Flash animation summary
<pageby nominor="false" comments="false"/>
This entry is part of the Flash tutorials. It should be fully updated to CS6 ....
Introduction
This article in our Flash series is a summary of: Flash frame-by-frame animation tutorial, Flash motion tweening tutorial and Flash shape tweening tutorial. It also includes some of: Flash CS3 desktop tutorial, Flash drawing tutorial, Flash CS3 keyboard shortcuts, Flash object transform tutorial, Flash arranging objects tutorial, Flash colors tutorial and Flash bitmap tracing tutorial.
- Learning goals
- Review some technical design guidelines and procedures regarding frame-by-frame, motion and shape animations in Flash CS3 to CS6
- Flash level
- Flash 9 / CS3 or better
- Public
- Beginners (about week four of a 4h/week Flash course)
You can use this as self-reviewing aid: If you don't understand some items, you will have to go over some Flash tutorials again. This entry also includes two exercises with *.fla files that we used as tasks for mid-term exams...
General principles
- Description of the *.fla file and stage size
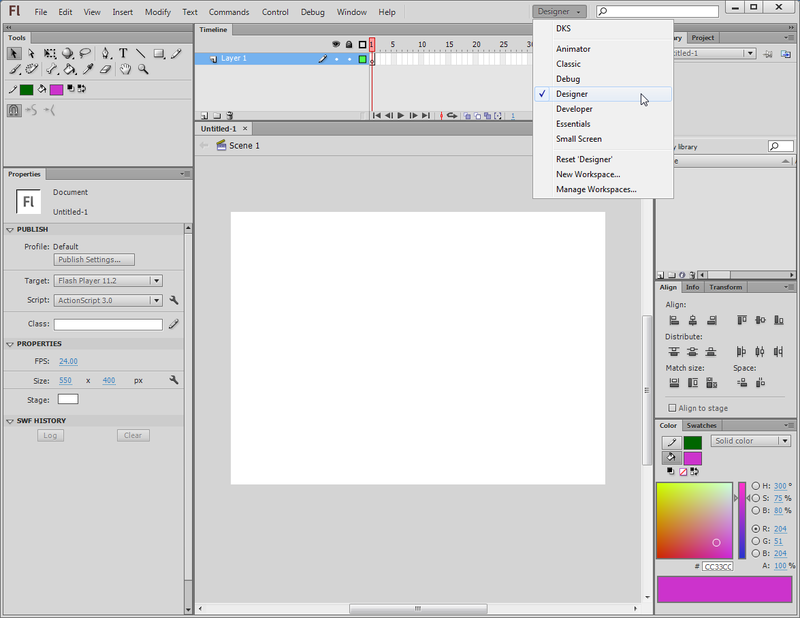
- Make sure to start with an appropriate stage size. Change it via the properties panel or menu Modify->Document
- Fill in a description associated with the *.fla source, in CS3 also available through the menu Modify->Document, in CS4 and later in menu File->File info.
- Configuration of the desktop
The way you want your desktop configured depends on your screen size and the type of animation you build. If your screen is big enough, put as many tools at your finger tips as you can. In particular:
- All toolbars
- Properties panel at the bottom
- Colors, Swatches, Align, Info and Transform on top right
- Libraries middle right
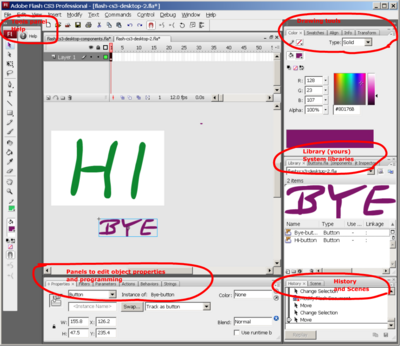
E.g. something like this for CS3
or this for CS5 and later
- Tips
- You can hide/show panels with F4 (e.g. if stage size is big)
- You can save a configuration and give it a name
If you are lost: go back to the Flash CS3 desktop tutorial, Flash CS4 desktop tutorial or Flash CS6 desktop tutorial depending on your version
Layers and Frames
- Put each object to be animated in a separate layer ! Yes, do not animate two or more different objects in one layer (except in frame-by-frame animation)
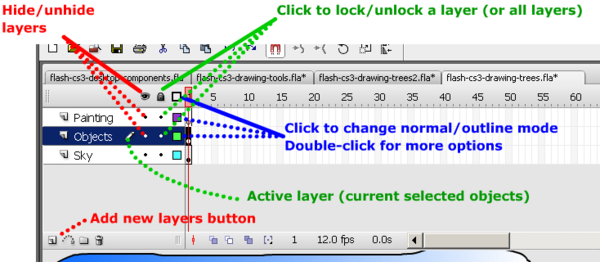
- To create a new layer click on the insert layer icon (left underneath the layers)
- Immediately give this layer a meaningful name.
