« Tutoriel JavaScript de base » : différence entre les versions
mAucun résumé des modifications |
|||
| (139 versions intermédiaires par 12 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | {{tutoriel | ||
|fait_partie_du_cours=JavaScript | |fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | ||
|fait_partie_du_module=Références JavaScript | |||
|module_précédant=JavaScript dans d'autres environnements | |||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente=JavaScript | |page_precedente=Références JavaScript | ||
|page_suivante= | |page_suivante=Tutoriel JavaScript côté client | ||
|statut=à | |statut=à finaliser | ||
|difficulté=intermédiaire | |difficulté=intermédiaire | ||
| | |voir_aussi=Computation avec JavaScript | ||
| | |cat tutoriels=JavaScript | ||
}} | }} | ||
==Introduction== | ==Introduction== | ||
Cette page propose un survol sur les éléments fondamentaux du langage JavaScript. Les notions présentées dans cette page sont valables pour tous les environnements dans lesquels un interprète du langage JavaScript est disponible, notamment : | |||
* | * [[Tutoriel JavaScript côté client | JavaScript côté client]] | ||
* | * [[Node.js | JavaScript côté serveur]] | ||
Pour un aperçu général et plus théorique du langage, voir la page [[JavaScript]]. Pour des novices en programmation, voir d'abord l'[[introduction à la programmation]]. | |||
=== | === Conseil de lecture === | ||
Cette page présente une grande quantité d'information en relativement peu d'espace. Elle explique principalement les fonctionnalités, mais sans un objectif bien spécifique, ce qui peut décourager surtout les novices. Nous conseillons de lire d'abord les sections '''Introduction''' et '''Syntaxe de JavaScript''', et par la suite d'utiliser cette page comme '''référence croisée''' avec les pages : | |||
* {{Goblock|[[Computation avec JavaScript]]}} | |||
* {{Goblock|[[Tutoriel JavaScript côté client]]}} | |||
* [[ | * {{Goblock|[[Interactivité avec JavaScript]] }} | ||
* [ | |||
* [ | |||
===Console JavaScript=== | ===Console JavaScript=== | ||
Les exemples présentés dans ce tutoriel utilisent des éléments fondamentaux du langage et peuvent donc marcher dans tout environnement JavaScript. La manière la plus simple pour suivre/tester le code présenté est d'utiliser directement la '''Console JavaScript''' disponible dans un navigateur. Il suffit d'ouvrir la Console et de garder en même temps cette page ouverte : | |||
* Internet Explorer : Menu Outils > Outils de développement (ou F12) | * Internet Explorer : Menu Outils > Outils de développement (ou F12) | ||
* Firefox : F12 | * Firefox : le scratchpad (SHIFT F4), sinon la console (F12) qui permet d'entrer une ligne. | ||
* Chrome : Menu Outils > Console JavaScript (ou F12) | * Chrome : Menu Outils > Console JavaScript (ou F12) | ||
* Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C | * Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C | ||
| Ligne 46 : | Ligne 40 : | ||
La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons : | La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons : | ||
# On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code. | |||
[[Fichier:JavaScript console code.png|none|frame|La console du navigateur évalue directement du code.]] | #:[[Fichier:JavaScript console code.png|none|frame|La console du navigateur évalue directement du code.]] | ||
#: | |||
# On peut communiquer avec la Console JavaScript. Par exemple la notation <code>console.log()</code> permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple : | |||
#:<source lang="JavaScript"> | |||
for(var i = 0; i < 5; i++) { | |||
<source lang=" | console.log("Cycle actuel : " + i); | ||
} | } | ||
</source> | </source> | ||
Le résultat de ce script dans la console JavaScript est le suivant : | #:Le résultat de ce script dans la console JavaScript est le suivant : | ||
#:[[Fichier:JavaScript tutoriel base console log.jpg|cadre|néant|La méthode log() de l'objet Console permet d'afficher des messages dans la console JavaScript.]] | |||
[[Fichier:JavaScript tutoriel base console log.jpg|cadre|néant|La méthode log() de l'objet Console permet d'afficher des messages dans la console JavaScript.]] | |||
==Syntaxe de JavaScript== | ==Syntaxe de JavaScript== | ||
| Ligne 71 : | Ligne 56 : | ||
* Voir [[Introduction à la programmation]] pour un aperçu sur le fonctionnement d'un langage de programmation. | * Voir [[Introduction à la programmation]] pour un aperçu sur le fonctionnement d'un langage de programmation. | ||
JavaScript est un langage de scripting, il permet donc d'écrire des algorithmes qui sont évalués et exécutés par un interprète. Pour que l'interprète puisse comprendre le code source, il faut respecter les règles syntaxiques du langage JavaScript. Ces règles déterminent principalement deux aspects : | JavaScript est un langage de scripting, il permet donc d'écrire des algorithmes qui sont évalués et exécutés par un interprète. (Pour être précis, l'interprète JavaScript est plutôt un hybride avec un compilateur "en temps réel", voir Simpson, 2015). Pour que l'interprète puisse comprendre le code source, il faut respecter les règles syntaxiques du langage JavaScript. Ces règles déterminent principalement deux aspects : | ||
# | # '''Le code est-il valide?''' | ||
# | #:La présence d'erreurs syntaxiques/orthographiques dans le code source arrête l'exécution du script. | ||
# '''Qu'est-ce que le code est censé faire?''' | |||
#: Le code source détermine la logique de l'application en termes de Input/Ouput. | |||
Pour déterminer quel est l'objectif du code, l'interprète JavaScript lit le code et le transforme en instructions | Pour déterminer quel est l'objectif du code, l'interprète JavaScript lit le code (de gauche à droite, de haut en bas) et le transforme en instructions. Les instructions sont une suite d'expressions qui combinent des données et des algorithmes. Pour écrire des instructions que l'interprète puisse comprendre et exécuter, il faut combiner les éléments syntaxiques propres au langage : écrire du code source en JavaScript. De suite, nous proposons un premier aperçu sur les éléments principaux de la syntaxe JavaScript. Il ne s'agit que d'un survol pour identifier les éléments dans les exemples de code. Nous conseillons de '''tester directement le code dans votre console JavaScript''' pour une meilleure compréhension. | ||
===Syntaxe générale=== | ===Syntaxe générale=== | ||
JavaScript possède une syntaxe assez flexible par rapport à d’autres langages de programmation, mais il y a néanmoins certaines règles à respecter. De plus, le fait que JavaScript soit assez flexible ne signifie pas qu’un code bien structuré ne présente pas d’avantages ; au contraire, un code qui | JavaScript possède une syntaxe assez flexible par rapport à d’autres langages de programmation, mais il y a néanmoins certaines règles à respecter. De plus, le fait que JavaScript soit assez flexible ne signifie pas qu’un code bien structuré ne présente pas d’avantages ; au contraire, un code qui respecte une cohérence syntaxique de manière stricte sera plus simple à lire, à comprendre et à modifier par la suite. Voici quelques caractéristiques principales : | ||
* JavaScript est un langage « case sensitive », c’est-à-dire qu’il fait distinction entre minuscules et majuscules. Le mot clé pour déclarer une variable (voir plus bas) sera donc <code>var</code> et non pas Var ou VAR ; | * JavaScript est un langage « case sensitive », c’est-à-dire qu’il fait la distinction entre minuscules et majuscules. Le mot clé pour déclarer une variable (voir plus bas) sera donc <code>var</code> et non pas Var ou VAR ; | ||
* JavaScript ne fait pas différence entre un | * JavaScript ne fait pas différence entre un ou plusieurs espaces, et il est assez flexible avec les retours à la ligne ; | ||
* Pour délimiter une instruction de code (i.e. un statement) on termine avec un <code> ;</code> | * Pour délimiter une instruction de code (i.e. un statement) on termine avec un <code> ;</code> | ||
* Pour délimiter un bloc de code on utilise les parenthèses graphes <code>{ … }</code> ; les blocs de code concernent notamment les structures de | * Pour délimiter un bloc de code, on utilise les parenthèses graphes <code>{ … }</code> ; les blocs de code concernent notamment les structures de contrôle, les fonctions et les cycles/boucles (voir plus bas) | ||
===Commentaire=== | ===Commentaire=== | ||
Un commentaire est une partie du code source qui n''''est pas exécutée''' par l'interprète. Son utilité est donc exclusivement pour le(s) développeur(s), par exemple pour : | |||
* commencer à écrire en '''pseudo-code''' ce que le vrai code va faire par la suite | |||
* '''documenter le code''' pour d'autres personnes ou en tant que future référence | |||
* communiquer un aspect important ou signaler un problème à résoudre | |||
Il existe deux manières de commenter le code JavaScript selon le nombre de lignes utilisées par le commentaire. Une seule ligne : | |||
<source lang="JavaScript" line=""> | |||
//Si le code est limité à une seule ligne (c'est-à-dire qu'il n'y a pas de retour à la ligne) | |||
</source> | |||
Plusieurs lignes : | Plusieurs lignes : | ||
<source lang="JavaScript" line=""> | |||
/* | |||
Si le code | |||
est sur | |||
plusieurs lignes | |||
*/ | |||
</source> | |||
Pour faciliter le repère de commentaires sur plusieurs lignes, on utilise souvent cette notation : | |||
<source lang="JavaScript" line=""> | |||
/* | |||
* Si le code | |||
* est sur | |||
* plusieurs lignes | |||
*/ | |||
</source> | |||
Tout ce qui se trouve dans un commentaire ne sera tout simplement pas pris en compte par l'interprète, donc les commentaires peuvent avoir une fonction descriptive, mais également représenter une manière pour désactiver une partie du code, ce qui peut être utile notamment en phase de test. | |||
===Variables=== | ===Variables=== | ||
| Ligne 109 : | Ligne 116 : | ||
# Attribuer une valeur avec le symbole d'affectation <code>=</code> | # Attribuer une valeur avec le symbole d'affectation <code>=</code> | ||
Voici quelques | Voici quelques exemples: | ||
<source lang="JavaScript"> | |||
var nomDeLaVariable = "Valeur de la variable"; | |||
var autreVariable = 'Autre valeur'; | |||
var variableChiffre = 100; | |||
var variableDecimal = 3.14; | |||
</source> | |||
Le nom des variables doit observer les règles suivantes : | Le nom des variables doit observer les règles suivantes : | ||
* Ne peut pas être un mot réservé par le langage | * Ne peut pas être un mot réservé par le langage, voir une [http://www.w3schools.com/js/js_reserved.aspliste proposé par le site W3Schools] | ||
* Peut se composer exclusivement de caractères alphanumériques, underscore (_) et signe du dollar ($) | * Peut se composer exclusivement de caractères alphanumériques (mais évitez les accents), underscore (_) et signe du dollar ($) | ||
* Le premier caractère ne peut pas être un chiffre | * Le premier caractère ne peut pas être un chiffre | ||
Exemples de noms '''acceptés''' : | |||
<source lang="JavaScript"> | |||
//Exemples de variables correctes | |||
var monWiki123 = "EduTechWiki"; | |||
var $monWiki123 = "EduTech Wiki"; | |||
var _____monWiki123 = "EduTechWiki"; | |||
</source> | |||
Exemples de noms '''non acceptés''' : | |||
<source lang="JavaScript"> | |||
//Exemples de variables non correctes | |||
var 123wiki = "Faux"; | |||
var aujourd'hui = "Faux"; | |||
</source> | |||
Même si ce n'est pas une règle, il est cependant de bonne pratique d'utiliser seulement des lettres sans accents, pour le nom des variables mais également en général. | |||
Il est possible de déclarer une variable sans lui assigner une valeur. Dans ce cas la variable x sera "undefined" : | Il est possible de déclarer une variable sans lui assigner une valeur. Dans ce cas la variable x sera "undefined" : | ||
<source lang="JavaScript"> | |||
var x; | |||
</source> | |||
Lorsqu'on veut changer la valeur associée à une variable, on réutilise le même mécanisme d'association (ou affectation) '''sans''' l'élément <code>var</code>, qui sert juste pour la déclaration. Par exemple: | Lorsqu'on veut changer la valeur associée à une variable, on réutilise le même mécanisme d'association (ou affectation) '''sans''' l'élément <code>var</code>, qui sert juste pour la déclaration. Par exemple: | ||
<source lang="JavaScript"> | |||
//Déclaration de la variable score | |||
var score = 0; | |||
//Modification de la variable avec association à une nouvelle valeur | |||
score = 100; | |||
//Modification de la variable avec modification par rapport à la valeur actuelle | |||
score = score + 100; //score -> 200 | |||
</source> | |||
La version ES6 de JavaScript (2015) a introduit deux alternatives pour déclarer des "conteneurs" symboliques qui peuvent être utilisés à la place de <code>var</code>. Il s'agit de : | |||
* <code>let</code> | |||
* <code>const</code> | |||
==== let ==== | |||
Pour comprendre le fonctionnement de <code>let</code> il faudrait d'abord comprendre le fonctionnement du scope en JavaScript (voir plus bas dans la page). Pour l'instant on peut se limiter à définir <code>let</code> comme une manière de définir une variable seulement dans le bloc de code où elle a été déclarée. | |||
La notation est la même que pour <code>var</code> : | |||
<source lang="JavaScript"> | |||
let myScopeVar = "I am limited to this scope"; | |||
let n = 14; | |||
</source> | |||
* Voir [https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Instructions/let let sur MDN] | |||
==== const ==== | |||
Parfois on utilise des variables juste pour leur attribuer une valeur qui ne va jamais changer dans la logique de l'application, ce qui représente un contresens avec le mot même de "variable". Dans ce cas, il faudrait plutôt utiliser une constante, avec le mot clé <code>const</code> : | |||
<source lang="JavaScript"> | |||
const gradeToPass = 4; | |||
const secondsInAnHour = 60 * 60; | |||
</source> | |||
Si on essaie de changer la valeur d'une constante, le compiler de JavaScript va donner une erreur : | |||
<source lang="JavaScript"> | |||
const gradeToPass = 4; | |||
//On peut toujours essayer... | |||
gradeToPass = 3; //--> ERROR! | |||
</source> | |||
===Types de données=== | |||
On peut associer différentes valeurs à une variable, on parle dans ce cas du '''type de données'''. En JavaScript, les types de données sont divisés en deux groupes : | |||
# Les '''primitives''' : String, Number, Boolean, null et undefined | |||
# Les '''objets''' : object, array et function | |||
Voici quelques exemples de données primitives (les objets seront illustrés par la suite): | |||
* '''String''' : chaîne de caractères | |||
** <code>var a = "Bonjour"</code> | |||
** <code>var b = 'Hello'</code> | |||
** <code>var c = "Il m'a dit \"Bonjour\" quand je l'ai vu";</code> | |||
**: Si vous voulez utiliser des '''"''' à l'intérieur des '''"''' qui encadrent la valeur, il faut utiliser '''\''' pour le mécanisme de ''escape'' | |||
** <code>var d = 'Ajourd\'hui';</code> | |||
**: Même principe que pour le " | |||
** <code>var e = "Mais vous pouvez utiliser l'autre forme à l'intérieur sans problèmes";</code> | |||
**: Dans ce cas on peut utiliser ' à l'intérieur de "...". L'inverse s'applique selon le même principe. | |||
** <code>var f = "Pour faire apparaître un \\ il faut en mettre deux";</code> | |||
**: Vue que le \ est le symbole de ''escape'', si vous voulez l'afficher, il faudra en utiliser deux : le premier pour ''escape'' et le deuxième comme contenu. | |||
* '''Number''' : chiffres et décimales | |||
** <code>var a = 12</code> | |||
** <code>var b = 3.14</code> | |||
** <code>var c = -12</code> | |||
**: Les chiffres ne doivent pas être encadrés par des "...", si non ils devient des Stirng (voir plus bas) | |||
* '''Boolean''' : vrai/faux | |||
** <code>var a = true</code> | |||
** <code>var b = false</code> | |||
**: <code>true</code> et <code>false</code> toujours en minuscules et sans utiliser les "..." autour. | |||
* '''null''' et '''undefined''' : variables "vides" | |||
Il est possible de tester le type d'une variable à travers la notation <code>typeof</code> suivi par la variable (ou valeur) : | |||
typeof 3; //--> "number" | |||
typeof "3"; //--> "string" | |||
typeof true; //--> "boolean" | |||
* | Contrairement à d'autres langages de programmation, les variables en JavaScript ne sont pas liées à un type de valeur spécifique. Il est tout à fait possible de définir une variable et lui associer d'abord une valeur de type "string" et par la suite de l'affecter à une valeur de type "number" ou à tout autre type de valeur. | ||
* | |||
<source lang="JavaScript"> | |||
//Le code suivant est tout à fait valide | |||
var a = "Hello"; //--> a is a string | |||
a = 100; //--> a is a number | |||
a = false; //--> a is a boolean | |||
</source> | |||
===Operateurs=== | |||
Les opérateurs permettent de manipuler des valeurs, notamment de combiner des variables. | |||
<source lang="JavaScript"> | |||
//Concaténation de texte | |||
var a = "Hello"; | |||
var b = "world!"; | |||
console.log(a + " " + b); //Hello world! | |||
//Opérateurs mathématiques | |||
var a = 2 + 3; //5 | |||
var b = 10 - 5; //5 | |||
var c = 2 * 3; //6 | |||
var d = 9 / 3; //3 | |||
</source> | |||
Il existe également une notation contractée qui permet de modifier la valeur de la même variable : | |||
<source lang="JavaScript"> | |||
var a = 5; | |||
a += 5; //--> a est égale à 10 maintenant, équivalent de a = a + 5; | |||
a *= 10; //--> 100, équivalent de a = a * 10; | |||
a -= 20; //--> 80, équivalent de a = a - 20; | |||
a /= 8; //-->10, équivalent de a = a / 8; | |||
</source> | |||
Les opérateurs logiques NOT (!), AND (&&) et OR (||), ainsi que les opérateurs de comparaison (==, !==, ...) sont expliqués dans la partie plus approfondie sur les structures de contrôle. | |||
===Objets=== | ===Objets=== | ||
Un objet est un élément qui se compose d'une ou plusieurs associations "clé-valeur". On déclare un objet de cette manière : | Un objet est un élément qui se compose d'une ou plusieurs associations "clé-valeur" (key-value). On déclare un objet de cette manière : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
var monObjet = { | |||
key1: "value1", | |||
key2: "value2", | |||
key3: "value3" | |||
} | |||
</source> | </source> | ||
Exemples: | Exemples: | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
var agesAmis = {Jean:20, Julie:25, Jan:23, Jolan:27}; | |||
var sexeAmis = {Jean:"homme", Julie:"femme", Jan:"homme", Jolan:"homme"}; | |||
</source> | </source> | ||
On peut par la suite récupérer le contenu d'un objet à travers la notation monObjet.clé1, monObjet.clé2, etc. | On peut par la suite récupérer le contenu d'un objet à travers la notation monObjet.clé1, monObjet.clé2, etc. | ||
| Ligne 181 : | Ligne 300 : | ||
Ce type de notation peut être utilisé également pour associer une valeur : | Ce type de notation peut être utilisé également pour associer une valeur : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
monObjet. | monObjet.key1= "value1"; | ||
</source> | |||
Avec l'exemple précédent : | |||
<source lang="JavaScript"> | |||
var agesAmis = {Jean:20, Julie:25, Jan:23, Jolan:27}; | |||
agesAmis.Jean = 35; | |||
</source> | </source> | ||
Dans le langage lui-même sont présents des objets qui disposent de leurs propres associations clés-valeurs. Par exemple lorsqu'on utilise <code> | |||
Lorsqu'on récupère le contenu de la clé agesAmis.Jean, on obtiendra la nouvelle valeur associée : | |||
<source lang="JavaScript"> | |||
> agesAmis.Jean | |||
35 | |||
</source> | |||
Dans le langage lui-même sont déjà présents des objets (i.e. built-in objects) qui disposent de leurs propres associations clés-valeurs. Par exemple lorsqu'on utilise <code>Math.PI</code> on accède à la '''clé "PI"''' de l''''objet "Math"'''. Cette clé correspond à la valeur 3.141592653589793. Math.PI est directement disponible dans le langage sans la nécessité de le définir. Veuillez cependant noter que, à différence des objets créés "manuellement", certains objets built-in n'acceptent pas que leurs propriétés soient modifiables. Voir la section dédiée aux objets en JavaScript pour plus de détails. | |||
===Array=== | ===Array=== | ||
| Ligne 190 : | Ligne 321 : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
var mesCours = ["STIC I", "STIC II", "STIC III", "STIC IV"]; | |||
</source> | </source> | ||
On peut ensuite récupérer un élément en utilisant la syntaxe "[..]". <code>mesCours[0]</code> veut dire que l'on récupère le premier élément du array. Dans la plupart des langages de programmation, on commence à numéroter à partir de 0. | On peut ensuite récupérer un élément en utilisant la syntaxe "[..]". <code>mesCours[0]</code> veut dire que l'on récupère le premier élément du array. Dans la plupart des langages de programmation, on commence à numéroter à partir de 0. | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
var STIC_I = mesCours[0]; | |||
var La_suite = mesCours[1]; | |||
</source> | </source> | ||
Dans une console, on peut taper: | Dans une console, on peut taper: | ||
| Ligne 206 : | Ligne 337 : | ||
</source> | </source> | ||
Les arrays peuvent contenir tout type de données, mêmes des objets. Les arrays d'objets sont en effet des éléments très | Les arrays peuvent contenir tout type de données, mêmes des objets. Les arrays d'objets sont en effet des éléments très utiles pour faire des listes ou pour simuler des bases des données (lignes/colonnes). E.g.: | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 226 : | Ligne 357 : | ||
