« STIC:STIC I - exercice 3 (Yoshi) » : différence entre les versions
m (→Programme) |
Aucun résumé des modifications |
||
| (77 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{stic archive}} | ||
<categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
| Ligne 14 : | Ligne 13 : | ||
* Avoir des notions de base sur la computation et l'intérêt de l'automatisation | * Avoir des notions de base sur la computation et l'intérêt de l'automatisation | ||
* Connaître les principes fondamentaux de l'interaction d'un point de vue "bottom-up" | * Connaître les principes fondamentaux de l'interaction d'un point de vue "bottom-up" | ||
* Comprendre l'implémentation de JavaScript dans un navigateur web et sur des pages web dynamiques (i.e. modification programmée du DOM) | * Comprendre l'implémentation de JavaScript dans un navigateur web et sur des pages web dynamiques (i.e. modification programmée du DOM) grâce à l'accès à l'objet <code>window</code> et <code>window.document</code> en particulier | ||
* Identifier des mécanismes de Input/Output et les rapporter à des actions de l'utilisateur, du système, etc. | * Identifier des mécanismes de Input/Output et les rapporter à des actions de l'utilisateur, du système, etc. | ||
* Reconnaître un gestionnaire d'événements et le type d'événement déclencheur | * Reconnaître un gestionnaire d'événements et le type d'événement déclencheur | ||
| Ligne 20 : | Ligne 19 : | ||
=== Prérequis === | === Prérequis === | ||
;Contenu à maîtriser : | |||
* [[Introduction à la programmation]] | * [[Introduction à la programmation]] | ||
* [[Premiers pas avec JavaScript]] | * [[Premiers pas avec JavaScript]] | ||
;Lectures conseillées pour se préparer au cours en présence : | |||
* [[Computation avec JavaScript]], sections 1 à 3 | |||
* [[Interactivité avec JavaScript]], sections 1 à 3 | |||
La lecture complète et la maîtrise des contenus est prévue pour la période à distance. | |||
Logiciels utilisés pendant l'activité en salle de classe : | Logiciels utilisés pendant l'activité en salle de classe : | ||
* [[Brackets]] | * [[Brackets]] / [[Visual studio code]] | ||
* Outils de développement Google Chrome | * Outils de développement Google Chrome | ||
| Ligne 33 : | Ligne 41 : | ||
===Programme=== | ===Programme=== | ||
* 09:00 - 09:30 : Démo JavaScript (fonctionnement du langage) | * 09:00 - 09:30 : Présentation/Démo JavaScript (fonctionnement du langage) | ||
* 09:30 - 10:10 : Activité/Workshop JavaScript de base | * 09:30 - 10:10 : Activité/Workshop JavaScript de base | ||
* 10:10 - 10:30 : | * 10:10 - 10:30 : Synthèse sur les principes de base de computation et automatisation des processus | ||
* -- pause -- | * -- pause -- | ||
* 11:00 - 11:30 : Démo JavaScript côté-client (interactivité) | * 11:00 - 11:30 : Démo JavaScript côté-client (interactivité) | ||
* 11:30 - 12:10 : Activité/Workshop JavaScript côté-client | * 11:30 - 12:10 : Activité/Workshop JavaScript côté-client | ||
* 12:10 - 12:30 : | * 12:10 - 12:30 : Synthèse sur les principes de base de l'interactivité avec JavaScript | ||
=== Présentation/Démo JavaScript === | |||
* | * Retour sur [[Introduction à la programmation]] : questions ? remarques ? | ||
* | * Brève introduction à [[JavaScript]] en tant que langage (histoire, cadre d'utilisation, ...) | ||
*: [[Fichier:JavaScript trois niveau js.png|néant|thumb|400px|Les trois niveaux du code JavaScript.]] | |||
* Live-coding session | |||
* | ** Le concept de donnée et type de donnée | ||
* | ** Présentation des caractéristiques du langage (syntaxe) | ||
** | ** Illustration des composantes principales (cf. [[Introduction à la programmation]]) | ||
* | ** Les Objets natifs | ||
* | * Introduction à la console JavaScript (voir plus bas dans le workshop) | ||
* | |||
* | |||
* | |||
* | |||
* | |||
=== Workshop JavaScript de base === | |||
Fichiers à télécharger : | |||
* {{Goblock | [https://github.com/MALTT-STIC/stic-1-javascript-essentials MALTT-STIC/stic-1-javascript-essentials]}} | |||
==== Utilisation de la Console JavaScript ==== | |||
{{bloc important | Pour tester le code, faites du copier/coller dans la console du navigateur }} | |||
Pour utiliser la Console : | |||
* Internet Explorer : Menu Outils > Outils de développement (ou F12) | |||
* Firefox : le scratchpad (SHIFT F4), sinon la console (F12) qui permet d'entrer une ligne. | |||
* '''Chrome : Menu Outils > Console JavaScript (ou F12)''' | |||
* Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C | |||
* Opera: Menu Page > Outils de Développement > Opera Dragonfly (ou CTRL+Shift+I) | |||
[[Fichier:JavaScript tutoriel base console error.jpg|thumb|800px|none|Console des erreurs en Google Chrome]] | |||
La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons : | |||
# On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code. | |||
#:[[Fichier:JavaScript console code.png|none|frame|La console du navigateur évalue directement du code.]] | |||
#: | |||
# On peut communiquer avec la Console JavaScript. Par exemple la notation <code>console.log()</code> permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple : | |||
#:<source lang="JavaScript"> | |||
for(var i = 0; i < 5; i++) { | |||
console.log("Cycle actuel : " + i); | |||
} | |||
</source> | |||
#:Le résultat de ce script dans la console JavaScript est le suivant : | |||
#:[[Fichier:JavaScript tutoriel base console log.jpg|cadre|néant|La méthode log() de l'objet Console permet d'afficher des messages dans la console JavaScript.]] | |||
=== Synthèse des principes de base de computation et automatisation des processus === | |||
[[Fichier:IntroProgrammation fxy.png|700px|vignette|néant|Programmer signifie traduire les intentions du développeur de manière que la machine les exécutes conformément aux attentes. Adaptation de Denning & Martell (2015, p. 90, Fig. 5-3) ]] | |||
* Faire le trait d'union entre l'[[Introduction à la programmation]] et [[Computation avec JavaScript]] | |||
