« Cours d'initiation à la broderie numérique (HEP Bejune) - initiation à InkStitch » : différence entre les versions
m (→Exemples emoji) |
|||
| (39 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 11 : | Ligne 11 : | ||
InkStitch | InkStitch | ||
|all_pages_module=Non | |all_pages_module=Non | ||
|pages_module=Cours d'initiation à la broderie numérique (HEP Bejune) - bases techniques, | |pages_module=Cours d'initiation à la broderie numérique (HEP Bejune), | ||
Cours d'initiation à la broderie numérique (HEP Bejune) - initiation à InkStitch | Cours d'initiation à la broderie numérique (HEP Bejune) - bases techniques, | ||
Cours d'initiation à la broderie numérique (HEP Bejune) - initiation à InkStitch, | |||
Cours d'initiation à la broderie numérique (HEP Bejune) - atelier objets d'un récit | |||
|cat tutoriels=Broderie machine | |cat tutoriels=Broderie machine | ||
}} | }} | ||
==Introduction== | ==Introduction== | ||
===Ressources Ink/Stitch et InkScape | ===Ressources intéressantes pour Ink/Stitch et InkScape=== | ||
*Documentation officielle de Ink/Stitch, par exemple: | *Documentation officielle de Ink/Stitch, par exemple: | ||
**[https://inkstitch.org/docs/workflow/ Workflow] (Angl. documentation officielle), [https://inkstitch.org/fr/docs/workflow/ Organisation du travail] (traduction française) | **[https://inkstitch.org/docs/workflow/ Workflow] (Angl. documentation officielle), [https://inkstitch.org/fr/docs/workflow/ Organisation du travail] (traduction française) | ||
**[https://inkstitch.org/tutorials/ InkStitch Tutorials], ou [https://inkstitch.org/fr/tutorials/ Tutoriels pour Ink/Stitch] | **[https://inkstitch.org/tutorials/ InkStitch Tutorials], ou [https://inkstitch.org/fr/tutorials/ Tutoriels pour Ink/Stitch] | ||
**[https://inkstitch.org/docs/install/ User manual] ou [https://inkstitch.org/fr/docs/install/ Manuel de l'utilisateur] (regardez le menu à gauche sur leur site) | **[https://inkstitch.org/docs/install/ User manual] ou [https://inkstitch.org/fr/docs/install/ Manuel de l'utilisateur] (regardez le menu à gauche sur leur site) | ||
*Ink/Stitch dans ce wiki: | *[[InkStitch|Ink/Stitch]] dans ce wiki: | ||
**[[InkStitch - utilisation de base]] | **[[InkStitch - utilisation de base]] | ||
**[[InkStitch - colonnes satin]] | |||
**etc. | |||
*Tutos & soutien Ink/Stitch ailleurs: | *Tutos & soutien Ink/Stitch ailleurs: | ||
**[https://lyogau.over-blog.com/2021/08/formation-a-inkstitch.html Formation à InkStitch] Tutos de Alyogau sur over-blog. | **[https://lyogau.over-blog.com/2021/08/formation-a-inkstitch.html Formation à InkStitch] Tutos de Alyogau sur over-blog. | ||
| Ligne 31 : | Ligne 35 : | ||
===Fonctionnement de Ink/Stitch=== | ===Fonctionnement de Ink/Stitch=== | ||
*Ink/Stitch est une extension de InkScape, un | *Ink/Stitch est une extension d'un logiciel de dessin vectoriel nommé InkScape. | ||
*Ink/Stitch permet (via une interface GUI) d''''ajouter des paramètres de broderie à un objet SVG'''. Ces paramètres définissent comment "traduire" cet objet en points à broder. Cet objet doit être un élément [[SVG]] de type "path" (en français "chemin") | |||
*Une fonctionnalité traduit ensuite ces objets paramétrés en '''plan de broderie''' (que l'on peut visualiser ou non). Ce plan définira tous les points que la machine devra piquer. Une fois terminé, ce plan sera exporté dans un format machine de votre choix (i.e dans un format compatible avec votre machine), par exemple *.VP3, *.PES, *.JEF ou *.DST. | |||
==Activité numérisation d'un emoji simple== | ==Activité numérisation d'un emoji simple== | ||
Cette activité a | Cette activité a pour objectif de : | ||
*Vérifier et/ou préparer un dessin SVG pour que ses objets | *Vérifier et/ou préparer un dessin SVG pour que ses objets soient paramétrables pour la broderie | ||
*Créer des remplissages avec un point tatami | *Créer des remplissages avec un point tatami | ||
*Utiliser les fonctions de paramétrage de Ink/Stitch | *Utiliser les fonctions de paramétrage de Ink/Stitch | ||
===Choisir et télécharger un emoji simple en SVG=== | ===Choisir et télécharger un emoji simple en SVG=== | ||
[[image:save-svg-image-as.png|thumb|200px|right|Exemple d'un emoji simple|lien=https://edutechwiki.unige.ch/fr/Fichier:Save-svg-image-as.png]]Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet '''simple''', (2) cliquer dessus, (3) Clic-droit sur Tewmoji(SVG) et enregistrer en tant que ("save as") | [[image:save-svg-image-as.png|thumb|200px|right|Exemple d'un emoji simple|lien=https://edutechwiki.unige.ch/fr/Fichier:Save-svg-image-as.png]]Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet '''simple''', (2) cliquer dessus, (3) Clic-droit sur Tewmoji (SVG) et enregistrer en tant que (Angl. "save as") puis (4) Contrôle (à option): ouvrir le fichier dans un navigateur (glisser le fichier ou CTRL-O) et regarder le code source (CTRL-U). | ||
{{lien|content=démo live|bgcolor=Lime}}: | {{lien|content=démo live|bgcolor=Lime}}: selon vos envies | ||
Téléchargez un des dessins suivants: | Téléchargez un des dessins suivants: | ||
* | * Pour celles et ceux ayant une petite expérience en dessin: clic droit sur la version Twemoji et "enregistrer le lien sous". Alternative: si vous cliquez sur le dessin, une page web va s'afficher qu'il faut enregistrer avec CTRL-S | ||
* ''' | * pour les '''novices:''' prenez l'objet préparé 4.5cm dans le tableau ci-dessous. | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
| Ligne 93 : | Ligne 99 : | ||
===Ajustement de la taille d'un dessin SVG=== | ===Ajustement de la taille d'un dessin SVG=== | ||
Après avoir ouvert le dessin dans InkScape, il '''faut tout d'abord ajuster la taille du dessin''' ainsi que la taille du document. Cela se fait en trois étapes majeures (détaillées ci-dessous) mais avant tout réfléchissez d'abord à la taille souhaitée de votre broderie en tenant compte de la taille de vos cadres. | |||
Étapes pour ajuster la taille d'un dessin (voir aussi les copies d'écran ci-dessous) | |||
'''A. | '''A. Étapes 1-3 ajustez / vérifiez les unités de mesure''' | ||
*<code>Fichier->Propriétés du document</code> : Unités | *<code>Fichier->Propriétés du document</code> : Unités et choisissez le '''mm'''. | ||
'''B. | '''B. Étapes 4-5 ajustez la taille du dessin''' | ||
*<code>CTRL-A</code>, pour tout sélectionner | *<code>CTRL-A</code>, pour tout sélectionner | ||
*Verrouiller les dimensions <code>L</code> et <code>H</code> dans la barre de menu | *Verrouiller les dimensions <code>L</code> et <code>H</code> dans la barre de menu | ||
*Ajustez la '''taille.''' (une broderie de 5cm prendra 3 à 15 minutes à broder) | *Ajustez la '''taille.''' (une broderie de 5cm prendra 3 à 15 minutes à broder) | ||
'''C. | '''C. Étapes 6 ajustez la taille du document''' | ||
*CTRL-A, puis <code>Fichier -> | *CTRL-A, puis <code>Fichier -> Propriétés du document, redimensionner la page au contenu.</code> | ||
*Alternativement vous pouvez définir la taille du document selon les dimensions de votre cadre. [[Fichier:Inkscape-1-2-ajuster-taille-document.png|néant|vignette|647x647px|Ajuster la taille d'un document dans InkScape 1.2|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkscape-1-2-ajuster-taille-document.png]]Contrôle: tous les éléments (sélectionnés avec CTRL-A) se | *Alternativement vous pouvez définir la taille du document selon les dimensions de votre cadre. [[Fichier:Inkscape-1-2-ajuster-taille-document.png|néant|vignette|647x647px|Ajuster la taille d'un document dans InkScape 1.2|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkscape-1-2-ajuster-taille-document.png]]Contrôle: tous les éléments (sélectionnés avec CTRL-A) doivent se trouver à l'intérieur du carré qui représente la taille du document. Cela va vous garantit que la broderie rentre dans un cadre. On ne peut pas diminuer ou agrandir substantiellement un fichier de broderie sans repenser certains éléments de design et sans régénérer les points.... | ||
===Autres ajustements de dessins SVG (pas nécessaires ici)=== | ===Autres ajustements de dessins SVG (pas nécessaires ici)=== | ||
'''Transformer des objets en chemin, si nécessaire''' | '''Transformer des objets en chemin, si nécessaire''' | ||
Ink/stitch ne peut broder que des objets de type "chemin". Si votre dessin contient des "primitives" comme un cercle (''circle'') ou carré (''rect'') ou encore des polices il faut les transformer en chemin: | Ink/stitch ne peut broder que des objets de type "chemin". Si votre dessin contient des formes "primitives" comme un cercle (''circle'') ou carré (''rect'') ou encore des polices il faut les transformer en chemin: | ||
*Anglais: <code> Path - > Object to path </code> | *Anglais: <code> Path - > Object to path </code> | ||
*Français: <code>Chemin -> Objet en chemin </code> | *Français: <code>Chemin -> Objet en chemin </code> | ||
| Ligne 116 : | Ligne 122 : | ||
'''Séparer des chemins complexes''' | '''Séparer des chemins complexes''' | ||
Ink/Stitch ne permet pas de broder un objet qui contient plusieurs | Ink/Stitch ne permet pas de broder un objet qui contient plusieurs polygones. Dans l'exemple [https://keyboard.cool/db/emoticons/smiling-face-with-heart-shaped-eyes Smiling Face With Heart-shaped Eyes] discuté ci-dessous, il fallait séparer les yeux, car il y a deux polygones dans un même objet: | ||
*Français: <code>Chemin-> Séparer</code> (CTRL-SHIFT-K) | *Français: <code>Chemin-> Séparer</code> (CTRL-SHIFT-K) | ||
*Anglais: <code>Path -> Break Apart</code> (Ctrl-Shift K) | *Anglais: <code>Path -> Break Apart</code> (Ctrl-Shift K) | ||
| Ligne 130 : | Ligne 136 : | ||
*Pour un dessin simple, vous pouvez utiliser l'outil d'édition de noeuds (sélectionnez l'objet, puis appuyez sur "n") | *Pour un dessin simple, vous pouvez utiliser l'outil d'édition de noeuds (sélectionnez l'objet, puis appuyez sur "n") | ||
*Sinon, lisez la section suivante. | *Sinon, lisez la section suivante. | ||