===Fonctions=== | ===Fonctions=== | ||
Une fonction est une sorte de processus qui détermine un résultat final et le rend disponible, un schéma d'actions à accomplir. | Une fonction est une sorte de processus qui détermine un résultat final et le rend disponible, un schéma d'actions à accomplir. Une fonction est une première organisation du code et souvent on réutilise une fonction plusieurs fois dans le code. JavaScript permet de déclarer ses propres fonctions de cette manière : | ||
<source lang="JavaScript"> | |||
function nomDeMaFonction() { | |||
//Processus de la fonction | |||
} | |||
</source> | |||
Les fonctions peuvent accepter des arguments, c'est-à-dire des valeurs qui sont passés à la fonction. La fonction peut ensuite utiliser ces valeurs à l'intérieur de sa logique. Si on veut ajouter des arguments à la fonction, il faut les insérer dans les parenthèses et les séparer par des virgules (arg1, arg2, arg3). Par exemple la fonction suivante affiche à la console la valeur de "nom" passé en argument : | |||
<source lang="JavaScript"> | |||
function afficheLeNom(nom) { | |||
console.log("Hello " + nom); | |||
} | |||
</source> | |||
Pour exécuter cette fonction, il faudra donc l'utiliser de la manière suivante : | |||
<source lang="JavaScript"> | |||
afficheLeNom("Batman"); //--> Hello Batman | |||
</source> | |||
Il arrive souvent qu'une fonction soit utilisée pour récupérer le résultat d'une computation et pouvoir l'utiliser dans la logique de l'application. On utilise à ce moment <code>return</code>. Voici un exemple qui utilise l'objet <code>Date</code> pour récupérer le temps actuel en heures et minutes : | |||
<source lang="JavaScript"> | |||
function whatTimeIsIt() { | |||
var now = new Date(); | |||
var formatDate = now.getHours() + ":" + now.getMinutes(); | |||
//Return the result of the computation | |||
return formatDate; | |||
} | |||
var helloWithTime = "Hello there, it's " + whatTimeIsIt(); | |||
console.log(helloWithTime); //--> similaire à "Hello there, it's 10:12" | |||
</source> | |||
===Structures de contrôle=== | ===Structures de contrôle=== | ||
Les structures de contrôle permettent d'exécuter du code si une ou plusieurs conditions s'avèrent vraies. Les conditions sont testées | Les structures de contrôle permettent d'exécuter du code si une ou plusieurs conditions s'avèrent vraies. Les conditions sont testées avec les éléments <code>if</code>, <code>else if</code> et <code>else</code>. | ||
Utilisation simplement de <code>if</code> : | |||
<source lang="JavaScript"> | |||
if (exp) { | |||
//Execute code ONLY if exp is true | |||
} | |||
</source> | |||
Utilisation de <code>if... else</code> : | |||
* Une expression est fausse si sa valeur de retour est : | <source lang="JavaScript"> | ||
if (exp) { | |||
//Execute code ONLY if exp is true | |||
} else { | |||
//Otherwise execute this part of the code | |||
} | |||
</source> | |||
Complexifier avec l'ajout d'une <code>else if</code> (on peut en ajouter autant qu'on le souhaite, même si des chaînes trop longues sont difficiles à lire et à maintenir) : | |||
<source lang="JavaScript"> | |||
if (exp1) { | |||
//Execute code if exp1 is true | |||
} else if (exp2) { | |||
//Execute code if exp2 is true | |||
} else { | |||
//Execute code if neither exp1 nor exp2 are true | |||
} | |||
</source> | |||
Les structures de contrôle évaluent des expressions et déterminent si ces expressions sont vraies ou fausses. Pour ce faire, il y a une transformation (ou coercition) de tout type de valeur en valeur booléen. Voici les règles de coercition : | |||
* Une expression est '''fausse''' si sa valeur de retour est : | |||
** false | ** false | ||
** | ** 0 | ||
** null | ** null | ||
** undefined | ** undefined | ||
** NaN (Not a Number) | ** NaN (Not a Number) | ||
** "" (empty string) | ** "" (empty string) | ||
* Une expression est vraie dans tous les autres cas, comme par exemple: | *: | ||
* Une expression est '''vraie''' dans tous les autres cas, comme par exemple: | |||
** true | ** true | ||
** Tout chiffre (positive ou négative) différente de 0 | ** Tout chiffre (positive ou négative) différente de 0 | ||
** Toute suite de caractères | ** Toute suite de caractères | ||
** Un objet | ** Un objet | ||
** Un array | |||
** ... | ** ... | ||
Le code suivant affiche dans la console l'URL de la version du EduTech Wiki correspondante à la langue, ou affiche un message si la langue n'est ni français, ni anglais. Ci-dessous on parle français, mais vous pouvez changer... | |||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
var lang = "Français" // par exemple ..... | var lang = "Français" // par exemple ..... | ||
if(lang == "Français") { | if(lang == "Français") { | ||
console.log("http://edutechwiki.unige.ch/fr/Accueil"); | |||
} else if (lang == "Anglais") { | } else if (lang == "Anglais") { | ||
console.log("http://edutechwiki.unige.ch/en/Main_Page"); | |||
} else { | } else { | ||
console.log("EduTech Wiki n'est pas encore disponible dans votre langue!"); | |||
} | } | ||
</source> | </source> | ||
Comme vous pouvez le voir, la variable lang est testée à l'aide de l'opérateur == qui détermine s'il y a correspondance entre la variable et la valeur. Les opérateurs de comparaison sont les suivants : | Comme vous pouvez le voir, la variable lang est testée à l'aide de l'opérateur <code>==</code> qui détermine s'il y a correspondance entre la variable et la valeur. Les opérateurs de comparaison sont les suivants : | ||
* <code>==</code> détermine si les deux éléments sont similaires | |||
* <code>!=</code> détermine si les deux éléments sont différents | |||
* <code>></code>, <code>>=</code>, <code><</code>, <code><=</code> déterminent le rapport des éléments en fonction d'une échelle | |||
Exemples : | |||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
var cours = "STIC I"; | |||
var credits = 6; | |||
if(cours == "STIC I") { | |||
console.log("This is STIC I"); | |||
} | |||
if (cours != "ERGO I") { | |||
console.log("This is not ERGO"); | |||
} | |||
if (credits < 6) { | |||
console.log("You don't have all the required credits yet"); | |||
} | |||
</source> | </source> | ||
===Boucles=== | ===Boucles=== | ||
Les boucles sont des éléments qui permettent de répéter un processus pour un nombre de fois établi (cycle for), ou jusqu'à ce | Les boucles sont des éléments qui permettent de répéter un processus pour un nombre de fois établi (cycle for), ou jusqu'à ce qu'une certaine condition s'avère (cycle while). | ||
La fonction <code>for</code> nécessite 3 arguments : | La fonction <code>for</code> nécessite 3 arguments : | ||
| Ligne 387 : | Ligne 502 : | ||
</source> | </source> | ||
La notation <code>i++</code> est un raccourci pour <code>i = i + 1</code>. Si vous voulez | La notation <code>i++</code> est un raccourci pour <code>i = i + 1</code>. Si vous voulez incrémenter votre itération avec plus d'une unité à la fois, il faudra utiliser donc la notation complète : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 394 : | Ligne 509 : | ||
} | } | ||
</source> | </source> | ||
Depuis son introduction, dans les cycles de type <code>for</code> '''on utilise de préférence <code>let</code> au lieu de <code>var</code> :''' | |||
<source lang="JavaScript"> | |||
for(let i = 0; i < 10; i++) { | |||
console.log(i); | |||
} | |||
</source> | |||
Le cycle <code>while</code> évalue une condition et exécute le cycle jusqu'à ce que cette condition soit vraie. Ceci implique implicitement qu'un changement doit s'avérer à l'intérieur du cycle afin que cette condition soit fausse à un certain point, sinon le cycle ne s'arrêterait jamais. Voici le même résultat du cycle for vu plus haut dans le texte, mais avec la notation while : | Le cycle <code>while</code> évalue une condition et exécute le cycle jusqu'à ce que cette condition soit vraie. Ceci implique implicitement qu'un changement doit s'avérer à l'intérieur du cycle afin que cette condition soit fausse à un certain point, sinon le cycle ne s'arrêterait jamais. Voici le même résultat du cycle for vu plus haut dans le texte, mais avec la notation while : | ||
| Ligne 409 : | Ligne 532 : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
do { | do { | ||
console.log("Une fois seulement"); | |||
} while (1 == 2); | } while (1 == 2); | ||
</source> | </source> | ||
| Ligne 416 : | Ligne 539 : | ||
<source lang="javascript"> | <source lang="javascript"> | ||
var myObj = {x:20, y:30, nounours:40}; | var myObj = {x:20, y:30, nounours:40}; | ||
for (var chaine in myObj) | for (var chaine in myObj) { | ||
{ | |||
console.log (chaine + "=" + myObj[chaine]); | console.log (chaine + "=" + myObj[chaine]); | ||
} | } | ||
| Ligne 430 : | Ligne 552 : | ||
La boucle <code>for each ...in </code> (JS 1.6) permettait d'itérer sur les valeurs des propriétés. Elle est replacée par l'instruction <code>for ... of </code> dans la dernière version 6 de ECMAScript). Cette dernière est plus versatile et parcourt tous les objets sur lesquels on peut itérer dans toutes les structures. | La boucle <code>for each ...in </code> (JS 1.6) permettait d'itérer sur les valeurs des propriétés. Elle est replacée par l'instruction <code>for ... of </code> dans la dernière version 6 de ECMAScript). Cette dernière est plus versatile et parcourt tous les objets sur lesquels on peut itérer dans toutes les structures. | ||
==Comprendre JavaScript== | |||
Dans cette section nous proposons un survol des éléments clés qui permettent de comprendre le fonctionnement de JavaScript en tant que langage de programmation. Des éléments théoriques illustrés dans l'[[introduction à la programmation]] seront utilisés en fonction des particularités du langage. | |||
{{bloc important | Certains aspects abordés dans cette section son très abstraits et une compréhension immédiate n'est pas possible. }} | |||
Pour une introduction plus souple et ciblée voir {{Goblock | [[Computation_avec_JavaScript#Principe_technique_de_la_computation_avec_JavaScript|Principe technique de la computation avec JavaScript]]}} | |||
=== Le code source === | |||
Grâce aux éléments de la syntaxe de JavaScript illustrés plus haut dans la page, il est possible de composer le code source d'un programme ou d'une application en JavaScript. JavaScript est un langage hybride qui est à la fois compilé et interprété : l'interprète JavaScript compile le code source juste avant son exécution (i.e. ''Just-In-Time Compilation''). Cela signifie que tout le code JavaScript est d'abord lu, du haut vers le bas, et de gauche vers la droite, et compilé pour être ensuite exécuté. Ce mécanisme est assez complexe et pour bien le maîtriser, c'est-à-dire pour ne pas rencontrer des mauvaises surprises lors de l'écriture du code source, il est nécessaire de comprendre quelques principes. | |||
==== Éléments symboliques et littéraux ==== | |||
Le code source en JavaScript se compose de deux types d'éléments : | |||
* Les éléments '''symboliques''', représentés par les variables, les fonctions, etc. | |||
* Les éléments '''littéraux''', représentés par des valeurs spécifiques associés surtout aux variables | |||
Le code source est un mélange de deux types d'éléments. Voici un exemple : | |||
var a = 10; | |||
var b = a + 5; | |||
var c = a + 5; | |||
Dans ce simple bout de code, <code>a</code> est un élément symbolique qui est associé à une valeur littérale de type Number (10). Ensuite, b est un autre élément symbolique qui est associé à l'élément symbolique <code>a</code> (10 à ce moment) auquel on ajoute une autre valeur littérale de type Number (5). Enfin, <code>c</code> est un autre élément symbolique qui est affecté de la même manière que <code>b</code> | |||
L'affectation des variables <code>b</code> et <code>c</code> présuppose que l'élément symbolique <code>a</code> existe déjà, ce qui est vrai dans ce cas, car on l'a déclaré et affecté à la valeur littéral 5 dans la première ligne. Si on modifie l'ordre des instructions, par contre, il se passe quelque chose de différent par rapport à ce que l'on pourrait s'attendre : | |||
var b = a + 5; | |||
var a = 10; | |||
var c = a + 5; | |||
Si on exécute ce bout de code, on peut s’apercevoir qu'on n'obtient pas un message d'erreur qui nous informe que <code>a</code> n'existe pas, mais si on demande quelle est la valeur de <code>b</code>, on obtient <code>NaN</code> (i.e. ''Not a Number''), tandis que si on demande la valeur de <code>c</code> on obtient 15. Cela s'explique par un mécanisme de JavaScript appelé '''''hoisting''''' et qui détermine que la déclaration, mais pas l'affectation (i.e. l'association à une valeur, littéral ou symbolique), d'une variable est remontée aux début du code. Le deuxième bout de code est en réalité compilé de cette manière : | |||
var b; //--> b est undefined | |||
var a; //--> a est undefined | |||
var c; //--> c est undefined | |||
b = a + 5; //--> undefined + 5 --> NaN | |||
a = 10; | |||
c = a + 5; //--> 15 | |||
En d'autres termes, tous les éléments symboliques du code source (ou d'un scope, voir plus bas) sont déclarés au début du code compilé, n'importe à quelle ligne ils ont été définit dans le code source, mais leur affectation est effectuée en respectant l'ordre du code source. | |||
Pour cette raison, et pour des raisons liées au '''scope''' illustré plus bas, il est de bonne pratique de déclarer et, si possible, affecter toujours les variables en haut du code : | |||
* en haut du script pour des variables ou constantes qui sont utilisé par tout dans la logique de l'application ; | |||
* en haut du bloc de code d'une fonction si elles sont utilisées seulement à l'intérieur de celle-ci. | |||
==== Modification de l'état d'une application ==== | |||
Un autre aspect important dans la programmation est la distinction entre instructions qui modifient ou ne modifient pas l'état d'une application. | |||
{{bloc important | | |||
L'état d'une application (en anglais on utilise le terme ''state'') concerne la valeur à un moment données de tout les éléments symboliques disponibles dans l'application. | |||
}} | |||
Un exemple d'une instruction qui ne modifie pas l'état de l'application est la suivante : | |||
5 + 5; | |||
JavaScript sait interpréter cette instruction et renvoyer le résultat <code>10</code>. Cependant, cette instruction n'a pas d'effet sur le code source car : | |||
# Il n'existe pas d'éléments symboliques dans l'instruction ; | |||
# Par conséquent, le résultat de cette instruction n'est pas stocké dans la "mémoire" du programme et n'apporte donc pas aucune différence par rapport à l'état actuel. | |||
Par contre, si on insère des éléments symbolique dans le code, on peut créer des instructions qui modifient l'état de l'application et qui, par conséquent, peuvent entraîner des conséquences dans tous les endroits de l'application qui font référence à ces éléments symbolique : | |||
var result = 5 + 5; | |||
À ce moment nous avons : | |||
# Déclaré une variable qui s'appelle <code>result</code>, ce qui a comme conséquence de stocker un élément symbolique dans la mémoire du programme ; | |||
# Demandé à JavaScript d’exécuter l'addition 5 + 5 et de stocker le résultat dans l'élément symbolique <code>result</code> que nous avons définit ; | |||
Imaginons que la variable result se réfère au résultat d'un quiz où il faut obtenir au moins 9 points pour passer à l'étape successive. Grâce au changement de l'état de cette variable, on peut imaginer d'autres changements conséquentes comme le changement du niveau de difficulté, l'obtention d'un badge de renforcement, etc. | |||
On peut illustrer le concept de modification de l'état avec un exemple plus complexe qui utilise des arrays (i.e. des listes, voir également plus bas). JavaScript met à disposition la méthode <code>sort()</code> qu'on peut utiliser pour trier un array : | |||
<source lang="JavaScript"> | |||
var courses = ["STIC I", "ERGO I", "VIP I"]; | |||
var firstCoursBeforeSort = courses[0]; //--> "STIC I" | |||
courses.sort(); | |||
console.log(courses); //--> ["ERGO I", "STIC I", "VIP I"] | |||
var firstCourseAfterSort = courses[0]; //--> "ERGO I" | |||
</source> | |||
La méthode <code>sort()</code> a comme conséquence de modifier l'ordre des éléments, car après son exécution les éléments de l'array <code>courses</code> sont triés par ordre alphabétique. | |||
Au contraire, la méthode <code>join()</code>, qui permet de faire une concaténation des éléments d'un array, ne change pas l'état de l'array : | |||
<source lang="JavaScript"> | |||
courses.join(); //--> "ERGO I,STIC I,VIP I" | |||
console.log(courses); //--> ["ERGO I", "STIC I", "VIP I"] | |||
</source> | |||
Si on voulait garder trace de la concaténation des éléments, il faudra donc utiliser un autre élément symbolique et l'affecter au résultat de la méthode join : | |||
<source lang="JavaScript"> | |||
var coursesConcatenated = courses.join(); //--> "ERGO I,STIC I,VIP I" | |||
</source> | |||
=== Le scope === | |||
Pour comprendre le fonctionnement de JavaScript il faut comprendre le '''scope'''. Lorsque l'interprète JavaScript rencontre un élément symbolique (e.g. une variable) dans le code source, il faut qu'il sache à quel endroit aller pour récupérer sa valeur actuelle. Exemple : | |||
<source lang="JavaScript" line=""> | |||
var language = "PHP" | |||
//No I changed my mind | |||
language = "HTML5"; | |||
console.log(language); //The value must be looked up at line 3, not line 1 | |||
//I changed my mind once again | |||
language = "JavaScript"; | |||
console.log(language); //The value must be looked up at line 6, not line 3 nor line 1 | |||
</source> | |||
Dans cet exemple le mécanisme est assez simple parce que toutes ces variables appartiennent au même bloc de code. Mais dès qu'on utilise des éléments qui créent leurs propres blocs de code, les choses sont plus compliquées. | |||
==== Le scope et les fonctions ==== | |||
Les variables que l'on définit à l'extérieur d'une fonction seront disponibles aussi à l'intérieur d'une fonction, mais les variables déclarées à l'intérieur d'une fonction seront disponibles seulement à l'intérieur de la fonction elle-même. Voici un exemple : | |||
<source lang="JavaScript"> | |||
var dispoPartout = "Je suis disponible aussi dans les fonctions"; | |||
function logMesVariables() { | |||
var dispoIci = "Je suis disponible seulement dans cette fonction"; | |||
console.log(dispoPartout); | |||
console.log(dispoIci); | |||
} | |||
logMesVariables(); //--> OK!, affiche les deux messages | |||
console.log(dispoPartout); // OK!, le message de la variable dispoPartout sera affiché dans la console | |||
console.log(dispoIci);// ERROR!, la variable dispoIci n'existe pas dans ce scope, elle est limitée à la fonction | |||
</source> | |||
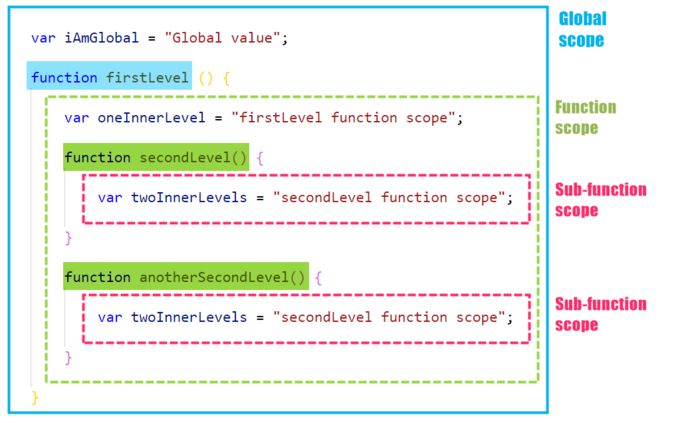
L'image suivante montre le même principe de manière plus abstraite : | |||
[[Fichier:TutoJS-base scope.png|700px|vignette|néant|Les différentes ''scopes'' selon le "niveau" du code.]] | |||
Une chose à laquelle il faut faire attention concerne le fait qu'une fonction JavaScript se "souvient" du scope dans lequel elle a été déclarée, n'importe dans quel autre scope elle sera utilisée. Un exemple peut mieux clarifier ce passage : | |||
<source lang="JavaScript"> | |||
//Global scope | |||
var country = "Switzerland"; | |||
var capital = "Bern"; | |||
function printCountry() { | |||
//Function scope | |||
console.log(country); | |||
} | |||
function printCountryAndCapital() { | |||
//Function scope | |||
var country = "Italy"; | |||
var capital = "Rome"; | |||
function printCapital() { | |||
console.log(capital); | |||
} | |||
printCountry(); | |||
printCapital(); | |||
} | |||
printCountryAndCapital(); | |||
/** | |||
* Output : | |||
* Switzerland | |||
* Rome | |||
*/ | |||
</source> | |||
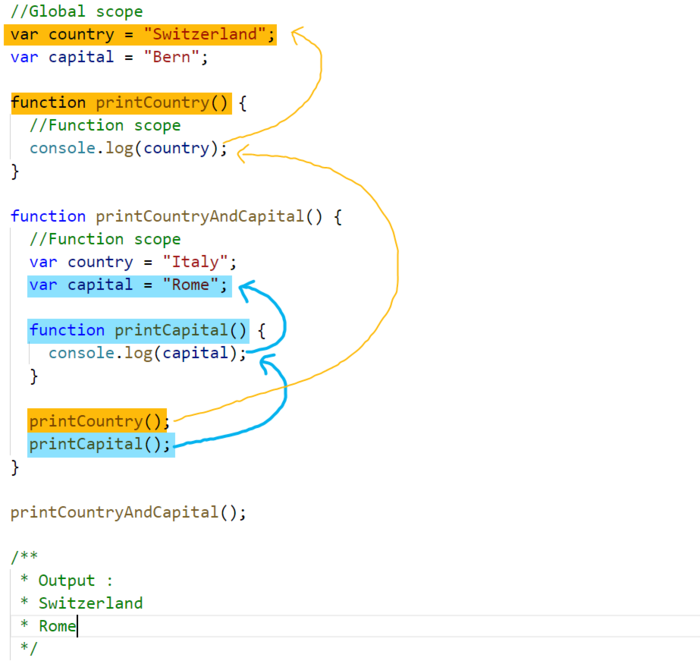
On pourrait s'attendre que ce code donne "Italy" et "Rome", car les deux variables qui se trouvent à l'intérieur de la fonction <code>printCountryAndCapital()</code> ont ces valeurs. La différence concerne où les deux fonctions <code>printCountry()</code> et <code>printCapital()</code> ont été déclarées : | |||
* <code>printCountry()</code> a été déclarée dans le scope global et donc lorsqu'elle cherche une variable, elle la cherche dans le global scope où <code>var country = "Switzerland"</code> | |||
* <code>printCapital()</code> a été déclarée à l'intérieur du scope de la fonction printCountryAndCapital(), où <code>var capital = "Rome"</code> | |||
Voici une représentation graphique qui explique ce principe : | |||
[[Fichier:TutoJS-base scope and closure.png|700px|vignette|néant|JavaScript se "souvient" du scope dans lequel les variables et les fonctions ont été déclarées, ce qui peut provoquer des comportements inattendus si on ne comprend pas le principe.]] | |||
==== Le scope et les variables : var vs. let ==== | |||
On peut comprendre le fonctionnement du scope également à travers la différence entre <code>var</code> et <code>let</code> illustrée dans cet exemple : | |||
<source lang="JavaScript"> | |||
var everywhere = "I am a var"; | |||
let here = "I am a let"; | |||
console.log(everywhere, here); //--> I am a var & I am a let | |||
if (true) { | |||
var everywhere = "I have changed"; | |||
let here = "I have changed too"; | |||
} | |||
console.log(everywhere, here); //--> I have changed & I am a let | |||
</source> | |||
La différence concerne le fait que var et let ont un effet différent à l'intérieur d'un autre bloc de code, dans ce cas un bloc de type if() : | |||
* var évalue le scope "supérieur" ou se trouve une autre variable avec le même nom et donc remplace sa valeur | |||