* Pensée symbolique et processus de traitement de l'information | |||
* <code>Programme = Algorithme + Données</code> | |||
* Fonctionnement technique de l'interprète JavaScript | |||
*: [[Fichier:ComputationJS expression and statement.png|400px|vignette|néant|Lecture du code source du point de vue de l'interprète qui décompose le code source à la recherche de pattern qu'il reconnaît.]] | |||
* Avantages de l'automatisation : | |||
** Rendre les processus plus vite (sur le moyen terme !) | |||
** Rendre les processus plus fiables (si le code est bon !) | |||
** Répliquer les processus par d'autres personnes (e.g. problème de réplicabilité des Sciences Sociales) | |||
'''À retenir''', programmer en JavaScript correspond à : | |||
{{bloc important | | |||
# Réduire la complexité d'un problème ou d'un besoin à une suite d'instructions automatisées. | |||
# Traduire ces instructions en code JavaScript, afin que l'interprète puisse les computer de manière correspondante aux attentes. }} | |||
=== Démo JavaScript côté-client === | |||
Fonctionnement de JavaScript côté-client : | |||
* [https://codepen.io/mafritz/pen/ | * Retour sur [[Premiers pas avec JavaScript]] : questions ? remarques ? | ||
* {{ Goblock | [http://tecfa.unige.ch/perso/mafritz/teaching/slides/stic-1-javascript-client-side.html#/ Présentation interactive] }} | |||
* Téléchargement des instructions avec le <code><script>...</script></code> JavaScript | |||
* La notion de ''Application Programming Interface'' (API) : <code> JavaScript côté-client = JavaScript de base + Web API</code> | |||
** Accès (limité) de JavaScript au navigateur web avec l'objet <code>window</code> | |||
** Accès (presque illimité) de JavaScript au DOM de la page web avec l'objet <code>window.document</code> | |||
* Ambivalence du DOM : | |||
*# Définit la structure de votre interface utilisateur (paragraphe, bouton, image, ...) | |||
*# Définit la structure de vos "données", e.g. : | |||
*#*<code><nowiki><p class="instructions">Cliquer sur ce bouton</p></nowiki></code> | |||
*#*: Le paragraphe représente la donnée ''instructions à donner à l'utilisateur'' | |||
*#*<code><nowiki><p class="feedback">la réponse est correcte !</p></nowiki></code> | |||
*#*: Le paragraphe représente la donnée ''feedback à donner à l'utilisateur'' | |||
*#*<code><nowiki><span id="score">100</span></nowiki></code> | |||
*#*: Le span représente la donnée ''score de l'utilisateur'' | |||
* Le script JavaScript peut agir sur les deux versants : | |||
*# {{bloc important | Modifier la structure de l'interface graphique }} | |||
*#* [https://maltt-stic.github.io/stic-1-app-examples/02-blink/ Application sur la lecture qui cache le mot après 200ms] | |||
*#* [https://maltt-stic.github.io/stic-1-first-steps-with-javascript/06-final/ Brain lobes] (exercice 2) | |||
*# {{bloc important | Modifier la structure des "données" }} | |||
*#* [https://maltt-stic.github.io/stic-1-app-examples/01-reverse/ Application sur la lecture qui affiche un mot différent (i.e., une donnée différente) au même endroit] | |||
*#* [https://codepen.io/mafritz/pen/NNmgqG Simple compteur '''sur base 10'''] | |||
*#* [https://codepen.io/mafritz/pen/eGvVVy Simple compteur '''sur base 2'''] | |||
Analyse techniques des deux applications pour la lecture présentées en P1 : | |||
* {{Goblock | [https://maltt-stic.github.io/stic-1-app-examples/01-reverse/ esrever] }} : entraînement de la voie d'assemblage (construction des mots à travers le déchiffrage des lettres) | |||
** L'algorithme permet d'afficher les lettres qui composent un mot à l'inverse, de cette manière on ne peut pas utiliser la forme du mot. | |||
**:<source lang="JavaScript" line=""> | |||
/** | |||
* Code pour construire une simple application interactive qui affiche aléatoirement un mot à l'envers depuis une liste | |||
*/ | |||
//Liste de mots | |||
var wordList = [ | |||
"maison", | |||
"chien", | |||
"chat", | |||
"avion", | |||
"lettre", | |||
"marionette", | |||
"chaise", | |||
"école", | |||
"mathématique", | |||
"livre", | |||
"français", | |||
"géographie", | |||
"cahier", | |||
"stylo" | |||
]; | |||
//Fonction pour enverser le mot | |||
function reverseWord(init) { | function reverseWord(init) { | ||
//Renvoyer le mot inversée en utilisant l'aglorithme que nous avons créé | //Renvoyer le mot inversée en utilisant l'aglorithme que nous avons créé | ||
return init.split("").reverse().join(""); | return init | ||
.split("") | |||
.reverse() | |||
.join(""); | |||
} | } | ||
// | //Fonction pour récupérer un mot aléatoire | ||
function getRandomWord() { | |||
var | var randomIndex = Math.floor(Math.random() * wordList.length); | ||
return wordList[randomIndex]; | |||
} | |||
//Ajouter le gestionnaire d'événement au bouton | |||
document.querySelector("#randomWordBtn").addEventListener("click", function() { | |||
var randomWord = getRandomWord(); | |||
var reverse = reverseWord(randomWord); | |||
document.querySelector("#targetWord").textContent = reverse; | |||
}); | |||
</source> | </source> | ||
* {{Goblock | [https://maltt-stic.github.io/stic-1-app-examples/02-blink/ Mot clignotant] }} : entraînement de la voie d'adressage (reconnaissance des mots par leur "forme") | |||
** L'algorithme affiche le mot seulement pour 200ms, de cette manière on n'a pas le temps de construire le mot lettre par lettre. | |||
**:<source lang="JavaScript" line=""> | |||
/** | |||
* Code pour construire une simple application interactive qui affiche aléatoirement un mot à l'envers depuis une liste | |||
*/ | |||
//Liste de mots | |||
var wordList = [ | |||
"maison", | |||
"chien", | |||
"chat", | |||
"avion", | |||
"lettre", | |||
"marionette", | |||
"chaise", | |||
"école", | |||
"mathématique", | |||
"livre", | |||
"français", | |||
"géographie", | |||
"cahier", | |||
"stylo" | |||
]; | |||
//Fonction pour récupérer un mot aléatoire | |||
