Stitch Era - digitizing complex vector images
Introduction
This is a beginner's tutorial for the Stitch Era embroidery software. It explains how to go from imported more complex vector images to embroidery. This page was written for Stitch Era 11 in 2011 and requires some updating.
Prerequisites:
If you are new to Stitch Era, read
- Stitch Era - simple digitizing
- Stitch Era - vector graphics
- Stitch Era - interface features for working with a design
- Stitch Era - adjusting stitch sections (most concepts are explained again in this piece)
You will need all four, in particular some knowledge about vector drawing and how you can look a stitch objects.
See also:
We will improve this over time and add more stuff, in particular more semi-manual digitizing - DKS.
Vector designs made of lots of lines
Personally, I am quite interested in designs that use academic materials, such as diagrams and concept maps. These may contain a lot of lines, so the question is how to digitize such things with the following design goals:
- Lines should be readable
- Tissue should not plucker
- Embroidery should be nice to wear
Depending on whether your designs are large or small and how detailed the curves must be rendered, digitizing will be different.
Small designs with tiny lines


We found a nice and fairly simple brain clipart on Openclipart. We imported it via Illustrator and only removed a tiny vector. Otherwise we left the vector graphics "as is".
We tried out various combinations of running stitches for this design. Generation of running stitches can be configured with the following parameters:
- Stitch Length
- Repetition
- Small steps
- Fit on Path
- Adapt to Curve
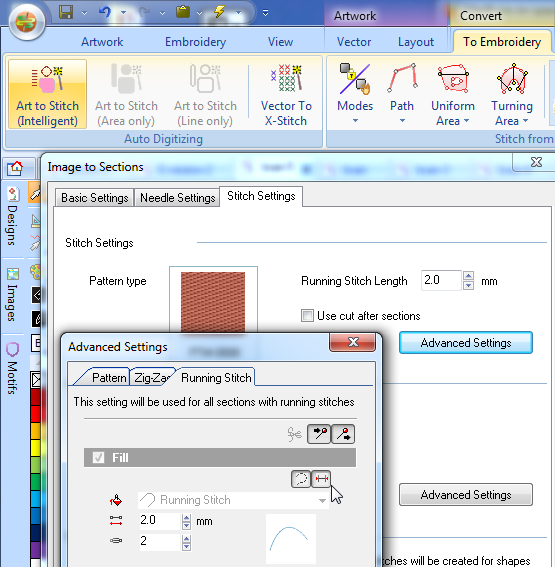
If you use full auto-digitizing, i.e. Art to Stitch (Intelligent) then you can adjust parameters under the stitch settings tab:
- Click on Advanced Settings
- Change Stitch length and repetition
- Press the two buttons for small steps and fit on curve
Tip: Move the mouse over these areas in order to get a tool tip (small popup explaining what the button / icon is good for ...)

The picture to the right was made with the following parameters
- Stitch length = 0.8
- Repetition = 3
- Small steps = off (useless in this case, since they are very small already)
- Fit on curve = off (same reason as above)
The design looked ok, but added too much tension to the tissue. Also it felt a bit "hard".
A better result was obtained like this
- Stitch length = 2mm
- Repetition = 2
- Small steps = on
- Fit on curve = on
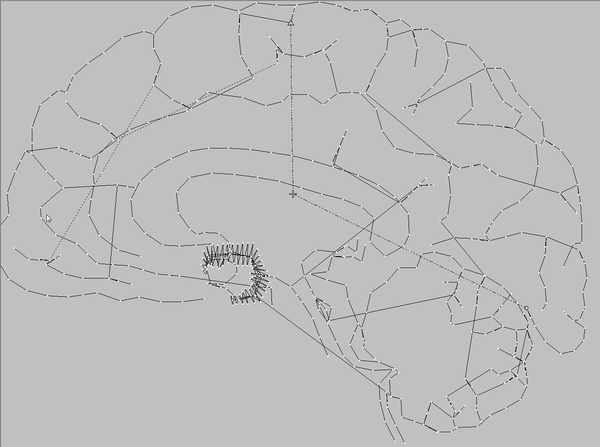
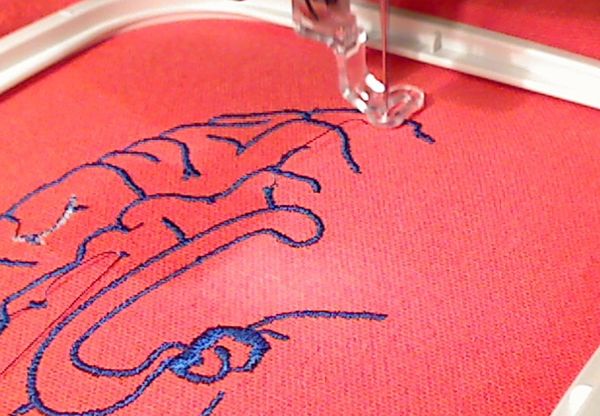
As you can see in the picture below, Stitch era creates shorter stitches than the default (2mm in our case) when needed and it will place extra stitches in the curves when needed. Disclaimer we don't truly understand the stitch engine, since we also can observe different stitch lengths with small steps = off. However the above option produced a better result :)