* let agit seulement sur le bloc de code dans lequel elle se trouve, et par conséquent crée une deuxième conteneur symbolique qui s'appelle "here", sans aucun lien avec le "here" du scope supérieur | |||
===Conversion de type de données=== | |||
JavaScript est un langage ''non-typé'', c'est-à-dire que chaque variable peut être associée à tout type de donnée. Pour cette raison, il est parfois nécessaire de modifier le type de donnée associé à une variable ou contrôler qu'une variable est associée à un type de donnée spécifique, par exemple être sûr que le score d'un jeu soit bien de type Number. La modification du type de données est surtout utile lorsque certains inputs sont déterminés directement par l'utilisateur, notamment dans le cadre de [[Tutoriel JavaScript côté client|JavaScript côté client]] La modification du type de donnée est appelée '''conversion''' est peut se faire de deux manières : | |||
# "Manuellement", à travers des fonctions (ou raccourcis) mis à disposition des développeurs par le langage ; | |||
# Automatiquement par l'interprète JavaScript | |||
La manière la plus sûre de faire une conversion est de la déclarer explicitement au niveau du code, cela permet d'éviter des conversions automatiques (voir plus bas) par JavaScript qui peuvent être assez difficiles à comprendre pour des néophytes. La conversion "manuelle" peut se faire de différentes manières, voici de suite quelques exemples : | |||
====De String à Number==== | |||
Une des conversions les plus utiles est celle qui permet de passer d'une donnée de type String à Number. Cela permet d'éviter, par exemple, des comportements de ce type : | |||
"3" + "9" //--> "39" (String) | |||
On peut forcer le type de donnée en Number avec la fonction <code>Number()</code> : | |||
Number("3") + Number("9") //--> 12 (Number) | |||
Veuillez faire attention à ce que chaque chiffre doit être d'abord converti en Number, sinon on n'obtient pas le résultat attendu : | |||
Number("3" + "9") //--> 39 (Number) | |||
Un raccourci pour la conversion String -> Number consiste tout simplement à ajouter un + avant la valeur en String : | |||
var a = "10"; | |||
var b = "5"; | |||
var c = +a + +b; //--> 15 | |||
D'autres manières pour passer de String à Number sont : | |||
* <code>parseInt()</code> qui permet de récupérer un chiffre entier depuis du texte : <code>parseInt("1CHF") //--> 1</code>. | |||
* <code>parseFloat()</code> qui permet de récupérer un chiffre décimal : <code>parseFloat("1.457cm"); //--> 1.457</code> | |||
Veuillez noter que cette fonction marche seulement si le string commence par un chiffre; | |||
====De Number à String==== | |||
Parfois il est utile de passer d'un Number à un String. Pour une conversion simple, on peut utiliser <code>String()</code> : | |||
String(100) //--> "100" (String) | |||
Pour des conversions plus complexes (et utiles) il existe des méthodes qui peuvent être ajoutées à travers la notation par points (voir la section consacrée aux Objets plus bas dans cette page) : | |||
var longDecimal = 123.456789 | |||
longDecimal.toFixed(1); //--> "123.5" | |||
longDecimal.toFixed(2); //--> "123.46" | |||
longDecimal.toFixed(5); //--> "123.45679" | |||
Veuillez noter que ces méthodes n'affectent pas la valeur originale de la variable, c'est-à-dire que <code>longDecimal</code> sera toujours 123.456789. | |||
====Conversion en valeur Boolean==== | |||
La conversion en valeur Boolean (i.e. true or false) est normalement faite de manière automatique, surtout dans le cadre des structures de contrôle (voir plus haut). On peut en tout cas forcer la conversion en utilisant <code>Boolean()</code> : | |||
Boolean("STIC I"); //--> true | |||
Boolean(0); //--> false | |||
Un raccourcis, intéressant plutôt d'un point de vue logique que pratique, permet de transformer toute valeur en Boolean en utilisant la double négation : | |||
var s = "STIC I"; | |||
var booleanS = !!s; //--> true | |||
====Conversion automatique==== | |||
Si aucune instruction n'est donnée pour la conversion de type de données, JavaScript utilise des règles internes qui sont plutôt difficile à comprendre et que nous n'allons pas illustrer dans cette page. La conversion automatique a lieu en particulier dans deux conditions : | |||
# Lorsqu'on utilise un opérateur pour associer deux données (ou plus) de types différents | |||
# Lorsqu'on utilise des structures de contrôles qui transforment automatiquement des instructions ou des valeurs en Boolean (voir plus haut) | |||
Voici quelques exemples de conversion automatique du premier type : | |||
"10" + 10; //--> 1010 car le 10 est converti en String "10" | |||
"10" - 10; //--> 0 car le "10" est converti en Number 10 | |||
"2" + true; //--> "2true" car le true est converti en String "true" | |||
2 - true; //--> 1 car true est converti en Number 1 | |||
"10" * "10"; //--> 100 car les deux String "10" sont d'abord converties en Number 10 | |||
10 + [2,3]; //--> "102,3" car le Number 10 est converti en String "10" et l'array [2,3] en String "2,3" | |||
==Les structures de contrôle== | |||
Dans la partie sur la syntaxe, nous avons vu les aspects principaux des structures de contrôle avec un exemple <code>if... else if... else</code>. Dans cette section, nous allons approfondir ces aspects. | |||
=== Vrai ou faux pour JavaScript === | |||
D'abord, nous allons approfondir ce qui est considéré vrai ou faux en JavaScript, notamment en relation avec les types de données et les transformations automatiques qu'on a vu dans la section "Comprendre JavaScript". | |||
Pour montrer quelques exemples nous allons créer une fonction <code>assert()</code> qui évalue une expression et renvoie à la console un message "I am true" ou "I am false". | |||
<source lang="JavaScript"> | |||
//Définir la fonction assert | |||
function assert(exp) { | |||
//Contrôler si l'expression est vraie (équivaut à exp == true) | |||
if(exp) { | |||
console.log("I am true"); | |||
} else { | |||
console.log("I am false"); | |||
} | |||
} | |||
//Exemples | |||
assert(true); //--> I am true | |||
assert(false); //--> I am false | |||
assert(0.0001); //--> I am true | |||
assert(1 - 1); //--> I am false | |||
assert({ name: "Student 1", email : "student1@tecfa.edu" }); //--> I am true | |||
assert(null); //--> I am false | |||
assert([]); //--> I am true | |||
assert(""); //--> I am false | |||
assert(" "); //--> I am true | |||
assert(8 * "a"); //--> (NaN) I am false | |||
</source> | |||
Vous pouvez identifier dans cette liste l'utilisation de la notation <code>'''!'''</code> (NOT) pour définir la négation. Le <code>!</code> peut être utilisé également pour transformer une valeur dans son contraire suivant les règles de conversion booléenne décrites plus haut. | |||
!true; //--> false | |||
!false; //-->true | |||
!6; //--> false | |||
!0; //--> true | |||
Voici quelques exemples ('''faites attention au fait qu'un chiffre entre guillemets devient une suite de caractères''') : | |||
* 6 == 6 //--> true | |||
* 6 == "6" //--> true | |||
* 6 === "6" //--> false | |||
* 6 != "6" //--> false | |||
* 6 !== "6" //--> true | |||
* 6 === !6; //--> false | |||
* 6 !== !6 //--> true | |||
* "a" < "b" //--> true | |||
* "A" < "a" //--> true | |||
* "B" < "a" //--> true | |||
* 1 > "A" //--> false | |||
=== Tester plusieurs conditions à la fois === | |||
Parfois il est nécessaire de tester plusieurs conditions à la fois, c'est-à-dire que plus d'une condition doivent s'avérer vraies au sein du même test. Pour ce faire, on utilise les opérateurs logiques : | |||
* <code>'''&&'''</code> équivaut à AND : implique que les deux conditions liées par cet opérateur soient vraies | |||
* <code>'''||'''</code> équivaut à OR : implique que au moins une des deux conditions liées par cet opérateur soit vraie | |||
'''Il ne faut pas confondre les opérateurs logiques && et || (double) avec les opérateurs "bitwise" & et | (simple), dont l'utilisation n'est pas illustrée dans cette page.''' | |||
Voici quelques exemples : | |||
<source lang="JavaScript"> | |||
if(mois == "décembre" && jour == 25) { | |||
console.log("C'est Noël"); | |||
} | |||
if(jour == "samedi" || jour == "dimanche") { | |||
console.log("C'est le weekend!"); | |||
} | |||
</source> | |||
=== Utiliser switch === | |||
Lorsque les conditions à tester sont plusieurs, au lieu d'utiliser plusieurs if, else if et else, on peut utiliser le cycle <code>switch</code> : | |||
<source lang="JavaScript"> | |||
switch( lang ) { | |||
case "Français": | |||
console.log("http://edutechwiki.unige.ch/fr/Accueil"); | |||
break; | |||
case "Anglais": | |||
console.log("http://edutechwiki.unige.ch/en/Main_Page"); | |||
break; | |||
default: | |||
console.log("EduTech Wiki n'est pas encore disponible dans votre langue!"); | |||
} | |||
</source> | |||
Le command <code>break</code> est nécessaire afin d'arrêter l'exécution du code pour la condition. | |||
==Les fonctions en JavaScript== | ==Les fonctions en JavaScript== | ||
| Ligne 457 : | Ligne 959 : | ||
Les deux types de déclarations sont pratiquement équivalent, si ce n'est pour quelques détails très techniques. | Les deux types de déclarations sont pratiquement équivalent, si ce n'est pour quelques détails très techniques. | ||
Une fonction accepte | Une fonction accepte entre zéro et plusieurs arguments. Les arguments sont des références à des valeurs externes passées à la fonction pour être utilisées à l'intérieur. Si la fonction nécessite plusieurs arguments, il faudra les séparer par une virgule. | ||
===Invocation d'une fonction=== | ===Invocation d'une fonction=== | ||
| Ligne 482 : | Ligne 968 : | ||
</source> | </source> | ||
Voici quelques | Voici quelques exemples de déclaration et invocation: | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 511 : | Ligne 997 : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
//1. | //1. | ||
function | function additionWithArguments(a, b) { | ||
console.log(a + b); | console.log(a + b); | ||
} | } | ||
//2. | //2. | ||
function | function additionWithoutArguments() { | ||
console.log(arguments[0] + arguments[1]); | console.log(arguments[0] + arguments[1]); | ||
} | } | ||
//L'invocation est similaire pour les deux cas | |||
additionWithArguments(5, 5); //--> 10 | |||
additionWithoutArguments(10, 10); //--> 20 | |||
</source> | </source> | ||
La deuxième méthode est particulièrement utile si on ne sait pas à l'avance combien d'arguments seront passés à une fonction. Par exemple on peut configurer notre fonction addition() afin qu'elle calcule la somme des arguments indépendamment de leur nombre : | La deuxième méthode est particulièrement utile si on ne sait pas à l'avance combien d'arguments seront passés à une fonction. Par exemple on peut configurer notre fonction addition() afin qu'elle calcule la somme des arguments indépendamment de leur nombre : | ||
| Ligne 534 : | Ligne 1 026 : | ||
===Retour d'une fonction=== | ===Retour d'une fonction=== | ||
Les instructions d'une fonction sont censées aboutir à un certain résultat qui peut être une action, | Les instructions d'une fonction sont censées aboutir à un certain résultat qui peut être une action, par exemple afficher un message à la console, mais également fournir le résultat d'une manipulation des données dans l'endroit du code où cette fonction a été invoquée. Pour renvoyer un résultat on utilise l'instruction <code>return</code>. Cette instruction détermine que la fonction a exécuté son "rôle" et que le processus à son intérieur est terminé. | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 547 : | Ligne 1 039 : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
function controlerMoyenne(note) { | function controlerMoyenne(note) { | ||
if(note < 4) { | |||
if(note | return; | ||
return | } | ||
} | console.log("Yeah!!"); | ||
} | } | ||
controlerMoyenne(4.5); //--> Yeah!! s'affiche | |||
controlerMoyenne(3.75); //--> Pas de Yeah!! | |||
</source> | </source> | ||
Le "return" d'une fonction est généralement utilisé pour que la valeur renvoyée soit intégrée dans la logique de l'application, par exemple en tant qu'affectation d'une variable : | |||
Le "return" d'une fonction est généralement utilisé pour que la valeur | |||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 571 : | Ligne 1 060 : | ||
var totalPointsComputer = addition(addition(27, 20), addition(25, 25)); | var totalPointsComputer = addition(addition(27, 20), addition(25, 25)); | ||
//Guess who won ;) | |||
if(totalPointsUser > totalPointsComputer) { | if(totalPointsUser > totalPointsComputer) { | ||
console.log("You won!"); | console.log("You won!"); | ||
} | } | ||
</source> | </source> | ||
===Les fonctions récursives=== | ===Les fonctions récursives=== | ||
Il arrive parfois que pour solutionner un problème, le programmeur doive créer une fonction que l'on appelle récursive. Il est possible de programmer une fonction récursive dans presque tous les | Il arrive parfois que pour solutionner un problème, le programmeur doive créer une fonction que l'on appelle récursive. Il est possible de programmer une fonction récursive dans presque tous les langages de programmation, donc en Javascript aussi. | ||
Qu'est-ce qu'est une fonction récursive ? | Qu'est-ce qu'est une fonction récursive ? | ||
Il s'agit d'une fonction qui s'appelle elle-même. C'est à dire, dans le corps de la fonction, on fait | Il s'agit d'une fonction qui s'appelle elle-même. C'est à dire, dans le corps de la fonction, on fait appel à cette même fonction. Résoudre un problème par la récursivité est particulièrement adapté lorsque le problème en question peut se découper en "sous problèmes". | ||
Ci-dessous un exemple permettant de calculer une suite de Fibonacci à l'aide d'une fonction récursive : | Ci-dessous un exemple permettant de calculer une suite de Fibonacci à l'aide d'une fonction récursive : | ||
| Ligne 632 : | Ligne 1 105 : | ||
</source> | </source> | ||
Dans cet exemple, le recours à une fonction de callback n'est pas très utile, car on pourrait obtenir le même résultat de manière plus simple. Toutefois, cet exemple montre le principe fondamental des fonctions de callback : le fait qu’elles sont exécutées à un moment donné dans l’exécution d’une autre fonction. Pour cette raison, les fonctions de callback sont souvent utilisées lorsqu’on ne peut pas, à l’avance, déterminer à quel moment se termine l’exécution d’une autre fonction. Ce principe est à la base de la programmation asynchrone, car l’exécution du code dépend du déclenchement d’une autre fonction qui est faite de manière décalée. On utilise souvent les fonctions de callback avec les requêtes asynchrones de type « AJAX » qui permettent notamment d’obtenir des informations d’une autre page, à travers une requête http, sans que la page principale soit mise à jour. Dans ce cas, la fonction de callback est utile pour déterminer qu’est-ce qu’il faut faire avec le contenu récupéré de manière asynchrone, lorsqu’il sera disponible. Voici le mécanisme d'une fonction de callback (sans le code AJAX): | On peut imaginer d'ajouter une troisième fonction C(X) à cet exemple pour montrer une autre fonction de callback : | ||
<source lang="JavaScript"> | |||
//Déclaration de la fonction principale (A) | |||
function A(callback) { | |||
//Produire un résultat X | |||
var X = 100; | |||
//Invoquer la fonction de callback avec l'argument X en paramètre | |||
callback(X); | |||
} | |||
//Déclaration de la fonction de callback (B) | |||
function B(X) { | |||
console.log(X); | |||
} | |||
//Déclaration de la fonction de callback (C) | |||
function C(X) { | |||
console.log(X + 100); | |||
} | |||
//Utilisation des deux fonctions A et B (en callback) | |||
A(B); //--> 100 à la console | |||
A(C); //--> 200 à la console | |||
</source> | |||
Dans cet exemple, le recours à une fonction de callback n'est pas très utile, car on pourrait obtenir le même résultat de manière plus simple. Toutefois, cet exemple montre le principe fondamental des fonctions de callback : le fait qu’elles sont exécutées à un moment donné dans l’exécution d’une autre fonction. Pour cette raison, les fonctions de callback sont souvent utilisées lorsqu’on ne peut pas, à l’avance, déterminer à quel moment se termine l’exécution d’une autre fonction. Ce principe est à la base de la programmation asynchrone, car l’exécution du code dépend du déclenchement d’une autre fonction qui est faite de manière décalée. On utilise souvent les fonctions de callback avec les requêtes asynchrones de type « [[AJAX]] » qui permettent notamment d’obtenir des informations d’une autre page, à travers une requête http, sans que la page principale soit mise à jour. Dans ce cas, la fonction de callback est utile pour déterminer qu’est-ce qu’il faut faire avec le contenu récupéré de manière asynchrone, lorsqu’il sera disponible. Voici le mécanisme d'une fonction de callback (sans le code AJAX): | |||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 650 : | Ligne 1 149 : | ||
} | } | ||
function | function showError(error) { | ||
//Do something with the error, e.g. pop up an alert | //Do something with the error, e.g. pop up an alert | ||
} | } | ||
| Ligne 657 : | Ligne 1 156 : | ||
getInfoFromInternet(populateDOM, showError); | getInfoFromInternet(populateDOM, showError); | ||
</source> | </source> | ||
===Fonctions à exécution immédiate (IIFE)=== | |||
Un dernier type de fonction que vous pouvez rencontrer dans du code JavaScript concerne les fonctions à exécution immédiate, ou ''Immediately-invoked function expression'' (IIEF). Comme le nom l'indique, il s'agit de fonctions qui sont exécutée directement lorsqu'elles sont déclarées. On utilise souvent cette notation pour éviter des conflits de scope (voir plus haut), car toutes les variables et fonctions déclarée à l'intérieur d'une IIFE sont limitées au scope de la fonction. | |||
Il y a différentes manières pour écrire une IIFE (voir par exemple la page sur [https://en.wikipedia.org/wiki/Immediately-invoked_function_expression les IIFE sur Wikipedia]). Voici l'une des plus utilisées: | |||
<source lang="JavaScript"> | |||
(function () { | |||
//Contenu de la IIFE | |||
console.log("Immediate")} | |||
)(); | |||
</source> | |||
===Les fonctions liées au temps=== | |||
JavaScript permet également d'exécuter du code en fonction du temps, plus spécifiquement grâce aux fonctions : | |||
* <code>setTimeout()</code> permet d'exécuter du code une seule fois après une période de temps définie ; | |||
* <code>setInterval()</code> permet d'exécuter du code à des intervalles reguliers de temps. | |||
====setTimeout()==== | |||
La syntaxe pour utiliser la fonction <code>setTimeout()</code> est la suivante : | |||
setTimeout(function,milliseconds, [param1,param2,...]); | |||
Les paramètres sont optionnels, tandis que la fonction à exécuter et le temps en millisecondes sont obligatoires. Voici un exemple qui affiche un message dans la console après 5 secondes (i.e. 5 * 1000 milliseconds) : | |||
var afficherApres5seconds = setTimeout(function () { | |||
console.log("Message"); | |||
}, 5000); | |||
Il est également possible de définir d'abord une fonction et ensuite passer son nom comme référence dans la fonction setTimeout() : | |||
function printMessage() { | |||
console.log("Message"); | |||
} | |||
var afficherApres5seconds = setTimeout(printMessage, 5000); | |||
Associer la fonction setTimeout() à une variable est utile si on veut annuler l'exécution de la fonction avant que la période de temps définie avec la notation : | |||
clearTimeout(''variable''); | |||
En ajoutant cette ligne de code à l'exemple précédent, la fonction alertMessage() ne sera pas déclenchée : | |||
function printMessage() { | |||
console.log("Message"); | |||
} | |||
var afficherApres5seconds = setTimeout(printMessage, 5000); | |||
clearTimeout(afficherApres5seconds); | |||
====setInterval()==== | |||
La fonction <code>setInterval</code> est similaire à setTimeout() si ce n'est pour le fait que le code sera exécutée chaque X millisecondes. La syntaxe reste par contre la même : | |||
setInterval(function,milliseconds, [param1,param2,...]); | |||
Voici un exemple qui affiche dans la console un message chaque 3 seconds (sans arrêt si la page ne sera pas fermée ou après changement de URL) : | |||
var chaque3seconds = setInterval(function () { | |||
console.log("...encore 3 seconds"); | |||
}, 3000); | |||
Pour limiter les cycles on peut utiliser un conteur et utiliser la fonction <code>clearInterval</code> directement à l'intérieur de la fonction invoquée par setInterval() : | |||
var count = 0; | |||
var cinqFois = setInterval(function () { | |||
count++; | |||
console.log(count); | |||
if(count == 5) { | |||
clearInterval(cinqFois); | |||
} | |||
}, 2000); | |||
==Arrays en JavaScript== | ==Arrays en JavaScript== | ||
| Ligne 665 : | Ligne 1 236 : | ||
</source> | </source> | ||
Pour faciliter la lecture d'un array on peut utiliser des espaces et des | Pour faciliter la lecture d'un array on peut utiliser des espaces et des retours à la ligne : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
var mixed = [ | var mixed = [ | ||
| Ligne 692 : | Ligne 1 263 : | ||
* mixed[4] --> [1, 2, 3, 4] | * mixed[4] --> [1, 2, 3, 4] | ||
Veuillez noter que dans les cas des deux | Veuillez noter que dans les cas des deux derniers éléments de cette array, on peut enchaîner la notation pour identifier des éléments à l'intérieur respectivement d'un objet ou d'un array emboîté: | ||
* Objet: mixed[3].name --> "Student 1" | * Objet: mixed[3].name --> "Student 1" | ||
| Ligne 727 : | Ligne 1 298 : | ||
