Analyzing CSS tutorial
- Learning goals
- Be able to analyze the CSS of a web page
- Get a feel for typical boxing design patterns
- Prerequisites
- Some CSS, e.g. CSS text styling tutorial or some of CSS tutorial
- Concurrent
- CSS box model tutorial (summary)
- Moving on
- Level and target population
- Beginners
- Teaching materials
- none
- Remarks
- This tutorial is intended for students in educational technology or any other field that is technology intensive. For people who need less, there exist many easy CSS tutorials on the web. This text is intended for students who also must learn principles and who are willing to learn CSS by doing a project, looking at CSS code and online reference manuals.
- Ideally, a teacher also should assign a text formatting task, during or before assigning this tutorial for reading).
Introduction
We shall examine at few options and simple technology that will help you learning CSS by looking at examples.
Learning from CSS demo sites
Sometimes, it is best to learn from (at least somewhat) commented examples.
The CSS Zen garden The CSS Zen garden project (dated 2004 ?) issued a challenge to professional web designers: Build a very good looking web page from a fixed HTML text using CSS2. The website and book are now outdated with respect to the emerging HTML 5 and CSS3. However, one still can learn a lot from it.
- http://www.csszengarden.com/, e.g. browse
- http://www.mezzoblue.com/zengarden/alldesigns/ (includes the ones that didn't make it, some broken links)
- Dave Shea and Molly E. Holzschlag, The Zen of CSS Design: Visual Enlightenment for the Web, Peachpit Press; 1 edition (February 27, 2005), ISBN 0321303474
HTML and CSS tips and tricks
Downloading web sites to your local computer
In order to understand the CSS of a web site you don't need to download anything. Skip to the next section.
If you really must download, just focus on one page and make sure to save all the media assets, JavaScript and CSS that is needed. That is fairly simple.
- Firstly, don't use Internet Explorer. This web browser has a tendency to alter contents and in more recent versions (IE9) it's even difficult to find the File menu (it's in the tool menu, upper right).
- Second, make sure to save the complete page using something like web page, complete (and not web archive). Basically, you should find in the saved directory both the page and its assets.
- Third, however well you select the right options, some files still may be missing, e.g. CSS background images that you will have to grab separately. Therefore, if you just plan to analyze web sites, don't download, just use an available web browser tool. Read on...
Web browser tools
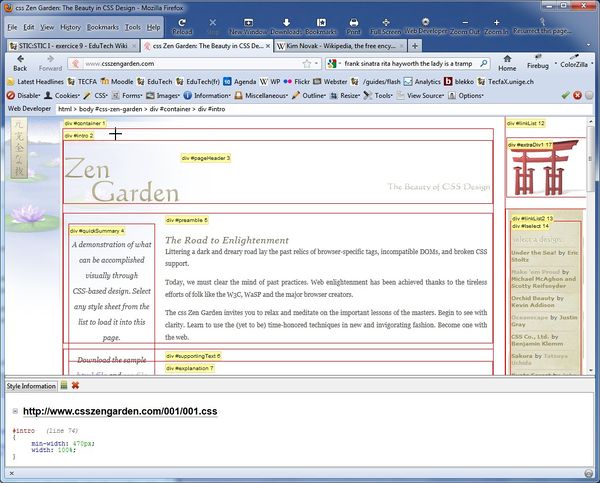
Firefox Web Developer add-on
Default Firefox tools are fairly minimalistic, but there are many popular tools that web developers can install easily through the extensions menu. Web developer is one of the more popular tools.
- Web Developer (download and install)
You can access this tool in three ways.
- When you do intensive analyzing work, I suggest displaying the toolbar. Use men View -> Toolbars; Web developer toolbar.
- Web developer is also available in the Tools menu. However, in more recent Firefox versions (e.g. 8), there will be a second menu with the same name, i.e. Firefox's own default tools.
- Anywhere on the page through the right-click context menu.
Web developer is quite a complex tool. We suggest to start with the following:
In the CSS sub-menu
- View style information (Ctrl-Shift-Y). When you move the mouse in the page, underlying element HTML tag and class/id attribute will be shown in the web developer status bar.
- View CSS displays all the CSS in one page (i.e. assembles various sources)
In the Information sub-menu:
- Display Element information (Ctrl-Shift-F) shows all information related to an element.
- Display Div order. This is very useful together with View style information (ctrl-shift-Y)