'''Attention''': Certains dessins contiennent des polygones mal | '''Attention''': Certains dessins contiennent des polygones mal fermés. Pour les fermer, on peut soit les lisser (CTRL-L), soit utiliser un outil de réparation, soit identifier et fermer manuellement le segment qui manque. | ||
=== | ===Le paramétrage d'autoremplissage=== | ||
Chaque zone à broder avec un remplissage doit être un polygone sous forme de chemin SVG sans contour | Chaque zone à broder avec un remplissage doit être un polygone sous forme de chemin SVG sans contour | ||
*Rappel: il faut enlever le contour et juste laisser le remplissage si nécessaire: | *Rappel: il faut enlever le contour et juste laisser le remplissage si nécessaire: | ||
:<code>Menu Objet -> Fond et Contour -> TAB Contour</code> Cocher "Pas de remplissage". | :<code>Menu Objet -> Fond et Contour -> TAB Contour</code> Cocher "Pas de remplissage". | ||
:Angl.: <code>Menu Objet -> Fill and Stroke -> TAB Stroke Paint</code> Cocher "No paint". | :Angl.: <code>Menu Objet -> Fill and Stroke -> TAB Stroke Paint</code> Cocher "No paint". | ||
Pour paramétrer un objet de broderie, il faut ouvrir le panneau de paramétrage: <code>Extensions -> InkStitch -> Paramètres</code> (CTRL-MAJ-P). | Pour paramétrer un objet de broderie, il faut ouvrir le panneau de paramétrage: <code>Extensions -> InkStitch -> Paramètres</code> (CTRL-MAJ-P). Voir l'image ci-dessous. | ||
Les images suivantes montrent deux objets différents pour les interfaces en anglais et en français: une tige et une feuille. Les deux ont une direction de piquage différent. | Les images suivantes montrent deux objets différents pour les interfaces en anglais et en français: une tige et une feuille. Les deux ont une direction de piquage différent. | ||
Il existe plusieurs paramètres | Il existe plusieurs paramètres dans Ink/Stitch. Les plus importants à régler sont : | ||
* | *la '''méthode de remplissage''': On garde le remplissage automatique. | ||
*l''''angle de remplissage''' (dans le sens contraire | *l''''angle de remplissage''' (dans le sens contraire des aiguilles d'une montre): <code>Angle des lignes de points</code> | ||
* | *la '''densité entre les lignes''':<code>Espacement entre les rangés</code>(Angl <code>spacing between rows</code>). On conseille entre 2.5 (5 lignes/mm) et 2.5 (4.5 lignes/mm). Par défaut , Ink/Stitch crée 4 lignes décalées. Changer ce nombre de manière assez importante l'aspect visuel du résultat (3 = plus lisse, 5 = plus corsé). | ||
* la longueur maximale de remplissage définit la longueur des points, laissez le paramètre défaut pour commencer. | |||
* | * si vous créez une broderie extra-légère, enlevez la sous-couche. | ||
* | * laissez les paramètres pour la sous-couche de remplissage (2e Onglet) | ||
* | [[Fichier:Inkstitch-2-2-parametres-remplissage.png|néant|vignette|1000x1000px|Paramétrage de remplissage tatami en Ink/Stitch 2.2|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-parametres-remplissage.png]] Il est possible de paramétrer plusieurs objets en même temps, non conseillé aux débutants. | ||
[[Fichier:Inkstitch-2-2-parametres-remplissage.png|néant|vignette|1000x1000px|Paramétrage de remplissage tatami en Ink/Stitch 2.2|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-parametres-remplissage.png]]Il est possible de paramétrer plusieurs objets en même temps, | |||
Les fonctionnalités de Ink/Stitch sont en évolution permanente: voici des images de la version 1.1 qui n'offrait pas encore de choix entre types de remplissages. Les autres paramètres sont les mêmes (donc les anciens tutos sont toujours valables).[[file: inkstitch-2-0-fill-param.png|thumb|none|800px|InkStitch 1.1: Paramétrage d'une zone de broderie pour remplissage avec un point tatami (English)|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-0-fill-param.png]][[file: inkstitch-2-0-fill-param-fr.png|thumb|none|800px|InkStitch 1.1: Paramétrage d'une zone de broderie pour remplissage avec un point tatami (Français)|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-0-fill-param-fr.png]]On peut sélectionner plusieurs objets ou encore choisir un groupe/calque entier, mais on suggère de paramétrer les objets un par un, cela permet de varier par exemple la direction des points. | |||
===Tri des objets=== | ===Tri des objets=== | ||
Il faut trier l''''ordre des objets à broder avant de s'engager dans des transformations d'objets''' | Il faut trier l''''ordre des objets à broder avant de s'engager dans des transformations d'objets''' | ||
#Ouvrir le panneau objets (<code>Menu Objet -> Calques et Objets)</code> | #Ouvrir le panneau objets (<code>Menu Objet -> Calques et Objets)</code> | ||
#Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a | #Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucun effet, c.-à-d. lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. Par conséquent, on déconseille donc l'utilisation de calques et groupes pour des dessins simples. | ||
# | #Organiser les objets en les déplaçant vers le haut ou vers le bas (mouse-drag, ou utiliser les flèches) | ||
===La simulation=== | ===La simulation=== | ||
Une fois que vous êtes | Une fois que vous êtes satisfait de vos paramétrages, vous pouvez '''visualiser les points et la séquence de broderie.''' | ||
*Sélectionner le ou les objets(s) ou tout désélectionner pour voir le tout. | *Sélectionner le ou les objets(s) ou tout désélectionner pour voir le tout. | ||
*<code>Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur/Aperçu réaliste</code> (CTRL-MAJ-L), puis cocher <code>realistic</code> pour avoir un rendu de la broderie finale. | *<code>Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur/Aperçu réaliste</code> (CTRL-MAJ-L), puis cocher <code>realistic</code> pour avoir un rendu de la broderie finale. | ||
Vérifiez: '''l'ordre de | Vérifiez: '''l'ordre de broderie, l'absence de superpositions importantes, l’aspect général''' | ||
Si la simulation ne démarre pas, il doit avoir une erreur dans un objet. Fermez la fenêtre et lisez le message d'erreur. | |||
*Si le chemin n'est pas un polygone, il faut le lisser ou parfois le séparer. Alternativement on pourra faire de la "chirurgie de nœuds". | |||
*Si l'objet n'est pas un chemin, il faut le transformer en chemin. | |||
===Générer le fichier machine à transmettre à la brodeuse=== | ===Générer le fichier machine à transmettre à la brodeuse=== | ||
*Exporter le fichier de broderie avec la méthode simple: | *Exporter le fichier de broderie avec la méthode simple: | ||
| Ligne 171 : | Ligne 179 : | ||
:Français: <code>Fichier -> Enregistrer une copie</code> | :Français: <code>Fichier -> Enregistrer une copie</code> | ||
*Sélectionnez le bon format de fichier pour votre machine: VP3 pour une Pfaff (*.pes ou *.dst pour une Brother) | *Sélectionnez le bon format de fichier pour votre machine: VP3 pour une Pfaff (*.pes ou *.dst pour une Brother) | ||
* | *Enregistrez le fichier sur votre ordinateur, | ||
*Transférez le fichier sur une clé USB. | *Transférez le fichier sur une clé USB. | ||
Pour un peu plus de détails, lisez [[InkStitch - utilisation de base]] | Pour un peu plus de détails concernant cette procédure, lisez [[InkStitch - utilisation de base]] | ||
== | |||
==Gestion d'objets composites et de superpositions== | |||
(à ''faire vous-même pour vous entraîner'') | (à ''faire vous-même pour vous entraîner'') | ||
Les graphistes travaillent presque toujours avec des couches | Les graphistes travaillent presque toujours avec des couches superposées, '''il faut donc examiner tous les dessins importés et enlever ces superpositions''' ! Il est possible de broder un petit objet (par ex. une bouche ou un oeil) par-dessus une zone déjà brodée (par ex. un visage), mais il ne faut jamais broder deux ou plusieurs couches denses car la broderie deviendra dure et tendue. À partir de 4 couches, l'aiguille risque de casser (ou pire). Faire réparer une machine peut coûter des centaines de francs....[[file:Smiling-face-with-heart-eyes.svg|right|thumb|150px|smiling face with ...|lien=https://edutechwiki.unige.ch/fr/Fichier:Smiling-face-with-heart-eyes.svg]]'''Exemple à télécharger si vous désirez faire le même dessin:''' | ||
*[https://keyboard.cool/db/emoticons/smiling-face-with-heart-shaped-eyes Smiling Face With Heart-shaped Eyes], version [https://keyboard.cool/assets/Twemoji/1f60d.svg Twemoji (SVG)] | *[https://keyboard.cool/db/emoticons/smiling-face-with-heart-shaped-eyes Smiling Face With Heart-shaped Eyes], version [https://keyboard.cool/assets/Twemoji/1f60d.svg Twemoji (SVG)] | ||
*Alternativement: [https://edutechwiki.unige.ch/fmediawiki/images/f/f5/Smiling-face-with-heart-eyes.svg fichier Smiling Face With Heart-shaped Eyes en local] | *Alternativement: [https://edutechwiki.unige.ch/fmediawiki/images/f/f5/Smiling-face-with-heart-eyes.svg fichier Smiling Face With Heart-shaped Eyes en local] | ||
[[Fichier:Inkscape-1-break-apart.png|néant|vignette|500x500px|Séparer des objets qui composent un chemin|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkscape-1-break-apart.png]]'''Séparer des polygones composites''' | [[Fichier:Inkscape-1-break-apart.png|néant|vignette|500x500px|Séparer des objets qui composent un chemin|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkscape-1-break-apart.png]]'''Séparer des polygones composites''' | ||
Parfois, on retrouve plusieurs polygones dans un même chemin et qui faciles à séparer. Par exemple, deux yeux ou deux sourcils. | Parfois, on retrouve plusieurs polygones dans un même chemin et qui sont faciles à séparer. Par exemple, deux yeux ou deux sourcils. | ||
*Sélectionnez l'objet, puis <code>CTRL-MAJ-K</code> ou <code>Menu Chemin -> Séparer | *Sélectionnez l'objet, puis <code>CTRL-MAJ-K</code> ou <code>Menu Chemin -> Séparer</code> | ||
'''Gestion des superpositions:''' | '''Gestion des superpositions:''' | ||
Traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions comme dans l'exemple | Traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions comme dans l'exemple qui suit (opérateur "différence" <code>CTRL_-</code>). | ||