Veuillez cependant noter qu'il existe des méthodes plus flexibles pour manipuler les arrays (illustrés par la suite). | Veuillez cependant noter qu'il existe des méthodes plus flexibles pour manipuler les arrays (illustrés par la suite). | ||
===Itération dans les Arrays=== | ===Itération dans les Arrays=== | ||
En tant que liste indexée, il est souvent utile de pouvoir récupérer tous les éléments de la liste l’un après l’autre : on parle dans ce cas d’itération. Il existe plusieurs méthodes pour | En tant que liste indexée, il est souvent utile de pouvoir récupérer tous les éléments de la liste l’un après l’autre : on parle dans ce cas d’itération. Il existe plusieurs méthodes pour itérer un array en JavaScript. L’un des plus fréquents correspond à l’utilisation d’un cycle <code>for</code> avec une variable qui détermine : | ||
# La condition d’entrée qui correspond à 0 car les indices | # La condition d’entrée qui correspond à 0 car les indices commencent à partir de ce chiffre ; | ||
# Une condition de sortie, qui correspond au nombre d’éléments contenu dans l’array. On peut récupérer cette information grâce à la propriété <code>.length</code> | # Une condition de sortie, qui correspond au nombre d’éléments contenu dans l’array. On peut récupérer cette information grâce à la propriété <code>.length</code> | ||
# Une condition d’incrémentation de la variable qui est tout simplement un incrément de +1 car les indices des arrays sont automatiquement séquentiels. | # Une condition d’incrémentation de la variable qui est tout simplement un incrément de +1 car les indices des arrays sont automatiquement séquentiels. | ||
| Ligne 736 : | Ligne 1 307 : | ||
var a = ["STIC I", "STIC II", "STIC III", "STIC IV"]; | var a = ["STIC I", "STIC II", "STIC III", "STIC IV"]; | ||
for( | for(let=0; i< a.length; i++) { | ||
console.log(a[i]); | console.log(a[i]); | ||
} | } | ||
| Ligne 775 : | Ligne 1 346 : | ||
The element with index 3 has the following value: STIC IV | The element with index 3 has the following value: STIC IV | ||
Parfois l'itération dans un array peut servir pour transformer les éléments de l'array selon un algorithm donné. On utilise dans ces cas la méthode <code>map()</code> qui accepte une fonction de callback avec les mêmes arguments de la méthode <code>forEach()</code>. La différence consiste dans le fait que la fonction <code>map()</code> transforme chaque élément passé à travers la fonction de callback. Voici un | Parfois l'itération dans un array peut servir pour transformer les éléments de l'array selon un algorithm donné. On utilise dans ces cas la méthode <code>map()</code> qui accepte une fonction de callback avec les mêmes arguments de la méthode <code>forEach()</code>. La différence consiste dans le fait que la fonction <code>map()</code> transforme chaque élément passé à travers la fonction de callback. Voici un exemple qui transforme un array de note sur base 6 en notes sur base 20 : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 793 : | Ligne 1 364 : | ||
===Ajouter/enlever des éléments d'un Array=== | ===Ajouter/enlever des éléments d'un Array=== | ||
Une autre fonctionnalité très utile avec | Une autre fonctionnalité très utile avec la liste consiste dans la possibilité d'ajouter ou enlever des éléments. Pour ce faire, JavaScript met à disposition différents méthodes : | ||
* <code>push()</code> : ajoute un élément à la fin d'une liste | * <code>push()</code> : ajoute un élément à la fin d'une liste | ||
| Ligne 905 : | Ligne 1 476 : | ||
* '''<code>every()</code>''' | * '''<code>every()</code>''' | ||
Cette méthode permet d'évaluer si tous les éléments dans une liste respectent ou pas un critère donné par une fonction de callback. Cette fonction retourne true si tous les éléments respectent le critère ou false si au moins un élément ne respecte pas. Dans cet exemple on peut évaluer si un élève n'a | Cette méthode permet d'évaluer si tous les éléments dans une liste respectent ou pas un critère donné par une fonction de callback. Cette fonction retourne true si tous les éléments respectent le critère ou false si au moins un élément ne respecte pas. Dans cet exemple on peut évaluer si un élève n'a reçu que des notes suffisantes (>= 4). | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 1 011 : | Ligne 1 582 : | ||
2. Participant 1 with answer 21 | 2. Participant 1 with answer 21 | ||
3. Participant 3 with answer 12 | 3. Participant 3 with answer 12 | ||
* <code>'''map()'''</code> | |||
La méthode <code>map()</code> permet de transformer tous les éléments d'un array à travers la même fonction, sans modifier l'array original. | |||
<source lang="JavaScript"> | |||
var originalArray = [1,2,3,4,5,6]; | |||
var transformedArray = originalArray.map(function(element) { | |||
return element * 10; | |||
}); | |||
//Transformed array -> [10, 20, 30, 40, 50, 60] | |||
</source> | |||
* <code>'''indexOf()'''</code> | |||
La méthode <code>indexOf(search)</code> cherche s'il existe un élément qui correspond à l'argument. S'il le trouve, la méthode renvoie le numéro de l'index (à partir de 0), autrement -1. | |||
<source lang="JavaScript"> | |||
var courses = ["STIC I", "STIC II", "STIC III", "STIC IV"]; | |||
var areYouThere = courses.indexOf("STIC II"); //--> 1 | |||
var areYouNotThere = courses.indexOf("ERGO I"); //--> -1 | |||
</source> | |||
==Objets en JavaScript== | ==Objets en JavaScript== | ||
| Ligne 1 043 : | Ligne 1 638 : | ||
* <code>Objet.méthode()</code> | * <code>Objet.méthode()</code> | ||
Cette notation peut être "enchaînée", par exemple la notation suivante permet | Cette notation peut être "enchaînée", par exemple la notation suivante permet transorm la phrase "Ceci n'est pas un Wiki" en majuscules et extrait les 4 premiers caractères : | ||
"Ceci n'est pas un Wiki".toUpperCase().substr(0,4) //--> CECI | |||
JavaScript met à disposition des développeurs trois types d’objets différents : | JavaScript met à disposition des développeurs trois types d’objets différents : | ||
# Les '''objets globaux''' du langage de base (i.e. « '''native objects''' ») : il s’agit d’objet constitutifs du langage lui-même et qui sont par conséquent accessibles dans n’importe quel endroit dans le code et indépendamment de l’utilisation de JavaScript côté client ou serveur dans une page web, dans une application mobile, logiciel desktop, etc. | # Les '''objets globaux''' du langage de base (i.e. « '''native objects''' ») : il s’agit d’objet constitutifs du langage lui-même et qui sont par conséquent accessibles dans n’importe quel endroit dans le code et indépendamment de l’utilisation de JavaScript côté client ou serveur dans une page web, dans une application mobile, logiciel desktop, etc. | ||
# Les '''objets mis à disposition par l’environnement''' : il s’agit d’objets qui dépendent directement de l’endroit dans lequel le code est interprété | # Les '''objets mis à disposition par l’environnement''' : il s’agit d’objets qui dépendent directement de l’endroit dans lequel le code est interprété (voir [[Tutoriel JavaScript côté client]] ou [[Node.js]]) | ||
# Les '''objets personnalisés''' : il s’agit d’objets que le développeur définit lui-même selon les nécessités particulières à l’application | # Les '''objets personnalisés''' : il s’agit d’objets que le développeur définit lui-même selon les nécessités particulières à l’application | ||
Une autre manière de différencier les | Une autre manière de différencier les objets concerne la possibilité de les modifier, car certains objets (surtout les objets natifs et certains objets environnementales) sont "read-only", c'est-à-dire qu'il n'est pas possible de modifier les méthodes et les propriétés d'un objet. Par exemple la propriété PI de l'objet Math contient une approximation du nombre PI. Cette propriété ne peut pas être modifiée, même si on essaie de l'associer à une autre valeur: | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 1 063 : | Ligne 1 659 : | ||
//Afficher à nouveau la propriété | //Afficher à nouveau la propriété | ||
Math.PI; //--> 3.141592653589793 (read-only value) | Math.PI; //--> 3.141592653589793 (read-only value) | ||
</source> | </source> | ||
| Ligne 1 074 : | Ligne 1 664 : | ||
Les objets disponibles dans le langage de base constituent les bases de l’API du langage lui-même, c’est-à-dire les propriétés et les méthodes que le langage considère utile pour définir les algorithmes nécessaires à manipuler les données dans une application. Voici de suite une liste non exhaustive de certains de ces objets (pour la liste complète : consulter par exemple la [https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Objets_globaux documentation Mozilla]). | Les objets disponibles dans le langage de base constituent les bases de l’API du langage lui-même, c’est-à-dire les propriétés et les méthodes que le langage considère utile pour définir les algorithmes nécessaires à manipuler les données dans une application. Voici de suite une liste non exhaustive de certains de ces objets (pour la liste complète : consulter par exemple la [https://developer.mozilla.org/fr/docs/Web/JavaScript/Reference/Objets_globaux documentation Mozilla]). | ||
====String==== | ====String==== | ||
L'objet String permet d'exécuter des manipulations sur des chaînes de caractères. Voici | L'objet String permet d'exécuter des manipulations sur des chaînes de caractères. Voici quelques exemples : | ||
var msg = "Bonjour"; | var msg = "Bonjour"; | ||
msg.toUpperCase(); //BONJOUR | msg.toUpperCase(); //BONJOUR | ||
msg.substr(3, 7); //jour | |||
msg.replace("jour", "soir"); //Bonsoir | |||
* Voir les [http://www.w3schools.com/jsref/jsref_obj_string.asp références de l'objet String] | * Voir les [http://www.w3schools.com/jsref/jsref_obj_string.asp références de l'objet String] | ||
| Ligne 1 085 : | Ligne 1 677 : | ||
var num = 6.749737898732; | var num = 6.749737898732; | ||
num.toFixed(2); //6.75 | |||
Curiosité: vous pouvez utiliser cette méthode pour tester empiriquement l'un des problèmes les plus répandue dans la gestion des nombres décimal par des systèmes computationnels binaires : | |||
var division = 1 / 10; //--> on s'attend à 0.1; | |||
division.toFixed(20); //--> mais au fond... "0.10000000000000000555" | |||
Les chiffres décimales sont en réalité des approximations, dans la pluspart des cas assez précises, mais qui parfois peuvent donner des problèmes. | |||
* Voir les [http://www.w3schools.com/jsref/jsref_obj_number.asp références de l'objet Number] | * Voir les [http://www.w3schools.com/jsref/jsref_obj_number.asp références de l'objet Number] | ||
====Math==== | ====Math==== | ||
L'objet Math permet d'exécuter des manipulations mathématiques sur des chiffres. Voici | L'objet Math permet d'exécuter des manipulations mathématiques sur des chiffres. Voici deux exemples pour trouver un nombre aléatoire entre 1 et 100 : | ||
var randomNumber = Math.floor((Math.random() * 100) + 1); | var randomNumber = Math.floor((Math.random() * 100) + 1); | ||
var randomNumber = Math.round((Math.random() * 100) + 1); | |||
* <code>Math.random()</code> renvoie un nombre au hasard entre [0;1[. | |||
* <code>Math.floor(x)</code> renvoie le plus grand entier inférieur ou égal à x. | |||
* <code>Math.round(x)</code> renvoie le plus grand entier supérieur ou égal à x. | |||
Ceux-ci peuvent pour être utiles si vous souhaitez prendre au hasard un objet dans un [[#Array|Array]] : | |||
<source lang="JavaScript"> | |||
var myFruits = ["pomme", "poire", "fraise", "framboise"]; | |||
var myFruitsDrawn = new Array(myFruits.length - 1); // création d'un array de taille 4 - 1 (un array commence à l'objet 0) | |||
function chooseRandom(i) { | |||
i = Math.round(Math.random()*(myFruits.length - 1)); | |||
if (myFruitsDrawn.indexOf(myFruits[i]) === -1) // indexOf(x) renvoie l'index de myFruitsDrawn où se trouve l'objet x, sinon renvoie -1 (ici on l'utilise pour checker si l'objet à la position i de l'array myFruits ne se trouve pas déjà dans myFruitsDrawn) | |||
{ | |||
return (i); | |||
} | |||
return (-1) | |||
} | |||
function displayRandomFruits(){ | |||
var i = -1 | |||
while (i === -1) | |||
{ | |||
i = chooseRandom(i); | |||
} | |||
myFruitsDrawn.push(myFruits[i]); // push(x) 'pousse' x dans l'array myFruitsDrawn | |||
myFruits.splice(i,1); // splice(x) coupe myFruits en position i de 1 objet, c'est-à-dire on enlève l'élément qui a été précédemment push | |||
return (myFruitsDrawn[myFruitsDrawn.length - 1]); // la fonction retourne un fruit choisi au hasard et qui n'a pas déjà été choisi ! | |||
} | |||
</source> | |||
* Voir les [http://www.w3schools.com/jsref/jsref_obj_math.asp références de l'objet Math] | * Voir les [http://www.w3schools.com/jsref/jsref_obj_math.asp références de l'objet Math] | ||
| Ligne 1 109 : | Ligne 1 741 : | ||
====Définition d'un objet==== | ====Définition d'un objet==== | ||
La définition d'un objet peut se faire de différentes manières. Les notations suivantes définissent le même objet appelé Cours : | La définition d'un objet peut se faire de différentes manières. Les notations suivantes définissent le même objet appelé Cours : | ||
<source lang="JavaScript"> | |||
//1. | //1. | ||
var Cours = {nom: "STIC I", periode: "Automne", nombreExercices: "8"}; | var Cours = { | ||
nom: "STIC I", | |||
periode: "Automne", | |||
nombreExercices: "8" | |||
}; | |||
//2. | //2. | ||
var Cours = {}; //Aussi var Cours = new Object(); | var Cours = {}; //Aussi var Cours = new Object(); | ||
| Ligne 1 116 : | Ligne 1 755 : | ||
Cours.periode: "Automne"; | Cours.periode: "Automne"; | ||
Cours.nombreExercices: "8"; | Cours.nombreExercices: "8"; | ||
</source> | |||
Les noms des propriétés ne doivent pas suivre la notation des variables, mais s'ils ne la suivent pas, il faut les insérer entre guillemets comme les valeurs : | Les noms des propriétés ne doivent pas suivre la notation des variables, mais s'ils ne la suivent pas, il faut les insérer entre guillemets comme les valeurs : | ||
var Cours = { nomRespecte: "STIC I", "nom-ne-respecte-pas": "STIC I"} | var Cours = { | ||
nomRespecte: "STIC I", | |||
"nom-ne-respecte-pas": "STIC I" | |||
} | |||
On peut associer à un objet aussi des méthodes, encore une fois de différentes manières dont le résultat est équivalent : | On peut associer à un objet aussi des méthodes, encore une fois de différentes manières dont le résultat est équivalent : | ||
//1. | <source lang="JavaScript"> | ||
//1. avec une fonction anonyme | |||
var Cours = {}; | var Cours = {}; | ||
Cours.nom = "STIC I"; | Cours.nom = "STIC I"; | ||
Cours.afficherNom = function () { return "STIC I" }; | Cours.afficherNom = function () { | ||
//2. | return "STIC I" | ||
}; | |||
//2. Définir la fonction à l'avance | |||
function afficherNomDuCours () { | function afficherNomDuCours () { | ||
return "STIC I"; | return "STIC I"; | ||
| Ligne 1 134 : | Ligne 1 781 : | ||
Cours.nom = "STIC I"; | Cours.nom = "STIC I"; | ||
Cours.afficherNom = afficherNomDuCours; | Cours.afficherNom = afficherNomDuCours; | ||
</source> | |||
====Utilisation des objets==== | ====Utilisation des objets==== | ||
Une fois définit l'objet, on peut l'utiliser facilement à travers la notation "par points" pour propriétés dont le nom respecte la notation des variables ou les méthodes. Pour les noms des propriétés qui ne respectent pas la nomination des variables, il faudra utiliser la notation "à Array". Voici des exemples : | Une fois définit l'objet, on peut l'utiliser facilement à travers la notation "par points" pour propriétés dont le nom respecte la notation des variables ou les méthodes. Pour les noms des propriétés qui ne respectent pas la nomination des variables, il faudra utiliser la notation "à Array". Voici des exemples : | ||
var Cours = { nomRespecte: "STIC I", "nom-ne-respecte-pas": "STIC I"}; | <source lang="JavaScript"> | ||
Cours.maMethode = function () { console.log("Je suis une méthode de l'objet Cours"); }; | var Cours = { | ||
nomRespecte: "STIC I", | |||
"nom-ne-respecte-pas": "STIC I" | |||
}; | |||
Cours.maMethode = function () { | |||
console.log("Je suis une méthode de l'objet Cours"); | |||
}; | |||
var nomDuCours1 = Cours.nomRespecte; | var nomDuCours1 = Cours.nomRespecte; | ||
var nomDuCours2 = Cours["nom-ne-respecte-pas"]; | var nomDuCours2 = Cours["nom-ne-respecte-pas"]; | ||
Cours.maMethode(); //Il faut utiliser les parenthèses | |||
</source> | |||
====L'élément this dans les Objets==== | ====L'élément this dans les Objets==== | ||
Parfois il est nécessaire d'accéder à d'autres propriétés ou méthodes d'un objet à l'intérieur de l'objet lui-même. Dans ce cas, l'objet est représenté par la notation <code>this</code>. Voici un exemple illustratif : | Parfois il est nécessaire d'accéder à d'autres propriétés ou méthodes d'un objet à l'intérieur de l'objet lui-même. Dans ce cas, l'objet est représenté par la notation <code>this</code>. Voici un exemple illustratif : | ||
<source lang="JavaScript"> | |||
var Cours = {}; | var Cours = {}; | ||
Cours.nom = "STIC I"; | Cours.nom = "STIC I"; | ||
Cours.afficheLeNom = function () { | Cours.afficheLeNom = function () { | ||
console.log(this.nom) | |||
}; | |||
Cours.afficheLeNom(); //--> STIC I | |||
</source> | |||
====Définir des | ====Définir des objets prototypes==== | ||
Les notations qu’on a vues plus haut pour définir un objet sont utiles pour définir un seul objet de ce type, ce qu’on appelle une « instance » de l’objet. Il est également possible de créer plusieurs instances d’un objet, pour ce faire il faut le définir à travers une fonction « constructrice », qui crée des objets prototypes. Voici un exemple pour créer deux instances d’un objet « Tutoriel » : | Les notations qu’on a vues plus haut pour définir un objet sont utiles pour définir un seul objet de ce type, ce qu’on appelle une « instance » de l’objet. Il est également possible de créer plusieurs instances d’un objet, pour ce faire il faut le définir à travers une fonction « constructrice », qui crée des objets prototypes. Voici un exemple pour créer deux instances d’un objet « Tutoriel » : | ||
| Ligne 1 176 : | Ligne 1 837 : | ||
# La méthode pour récupérer les infos sur le Tutoriel | # La méthode pour récupérer les infos sur le Tutoriel | ||
De ces trois éléments, la méthode est commune à toute instance de l’objet, car elle se limite à fournir les deux propriétés qui différencient les différents tutoriels. Pour éviter que cette méthode soit créée pour chaque instance, on peut exploiter la propriété « prototype » commune à tout objet. Cette propriété permet d’ajouter une propriété ou une méthode | De ces trois éléments, la méthode est commune à toute instance de l’objet, car elle se limite à fournir les deux propriétés qui différencient les différents tutoriels. Pour éviter que cette méthode soit créée pour chaque instance, on peut exploiter la propriété « prototype » commune à tout objet. Cette propriété permet d’ajouter une propriété ou une méthode communes à toute instance du même objet. Dans le cas du tutoriel, on peut effacer la fonction printTutorielInfo() à l’intérieur de la fonction constructrice, et la déclarer en tant que méthode prototype : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 1 194 : | Ligne 1 855 : | ||
</source> | </source> | ||
Ce type de programmation à | Ce type de programmation à objets peut être très utile par exemple pour les jeux. Voici un exemple incomplet de comment un objet "Monster" pourrait se présenter. D'abord, on définit la fonction constructrice qui accepte trois paramètres: (1) le type de monstre, (2) sa position X, et (3) sa position Y: | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 1 205 : | Ligne 1 866 : | ||
</source> | </source> | ||
Ensuite, on définit les propriétés et les méthodes communes à toute instance qui permettent de faire bouger le monstre et de le tuer. On crée également une fonction qui | Ensuite, on définit les propriétés et les méthodes communes à toute instance qui permettent de faire bouger le monstre et de le tuer. On crée également une fonction qui fournit des informations sur l'état du monstre à un certain moments dans le jeu: | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 1 257 : | Ligne 1 918 : | ||
</source> | </source> | ||
== | ==Références== | ||
* Simpson, K. (2015). You Don’t Know JS: Up & Going. O’Reilly Media. Surtout chapitres 1 et 2. Disponible également en version gratuite (non éditée) [https://github.com/getify/You-Dont-Know-JS/blob/master/up%20&%20going/README.md#you-dont-know-js-up--going sous ce lien]. | |||
* Haverbeke, M. (2015). [http://eloquentjavascript.net/ Eloquent JavaScript. A modern Introduction to Programming]. Second Edition. San Francisco, CA: no starch press. Chapitres 1 à 10 | |||
* Mozilla Developer Network. [https://developer.mozilla.org/fr/docs/Web/JavaScript/Guide Guide JavaScript] | |||
* | |||
[ | |||
[[Category: | [[Catégorie:JavaScript]] | ||
[[Category:Ressources STIC]] | |||
Dernière version du 28 novembre 2021 à 17:41
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: Références JavaScript ◀▬ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ intermédiaire |
| ⚒ 2021/11/28 | |
| Voir aussi | |
| Catégorie: JavaScript | |
Introduction
Cette page propose un survol sur les éléments fondamentaux du langage JavaScript. Les notions présentées dans cette page sont valables pour tous les environnements dans lesquels un interprète du langage JavaScript est disponible, notamment :
Pour un aperçu général et plus théorique du langage, voir la page JavaScript. Pour des novices en programmation, voir d'abord l'introduction à la programmation.