To exit (in a simple way) from this tool, reload the page.
Firefox Firebug add-on
- Firebug (download and install)
- CSS Usage, a firebug extension
(to be written ....)
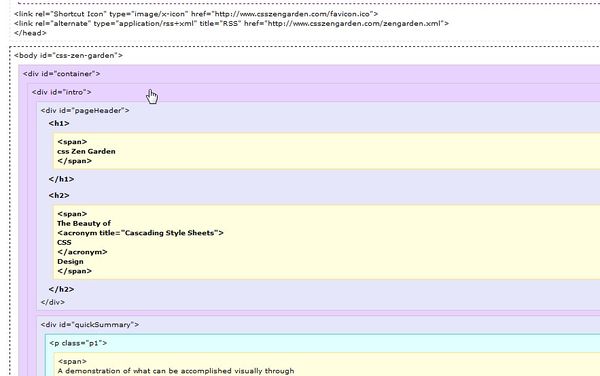
FireFox View Source Chart add-on
This is a very easy to use tool that will show the DOM structure, i.e. how div's and other elements are embedded.
- View Source Chart (download and install)
This handy add-on is very simple to use:
- Use the context menu (right-click) to display the chart
- Move the mouse around to visualize hierarchy
- Click on a box to hide/unhide

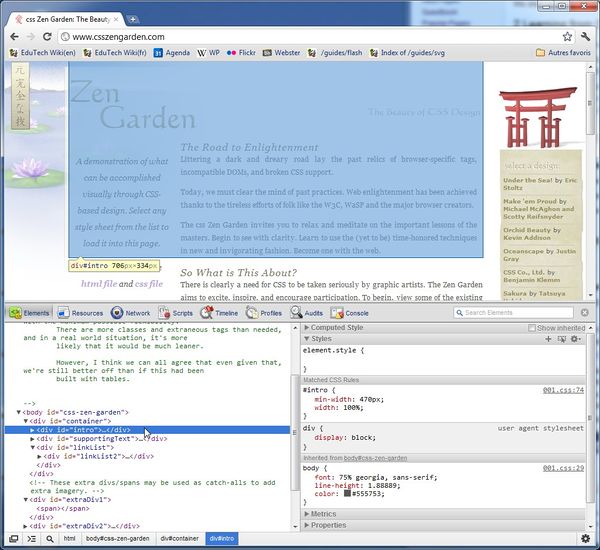
Chrome standard developer tool
Should work with Chrome 11 (or earlier ?), tested with Chrome 15.x
- Hit CTRL-SHIFT-I (or select the developer tools in menu -> tools (top right)
- Use the DOM tree to the left for navigating. Moving the mouse over an element with hightlight the section in the browser panel. Click will show the CSS.
- You also can explore the resources menu (e.g. see all the pictures and all the CSS files used.

Other Chrome tools
- Web Developer tool (same as the one for Firefox)
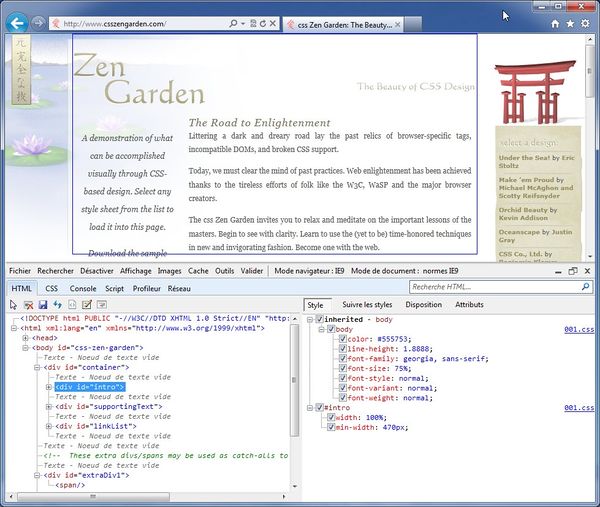
Internet Explorer standard developer tool
This should work with IE8 and later, i.e. the tool is built into these browser versions.
- Hit F12
- Use the DOM tree to the left for navigating in the HTML structure. This also will highlight an element in the web page
- You then can select either Style, Trace Styles, Layout or Attributes to examine the CSS that goes with this element.
According to Using F12 Developer Tools to Debug HTML and CSS (nov 2011),
- Style displays the rules and styles for an element that you select in the tree view. It is organized by rules and includes inherited and overriden attributes.* Trace Styles shows the same information as Style, but is grouped by properties rather than rules.
- Layout shows the box model for the selected element. Any value in the Layout view can be changed by clicking it in the diagram. The Layout tab is disabled for Scalable Vector Graphics (SVG) elements.
Attributes shows the attributes, such as ID, for a selected element. Attributes can be added or removed.

Dreamweaver
- Have a look at the Current View ins the CSS Style panel