- simply double-click on the layer name
- If objects of one layer should be in front/in the back of an other layer you can grab a layer with the mouse and move it up or down.
- When you edit objects in one layer, it's good policy to lock all the other layers !
If you are lost: go back to the Flash layers tutorial
Simple drawing
There are two modes: merge mode and object mode:
- In merge mode (default) you draw shapes and over or under-paint other shapes.
- In object mode you draw graphic objects that you later can edit again.
Most of your drawings should be in object mode. So make sure that this icon is on when you select a drawing tool: ![]()
- Only use merge mode when you paint like you would with real paint.
- You then can assemble these shapes with menu Modify->Combine Objects->Union. The result is a graphic object.
Other commands:
- To select several objects: either hold down the SHIFT key, use a selection box or the Lasso tool.
- To break apart a drawing (well anything actually): right-click; Break Apart. However, to edit the shape inside a graphic objects you don't need to break it apart. You also can double-click on the graphic shape. You should see something like "Drawing Object" in the Edit bar". Make sure to return to main timeline editing once you are done.
If you are lost: go back to the Flash drawing tutorial and Flash arranging objects tutorial
Intermediate drawing
- Tips
- Always lock other frames when you draw on one frame.
- For advanced drawing, you should consider learning how to use the pen tool (Flash pen tutorial).
Object transformation
To transform an object or shape there are several tools, most importantly:
- The Select tool: Make sure all objects are de-selected, then move the cursor close to a stroke of an object or a shape. When the cursor changes shape you can distort it.
- The Free Transform Tool has three different modes you can select with the options controls in the tools bar:
- Change size, rotate, skew (by default you get this). Move the cursor close to lines or corners and watch the cursor change form.
- Distort tool
- Envelope tool
- The Subselection tool lets you fine tune things you did with the above tools
- Subselection Tool, Distort Tool and Envelope tool let you either drag distortion points (squares), turn or drag curve control handles (circles).
Additional stuff is in the Modify menu. Also see the Flash CS3 keyboard shortcuts.
- Make sure you only selected one single object (unless it's on purpose) before you start transforming.
- Flash changes the cursor when it switches to a given "transform mode" and it may display additional handles. There are lots and you should become familiar with these.
If you feel lost, go back to the Flash object transform tutorial.
Arranging objects
- To align objects, work with the align panel (menu Window->Align or Ctrl-k). There are also shortcuts.
- To assemble shapes into a graphic object, use the Modify->Combine Objects->Union or turn the selected shapes into a symbol
- To break apart an object, use right-click->Break Apart. If you want to produce shapes, you may have to repeat this step.
- Tips
Set snapping preferences right: View->Snapping or right-click on the workspace. Then Edit snapping
If you need this: see the Flash arranging objects tutorial.
Colors and filters
- You can achieve a lot just by changing colors, color gradients or by adding filters to movie clip symbols you use in animations.
See the Flash colors tutorial if needed.
Frame-by-frame animation
Is useful for several things, e.g.
