Stitch Era - digitizing complex vector images: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 226: | Line 226: | ||
== Designs made of lines == | == Designs made of lines == | ||
[[image:brain.svg|thumb|right|Brain: Source [http://www.openclipart.org/detail/38533 Openclipart]] ] | [[image:brain-in-space.svg|thumb|right|Brain: Source [http://www.openclipart.org/detail/38533 Openclipart] ]] | ||
[[image:brain-embroidered.jpg|thumb|right|Brain embroidered with tiny running stitches]] | [[image:brain-embroidered.jpg|thumb|right|Brain embroidered with tiny running stitches]] | ||
Personally, I am quite interested in designs that use academic materials, such as schemas and concept maps. These may contain a lot of lines, so the questions is how to digitize such things. | Personally, I am quite interested in designs that use academic materials, such as schemas and concept maps. These may contain a lot of lines, so the questions is how to digitize such things. | ||
Revision as of 18:45, 16 June 2011
<pageby nominor="false" comments="false"/>
Introduction
This is a beginner's tutorial for the Stitch Era embroidery software. It explains how to go from imported more difficult bitmaps and vector images to embroidery.
Prerequisites:
If you are new to Stitch Era, read
- Stitch Era - simple digitizing
- Stitch Era - vector graphics
- Stitch Era - interface features for working with a design
You will need all three, in particular some knowledge about vector drawing and how you can look a stitch objects.
We will improve this over time and add more stuff, in particular more semi-manual digitizing - DKS.
Introductory example - getting the message accross
We shall try to improve our digitzed LAMS logo that we presented in the Stitch Era - simple digitizing article. The result was printable and not even too ugly. However it had one big major flaw. By looking at the stitched logo, it was impossible to understand that the sheep had an iPod and probably listened to some podcast about embroidery on wool.
So let's formulate some design goals:
- The stitched result should not respect the finer details of the bitmap logo, but rather represent its spirit, i.e. convey somehow the idea of an sheep that uses some tools for learning...
- The embroidery should not be too stiff, after all we plan to use our designs for real once we get it done right.
Tutorial goals:
- Learn some more bitmap tracing tricks
- Learn some vector manipulation and vector drawing techniques
- Learn more about stitch section configuration, e.g. converting areas, using programmable stitches, and changing stitch directions.
Bringing out bitmap colors
Let's discuss a slightly different bitmap tracing procedure since we found that prior manipulation of image parameters would improve the process.
Preliminary steps
- Load the bitmap
- Keep its size, since making it bigger won't help the process in our opinion
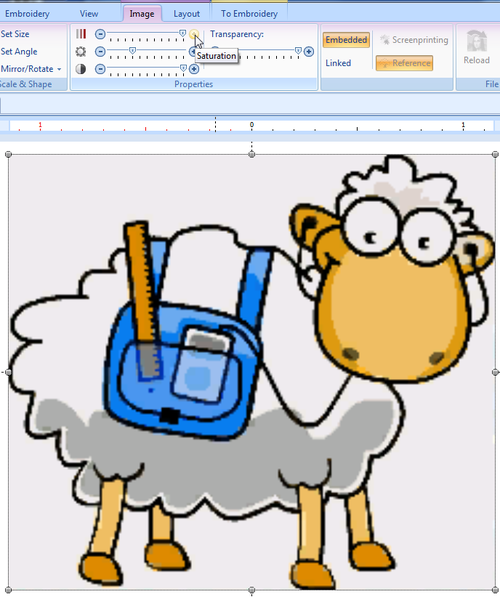
Before we vectorize the initial picture we transformed its colors:
- Max saturation: to bring out colors
- Max contrast: to distinguish colors
- Darken a bit: to see the result :)
Transform to vector
Preliminary steps
- Open the Vectorizer tool, i.e. click on the Layout Tab -> Convert to Vector
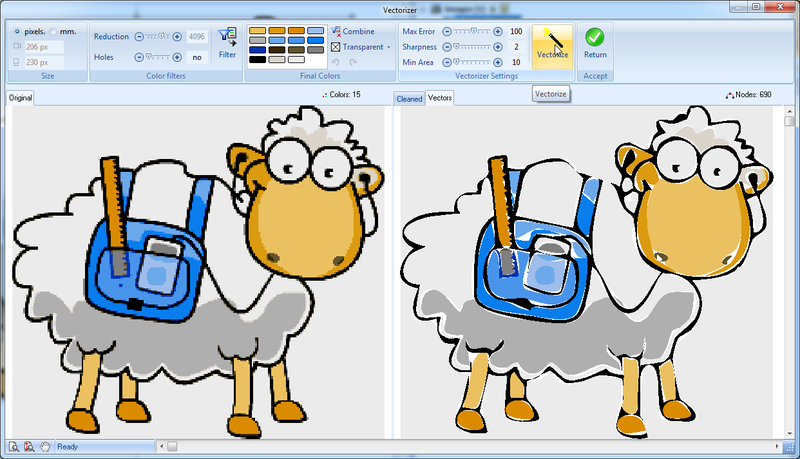
The "mangled" bitmap doesn't need any color reduction in the vectorizer panel as you shall see.