function getRandomWord() { | |||
var randomIndex = Math.floor(Math.random() * wordList.length); | |||
return wordList[randomIndex]; | |||
} | |||
//Ajouter le gestionnaire d'événement au bouton | |||
document.querySelector("#randomWordBtn").addEventListener("click", function () { | |||
//Sélectionner un mot aléatoire | |||
var randomWord = getRandomWord(); | |||
; | //Associr le mot aléatoire au placeholder | ||
var targetWord = document.querySelector("#targetWord"); | |||
targetWord.textContent = randomWord; | |||
//Afficher le mot s'il est caché | |||
// | var wordContainer = document.querySelector(".showWord"); | ||
wordContainer.style.display = "block"; | |||
var | |||
//Démarrer un timer qui cache le mot après 200ms | |||
setTimeout(function () { | |||
wordContainer.style.display = "none"; | |||
}, 200) | |||
}); | |||
</source> | </source> | ||
Liens vers le ''repository'' avec les fichiers des exemples : [https://github.com/MALTT-STIC/stic-1-app-examples MALTT-STIC/stic-1-app-examples] | |||
=== Workshop JavaScript côté-client === | |||
Fichiers à télécharger : | |||
* [ | * {{Goblock | [https://github.com/MALTT-STIC/stic-1-javascript-client-side MALTT-STIC/stic-1-javascript-client-side] }} | ||
==== Utilisation de la Console JavaScript ==== | |||
{{bloc important | Utilisez encore une fois la console pour repérer des erreurs. Cela doit devenir une habitude : contrôlez toujours la console lorsque vous testez vos dispositifs ! }} | |||
=== Synthèse des principes de base de l'interactivité avec JavaScript === | |||
[[Fichier:Interactivité avec JavaScript composantes.png|700px|vignette|néant|Trois caractéristiques d'une application interactive qui utilise une interface utilisateur.]] | |||
* Faire le trait d'union entre l'[[Introduction à la programmation]] et [[Interactivité avec JavaScript]] | |||
* <code>Interactivité = inputs générés par les utilisateurs</code> | |||
* Fonctionnement de JavaScript côté-client : l'utilisateur télécharge les instructions avec le contenu de la page | |||
** JavaScript a accès à la page grâce à l'objet global <code>window</code> et au DOM grâce à l'objet <code>window.document</code> | |||
** Tout élément d'une page peut être rendu interactif avec la même démarche : | |||
**# Identifier l'élément parmi tous les éléments | |||
**# Lui appliquer un gestionnaire d'événements | |||
**# Appliquer à l'intérieur du gestionnaire une règle qui génère une modification | |||
**: [[Fichier:Interactivité avec JavaScript - structure of an interaction.png|400px|vignette|néant|Structure d'une interaction, adaptation de [http://microinteractions.com/what-is-a-microinteraction/ What is a microinteraction] de Saffer (2014)]] | |||
* Possibilité d'animer le DOM ([[Animation avec JavaScript]]) | |||
* Accès à travers le navigateur à d'autres API (e.g. [[Canvas (HTML5)]], Géolocalisation, Webcam, ...) | |||
** Lien avec exercice 4 : [[HTML5 audio et video]] | |||
* Importance du guidage pour suggérer les interactions attendues par l'application et orienter l'attention au(x) bon(s) endroit(s) | |||
** {{ citation | Tout le monde sait ce qu’est l’attention. C’est la prise de possession par l’esprit, sous forme claire et vive, de l’un parmi ce qui semble plusieurs objets ou trains de pensée simultanément possibles. La focalisation, la concentration de la conscience, participent de son essence. '''Elle implique un retrait de certaines choses afin de traiter efficacement les autres''' (…) }} (William James, ''Principes de psychologie'', 1890, p.404). | |||
'''À retenir''' : | |||
{{bloc important | L'interactivité avec JavaScript consiste dans le changement programmé du DOM à travers les instructions contenues dans un ou plusieurs scripts. Ces changements se reflètent dans la mise à jour de l'interface utilisateur affichée par le navigateur.}} | |||
== Projet 3 / Tâche == | == Projet 3 / Tâche == | ||
| Ligne 314 : | Ligne 287 : | ||
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires. | Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires. | ||
* {{ Goblock | [[Interactivité avec JavaScript]] }} : aspects théoriques et pratiques, lecture commune avec exercice 4, niveau des exemples à calibrer en fonction de vos besoins et intérêts | * {{Goblock | [[Interactivité avec JavaScript]] }} : aspects théoriques et pratiques, lecture commune avec exercice 4, niveau des exemples à calibrer en fonction de vos besoins et intérêts | ||
* {{ Goblock | [[Computation avec JavaScript]] }} : aspects théoriques et pratiques, niveau des exemples à calibrer en fonction de vos besoins et intérêts. | * {{Goblock | [[Computation avec JavaScript]] }} : aspects théoriques et pratiques, niveau des exemples à calibrer en fonction de vos besoins et intérêts. | ||
=== Dispositif === | === Dispositif === | ||
| Ligne 324 : | Ligne 297 : | ||
* Ajoutez une ou plusieurs manipulations du DOM suite à un événement (e.g. afficher un feedback, remplacer une image, etc.) | * Ajoutez une ou plusieurs manipulations du DOM suite à un événement (e.g. afficher un feedback, remplacer une image, etc.) | ||
* Le tout doit servir à un objectif déclaré dans votre rapport (pas juste votre objectif d'apprentissage !) | * Le tout doit servir à un objectif déclaré dans votre rapport (pas juste votre objectif d'apprentissage !) | ||
Vous pouvez adapter/revisiter '''tous''' les exemples disponibles dans le matériel de support, voir également : | |||
* {{Goblock | [[SVG avec JavaScript]] }} | |||
si vous voulez rendre un dessin SVG interactif en continuité avec l'exercice 2. '''Mais ne répétez pas simplement le principe de la Flash card !''' | |||
==== Contraintes ==== | ==== Contraintes ==== | ||
* Contenu de la page selon vos envies, mais en rapport avec une thématique MALTT | * Contenu de la page selon vos envies, mais en rapport avec une thématique MALTT | ||
* Vous devez inclure un fichier JavaScript externe | * Vous devez inclure un fichier JavaScript '''externe''' | ||