- To do precision work, e.g. drawing 15 frames for just an arm movement;
- To make pulsating objects that you can move around;
- To insert/remove objects into the animation
- Procedure
Frame by frame animations work with anything. Just draw any kind of shapes or graphic objects or whatever else in various frames. A frame with content is called a keyframe. Animation is based on the principle that keyframe contents shown to the user in rapid succession, by default 24 frames/second in Flash CS5/CS6 and 16 frames/second in Flash CS3.
To add new keyframes and copy over contents from the last keyframe:
- In the timeline (in the right layer!) click into the new frame
- Hit F6 (or right-click->Insert Keyframe). This will copy contents from previous keyframe to the new one.
To add new keyframes that are empty:
- In the timeline (in the right layer!) click into the new frame (or move the read playhead)
- Then hit F7 (or right-click->Insert New Keyframe)
- Then draw something new or copy/paste from an other frame.
- Tips
- Play with the frame rate, but don't go too low nor too fast !
- To slow down animation you rather should space out keyframes (click on a keyframe, then drag it in the timeline or hit F5 to extend a frame).
- To align objects in several frames, enable Edit multiple frames in the edit bar. Move the "onion skin" handles on top of the timeline to select the frames you want to work with (don't forget to disable this once you are done!).
If you are lost: go back to the Flash frame-by-frame animation tutorial
CS4/CS5/CS6 motion tweens
- Create a new layer
- Place a single symbol instance inside
- Right-click and select Create motion tween'
- Modify the motion path either by manipulating the path itself or by selecting a frame in the timeline and then dragging the object
If you are lost: go back to the Flash motion tweening tutorial
Classic motion tweening
Most readers could ignore this section. You will have to learn this technique if you must work with flash projects made with CS3.
Simple classic tweens
You only should animate non-editable objects (symbols, text boxes, etc.). It's best to turn all your animated objects into movie clips because you then can use Filters. E.g. add a glow or a bevel to an object.
- Procedure
- Create a new layer
- Draw something in a keyframe (e.g. frame 1) of this new layer and make it a movie symbol (right-click->Convert to Symbol)
- Create a new keyframe (e.g. in frame 20) by hitting F6 (this will copy the object from the previous frame). F7 will create an empty keyframe and you will have to copy/paste manually.
- Then move the object in the new frame to its new place.
- If you did things right, you now have an object in a start keyframe and another in the end keyframe. These objects should be instances of the same symbol in the library or better (you can copy/paste from frame 1 too).
- Then, click anywhere in the timeline between these 2 frames and right-click->Create Motion Tween.
- Iron principles
- Every animation object must be in its own layer and it must be a movie clip (or another non-editable object)
- There must be nothing else in the same layer. Unless you are an expert, don't put more than one object into an animation layer and don't use simple graphics or shapes (results are unpredictable, i.e. you get a tween object in the library and you won't be able to work properly on your animation).
- Tips
- You can accelerate/decelerate motion in the properties panel.
- If you see a "tween" object in your library, something went wrong (!) or you are an expert and know what you do. Break the tween objects a part, then save all your graphics to symbols (right-click on each and create symbol. Then, kill the tween objects in the library and start over again.
- You can have several motion tweens in a row within a layer. Just hit F6/F7 to extend again.
- If you want to rotate an object (instead of moving it), change the rotate parameters in the parameters panel.
Classic motion tweening with shape modification
(1) You can add a little bit of shape tweening to motion tweening if your animation is based (as we told you) on symbols. To do so:
- Click on the symbol instances in start frame or end frame. Then you can:
- Change tint, alpha etc. in the properties panel.
- Use the Free transform tool to rotate or change the size of an instance.
- Add filters in the filters panel (it should sit next to the properties panel, else add it with menu Window->Properties-Filters).
This is not shape tweening, but consider using this technique before you try to do motion with a shape tween (putting shapes in different positions in the two keyframes will not just move the shape but also transform it while moving).
(2) Alternatively, add a shape tween inside of the movie clip. Double click on the item in the library and edit it.