Conseil de lecture
Cette page présente une grande quantité d'information en relativement peu d'espace. Elle explique principalement les fonctionnalités, mais sans un objectif bien spécifique, ce qui peut décourager surtout les novices. Nous conseillons de lire d'abord les sections Introduction et Syntaxe de JavaScript, et par la suite d'utiliser cette page comme référence croisée avec les pages :
Console JavaScript
Les exemples présentés dans ce tutoriel utilisent des éléments fondamentaux du langage et peuvent donc marcher dans tout environnement JavaScript. La manière la plus simple pour suivre/tester le code présenté est d'utiliser directement la Console JavaScript disponible dans un navigateur. Il suffit d'ouvrir la Console et de garder en même temps cette page ouverte :
- Internet Explorer : Menu Outils > Outils de développement (ou F12)
- Firefox : le scratchpad (SHIFT F4), sinon la console (F12) qui permet d'entrer une ligne.
- Chrome : Menu Outils > Console JavaScript (ou F12)
- Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C
- Opera: Menu Page > Outils de Développement > Opera Dragonfly (ou CTRL+Shift+I)
La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons :
- On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code.
- On peut communiquer avec la Console JavaScript. Par exemple la notation
console.log()permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple :for(var i = 0; i < 5; i++) { console.log("Cycle actuel : " + i); }
- Le résultat de ce script dans la console JavaScript est le suivant :
Syntaxe de JavaScript
- Voir Introduction à la programmation pour un aperçu sur le fonctionnement d'un langage de programmation.
JavaScript est un langage de scripting, il permet donc d'écrire des algorithmes qui sont évalués et exécutés par un interprète. (Pour être précis, l'interprète JavaScript est plutôt un hybride avec un compilateur "en temps réel", voir Simpson, 2015). Pour que l'interprète puisse comprendre le code source, il faut respecter les règles syntaxiques du langage JavaScript. Ces règles déterminent principalement deux aspects :
- Le code est-il valide?
- La présence d'erreurs syntaxiques/orthographiques dans le code source arrête l'exécution du script.
- Qu'est-ce que le code est censé faire?
- Le code source détermine la logique de l'application en termes de Input/Ouput.
Pour déterminer quel est l'objectif du code, l'interprète JavaScript lit le code (de gauche à droite, de haut en bas) et le transforme en instructions. Les instructions sont une suite d'expressions qui combinent des données et des algorithmes. Pour écrire des instructions que l'interprète puisse comprendre et exécuter, il faut combiner les éléments syntaxiques propres au langage : écrire du code source en JavaScript. De suite, nous proposons un premier aperçu sur les éléments principaux de la syntaxe JavaScript. Il ne s'agit que d'un survol pour identifier les éléments dans les exemples de code. Nous conseillons de tester directement le code dans votre console JavaScript pour une meilleure compréhension.
Syntaxe générale
JavaScript possède une syntaxe assez flexible par rapport à d’autres langages de programmation, mais il y a néanmoins certaines règles à respecter. De plus, le fait que JavaScript soit assez flexible ne signifie pas qu’un code bien structuré ne présente pas d’avantages ; au contraire, un code qui respecte une cohérence syntaxique de manière stricte sera plus simple à lire, à comprendre et à modifier par la suite. Voici quelques caractéristiques principales :
- JavaScript est un langage « case sensitive », c’est-à-dire qu’il fait la distinction entre minuscules et majuscules. Le mot clé pour déclarer une variable (voir plus bas) sera donc
varet non pas Var ou VAR ; - JavaScript ne fait pas différence entre un ou plusieurs espaces, et il est assez flexible avec les retours à la ligne ;
- Pour délimiter une instruction de code (i.e. un statement) on termine avec un
; - Pour délimiter un bloc de code, on utilise les parenthèses graphes
{ … }; les blocs de code concernent notamment les structures de contrôle, les fonctions et les cycles/boucles (voir plus bas)
Commentaire
Un commentaire est une partie du code source qui n'est pas exécutée par l'interprète. Son utilité est donc exclusivement pour le(s) développeur(s), par exemple pour :
- commencer à écrire en pseudo-code ce que le vrai code va faire par la suite
- documenter le code pour d'autres personnes ou en tant que future référence
- communiquer un aspect important ou signaler un problème à résoudre
Il existe deux manières de commenter le code JavaScript selon le nombre de lignes utilisées par le commentaire. Une seule ligne :
1 //Si le code est limité à une seule ligne (c'est-à-dire qu'il n'y a pas de retour à la ligne)
Plusieurs lignes :
1 /*
2 Si le code
3 est sur
4 plusieurs lignes
5 */
Pour faciliter le repère de commentaires sur plusieurs lignes, on utilise souvent cette notation :
1 /*
2 * Si le code
3 * est sur
4 * plusieurs lignes
5 */
Tout ce qui se trouve dans un commentaire ne sera tout simplement pas pris en compte par l'interprète, donc les commentaires peuvent avoir une fonction descriptive, mais également représenter une manière pour désactiver une partie du code, ce qui peut être utile notamment en phase de test.
Variables
La déclaration d'une variable se fait de cette manière :
- Déclarer qu'il s'agit d'une variable avec l'élément
var - Choisir le nom de la variable (voir plus bas pour les règles)
- Attribuer une valeur avec le symbole d'affectation
=
Voici quelques exemples:
var nomDeLaVariable = "Valeur de la variable";
var autreVariable = 'Autre valeur';
var variableChiffre = 100;
var variableDecimal = 3.14;
Le nom des variables doit observer les règles suivantes :
- Ne peut pas être un mot réservé par le langage, voir une proposé par le site W3Schools
- Peut se composer exclusivement de caractères alphanumériques (mais évitez les accents), underscore (_) et signe du dollar ($)
- Le premier caractère ne peut pas être un chiffre
Exemples de noms acceptés :
//Exemples de variables correctes
var monWiki123 = "EduTechWiki";
var $monWiki123 = "EduTech Wiki";
var _____monWiki123 = "EduTechWiki";
Exemples de noms non acceptés :
//Exemples de variables non correctes
var 123wiki = "Faux";
var aujourd'hui = "Faux";
Même si ce n'est pas une règle, il est cependant de bonne pratique d'utiliser seulement des lettres sans accents, pour le nom des variables mais également en général.
Il est possible de déclarer une variable sans lui assigner une valeur. Dans ce cas la variable x sera "undefined" :
var x;
Lorsqu'on veut changer la valeur associée à une variable, on réutilise le même mécanisme d'association (ou affectation) sans l'élément var, qui sert juste pour la déclaration. Par exemple:
//Déclaration de la variable score
var score = 0;
//Modification de la variable avec association à une nouvelle valeur
score = 100;
//Modification de la variable avec modification par rapport à la valeur actuelle
score = score + 100; //score -> 200
La version ES6 de JavaScript (2015) a introduit deux alternatives pour déclarer des "conteneurs" symboliques qui peuvent être utilisés à la place de var. Il s'agit de :
letconst
let
Pour comprendre le fonctionnement de let il faudrait d'abord comprendre le fonctionnement du scope en JavaScript (voir plus bas dans la page). Pour l'instant on peut se limiter à définir let comme une manière de définir une variable seulement dans le bloc de code où elle a été déclarée.
La notation est la même que pour var :
let myScopeVar = "I am limited to this scope";
let n = 14;
- Voir let sur MDN
const
Parfois on utilise des variables juste pour leur attribuer une valeur qui ne va jamais changer dans la logique de l'application, ce qui représente un contresens avec le mot même de "variable". Dans ce cas, il faudrait plutôt utiliser une constante, avec le mot clé const :
const gradeToPass = 4;
const secondsInAnHour = 60 * 60;
Si on essaie de changer la valeur d'une constante, le compiler de JavaScript va donner une erreur :
const gradeToPass = 4;
//On peut toujours essayer...
gradeToPass = 3; //--> ERROR!
Types de données
On peut associer différentes valeurs à une variable, on parle dans ce cas du type de données. En JavaScript, les types de données sont divisés en deux groupes :
- Les primitives : String, Number, Boolean, null et undefined
- Les objets : object, array et function
Voici quelques exemples de données primitives (les objets seront illustrés par la suite):
- String : chaîne de caractères
var a = "Bonjour"var b = 'Hello'var c = "Il m'a dit \"Bonjour\" quand je l'ai vu";- Si vous voulez utiliser des " à l'intérieur des " qui encadrent la valeur, il faut utiliser \ pour le mécanisme de escape
var d = 'Ajourd\'hui';- Même principe que pour le "
var e = "Mais vous pouvez utiliser l'autre forme à l'intérieur sans problèmes";- Dans ce cas on peut utiliser ' à l'intérieur de "...". L'inverse s'applique selon le même principe.
var f = "Pour faire apparaître un \\ il faut en mettre deux";- Vue que le \ est le symbole de escape, si vous voulez l'afficher, il faudra en utiliser deux : le premier pour escape et le deuxième comme contenu.
- Number : chiffres et décimales
var a = 12var b = 3.14var c = -12- Les chiffres ne doivent pas être encadrés par des "...", si non ils devient des Stirng (voir plus bas)
- Boolean : vrai/faux
var a = truevar b = falsetrueetfalsetoujours en minuscules et sans utiliser les "..." autour.
- null et undefined : variables "vides"
Il est possible de tester le type d'une variable à travers la notation typeof suivi par la variable (ou valeur) :
typeof 3; //--> "number" typeof "3"; //--> "string" typeof true; //--> "boolean"
Contrairement à d'autres langages de programmation, les variables en JavaScript ne sont pas liées à un type de valeur spécifique. Il est tout à fait possible de définir une variable et lui associer d'abord une valeur de type "string" et par la suite de l'affecter à une valeur de type "number" ou à tout autre type de valeur.
//Le code suivant est tout à fait valide
var a = "Hello"; //--> a is a string
a = 100; //--> a is a number
a = false; //--> a is a boolean
Operateurs
Les opérateurs permettent de manipuler des valeurs, notamment de combiner des variables.
//Concaténation de texte
var a = "Hello";
var b = "world!";
console.log(a + " " + b); //Hello world!
//Opérateurs mathématiques
var a = 2 + 3; //5
var b = 10 - 5; //5
var c = 2 * 3; //6
var d = 9 / 3; //3
Il existe également une notation contractée qui permet de modifier la valeur de la même variable :
var a = 5;
a += 5; //--> a est égale à 10 maintenant, équivalent de a = a + 5;
a *= 10; //--> 100, équivalent de a = a * 10;
a -= 20; //--> 80, équivalent de a = a - 20;
a /= 8; //-->10, équivalent de a = a / 8;
Les opérateurs logiques NOT (!), AND (&&) et OR (||), ainsi que les opérateurs de comparaison (==, !==, ...) sont expliqués dans la partie plus approfondie sur les structures de contrôle.
Objets
Un objet est un élément qui se compose d'une ou plusieurs associations "clé-valeur" (key-value). On déclare un objet de cette manière :
var monObjet = {
key1: "value1",
key2: "value2",
key3: "value3"
}
Exemples:
var agesAmis = {Jean:20, Julie:25, Jan:23, Jolan:27};
var sexeAmis = {Jean:"homme", Julie:"femme", Jan:"homme", Jolan:"homme"};
On peut par la suite récupérer le contenu d'un objet à travers la notation monObjet.clé1, monObjet.clé2, etc. Exemple:
> agesAmis.Jean
20
Ce type de notation peut être utilisé également pour associer une valeur :
monObjet.key1= "value1";
Avec l'exemple précédent :
var agesAmis = {Jean:20, Julie:25, Jan:23, Jolan:27};
agesAmis.Jean = 35;
Lorsqu'on récupère le contenu de la clé agesAmis.Jean, on obtiendra la nouvelle valeur associée :
> agesAmis.Jean
35
Dans le langage lui-même sont déjà présents des objets (i.e. built-in objects) qui disposent de leurs propres associations clés-valeurs. Par exemple lorsqu'on utilise Math.PI on accède à la clé "PI" de l'objet "Math". Cette clé correspond à la valeur 3.141592653589793. Math.PI est directement disponible dans le langage sans la nécessité de le définir. Veuillez cependant noter que, à différence des objets créés "manuellement", certains objets built-in n'acceptent pas que leurs propriétés soient modifiables. Voir la section dédiée aux objets en JavaScript pour plus de détails.
Array
Un array (tableau) est un groupe d'éléments qui disposent d'un index pour les mettre en ordre. L'index est associé automatiquement à partir de zéro.
var mesCours = ["STIC I", "STIC II", "STIC III", "STIC IV"];
On peut ensuite récupérer un élément en utilisant la syntaxe "[..]". mesCours[0] veut dire que l'on récupère le premier élément du array. Dans la plupart des langages de programmation, on commence à numéroter à partir de 0.
var STIC_I = mesCours[0];
var La_suite = mesCours[1];
Dans une console, on peut taper:
> STIC_I
"STIC I"
> La_suite
"STIC II"
Les arrays peuvent contenir tout type de données, mêmes des objets. Les arrays d'objets sont en effet des éléments très utiles pour faire des listes ou pour simuler des bases des données (lignes/colonnes). E.g.:
var students = [
{
name: "Student 1",
email: "student1@tecfa.edu",
status: "active"
},
{
name: "Student 2",
email: "student2@tecfa.edu",
status: "active"
}
];
console.log(students[0].email); //--> student1@tecfa.edu
Fonctions
Une fonction est une sorte de processus qui détermine un résultat final et le rend disponible, un schéma d'actions à accomplir. Une fonction est une première organisation du code et souvent on réutilise une fonction plusieurs fois dans le code. JavaScript permet de déclarer ses propres fonctions de cette manière :
function nomDeMaFonction() {
//Processus de la fonction
}
Les fonctions peuvent accepter des arguments, c'est-à-dire des valeurs qui sont passés à la fonction. La fonction peut ensuite utiliser ces valeurs à l'intérieur de sa logique. Si on veut ajouter des arguments à la fonction, il faut les insérer dans les parenthèses et les séparer par des virgules (arg1, arg2, arg3). Par exemple la fonction suivante affiche à la console la valeur de "nom" passé en argument :
function afficheLeNom(nom) {
console.log("Hello " + nom);
}
Pour exécuter cette fonction, il faudra donc l'utiliser de la manière suivante :
afficheLeNom("Batman"); //--> Hello Batman
Il arrive souvent qu'une fonction soit utilisée pour récupérer le résultat d'une computation et pouvoir l'utiliser dans la logique de l'application. On utilise à ce moment return. Voici un exemple qui utilise l'objet Date pour récupérer le temps actuel en heures et minutes :
function whatTimeIsIt() {
var now = new Date();
var formatDate = now.getHours() + ":" + now.getMinutes();
//Return the result of the computation
return formatDate;
}
var helloWithTime = "Hello there, it's " + whatTimeIsIt();
console.log(helloWithTime); //--> similaire à "Hello there, it's 10:12"
Structures de contrôle
Les structures de contrôle permettent d'exécuter du code si une ou plusieurs conditions s'avèrent vraies. Les conditions sont testées avec les éléments if, else if et else.