* | * Vous devez créer au moins '''une action interactive déclenchée par l'utilisateur''' qui modifie le contenu de la page en modifiant le DOM | ||
* | ** C'est-à-dire <code>gestionnaire d'événement + règle de comportement + feedback à l'interface</code> | ||
** Pas de drag&drop (on le verra en P3) | |||
* Votre code doit contenir au moins '''l'une de ces caractéristiques''' (à choix) : | |||
** Une structure de contrôle de type <code>if... else...</code> | |||
** La génération d'un élément aléatoire | |||
** L'utilisation d'une boucle <code>for...</code> ou <code>while</code> | |||
* Vous pouvez utiliser du clipart (SVG ou autre) fait par d'autres, mais citez la source dans le rapport et dans la page de votre dispositif | * Vous pouvez utiliser du clipart (SVG ou autre) fait par d'autres, mais citez la source dans le rapport et dans la page de votre dispositif | ||
* Vous pouvez | * Vous pouvez vous appuyer sur des exemples vus en cours ou disponibles dans le matériel pédagogique, mais il faudra au moins '''adapter le code JavaScript''' (pas simplement changer/adapter le contenu HTML) | ||
* Vous ne pouvez pas combiner '''sur la même page''' les exercices 3 et 4 | |||
** Mais vous pouvez utiliser le même sujet (e.g. ''mini''-site avec deux pages) | |||
=== Pour les plus ambitieux === | === Pour les plus ambitieux === | ||
En général, si vous maîtrisiez bien JavaScript, concentrez-vous sur les aspects interactifs/ergonomiques/pédagogiques de l'application : il ne suffit pas de savoir coder pour créer un bon dispositif ! | En général, si vous maîtrisiez bien JavaScript, concentrez-vous sur les aspects interactifs/ergonomiques/pédagogiques de l'application : il ne suffit pas de savoir coder pour créer un bon dispositif ! | ||
=== Critères d'évaluation === | === Critères d'évaluation === | ||
| Ligne 365 : | Ligne 340 : | ||
* Indications pertinentes sur les interactions disponibles (e.g. guidage, texte descriptif, ...) | * Indications pertinentes sur les interactions disponibles (e.g. guidage, texte descriptif, ...) | ||
* Design graphique soigné (e.g. bonne utilisation CSS) | * Design graphique soigné (e.g. bonne utilisation CSS) | ||
* | * '''Pour une très bonne note''' : l'application peut être "réutilisable" (e.g. génération aléatoire, bouton "start again", etc.) | ||
** Essayez d'aller au-delà de "poser une seule question et donner un feedback juste/faux" | |||
** Dans l'idéale, cherchez d'exploiter la capacité de l'ordinateur à faire des choses automatiques | |||
=== Rapport === | === Rapport === | ||
| Ligne 381 : | Ligne 358 : | ||
Contribution libre comme d'habitude : | Contribution libre comme d'habitude : | ||
* [[STIC: | * [[STIC:Contribution Wiki]] | ||
Quelques suggestions : | Quelques suggestions : | ||
| Ligne 389 : | Ligne 366 : | ||
* Cherchez des pages liées à JavaScript mais qui ne sont pas dans la [[:Category:JavaScript]] | * Cherchez des pages liées à JavaScript mais qui ne sont pas dans la [[:Category:JavaScript]] | ||
* Corrections/améliorations des pages [[JavaScript]], [[Tutoriel JavaScript de base]], [[Tutoriel JavaScript côté client]] | * Corrections/améliorations des pages [[JavaScript]], [[Tutoriel JavaScript de base]], [[Tutoriel JavaScript côté client]] | ||
* Passer en [[SVG]] les schémas des pages de l'[[Initiation à la pensée computationnelle avec JavaScript]] qui sont en png | |||
=== Délai === | === Délai === | ||
Dimanche | {{Bloc important | Dimanche 18 novembre, 21:00 }} | ||
== Ressources == | == Ressources == | ||
| Ligne 403 : | Ligne 377 : | ||
* [[Introduction à la programmation]] | * [[Introduction à la programmation]] | ||
* [[ | * [[Pensée computationnelle]] | ||
** [ | * [[JavaScript]] | ||
* [[Computation avec JavaScript]] | |||
* [[Interactivité avec JavaScript]] | |||
=== Techniques === | === Techniques === | ||
==== Exemples ==== | |||
* [https://codepen.io/collection/XgkejK/ Collection de simples exemples sur Codepen.io] | |||
==== Références de base ==== | ==== Références de base ==== | ||
* [[Tutoriel JavaScript de base]] | * [[Tutoriel JavaScript de base]] | ||
* [[Tutoriel JavaScript côté client]] | * [[Tutoriel JavaScript côté client]] | ||
* [[SVG avec JavaScript]] | |||
* [[Review de ressources pour débuter JavaScript]] | * [[Review de ressources pour débuter JavaScript]] | ||
* [https://developer.mozilla.org/fr/docs/Web/JavaScript JavaScript sur Mozilla Developer Network] (ressources pour plusieurs niveaux) | |||
* [http://www.w3schools.com/js/ Tutoriel JavaScript sur W3schools] | * [http://www.w3schools.com/js/ Tutoriel JavaScript sur W3schools] | ||
* [https://www.w3schools.com/jsref/default.asp JavaScript and HTML DOM reference on W3Schools] | * [https://www.w3schools.com/jsref/default.asp JavaScript and HTML DOM reference on W3Schools] | ||
| Ligne 420 : | Ligne 401 : | ||
==== Références plus avancées ==== | ==== Références plus avancées ==== | ||
* [[Animation avec JavaScript]] | |||
* [[Canvas (HTML5)]] - API pour déssiner | * [[Canvas (HTML5)]] - API pour déssiner | ||
* Géolocalisation sur [https://developer.mozilla.org/en-US/docs/Web/API/Geolocation/Using_geolocation MDN] ou [https://www.w3schools.com/html/html5_geolocation.asp W3Schools] | * Géolocalisation sur [https://developer.mozilla.org/en-US/docs/Web/API/Geolocation/Using_geolocation MDN] ou [https://www.w3schools.com/html/html5_geolocation.asp W3Schools] | ||
| Ligne 426 : | Ligne 408 : | ||
=== Bibliographie === | === Bibliographie === | ||
; Livres pour débutants/intermédiares avec aussi de la théorie (free on the web/pay printable version) : | ; Livres pour débutants/intermédiares avec aussi de la théorie (free on the web/pay printable version) : | ||
* Haverbeke, M. ( | * Haverbeke, M. (2018). Eloquent JavaScript. A modern Introduction to Programming. Third Edition. San Francisco, CA: No Starch Press. Accès libre depuis internet: http://eloquentjavascript.net/ | ||