Dans notre exemple, l'objectif est d'éviter que les grands coeurs de cet emoji soient brodés par-dessus visage. | |||
Pour soustraire un objet "coeur" d'un objet "visage", il faut | Pour soustraire un objet "coeur" d'un objet "visage", il faut | ||
#Dupliquer le coeur: <code>CTRL_D</code> (ou menu contextuel->Duplicate). | #Dupliquer le coeur: <code>CTRL_D</code> (ou menu contextuel->Duplicate). | ||
#*L'objet soustrait sera supprimé, d'où la nécessité de le dupliquer. | #*L'objet soustrait sera supprimé, d'où la nécessité de le dupliquer. Dans l’ordonnancement des objets, celui qui sera soustrait est celui qui se trouve en haut de la pile et comme une duplication insère l'objet en haut de la pile, pas de soucis. | ||
#Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français: <code>Chemin->Eroder</code>ou <code>CTRL_(</code> Angl: <code>Path-> Inset</code> | #Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français: <code>Chemin->Eroder</code>ou <code>CTRL_(</code> Angl: <code>Path-> Inset</code> | ||
#Sélectionner le visage plus le coeur dupliqué <code>MAJ_Clic</code> | #Sélectionner le visage plus le coeur dupliqué <code>MAJ_Clic</code> | ||
#Menu <code>Chemin -> Séparer</code> (Angl. <code>Path -> Difference</code>) ou <code>CTRL_-</code> | #Menu <code>Chemin -> Séparer</code> (Angl. <code>Path -> Difference</code>) ou <code>CTRL_-</code> | ||
# | #Réparer la couleur du fond si nécessaire, en sélectionnant une couleur dans la palette en bas de l'écran | ||
==Activité | Note: Dans InkScape 1.3, il y aura un outil fracture qui permet de passer de chemins superposés en objets séparés, et "flatten" qui transforme tous les chemins sous un chemin. Des opérations multiples pour unir, soustraire ou couper seront possibles avec Shape Builder. | ||
==Activité numérisation de lignes== | |||
Objectifs: | Objectifs: | ||
*Numériser des lignes avec un point droit, simple, répété ou triple | *Numériser des lignes avec un point droit, simple, répété ou triple | ||
*Transformer ou augmenter un motif existant | *Transformer ou augmenter un motif existant | ||
*Faire un dessin composé de lignes et le numériser | *Faire un dessin composé de lignes et le numériser | ||
{{lien|content=démo live|bgcolor=Lime}}, selon vos souhaits. | {{lien|content=démo live|bgcolor=Lime}}, selon vos souhaits. On peut numériser un exemple "Rutabaga" en contours. | ||
===Dessins InkScape=== | ===Dessins InkScape=== | ||
Dessinez des objets chemin qui sont des lignes. Vous avez plusieurs options: | Dessinez des objets chemin qui sont des lignes. Vous avez plusieurs options: | ||
*Importer du line art SVG (cela peut devenir compliqué, donc plutôt à éviter) | *Importer du line art SVG (cela peut devenir compliqué, donc plutôt à éviter) | ||
*Dessiner avec l'outil "crayon" (dessiner à la main | *Dessiner avec l'outil "crayon" (dessiner à la main levée) ou l'outil Bézier | ||
*Ajouter un contour à un polygone et enlever le fond. | *Ajouter un contour à un polygone et enlever le fond. | ||
*Créer un objet primitif, garder le contour et le transformer en chemin. | *Créer un objet primitif, garder le contour et le transformer en chemin. | ||
Conseils pour le dessin à la main levé: | Conseils pour le dessin à la main levé: | ||
*Dans la barre | *Dans la barre de menu en haut: mettre le lissage à 10 environ (sinon lissez après coup avec CTRL-L) | ||
* | * Dans fond et contours, sélectionner "aucun remplissage" et mettez un contour ayant la couleur de votre choix (cela peut se faire une fois la ligne dessinée) | ||
'''Transformations pour préparer la numérisation''' | '''Transformations pour préparer la numérisation''' | ||
*L'objet doit être un chemin (cela concerne les | *L'objet doit être un chemin (cela concerne les contours de polygones primitifs comme les cercles !) | ||
*Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch | *Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch traite aussi les contours de chemins polygones. | ||
*Pour des raisons historiques, une ligne "normale" est | *Pour des raisons historiques, une ligne "normale" est brodée avec un point zig-zag moche. Pour broder un point droit simple, répété ou triple, il faut utiliser des lignes pointillées. Il faut donc '''transformer chaque ligne en pointillé'''. | ||
:<code>Objet -> Fond et Contour -> Tab Style du contour</code>. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ | :<code>Objet -> Fond et Contour -> Tab Style du contour</code>. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ | ||
:English: <code>Object -> Fill and Stroke -> Tab Stroke style</code>. | :English: <code>Object -> Fill and Stroke -> Tab Stroke style</code>. | ||
===Paramétrage Ink/Stitch pour les contours (traits)=== | ===Paramétrage Ink/Stitch pour les contours (traits)=== | ||
On utilise | |||
On utilise très rarement une simple ligne. Il faut donc soit répéter une ligne deux fois, soit utiliser un point triple. Voici les paramètres les plus importants: | |||
*'''Nombre de répétitions:''' 1-3 | *'''Nombre de répétitions:''' 1-3 | ||
*'''Points triples''' (avant -> retour -> avant) : 1-2 répétitions. Par défaut, le nombre de répétitions pour le point | *'''Points triples''' (avant -> retour -> avant) : 1-2 répétitions. Par défaut, le nombre de répétitions pour le point triple est à 0 (pas de répétition). 2 veut dire point quintuple. | ||
*'''Longueur de point droit:''' gardez le défaut (1.5mm) pour commencer. | *'''Longueur de point droit:''' gardez le paramètre par défaut (1.5mm) pour commencer. | ||
Il faut éviter | Il faut éviter les cumuls car cela fera trop de piquages aux mêmes endroits qui peut entraîner un risque de nœuds et de déchirements. Enfin, on peut faire une répétition d'un point triple.[[Fichier:Inkstitch-2-0-running-stitch-param-fr.png|vignette|none|800px|Exemple pomme, paramètres point droit pour Ink/Stitch v 2.0|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-0-running-stitch-param-fr.png]]Conseil: Utilisez des lignes répétées ou en points triples juxtaposés à 0.4mm d'écart pour broder des "lignes épaisses" de 0.5 à 1.5mm, car en-dessous de 1.5mm un satin rend plutôt mal. | ||
== | |||
(s'il reste du temps) | === Optimisation === | ||
* Il faut trier l'ordre des lignes. On conseille d'utiliser l'outil <code> extensions->Ink/Stitch-> Edition -> Réempiler les objets dans l'ordre de sélection</code>. On peut sélectionner les objets dans l'ordre dans lequel ils doivent être brodés, puis exécuter cette commande. | |||
* Renverser des directions | |||
Alternativement, il existe un outil d'optimisation automatique dans: <code> extensions->Ink/Stitch-> Outils: traits</code>. Il faut créer une sauvegarde avant son utilisation. | |||
== Remplissage selon contour== | |||
(démo, s'il reste du temps) | |||
Reprenez votre premier motif, enregistrez-le sous un autre nom, puis changez la méthode de remplissage. | Reprenez votre premier motif, enregistrez-le sous un autre nom, puis changez la méthode de remplissage. | ||
On va remplir l'emoji cerise avec des lignes qui suivent les contours des objets. On définit une densité légère (5mm de distance). Dans ce cas on conseille d'enlever la sous-couche[[Fichier:Inkstitch-2-2-parametres-remplissage-4.png|néant|vignette|400px|InkStitch 2.2 - Remplissage selon contour|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-parametres-remplissage-4.png]]Pour la cerise on fait un remplissage en spirale dedans - dehors[[Fichier:Inkstitch-2-2-parametres-remplissage-2.png|néant|vignette|800px|InkStitch 2.2 - Remplissage selon contour|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-parametres-remplissage-2.png]]Pour la tige on fait un remplissage de l'intérieur vers l'extérieur[[Fichier:Inkstitch-2-2-parametres-remplissage-3.png|néant|vignette|800px|InkStitch 2.2 - Remplissage selon contour|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-parametres-remplissage-3.png]] | On va remplir l'emoji cerise avec des lignes qui suivent les contours des objets. On définit une densité légère (5mm de distance). Dans ce cas on conseille d'enlever la sous-couche[[Fichier:Inkstitch-2-2-parametres-remplissage-4.png|néant|vignette|400px|InkStitch 2.2 - Remplissage selon contour|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-parametres-remplissage-4.png]]Pour la cerise on fait un remplissage en spirale dedans - dehors[[Fichier:Inkstitch-2-2-parametres-remplissage-2.png|néant|vignette|800px|InkStitch 2.2 - Remplissage selon contour|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-parametres-remplissage-2.png]]Pour la tige on fait un remplissage de l'intérieur vers l'extérieur[[Fichier:Inkstitch-2-2-parametres-remplissage-3.png|néant|vignette|800px|InkStitch 2.2 - Remplissage selon contour|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-parametres-remplissage-3.png]] | ||
==Remplissage par broderie ondulée== | ==Remplissage par broderie ondulée== | ||
Le remplissage | Le remplissage ondulé fonctionne un peu comme le remplissage par contours, sauf qu'il part de lignes (traits) et qu'il est plus flexible. | ||
Méthode: | Méthode: | ||
*Créer une ou deux lignes. | *Créer une ou deux lignes. | ||
*S'il s'agit de remplir un objet concentrique, il suffit d'enlever le fond et de mettre le contour en pointillé. | *S'il s'agit de remplir un objet concentrique, il suffit d'enlever le fond et de mettre le contour en pointillé. | ||
* | *Si l’on désire créer un motif linéaire, on travaille avec deux lignes que l'on met dans un seul objet (CTRL-K), comme pour les objets en satin. | ||