Utilisation simplement de if :
if (exp) {
//Execute code ONLY if exp is true
}
Utilisation de if... else :
if (exp) {
//Execute code ONLY if exp is true
} else {
//Otherwise execute this part of the code
}
Complexifier avec l'ajout d'une else if (on peut en ajouter autant qu'on le souhaite, même si des chaînes trop longues sont difficiles à lire et à maintenir) :
if (exp1) {
//Execute code if exp1 is true
} else if (exp2) {
//Execute code if exp2 is true
} else {
//Execute code if neither exp1 nor exp2 are true
}
Les structures de contrôle évaluent des expressions et déterminent si ces expressions sont vraies ou fausses. Pour ce faire, il y a une transformation (ou coercition) de tout type de valeur en valeur booléen. Voici les règles de coercition :
- Une expression est fausse si sa valeur de retour est :
- false
- 0
- null
- undefined
- NaN (Not a Number)
- "" (empty string)
- Une expression est vraie dans tous les autres cas, comme par exemple:
- true
- Tout chiffre (positive ou négative) différente de 0
- Toute suite de caractères
- Un objet
- Un array
- ...
Le code suivant affiche dans la console l'URL de la version du EduTech Wiki correspondante à la langue, ou affiche un message si la langue n'est ni français, ni anglais. Ci-dessous on parle français, mais vous pouvez changer...
var lang = "Français" // par exemple .....
if(lang == "Français") {
console.log("http://edutechwiki.unige.ch/fr/Accueil");
} else if (lang == "Anglais") {
console.log("http://edutechwiki.unige.ch/en/Main_Page");
} else {
console.log("EduTech Wiki n'est pas encore disponible dans votre langue!");
}
Comme vous pouvez le voir, la variable lang est testée à l'aide de l'opérateur == qui détermine s'il y a correspondance entre la variable et la valeur. Les opérateurs de comparaison sont les suivants :
==détermine si les deux éléments sont similaires!=détermine si les deux éléments sont différents>,>=,<,<=déterminent le rapport des éléments en fonction d'une échelle
Exemples :
var cours = "STIC I";
var credits = 6;
if(cours == "STIC I") {
console.log("This is STIC I");
}
if (cours != "ERGO I") {
console.log("This is not ERGO");
}
if (credits < 6) {
console.log("You don't have all the required credits yet");
}
Boucles
Les boucles sont des éléments qui permettent de répéter un processus pour un nombre de fois établi (cycle for), ou jusqu'à ce qu'une certaine condition s'avère (cycle while).
La fonction for nécessite 3 arguments :
- Une définition d'une variable d'entrée (point de départ de la boucle)
- Une définition d'une variable de sortie (point final de la boucle)
- Une définition de l'incrémentation de la variable à chaque passage
Voici un exemple de cycle qui aura lieu 20 fois :
for(var i = 0; i < 20; i++) {
//code à exécuter à chaque fois
}
La notation i++ est un raccourci pour i = i + 1. Si vous voulez incrémenter votre itération avec plus d'une unité à la fois, il faudra utiliser donc la notation complète :
for(var i = 0; i < 50; i = i + 10) {
console.log(i);
}
Depuis son introduction, dans les cycles de type for on utilise de préférence let au lieu de var :
for(let i = 0; i < 10; i++) {
console.log(i);
}
Le cycle while évalue une condition et exécute le cycle jusqu'à ce que cette condition soit vraie. Ceci implique implicitement qu'un changement doit s'avérer à l'intérieur du cycle afin que cette condition soit fausse à un certain point, sinon le cycle ne s'arrêterait jamais. Voici le même résultat du cycle for vu plus haut dans le texte, mais avec la notation while :
var i = 0;
while (i < 20) {
//code à exécuter à chaque fois
i++;
}
La notation i++ à la fin du code ajoute une unité à la variable i, de cette manière la condition évaluée dans le cycle while sera fausse après 20 passages, et par conséquent le cycle while s'arrêtera. Il existe également la possibilité d'utiliser le cycle do... while qui contrairement au simple cycle while s'exécute au moins la première fois, même si la condition évaluée est fausse. Par exemple ce code affichera une fois la boîte d'alerte :
do {
console.log("Une fois seulement");
} while (1 == 2);
La boucle for ... in permet de boucler sur les propriétés énumérables d'un objet.
var myObj = {x:20, y:30, nounours:40};
for (var chaine in myObj) {
console.log (chaine + "=" + myObj[chaine]);
}
Donne:
x=20
y=30
nounours=40
Attention: for ..in ne doit pas être utilisé pour des arrays pour lesquels l'ordre des indices est important, car l'ordre des itérations peut varier ou encore dit autrement, on ne sait pas quelle propriété sera choisie à quel moment...
La boucle for each ...in (JS 1.6) permettait d'itérer sur les valeurs des propriétés. Elle est replacée par l'instruction for ... of dans la dernière version 6 de ECMAScript). Cette dernière est plus versatile et parcourt tous les objets sur lesquels on peut itérer dans toutes les structures.
Comprendre JavaScript
Dans cette section nous proposons un survol des éléments clés qui permettent de comprendre le fonctionnement de JavaScript en tant que langage de programmation. Des éléments théoriques illustrés dans l'introduction à la programmation seront utilisés en fonction des particularités du langage.
Pour une introduction plus souple et ciblée voir
Le code source
Grâce aux éléments de la syntaxe de JavaScript illustrés plus haut dans la page, il est possible de composer le code source d'un programme ou d'une application en JavaScript. JavaScript est un langage hybride qui est à la fois compilé et interprété : l'interprète JavaScript compile le code source juste avant son exécution (i.e. Just-In-Time Compilation). Cela signifie que tout le code JavaScript est d'abord lu, du haut vers le bas, et de gauche vers la droite, et compilé pour être ensuite exécuté. Ce mécanisme est assez complexe et pour bien le maîtriser, c'est-à-dire pour ne pas rencontrer des mauvaises surprises lors de l'écriture du code source, il est nécessaire de comprendre quelques principes.
Éléments symboliques et littéraux
Le code source en JavaScript se compose de deux types d'éléments :
- Les éléments symboliques, représentés par les variables, les fonctions, etc.
- Les éléments littéraux, représentés par des valeurs spécifiques associés surtout aux variables
Le code source est un mélange de deux types d'éléments. Voici un exemple :
var a = 10; var b = a + 5; var c = a + 5;
Dans ce simple bout de code, a est un élément symbolique qui est associé à une valeur littérale de type Number (10). Ensuite, b est un autre élément symbolique qui est associé à l'élément symbolique a (10 à ce moment) auquel on ajoute une autre valeur littérale de type Number (5). Enfin, c est un autre élément symbolique qui est affecté de la même manière que b
L'affectation des variables b et c présuppose que l'élément symbolique a existe déjà, ce qui est vrai dans ce cas, car on l'a déclaré et affecté à la valeur littéral 5 dans la première ligne. Si on modifie l'ordre des instructions, par contre, il se passe quelque chose de différent par rapport à ce que l'on pourrait s'attendre :
var b = a + 5; var a = 10; var c = a + 5;
Si on exécute ce bout de code, on peut s’apercevoir qu'on n'obtient pas un message d'erreur qui nous informe que a n'existe pas, mais si on demande quelle est la valeur de b, on obtient NaN (i.e. Not a Number), tandis que si on demande la valeur de c on obtient 15. Cela s'explique par un mécanisme de JavaScript appelé hoisting et qui détermine que la déclaration, mais pas l'affectation (i.e. l'association à une valeur, littéral ou symbolique), d'une variable est remontée aux début du code. Le deuxième bout de code est en réalité compilé de cette manière :
var b; //--> b est undefined var a; //--> a est undefined var c; //--> c est undefined b = a + 5; //--> undefined + 5 --> NaN a = 10; c = a + 5; //--> 15
En d'autres termes, tous les éléments symboliques du code source (ou d'un scope, voir plus bas) sont déclarés au début du code compilé, n'importe à quelle ligne ils ont été définit dans le code source, mais leur affectation est effectuée en respectant l'ordre du code source.
Pour cette raison, et pour des raisons liées au scope illustré plus bas, il est de bonne pratique de déclarer et, si possible, affecter toujours les variables en haut du code :
- en haut du script pour des variables ou constantes qui sont utilisé par tout dans la logique de l'application ;
- en haut du bloc de code d'une fonction si elles sont utilisées seulement à l'intérieur de celle-ci.
Modification de l'état d'une application
Un autre aspect important dans la programmation est la distinction entre instructions qui modifient ou ne modifient pas l'état d'une application.
L'état d'une application (en anglais on utilise le terme state) concerne la valeur à un moment données de tout les éléments symboliques disponibles dans l'application.
Un exemple d'une instruction qui ne modifie pas l'état de l'application est la suivante :
5 + 5;
JavaScript sait interpréter cette instruction et renvoyer le résultat 10. Cependant, cette instruction n'a pas d'effet sur le code source car :
- Il n'existe pas d'éléments symboliques dans l'instruction ;
- Par conséquent, le résultat de cette instruction n'est pas stocké dans la "mémoire" du programme et n'apporte donc pas aucune différence par rapport à l'état actuel.
Par contre, si on insère des éléments symbolique dans le code, on peut créer des instructions qui modifient l'état de l'application et qui, par conséquent, peuvent entraîner des conséquences dans tous les endroits de l'application qui font référence à ces éléments symbolique :
var result = 5 + 5;
À ce moment nous avons :
- Déclaré une variable qui s'appelle
result, ce qui a comme conséquence de stocker un élément symbolique dans la mémoire du programme ; - Demandé à JavaScript d’exécuter l'addition 5 + 5 et de stocker le résultat dans l'élément symbolique
resultque nous avons définit ;
Imaginons que la variable result se réfère au résultat d'un quiz où il faut obtenir au moins 9 points pour passer à l'étape successive. Grâce au changement de l'état de cette variable, on peut imaginer d'autres changements conséquentes comme le changement du niveau de difficulté, l'obtention d'un badge de renforcement, etc.
On peut illustrer le concept de modification de l'état avec un exemple plus complexe qui utilise des arrays (i.e. des listes, voir également plus bas). JavaScript met à disposition la méthode sort() qu'on peut utiliser pour trier un array :
var courses = ["STIC I", "ERGO I", "VIP I"];
var firstCoursBeforeSort = courses[0]; //--> "STIC I"
courses.sort();
console.log(courses); //--> ["ERGO I", "STIC I", "VIP I"]
var firstCourseAfterSort = courses[0]; //--> "ERGO I"
La méthode sort() a comme conséquence de modifier l'ordre des éléments, car après son exécution les éléments de l'array courses sont triés par ordre alphabétique.
Au contraire, la méthode join(), qui permet de faire une concaténation des éléments d'un array, ne change pas l'état de l'array :
courses.join(); //--> "ERGO I,STIC I,VIP I"
console.log(courses); //--> ["ERGO I", "STIC I", "VIP I"]
Si on voulait garder trace de la concaténation des éléments, il faudra donc utiliser un autre élément symbolique et l'affecter au résultat de la méthode join :
var coursesConcatenated = courses.join(); //--> "ERGO I,STIC I,VIP I"
Le scope
Pour comprendre le fonctionnement de JavaScript il faut comprendre le scope. Lorsque l'interprète JavaScript rencontre un élément symbolique (e.g. une variable) dans le code source, il faut qu'il sache à quel endroit aller pour récupérer sa valeur actuelle. Exemple :
1 var language = "PHP"
2 //No I changed my mind
3 language = "HTML5";
4 console.log(language); //The value must be looked up at line 3, not line 1
5 //I changed my mind once again
6 language = "JavaScript";
7 console.log(language); //The value must be looked up at line 6, not line 3 nor line 1
Dans cet exemple le mécanisme est assez simple parce que toutes ces variables appartiennent au même bloc de code. Mais dès qu'on utilise des éléments qui créent leurs propres blocs de code, les choses sont plus compliquées.
Le scope et les fonctions
Les variables que l'on définit à l'extérieur d'une fonction seront disponibles aussi à l'intérieur d'une fonction, mais les variables déclarées à l'intérieur d'une fonction seront disponibles seulement à l'intérieur de la fonction elle-même. Voici un exemple :
var dispoPartout = "Je suis disponible aussi dans les fonctions";
function logMesVariables() {
var dispoIci = "Je suis disponible seulement dans cette fonction";
console.log(dispoPartout);
console.log(dispoIci);
}
logMesVariables(); //--> OK!, affiche les deux messages
console.log(dispoPartout); // OK!, le message de la variable dispoPartout sera affiché dans la console
console.log(dispoIci);// ERROR!, la variable dispoIci n'existe pas dans ce scope, elle est limitée à la fonction
L'image suivante montre le même principe de manière plus abstraite :
Une chose à laquelle il faut faire attention concerne le fait qu'une fonction JavaScript se "souvient" du scope dans lequel elle a été déclarée, n'importe dans quel autre scope elle sera utilisée. Un exemple peut mieux clarifier ce passage :
//Global scope
var country = "Switzerland";
var capital = "Bern";
function printCountry() {
//Function scope
console.log(country);
}
function printCountryAndCapital() {
//Function scope
var country = "Italy";
var capital = "Rome";
function printCapital() {
console.log(capital);
}
printCountry();
printCapital();
}
printCountryAndCapital();
/**
* Output :
* Switzerland
* Rome
*/
On pourrait s'attendre que ce code donne "Italy" et "Rome", car les deux variables qui se trouvent à l'intérieur de la fonction printCountryAndCapital() ont ces valeurs. La différence concerne où les deux fonctions printCountry() et printCapital() ont été déclarées :
printCountry()a été déclarée dans le scope global et donc lorsqu'elle cherche une variable, elle la cherche dans le global scope oùvar country = "Switzerland"printCapital()a été déclarée à l'intérieur du scope de la fonction printCountryAndCapital(), oùvar capital = "Rome"
Voici une représentation graphique qui explique ce principe :
Le scope et les variables : var vs. let
On peut comprendre le fonctionnement du scope également à travers la différence entre var et let illustrée dans cet exemple :
var everywhere = "I am a var";
let here = "I am a let";
console.log(everywhere, here); //--> I am a var & I am a let
if (true) {
var everywhere = "I have changed";
let here = "I have changed too";
}
console.log(everywhere, here); //--> I have changed & I am a let
La différence concerne le fait que var et let ont un effet différent à l'intérieur d'un autre bloc de code, dans ce cas un bloc de type if() :
- var évalue le scope "supérieur" ou se trouve une autre variable avec le même nom et donc remplace sa valeur
- let agit seulement sur le bloc de code dans lequel elle se trouve, et par conséquent crée une deuxième conteneur symbolique qui s'appelle "here", sans aucun lien avec le "here" du scope supérieur
Conversion de type de données
JavaScript est un langage non-typé, c'est-à-dire que chaque variable peut être associée à tout type de donnée. Pour cette raison, il est parfois nécessaire de modifier le type de donnée associé à une variable ou contrôler qu'une variable est associée à un type de donnée spécifique, par exemple être sûr que le score d'un jeu soit bien de type Number. La modification du type de données est surtout utile lorsque certains inputs sont déterminés directement par l'utilisateur, notamment dans le cadre de JavaScript côté client La modification du type de donnée est appelée conversion est peut se faire de deux manières :
- "Manuellement", à travers des fonctions (ou raccourcis) mis à disposition des développeurs par le langage ;
- Automatiquement par l'interprète JavaScript
La manière la plus sûre de faire une conversion est de la déclarer explicitement au niveau du code, cela permet d'éviter des conversions automatiques (voir plus bas) par JavaScript qui peuvent être assez difficiles à comprendre pour des néophytes. La conversion "manuelle" peut se faire de différentes manières, voici de suite quelques exemples :
De String à Number
Une des conversions les plus utiles est celle qui permet de passer d'une donnée de type String à Number. Cela permet d'éviter, par exemple, des comportements de ce type :
"3" + "9" //--> "39" (String)
On peut forcer le type de donnée en Number avec la fonction Number() :
Number("3") + Number("9") //--> 12 (Number)
Veuillez faire attention à ce que chaque chiffre doit être d'abord converti en Number, sinon on n'obtient pas le résultat attendu :
Number("3" + "9") //--> 39 (Number)
Un raccourci pour la conversion String -> Number consiste tout simplement à ajouter un + avant la valeur en String :
var a = "10"; var b = "5"; var c = +a + +b; //--> 15
D'autres manières pour passer de String à Number sont :
parseInt()qui permet de récupérer un chiffre entier depuis du texte :parseInt("1CHF") //--> 1.parseFloat()qui permet de récupérer un chiffre décimal :parseFloat("1.457cm"); //--> 1.457
Veuillez noter que cette fonction marche seulement si le string commence par un chiffre;
De Number à String
Parfois il est utile de passer d'un Number à un String. Pour une conversion simple, on peut utiliser String() :
String(100) //--> "100" (String)
Pour des conversions plus complexes (et utiles) il existe des méthodes qui peuvent être ajoutées à travers la notation par points (voir la section consacrée aux Objets plus bas dans cette page) :
var longDecimal = 123.456789 longDecimal.toFixed(1); //--> "123.5" longDecimal.toFixed(2); //--> "123.46" longDecimal.toFixed(5); //--> "123.45679"
Veuillez noter que ces méthodes n'affectent pas la valeur originale de la variable, c'est-à-dire que longDecimal sera toujours 123.456789.
Conversion en valeur Boolean
La conversion en valeur Boolean (i.e. true or false) est normalement faite de manière automatique, surtout dans le cadre des structures de contrôle (voir plus haut). On peut en tout cas forcer la conversion en utilisant Boolean() :
Boolean("STIC I"); //--> true
Boolean(0); //--> false
Un raccourcis, intéressant plutôt d'un point de vue logique que pratique, permet de transformer toute valeur en Boolean en utilisant la double négation :
var s = "STIC I"; var booleanS = !!s; //--> true
Conversion automatique
Si aucune instruction n'est donnée pour la conversion de type de données, JavaScript utilise des règles internes qui sont plutôt difficile à comprendre et que nous n'allons pas illustrer dans cette page. La conversion automatique a lieu en particulier dans deux conditions :
- Lorsqu'on utilise un opérateur pour associer deux données (ou plus) de types différents
- Lorsqu'on utilise des structures de contrôles qui transforment automatiquement des instructions ou des valeurs en Boolean (voir plus haut)
Voici quelques exemples de conversion automatique du premier type :
"10" + 10; //--> 1010 car le 10 est converti en String "10" "10" - 10; //--> 0 car le "10" est converti en Number 10 "2" + true; //--> "2true" car le true est converti en String "true" 2 - true; //--> 1 car true est converti en Number 1 "10" * "10"; //--> 100 car les deux String "10" sont d'abord converties en Number 10 10 + [2,3]; //--> "102,3" car le Number 10 est converti en String "10" et l'array [2,3] en String "2,3"
Les structures de contrôle
Dans la partie sur la syntaxe, nous avons vu les aspects principaux des structures de contrôle avec un exemple if... else if... else. Dans cette section, nous allons approfondir ces aspects.
Vrai ou faux pour JavaScript
D'abord, nous allons approfondir ce qui est considéré vrai ou faux en JavaScript, notamment en relation avec les types de données et les transformations automatiques qu'on a vu dans la section "Comprendre JavaScript".
Pour montrer quelques exemples nous allons créer une fonction assert() qui évalue une expression et renvoie à la console un message "I am true" ou "I am false".
//Définir la fonction assert
function assert(exp) {
//Contrôler si l'expression est vraie (équivaut à exp == true)
if(exp) {
console.log("I am true");
} else {
console.log("I am false");
}
}
//Exemples
assert(true); //--> I am true
assert(false); //--> I am false
assert(0.0001); //--> I am true
assert(1 - 1); //--> I am false
assert({ name: "Student 1", email : "student1@tecfa.edu" }); //--> I am true
assert(null); //--> I am false
assert([]); //--> I am true
assert(""); //--> I am false
assert(" "); //--> I am true
assert(8 * "a"); //--> (NaN) I am false
Vous pouvez identifier dans cette liste l'utilisation de la notation ! (NOT) pour définir la négation. Le ! peut être utilisé également pour transformer une valeur dans son contraire suivant les règles de conversion booléenne décrites plus haut.
!true; //--> false !false; //-->true !6; //--> false !0; //--> true
Voici quelques exemples (faites attention au fait qu'un chiffre entre guillemets devient une suite de caractères) :
- 6 == 6 //--> true
- 6 == "6" //--> true
- 6 === "6" //--> false
- 6 != "6" //--> false
- 6 !== "6" //--> true
- 6 === !6; //--> false
- 6 !== !6 //--> true
- "a" < "b" //--> true
- "A" < "a" //--> true
- "B" < "a" //--> true
- 1 > "A" //--> false
Tester plusieurs conditions à la fois
Parfois il est nécessaire de tester plusieurs conditions à la fois, c'est-à-dire que plus d'une condition doivent s'avérer vraies au sein du même test. Pour ce faire, on utilise les opérateurs logiques :
&&équivaut à AND : implique que les deux conditions liées par cet opérateur soient vraies||équivaut à OR : implique que au moins une des deux conditions liées par cet opérateur soit vraie
Il ne faut pas confondre les opérateurs logiques && et || (double) avec les opérateurs "bitwise" & et | (simple), dont l'utilisation n'est pas illustrée dans cette page.
