Web 2.0: Difference between revisions
m (→Definition) |
m (using an external editor) |
||
| Line 83: | Line 83: | ||
In addition, Web 2.0 is related to enhanced user experience and webservices standards and APIs that allow for more collaboration between machines (data exchange is usually [[XML]]-based). | In addition, Web 2.0 is related to enhanced user experience and webservices standards and APIs that allow for more collaboration between machines (data exchange is usually [[XML]]-based). | ||
Tim O'Reilly's meme map (dated 2005) illustrates important concepts, some of which we explore in all related [[category:rich internet application|rich internet application]]s | |||
[[image:web20-meme-map-tim-oreilly.jpg|frame|none|Web 2.0 Meme Map, reproduced without permission]] | |||
== Improved user experience == | == Improved user experience == | ||
| Line 96: | Line 100: | ||
== Web 2.0 in education == | == Web 2.0 in education == | ||
See: | |||
* [[Personal learning environment]]s (some) | |||
* [[webtop]]s | |||
* [[social software]] | |||
* [[e-learning 2.0]] | |||
== Links == | == Links == | ||
| Line 118: | Line 128: | ||
=== In education (practical/vision) === | === In education (practical/vision) === | ||
* D'Souza, Quentin (2007). Web 2.0 Ideas for Educators, A Guide to RSS and More, Version 2.0. | * D'Souza, Quentin (2007). Web 2.0 Ideas for Educators, A Guide to RSS and More, Version 2.0. [http://www.teachinghacks.com/files//100ideasWeb2educators.pdf PDF] | ||
[http://www.teachinghacks.com/files//100ideasWeb2educators.pdf PDF] | |||
* Warlick David (2006). A Day in the Life of Web 2.0, ''techlearning''. [http://www.techlearning.com/showArticle.php?articleID=193200296 HTML] | * Warlick David (2006). A Day in the Life of Web 2.0, ''techlearning''. [http://www.techlearning.com/showArticle.php?articleID=193200296 HTML] | ||
Revision as of 19:34, 23 May 2007
Definition
Web 2.0 is one of those "buzz words" like DHTML that do not have a clear meaning but does refer to a trend or practise that does favor new technologies.
Web 2.0" refers to a certain kind of rich internet applications and means:
- New kinds of webservices (e.g. see social computing)
- Improved user experience (e.g. AJAX)
- Both of these combined (webservices as rich internet applications)
- Mashups like webtops, virtual office etc. (this is a more recent trend)
- For some people, Web 2.0 means just just blogs and wikis. These are just part of it, but by no means to whole picture.
- Examples (see also)
- DITA Storm
- Through the web editors
- Virtual offices, (some, i.e. in the sense of Office 2.0)
- Webtops
- Social software applications (most)
- Specifically for education (in this wiki)
- Personal learning environments (maybe some)
- LAMS
- microworlds (some)
- Web 20.0 in context
“Web 2.0 was really about upgrading the "front-end" and user-experience of the Web. Much of the innovation taking place today is about starting to upgrade the "backend" of the Web and I think that will be the focus of Web 3.0 (the front-end will probably not be that different from Web 2.0, but the underlying technologies will advance significantly enabling new capabilities and features).” ([1], retrieved 14:22, 27 April 2007 (MEST))
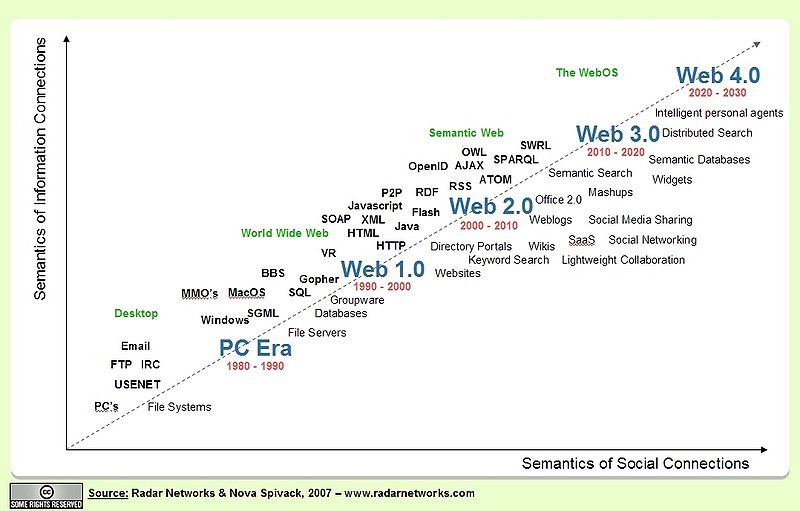
Nova Spivak in his timeline of the past, present and future of the Web describes evolution of the web in terms of two variables: information connections and social connections, i.e. information links vs. people links plus.
The idea being that information and social connections gain from more sophisticate tools and some sort of emerging intelligence as in [social software]] that gain be summarized as tools + services + aggregation)^scale (Lee Bryant, Becta review 2007).
Old vs. new web services
According to Tim O'Reilly (2005), Web 2.0 can be defined through examples of how typical web services did evolve. E.g.
| Web 1.0 (past) | Web 2.0 (future) |
|---|---|
| Photo-albums | Flickr-like albums |
| FTP or http-based downloads | BitTorrent |
| mp3.com | Peer-to-peer solutions, like Napster |
| Britannica Online | Wikipedia |
| personal websites | blogging |
| publishing | participation |
| content management systems | wikis |
| directories (taxonomy) | tagging ("folksonomy") |
| stickiness | syndication |
What is common about these example is that “behind the success of the giants born in the Web 1.0 era who have survived to lead the Web 2.0 era appears to be this, that they have embraced the power of the web to harness collective intelligence” (O'Reilly, 2005), in other words Web 2.0 is strongly related to social computing and collective intelligence (the "wisdom of the crowd").
In addition, Web 2.0 is related to enhanced user experience and webservices standards and APIs that allow for more collaboration between machines (data exchange is usually XML-based).
Tim O'Reilly's meme map (dated 2005) illustrates important concepts, some of which we explore in all relateds
Improved user experience
Jared Spool [2] points out the power of APIs: A very good example is Google Maps that allows anyone to overlay data onto any place that Google Maps can show. E.g. here is the place where these very words have been written.
See AJAX for the most popular technology used, but rich internet applications can be based on many other frameworks.
Relation to semantic web
A few years ago, there was a lot of talk about the semantic web. This didn't happen so far ;). So more and more it appears that Web 2.0 means actually going back to the roots of academic Internet in the 80' and very early 90' which was all about communication and exchange. Internet/Web is also (and has been most of the time) about being easy, open and flexible.
Web 2.0 in education
See:
Links
See also other categories of rich internet applications, .e.g. virtual office and web widget. I don't know where to centralize :( - Daniel K. Schneider
References
Propaganda / Vision papers
- Farber, Dan (2007), From semantic Web (3.0) to the WebOS (4.0), ZDNet Article, feb 14, 2007, HTML.
- O'Reilly, Tim, What Is Web 2.0 - Design Patterns and Business Models for the Next Generation of Software, HTML
- Spool, Jared M., Web 2.0: The Power Behind the Hype, HTML
In education (practical/vision)
- D'Souza, Quentin (2007). Web 2.0 Ideas for Educators, A Guide to RSS and More, Version 2.0. PDF
- Warlick David (2006). A Day in the Life of Web 2.0, techlearning. HTML