You also can see that we should go over the vector design and eliminate the double lines. We also might change stitching order etc. But that's not our problem here. We only wish to know how to generate stitches for a design that has lots of little curving lines ...
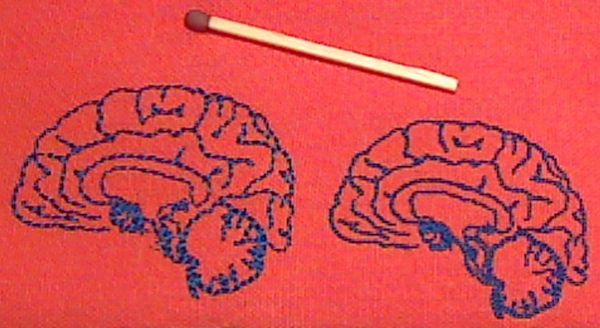
The next pictures compares the 2mm design to the left and the "harder" 0.8mm design to the right. Other, less good 2mm designs are not shown.

Medium designs with lines
Let's now quickly make a large brain, i.e. one that fits into my Elna 12.6 x 11 cm A Hoop.
Since we shall use ZigZag stitches, we have to make sure to minimize stiching columns (zigzag lines) on top of each other and to repair some really ugly vectors
Unify vectors
- Select All
- Combine Vectors -> Addition. We also might have used Simplify, but then we'd probably have to remove more jump stitches
Remove holes
- Select vectors with strange holes
- Click on Remove holes in the main menu bar.

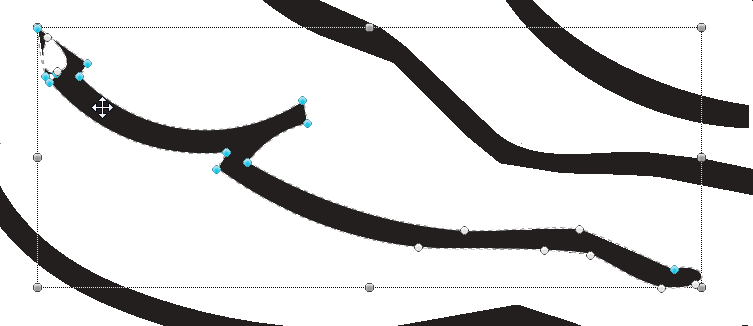
We then removed a few really superfluous nodes with the context menu. If you do so make sure that your really selected the node and not just the vector. If you can see curve controls, you are ok. In the following picture you can see an example where we have to remove two times two nodes.

We finally adjusted a few curves a bit. However, we didn't spend much time on improving this, since - again - our purpose is to find out how to print lines, not brain science. Read Stitch Era - vector graphics if you need some help killing nodes and adjusting curves.
Since we almost only have lines to stitch, we directly tell Stitch Era to produce zigzag stitches
- CTRL-A to select all
- To Embroidery -> Turning Area -> Area with Zigzag
You won't be asked for any options, it's just done. Therefore we will have to edit the stitch sections in order to change parameters.
- Hide Vectors
- Select A to select all embroidery sections
- Open the Object Manager (if not already done so)
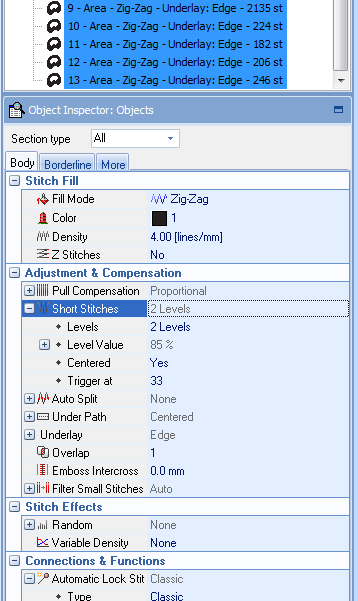
We then changed two parameters in the Object Inspector
- Density = 4 lines/mm
- Short Stitches = 2 Levels (to see if this produces nicer sharp curves)
We verified the Underlay. Type edge with a single step is fine, i.e. basically it will stitch two lines along the path.

We also could change the larger spot to a fill pattern, but we didn't since it is not that big, i.e. the largest stiches are about 4mm wide. That information can be obtained for example in the stitch editor that you enter by hitting F12 or via the Designs panel on top left.

We worry actually much more about the narrowness of the columns and the pull effect that lots of small zigzag stitches will create.
The result looked ok, but I am not very happy with the thickness of the lines. Also the thread broke twice, maybe because some thread was stuck in in the upper part of the machine, but I don't know. Anyhow after removing it, I didn't see neither columns with white bobbin threads nor did I encounter broken threads. Question of tension I believe. It's probably good policy to raise the pressure foot before changing threads ...