Note: Timeline effects will be covered in a later tutorial.
Classic motion guide tweening
- Procedure
- Select the layer for which you want to create a motion guide.
- Make sure it includes a motion tween, else create it now.
- Then click on the first (!) keyframe (e.g. frame 1) and insert a motion guide layer.
- Draw the motion guide line with the pencil in this new motion guide layer
- In the animation layer snap the object to the line (in frame 1 and the other keyframes).
- Display onion skins if you want to see the animation path while working on a background for example.
Tips:
- You can have several motion tweens in a row in the animation layer
- In order to move an object around a perfect circle, draw the circle with the oval tool in object mode (and without fill). Then make a tiny somewhere with eraser tool. This will produce a nice curve.
- Play with acceleration/deceleration, i.e. create several keyframes and move objects in the intermediate keyframes along the motion guide.
- Again: Do not create motion tweens for shapes and graphics. Use symbols !
- Again: You can only have one symbol instance in an animation layer ! Put all other graphics in a different layer.
If you are lost: go back to the Flash classic motion tweening tutorial
Shape tweening
You can only animate editable objects, i.e. shapes and simple drawing objects.
Therefore if you want to morph a graphic symbol, a textbox, a picture, etc. break it apart. You may have to break it apart more than once. In case you don't want to break apart a symbol because you also want to use it in a motion animation, double-click on it to enter symbol edit mode and copy/paste the graphics. Then, go back to the main timeline.
Then simply follow the same procedure as for the motion animation:
- Make a drawing in one frame
- Hit F6 in a distant frame and modify the shape/ simple drawing in the new frame
- Click in a empty frame in-between and add the shape tween.
Tip:
- To morph simple graphic objects you may want to take the stroke away (change its color to none).
- Do not try to create a motion animation with shape tweening !
- Instead, try a motion tween and modify the shape. You can in the properties panel distort symbols and change their tint. Or better, create a shape tween within the movie clip symbol.
- Create several layers if you work with several shapes. Then you also can use shape hints.
- To morph bitmaps (e.g. *.jpg photographs) you will have to trace them (see the Flash bitmap tracing tutorial).
If you are lost: go back to the Flash shape tweening tutorial
Manipulation of frames
- To extend a drawing layer (e.g. a background) so that it displays until the end of an animation defined in an other layer: Click on the wanted end-frame position and hit F5 (or right-click->Insert Frame).
- To move a keyframe, click on it (cursor must now include a white rectangle) and drag it left or right.
- To kill frames, select all the frames you want (click on one end, then SHIFT-click on the other end). Then, use right-click->Remove Frames.
If you are lost: go back to the Flash motion tweening tutorial.
Motion tweening of an animated object
You can create animations within animations:
- Hit CTRL-F8 to create a new symbol or convert an existing graphic to a movie clip symbol with F8.
- Make sure to select Movie Clip !
- Give this movie clip an appropriate name
- Then you can drag the symbol from the library to the stage or directly edit it in the library. Double click on the movie clip symbol or the instance to edit and create any animation you like. Make sure that know whether you are editing a symbol or your main timeline ...
You also can copy/paste a series of frames (e.g. a frame-by-frame animation or a motion tween to this new embedded movie symbol from another *.fla file. This is a bit tricky:
- Select all the frames within all layers you want (SHIFT click) then right-click->Copy Frames somewhere in the timeline (not over the layers !)
- Go to frame one of layer 1 of your new movie symbol and right-click->Paste Frames.
So it is copy/paste frames, not "normal" copy/paste !
You also can copy paste full layers:
- SHIFT-Click on each layer name you want to copy
- Still with the mouse over the selected layers, right-click and copy layers
- Within a new symbol (double click on an existing one), right-click on a layer name and paste layers
Important: Make sure where you are when you edit, check whether are you editing a scene and the main timeline or whether you are editing a movie clip i.e. in symbol edit mode ! If you mix up the two (or more) levels of editing you are likely to mess up things ! This is the same problem as customizing button symbols
If you are interested in working with embedded movie clips, there is more detailed explanation in the Flash embedded movie clip tutorial
If you are totally lost: go back to the Flash frame-by-frame animation tutorial, Flash motion tweening tutorial and the Flash shape tweening tutorial (there is some useful information in each of them). Finally you may have a glance at the ActionScript 3 interactive objects tutorial if you need some more ActionScript tricks.