Voici un exemple. Dans la figure ci-dessous on paramètre l'eau, dessiné avec un chemin qui contient deux lignes qui vont dans le même sens:[[image:inkstitch-2-2-ripple-stitch-1.png|none|thumb|800px|Ripple stitch (point ondulé) avec deux sous-chemins.|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-ripple-stitch-1.png]][[image:desert-island-fluent-ripplestitch-inkstitch.png|none|thumb|400px|Essai ripple stitch, à améliorer .....|lien=https://edutechwiki.unige.ch/fr/Fichier:Desert-island-fluent-ripplestitch-inkstitch.png]]Fichiers dans le dossier http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/ | Voici un exemple. Dans la figure ci-dessous on paramètre l'eau, dessiné avec un chemin, qui contient deux lignes qui vont dans le même sens:[[image:inkstitch-2-2-ripple-stitch-1.png|none|thumb|800px|Ripple stitch (point ondulé) avec deux sous-chemins.|lien=https://edutechwiki.unige.ch/fr/Fichier:Inkstitch-2-2-ripple-stitch-1.png]][[image:desert-island-fluent-ripplestitch-inkstitch.png|none|thumb|400px|Essai ripple stitch, à améliorer .....|lien=https://edutechwiki.unige.ch/fr/Fichier:Desert-island-fluent-ripplestitch-inkstitch.png]]Fichiers dans le dossier http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/ | ||
*[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/desert-island-fluent-ripplestitch-inkstitch.svg desert-island-fluent-ripplestitch-inkstitch.svg] | *[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/desert-island-fluent-ripplestitch-inkstitch.svg desert-island-fluent-ripplestitch-inkstitch.svg] | ||
Pour plus de détails, lire: [[InkStitch - broderie ondulée]] | Pour plus de détails, lire: [[InkStitch - broderie ondulée]] | ||
| Ligne 248 : | Ligne 271 : | ||
Une colonne satin est définie par: | Une colonne satin est définie par: | ||
* Un seul chemin SVG, également appelé '''rail''' | * Un seul chemin SVG, également appelé '''rail''' | ||
* Contenant '''deux sous-chemins qui vont dans la même direction'''. Je les appelle aussi rails | * Contenant '''deux sous-chemins qui vont dans la même direction'''. Je les appelle aussi rails. | ||
* Les deux sous-chemins doivent avoir soit '''le même nombre de nœuds''', soit des '''traverses de direction''' (Angl. "rungs"), que nous appelons aussi '''traverses''' ou '''lignes de direction'''. | * Les deux sous-chemins doivent avoir soit '''le même nombre de nœuds''', soit des '''traverses de direction''' (Angl. "rungs"), que nous appelons aussi '''traverses''' ou '''lignes de direction'''. | ||
* Les deux rails doivent aller dans la même direction, puisque le logiciel "relie" les points opposés dans l'ordre où ils apparaissent sur chaque rail. | * Les deux rails doivent aller dans la même direction, puisque le logiciel "relie" les points opposés dans l'ordre où ils apparaissent sur chaque rail. | ||
| Ligne 262 : | Ligne 285 : | ||
{{lien|content=démo live|bgcolor=Lime}}: Modification de la direction, changer la direction d'une traverse. | {{lien|content=démo live|bgcolor=Lime}}: Modification de la direction, changer la direction d'une traverse. | ||
Le dessin suivant (lèvres) est composée de deux objets, chacun avec des traverses de direction qui pointent légèrement vers le centre. | |||
Origine: Emoji kiss mark de la police Noto (Google) | Origine: Emoji kiss mark de la police Noto (Google) | ||
| Ligne 276 : | Ligne 299 : | ||
* <code>Extensions -> Ink/Stitch -> Outils satin -> Convertir ligne en satin</code> | * <code>Extensions -> Ink/Stitch -> Outils satin -> Convertir ligne en satin</code> | ||
Démo live: Ligne en satin | |||
* Dessiner une ligne avec l'outil plume. | * Dessiner une ligne avec l'outil plume. | ||
| Ligne 282 : | Ligne 305 : | ||
* <code>Extensions -> Ink/Stitch -> Outils satin -> Convertir ligne en satin</code> | * <code>Extensions -> Ink/Stitch -> Outils satin -> Convertir ligne en satin</code> | ||
Démo live: contour en satin | |||
* Dessinez un polygone (transformer en chemin si nécessaire) | * Dessinez un polygone (transformer en chemin si nécessaire) | ||
| Ligne 293 : | Ligne 316 : | ||
* Pas de croisement de ligne ! | * Pas de croisement de ligne ! | ||
== | == Créer un satin avec la méthode des noeuds == | ||
La méthode | La méthode consistant à définir un satin par des pairs de noeuds dans les 2 lignes opposées est la plus précise, mais également la plus pénible, car il faut que s'assurer que le nombre des noeuds soit identique des deux côtés. Ce n'est pas toujours facile, notamment lorsqu'il s’agit d'un chemin compliqué ou lorsqu'un noeud se cache sous un autre. | ||
=== | === Exemple patch === | ||
{{lien|content=démo live|bgcolor=Lime}} | {{lien|content=démo live|bgcolor=Lime}} | ||
| Ligne 307 : | Ligne 330 : | ||
</gallery> | </gallery> | ||
== Créer un satin avec des traverses == | |||
== | |||
Il existe plusieurs manières pour créer un satin composé de deux lignes arbitraires: | Il existe plusieurs manières pour créer un satin composé de deux lignes arbitraires: | ||
=== Dessiner d'abord, assembler ensuite === | === Dessiner d'abord, assembler ensuite === | ||
Dessiner deux lignes, puis les traverses, puis tout sélectionner (CTLR-A), puis combiner (CTRL-K). Pas d'union (!), chaque objet doit rester un "elément" à l'intérieur du chemin | Dessiner deux lignes, puis les traverses, puis tout sélectionner (CTLR-A), puis combiner (CTRL-K). Pas d'union (!), chaque objet doit rester un "elément" à l'intérieur du chemin. | ||
=== Ajouter des traverses dans un chemin === | === Ajouter des traverses dans un chemin === | ||
| Ligne 324 : | Ligne 343 : | ||
=== Transformer un contour en satin === | === Transformer un contour en satin === | ||
Créer des rails à partir de la bordure d'un objet avec <code>Chemin -> Contour en chemin</code>, ensuite briser les nœuds à chaque bout | Créer des rails à partir de la bordure d'un objet avec <code>Chemin -> Contour en chemin</code>, ensuite briser les nœuds à chaque bout (voir aussi la méthode transformer une ligne ci-dessus). | ||
Exemple: | Exemple: | ||
# Dessiner | # Dessiner un ovale | ||
# Supprimer le fond, mettre la bordure à > 1.5mm (2 à 4mm est idéal) | # Supprimer le fond, mettre la bordure à > 1.5mm (2 à 4mm est idéal) | ||
# <code>Chemin->Contour en chemin</code> (Stroke to path) | # <code>Chemin->Contour en chemin</code> (Stroke to path) | ||
# Supprimer le fond du | # Supprimer le fond du nouvel objet | ||
# Mettre les contours à 0.2mm d'épaisseur | # Mettre les contours à 0.2mm d'épaisseur | ||
# Briser deux noeuds opposés | # Briser deux noeuds opposés | ||
| Ligne 342 : | Ligne 361 : | ||
== Chirurgie de noeuds == | == Chirurgie de noeuds == | ||
donné que les contraintes sur la forme des chemins satins sont | Étant donné que les contraintes sur la forme des chemins satins sont importantes, on est souvent amené à faire de la "chirurgie" sur les chemins avec l'outil d'édition de noeuds. | ||
(démo, s'il reste du temps) | (démo, s'il reste du temps) | ||
| Ligne 348 : | Ligne 367 : | ||
Lire: [[Inkscape - édition des chemins]], notamment la section sur [[Inkscape_-_édition_des_chemins#Modifier_des_n.C5.93uds|Modifier les noeuds]] | Lire: [[Inkscape - édition des chemins]], notamment la section sur [[Inkscape_-_édition_des_chemins#Modifier_des_n.C5.93uds|Modifier les noeuds]] | ||
== | == Utiliser des écussons (patch) == | ||
Lisez [[InkStitch - broder des patchs et des appliqués]] | |||
Le principe pour créer un écusson est assez simple. Il existe deux méthodes principales: | |||
'''La méthode pré-découpe:''' | |||
* Cerclez un stabilisateur auto-adhésif détachable, côté collant vers le haut. Alternativement, cerclez un stabilisateur soluble | |||
* Cousez un point de placement (ligne de coupe) de la taille du patch. | |||
* Retirez le cercle | |||
* Collez le tissu prédécoupé à l’intérieur / au-dessus de la ligne de coupe. (Si vous n'avez pas de stabilisant collant, collez le tissu) | |||
* Remettez le cercle (dans la même direction) | |||
* Cousez une ligne de fixation | |||
* Cousez le satin | |||
'''Pour utiliser un modèle déjà fait:''' | |||
Choisissez un de modèles patch dans ce [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/AA_PATCH_APPLIQUE/ dossier]. On conseille le patch rond [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/AA_PATCH_APPLIQUE/patch-62mm-inkstitch.svg patch-62mm-inkstitch.svg] qui marche avec un rond de 62mm. Sinon, on a 62 carré, un rectangle 82x62mm, un 42mm rond et un 100mm rond. | |||
'''La méthode "trim in place"''' | |||
* | Importez un dessin, soit un exemple que vous avez fait ou un objet de la [[liste des emojis à broder]] | ||
* Vous pouvez | * Cerclez un stabilisateur lourd soluble dans l'eau ou 1-2 filmoplast à l'envers. Pour un appliqué, cerclez le tissu avec un stabilisateur approprié. | ||
* | * Collez un tissu écusson (ou un autre tissu solide) sur le dessus avec une colle temporaire (épingler va aussi) | ||
* Brodez une ligne de fixation qui attache bien le tissu écusson. Ne brodez pas de ligne de fixation si votre bord n'est pas en satin. | |||
* Brodez une ligne de découpe, environ 0.5mm à l'intérieur. Cette ligne peut aussi faire affaire de ligne de fixation si elle est bien faite. Vous pouvez tenir compte des effets d'étirement aussi. Si l'angle de votre broderie est horizontal, dessinez la ligne tout près des bords à gauche et à droite. | |||
* Retirez le cercle, une fois brodé la ligne de découpe. | |||
* Découpez le tissu le long de la ligne de découpe. | |||
* Remettez le cerceau en place | |||
* Brodez le reste. On conseille de broder d'abord les bords. | |||
Dernière version du 19 octobre 2022 à 14:04
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Cours d'initiation à la broderie numérique (HEP Bejune) | |
| ⚐ brouillon | ☸ débutant |
| ⚒ 2022/10/19 | ⚒⚒ 2022/08/22 |
| Voir aussi | |
| Autres pages du module | |
| Catégorie: Broderie machine | |
Introduction
Ressources intéressantes pour Ink/Stitch et InkScape
- Documentation officielle de Ink/Stitch, par exemple:
- Workflow (Angl. documentation officielle), Organisation du travail (traduction française)
- InkStitch Tutorials, ou Tutoriels pour Ink/Stitch
- User manual ou Manuel de l'utilisateur (regardez le menu à gauche sur leur site)
- Ink/Stitch dans ce wiki:
- Tutos & soutien Ink/Stitch ailleurs:
- Formation à InkStitch Tutos de Alyogau sur over-blog.
