Flash animation summary: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 1: | Line 1: | ||
<pageby nominor="false" comments="false"/> | <pageby nominor="false" comments="false"/> | ||
| Line 8: | Line 7: | ||
; Purpose | ; Purpose | ||
* Recapitulate some technical design guidelines and procedures. | * Recapitulate some technical design guidelines and procedures. | ||
* Self-reviewing aid: If you don't understand some items, you will have to go over some tutorials again. | * '''Self-reviewing aid''': If you don't understand some items, you will have to go over some tutorials again. | ||
== General principles == | == General principles == | ||
| Line 117: | Line 116: | ||
; Tips | ; Tips | ||
* Play with the | * Play with the frame rate | ||
* To slow down animation you also can space out keyframes (click, then drag in the timeline). | * To slow down animation you also can space out keyframes (click, then drag in the timeline). | ||
| Line 127: | Line 126: | ||
; Procedure | ; Procedure | ||
* Draw something in a keyframe (e.g. frame 1) and make it '''non-editable object''', e.g. a Graphic Symbol (''right-click->Convert to Symbol'') | * Draw something in a keyframe (e.g. frame 1) and make it a '''non-editable object''', e.g. a Graphic Symbol (''right-click->Convert to Symbol'') | ||
* Create a new keyframe (e.g. in frame 20) by hitting F6 (this will copy the object from the previous frame) of F7 (this will create an empty one) | * Create a new keyframe (e.g. in frame 20) by hitting F6 (this will copy the object from the previous frame) of F7 (this will create an empty one) | ||
* Then move the object in the new frame to its new place. | * Then move the object in the new frame to its new place. | ||
| Line 151: | Line 150: | ||
* Use the transformation tool to rotate or change size of an instance. | * Use the transformation tool to rotate or change size of an instance. | ||
This is not real shape tweening, but consider using this before you try to add motion within a shape tween. | This is not real shape tweening, but consider using this before you try to add motion within a shape tween (putting shapes in different positions in the two keyframes will not just move the shape but also transform it while moving). | ||
If you are lost: go back to the [[Flash shape tweening tutorial]] | If you are lost: go back to the [[Flash shape tweening tutorial]] | ||
| Line 221: | Line 220: | ||
== | == Important principles and tips == | ||
* As soon as you are happy with a drawing, safe it to the library as graphic symbol. | * As soon as you are happy with a drawing, '''safe it to the library''' as graphic symbol. | ||
* Name your layers | * '''Name your layers''' | ||
* Lock all other layers when you work on one | * '''Lock''' all other layers when you work on one | ||
* Do motion animation with Symbols only. Avoid having any "tween" objects in your library (most likely something went wrong). | * Do motion animation with Symbols only. Avoid having any "tween" objects in your library (most likely something went wrong). | ||
* Only use one symbol per motion animation layer. | * Only use one symbol per motion animation layer. | ||
* Shape animation works with either shapes and/or simple editable graphics. | * Shape animation works with either shapes and/or simple editable graphics. | ||
** To convert a non-editable object to a shape or simple graphic: Break it apart (''right-click'' on the object and ''Break Apart'') | |||
** To convert an editable symbol or a shape (or several of these) into a non-editable object select these and ''right-click->Create symbol''. | |||
** To convert a shape into a graphic object: ''Modify->Combine Objects->Union'' | |||
== Links == | == Links == | ||
Revision as of 10:54, 15 September 2007
<pageby nominor="false" comments="false"/>
Introduction
This article in our Flash series is a summary of: Flash frame-by-frame animation tutorial, Flash motion tweening tutorial and Flash shape tweening tutorial. It also includes some of: Flash CS3 desktop tutorial, Flash drawing tutorial, Flash CS3 keyboard shortcuts, Flash object transform tutorial and Flash arranging objects tutorial
- Purpose
- Recapitulate some technical design guidelines and procedures.
- Self-reviewing aid: If you don't understand some items, you will have to go over some tutorials again.