- Click on Filter
- Set Transparent to "no color".
We now have 15 colors and can vectorize
Vectorizer settings:
- Sharpness and min area = minimum since we don't want to loose an information at this point
- Max error to 100, i.e. a compromise that will smooth some curves, i.e. create less control points, but not too few.
Simplifying vectors
The result could be translated more or less as is to embroidery, but we would like to create something that is a bit more professional.
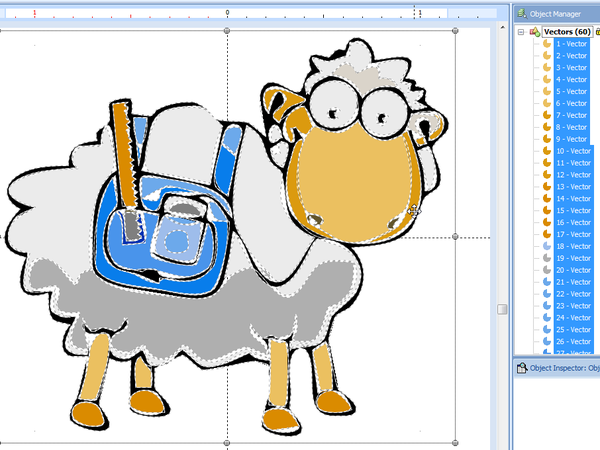
The vectorized sheep now includes about 60 vectors that need cleaning up. To do so we have to do the following:
- Remove large light-grey areas around the sheep (easy: click and kill)
- Enlarge the vector image to the right size.
- Kill small useless vectors that are too small to be stitched
- Kill vectors that are badly rendered and redraw these with the vector drawing tool
- Fill holes
- Join vectors that should go together, e.g. the black outline.
- Reshape some vectors, e.g. increase the size of some "fill objects".
Below is a picture of the vectorized sheep after removing the background grey areas.
Enlarge
- Select all: CTRL-A
- Then enlarge and position. If you need a precise size, e.g. 6cm in with, use the Layout tool.
Getting rid of small vectors and ugly vectors and fill holes
To do so, you may have to zoom in first. Since we have 1900x1200 laptop, we used 400% for our 60mm X 54mm sheep.
- Click on each vector object that you want to remove and press CTRL-X (or DEL)
- Some are so small that they are difficult to select without zooming lot. After removing the easy ones, we clicked on each remaining vector in the object manager and if it was too small we hit CTRL-X (kill).
- When you notice a hole, you also can kill it. In the Reshape ribbon panel on top, click on remove holes. Verify the result and hit CTRL-Z if needed in order to backtrack.
After this operation we are down to 35 vectors, but the most difficult part remains. The problem is the big black vector that includes most of the outline, plus the bag, plus the ipod cable, plus the ruler. In order to restitute these as indidival objects to be reshaped or killed we now must do vector surgery.
- Select the black outline
- Select Split vectors in the Reshape Panel.