- Groupe InkStitch sur Facebook
- InkScape (dessin, manipulation de chemins)
- Faites les didacticiels 1-4 disponibles dans le menu "Aide" de InkScape (en haut à droite)


Fonctionnement de Ink/Stitch
- Ink/Stitch est une extension d'un logiciel de dessin vectoriel nommé InkScape.
- Ink/Stitch permet (via une interface GUI) d'ajouter des paramètres de broderie à un objet SVG. Ces paramètres définissent comment "traduire" cet objet en points à broder. Cet objet doit être un élément SVG de type "path" (en français "chemin")
- Une fonctionnalité traduit ensuite ces objets paramétrés en plan de broderie (que l'on peut visualiser ou non). Ce plan définira tous les points que la machine devra piquer. Une fois terminé, ce plan sera exporté dans un format machine de votre choix (i.e dans un format compatible avec votre machine), par exemple *.VP3, *.PES, *.JEF ou *.DST.
Activité numérisation d'un emoji simple
Cette activité a pour objectif de :
- Vérifier et/ou préparer un dessin SVG pour que ses objets soient paramétrables pour la broderie
- Créer des remplissages avec un point tatami
- Utiliser les fonctions de paramétrage de Ink/Stitch
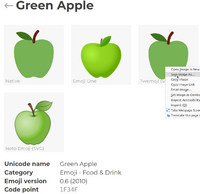
Choisir et télécharger un emoji simple en SVG
Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet simple, (2) cliquer dessus, (3) Clic-droit sur Tewmoji (SVG) et enregistrer en tant que (Angl. "save as") puis (4) Contrôle (à option): ouvrir le fichier dans un navigateur (glisser le fichier ou CTRL-O) et regarder le code source (CTRL-U).
démo live: selon vos envies
Téléchargez un des dessins suivants:
- Pour celles et ceux ayant une petite expérience en dessin: clic droit sur la version Twemoji et "enregistrer le lien sous". Alternative: si vous cliquez sur le dessin, une page web va s'afficher qu'il faut enregistrer avec CTRL-S
- pour les novices: prenez l'objet préparé 4.5cm dans le tableau ci-dessous.
| Nom Emoji | Police Twemoji
(simple) |
Objet préparé 4.5cm | Commentaire |
|---|---|---|---|
| Green Apple | Twemoji (SVG) | Pomme | 3 objets simples |
| Red Heart | Twemoji (SVG) | Coeur | 1 objet simple |
| Maple Leaf | Twemoji (SVG) | Feuille d'érable | 1 objet simple |
| Dolphin | Twemoji (SVG) | Dauphin | 3 objets simples |
| Cherries | Twemoji (SVG) | Cerises | Objet simple avec lignes "satin" |
| Mouse Face | Twemoji (SVG) | Visage de souris | Motif simple avec lignes "satin" |
| Mouse | Twemoji (SVG) | Souris | Motif simple avec lignes "satin" |
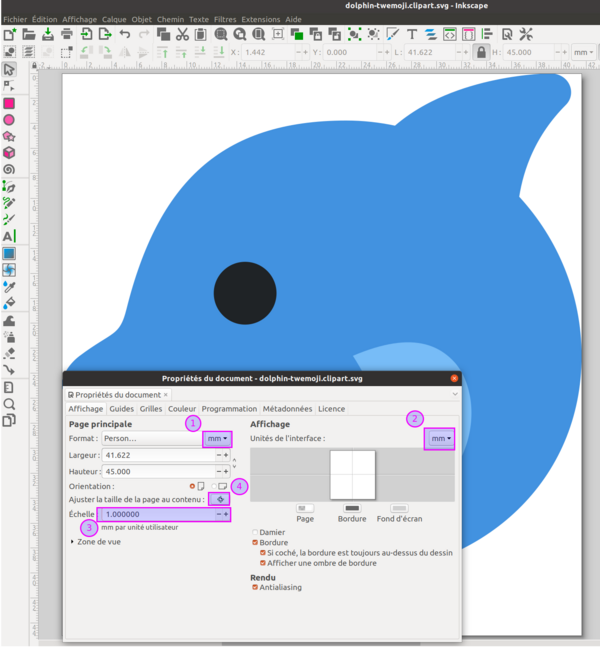
Ajustement de la taille d'un dessin SVG
Après avoir ouvert le dessin dans InkScape, il faut tout d'abord ajuster la taille du dessin ainsi que la taille du document. Cela se fait en trois étapes majeures (détaillées ci-dessous) mais avant tout réfléchissez d'abord à la taille souhaitée de votre broderie en tenant compte de la taille de vos cadres.
Étapes pour ajuster la taille d'un dessin (voir aussi les copies d'écran ci-dessous)
A. Étapes 1-3 ajustez / vérifiez les unités de mesure
Fichier->Propriétés du document: Unités et choisissez le mm.
B. Étapes 4-5 ajustez la taille du dessin
CTRL-A, pour tout sélectionner- Verrouiller les dimensions
LetHdans la barre de menu - Ajustez la taille. (une broderie de 5cm prendra 3 à 15 minutes à broder)
C. Étapes 6 ajustez la taille du document
- CTRL-A, puis
Fichier -> Propriétés du document, redimensionner la page au contenu. - Alternativement vous pouvez définir la taille du document selon les dimensions de votre cadre. Contrôle: tous les éléments (sélectionnés avec CTRL-A) doivent se trouver à l'intérieur du carré qui représente la taille du document. Cela va vous garantit que la broderie rentre dans un cadre. On ne peut pas diminuer ou agrandir substantiellement un fichier de broderie sans repenser certains éléments de design et sans régénérer les points....
Autres ajustements de dessins SVG (pas nécessaires ici)
Transformer des objets en chemin, si nécessaire
Ink/stitch ne peut broder que des objets de type "chemin". Si votre dessin contient des formes "primitives" comme un cercle (circle) ou carré (rect) ou encore des polices il faut les transformer en chemin:
- Anglais:
Path - > Object to path - Français:
Chemin -> Objet en chemin
En cas de doute: Tout sélectionner (CTRL-A) et mettre en chemin
Séparer des chemins complexes
Ink/Stitch ne permet pas de broder un objet qui contient plusieurs polygones. Dans l'exemple Smiling Face With Heart-shaped Eyes discuté ci-dessous, il fallait séparer les yeux, car il y a deux polygones dans un même objet:
- Français:
Chemin-> Séparer(CTRL-SHIFT-K) - Anglais:
Path -> Break Apart(Ctrl-Shift K)
Si nécessaire, il faut réparer les couleurs (menu Object->Fill & Stroke / Objet Fond et Contour)
Choisir entre fond et contour
Un objet doit avoir soit un contour, soit un fond pour obtenir un bon résultat. Plus précisément:
- une ligne doit être un contour (et pas un polygone long et fin)
- un polygone à remplir doit être avoir un fond, mais pas de contour.
- un polygone à broder avec du "line art" doit avoir un contour, mais pas de fond
Éliminer les superpositions
- Pour un dessin simple, vous pouvez utiliser l'outil d'édition de noeuds (sélectionnez l'objet, puis appuyez sur "n")
- Sinon, lisez la section suivante.
Attention: Certains dessins contiennent des polygones mal fermés. Pour les fermer, on peut soit les lisser (CTRL-L), soit utiliser un outil de réparation, soit identifier et fermer manuellement le segment qui manque.
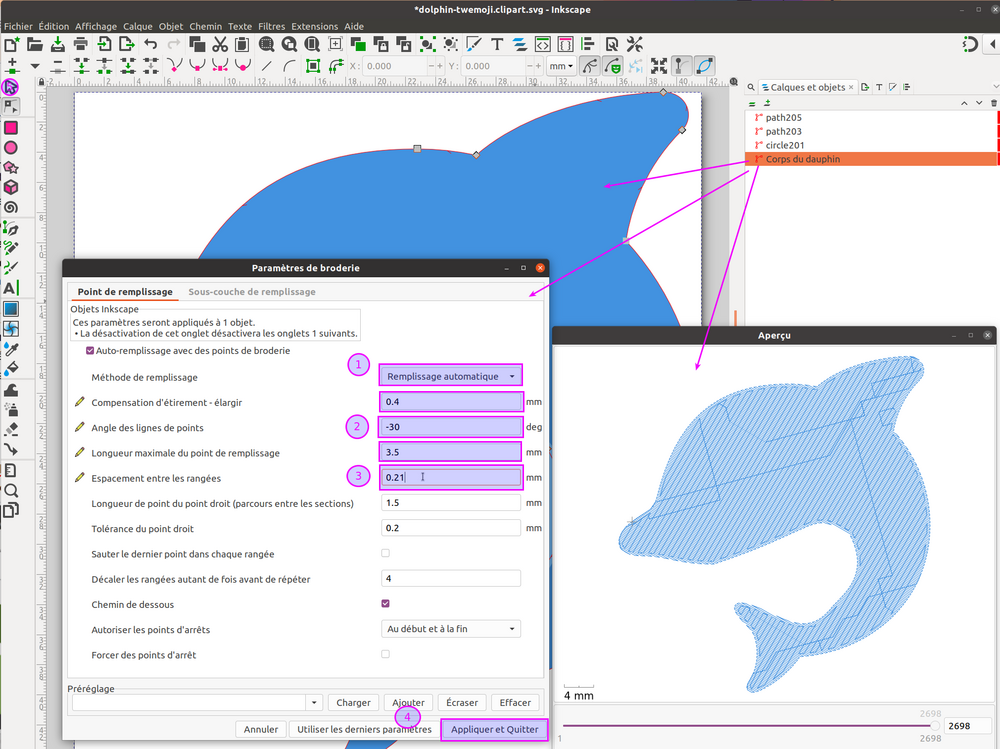
Le paramétrage d'autoremplissage
Chaque zone à broder avec un remplissage doit être un polygone sous forme de chemin SVG sans contour
- Rappel: il faut enlever le contour et juste laisser le remplissage si nécessaire:
Menu Objet -> Fond et Contour -> TAB ContourCocher "Pas de remplissage".- Angl.:
Menu Objet -> Fill and Stroke -> TAB Stroke PaintCocher "No paint".