Testing and Publishing
- Hit Ctrl-ENTER to test
- Menu File->Export->Movie just to export the *.swf (Flash)
- Menu File->Publish Settings Verify settings, then hit the PublishButton.
Important principles and tips
- As soon as you are happy with a drawing, save it to the library as graphic symbol or movie clip.
- Name your layers
- Lock all other layers when you work on one layer.
- Do motion animation with symbols only. Avoid having any "tween" objects in your library (most likely something went wrong).
- Only use one symbol per motion animation layer.
- Shape animation works with either shapes and/or simple editable graphics.
- To convert a non-editable object to a shape or simple graphic: Break it apart (right-click on the object and Break Apart)
- To convert an editable object or a shape (or several of these) into a non-editable object select these and right-click->Create symbol.
- To convert a shape into a graphic object: Modify->Combine Objects->Union
Self-revision example 1 - weather animation
Tasks
Complete a weather animation by using the existing layers and the objects in the library. You only need to add one extra motion guide layer to complete the tasks described below.
Download the *.fla file from here:
Then look at the solution (swf file):
Notes:
- All drawing objects you need are in the library and instances are on the stage too. All layers are locked. Unlock as needed.
- This animation has about 50 frames. There is no need to go further, but the animation layers are only defined for frame 1. I.e. it is up to you to add motion and shape tweens and insert a frame-by-frame animation
- Clouds and the sun are not in the right start position when you open the *.fla file
- This animation is not really professional. We kept it as simple as possible.
- (1) Cloud animation
- At start, clouds must be very small and then gradually move forward and become big.
Tip: This is a motion tween animation with a shape transform of the cloud instance (not a shape tween !)
- (2) Rain animation
- Insert animated rain underneath a big cloud once it is close, e.g. around frame 40
Tip: Use a frame-by-frame animation (e.g. about 10 frames)
- (3) Sun animation
- The Sun must rise from the left and from behind the hills, then move to the top and finally set behind the hills to the right.
- The sun must follow a more or less smooth path, i.e. an arc and not just two lines.
Tip: This is a motion guide tween.
- (4) Sky animation
- Sky should be brighter around the sun
- Bonus: Also make the sky darker when the clouds arrive
Tip: This includes at least 2 shape tweens in a row. Use color gradients: 1-2 color bands should do. Do the gradient transform before you start duplicating the sky of frame 1. Alternatively you also can add a glow to the sun with a filter ...
- (5) Extra effect
- Add one other animation effect somewhere. Whatever you like.
Advice and Cheatsheet
- Frames
- F5 will extend a frame
- F6 will make a new keyframe and copy its contents
- F7 will make a new empty keyframe
- Scaling
- ALT-CTRL-S will allow to scale a selected object
- Shape tweening
- Right-click->Break Apart will turn a symbol instance into its components. E.g. the sky as symbol instance will become a Drawing Object.
- Alternatively, double click on a symbol object to edit its graphics.
- Advice
- Always lock layers you are not working on.
- Backtrack (ctrl-Z) as soon as you see a "tween" object in your library. None is needed.
- Do not kill library objects !
- If you completely messed up a layer, lock all layers, unlock the bad one, select all frames (use SHIFT-click) and remove them (right-click menu). Then restart again with a library object.
Solution
You can find the solution here:
- http://tecfa.unige.ch/guides/flash/ex/animation-summary/
- File: flash-cs3-cloud-animation-solution.fla
Note: some vector graphics, i.e. the trees and the cloud have been taken from the Open Clip Art Library. You can find the SVG files in the same directory. Before importing to Flash I made some modifications with Illustrator
Self-revision example 2 - tux and manga
Tasks
Complete this animation by using the existing layers and the objects in the library. It should take you no more than 70 minutes (about 10 minutes for each task).