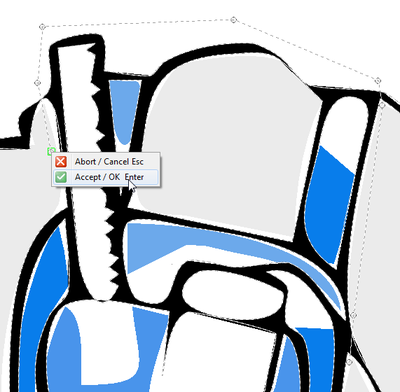
- Zoom in as much as you can, as shown in the screen capture below
- Then (and this is very tricky) draw a path that will completely section one section from another.
Redrawing the bag and stuff
We then selected the (now separated) bag area and made it red. We now have two options. Either kill it and redraw or repair. We chose to kill it (not yet) and redraw everything. We took the additional decision to get rid of some details since they won't stitch well probably.
- The bag could be drawn with either the freehand or the Bezier tool (read Stitch Era - vector graphics).
- We used the bezier tool (since we didn't have a drawing tablet),
- Settings: vectors only outline, thickness = 1 mm, curve and normal node
- Some nodes were then transformed to Corner nodes
- We added two little lines and then added these to the bag outline with the combine vectors tool.
The iPod outline was made with the Closed shape tool, i.e. the rounded rectangle, and rotated a bit (select the object and hold down the CTRL key). We also added a filled grey circle.
We replaced the blue backgrounds and also added a light blue rectangle on top of the iPod. We will make this "transparent" later.
We finally added red cables for the iPod.
Cleaning up other vectors
- A lot of (pretty quick and dirty) cleaning was done for the black outline. We probably would have been more efficient just redrawing it.
- We also simplified some light grey backgrounds of the sheep fills and joined some of these areas. Often, we also did an add vector operation or simply killed a smaller section and then reshaped a larger one.
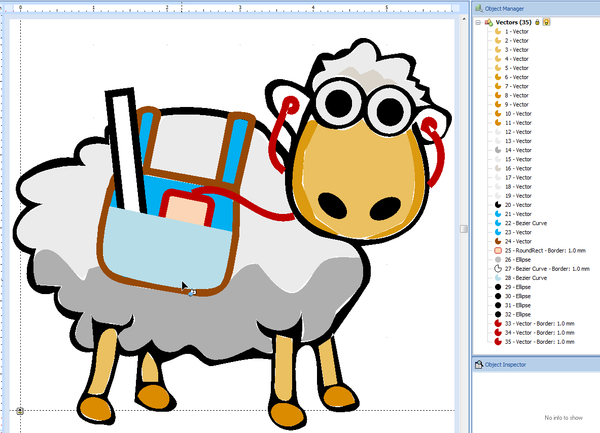
The final result looks like this. Vectors are order according to stitch order. First ones should be embroidered first.
Digitizing take 1
The cleaned up vector drawing was then auto-digitized with the idea to reconfigure stitch sections manually.
- CTRL-A to select all
- Convert to Embroidery
- Art to Stitch (Intelligent)
Parameters used:
- Density = 4 lines / mm
- Pattern type = PTM-0159 (looks messy like a sheep)
- Running Stitch length = 1.5mm
A first result looks like this:
We have no idea how well this would render, but we will try some modifications
- Use another pattern for the saddle bad (blue) and the face
- Make the lower part of the saddle bad transparent
To do so we select each of these stitch sections in the Object Manager and adjust.
E.g. below is a screen capture that shows the idea for the lower saddle bad part
We also suspect that we should have done some more overlapping in order to avoid creation of hard stitches. I always worry about creating design that are not comfortable to wear. However, this should be done at the vector level we believe.
Here is result of take 1. Visually speaking, the result is quite ok, except for the eyes. But the embroidery is indeed too hard to be stitched on a light fabric.
What we should improve in take 2
- Eyes are ugly
- Lower density of some areas
- Simplify some areas, i.e. don't use more than 2 layers of full density stiches
- Remove underlay stitches of areas that are stitched on top of others
- Do something about the hard black Zig-Zag stitches, e.g. convert to running stitches ?
Digitizing take 2
The goals of the second attempt were the following:
- Create nicer eyes
- Make the design a bit more light-weight
The eyes were redesigned with vector graphics as circles with a wide border and no fill in order to force round Zigzag stitches. That worked fairly well.
The head was made lighter by punching the nose hole through the underlying face. We selected nose hole + face and then used the CSG Combine Vectors -> Simplify procedure. In the saddle bag area we did the same with the iPod.
