Page Forms
| Software name | Semantic forms |
|---|---|
| Logo | 
|
| Screenshot | 
|
| Developers | Yaron Koren and others |
| Owners | |
| First release date | 2007/05/02 |
| Status | active"active" is not in the list (experimental, beta, stable, unknown, unmaintained, dead, zombie) of allowed values for the "Has status" property. |
| Last released | July 2011 |
| Last version | 2.2.1 (July 2011) |
| Programming language | PHP |
| Operating systems | Any |
| Platforms | Any |
| Size (KB) | 4696 |
| Languages | Many |
| Genre | Mediawiki |
| Keywords | Mediawiki, semantic web, extensions, forms |
| Licenses | GPL |
| Web site | here |
| Support websites | |
| Description | Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. |
| Last edit |
Introduction
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Don't trust anything yet - Daniel K. Schneider 18:01, 26 August 2011 (CEST) !!!
Semantic Forms is an Mediawiki extension for the Semantic MediaWiki extension.
Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. Having Semantic MediaWiki installed is a precondition for the Semantic Forms extension; the code will not work without it (and you must have version 1.4 or higher of SMW).
Very simply, Semantic Forms allows you to have forms for adding, editing and querying data on your wiki, without any programming. Forms can be created and edited not just by administrators, but by users themselves.
The main components of Semantic Forms functionality are form definition pages, which exist in a new namespace, 'Form:'. These are pages consisting of markup code which gets parsed when a user goes to add or edit data. Since forms are defined strictly through these definition pages, users can themselves create and edit forms, without the need for any actual programming.
(Extension:Semantic Forms, retrieved 13:30, 25 August 2011 (CEST))The semantic forms extension is very complex and requires a bit of technical background in both knowledge representation and markup languages. However, a few special pages can help with creation of various items needed to define a form and the underlying semantic data structures.
Principles
According to Semantic MediaWiki on SEQansers, retrieved 19:30, 29 August 2011 (CEST), “in the SF model, a MW Category is equivalent to a database Table and a MW Page in that category is equivalent to a Row in that Table. Finally, the SMW Properties on the page are the Columns of the Table. i.e. each Page in the Category should carry the same set of Properties. This is all achieved by the use of a Template with an associated Category. For convenience each 'Table' (Template+Category) has an associated Form.”. Personally, I prefer to think of a forms page as an instance of an object that represents a class defined by a list of properties (variables). Semantic MediaWiki properties, as we shall explain below below, are typed.
Anyhow, in a simple use case, one must define properties (data type definitions), a template that allows to fill in properties with data and a form that will provide the user interface for filling an instance of the template. A form can call other templates, embed other forms and populate more than one template.
Workflow for creating a form
A form is can be though as device for creating objects of a given type, i.e. think of a class class or a database row. The form itself relies on pre-defined properties and mediawiki templates.
- Define properties that will represent the data structure of "classes". For each property a page in the property: namespace will be created. Thus, properties also can be documented.
- Create MediaWiki templates, one for each class. Think of an object as the set of properties that you could define with a page using a form. A template defines a shortcut for defining properties and values.
- Create forms for creating objects with values. These forms will then use the templates.
- Create categories, typically one for each form/object
- Enable links to forms
- Add data using forms
The easiest way of creating classes and forms from scratch is using the Special:CreateClass page. It's an all-in-one solution with a form that allows to define property names, associated form field names, property types, allowed values and a checkbox for multiple values.
Below, we shall present two examples that illustrate form creation and use. Otherwise, we suggest reading all official fine documentation (see the links section)
SMW principles
(should be moved to its own page once I get going ...)
Data in Semantic MediaWiki are defined by properties.
Each property must be created as a page in the properties namespace. E.g. to create a name property, use:
[[property:: name]]
You then can type the property. By default a property if of type page (see below). You could edit the property:your_property page and add a type declaration like this:
This is a property of type [[Has type::URL]].
The easiest way to create a property (including its page and the type declaration) is to use the form in Special:CreateProperty "special" page.
Properties do have data types, for example
- Page (a wiki page, this the value by default, i.e. if you don't define a data type a property will result in a "blue" or "red" link to a normal wiki page)
- String (a short text)
- Text (a longer text)
- Code (same but pre-formatted)
- URL (various kinds of URIs, including http://)
- Number
- Date
- Enumeration (lists of properties of all the other types)
- Boolean
The Form markup language
The markup language used by this extension uses the MediaWiki templates syntax. “Forms are defined using a set of tags that specify templates and fields within those templates. Wiki-text, and some HTML, can be freely embedded anywhere outside of the tags.” (Extension:Semantic Forms, retrieved 25 August 2011)
Forms must be created within the Form: namespace.
- Example: Form:Opinion item
A very minimal form definition looks like this:
{{{for template|''template_name''}}
''Label:'' {{{field|''field_name_1}}}
''Label:'' {{{field|''field_name_2}}}
{{{end template}}}
In addition, one can allow the user to enter free text through the form interface (v.s. editing the page in normal wiki edit mode), make a summary and save, etc.