Summary: Fairly tiny lines can be stitched with double running stitches, Thin lines (0.8 and up to 4mm) can be stitched with Zigzag.
Both designs are probably not too nice to wear :)
Outlook: a still larger brain
We now could make a still larger brain. This requires us to go back to the vector drawing board.
So let's make a "light-weight" brain for the B hoop. First thing to do is:
- Save the design as something new, e.g. brain-large-2.dsg
- Kill all the stitch sections. In the object manager click on Sections and CTRL-X.
- Then change the hoop. Click on Embroidery in the main menu bar and click on Hoops
- I selected the 14x20 cm B Hoop for the Elna
Next step is to turn the design (since the hoop is vertical, i.e. larger than wide.
- Select all (e.g. by clicking on Vectors in the object manager
- Click on the layout tab and in the Mirror/Rotate pull-down menu, rotate 90 or 270 degrees. You also could do this through the context menu -> Transform.
- Use 90 degrees if you embroider the left/front side of shirt
- Use 270 if it's the right/front side ... believe me !
- Still select all (!)
- Make it as big as you can without going over the borders of the hoop size. Btw. there is a little Show hoop button at the bottom of the Stitch Era Window. It always should be on.
- In the Align panel (top menu) you then can in the To Design pull down menu, align the whole thing to center.
Now let's digitize. This time Zigzag stitches should print just fine and still are the most appropriate choice.
However, we could try so-called programmable stitches. Remember that I am in the search of "light"...
- To Embroidery -> Turning Area
- Select Area with Programmable Stitch. This produced a software error and Stitch Era had to killed with the Windows task manager and restarted.
- I tried again, and then got Invalid main reference errors, not good.
While Stitch Era shouldn't produce run time errors, there is an explanation. Programmable stitches need larger areas than our fill columns. Also, the design as whole may not be considered as a turning area.
Anyhow, if the program is still running you could play a bit:
- Select all and play with various fill modes in the object manager, otherwise restart digitizing.
- You may turn off automatic generate in the lightning menu on the quick access bar (top of the top of the Stitch Era Window). This will inhibit Stitch Era from generating new stitches after each change you make. Don't forget to manually reprocess all or to turn it back on later.
Pattern fills do work technically speaking and density can be lowered. However, we believe that pattern fills then would need running stitches as borders. That can be easily achieved by clicking on the Borders tab. However, some of our design actually has big holes meaning that the borders only will be stitched on one side of a line. Therefore we give up, but recalling that zigzag stitches would be OK.
Summary: Large brain designs should start with a different kind of vector design and we may do this in a future addition.
Digitizing powerpoints - the long story
One of my pet projects will be walking posters and I actually made a first test as presented in the conference embroidery article.
Since I got many PPT slides, I wondered how difficult it would be to render some of the drawings as embroidery. This section is written as "experience", i.e. during my attempts. This may not be optimal for folks who are looking for the optional solution, but then they may also learn from my mistakes....
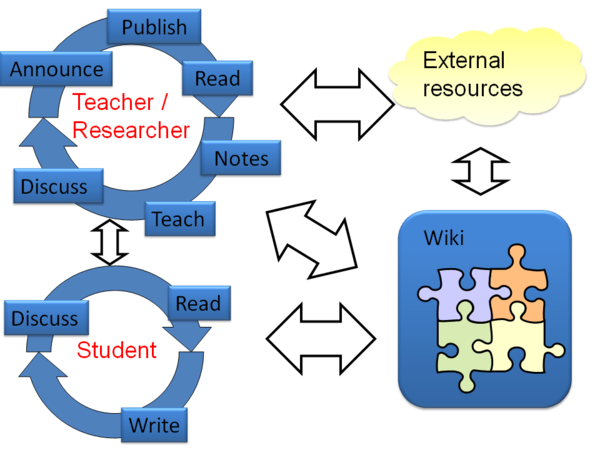
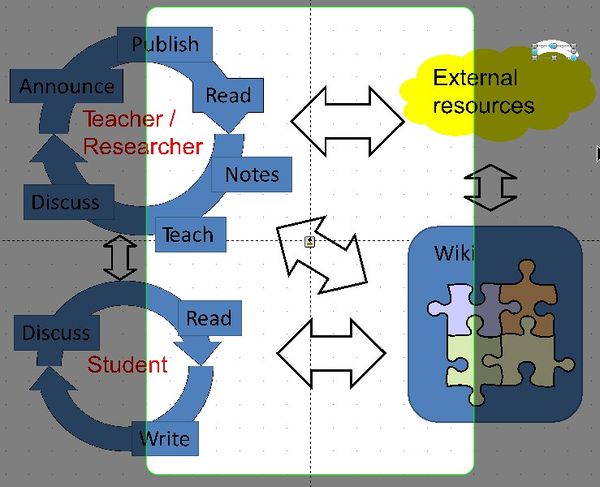
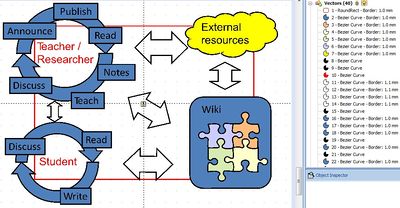
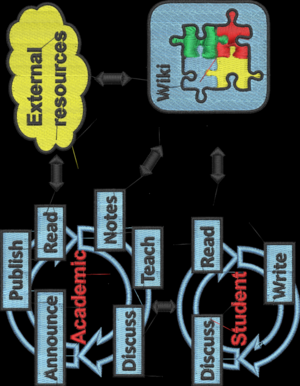
Example case: A simple slide with a figure that includes filled shapes, empty shapes and text. Some of these are stacked:

Import PPT as vector graphic
Since vector graphics is always better to have than bitmap files, we tried out exporting a PPT slide to *.emf and *.wmf and then to import it.
Importing the contents via Illustrator or Corel
- In PowerPoint: Remove the bevels (i.e. use simple fills, the 3D effects are not needed an cause problems)
- In PowerPoint: Export from *.pptx to either *.emf (enhanced Windows Metafile) format or *.wmf (Windows Metafile). Start using EMF, it's a better format.
- Open the *.emf in Illustrator and save as *.ai (and leave the program open !)
- Import the *.ai in Stitch Era: Get from Application. Alternatively "open file" in Stitch Era and select the *.ai file.
Make sure to install Stitch Era V10.11 or later (the former version only could import via Corel)
Import of a design that had Bevels (3D effects) didn't work that well since the blue "buttons" were lost, but not their text. Therefore we restarted (as in the instructions above).
Import takes a while and retrieved all the shapes.
- Total of 109 vectors, some of which useless (e.g. the yellow cloud had some white surroundings)
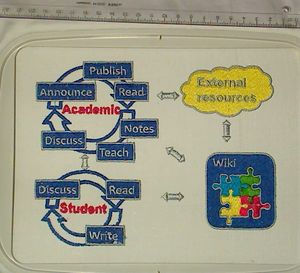
- A big white rectangle sat on top (easy to remove) and the result then looked like this. In the background the 14x20cm B Hoop.

Importing contents via Corel
- Importing *.emf gave bad results, since items are stacked in a strange way. After deleting some useless large squares on top (probably the PPT background), elements were found ...
- Importing *.wmf was ok, the elements were just misplaced a bit.
Since *.emf is a bit newer and can do a much better job with curves and some text (we believe), it is better to go through Illustrator first.
Importing EMF and WMF directly
- In Stitch Era: Open file, select the *.emf
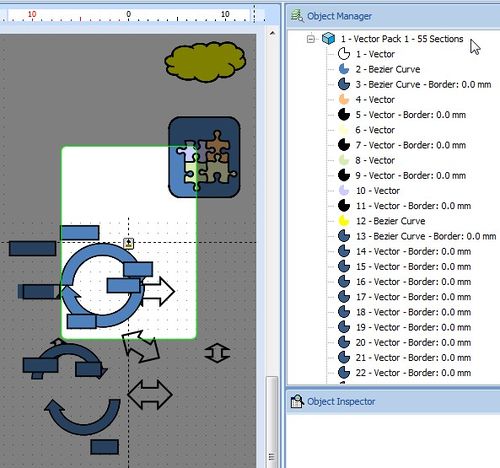
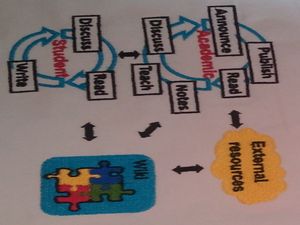
- Direct import of an *.emf file was lossy. We got 55 vectors. All shapes were imported, but not in good position, text was lost as you can see in the picture below. We got the warning "Metafile contain unknown functions"

- Direct import of *.wmf gave similar results, except that the 55 vectors were in the right position, but as we said above, *.emf is produces much better curves than *.wmf !
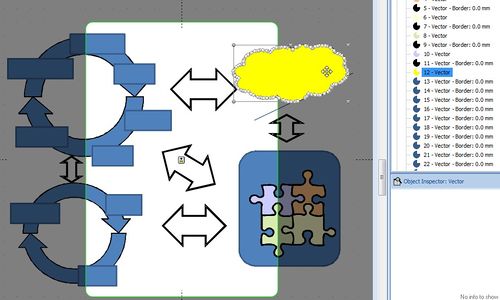
In the picture below you see the *.wmf import. Notice the yellow cloud and its many nodes ...


Direct import is an acceptable method for folks who don't own Corel or Illustrator. Text can be re-created or even re-imported (probably), but we did not try.
From imported EMF to a vector design - the procedure
We pick up again the slide imported through EMF / Illustrator / Corel
Cleaning up
- We removed vectors that made up borders. We don't vectors for borders since Stitch Era can produce a border for a shape easily enough if we want one.
- 33 vectors for the cloud
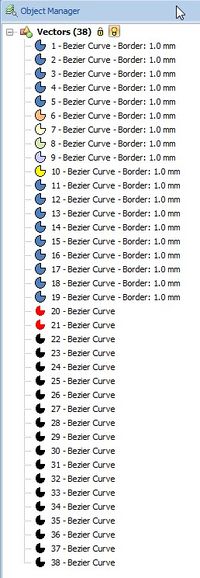
- 8 + 4vectors for the wiki shape
These vectors are really easy to spot. In the object manager just look for white vectors with borders. But don't kill all such vectors, i.e. we left the double arrows (4 vectors) alive.
- Hold down the control key and select all of these and hit CTRL-X

- We are now down to 38 from over 100. That's a more manageable design.
However, borders a probably nice to have for this type of embroidery. Only stitching actually can tell, so let's turn all the shapes without border into areas with a border. That's also very easy.
- Click on all the shapes in the object manager that are not black. Black represents the text.
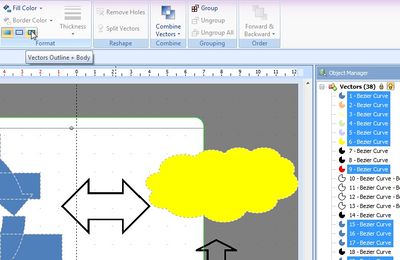
- Then make them into bordered shapes using the Vectors Outline + Body button in the Format ribbon panel in the menu (as shown below).