* Simpson, K. (2015). You Don’t Know JS: Up & Going. O’Reilly Media. Accès libre à la version non editée de toute la série de livres https://github.com/getify/You-Dont-Know-JS | * Simpson, K. (2015). You Don’t Know JS: Up & Going. O’Reilly Media. Accès libre à la version non editée de toute la série de livres https://github.com/getify/You-Dont-Know-JS | ||
| Ligne 454 : | Ligne 432 : | ||
=== Journée de Support Libre === | === Journée de Support Libre === | ||
{{Bloc important | Exceptionnellement pour cette période, la Journée de Support libre est déplacée d'une semaine. Elle sera donc jeudi 15 novembre. }} | |||
'''La présence d'au moins un assistant/moniteur spécifiquement pour STIC est garantie de 10h à 12h s'il y a assez d'étudiants qui ont manifesté leur présence.''' | |||
* voir [http://tecfalms.unige.ch/moodle/course/view.php?id=291 Journée de Support Libre] pour plus d'informations et pour annoncer votre présence à la journée | * voir [http://tecfalms.unige.ch/moodle/course/view.php?id=291 Journée de Support Libre] pour plus d'informations et pour annoncer votre présence à la journée | ||
| Ligne 464 : | Ligne 444 : | ||
* Ne vous lancez pas tout de suite dans votre projet d'application. Essayez d'abord des exemples, donnez-vous un petit objectif atteignable (e.g. faire marcher un bouton) et gagnez confiance dans la compréhension du code. | * Ne vous lancez pas tout de suite dans votre projet d'application. Essayez d'abord des exemples, donnez-vous un petit objectif atteignable (e.g. faire marcher un bouton) et gagnez confiance dans la compréhension du code. | ||
* Commentez votre code, pas seulement/forcément en fonction de ce que le code fait, mais surtout pour la raison (quelle est l'intention du code?) | * Commentez votre code, pas seulement/forcément en fonction de ce que le code fait, mais surtout pour la raison (quelle est l'intention du code?) | ||
* Référez vous aux concepts constitutifs de la pensée computationnelle | * Référez vous aux concepts constitutifs de la pensée computationnelle | ||
* Par exemple, utilisez <code>console.log("...")</code> pour décomposer votre code et identifier la source du problème. Imaginez d'avoir un bouton qui déclenche une fonction quelconque. Vous cliquez sur le bouton et ça ne marche pas. Votre problème peut-être : | * Par exemple, utilisez <code>console.log("...")</code> pour décomposer votre code et identifier la source du problème. Imaginez d'avoir un bouton qui déclenche une fonction quelconque. Vous cliquez sur le bouton et ça ne marche pas. Votre problème peut-être : | ||
*# Le gestionnaire d'événement associé au bouton ne marche pas | *# Le gestionnaire d'événement associé au bouton ne marche pas | ||
| Ligne 472 : | Ligne 452 : | ||
var myBtn = document.getElementById("clickMe"); | var myBtn = document.getElementById("clickMe"); | ||
//Gestionnaire d'événement | //Gestionnaire d'événement | ||
myBtn. | myBtn.addEventListener(function () { | ||
//Mettez ici un console.log pour être sûr que votre événement est déclenché | //Mettez ici un console.log pour être sûr que votre événement est déclenché | ||
console.log("Le bouton clickMe marche!"); | console.log("Le bouton clickMe marche!"); | ||
//Puis votre fonction quelconque | //Puis votre fonction quelconque | ||
doSomething(); | doSomething(); | ||
} | }); | ||
//Définissez votre fonction | //Définissez votre fonction | ||
| Ligne 497 : | Ligne 477 : | ||
À ce propos voir : [[Brackets#Debug_JavaScript_.28aide_.C3.A0_la_programmation.29|Débug JavaScript sur la page de Brackets]] | À ce propos voir : [[Brackets#Debug_JavaScript_.28aide_.C3.A0_la_programmation.29|Débug JavaScript sur la page de Brackets]] | ||
Si vous souhaitez un éditeur plus puissant, cette période est la plus indiquée pour faire le switch vers [[Visual studio code]]. | |||
Dernière version du 22 octobre 2019 à 17:12
Cette page fait partie des archives des cours Cours STIC (STIC I, STIC II,STIC III,STIC IV)
Introduction
Cet exercice introduit le développement de page/application web interactives avec JavaScript.
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Consolider les bases de la programmation et ses composantes principales (variables, types de données, structure de contrôle, etc.)
- Avoir des notions de base sur la computation et l'intérêt de l'automatisation
- Connaître les principes fondamentaux de l'interaction d'un point de vue "bottom-up"
- Comprendre l'implémentation de JavaScript dans un navigateur web et sur des pages web dynamiques (i.e. modification programmée du DOM) grâce à l'accès à l'objet
windowetwindow.documenten particulier - Identifier des mécanismes de Input/Output et les rapporter à des actions de l'utilisateur, du système, etc.
- Reconnaître un gestionnaire d'événements et le type d'événement déclencheur
- Créer des interactions simples à travers la combinaison gestionnaire d'événement + manipulation du DOM
Prérequis
- Contenu à maîtriser
- Lectures conseillées pour se préparer au cours en présence
- Computation avec JavaScript, sections 1 à 3
- Interactivité avec JavaScript, sections 1 à 3
La lecture complète et la maîtrise des contenus est prévue pour la période à distance.
Logiciels utilisés pendant l'activité en salle de classe :
- Brackets / Visual studio code
- Outils de développement Google Chrome
Activité en salle de classe
Programme
- 09:00 - 09:30 : Présentation/Démo JavaScript (fonctionnement du langage)
- 09:30 - 10:10 : Activité/Workshop JavaScript de base
- 10:10 - 10:30 : Synthèse sur les principes de base de computation et automatisation des processus
- -- pause --
- 11:00 - 11:30 : Démo JavaScript côté-client (interactivité)
- 11:30 - 12:10 : Activité/Workshop JavaScript côté-client
- 12:10 - 12:30 : Synthèse sur les principes de base de l'interactivité avec JavaScript
Présentation/Démo JavaScript
- Retour sur Introduction à la programmation : questions ? remarques ?