The hardest work was to replace the larger black ZigZag stitches by running stitches. At the same time we also remove some pathes with running stitches. We did this at the embroidery level:
- Open the Object Manager
- De-select Vectors by clicking on the vector button (top right).
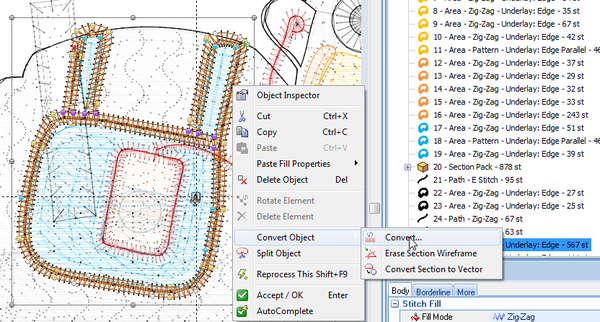
In order to convert a Zigzag stitch to running stitches, the stitch section must be converted. Click on the section object (or select it in the object manager). Then, use the right-click (context menu) like this:
You see potential conversion of the saddle bag outline here, we forgot to take a screen show when we converted the black outline ...
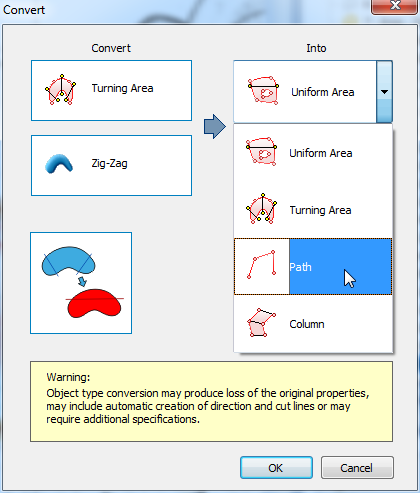
Anyhow, you then get the convert panel (that can be raised in other ways) and you can convert the ZigZag section to a Path. Select center line if you want a line. Else you will get two, one for each side.
The result will be a path that you can edit in the same way as vector pathes. We indeed had to adjust nodes and curves. With respect to vector graphics editing (here we are editing stitch pathes) there some differences with respect to nodes (there are more), but otherwise the principle is exactly the same. More one that in some other tutorial (some day).
One important thing was to figure out how to cut a path... and we can't remember how we managed. Split object is only available in the commercial version. Of course, only always could back-translate a stitch path to a vector, then split the vector and digitize again.
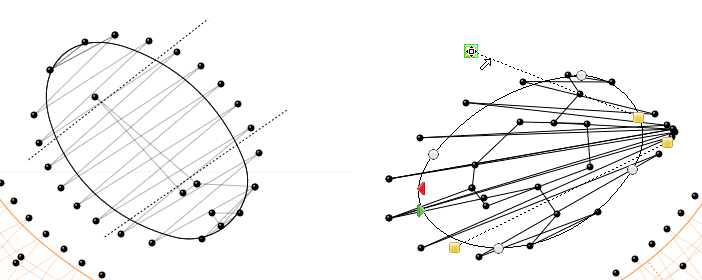
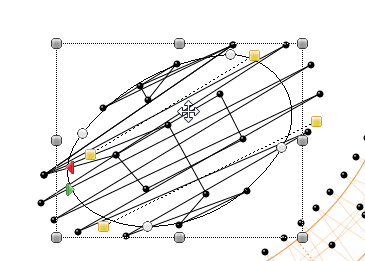
We changed the direction of the stiches in the nose holes by 90 degrees. To do so, grab the yellow handles of the direction lines and put them in different places as shown in the next screen capture.
In the nose the hole to the left you can see two dotted black direction lines that represent stitch directions of take 1. The picture below shows the changed directions.
Changing stitch directions seems to be a quite a poweful design tool and we will have to try it more ...
We finally also changed the fill pattern of the larger areas to something that may or may not be more sheep like, i.e. PTM-0076.