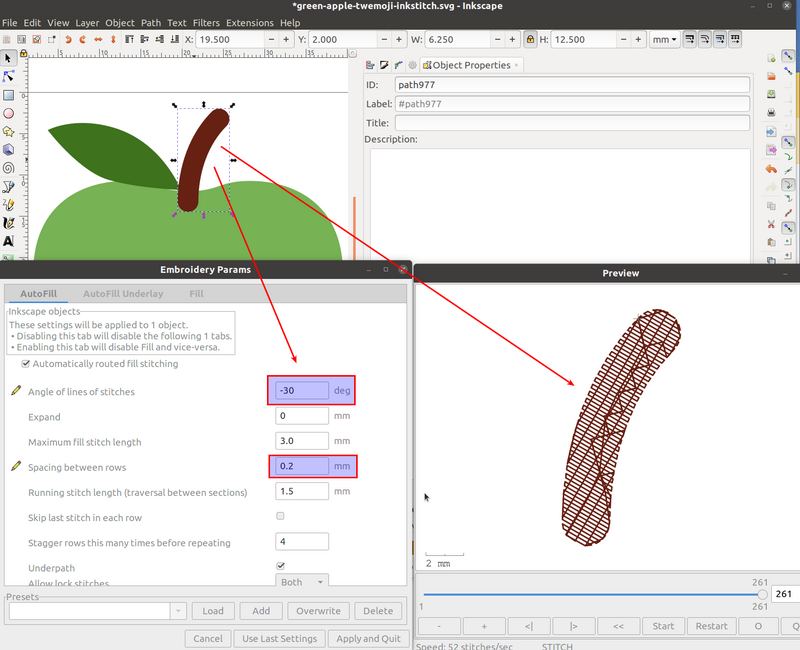
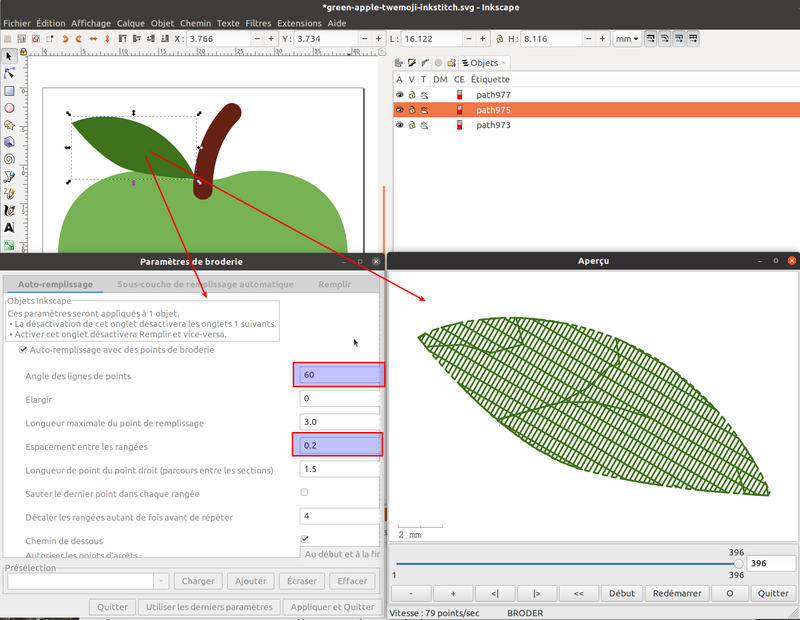
Pour paramétrer un objet de broderie, il faut ouvrir le panneau de paramétrage: Extensions -> InkStitch -> Paramètres (CTRL-MAJ-P). Voir l'image ci-dessous.
Les images suivantes montrent deux objets différents pour les interfaces en anglais et en français: une tige et une feuille. Les deux ont une direction de piquage différent.
Il existe plusieurs paramètres dans Ink/Stitch. Les plus importants à régler sont :
- la méthode de remplissage: On garde le remplissage automatique.
- l'angle de remplissage (dans le sens contraire des aiguilles d'une montre):
Angle des lignes de points - la densité entre les lignes:
Espacement entre les rangés(Anglspacing between rows). On conseille entre 2.5 (5 lignes/mm) et 2.5 (4.5 lignes/mm). Par défaut , Ink/Stitch crée 4 lignes décalées. Changer ce nombre de manière assez importante l'aspect visuel du résultat (3 = plus lisse, 5 = plus corsé). - la longueur maximale de remplissage définit la longueur des points, laissez le paramètre défaut pour commencer.
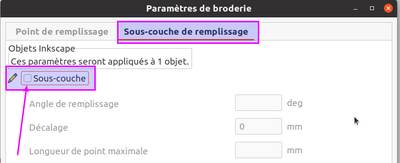
- si vous créez une broderie extra-légère, enlevez la sous-couche.
- laissez les paramètres pour la sous-couche de remplissage (2e Onglet)
Il est possible de paramétrer plusieurs objets en même temps, non conseillé aux débutants. Les fonctionnalités de Ink/Stitch sont en évolution permanente: voici des images de la version 1.1 qui n'offrait pas encore de choix entre types de remplissages. Les autres paramètres sont les mêmes (donc les anciens tutos sont toujours valables).
On peut sélectionner plusieurs objets ou encore choisir un groupe/calque entier, mais on suggère de paramétrer les objets un par un, cela permet de varier par exemple la direction des points.
Tri des objets
Il faut trier l'ordre des objets à broder avant de s'engager dans des transformations d'objets
- Ouvrir le panneau objets (
Menu Objet -> Calques et Objets) - Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucun effet, c.-à-d. lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. Par conséquent, on déconseille donc l'utilisation de calques et groupes pour des dessins simples.
- Organiser les objets en les déplaçant vers le haut ou vers le bas (mouse-drag, ou utiliser les flèches)
La simulation
Une fois que vous êtes satisfait de vos paramétrages, vous pouvez visualiser les points et la séquence de broderie.
- Sélectionner le ou les objets(s) ou tout désélectionner pour voir le tout.
Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur/Aperçu réaliste(CTRL-MAJ-L), puis cocherrealisticpour avoir un rendu de la broderie finale.
Vérifiez: l'ordre de broderie, l'absence de superpositions importantes, l’aspect général
Si la simulation ne démarre pas, il doit avoir une erreur dans un objet. Fermez la fenêtre et lisez le message d'erreur.
- Si le chemin n'est pas un polygone, il faut le lisser ou parfois le séparer. Alternativement on pourra faire de la "chirurgie de nœuds".
- Si l'objet n'est pas un chemin, il faut le transformer en chemin.
Générer le fichier machine à transmettre à la brodeuse
- Exporter le fichier de broderie avec la méthode simple:
- Anglais:
File> Save a copy - Français:
Fichier -> Enregistrer une copie
- Sélectionnez le bon format de fichier pour votre machine: VP3 pour une Pfaff (*.pes ou *.dst pour une Brother)
- Enregistrez le fichier sur votre ordinateur,
- Transférez le fichier sur une clé USB.
Pour un peu plus de détails concernant cette procédure, lisez InkStitch - utilisation de base
Gestion d'objets composites et de superpositions
(à faire vous-même pour vous entraîner)
Les graphistes travaillent presque toujours avec des couches superposées, il faut donc examiner tous les dessins importés et enlever ces superpositions ! Il est possible de broder un petit objet (par ex. une bouche ou un oeil) par-dessus une zone déjà brodée (par ex. un visage), mais il ne faut jamais broder deux ou plusieurs couches denses car la broderie deviendra dure et tendue. À partir de 4 couches, l'aiguille risque de casser (ou pire). Faire réparer une machine peut coûter des centaines de francs....
Exemple à télécharger si vous désirez faire le même dessin:
- Smiling Face With Heart-shaped Eyes, version Twemoji (SVG)
- Alternativement: fichier Smiling Face With Heart-shaped Eyes en local
Séparer des polygones composites
Parfois, on retrouve plusieurs polygones dans un même chemin et qui sont faciles à séparer. Par exemple, deux yeux ou deux sourcils.
- Sélectionnez l'objet, puis
CTRL-MAJ-KouMenu Chemin -> Séparer
Gestion des superpositions:
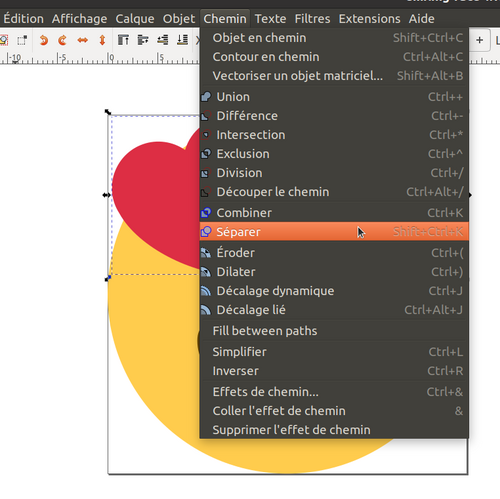
Traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions comme dans l'exemple qui suit (opérateur "différence" CTRL_-).