- Brève introduction à JavaScript en tant que langage (histoire, cadre d'utilisation, ...)
- Live-coding session
- Le concept de donnée et type de donnée
- Présentation des caractéristiques du langage (syntaxe)
- Illustration des composantes principales (cf. Introduction à la programmation)
- Les Objets natifs
- Introduction à la console JavaScript (voir plus bas dans le workshop)
Workshop JavaScript de base
Fichiers à télécharger :
Utilisation de la Console JavaScript
Pour utiliser la Console :
- Internet Explorer : Menu Outils > Outils de développement (ou F12)
- Firefox : le scratchpad (SHIFT F4), sinon la console (F12) qui permet d'entrer une ligne.
- Chrome : Menu Outils > Console JavaScript (ou F12)
- Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C
- Opera: Menu Page > Outils de Développement > Opera Dragonfly (ou CTRL+Shift+I)
La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons :
- On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code.
- On peut communiquer avec la Console JavaScript. Par exemple la notation
console.log()permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple :for(var i = 0; i < 5; i++) { console.log("Cycle actuel : " + i); }
- Le résultat de ce script dans la console JavaScript est le suivant :
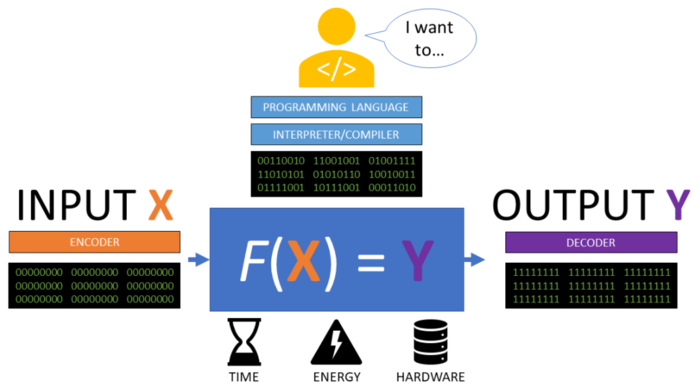
Synthèse des principes de base de computation et automatisation des processus
- Faire le trait d'union entre l'Introduction à la programmation et Computation avec JavaScript
- Pensée symbolique et processus de traitement de l'information
Programme = Algorithme + Données- Fonctionnement technique de l'interprète JavaScript
- Avantages de l'automatisation :
- Rendre les processus plus vite (sur le moyen terme !)
- Rendre les processus plus fiables (si le code est bon !)
- Répliquer les processus par d'autres personnes (e.g. problème de réplicabilité des Sciences Sociales)
À retenir, programmer en JavaScript correspond à :
- Réduire la complexité d'un problème ou d'un besoin à une suite d'instructions automatisées.
- Traduire ces instructions en code JavaScript, afin que l'interprète puisse les computer de manière correspondante aux attentes.
Démo JavaScript côté-client
Fonctionnement de JavaScript côté-client :
- Retour sur Premiers pas avec JavaScript : questions ? remarques ?
- Téléchargement des instructions avec le
<script>...</script>JavaScript - La notion de Application Programming Interface (API) :
JavaScript côté-client = JavaScript de base + Web API- Accès (limité) de JavaScript au navigateur web avec l'objet
window - Accès (presque illimité) de JavaScript au DOM de la page web avec l'objet
window.document
- Accès (limité) de JavaScript au navigateur web avec l'objet
- Ambivalence du DOM :
- Définit la structure de votre interface utilisateur (paragraphe, bouton, image, ...)
- Définit la structure de vos "données", e.g. :
<p class="instructions">Cliquer sur ce bouton</p>- Le paragraphe représente la donnée instructions à donner à l'utilisateur
<p class="feedback">la réponse est correcte !</p>- Le paragraphe représente la donnée feedback à donner à l'utilisateur
<span id="score">100</span>- Le span représente la donnée score de l'utilisateur
- Le script JavaScript peut agir sur les deux versants :
- Modifier la structure de l'interface graphique
- Modifier la structure des "données"
Analyse techniques des deux applications pour la lecture présentées en P1 :
- : entraînement de la voie d'assemblage (construction des mots à travers le déchiffrage des lettres)
- L'algorithme permet d'afficher les lettres qui composent un mot à l'inverse, de cette manière on ne peut pas utiliser la forme du mot.
1 /** 2 * Code pour construire une simple application interactive qui affiche aléatoirement un mot à l'envers depuis une liste 3 */ 4 5 //Liste de mots 6 var wordList = [ 7 "maison", 8 "chien", 9 "chat", 10 "avion", 11 "lettre", 12 "marionette", 13 "chaise", 14 "école", 15 "mathématique", 16 "livre", 17 "français", 18 "géographie", 19 "cahier", 20 "stylo" 21 ]; 22 23 //Fonction pour enverser le mot 24 function reverseWord(init) { 25 //Renvoyer le mot inversée en utilisant l'aglorithme que nous avons créé 26 return init 27 .split("") 28 .reverse() 29 .join(""); 30 } 31 32 //Fonction pour récupérer un mot aléatoire 33 function getRandomWord() { 34 var randomIndex = Math.floor(Math.random() * wordList.length); 35 return wordList[randomIndex]; 36 } 37 38 //Ajouter le gestionnaire d'événement au bouton 39 document.querySelector("#randomWordBtn").addEventListener("click", function() { 40 var randomWord = getRandomWord(); 41 var reverse = reverseWord(randomWord); 42 document.querySelector("#targetWord").textContent = reverse; 43 });
- L'algorithme permet d'afficher les lettres qui composent un mot à l'inverse, de cette manière on ne peut pas utiliser la forme du mot.
- : entraînement de la voie d'adressage (reconnaissance des mots par leur "forme")
- L'algorithme affiche le mot seulement pour 200ms, de cette manière on n'a pas le temps de construire le mot lettre par lettre.
