Flash CS3 colors tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 161: | Line 161: | ||
In Flash, when change RGB model to SVG (with the little pull down menu on the top right of the color panel) you will see this: | In Flash, when change RGB model to SVG (with the little pull down menu on the top right of the color panel) you will see this: | ||
[[image:flash-cs3-color-panel-hsb.png|thumb| | [[image:flash-cs3-color-panel-hsb.png|thumb|250px|none|Color panel in HSV/HSB mode]] | ||
The slider to the right will adjust both Saturation and Brightness. | The slider to the right will adjust both Saturation and Brightness. | ||
Revision as of 15:26, 8 September 2007
Introduction
This is part of the Flash tutorials.
- Learning goals
- Learn to deal with colors
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial
- Flash drawing tutorial (at least some of it)
- Quality and level
- This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what Daniel K. Schneider made it for...
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla files you can play with)
- http://tecfa.unige.ch/guides/flash/ex/colors-intro/
- The Colors SWF includes a short demo of bitmap colors, the alpha channel and gradients.
- Color types overview
In Flash there are three kinds of colors
- Normal colors (solid)
- Gradients (linear and radial)
- Bitmaps
Both RGB and HSB model is supported for colors
Tools overview
- Tools panel
- Paint bucket and ink buckets
- Stroke color and fill color (for most tools). Select colors before you choose a tool to draw
- Properties panel
- Stroke color and fill color
- Color panel
- Color selection
- Swatches
- Preset colors
How to use the color selection popups
When you select (or change) fill or stroke color, a color popup swatches pane will pop up. You then can select a color with the eye-dropper tool or alternatively from any color in the Flash workspace.
You also can change alpha channel or type a 6 digit hexadecimal RGB Code (see color panel explanation below)
How to use the color and the swatches panel
To work with the color or the swatches panel, select an object on the stage (or decide to modify the one that you are working on)
We recommend to have the color panel docked on top right, else get it with menu Window-Color (or SHIFT-F9).
In the color panel you then can:
- Select the color type
- Select various colors (depending on color type)
- Change the alpha channel
- With the little pulldown menu on top right, you also can change the color model from RGB to HSB
The swatches panel (not shown here) includes a series of standard colors. These are same ones you get with the Fill controls in the Tools and Parameters panel
Solid colors
Solid colors are defined can be defined in various ways (and the is a whole science behind it). Let's just recall a few principles, for more please see the Wikipedia links in the color article.
Let's define a few terms first:
- Hue
- means "color"
- Saturation
- means amount of a color you apply, i.e. the intensity.
- Brightness
- How much light you apply. A lot of light makes a the color washed out and very little light makes it very dark.
- Transparency
- How much you can see trough
- See alpha channel below
RGB colors
By default, the color panel is in RGB mode.
RBG colors are the most popular ones in computing applications. A color is defined by the amount of Red - Green - Blue. This is the way computer monitors works. E.g. to get a nice yellow you need 100% Red + 100% Green + 0% Blue. RGB is a so-called additive color mixing model. “Projection of primary color lights on a screen shows secondary colors where two overlap; the combination of all three of red, green, and blue in appropriate intensities makes white.” (Wikipedia). Now if you project each of these primary colors with different intensity, overlapping colors will change.
This model is not how colors work when you mix real paint. Then you'd rather work with a red-yellow-blue model. Color printers yet work with another model, i.e. magenta, cyan and yellow (or more).
RGB colors can be encoded in various ways. On the Internet, most often a hex triplet, i.e. a hexadecimal 6 digit number is used. With 2 hexadecimal digits you can represent numbers in the range of 0 to 255.
With ordinary numbers you would represent a full red like this:
- (255,0,0) - meaning full red, no green, no blue
The corresponding hex triplet is FF 00 00:
- #FF0000
In terms of percentage of colors you get:
- (100%, 0% , 0%)
Let's now have a look at a few colors in a diagram we copied from Wikipedia on sept 8 2007: It represents "Truecolor", i.e. RGB values in 24 bits per pixel (bpp). In Truecolor, colors can be defined using three integers between 0 and 255, each representing red, green and blue intensities. For example, the following image shows the three "fully saturated" faces of the RGB cube, unfolded into a plane:
| yellow (255,255,0) |
green (0,255,0) |
cyan (0,255,255) | |
| red (255,0,0) |

|
blue (0,0,255) | |
| red (255,0,0) |
magenta (255,0,255) |
For more information about colors see links in the color article or maybe have a look at Wikipedia's great list of colors if you need to find a number for your favorite color name. (If you speak french, get this one. You also may read the Wikipedia Web colors article. It also includes a list of colors and explains what a hex triplet is.
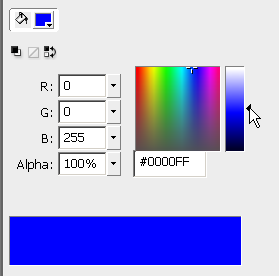
- Using the Flash color panel with solid RGB colors
- It's probably a good idea to pick a standard color (click on the little pain bucket or choose from the swatches panel)
- You then can adjust brightness/saturation with the slider or select another more non-standard color from clicking into the Color Picker.
E.g. here is a standard blue (brightness/saturation slider in the middle)
E.g. below is a blue with augmented brightness (using the slider to the right of the color picker).
The HSB/HSV model
The HSV (Hue, Saturation, Value) model also known as HSB (Hue, Saturation, Brightness) defines a color in terms of three components:
- Hue, the color: Represented as 360 degrees of a color circle.
- Saturation, the intensity or "purity" of the color: Ranges from 0-100%. 0 means no color, i.e., a shade of grey between black and white. 100 means intense color.
- Value or Brightness of the color: Ranges from 0-100%. 0 is always black. Depending on the saturation, 100 may be white or a more or less saturated color.
The Hue scale from 0 to 360 degrees is the following:

In many graphics tools (not in Flash) you get a HSV color wheel that looks like this:

On the outside you can select a color (H), then on the inside you can select V and S.
For more information about HSV, read Wikipedia's HSV color space article.
In Flash, when change RGB model to SVG (with the little pull down menu on the top right of the color panel) you will see this:
The slider to the right will adjust both Saturation and Brightness.
Tint and Shade
According to Wikipedia, “In color theory, a tint is the mixture of a color with white, and a shade is the mixture of a color with black. Mixing with white increases value or lightness, while mixing with black reduces chroma. Mixing with any neutral color, including black and white, reduces chroma or colorfulness. The intensity does not change.”
In Flash, tint is a color that you can add to a symbol in motion tweening. Alternatively (but not at the same time) you can modify its brightness. In addition you can change its alpha value (make it more or less transparent)
See the Flash special effects tutorial tutorial.
Flash Color Gradients
Flash supports there are 2 kinds of color gradients (see the picture below)
- Linear: color changing in one direction
- Radial: color changing from a center to outside
Color gradients work with color bands. You can define 2 or more colors and Flash will fill in intermediate colors between them. The result then depends:
- on the choice of colors
- on the width of the color band (one color to the next one)
You can change these be defining and dragging color pointers.
Using color points
There are some built-in gradients (linear and radial) you can use as is, however you most likely want to change things. To do so, you need the color panel and the manipulate the controls in the preview window.
If you select either "linear" or "radial" type you will see the gradient preview window at the bottom of the color panel:
The little arrow squares you can move from left-to-right are called color pointers and they delimit color bands.
- Adjust color bands
- Move various color pointers left or right to make a band smaller or larger
- Add new color bands
- Click into the area of the color pointers. This will add new color pointer.
- Change color of color pointer
- Select a color in the panel above or double-click to select from the swatches
- Remove a color pointer
- Drag it down and off (below the gradient preview window)
Transforming gradients
With the gradient transform tool (hidden underneath the Free Transform tool) you can
- rotate gradients (both linear and radial).
- stretch out the gradient
- stretch the radial gradient in only one direction (make an oval)
- Move the center of gradient
- Procedure
- Select the tool (hold down the mouse over the Free Transform tool) and select the Gradient Transform Tool.
- After selecting an object you will see handles with which you can:
stretch in one direction, resize, turn or move the center. See the screen capture below which shows the handles for radial gradient transform:
Stretching a linear gradient works in a similar way:
The alpha channel
In computer graphics, alpha compositing is the process of combining an image with a background to create the appearance of partial transparency (Wikipedia)
In more simple terms, you can set alpha to some percentage:
- 100% can't see through
- 80% bad see trough
- 50% in between
- 30% good see through
- 10% good see through, but very little color
- 0% no color left
Hint: With the alpha channel you can create other effects than see-through "windows". E.g. you can overlay textures with color or the other way round.
Drawing with bitmaps
- Importing a bitmap
There are two solutions:
- You can just paste into the library from the clipboard. I.e. if you see a nice (and copyright free) texture on the Internet: With Firefox (1) View image, (2) Copy Image, (3) CTRL-V into Flash
- Save the image on your computer then click on the Import button in the colors panel.
- Finding textures
- See the texture article
- Using a bitmap
- You can use the bitmap either as stroke or as fill color.
- Adjusting "grain size"
With the free transform tool you can adjust how a bitmap will be applied. You can change:
- Size, i.e. whether the bitmap is applied as is, or reduced or magnified in x, y direction or both
- Rotation
- Skew (a kind of distortion)
Select the Free Transform tool, then
- Click on the fill or stroke
- Play with the handles (if the bitmap is big, you may have to search for these handle way out of the stage !)
Note: I have the impression that there may some bugs (i.e. the tool acts strangely when I use it twice with several instances of the same bitmap).
Colors in 3D graphics
Just for your information. 3D graphics languages and tools usually offer a much richer palette of color types and much more sophisticated textures.
E.g. in VRML/X3D (a Web standard) you get color types like this:
- Diffuse color is a color that reflects light depending on the angle of the surface. The object appears brighter (more lit) when its surface is directly exposed to light as you would expect. That's your "normal color".
- Emissive color defines "glowing objects". E.g. you would use this to build a visible lamp.
- Specular color defines extra reflection has when the angle from the light is close to the angle you are looking at. It is used together with shininess. You can experiment this effect in real life by holding a (new apple) or a photograph between you and a window (or a lamp).
In Flash, you can get these effects (but I don't know how to do it, the easiest way may be to add some action script code that applies special gradient transforms to a color).
Links
- General color
- See the color article. It has good links to good Wikipedia articles