General principles
- Description of the *.fla file and stage size
- Make sure to start with an appropriate stage size. Change it via the properties panel or menu Modify->Document
- Fill in a description associated with the *.fla source, also via the menu Modify->Document
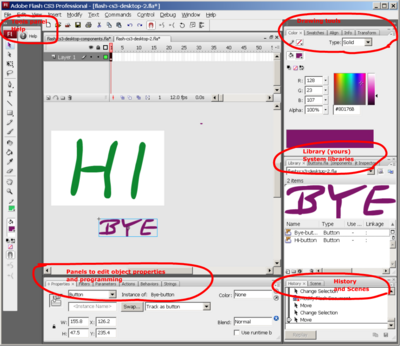
- Configuration of the desktop
The way you want your desktop configured depends on your screen size and the type of animation you build. If your screen is big enough, put as many tools at your finger tips as you can. In particular:
- All toolbars
- Properties panel at the bottom
- Colors, Swatches, Align, Info and Transform on top right
- Libraries middle right
E.g. something like this:
- Tips
- You can hide/show panels with F4 (e.g. if your drawing is too big)
- You can save a configuration and give it a name
If you are lost: go back to the Flash CS3 desktop tutorial
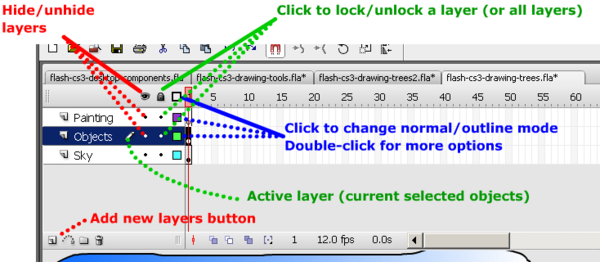
Layers and Frames
- Put every object to be animated in a separate layer ! Yes, do not animation two or more different objects in one layer (except in shape tweening you may)
- To create a new layer click on the insert layer icon (left underneath the layers)
- Immediately give this layer a meaningful name.
- simply double-click on the layer name
- If objects of one layer should be in front/in the back of an other layer you can grab a layer with the mouse and move it up or down.
- When you edit objects in one layer, it's good policy to lock all the other layers !
If you are lost: go back to the Flash layers tutorial
Simple drawing
There are two modes: merge mode and object mode:
- In merge mode (default) you draw shapes and over-paint other shapes
- In object mode you draw graphic objects.
Most of your drawings should be in object mode. So make sure that this icon is on when you select a drawing tool: ![]()
- Only use merge mode when you paint like you would with real paint.
- You then can assemble shapes with menu Modify->Combine Objects->Union. The result is a graphic object.
Other commands:
- To break apart a drawing (well anything actually): right-click; Break Apart.
- To select several objects: either hold down the SHIFT key, use a selection box or the Lasso tool.
If you are lost: go back to the Flash drawing tutorial and Flash arranging objects tutorial
Intermediate drawing
To transform an object or shape there are several tools, most importantly:
- The Select tool: Make sure all objects are de-selected, then move the cursor close to a stroke of an object or a shape. When the cursor changes shape you can distort it.
- The Free Transform Tool has three different modes you can select with the options controls in the tools bar:
- Change size, rotate, skew (by default you get this). Move the cursor close to lines or corners and watch the cursor change form.
- Distort tool
- Envelope tool
- The Subselection tool lets you fine tune things you did with the above tools
- Subselection Tool, Distort Tool and Envelope tool let you either drag distortion points (squares), turn or drag curve control handles (circles).
Additional stuff is in the Modify menu. Also see the Flash CS3 keyboard shortcuts.
- Tips
- Always lock other frames when you draw on one frame.
- Make sure only you only selected one object (unless it's on purpose) before you start transforming.
- Flash changes the cursor when it switches to a given "transform mode". There are lots ...
If you need to draw sophisticated objects or learn about color: go to the Flash object transform tutorial and the Flash colors tutorial.
Arranging objects
- To align objects, work with the align panel (menu Window->Align or Ctrl-k). There are also shortcuts.
- To assemble shapes into a graphic object, use the Modify->Combine Objects->Union or turn the selected shapes into a symbol
- To break apart an object, use right-click->Break Apart. If you want to produce shapes, you may have to repeat this step.
- Tips
Set you snapping preferences right: View->Snapping or right-click on the workspace. Then Edit snapping
If you need this: see the Flash arranging objects tutorial.
Frame-by-frame animation
Is useful for several things, e.g.
- to do precision work, e.g. drawing 15 frames for just an arm movement;
- to make pulsating objects that you can move around;
- to reposition objects when they are hidden.
- Procedure
Frame by frame animation works with anything. Just draw any kind of shapes or graphic objects or whatever else in each keyframe. Animation simply works because the frames are shown to the user in rapid succession.
To add new keyframes that are empty:
- In the timeline (in the right layer!) click into the new frame to create
- Hit F7 (or right-click->Insert New Keyframe)
Then draw something new or copy/paste from an other frame.
To add new keyframes and copy over contents from the last keyframe:
- In the timeline (in the right layer!) click into the new frame to create
- Hit F6 (or right-click->Insert Keyframe)
- Tips
- Play with the frame rate
- To slow down animation you also can space out keyframes (click, then drag in the timeline).
If you are lost: go back to the Flash frame-by-frame animation tutorial
Simple motion tweening
You only should animate non-editable objects (symbols, text boxes, etc.)
- Procedure
- Draw something in a keyframe (e.g. frame 1) and make it a non-editable object, e.g. a Graphic Symbol (right-click->Convert to Symbol)
- Create a new keyframe (e.g. in frame 20) by hitting F6 (this will copy the object from the previous frame) of F7 (this will create an empty one)
- Then move the object in the new frame to its new place.
- If you did things right, you now have an object in a start keyframe and another in the end keyframe. These objects are instances of the same symbol in the library.