1 /** 2 * Code pour construire une simple application interactive qui affiche aléatoirement un mot à l'envers depuis une liste 3 */ 4 5 //Liste de mots 6 var wordList = [ 7 "maison", 8 "chien", 9 "chat", 10 "avion", 11 "lettre", 12 "marionette", 13 "chaise", 14 "école", 15 "mathématique", 16 "livre", 17 "français", 18 "géographie", 19 "cahier", 20 "stylo" 21 ]; 22 23 //Fonction pour récupérer un mot aléatoire 24 function getRandomWord() { 25 var randomIndex = Math.floor(Math.random() * wordList.length); 26 return wordList[randomIndex]; 27 } 28 29 //Ajouter le gestionnaire d'événement au bouton 30 document.querySelector("#randomWordBtn").addEventListener("click", function () { 31 //Sélectionner un mot aléatoire 32 var randomWord = getRandomWord(); 33 34 //Associr le mot aléatoire au placeholder 35 var targetWord = document.querySelector("#targetWord"); 36 targetWord.textContent = randomWord; 37 38 //Afficher le mot s'il est caché 39 var wordContainer = document.querySelector(".showWord"); 40 wordContainer.style.display = "block"; 41 42 43 //Démarrer un timer qui cache le mot après 200ms 44 setTimeout(function () { 45 wordContainer.style.display = "none"; 46 }, 200) 47 });
- L'algorithme affiche le mot seulement pour 200ms, de cette manière on n'a pas le temps de construire le mot lettre par lettre.
Liens vers le repository avec les fichiers des exemples : MALTT-STIC/stic-1-app-examples
Workshop JavaScript côté-client
Fichiers à télécharger :
Utilisation de la Console JavaScript
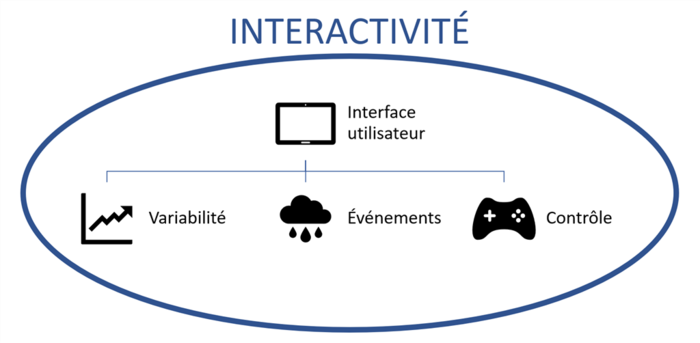
Synthèse des principes de base de l'interactivité avec JavaScript
- Faire le trait d'union entre l'Introduction à la programmation et Interactivité avec JavaScript
Interactivité = inputs générés par les utilisateurs- Fonctionnement de JavaScript côté-client : l'utilisateur télécharge les instructions avec le contenu de la page
- JavaScript a accès à la page grâce à l'objet global
windowet au DOM grâce à l'objetwindow.document - Tout élément d'une page peut être rendu interactif avec la même démarche :
- Identifier l'élément parmi tous les éléments
- Lui appliquer un gestionnaire d'événements
- Appliquer à l'intérieur du gestionnaire une règle qui génère une modification
 Structure d'une interaction, adaptation de What is a microinteraction de Saffer (2014)
Structure d'une interaction, adaptation de What is a microinteraction de Saffer (2014)
- JavaScript a accès à la page grâce à l'objet global
- Possibilité d'animer le DOM (Animation avec JavaScript)
- Accès à travers le navigateur à d'autres API (e.g. Canvas (HTML5), Géolocalisation, Webcam, ...)
- Lien avec exercice 4 : HTML5 audio et video
- Importance du guidage pour suggérer les interactions attendues par l'application et orienter l'attention au(x) bon(s) endroit(s)
- « Tout le monde sait ce qu’est l’attention. C’est la prise de possession par l’esprit, sous forme claire et vive, de l’un parmi ce qui semble plusieurs objets ou trains de pensée simultanément possibles. La focalisation, la concentration de la conscience, participent de son essence. Elle implique un retrait de certaines choses afin de traiter efficacement les autres (…) » (William James, Principes de psychologie, 1890, p.404).
À retenir :
Projet 3 / Tâche
Voici de suite la description détaillée de la tâche et le matériel de support à votre disposition pour compléter l'exercice pendant la période à distance.
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
- : aspects théoriques et pratiques, lecture commune avec exercice 4, niveau des exemples à calibrer en fonction de vos besoins et intérêts
- : aspects théoriques et pratiques, niveau des exemples à calibrer en fonction de vos besoins et intérêts.
Dispositif
Imaginez un design pédagogique interactif dans lequel l'utilisateur puisse déterminer des modifications par rapport au contenu initial.
- Créez une page HTML5/CSS qui contient des éléments interactifs (e.g. click, mouseover, etc.)
- Ajoutez une ou plusieurs manipulations du DOM suite à un événement (e.g. afficher un feedback, remplacer une image, etc.)
- Le tout doit servir à un objectif déclaré dans votre rapport (pas juste votre objectif d'apprentissage !)
Vous pouvez adapter/revisiter tous les exemples disponibles dans le matériel de support, voir également :
si vous voulez rendre un dessin SVG interactif en continuité avec l'exercice 2. Mais ne répétez pas simplement le principe de la Flash card !
Contraintes
- Contenu de la page selon vos envies, mais en rapport avec une thématique MALTT
- Vous devez inclure un fichier JavaScript externe
- Vous devez créer au moins une action interactive déclenchée par l'utilisateur qui modifie le contenu de la page en modifiant le DOM
- C'est-à-dire
gestionnaire d'événement + règle de comportement + feedback à l'interface - Pas de drag&drop (on le verra en P3)
- C'est-à-dire
- Votre code doit contenir au moins l'une de ces caractéristiques (à choix) :
- Une structure de contrôle de type
if... else... - La génération d'un élément aléatoire
- L'utilisation d'une boucle
for...ouwhile
- Une structure de contrôle de type
- Vous pouvez utiliser du clipart (SVG ou autre) fait par d'autres, mais citez la source dans le rapport et dans la page de votre dispositif
- Vous pouvez vous appuyer sur des exemples vus en cours ou disponibles dans le matériel pédagogique, mais il faudra au moins adapter le code JavaScript (pas simplement changer/adapter le contenu HTML)
- Vous ne pouvez pas combiner sur la même page les exercices 3 et 4
- Mais vous pouvez utiliser le même sujet (e.g. mini-site avec deux pages)
Pour les plus ambitieux
En général, si vous maîtrisiez bien JavaScript, concentrez-vous sur les aspects interactifs/ergonomiques/pédagogiques de l'application : il ne suffit pas de savoir coder pour créer un bon dispositif !