Voici quelques exemples :
if(mois == "décembre" && jour == 25) {
console.log("C'est Noël");
}
if(jour == "samedi" || jour == "dimanche") {
console.log("C'est le weekend!");
}
Utiliser switch
Lorsque les conditions à tester sont plusieurs, au lieu d'utiliser plusieurs if, else if et else, on peut utiliser le cycle switch :
switch( lang ) {
case "Français":
console.log("http://edutechwiki.unige.ch/fr/Accueil");
break;
case "Anglais":
console.log("http://edutechwiki.unige.ch/en/Main_Page");
break;
default:
console.log("EduTech Wiki n'est pas encore disponible dans votre langue!");
}
Le command break est nécessaire afin d'arrêter l'exécution du code pour la condition.
Les fonctions en JavaScript
Comme on l'a vu brièvement dans la syntaxe de base, les fonctions sont des ensembles d'instructions qui forment un processus. Toutes les instructions qui se trouvent à l'intérieur de la fonction seront exécutées lorsque la fonction sera utilisée. La "vie" d'une fonction se caractérise par deux phases :
- Une phase de définition dans laquelle le fonctionnement interne de la fonction est établi (i.e. ce que la fonction est censée faire)
- Une phase d'invocation (i.e. d'utilisation) de la fonction dans un contexte où son fonctionnement interne est utile à la logique de programmation
Il existe néanmoins la possibilité en JavaScript de combiner les deux phases, dans ce cas on parle de fonction anonyme ou immédiate (voir plus bas dans la section).
Définition d'une fonction
Pour définir une fonction il faut la nommer. On peut définir une fonction une seule fois, donc chaque fonction doit avoir un nom unique. La syntaxe pour définir une fonction est la suivante :
function nomDeLaFonction([arguments optionnels]) {
//Instructions
}
Il existe une syntaxe alternative pour déclarer une fonction à travers une variable:
var maFonction = function([arguments optionnels]) {
//Instructions
}
Les deux types de déclarations sont pratiquement équivalent, si ce n'est pour quelques détails très techniques.
Une fonction accepte entre zéro et plusieurs arguments. Les arguments sont des références à des valeurs externes passées à la fonction pour être utilisées à l'intérieur. Si la fonction nécessite plusieurs arguments, il faudra les séparer par une virgule.
Invocation d'une fonction
Pour invoquer une fonction, c'est-à-dire exécuter les instructions contenues à l'intérieur de la fonction à un moment donné dans le code, il faut simplement écrire le nom de la fonction et éventuellement passer les arguments nécessaires à son fonctionnement interne.
nomDeMaFonction([arguments optionnels]);
Voici quelques exemples de déclaration et invocation:
//Déclaration
function printCoursName() {
console.log('STIC I');
}
//Invocation
printCoursName(); //--> STIC I dans la console
//Déclaration
var printCoursGrade = function() {
console.log(6);
}
//Invocation
printCoursGrade(); //--> 6 dans la console
Arguments dans une fonction
Les fonctions de JavaScript acceptent des arguments (i.e. paramètres) qui sont optionnels. Ces arguments sont utilisés à l'intérieur du corpus de la fonction. Il y a deux manières pour récupérer un argument à l'intérieur de la fonction :
- L'argument est spécifié dans la définition de la fonction et à l'intérieur il est utilisé avec le nom de la référence
- L'argument n'est pas spécifié dans la définition et il est récupéré grâce à l'array
argumentsqui associe un index à partir de 0 à chaque argument passé par référence
Voici un exemple pour chaque modalité :
//1.
function additionWithArguments(a, b) {
console.log(a + b);
}
//2.
function additionWithoutArguments() {
console.log(arguments[0] + arguments[1]);
}
//L'invocation est similaire pour les deux cas
additionWithArguments(5, 5); //--> 10
additionWithoutArguments(10, 10); //--> 20
La deuxième méthode est particulièrement utile si on ne sait pas à l'avance combien d'arguments seront passés à une fonction. Par exemple on peut configurer notre fonction addition() afin qu'elle calcule la somme des arguments indépendamment de leur nombre :
function addition() {
var numArgs = arguments.length;
var total = 0;
for(var i=0; i < numArgs; i++) {
total += arguments[i];
}
console.log(total);
}
addition(11,23,45,21,97); //--> 197
Retour d'une fonction
Les instructions d'une fonction sont censées aboutir à un certain résultat qui peut être une action, par exemple afficher un message à la console, mais également fournir le résultat d'une manipulation des données dans l'endroit du code où cette fonction a été invoquée. Pour renvoyer un résultat on utilise l'instruction return. Cette instruction détermine que la fonction a exécuté son "rôle" et que le processus à son intérieur est terminé.
function addition(a, b) {
var total = a + b;
return total;
}
Cette fonction renvoie le résultat d'une addition entre les deux arguments de la fonction. On peut utiliser plusieurs notations return dans la même fonction, par exemple dans le cadre d'un cycle conditionnel. On exploite dans ce cas le fait que cette instruction termine l'exécution du code à l'intérieur d'une fonction.
function controlerMoyenne(note) {
if(note < 4) {
return;
}
console.log("Yeah!!");
}
controlerMoyenne(4.5); //--> Yeah!! s'affiche
controlerMoyenne(3.75); //--> Pas de Yeah!!
Le "return" d'une fonction est généralement utilisé pour que la valeur renvoyée soit intégrée dans la logique de l'application, par exemple en tant qu'affectation d'une variable :
//Définition d'une fonction d'addition
function addition(a, b) {
var total = a + b;
return total;
}
var totalPointsUser = addition(addition(23, 25), addition(21, 30));
var totalPointsComputer = addition(addition(27, 20), addition(25, 25));
//Guess who won ;)
if(totalPointsUser > totalPointsComputer) {
console.log("You won!");
}
Les fonctions récursives
Il arrive parfois que pour solutionner un problème, le programmeur doive créer une fonction que l'on appelle récursive. Il est possible de programmer une fonction récursive dans presque tous les langages de programmation, donc en Javascript aussi.
Qu'est-ce qu'est une fonction récursive ?
Il s'agit d'une fonction qui s'appelle elle-même. C'est à dire, dans le corps de la fonction, on fait appel à cette même fonction. Résoudre un problème par la récursivité est particulièrement adapté lorsque le problème en question peut se découper en "sous problèmes".
Ci-dessous un exemple permettant de calculer une suite de Fibonacci à l'aide d'une fonction récursive :
function fibo(n){
if (n < 2) return n; // cas simple
return fibo(n-2) + fibo(n-1); // cas complexe - gestion du sous-problème
}
En principe, une fonction récursive à toujours la même structure. On gère en premier lieu le cas simple qui ne nécessite pas l'appel de la fonction. Ensuite, on gère le ou les sous-problème(s) plus complexe, en appelant la fonction elle-même.
Les fonctions de callback
Une fonction de callback est une fonction qui est passée en tant qu'argument d'une autre fonction et qui reçoit de cette fonction un ou plusieurs arguments. De manière sémantique, on peut qualifier une fonction de callback de la manière suivante : lorsque la fonction A a été exécutée et donne le résultat X, exécute la fonction B avec l’argument X. Pour obtenir ce processus, la fonction B est passé en tant qu’argument de la fonction A. Voici le code :
//Déclaration de la fonction principale (A)
function A(callback) {
//Produire un résultat X
var X = 100;
//Invoquer la fonction de callback avec l'argument X en paramètre
callback(X);
}
//Déclaration de la fonction de callback (B)
function B(X) {
console.log(X);
}
//Utilisation des deux fonctions A et B (en callback)
A(B); //--> 100 à la console
On peut imaginer d'ajouter une troisième fonction C(X) à cet exemple pour montrer une autre fonction de callback :
//Déclaration de la fonction principale (A)
function A(callback) {
//Produire un résultat X
var X = 100;
//Invoquer la fonction de callback avec l'argument X en paramètre
callback(X);
}
//Déclaration de la fonction de callback (B)
function B(X) {
console.log(X);
}
//Déclaration de la fonction de callback (C)
function C(X) {
console.log(X + 100);
}
//Utilisation des deux fonctions A et B (en callback)
A(B); //--> 100 à la console
A(C); //--> 200 à la console
Dans cet exemple, le recours à une fonction de callback n'est pas très utile, car on pourrait obtenir le même résultat de manière plus simple. Toutefois, cet exemple montre le principe fondamental des fonctions de callback : le fait qu’elles sont exécutées à un moment donné dans l’exécution d’une autre fonction. Pour cette raison, les fonctions de callback sont souvent utilisées lorsqu’on ne peut pas, à l’avance, déterminer à quel moment se termine l’exécution d’une autre fonction. Ce principe est à la base de la programmation asynchrone, car l’exécution du code dépend du déclenchement d’une autre fonction qui est faite de manière décalée. On utilise souvent les fonctions de callback avec les requêtes asynchrones de type « AJAX » qui permettent notamment d’obtenir des informations d’une autre page, à travers une requête http, sans que la page principale soit mise à jour. Dans ce cas, la fonction de callback est utile pour déterminer qu’est-ce qu’il faut faire avec le contenu récupéré de manière asynchrone, lorsqu’il sera disponible. Voici le mécanisme d'une fonction de callback (sans le code AJAX):
//Déclaration de la fonction principale
function getInfoFromInternet(successCallback, errorCallback) {
data = //Get some data from another page, e.g. a JSON object
if(data) {
successCallback(data);
} else {
errorCallback(error)
}
}
//Définition de deux fonctions qui sont utilisées en callback
function populateDOM(data) {
//Do something with the data, e.g. populating the DOM
}
function showError(error) {
//Do something with the error, e.g. pop up an alert
}
//Invocation de la fonction principale avec callbacks
getInfoFromInternet(populateDOM, showError);
Fonctions à exécution immédiate (IIFE)
Un dernier type de fonction que vous pouvez rencontrer dans du code JavaScript concerne les fonctions à exécution immédiate, ou Immediately-invoked function expression (IIEF). Comme le nom l'indique, il s'agit de fonctions qui sont exécutée directement lorsqu'elles sont déclarées. On utilise souvent cette notation pour éviter des conflits de scope (voir plus haut), car toutes les variables et fonctions déclarée à l'intérieur d'une IIFE sont limitées au scope de la fonction.
Il y a différentes manières pour écrire une IIFE (voir par exemple la page sur les IIFE sur Wikipedia). Voici l'une des plus utilisées:
(function () {
//Contenu de la IIFE
console.log("Immediate")}
)();
Les fonctions liées au temps
JavaScript permet également d'exécuter du code en fonction du temps, plus spécifiquement grâce aux fonctions :
setTimeout()permet d'exécuter du code une seule fois après une période de temps définie ;setInterval()permet d'exécuter du code à des intervalles reguliers de temps.
setTimeout()
La syntaxe pour utiliser la fonction setTimeout() est la suivante :
setTimeout(function,milliseconds, [param1,param2,...]);
Les paramètres sont optionnels, tandis que la fonction à exécuter et le temps en millisecondes sont obligatoires. Voici un exemple qui affiche un message dans la console après 5 secondes (i.e. 5 * 1000 milliseconds) :
var afficherApres5seconds = setTimeout(function () {
console.log("Message");
}, 5000);
Il est également possible de définir d'abord une fonction et ensuite passer son nom comme référence dans la fonction setTimeout() :
function printMessage() {
console.log("Message");
}
var afficherApres5seconds = setTimeout(printMessage, 5000);
Associer la fonction setTimeout() à une variable est utile si on veut annuler l'exécution de la fonction avant que la période de temps définie avec la notation :
clearTimeout(variable);
En ajoutant cette ligne de code à l'exemple précédent, la fonction alertMessage() ne sera pas déclenchée :
function printMessage() {
console.log("Message");
}
var afficherApres5seconds = setTimeout(printMessage, 5000);
clearTimeout(afficherApres5seconds);
setInterval()
La fonction setInterval est similaire à setTimeout() si ce n'est pour le fait que le code sera exécutée chaque X millisecondes. La syntaxe reste par contre la même :
setInterval(function,milliseconds, [param1,param2,...]);
Voici un exemple qui affiche dans la console un message chaque 3 seconds (sans arrêt si la page ne sera pas fermée ou après changement de URL) :
var chaque3seconds = setInterval(function () {
console.log("...encore 3 seconds");
}, 3000);
Pour limiter les cycles on peut utiliser un conteur et utiliser la fonction clearInterval directement à l'intérieur de la fonction invoquée par setInterval() :
var count = 0;
var cinqFois = setInterval(function () {
count++;
console.log(count);
if(count == 5) {
clearInterval(cinqFois);
}
}, 2000);
Arrays en JavaScript
Les arrays (ou tableaux en français) sont des éléments très utilisés en programmation, c'est pourquoi JavaScript met à disposition des propriétés et méthodes spécifiques pour les manipuler. Rappelons d’abord qu’un array est une liste indexée d’éléments. Ces éléments peuvent être de tout type : des suites de caractères, des chiffres, mêmes des objets, des fonctions ou d’autres arrays (dans ce cas on aura donc des arrays emboités). JavaScript permet de mixer différents types de données à l’intérieur du même array, voici un exemple :
var mixed = ['Hello', 3, true, { name: "Student 1", email: "student1@tecfa.edu"}, [1, 2, 3, 4]];
Pour faciliter la lecture d'un array on peut utiliser des espaces et des retours à la ligne :
var mixed = [
"Hello",
3,
true,
{
name: "Student 1",
email: "student1@tecfa.edu"
},
[
1,
2,
3,
4
]
];
En termes d'indexes cet array correspond à:
- mixed[0] --> "Hello"
- mixed[1] --> 3
- mixed[2] --> true
- mixed[3] --> Object {name: "Student 1", email: "student1@tecfa.edu"}
- mixed[4] --> [1, 2, 3, 4]
Veuillez noter que dans les cas des deux derniers éléments de cette array, on peut enchaîner la notation pour identifier des éléments à l'intérieur respectivement d'un objet ou d'un array emboîté:
- Objet: mixed[3].name --> "Student 1"
- Array emboité : mixed[4][0] --> 1
On peut modifier le contenu d'un array en associant à un index donné une nouvelle valeur :
var a = [10,20,30,40];
a[1] = 25;
a[3] = 50;
console.log(a); //--> [10, 25, 30, 50]
On peut utiliser cette notation également pour ajouter des éléments à un array. Si l'index que nous spécifions est plus grand du dernier index existant, l'array sera rempli d'éléments "undefined" jusqu'à l'index spécifié :
//Définir un array avec 2 éléments
var a = [10, 20];
//Ajouter un troisième élément, donc à l'index 2
a[2] = 30;
console.log(a); //--> [10, 20, 30]
//Ajouter un élément à un index supérieur à 3 (qui serait le "next in line")
a[4] = 100;
console.log(a); //--> [10, 20, 30, undefined × 1, 100]
Veuillez cependant noter qu'il existe des méthodes plus flexibles pour manipuler les arrays (illustrés par la suite).
Itération dans les Arrays
En tant que liste indexée, il est souvent utile de pouvoir récupérer tous les éléments de la liste l’un après l’autre : on parle dans ce cas d’itération. Il existe plusieurs méthodes pour itérer un array en JavaScript. L’un des plus fréquents correspond à l’utilisation d’un cycle for avec une variable qui détermine :
- La condition d’entrée qui correspond à 0 car les indices commencent à partir de ce chiffre ;
- Une condition de sortie, qui correspond au nombre d’éléments contenu dans l’array. On peut récupérer cette information grâce à la propriété
.length - Une condition d’incrémentation de la variable qui est tout simplement un incrément de +1 car les indices des arrays sont automatiquement séquentiels.
Voici un exemple :
var a = ["STIC I", "STIC II", "STIC III", "STIC IV"];
for(let=0; i< a.length; i++) {
console.log(a[i]);
}
Veuillez faire attention au fait que la condition de sortie du cycle est < et non pas <=. Cela est dû au fait que les indices des arrays commencent à 0. Donc le cycle for doit s'arrêter à length - 1. Autrement dit, dans le cas de l'array d'exemple qui contient 4 éléments :
- a.length = 4
- Les indices seront donc a[0], a[1], a[2], a[3]
- Le cycle for doit partir à 0 et s'arrêter à 3, c'est à dire à i < a.length
JavaScript met également à disposition une méthode associé directement aux array pour l'itération, la méthode forEach(). Cette méthode accepte comme argument une fonction de callback (voir plus haut dans la page) à laquelle sont passés trois arguments :
- La valeur de l'élément courant dans le cycle d'itération
- L'index de l'élément courant dans le cycle d'itération
- L'array lui-même qui est itéré
Voici un exemple :
//Définir un array
var a = ["STIC I", "STIC II", "STIC III", "STIC IV"];
//Définir une fonction qui sera utilité en tant que callback, veuillez noter qu'on n'est pas forcé à utiliser les 3 arguments
function doSomething(element, index) {
console.log("The element with index " + index + " has the following value: " + element);
}
//Invoquer l'itération
a.forEach(doSomething);
Le résultat à la console sera le suivant:
The element with index 0 has the following value: STIC I The element with index 1 has the following value: STIC II The element with index 2 has the following value: STIC III The element with index 3 has the following value: STIC IV
Parfois l'itération dans un array peut servir pour transformer les éléments de l'array selon un algorithm donné. On utilise dans ces cas la méthode map() qui accepte une fonction de callback avec les mêmes arguments de la méthode forEach(). La différence consiste dans le fait que la fonction map() transforme chaque élément passé à travers la fonction de callback. Voici un exemple qui transforme un array de note sur base 6 en notes sur base 20 :
//Définir les notes sur base 6
var grades_6 = [4.5, 5.25, 3.75, 6, 4.75, 5.5];
//Définir la fonction qui transforme les notes en base 20
function transform20(element) {
return Math.round(element * 20 / 6);
}
//Obtenir un array avec toutes les notes en base 20
var grades_20 = grades_6.map(transform20);
console.log(grades_20); //--> [15, 18, 13, 20, 16, 18]
Ajouter/enlever des éléments d'un Array
Une autre fonctionnalité très utile avec la liste consiste dans la possibilité d'ajouter ou enlever des éléments. Pour ce faire, JavaScript met à disposition différents méthodes :
push(): ajoute un élément à la fin d'une listepop(): enlève le dernier élément d'une listeunshift(): ajoute un élément au début d'une listeshift(): enlève le premier élément au début d'une liste
Voici quelques exemples de manipulations :
var a = ["STIC I", "ERGO I", "VIP I", "COMEL I"];
//Ajouter le cours BASES à la fin de l'array
a.push("BASES"); //--> retourne 5, le nouveau nombre d'éléments contenus
console.log(a); //--> ["STIC I", "ERGO I", "VIP I", "COMEL I", "BASES"];
//Ajouter le cours "METHODO" au début de la liste
a.unshift("METHODO"); //-> retourne 6, le nouveau nombre d'éléments contenus
console.log(a); //--> ["METHODO", "STIC I", "ERGO I", "VIP I", "COMEL I", "BASES"];
//Enlever le dernier cours de la liste
a.pop(); //--> retourne "BASES", la valeur de l'élément enlevé
//Enlever le premier cours de la liste
a.shift(); //--> retourne "METHODO", la valeur de l'élément enlevé
console.log(a) //--> on est révenus à l'array initiale ["STIC I", "ERGO I", "VIP I", "COMEL I"]
Veuillez noter que ces types de manipulations mettent automatiquement à jour la liste des indices dans l'array, e.g. :
var a = ["STIC II", "STIC III"];
console.log(a[0]); //--> "STIC II";
//Ajouter un élément au début de la liste
a.unshift("STIC I");
console.log(a[0]); //--> "STIC I";
console.log(a[1]); //--> "STIC II";
En considération du fait qu'un array en JavaScript peut contenir tout type de données, la méthode push() peut être utilisée pour ajouter des objets à un array. Voici un exemple :
//Définir un array vide
var students = [];
//Définir une fonction qui ajoute un nouveau étudiant à l'array
function addStudent(name, email, status) {
//Créer un nouveau objet avec les valeurs passées en tant qu'arguments
var newStudent = {
name : name,
email : email,
status : status
};
//Ajouter l'objet à l'array
students.push(newStudent);
}
//Ajouter un étudiant
addStudent('Student 1', 'student1@tecfa.edu', 'active');
console.log(students) //--> Un élément dans l'array;
//Ajouter un autre étudiant
addStudent('Student 2', 'student2@tecfa.edu', 'active');
console.log(students) //--> Deux éléments dans l'array;
Il existe également la méthode splice() qui permet de faire des manipulations à tout endroit dans la liste (pas seulement au début ou à la fin). Voir la documentation MDN pour plus de détails : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
Autres manipulations utiles
Les méthodes mises à disposition de JavaScript pour manipuler des arrays sont nombreuses, vous pouvez vous référez à la documentation MDN pour une liste exhaustive et très technique (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array) ou à la liste W3School (http://www.w3schools.com/jsref/jsref_obj_array.asp). De suite nous illustrons quelques méthodes qui pourraient être utiles de manière générale.
join()
Cette méthode permet de joindre des éléments d'un array dans une suite de caractères avec un élément de séparation qui peut être spécifié. Si aucun élément de séparation n'est spécifié, les éléments seront séparés par une virgule e.g. :
var a = ["STIC I", "STIC II", "STIC III", "STIC IV"];
console.log(a.join()); //--> STIC I,STIC II,STIC III,STIC IV
console.log(a.join(", ")); //--> STIC I, STIC II, STIC III, STIC IV
console.log(a.join("___")); //--> STIC I___STIC II___STIC III___STIC IV
filter()
Cette méthode permet de déterminer dans une liste quels sont les éléments qui respectent un certain critère, donné par une fonction de callback. Dans l'exemple suivant nous allons créer un nouveau array qui inclut exclusivement les notes suffisantes (>= 4) d'un élève.
