ou échec), et adapter son comportement en fonction.
Deux aspects très centraux du jeu sont à relever :
Un apprentissage actif :
Du fait de l’importante perspective constructiviste du jeu, l’apprentissage est actif, car le joueur est aux commandes principales. Rien ne se passe tant qu’il ne fait rien. Tous les mouvements du jeu doivent être codés par lui. Il est libre de taper ce qu’il veut dans le code, et de voir ce que ça donne comme résultat, pour ensuite orienter et modifier sa réponse. Le joueur n’est pas particulièrement pénalisé lorsque cela ne fonctionne pas, puisqu’il doit juste réessayer jusqu’à réussir (il ne perd pas de points, ne retourne pas à des niveaux inférieurs, il n’y a pas de game over…), ce qui l’encourage à essayer des choses.
Un apprentissage authentique :
L’apprentissage est aussi authentique, car ce processus d’essais et d’erreurs ressemble beaucoup à une véritable situation de codage, et visuellement la partie éditeur est très semblable à un vrai logiciel d’édition.
Intégration du contenu enseigné dans le jeu
Intégration des mécaniques :
C’est un cas assez particulier car la mécanique de jeu ne réside pas vraiment dans l’usage de boutons ou de clics, mais dans le code tapé par le joueur. Toutes les actions du personnage (avancer, tourner, etc…) sont réalisées via le code, qui se trouve être le contenu pédagogique. En apprenant comment fonctionne le système, le joueur apprend à coder. Le contenu pédagogique est donc tout à fait intégré à ce niveau. Il sera impossible pour le joueur d’avancer dans les niveaux s’il ne comprend pas, d’abord, comment fonctionne le code, et ensuite, comment il peut l’écrire correctement en respectant bien la syntaxe demandée par CoffeeScript. Il s’agit donc d’un environnement à stratégies gagnantes. Le joueur ne peut progresser que s’il trouve la bonne stratégie, la bonne solution.
Intégration via le contexte :
On remarque également une intégration via le contexte, en particulier pour ce qui est de la présentation et utilisation de l’éditeur, ainsi que des règles de syntaxe. Le jeu ne s’y arrête pas très explicitement, on n’indique pas au joueur quel langage il apprend, mais il voit la syntaxe en jouant, ainsi que le fonctionnement de l’éditeur, même si tout n’est pas expliqué en détail (du moins au début).
Intégration des fictions :
Il y a une bonne intégration au niveau de la fiction, dans le sens où la capacité du joueur à apprendre et à donner la bonne réponse a une influence directe sur le déroulement du jeu, et qu’il contrôle le personnage principal. La bonne intégration des fictions se fait aussi par le biais de nouveaux éléments qui s’ajoutent au fil des niveaux (tortue, île, rivière, pont,…) et qui correspondent à de nouveaux éléments de code à apprendre. On pourrait émettre une réserve en notant que le rapport entre le fait de coder, et la motivation à récupérer des bananes ne va pas vraiment de soi, et que la fiction n’étant pas très détaillée, cela pourrait peut-être amener le joueur à ne pas s’identifier au singe, ni à son but, après une longue période passée dans le jeu.
Points forts et point faibles
Points forts
- Les étapes sont bien choisies, l’apprentissage est très graduel et facile.
- Le joueur n’est que peu pénalisé en cas d’erreur, ce qui l’empêche de se décourager.
- Il y a une notion de défi assez forte, autant pour débloquer le niveau suivant, que pour obtenir la note maximale.
- Il y a une bonne représentation authentique de l’acte de coder, avec un vrai éditeur et du vrai code.
- L’aspect général est très mignon et ludique, et fonctionne bien dans l’ensemble.
- Un matériel pédagogique est disponible pour les instituteurs.
Points faibles :
- L’outil de la règle est utile mais devient vite un obstacle, en ralentissant le jeu. Le joueur est tenté d’estimer la distance plutôt que de l’utiliser, ce qui est intéressant comme apprentissage secondaire, mais qui peut se révéler imprécis et frustrant. On aurait pu imaginer un sol quadrillé ou une règle qui fonctionne avec moins de clics.
- Le joueur ne gagne pas grand chose, si ce n’est de passer au niveau suivant. L’histoire en elle même n’est pas très intéressante. L’aspect de motivation réside donc seulement dans la motivation du joueur à apprendre le code, et dans son goût du défi. Il faut donc que le joueur soit déjà à la base très intéressé, pour ne pas se lasser.
- Ce n’est pas toujours très clair si le code doit être modifié ou complété, et le nombre de lignes libres qui s’affichent dans l’éditeur peut parfois induire en erreur (on n’a pas forcément besoin de ce nombre de lignes).
- Le jeu devient assez vite redondant en termes de mécaniques de jeu, et peut peut-être se transformer plus en un exercice qu’un jeu et lasser le joueur.
- Le temps d'attente pour une aide de la part du singe à lunettes est parfois trop long.
- Il y a des fautes d'orthographe dans la version française, quand une traduction est disponible (ce qui n'est pas toujours le cas).
- Le décalage créé par le fait de devoir écrire son code puis le lancer pour enfin voir le personnage avancer peut nuire au rythme du jeu et le rendre lent.
Logiciels similaires
Voici quelques exemples de jeux similaires, avec les liens vers leur article sur Edutech Wiki, et vers le jeu. Code Combat :
RobotProg :
Lightbot :
- Fiche du jeu (cette fiche concerne sa version antérieure, K-robot)
- Lien vers le jeu
Ceebot 4:
10 novembre 2016 à 15:42 (CET)