- You also can set a size, e.g. 1mm for these borders. Use the thickness pull-down menu.
- Verify the result in the object manager. E.g. we found that we added borders to the red texts and therefore removed it again...
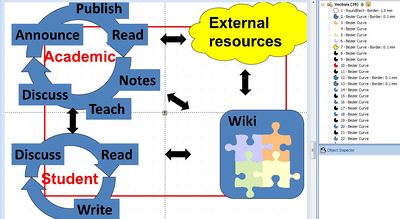
Fitting the design into the B hoop
Now comes the more tricky part, fitting a drawing into the B hoop. A simple solution would be to make it smaller and then turn it 90 degrees.
However, we would like to use the full area. Nevertheless, at some point the design should be turned, but before doing so, let's cheat a little bit and lie to Stitch Era about the hoop.
We could try the following:
- Click on Embroidery
- Select Hoops -> Hoops
- Get a horizontal hoop that has the same dimensions as the vertical hoop.
We used the rectangle method:
- We just added a 20 x 14 rectangle without fill that we later will remove. Click on Artwork and insert a closed shape. Then with the Layout tool make it 200 x 140. Read Stitch Era - vector graphics if you need help with vector drawing.
- Then in the bottom bar, we unticked Show Hoop (last button in the second row of icons). We now have a white workspace. Can't work on grey.
As you can see the design doesn't fit into the dimensions of the B hoop

Make the whole thing small is quite trivial, i.e. select corners and drag. However we will have to stitch the letters. For now their size is about 6.5mm which is already limits! I'd rather have 8mm letters.
- If you want to know the size of an object, select the vector and open the layout panel in the top menu bar. Stitch Era should actually display dimensions of select objects.
One way to deal with it is going back to the drawing board, i.e. reduce the PPT graphic by about 20% keeping the size of letters of course. We also could just resize everything in Stitch Era. But since we know the procedure we did everything again.
From a embroidery enhanced PPT to a vector design
Back to the drawing board (PPT)
Redesigning the PPT we discussed just above took no more than 5 minutes.
Here are the PPT changes and parameters to remember. You can set these globally, i.e. by selecting all objects with CTRL-A
- Font Size = 36 bold ... keeping the Calibri font, which is a nice and easy modern font. We now believe that 36pt is the minimal font size one should use for a full PPT slide !
- We also selected all objects and removed all the shape outlines in PTT (these are not needed, since Stitch Era can generate better borders from shapes that include borders.
- Reshape everything a bit to fit. Simplify wherever you can !
The resulting PPT doesn't look as good, but we don't care. All we need is something that is embroidable. We also simplified some text.

Using a good PPT design, i.e. no borders, big fonts, no bevels and other fancy filters, makes importing an *.emf to Stitch Era went much faster ! Most of time it took, was actually just spent waiting for Stitch Era to process the Corel Draw input.
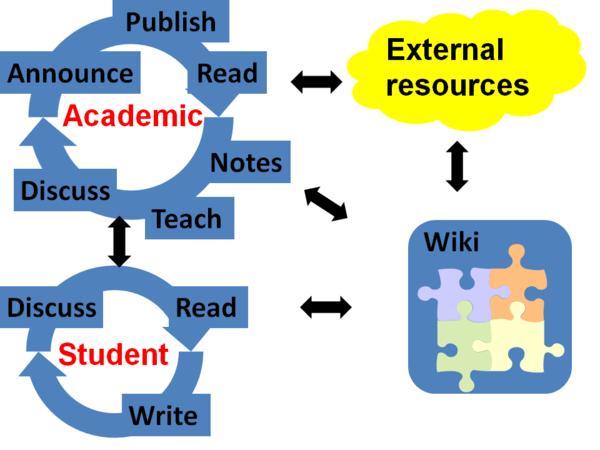
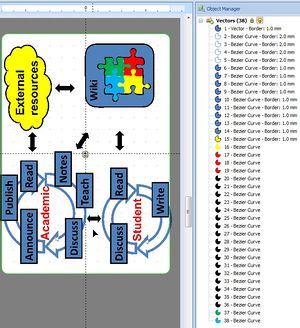
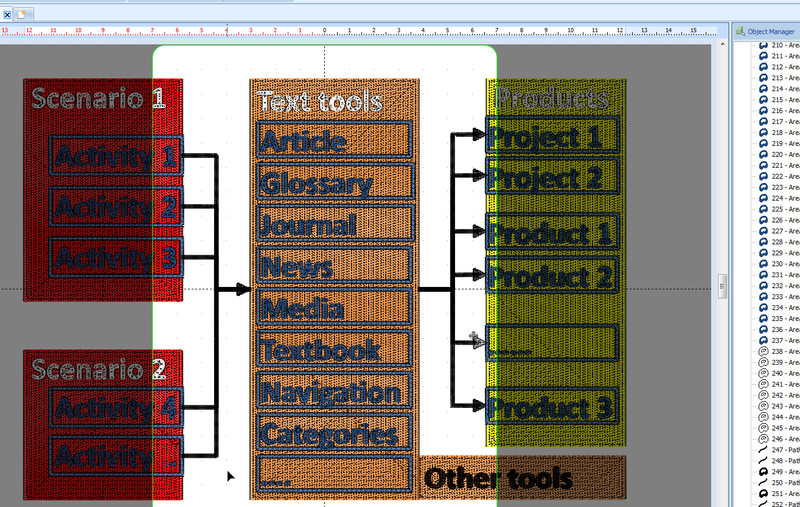
So here is a picture of the imported vector art:

As you can see, we only got 40 vectors (in the picture the big white rectangle for the PTT background was removed)
Now we reduce the whole thing to Hoop B size:
- CTRL-A, then CTRL-click on the red rectangle to keep it.
- Use the layout tab to set height to 140. Make sure that the dimension lock is on !
- Then also in the Layout tab, click on To Design->Center at Origin
Almost done !
- We then transformed some border-less shapes into shapes with borders (as explained above). Basically all the blue ones, the yellow cloud and the puzzle.
- Ungroup the puzzle (It got grouped)
- Adjust here and there some stuff. In order to move around an object by tiny steps: Hold down the CTRL key and use the arrow keys
- Check font size. It's 6.5mm which is still a bit small, but we aimed for that.
- Move all the black and red vectors to the end (to prepare for stitching in the right order.
- Move all the background shapes on top and leave the "button" shapes in the middle.
The result should look a bit like this:

We now can position the thing
- Turn the hoop view back on (little button on bottom bar)
- CTRL-A
- Select Layout Tab
- Mirror / Rotate -> 90 degrees
Embroidery strategy
We now could auto-digitize the thing as is, but probably it's a good idea to think first how we want it rendered.
- The design should be readable. That could mean killing the button fills and the yellow cloud, but that't too radical for a first attempt.
- However, the puzzle could be stitched in one layer.
- Also we need a strategy to deal with the blue arrows that would be stitched under the button shapes.
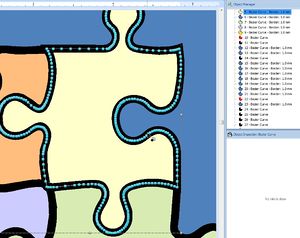
Simplification of the puzzle
Please, read this through, before you try ...
Embroidering puzzle elements on a large blue area is probably not a good idea, i.e. want the blue area to be stiched around. Simplifing the puzzle was hard. We started with the obvious method. We selected the four puzzle elements plus the blue rectangle and Vector->Combine Vectors->Simplify. However, this made Stitch Era freeze, i.e. Thread 6468 was waiting for some I/O process to end :(
Zooming in a lot we can see that the puzzle elements are way to complex. Back to the drawing board again :( Since neither PPT nor Stitch Era (in this case) can simplify vectors, we do this in Illustrator. The only way to reduce these vectors in Stitch Era is to kill points individually, that's not for me ! Btw. Normally Combine Vectors->Simplify works, although it is not as versatile as the one in Illustrator. Also, for a strange reason, in Stitch Era, one can't simplify a single vector. One must select at least two.
In Illustrator:
- We ungroup the imported PPT, then kill all the objects, except for the four puzzle objects.
- Ungroup again if needed
- Select all
- Menu Object->Path->Simplify. Select 90%
- Save as tmp.ai
- Import the *.ai file like this: Artwork, Open file, select tmp.ai.
Folks who don't own either Illustrator or Corel have another option. Have a look at the built-in Closed shapes. There are puzzle elements. In principle, one also could trim shapes in Stitch Era. If you select more than one there is an option in the Combine Vectors menu. But that made it freeze too.
In the following table you see the newly imported puzzle to the right and the old one to he left. Makes a difference huh ?
| Before | After |
|---|---|
 |
 |
Result: Stitch Era freezes again. Conclusion: Stitch Era does not like puzzles :(
We found the following works (but it is clumsy)
- Select the four puzzle objects and make a copy. Hit CTRL-C and CTRL-V in succession. Move the copied objects away, you will these later.
- Select the four originals again and add: Combine vectors -> Add
- Remove holes.
- You now should see a single shape instead of four puzzle pieces
- Select the shape and then the blue area
- Combine Vectors -> Trim shapes
- Combine Vectors -> Exclusion
- Kill the shape we use to punch a hole.
- Move back the saved vectors.
Anyhow, the conclusion is the following:
- After importing the EMF to Illustrator or Corel Draw, it's always a good idea to simplify. That's fairly easy. On the other hand, we believe that this kind of situation where EMF export from PPT creates idiotic shapes, is probably not too common.
- Save your work before you attempt any operation on complex vector objects !
Reducing colors'
The puzzle has its own colors, but since changing threads is pain, we decided to use some colors that we already use in other parts. Since yellow and red is strong, we also changed the remaining two colors to something that is strong.
Make simple arrows
In order to get a soft result, we either could embroider the arrows with a light programmable stitch or redesign the arrows. We did the latter, i.e. changed these to vectors with borders only. We made the borders fatter, i.e. 2mm.
Finally, we wound up with this vector design. It doesn't look that good though.