- Then click anywhere in the timeline between these 2 frames and right-click->Create Motion Tween.
- Iron principles
- Every animation object must be in its own layer.
- Unless you are an expert, don't put more than one object into an animation layer (results are unpredictable, i.e. you get a tween within a tween).
- Tips
- You can accelerate/decelerate motion in the properties panel
- If see a "tween" object in your library, something went wrong (!) or you are an expert and know what you do.
- You can have several motion tweens in a layer. Just hit F6/F7 to extend again.
If you are lost: go back to the Flash motion tweening tutorial
Motion tweening with shape modification
You can add a little bit of shape tweening to motion tweening if your animation is based (as we told you) on symbols. To do so,
- Click on the symbol instances in start frame and end frame and change tint, alpha etc. in the properties panel.
- Use the transformation tool to rotate or change size of an instance.
This is not real shape tweening, but consider using this before you try to add motion within a shape tween (putting shapes in different positions in the two keyframes will not just move the shape but also transform it while moving).
If you are lost: go back to the Flash shape tweening tutorial
Motion guide tweening
- Procedure
- Select the layer for which you want to create a motion guide.
- Make sure it includes a motion tween, else create it now.
- Then click on the first (!) keyframe (e.g. frame 1) and insert a motion guide layer.
- Draw the motion guide line with the pencil in this new motion guide layer
- In the animation layer snap the object to the line (in frame 1 and the other keyframes).
- Display onion skins if you want to see the animation path while working on a background for example.
Tip:
- You can have several motion tweens in a row in the animation layer
- Tip to move an object around a perfect circle. Draw the circle with the oval tool in object mode (and without fill). Then cut it with eraser tool. This will produce a line.
- This for instance allows you to play with acceleration/deceleration, i.e. move objects in the intermediate keyframes along the motion guide.
If you are lost: go back to the Flash motion tweening tutorial
Shape tweening
You can only animate editable objects, i.e. shapes and simple Drawing objects.
Therefore if you want to morph, a graphic symbol, a textbox, a picture, etc. break it apart. You may have to break it apart more than once.
Then simply follow the same procedure as for motion animation:
- Make a drawing in one frame
- Hit F6 in a distant frame and modify the drawing in the new frame
- Click in the middle and add the shape tween.
Tip:
- Do not try to do motion animation with shape tweening !
- Instead, try a motion tween and modify the shape. You can in the properties panel distort symbols and change their tint.
Manipulation of frames
- To extend a drawing layer (e.g. a background) so that it displays until the end of an animation defined in an other layer: Click on the wanted end frame position and hit F5 (or right-click->Insert Frame).
- To move a keyframe, click in it (cursor must have a white rectangle) and drag it left or right.
- To kill frames, select all the frames you want (click on one end, then SHIFT-click on the other end). Then, use right-click->Remove Frames.
If you are lost: go back to the Flash motion tweening tutorial.
Motion tweening of an animated object
- You can import a swf file and move it as a movie clip symbol.
Alternatively, you can create animations within animations:
- Hit CTRL-F8 to create a new symbol or convert an existing graphic to a movie clip symbol with F8.
- Make sure to select Movie Clip !
- Give this movie clip an appropriate name
- Then you can drag the symbol from the library to the stage or directly edit it in the library. Double click on the movie clip symbol or the instance to edit and create any animation you like. Make sure that know whether you are editing a symbol or your scene...
You also can copy/paste a series of frames (e.g. a frame-by-frame animation or a motion tween to this new embedded movie symbol from another *.fla file:
- Select all the frames and layers you want (SHIFT click) then right-click->Copy Frames
- Go to frame one of layer 1 of your new movie symbol and right-click->Paste Frames.
So it is copy/paste frames, not "normal" copy/paste !
If you are lost: go back to the Flash frame-by-frame animation tutorial, Flash motion tweening tutorial and the Flash shape tweening tutorial (there is some useful information in each of them).
Testing and Publishing
- Hit Ctrl-ENTER to test
- Menu File->Export->Movie just to export the *.swf (Flash)
- Menu File->Publish Settings Verify settings, then hit the PublishButton.
Important principles and tips
- As soon as you are happy with a drawing, safe it to the library as graphic symbol.
- Name your layers
- Lock all other layers when you work on one
- Do motion animation with Symbols only. Avoid having any "tween" objects in your library (most likely something went wrong).
- Only use one symbol per motion animation layer.
- Shape animation works with either shapes and/or simple editable graphics.
- To convert a non-editable object to a shape or simple graphic: Break it apart (right-click on the object and Break Apart)
- To convert an editable symbol or a shape (or several of these) into a non-editable object select these and right-click->Create symbol.
- To convert a shape into a graphic object: Modify->Combine Objects->Union
Links
- A Very Introductory Introduction to Flash MX 2004 Lloyd Rieber - Lloyd Rieber's one page summary of the Flash tool :)