{{{standard input|free text}}}
{{{standard input|watch}}}
{{{standard input|save}}}
{{{standard input|preview}}}
{{{standard input|changes}}}
{{{standard input|cancel}}}
A matching template could look like this (not tested!)
<includeonly>
Entries:
* Field one: [[Property_1::{{{field_name_1|}}}]]
* Field two: [[Property_2::{{{field_name_2|}}}]]
</includeonly>
The form markup language is quite complex and in particular its field tag. We strongly recommend looking at the manual once you grasped the basics.
Example 1
The easiest way for creating relatively simple forms and templates is to start with the Special:CreateClass page. However (at least by default) it is only available to people with administrator rights and you very likely will have to tweak the results later since it only offers basic functionality.
We implemented a form inspired by the Wikipedia's Infobox for software which as of aug. 2011 had the following structure:
{{Infobox software
| name =
| title =
| logo = <!-- [[File: ]] -->
| screenshot = <!-- [[File: ]] -->
| caption =
| collapsible =
| author =
| developer =
| released = <!-- {{Start date|YYYY|MM|DD|df=yes/no}} -->
| discontinued =
| latest release version =
| latest release date = <!-- {{Start date and age|YYYY|MM|DD|df=yes/no}} -->
| latest preview version =
| latest preview date = <!-- {{Start date and age|YYYY|MM|DD|df=yes/no}} -->
| frequently updated = <!-- DO NOT include this parameter unless you know what it does -->
| programming language =
| operating system =
| platform =
| size =
| language =
| status =
| genre =
| license =
| website = {{URL|example.org}}
}}
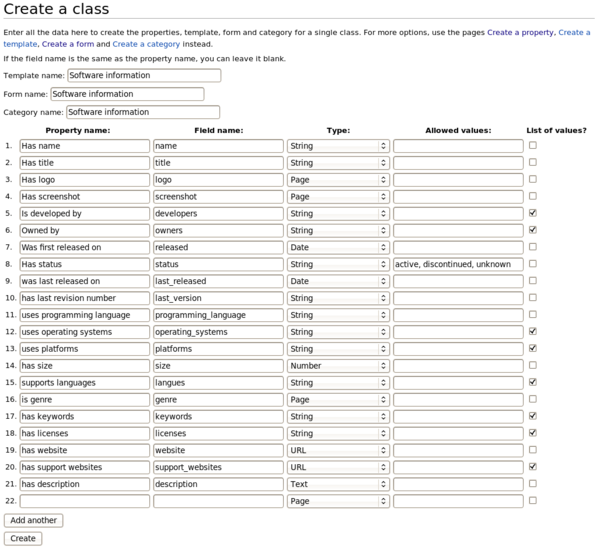
Creating an initial framework
The screenshot shows the input for our initial attempt:

As you can see, we made some changes. Also notice that such a form probably doesn't make much sense in this wiki. We should come up with a list of more specialized forms for genres of software that we are interested in.
Anyhow, after pressing the "create button" you will see a simple message: Properties, template, form and category will be created. But looking at "recent changes" we can see the effect:)
29 August 2011 N 16:43 Category:Software information (diff | hist) . . (+71) . . Daniel K. Schneider (Talk | contribs | block) N 16:42 Form:Software information (diff | hist) . . (+1,597) . . Daniel K. Schneider (Talk | contribs | block) N 16:42 Property:Has description (diff | hist) . . (+46) . . Daniel K. Schneider (Talk | contribs | block) [.... deleted items here ....] N 16:40 Property:Has name (diff | hist) . . (+48) . . Daniel K. Schneider (Talk | contribs | block) N 16:40 Template:Software information (diff | hist) . . (+1,834) . . Daniel K. Schneider (Talk | contribs | block)
This now needs some tweaking, in particular the following:
- Checking the properties for spelling and more conceptual mistakes and then editing the form and the template to fix this.
- Modifying the form to allow image upload (logo and screenshot)
Besides fixing a spelling mistake, we just adjusted the form in the following way:
Original
<noinclude>
This is the "Software information" form.
To create a page with this form, enter the page name below;
if a page with that name already exists, you will be sent to a form to edit that page.
