Analyzing CSS tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 32: | Line 32: | ||
== Introduction == | == Introduction == | ||
We shall examine at few options and techniques for learning CSS by looking at examples. | |||
== Learning from CSS demo sites == | == Learning from CSS demo sites == | ||
| Line 45: | Line 45: | ||
* Dave Shea and Molly E. Holzschlag, The Zen of CSS Design: Visual Enlightenment for the Web, Peachpit Press; 1 edition (February 27, 2005), ISBN 0321303474 | * Dave Shea and Molly E. Holzschlag, The Zen of CSS Design: Visual Enlightenment for the Web, Peachpit Press; 1 edition (February 27, 2005), ISBN 0321303474 | ||
== HTML and CSS tricks == | |||
=== Downloading web sites to your local computer === | |||
In order to understand the CSS of a web site you don't need to download anything. Skip to the next section. | |||
If you really must download, just focus on one page and make sure to save all the media assets, JavaScript and CSS that is needed. That is fairly simple. | |||
* Firstly, don't use Internet Explorer. This web browser has a tendency to alter contents. | |||
* | |||
== Web browser tools == | == Web browser tools == | ||
=== Chrome tools === | |||
=== Internet Explorer tools === | |||
This should work with IE8 and later, i.e. the tool is built into these browser versions. | |||
* Hit F12 | |||
* Use the DOM tree to the left for navigating in the HTML structure. This also will highlight an element in the web page | |||
* You then can select either ''Style, Trace Styles, Layout or Attributes'' to examine the CSS that goes with this element. | |||
According to [http://msdn.microsoft.com/en-us/library/gg699337%28v=VS.85%29.aspx Using F12 Developer Tools to Debug HTML and CSS] (nov 2011), | |||
* Style displays the rules and styles for an element that you select in the tree view. It is organized by rules and includes inherited and overriden attributes.* Trace Styles shows the same information as Style, but is grouped by properties rather than rules. | |||
* Layout shows the box model for the selected element. Any value in the Layout view can be changed by clicking it in the diagram. The Layout tab is disabled for Scalable Vector Graphics (SVG) elements. | |||
Attributes shows the attributes, such as ID, for a selected element. Attributes can be added or removed. | |||
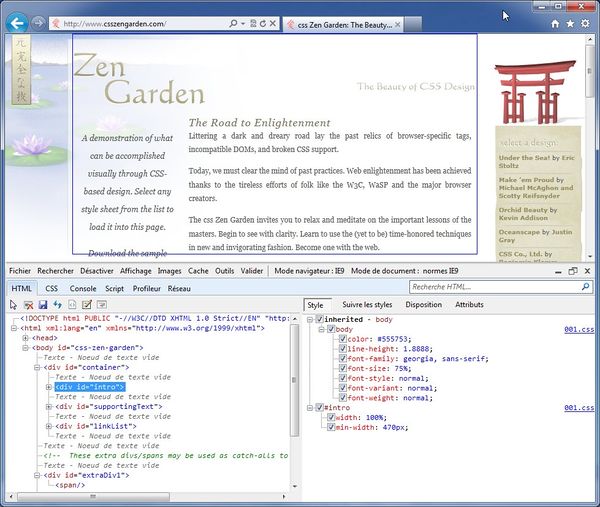
[[image:ie-9-developer-tools.jpg|thumb|600px|none|IE 9 developer tools (French version)]] | |||
[[Category: CSS]] | [[Category: CSS]] | ||
Revision as of 20:21, 10 November 2011
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
- Learning goals
- Be able to analyze the CSS of a web page
- Get a feel for typical boxing design patterns
- Prerequisites
- Some CSS, e.g. CSS text styling tutorial or some of CSS tutorial
- Concurrent
- CSS box model tutorial (summary)
- Moving on
- Level and target population
- Beginners
- Teaching materials
- Remarks
- This tutorial is intended for students in educational technology or any other field that is technology intensive. For people who need less, there exist many easy CSS tutorials on the web. This text is intended for students who also must learn principles and who are willing to learn CSS by doing a project, looking at CSS code and online reference manuals.
- Ideally, a teacher also should assign a text formatting task, during or before assigning this tutorial for reading).
Introduction
We shall examine at few options and techniques for learning CSS by looking at examples.
Learning from CSS demo sites
Sometimes, it is best to learn from example.
The CSS Zen garden The CSS Zen garden project (dated 2004 ?) issued a challenge to professional web designers: Build a very good looking web page from a fixed HTML text using CSS2. The website and book are now outdated with respect to the emerging HTML 5 and CSS3. However, one still can learn a lot from it.
- http://www.csszengarden.com/, e.g. browse
- http://www.mezzoblue.com/zengarden/alldesigns/ (includes the ones that didn't make it, some broken links)
- Dave Shea and Molly E. Holzschlag, The Zen of CSS Design: Visual Enlightenment for the Web, Peachpit Press; 1 edition (February 27, 2005), ISBN 0321303474
HTML and CSS tricks
Downloading web sites to your local computer
In order to understand the CSS of a web site you don't need to download anything. Skip to the next section.
If you really must download, just focus on one page and make sure to save all the media assets, JavaScript and CSS that is needed. That is fairly simple.
- Firstly, don't use Internet Explorer. This web browser has a tendency to alter contents.
Web browser tools
Chrome tools
Internet Explorer tools
This should work with IE8 and later, i.e. the tool is built into these browser versions.
- Hit F12
- Use the DOM tree to the left for navigating in the HTML structure. This also will highlight an element in the web page
- You then can select either Style, Trace Styles, Layout or Attributes to examine the CSS that goes with this element.
According to Using F12 Developer Tools to Debug HTML and CSS (nov 2011),
- Style displays the rules and styles for an element that you select in the tree view. It is organized by rules and includes inherited and overriden attributes.* Trace Styles shows the same information as Style, but is grouped by properties rather than rules.
- Layout shows the box model for the selected element. Any value in the Layout view can be changed by clicking it in the diagram. The Layout tab is disabled for Scalable Vector Graphics (SVG) elements.
Attributes shows the attributes, such as ID, for a selected element. Attributes can be added or removed.