//Liste de toutes les notes
var grades = [4, 3.75, 2.5, 5.5, 6];
//Définir la fonction de filtre
function isEnough(element) {
return element >= 4;
}
//Liste des notes suffisantes
var gradesGt4 = grades.filter(isEnough);
console.log(gradesGt4); //--> [4, 5.5, 6]
every()
Cette méthode permet d'évaluer si tous les éléments dans une liste respectent ou pas un critère donné par une fonction de callback. Cette fonction retourne true si tous les éléments respectent le critère ou false si au moins un élément ne respecte pas. Dans cet exemple on peut évaluer si un élève n'a reçu que des notes suffisantes (>= 4).
//Définir la liste des notes
var grades = [4, 4.25, 5.5 , 6, 5.25, 4.75, 4.5];
//Définir la fonction pour le critère
function isEnough(element) {
return element >= 4;
}
//Définir si l'élève n'a que des notes suffisantes
if(grades.every(isEnough)) {
console.log("Congratulations!");
} else {
console.log("You have at least one exam to retake");
}
Le résultat de cet exemple sera "Congratulations!" car toutes les notes de l'array grades sont >= 4. La méthode some() est similaire, si ce n'est pour le fait qu'elle sera true si au moins un élément respecte le critère de la fonction de callback.
sort()
Cette méthode permet de trier les éléments d'un array. Elle accepte en option une fonction de callback qui permet de déterminer le critère pour trier les éléments. Si aucune fonction n'est passé, le trie sera fait selon le critère de grandeur selon lequel 1 < 2, a < b, A < a, etc. Exemple:
var a = [1, "Banana", 3, "apple", 0.5];
console.log(a.sort()); //-> [0.5, 1, 3, "Banana", "apple"]
Si, par contre, on veut créer des critères de classement plus complexes, nous allons exploiter le fait que cette fonction accepte deux paramètres a et b qui représentent deux éléments de l'array à comparer. La méthode sort() va automatiquement faire toutes les comparaisons possibles entre les éléments de l'array et détermine l'ordre selon la valeur retournée par la fonction de comparaison :
- Si la valeur retournée est mineur de 0, alors a < b
- Si la valeur retournée est égale à 0, alors a == b
- Si la valeur retournée est majeur de 0, alors a > b
Voici un exemple: imaginons un concours dans lequel on demande aux participants de deviner le nombre de cantons en Suisse (y compris le 1/2 cantons). On veut donc trier les réponses en fonction qu'elles s'approchent le plus du chiffre 26. Pour ce faire on compare la différence absolue entre 26 et a avec la différence absolue entre 26 et b :
//Définir les réponses
var r = [21, 44, 26, 29, 6, 15, 26, 3];
//Définir la fonction de classification
function compare(a, b) {
return Math.abs(26 - a) - Math.abs(26 - b);
}
console.log(r.sort(compare)); //--> [26, 26, 29, 21, 15, 44, 6, 3]
On aurait pu écrire la même fonction de comparaison de la manière suivante :
function compare(a, b) {
var diff_a = Math.abs(26 - a);
var diff_b = Math.abs(26 - b);
if(diff_a < diff_b) {
return -1;
} else if (diff_a == diff_b) {
return 0;
} else {
return 1;
}
}
On peut utiliser la fonction de comparaison même avec des arrays d'objets. Imaginons l'exemple précédente avec le nom du participant associé à sa réponse :
//Définir les réponses des participants
var r = [
{
name : 'Participant 1',
guess : 21
},
{
name : 'Participant 2',
guess : 26
},
{
name : 'Participant 3',
guess : 12
}
];
//Modifier la fonction de comparaison pour prendre en compte juste la propriété guess de l'élément
function compare(a, b) {
return Math.abs(26 - a.guess) - Math.abs(26 - b.guess);
}
//Utiliser une fonction pour imprimer les résultats
function printResult(element, index) {
var rank = index + 1;
console.log(rank + ". " + element.name + " with answer " + element.guess);
}
//Imprimer l'ordre des participants en utilisant la fonction forEach()
r.sort(compare).forEach(printResult);
Le résultat à la console sera le suivant :
1. Participant 2 with answer 26 2. Participant 1 with answer 21 3. Participant 3 with answer 12
map()
La méthode map() permet de transformer tous les éléments d'un array à travers la même fonction, sans modifier l'array original.
var originalArray = [1,2,3,4,5,6];
var transformedArray = originalArray.map(function(element) {
return element * 10;
});
//Transformed array -> [10, 20, 30, 40, 50, 60]
indexOf()
La méthode indexOf(search) cherche s'il existe un élément qui correspond à l'argument. S'il le trouve, la méthode renvoie le numéro de l'index (à partir de 0), autrement -1.
var courses = ["STIC I", "STIC II", "STIC III", "STIC IV"];
var areYouThere = courses.indexOf("STIC II"); //--> 1
var areYouNotThere = courses.indexOf("ERGO I"); //--> -1
Objets en JavaScript
Définition d'un objet
Comprendre les objets en JavaScript équivaut à comprendre le langage lui-même, car pratiquement tout est un objet en JavaScript : les types de données (String, Number, Array, …) sont des objets, l’élément « document » utilisé pour accéder aux différents éléments d’une page web est un objet, et ainsi de suite. Par conséquent, la définition d’un objet doit forcément être assez générale pour prendre en compte toutes les différentes applications des objets :
- Un objet est un élément qui contient d’autres éléments, même d'autres objets.
Les éléments contenus dans un objet peuvent être de deux types :
- Propriétés : c’est l’équivalent des variables dans un objet, car une propriété n’est qu’une valeur associée à un objet.
- Méthodes : c’est l’équivalent des fonctions dans un objet, car une méthode permet d’exécuter une certaine action sur un objet, souvent en relation avec ces propriétés.
Voyons tout de suite un exemple. Vu que pratiquement tout est un objet en JavaScript, prenons une simple suite de caractères (i.e. string).
var phrase = "Ceci n’est pas un Wiki" ;
La variable phrase est maintenant un objet de type String, un objet qui fait partie du langage JavaScript de base, et donc les propriétés et les méthodes sont accessibles à tout endroit dans le code. Voici deux exemples :
console.log(phrase.length) ; //22 console.log(phrase.toUpperCase()) ; //CECI N'EST PAS UN WIKI
On vient d’utiliser une propriété (i.e. length) et une méthode (i.e. toUpperCase()) associés à un objet de type String. De plus, on vient également d'utiliser la méthode log() de l'objet console pour afficher le contenu dans le navigateur web - tout est un objet! Pour mieux comprendre encore cette idée, on aurait même pu tout simplement utiliser la propriété et la méthode directement avec la suite de caractères, sans utiliser une variable :
"Ceci n'est pas un Wiki".length ; "Ceci n'est pas un Wiki".toUpperCase() ;
L’accès aux propriétés et méthodes d’un objet se fait normalement à travers une notation « par points ». Vu qu’une propriété est une variable, pour y accéder il faut tout simplement ajouter son nom après l’objet et le point :
Objet.propriété
Au contraire, une méthode étant une fonction, il faut ajouter également les deux parenthèses.
Objet.méthode()
Cette notation peut être "enchaînée", par exemple la notation suivante permet transorm la phrase "Ceci n'est pas un Wiki" en majuscules et extrait les 4 premiers caractères :
"Ceci n'est pas un Wiki".toUpperCase().substr(0,4) //--> CECI
JavaScript met à disposition des développeurs trois types d’objets différents :
- Les objets globaux du langage de base (i.e. « native objects ») : il s’agit d’objet constitutifs du langage lui-même et qui sont par conséquent accessibles dans n’importe quel endroit dans le code et indépendamment de l’utilisation de JavaScript côté client ou serveur dans une page web, dans une application mobile, logiciel desktop, etc.
- Les objets mis à disposition par l’environnement : il s’agit d’objets qui dépendent directement de l’endroit dans lequel le code est interprété (voir Tutoriel JavaScript côté client ou Node.js)
- Les objets personnalisés : il s’agit d’objets que le développeur définit lui-même selon les nécessités particulières à l’application
Une autre manière de différencier les objets concerne la possibilité de les modifier, car certains objets (surtout les objets natifs et certains objets environnementales) sont "read-only", c'est-à-dire qu'il n'est pas possible de modifier les méthodes et les propriétés d'un objet. Par exemple la propriété PI de l'objet Math contient une approximation du nombre PI. Cette propriété ne peut pas être modifiée, même si on essaie de l'associer à une autre valeur:
//Valeur de base
Math.PI; //--> 3.141592653589793
//Essayer d'associer une autre valeur
Math.PI = 2; //--> 2 (cela parrait marcher, mais...)
//Afficher à nouveau la propriété
Math.PI; //--> 3.141592653589793 (read-only value)
Objets globaux (Native Objects)
Les objets disponibles dans le langage de base constituent les bases de l’API du langage lui-même, c’est-à-dire les propriétés et les méthodes que le langage considère utile pour définir les algorithmes nécessaires à manipuler les données dans une application. Voici de suite une liste non exhaustive de certains de ces objets (pour la liste complète : consulter par exemple la documentation Mozilla).
String
L'objet String permet d'exécuter des manipulations sur des chaînes de caractères. Voici quelques exemples :
var msg = "Bonjour";
msg.toUpperCase(); //BONJOUR
msg.substr(3, 7); //jour
msg.replace("jour", "soir"); //Bonsoir
- Voir les références de l'objet String
Number
L'objet Number permet d'exécuter des manipulations sur des nombres. Voici un exemple pour la méthode toFixed() qui transforme un chiffre en caractère avec une précision décimale fixée.
var num = 6.749737898732; num.toFixed(2); //6.75
Curiosité: vous pouvez utiliser cette méthode pour tester empiriquement l'un des problèmes les plus répandue dans la gestion des nombres décimal par des systèmes computationnels binaires :
var division = 1 / 10; //--> on s'attend à 0.1; division.toFixed(20); //--> mais au fond... "0.10000000000000000555"
Les chiffres décimales sont en réalité des approximations, dans la pluspart des cas assez précises, mais qui parfois peuvent donner des problèmes.
- Voir les références de l'objet Number
Math
L'objet Math permet d'exécuter des manipulations mathématiques sur des chiffres. Voici deux exemples pour trouver un nombre aléatoire entre 1 et 100 :
var randomNumber = Math.floor((Math.random() * 100) + 1); var randomNumber = Math.round((Math.random() * 100) + 1);
Math.random()renvoie un nombre au hasard entre [0;1[.Math.floor(x)renvoie le plus grand entier inférieur ou égal à x.Math.round(x)renvoie le plus grand entier supérieur ou égal à x.
Ceux-ci peuvent pour être utiles si vous souhaitez prendre au hasard un objet dans un Array :
var myFruits = ["pomme", "poire", "fraise", "framboise"];
var myFruitsDrawn = new Array(myFruits.length - 1); // création d'un array de taille 4 - 1 (un array commence à l'objet 0)
function chooseRandom(i) {
i = Math.round(Math.random()*(myFruits.length - 1));
if (myFruitsDrawn.indexOf(myFruits[i]) === -1) // indexOf(x) renvoie l'index de myFruitsDrawn où se trouve l'objet x, sinon renvoie -1 (ici on l'utilise pour checker si l'objet à la position i de l'array myFruits ne se trouve pas déjà dans myFruitsDrawn)
{
return (i);
}
return (-1)
}
function displayRandomFruits(){
var i = -1
while (i === -1)
{
i = chooseRandom(i);
}
myFruitsDrawn.push(myFruits[i]); // push(x) 'pousse' x dans l'array myFruitsDrawn
myFruits.splice(i,1); // splice(x) coupe myFruits en position i de 1 objet, c'est-à-dire on enlève l'élément qui a été précédemment push
return (myFruitsDrawn[myFruitsDrawn.length - 1]); // la fonction retourne un fruit choisi au hasard et qui n'a pas déjà été choisi !
}
- Voir les références de l'objet Math
Date
L'objet Date permet d'exécuter des manipulations sur les dates. La gestion des dates n'est pas simple en JavaScript. Par exemple la méthode getMonth() qui identifie le mois de l'année en chiffres ne propose pas les mois de 1 à 12, mais plutôt de 0 à 11. Donc le mois 10 n'est pas octobre comme on pourrait s'imaginer, mais plutôt novembre. Voici un exemple pour obtenir le jour du mois (de 1 à 31) :
var d = new Date(); var aujourdhui = d.getDate();
- Voir les références de l'objet Date
Objets personnalisés
JavaScript permet de créer ses propres objets avec les propriétés et méthodes souhaitées. Les propriétés sont représentées par des données, tandis que les méthodes par des fonctions.
Définition d'un objet
La définition d'un objet peut se faire de différentes manières. Les notations suivantes définissent le même objet appelé Cours :
//1.
var Cours = {
nom: "STIC I",
periode: "Automne",
nombreExercices: "8"
};
//2.
var Cours = {}; //Aussi var Cours = new Object();
Cours.nom = "STIC I";
Cours.periode: "Automne";
Cours.nombreExercices: "8";
Les noms des propriétés ne doivent pas suivre la notation des variables, mais s'ils ne la suivent pas, il faut les insérer entre guillemets comme les valeurs :
var Cours = {
nomRespecte: "STIC I",
"nom-ne-respecte-pas": "STIC I"
}
On peut associer à un objet aussi des méthodes, encore une fois de différentes manières dont le résultat est équivalent :
//1. avec une fonction anonyme
var Cours = {};
Cours.nom = "STIC I";
Cours.afficherNom = function () {
return "STIC I"
};
//2. Définir la fonction à l'avance
function afficherNomDuCours () {
return "STIC I";
}
var Cours = {};
Cours.nom = "STIC I";
Cours.afficherNom = afficherNomDuCours;
Utilisation des objets
Une fois définit l'objet, on peut l'utiliser facilement à travers la notation "par points" pour propriétés dont le nom respecte la notation des variables ou les méthodes. Pour les noms des propriétés qui ne respectent pas la nomination des variables, il faudra utiliser la notation "à Array". Voici des exemples :
var Cours = {
nomRespecte: "STIC I",
"nom-ne-respecte-pas": "STIC I"
};
Cours.maMethode = function () {
console.log("Je suis une méthode de l'objet Cours");
};
var nomDuCours1 = Cours.nomRespecte;
var nomDuCours2 = Cours["nom-ne-respecte-pas"];
Cours.maMethode(); //Il faut utiliser les parenthèses
L'élément this dans les Objets
Parfois il est nécessaire d'accéder à d'autres propriétés ou méthodes d'un objet à l'intérieur de l'objet lui-même. Dans ce cas, l'objet est représenté par la notation this. Voici un exemple illustratif :
var Cours = {};
Cours.nom = "STIC I";
Cours.afficheLeNom = function () {
console.log(this.nom)
};
Cours.afficheLeNom(); //--> STIC I
Définir des objets prototypes
Les notations qu’on a vues plus haut pour définir un objet sont utiles pour définir un seul objet de ce type, ce qu’on appelle une « instance » de l’objet. Il est également possible de créer plusieurs instances d’un objet, pour ce faire il faut le définir à travers une fonction « constructrice », qui crée des objets prototypes. Voici un exemple pour créer deux instances d’un objet « Tutoriel » :
function Tutoriel(argument, niveau) {
this.argument = argument;
this.niveau = niveau;
this.printTutorielInfo = function () {
return 'Tutoriel de niveau ' + this.niveau + ' sur ' + this.argument;
}
}
var tutorielJavaScriptBase = new Tutoriel('JavaScript', 'intermédiare');
var tutorielNodeJs = new Tutoriel('Node.js', 'avancé');
console.log(tutorielJavaScriptBase.printTutorielInfo()); // --> Tutoriel de niveau intermédiare sur JavaScript
console.log(tutorielNodeJs.printTutorielInfo()); // --> Tutoriel de niveau avancé sur Node.js
L’objet Tutoriel fonction correctement, mais son fonctionnement interne peut être amélioré, car à présent chaque fois qu’on crée une instance de cet objet, le navigateur doit créer trois éléments :
- La propriété argument
- La propriété niveau
- La méthode pour récupérer les infos sur le Tutoriel
De ces trois éléments, la méthode est commune à toute instance de l’objet, car elle se limite à fournir les deux propriétés qui différencient les différents tutoriels. Pour éviter que cette méthode soit créée pour chaque instance, on peut exploiter la propriété « prototype » commune à tout objet. Cette propriété permet d’ajouter une propriété ou une méthode communes à toute instance du même objet. Dans le cas du tutoriel, on peut effacer la fonction printTutorielInfo() à l’intérieur de la fonction constructrice, et la déclarer en tant que méthode prototype :
function Tutoriel(argument, niveau) {
this.argument = argument;
this.niveau = niveau;
}
Tutoriel.prototype.printTutorielInfo = function () {
return 'Tutoriel de niveau ' + this.niveau + ' sur ' + this.argument;
}
var tutorielJavaScriptBase = new Tutoriel('JavaScript', 'intermédiare');
var tutorielNodeJs = new Tutoriel('Node.js', 'avancé');
console.log(tutorielJavaScriptBase.printTutorielInfo()); // --> Tutoriel de niveau intermédiare sur JavaScript
console.log(tutorielNodeJs.printTutorielInfo()); // --> Tutoriel de niveau avancé sur Node.js
Ce type de programmation à objets peut être très utile par exemple pour les jeux. Voici un exemple incomplet de comment un objet "Monster" pourrait se présenter. D'abord, on définit la fonction constructrice qui accepte trois paramètres: (1) le type de monstre, (2) sa position X, et (3) sa position Y:
//Définir la fonction constructrice des Monstres, avec les éléments particuliers à chaque instance.
function Monster(name, x, y) {
this.name = name;
this.x = x;
this.y = y;
}
Ensuite, on définit les propriétés et les méthodes communes à toute instance qui permettent de faire bouger le monstre et de le tuer. On crée également une fonction qui fournit des informations sur l'état du monstre à un certain moments dans le jeu:
//Définir les propriétés et les méthodes communes à toute instance d'un monstre.
Monster.prototype.health = 100;
Monster.prototype.isAlive = true;
Monster.prototype.isHit = function (damage) {
this.health -= damage;
if(this.health <= 0) {
this.isAlive = false;
}
}
Monster.prototype.moveUp = function () {
this.y += 10;
}
Monster.prototype.moveDown = function () {
this.y -= 10;
}
Monster.prototype.moveRight = function () {
this.x += 10;
}
Monster.prototype.moveLeft = function () {
this.x -= 10;
}
Monster.prototype.printInfo = function () {
if(!this.isAlive) {
return "Le " + this.name + " a été tué!";
}
return "Le " + this.name + " se trouve aux coordonnées [" + this.x + ":" + this.y + "] et il lui manque " + this.health + " avant de disparaître.";
}
Maintenant on peut simuler le jeu en créant deux monstres:
//Simulation du jeu avec deux monstres, un Dragon et un Goblin.
var firstMonster = new Monster('Dragon', 0, 0);
firstMonster.moveLeft();
firstMonster.moveUp();
firstMonster.isHit(50);
console.log(firstMonster.printInfo()); // --> Le Dragon se trouve aux coordonnées [-10:10] et il lui manque 50 avant de disparaître.
var secondMonster = new Monster('Goblin', 25, -15);
secondMonster.moveDown();
secondMonster.isHit(5);
console.log(secondMonster.printInfo()); // --> Le Goblin se trouve aux coordonnées [25:-25] et il lui manque 95 avant de disparaître.
firstMonster.moveUp();
firstMonster.moveLeft();
firstMonster.isHit(60);
console.log(firstMonster.printInfo()); // --> Le Dragon a été tué!
Références
- Simpson, K. (2015). You Don’t Know JS: Up & Going. O’Reilly Media. Surtout chapitres 1 et 2. Disponible également en version gratuite (non éditée) sous ce lien.
- Haverbeke, M. (2015). Eloquent JavaScript. A modern Introduction to Programming. Second Edition. San Francisco, CA: no starch press. Chapitres 1 à 10
- Mozilla Developer Network. Guide JavaScript