Dans notre exemple, l'objectif est d'éviter que les grands coeurs de cet emoji soient brodés par-dessus visage.
Pour soustraire un objet "coeur" d'un objet "visage", il faut
- Dupliquer le coeur:
CTRL_D(ou menu contextuel->Duplicate).- L'objet soustrait sera supprimé, d'où la nécessité de le dupliquer. Dans l’ordonnancement des objets, celui qui sera soustrait est celui qui se trouve en haut de la pile et comme une duplication insère l'objet en haut de la pile, pas de soucis.
- Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français:
Chemin->EroderouCTRL_(Angl:Path-> Inset - Sélectionner le visage plus le coeur dupliqué
MAJ_Clic - Menu
Chemin -> Séparer(Angl.Path -> Difference) ouCTRL_- - Réparer la couleur du fond si nécessaire, en sélectionnant une couleur dans la palette en bas de l'écran
Note: Dans InkScape 1.3, il y aura un outil fracture qui permet de passer de chemins superposés en objets séparés, et "flatten" qui transforme tous les chemins sous un chemin. Des opérations multiples pour unir, soustraire ou couper seront possibles avec Shape Builder.
Activité numérisation de lignes
Objectifs:
- Numériser des lignes avec un point droit, simple, répété ou triple
- Transformer ou augmenter un motif existant
- Faire un dessin composé de lignes et le numériser
démo live, selon vos souhaits. On peut numériser un exemple "Rutabaga" en contours.
Dessins InkScape
Dessinez des objets chemin qui sont des lignes. Vous avez plusieurs options:
- Importer du line art SVG (cela peut devenir compliqué, donc plutôt à éviter)
- Dessiner avec l'outil "crayon" (dessiner à la main levée) ou l'outil Bézier
- Ajouter un contour à un polygone et enlever le fond.
- Créer un objet primitif, garder le contour et le transformer en chemin.
Conseils pour le dessin à la main levé:
- Dans la barre de menu en haut: mettre le lissage à 10 environ (sinon lissez après coup avec CTRL-L)
- Dans fond et contours, sélectionner "aucun remplissage" et mettez un contour ayant la couleur de votre choix (cela peut se faire une fois la ligne dessinée)
Transformations pour préparer la numérisation
- L'objet doit être un chemin (cela concerne les contours de polygones primitifs comme les cercles !)
- Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch traite aussi les contours de chemins polygones.
- Pour des raisons historiques, une ligne "normale" est brodée avec un point zig-zag moche. Pour broder un point droit simple, répété ou triple, il faut utiliser des lignes pointillées. Il faut donc transformer chaque ligne en pointillé.
Objet -> Fond et Contour -> Tab Style du contour. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ- English:
Object -> Fill and Stroke -> Tab Stroke style.
Paramétrage Ink/Stitch pour les contours (traits)
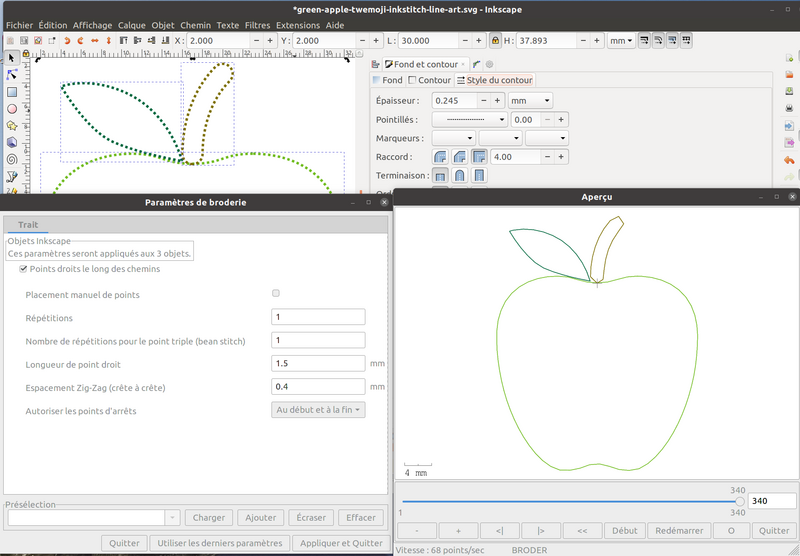
On utilise très rarement une simple ligne. Il faut donc soit répéter une ligne deux fois, soit utiliser un point triple. Voici les paramètres les plus importants:
- Nombre de répétitions: 1-3
- Points triples (avant -> retour -> avant) : 1-2 répétitions. Par défaut, le nombre de répétitions pour le point triple est à 0 (pas de répétition). 2 veut dire point quintuple.
- Longueur de point droit: gardez le paramètre par défaut (1.5mm) pour commencer.
Il faut éviter les cumuls car cela fera trop de piquages aux mêmes endroits qui peut entraîner un risque de nœuds et de déchirements. Enfin, on peut faire une répétition d'un point triple.
Conseil: Utilisez des lignes répétées ou en points triples juxtaposés à 0.4mm d'écart pour broder des "lignes épaisses" de 0.5 à 1.5mm, car en-dessous de 1.5mm un satin rend plutôt mal.
Optimisation
- Il faut trier l'ordre des lignes. On conseille d'utiliser l'outil
extensions->Ink/Stitch-> Edition -> Réempiler les objets dans l'ordre de sélection. On peut sélectionner les objets dans l'ordre dans lequel ils doivent être brodés, puis exécuter cette commande. - Renverser des directions
Alternativement, il existe un outil d'optimisation automatique dans: extensions->Ink/Stitch-> Outils: traits. Il faut créer une sauvegarde avant son utilisation.
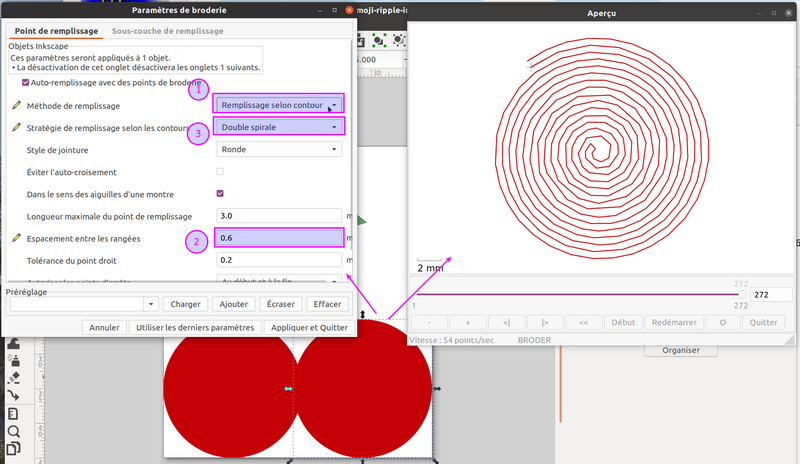
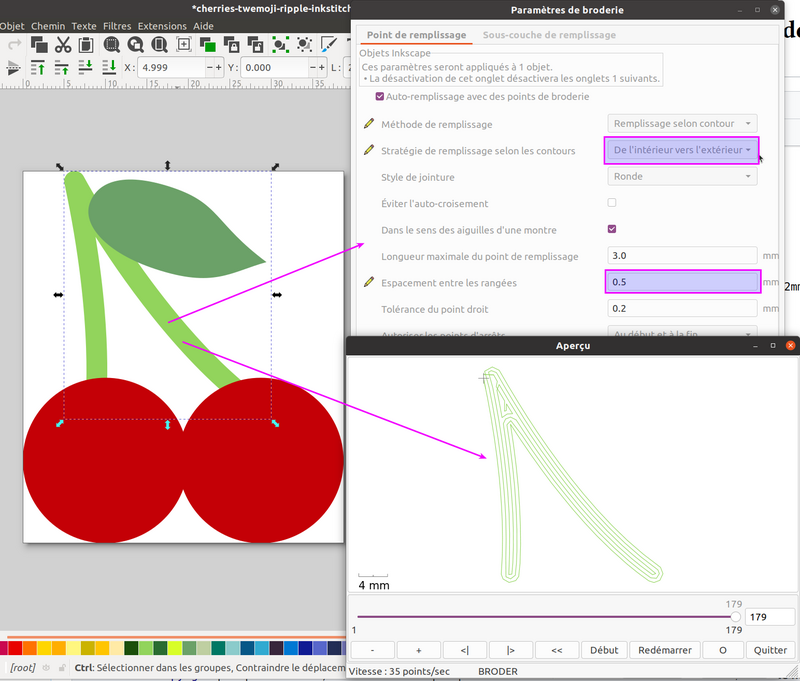
Remplissage selon contour
(démo, s'il reste du temps)
Reprenez votre premier motif, enregistrez-le sous un autre nom, puis changez la méthode de remplissage.
On va remplir l'emoji cerise avec des lignes qui suivent les contours des objets. On définit une densité légère (5mm de distance). Dans ce cas on conseille d'enlever la sous-couche
Pour la cerise on fait un remplissage en spirale dedans - dehors
Pour la tige on fait un remplissage de l'intérieur vers l'extérieur
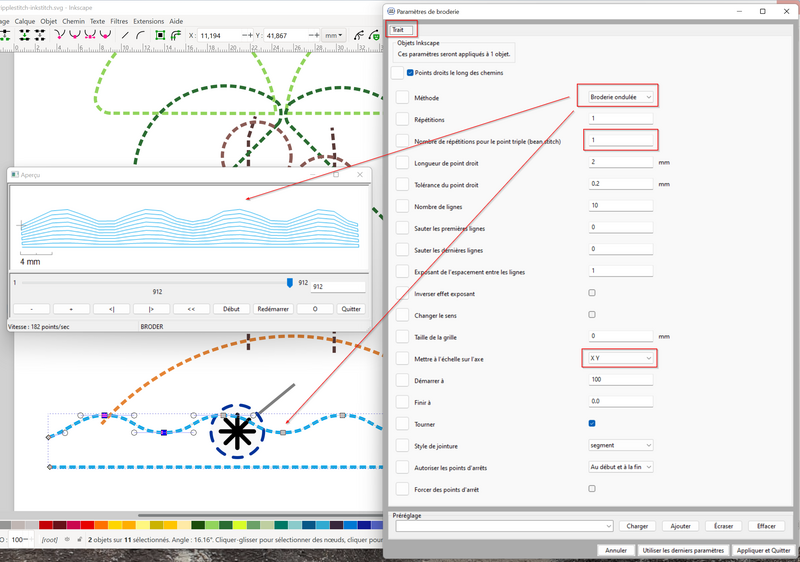
Remplissage par broderie ondulée
Le remplissage ondulé fonctionne un peu comme le remplissage par contours, sauf qu'il part de lignes (traits) et qu'il est plus flexible.