To embroidery - take 1
We used the following procedure:
- To Embroidery, Art To Stitch Intelligent
- We used just the defaults, except for the running stitch (see above)
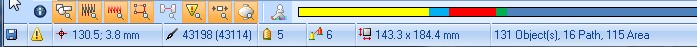
Result looked rather fine, but we had more than 40'000 Stitches, i.e. 43198. Actually, at the time of writing, a placed an order to get the full version.

Looking at the stitch count in the Object manager, we can easily see where we can reduce a lot.
- The yellow area
- The blue buttons.
In other words, all the area patterns
We select them all and reduced density to 4 lines/mm, something we planned anyhow. We are down to 40565. So let's be more radical. Both the yellow cloud and the puzzle rectangle actually could be stitched with holes, i.e. with a nice programmable stitch.
- Again, in the Object inspector we changed the fill pattern.

- We augmented its fill density by setting scales to 70
- The result is an absolute bummer: We are up to 46940. So, actually these patterns use more stitches :(
- Back to Patterns. We took PTM-0008 for those two large areas. It produces less stitches. Down to 38409 !
- We finally also reduced the zigzags to 4.2 lines /mm
According to MyEdit the result would look like this:

Looking at this we realize that we also should have simplified the areas where arrows meet boxes. This will be difficult to stitch, and actually it was.

The embroidered result, on a napkin without stabilizer looks like this and is not too bad. However we can improve


So let's see what we should redesign:
- We have to simplify combined ZigZag / "button" areas. Not only do we overprint 2 x 4 lines/mm, but in addition the area fills have an underlay and the pattern itself is fairly heavy.
- Generally speaking, area fills may need redesign. e.g. kill some, find a fill pattern with holes, etc.
- I should rethink the colors. Probably it would be better to print yellow on blue, or use a lighter blue. Anyhow during the test print, I used light gray instead of black
- Arrows touch each other, they should not
- Red and green puzzle pieces turned into a Zizag pattern (auto-digitizer settings) and that should be changed.
- The other two puzzle pieces use another pattern design which is either too much or not enough of a style break.
- Borders are pretty, but take a lot of time to print (and like always) make the design harder.
- There was a rendering problem in one circle arrows (probably due to the tip design. May I'll have to go down to stitch level editing to fix this.
- Elna made a mess of the write button (maybe some thread tension problem or too close to the border of the hoop ...)

To embroidery - take 2
- I simplified the design a bit in order to stitch it faster, i.e. remove some fills and some borders
- I move some shapes a bit
- I finally reduced stitch density both for fills and Zizag
The result can be seen in the right. Click to enlarge.
Digitizing powerpoints - the short story
Important: Read the conference embroidery article first. It will explain how to deal with things on the PowerPoint and Illustrator side (or other Vector drawing program) first !
Once you imported an almost embroidery-read PTT, you might see something like this:

- Open the file. If you wish to import *.ai, Corel Draw must be open !
- You may have to wait for quite a while .... Stitch Era will examine each vector before importing
Sort and verify vectors
- Sorting
- Move the big area shapes, i.e. rectangles in our case to the top since they have to be stitched first.
You also can do this later at the stitch section level.
- Adjust positions
- Adjust some positions, i.e. I found that rectangles in the orange shape and the yellow were too close to the letters (could have thought of it before ...)
- Also, you may consider that stitch areas may wind up to be wider than vector shapes, therefore you could space out some shapes. However, we suggest to do this immediately after a first look at auto-digitized results.
- Verify borders and fills
Verify that objects that should be fills (e.g. the letters) only have fills and objects that only should have borders (e.g. boxes around text) only have borders. Else Stitch Era will generate one stitch era for the fill and another for the shape. This can be wanted of course.
- Simplify the shapes (trim)
If you had to import from *.emf - i.e. you don't own either Corel and Illustrator or none you should consider simplifying the shapes.
- Save the file
- Select all (or most objects),
- Combine vectors->Trimm shapes. Stitch era can simplify the shapes in progressive steps. Each time you click (yes you can click several times), shapes are reduced by another step.
- Flatten the design (important, but may be optional !)
- Depending on the stitch density you plan to adapt and depending on whether you have got three or more layers of shapes on top of shapes - we don't - you should flatten the design.
- Use Combine vectors->Simplify etc. to do this.
- We did this with our arrows. Powerpoint point layered several of these on top of each other.
- Adjust colors
Merging colors is strongly recommended if you import slides that include many different colors. However, since this is difficult to do in Stitch Era, there are two alternatives
- Go back to your vector drawing program or your presentation software
- Do it at the stitch section level (we shall use this strategy since we have few colors, hopefully)
Read Stitch Era - vector and thread color for some tips
Auto-digitize
- CTRL-A
- To embroidery-Art to Stitch Intelligent
- You may set the needle settings if you got many colors or subtle color differences, but we also shall do this later. Select the Needle Settings tab. Do not click on OK before you defined the Stitch sections
- In the Stitch Sections tab:
- Set pattern fill to 4 lines/mm or lower
- ZigZag density to 4.2 lines/mm
- Maximum ZZ width to 3mm (else you get too wide satin stitches)
- You also can set minimum ZZ. Everything that is smaller than 1mm will be rendered as a running line.
- In the Advance Settings->Running Stitch you could press the small steps and fit on path buttons.
- Click on OK ... and wait
Tune stitch Areas
- Hide the vectors (top right Vectors button)
- Generate the Stitches (F9). I usually turn automatic generate off since Stitch Era will freak out if you reshape stitch sections too fast (each user gesture must recomputed into stitches).
- Do not worry about missing direction lines yet. You may get more of these later :)