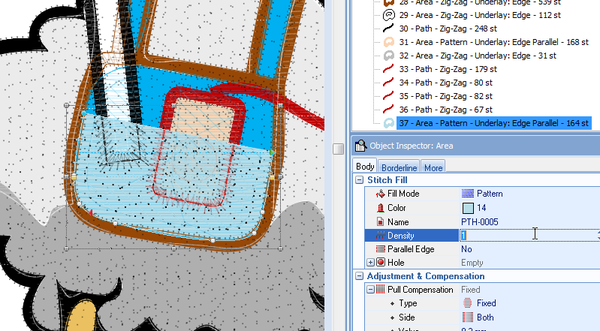
The outside transparent pocket of the saddle bad was redesigned with a programmed stitch (as opposed to lowering fill density of a fill pattern we used in take 1). To do so we simply had to change the fill pattern in the Object Inspector:
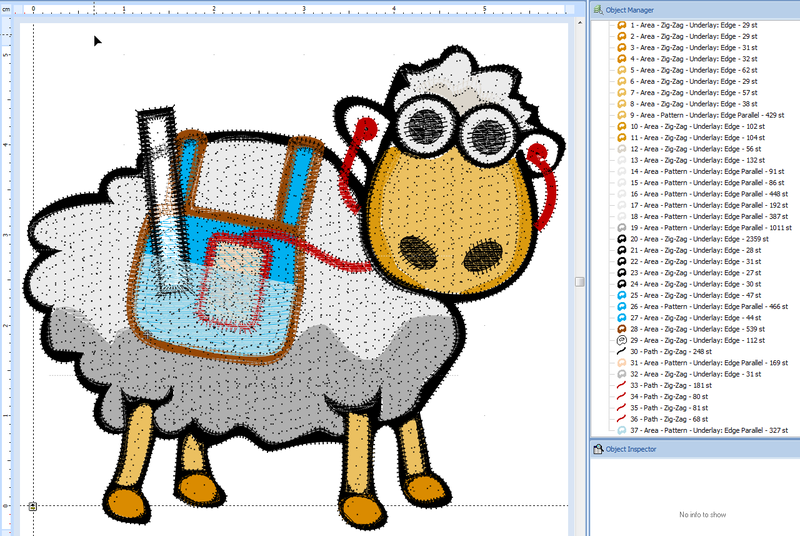
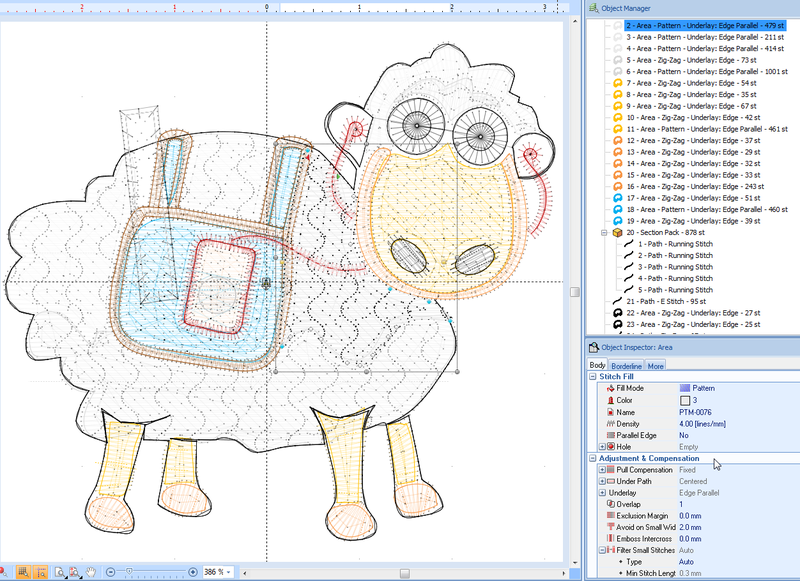
The next screen capture shows the final stitch sections. Of course, we also had to move these around in order to get the print priorities right.
The result is shown in the picture below taken with a cell phone. The eyes look better but are a bit too large now. It's a more light-weight design which was an important aim. The running stitches are tripled and that technique seems to work ok.
The saddle bag area is still too heavy though ....
Designs made of lines

Personally, I am quite interested in designs that use academic materials, such as schemas and concept maps. These may contain a lot of lines, so the questions is how to digitize such things.