{{#forminput:form=Software information}}
</noinclude><includeonly>
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div>
{{{for template|Software information}}}
{| class="formtable"
! Name:
| {{{field|name}}}
|-
! Title:
| {{{field|title}}}
|-
! Logo:
| {{{field|logo}}}
|-
! Screenshot:
| {{{field|screenshot}}}
|-
! Developers:
| {{{field|developers}}}
|-
! Owners:
| {{{field|owners}}}
|-
! Released:
| {{{field|released}}}
|-
! Status:
| {{{field|status}}}
|-
! Last_released:
| {{{field|last_released}}}
|-
! Last_version:
| {{{field|last_version}}}
|-
! Programming_language:
| {{{field|programming_language}}}
|-
! Operating_systems:
| {{{field|operating_systems}}}
|-
! Platforms:
| {{{field|platforms}}}
|-
! Size:
| {{{field|size}}}
|-
! Languages:
| {{{field|languages}}}
|-
! Genre:
| {{{field|genre}}}
|-
! Keywords:
| {{{field|keywords}}}
|-
! Licenses:
| {{{field|licenses}}}
|-
! Website:
| {{{field|website}}}
|-
! Support_websites:
| {{{field|support_websites}}}
|-
! Description:
| {{{field|description}}}
|}
{{{end template}}}
'''Free text:'''
{{{standard input|free text|rows=10}}}
{{{standard input|summary}}}
{{{standard input|minor edit}}} {{{standard input|watch}}}
{{{standard input|save}}} {{{standard input|preview}}} {{{standard input|changes}}} {{{standard input|cancel}}}
</includeonly>
Adaptation of the auto-generated form and template
(not working as it should yet - Daniel K. Schneider 20:07, 29 August 2011 (CEST))
Changes to the form:
- Make the images uploadable
- Removed the title field (don't know what it stands for)
- Define a textarea for the description field (has description property)
.....
|-
! Logo:
| {{{field|logo|uploadable}}}
|-
! Screenshot:
| {{{field|screenshot|uploadable}}}
.....
|-
! Description:
| {{{field|description|input type=textarea|rows=5|cols=80|autogrow}}}
Changes to the template:
- Removed the title element
- Made the labels more human readable
- Added Wiki image tags for the logo and screenshot (dealing with pictures is not so clear IMHO)
- Added display of category
- Made CSS stylesheet in Mediawiki:Common.css
You can look at the form on top of this page or examine the following (however, some changes may have been made later)
Example 2
Let's now examine a slightly more complex example creating the data structure (properties), templates and forms in separate steps.
We shall reproduce the example referred to in the Semantic Forms documentation, i.e. the Item and associate "objects" that are defined in the Discourse DB wiki by Aron Koren, the main author of this Semantic Form extension. However, we will make it quite simpler. In particular, some data just will be strings as opposed to pages.
The example includes 3 "classes":
- Opinion item (called just Item in the original). It is defined by the four properties: Author, Was published by, Was published on, Has URL, Has Quote.
- Opinion is defined by four properties: addresses topic (a reference to a topic defined as a wiki page) and three positions a user has to choose from.
- Reference allows to refer to another option item and only has one property, refers to.
Creating properties
The easiest way to create properties is to use the Special:CreateProperty page. Alternatively you just could create a page like [[Property:XXX]] and then edit it to add data type.
When you copy forms and templates from other SWM web sites you have to be careful understanding what the property names are. Not to be confused with form field names (although they can be the same of course).
So let's create all the properties needed using the Special:CreateProperty page. By default, a property is of type page. In other words if you get a "red link" after filling in a form and you don't want one, it means that you didn't define the property or that your form isn't using the right property.
An Opinion item (called item) in the original is represented by the following properties
Property name Type changes from discourse db Was written by String was Type=page Was published by String was Type=page Was published on Date Has URL URL Has quote Text
An Opinion (simplified, in the original opinions were implemented a subpages of a page representing the topic).
Property name Type changes from discourse db addresses topic Page is for String was Type = Page is against String was Type = Page is mixed on String was Type = Page
A Opinion reference (called reference in the original) links to a prior Opinion item.
Property name Type changes from discourse db refers to Page
Were therefore get this list of properties:
- Property:Addresses topic
- Property:Has URL
- Property:Has quote
- Property:Is against
- Property:Is for
- Property:Is mixed on
- Property:Refers to
- Property:Was published by
- Property:Was published on
- Property:Was written by
Create templates
For each of these classes, a template that defines (part) of its visual layout should now be created.
See:
Create the forms
This example uses two forms. One main form for defining opinion items. And a form that could be used to add references to other items.
Finally, you should create one (or more) forms for editing the data
See:
Edit the category
Add:
[[Has default form::your_form-name_here]]
Example:
Pointing red links to an appropriate form
.....
Mysteries / To do
After creating properties, they don't show completely. Do I always have to update manually through the admin interface or wait a few hours or what ?
Links
Homepage and download
- Extension:Semantic Forms at mediawiki.org. This page also includes a good manual.
Introductions, manuals, help
- Extension:Semantic Forms at mediawiki.org. This page also includes a good manual. It also includes some subpages of great interest.
- Extension:Semantic Forms/Example (learning by example)
- Creating Semantic Forms at Ontoprise.com. Detailed information. Overal, probably the best completion of the official manual (links just above)
- SMW QuickReference. Includes also help for semantic drilldown and external data.
- Creating a simple ticketing system with Semantic MediaWiki by Ryan Lane, April 2010.
- Professional support A list of people and companies for hire.
Examples sites using this extension
- Gardenology.org - Plant & Garden Wiki Encyclopedia,
- Discourse DB
- Example of a form at placeography.org
- Discourse DB
- Create an opinion item
- Magazine template
- Magazines Category. It shows how to define a default form for a category.
- Newsweek Magazine entry