If the design looks ok and it should if you followed my guidelines for the PPT design
- Show the hoop if it was hidden (little button on the bottom line)
- Make the design fit. In our case we have to rotate the design, since we use our vertical B hoop.
I did:
- CTRL-A
- Layout->Rotate/Mirror - Rotate 90 degrees
- Diminish size (by grabing a corner)
- Again in the Layout panel: Center of Design
- Reajust the size if needed and click on center of design again.
Generate the stitches again: F9
Tune needle (colors) order
Make sure that you got the right stitching order and you don't have to change threads all the time. Depending on how you created your PTT you will have to re-arrange colors a lot.
- In order to assign the same needle (color) to several objects, select the stitch areas in question and click on the needle palette to the left.
- You also can use the finishing tool to sort colors: Embroidery -> Finishing tools. Click on By Color.
- You then can sort by needle, but this is dangerous since it may produce a stitch order that is not optimal for stitching. If you have many shapes and colors are all mixed up, it's probably the only quick way to get it done.
Read Stitch Era - vector and thread color for more information.
Verify patterns and stitch density
- Our big colored areas are clearly to big for easy and reasonable fast embroidery. We therefore could reduce the density of the fill patters to something like 2 and that's what we did.
- In addition, we forgot to flatten the black arrows (we went back to vector drawing to fix that)
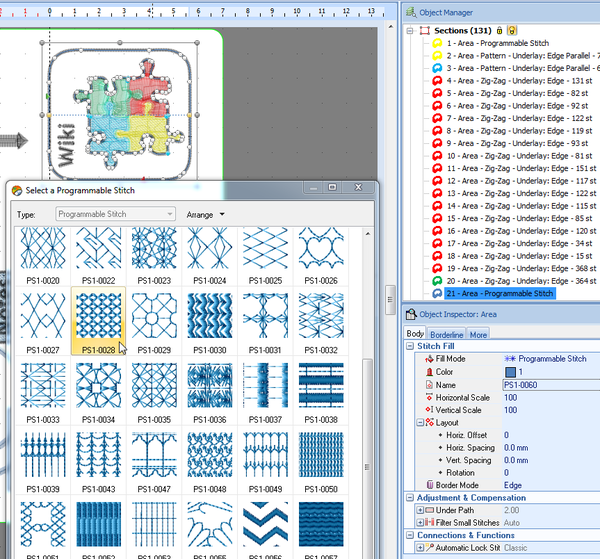
You could use programmable stitches for large areas. You also can get these by auto-digitizin area-by-area, but we found the auto-digitize all - then tune strategy easier...
- Select a large area
- In the Object Inspect, open the Body tab
- Change Fill Mode' to programmable Stitch
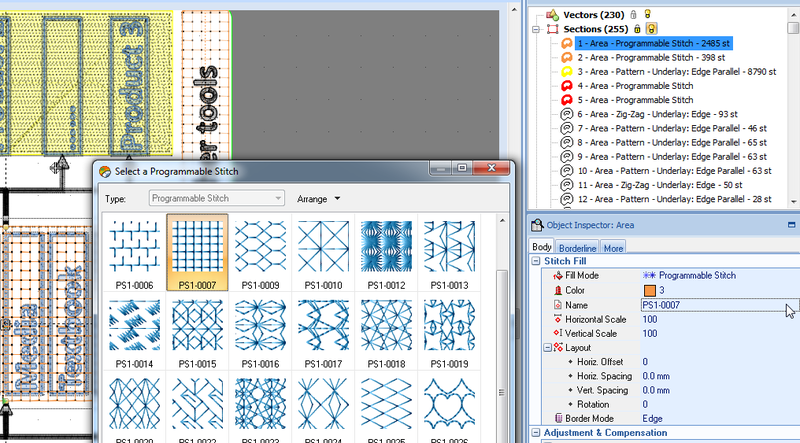
- Select one. Finding a good stitch that will not obfuscate letters is not easy
- You now can define various layout parameters depending on the stitch selected.

- You then may add a border through the Borderline tab. I.e. the border is not defined at vector graphics level, but we just tell stitch Era to add borders to programmable stitch areas.
Fix messed up direction lines and other problems
- Read Stitch Era - trouble shooting, i.e. the section about invalid main reference errors
- Fix these.