Méthode:
- Créer une ou deux lignes.
- S'il s'agit de remplir un objet concentrique, il suffit d'enlever le fond et de mettre le contour en pointillé.
- Si l’on désire créer un motif linéaire, on travaille avec deux lignes que l'on met dans un seul objet (CTRL-K), comme pour les objets en satin.
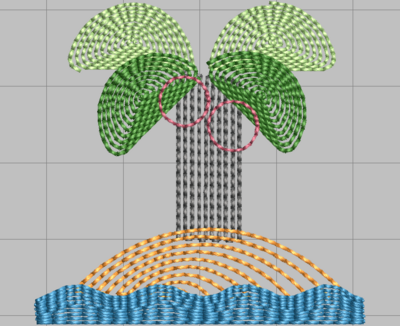
Voici un exemple. Dans la figure ci-dessous on paramètre l'eau, dessiné avec un chemin, qui contient deux lignes qui vont dans le même sens:
Fichiers dans le dossier http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/
Pour plus de détails, lire: InkStitch - broderie ondulée
Anatomie d'une colonne satin
Une colonne satin est définie par:
- Un seul chemin SVG, également appelé rail
- Contenant deux sous-chemins qui vont dans la même direction. Je les appelle aussi rails.
- Les deux sous-chemins doivent avoir soit le même nombre de nœuds, soit des traverses de direction (Angl. "rungs"), que nous appelons aussi traverses ou lignes de direction.
- Les deux rails doivent aller dans la même direction, puisque le logiciel "relie" les points opposés dans l'ordre où ils apparaissent sur chaque rail.
Important. Pour inverser le sens d'une des deux lignes, sélectionnez la ligne avec l'outil "noeuds", puis Menu: Chemin -> Inverser (Angl: Path -> Reverse)
démo live: Modification de la direction, changer la direction d'une traverse.
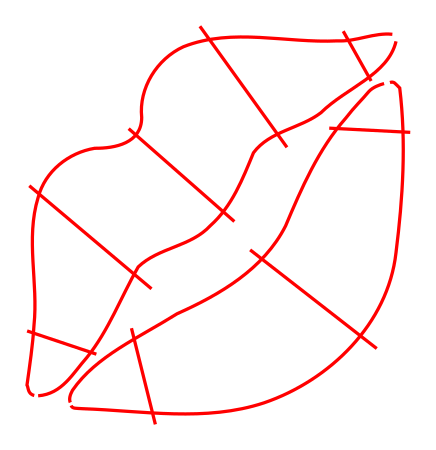
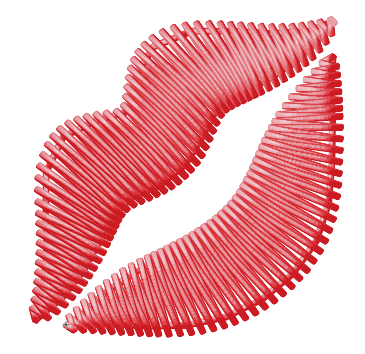
Le dessin suivant (lèvres) est composée de deux objets, chacun avec des traverses de direction qui pointent légèrement vers le centre.
Origine: Emoji kiss mark de la police Noto (Google)
Fichier prêt à broder (download)
Transformer une ligne en satin
Pour un-e novice, la méthode la plus simple pour créer un satin est la suivante:
- Dessiner une ligne (ou isoler le contour d'un polygone)
Extensions -> Ink/Stitch -> Outils satin -> Convertir ligne en satin
Démo live: Ligne en satin
- Dessiner une ligne avec l'outil plume.
- Epaisseur du contour > 1.5mm et < 6mm.
Extensions -> Ink/Stitch -> Outils satin -> Convertir ligne en satin
Démo live: contour en satin
- Dessinez un polygone (transformer en chemin si nécessaire)
- Supprimez le fond
- Définissez un contour > 1.5mm
Extensions -> Ink/Stitch -> Outils satin -> Convertir ligne en satin
Attention
- Pas de croisement de ligne !
Créer un satin avec la méthode des noeuds
La méthode consistant à définir un satin par des pairs de noeuds dans les 2 lignes opposées est la plus précise, mais également la plus pénible, car il faut que s'assurer que le nombre des noeuds soit identique des deux côtés. Ce n'est pas toujours facile, notamment lorsqu'il s’agit d'un chemin compliqué ou lorsqu'un noeud se cache sous un autre.
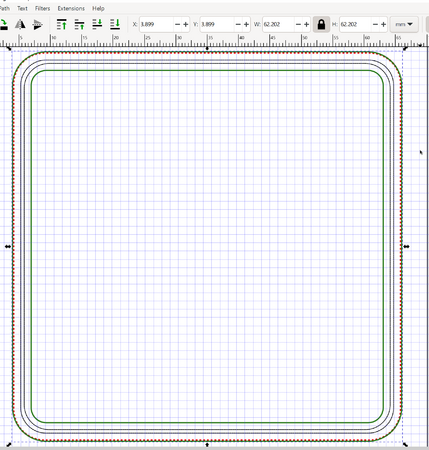
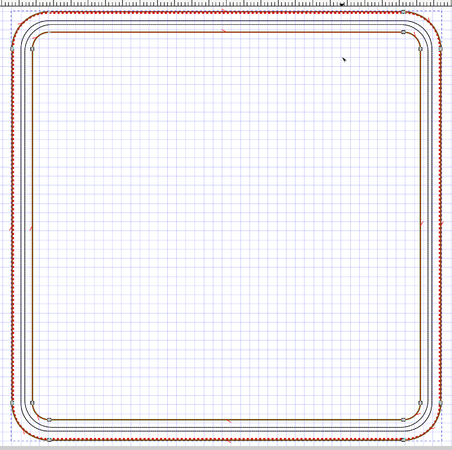
Exemple patch
démo live
La ligne satin de la bordure du patch est définie sans traverses. Elle est définie par environ 8 noeuds (2 pour chaque coin). Cela permet de l’agrandir ou diminuer pour calibrer avec précision l'impression. Ce cas montre l'utilité de cette méthode. Il est très difficile de cadrer une bordure faite avec des traverses.
Inkstitch-patch-62mm-square lock-picture.png Bordure du square patch
Inkstitch-patch-62mm-square lock-picture-2.png Satin de bordure du square patch
Créer un satin avec des traverses
Il existe plusieurs manières pour créer un satin composé de deux lignes arbitraires:
Dessiner d'abord, assembler ensuite
Dessiner deux lignes, puis les traverses, puis tout sélectionner (CTLR-A), puis combiner (CTRL-K). Pas d'union (!), chaque objet doit rester un "elément" à l'intérieur du chemin.
Ajouter des traverses dans un chemin
Appuyer sur la touche SHIFT (fr. MAJ) pour ajouter un élément à un chemin. Ajouter un élément directement dans un chemin est une méthode plus rapide.
Transformer un contour en satin
Créer des rails à partir de la bordure d'un objet avec Chemin -> Contour en chemin, ensuite briser les nœuds à chaque bout (voir aussi la méthode transformer une ligne ci-dessus).
Exemple:
- Dessiner un ovale
- Supprimer le fond, mettre la bordure à > 1.5mm (2 à 4mm est idéal)
Chemin->Contour en chemin(Stroke to path)- Supprimer le fond du nouvel objet
- Mettre les contours à 0.2mm d'épaisseur
- Briser deux noeuds opposés
- Ajouter des traverses/lignes de direction (ou égaliser le nombre des noeuds)
- Vérifier le sens de la direction: les deux lignes doivent aller dans le même sens
Voici une image d'un dessin de départ plus un résultat attendu:
Chirurgie de noeuds
Étant donné que les contraintes sur la forme des chemins satins sont importantes, on est souvent amené à faire de la "chirurgie" sur les chemins avec l'outil d'édition de noeuds.
(démo, s'il reste du temps)
Lire: Inkscape - édition des chemins, notamment la section sur Modifier les noeuds
Utiliser des écussons (patch)
Lisez InkStitch - broder des patchs et des appliqués
Le principe pour créer un écusson est assez simple. Il existe deux méthodes principales:
La méthode pré-découpe:
- Cerclez un stabilisateur auto-adhésif détachable, côté collant vers le haut. Alternativement, cerclez un stabilisateur soluble
- Cousez un point de placement (ligne de coupe) de la taille du patch.
- Retirez le cercle
- Collez le tissu prédécoupé à l’intérieur / au-dessus de la ligne de coupe. (Si vous n'avez pas de stabilisant collant, collez le tissu)
- Remettez le cercle (dans la même direction)
- Cousez une ligne de fixation
- Cousez le satin
Pour utiliser un modèle déjà fait:
Choisissez un de modèles patch dans ce dossier. On conseille le patch rond patch-62mm-inkstitch.svg qui marche avec un rond de 62mm. Sinon, on a 62 carré, un rectangle 82x62mm, un 42mm rond et un 100mm rond.
La méthode "trim in place"
Importez un dessin, soit un exemple que vous avez fait ou un objet de la liste des emojis à broder
- Cerclez un stabilisateur lourd soluble dans l'eau ou 1-2 filmoplast à l'envers. Pour un appliqué, cerclez le tissu avec un stabilisateur approprié.
- Collez un tissu écusson (ou un autre tissu solide) sur le dessus avec une colle temporaire (épingler va aussi)
- Brodez une ligne de fixation qui attache bien le tissu écusson. Ne brodez pas de ligne de fixation si votre bord n'est pas en satin.
- Brodez une ligne de découpe, environ 0.5mm à l'intérieur. Cette ligne peut aussi faire affaire de ligne de fixation si elle est bien faite. Vous pouvez tenir compte des effets d'étirement aussi. Si l'angle de votre broderie est horizontal, dessinez la ligne tout près des bords à gauche et à droite.
- Retirez le cercle, une fois brodé la ligne de découpe.
- Découpez le tissu le long de la ligne de découpe.
- Remettez le cerceau en place
- Brodez le reste. On conseille de broder d'abord les bords.