Critères d'évaluation
- Malus
- Mauvais liens (fichier JavaScript, CSS)
- Copier/coller d'un snippet de code présenté au cours ou tiré d'internet sans aucune modification
- Agencement de la page approximatif
- Interaction pas claires/pas bien indiquées
- Bonus
- Code bien organisé et "élégant"
- Documentation du code (raisonnable : pas plus de commentaires que de code...)
- Utilisation de techniques de programmation (cycles, structure de contrôle, etc.)
- Indications pertinentes sur les interactions disponibles (e.g. guidage, texte descriptif, ...)
- Design graphique soigné (e.g. bonne utilisation CSS)
- Pour une très bonne note : l'application peut être "réutilisable" (e.g. génération aléatoire, bouton "start again", etc.)
- Essayez d'aller au-delà de "poser une seule question et donner un feedback juste/faux"
- Dans l'idéale, cherchez d'exploiter la capacité de l'ordinateur à faire des choses automatiques
Rapport
Faites un rapport selon les guidelines habituelles :
En particulier pour cet exercice, essayez d'expliquer :
- En quoi les interactions que vous avez créées soutiennent vos objectifs d'apprentissage/d'utilisation
Contribution Wiki
Contribution libre comme d'habitude :
Quelques suggestions :
- Ajouter/améliorer Review de ressources pour débuter JavaScript
- Mettre à jour/contrôler les Liens JavaScript
- Cherchez des pages liées à JavaScript mais qui ne sont pas dans la Category:JavaScript
- Corrections/améliorations des pages JavaScript, Tutoriel JavaScript de base, Tutoriel JavaScript côté client
- Passer en SVG les schémas des pages de l'Initiation à la pensée computationnelle avec JavaScript qui sont en png
Délai
Ressources
Théoriques
- Introduction à la programmation
- Pensée computationnelle
- JavaScript
- Computation avec JavaScript
- Interactivité avec JavaScript
Techniques
Exemples
Références de base
- Tutoriel JavaScript de base
- Tutoriel JavaScript côté client
- SVG avec JavaScript
- Review de ressources pour débuter JavaScript
- JavaScript sur Mozilla Developer Network (ressources pour plusieurs niveaux)
- Tutoriel JavaScript sur W3schools
- JavaScript and HTML DOM reference on W3Schools
- Il existe des dizaines de tutos sur le web et des livres mais attention : contrôlez qu'il s'agit de ressources récentes, si non il y a le risque de suivre des pratiques obsolètes.
Références plus avancées
- Animation avec JavaScript
- Canvas (HTML5) - API pour déssiner
- Géolocalisation sur MDN ou W3Schools
- Speech Recognition (very experimental)
- Vidéo sur le fonctionnement des événements en JavaScript par Philip Roberts (en anglais, environ 25min.)
Bibliographie
- Livres pour débutants/intermédiares avec aussi de la théorie (free on the web/pay printable version)
- Haverbeke, M. (2018). Eloquent JavaScript. A modern Introduction to Programming. Third Edition. San Francisco, CA: No Starch Press. Accès libre depuis internet: http://eloquentjavascript.net/
- Simpson, K. (2015). You Don’t Know JS: Up & Going. O’Reilly Media. Accès libre à la version non editée de toute la série de livres https://github.com/getify/You-Dont-Know-JS
- Livre sur les microinteractions (pas de code)
- Saffer, D. (2014). Microinteractions. Designing with details. Sebastopol, CA: O’Reilly Media.
- Livres sur informatique/codage (pas de code)
- Denning, P. J., & Martell, C. H. (2015). Great Principles of Computing. Cambridge, MA: MIT press.
- Petzold, C. (2000). Code. The Hidden Language of Computer Hardware and Software. Redmond, WA: Microsoft Press.
Aide
Discussion de cette page
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement le "+".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page.
Journée de Support Libre
La présence d'au moins un assistant/moniteur spécifiquement pour STIC est garantie de 10h à 12h s'il y a assez d'étudiants qui ont manifesté leur présence.
- voir Journée de Support Libre pour plus d'informations et pour annoncer votre présence à la journée
Quelques conseils
Voici quelques conseils pour cet exercice :
- Ne vous lancez pas tout de suite dans votre projet d'application. Essayez d'abord des exemples, donnez-vous un petit objectif atteignable (e.g. faire marcher un bouton) et gagnez confiance dans la compréhension du code.
- Commentez votre code, pas seulement/forcément en fonction de ce que le code fait, mais surtout pour la raison (quelle est l'intention du code?)
- Référez vous aux concepts constitutifs de la pensée computationnelle
- Par exemple, utilisez
console.log("...")pour décomposer votre code et identifier la source du problème. Imaginez d'avoir un bouton qui déclenche une fonction quelconque. Vous cliquez sur le bouton et ça ne marche pas. Votre problème peut-être :- Le gestionnaire d'événement associé au bouton ne marche pas
- La fonction déclenchée ne marche pas
var myBtn = document.getElementById("clickMe");
//Gestionnaire d'événement
myBtn.addEventListener(function () {
//Mettez ici un console.log pour être sûr que votre événement est déclenché
console.log("Le bouton clickMe marche!");
//Puis votre fonction quelconque
doSomething();
});
//Définissez votre fonction
function doSomething() {
//Mettez ici un console.log pour être sûr que la fonction est invoquée
console.log("doSomething a été invoquée!");
//suite de votre code...
}
Avec ce type de décomposition vous pouvez savoir si le problème est dans le gestionnaire d'événement ou dans la fonction. Quand tout marche correctement, pensez à enlever les console.log().
Erreurs dans Brackets
À partir de la version 1.11 de Brackets, vous pouvez obtenir des alerts ou des erreurs du type :
- ERROR: 'document' is not defined. [no-undef]
- ERROR: 'console' is not defined. [no-undef]
À ce propos voir : Débug JavaScript sur la page de Brackets
Si vous souhaitez un éditeur plus puissant, cette période est la plus indiquée pour faire le switch vers Visual studio code.