Please complete the six tasks described below. Most of the work is already done, you only need to complete animations and change properties:
- All drawing objects you need are in the library
- All layers are locked. Unlock as needed.
- Symbol instances are on the stage and in the right frame, but you may have to break these apart.
- Key frames are also predefined.
- This animation has about 110 frames. In principle, there is no need to go further.
- Look at a possible solution first
- Download the *.fla file
- (1) Background animation (shape tween of gradient color)
- At start, it is rather dark and it should stay dark at start.
- However, the sky should become clearer during the animation.
- At the end of the animation, the background should be lighter and the upper sky should become some sort of yellow
Tip: This is a shape tween (morphing) of a gradient color rectangle (frame 1 to frame 100)
- (2) Pumpkin to Girl animation (shape tween)
- Transform the pumpkin into the Manga girl
- The Manga girl should appear at the same position as the pumpkin (roughly)
- Animation should start around frame 50 and end at frame 100
Tip: Remember that you only can morph shapes (paint) and graphics, but not symbols. The manga girl and the pumpkin are symbols (and this is a first problem).
- (3) Penguin size (motion animation)
- The Penguin should be really small when it starts walking
Tip: This is a motion tween of a movie clip symbol (frame 1 to frame 49). Shape of an instance (the Penguin in a given frame) can be changed in the properties panel.
- (4) Penguin feet animation (frame-by-frame animation)
- The Penguin should "move" its "feet" while it walks (frame 1 to 49). This is not necessary for Penguin2 (frame 50 - 100).
Tip: This is a frame-by-frame animation of an embedded movie clip (double click on the Penguin in the library). Four frames will do.
- (5) Moon animation (guided motion)
- The Moon must rise from the left then move to the top (around frame 50) and finally set down to the right.
- The moon must follow a more or less smooth path, i.e. an arc and not just two lines.
Tip: This is a motion guide tween, i.e. same logic as the (almost finished) penguin walk
- (6) Extra animation
- Add one other animation effect somewhere that would improve the overall animation. Whatever you like.
- I for myself added a credits button (don't try, it's not part of this test)
Cheatsheet and advice
- Frames
- F5 will extend a frame without adding keyframes
- F6 will make a new keyframe and copy contents from the prior keyframe in the timeline
- F7 will make a new empty keyframe
- Scaling
- ALT-CTRL-S will allow to scale a selected object. Else just use the properties panel.
- Embedded movie clip animation
- To edit a movie clip, double click in the library on the symbol (e.g. do this for the penguin feet)
- Shape tweening
- Right-click->Break Apart will turn a symbol instance into its components. You cannot morph symbols !!
- To align objects across frames: Lock all layers (!) except the ones you work on. Click on "Edit multiple Frames" on the Edit bar (underneath the timeline). Move onion skin delimiters. Select the objects (hold down the SHIFT key) and use for example the align panel. Be careful with this method, e.g. don't forget to untick "Edit multiple Frames"...
- Other Advice
- Always lock layers you are not working on.
- Make sure the select tool is "on" in the tools panel, before you think about moving objects or changing their size or color
- Backtrack (ctrl-Z) as soon as you see a "tween" object in your library. None is needed.
- Do not kill library objects (except these bad tween objects after you saved the graphics inside) !
- If you completely messed up a layer, lock all layers, unlock the bad one and remove all unwanted stuff (including bad tweens). Then restart again with a library object or one from the backup folder.
- Use F4 to hide / show panels if you need more drawing space. You also can zoom in/out
Solution
- flash-cs3-tux-manga-solution.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/animation-summary/
Links
- Open Clip Art Library (SVG clipart to play with, but you will need to pass trough Illustrator to import to Flash)
- Example directory referenced in the various tutorials: http://tecfa.unige.ch/guides/flash/ex/