Flash CS3 shape tweening tutorial
<pageby nominor="false" comments="false"/> This entry is part of the Flash tutorials.
Overview
Shape tweening means transforming an object from one state into an other. This is usually called morphing.
- Learning goals
- Learn about basic Flash 9 (CS3) shape animation.
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial
- Flash drawing tutorial
- Flash object transform tutorial
- Flash frame-by-frame animation tutorial or Flash motion tweening tutorial
- Moving on
- The Flash article has a list of other tutorials.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla file you can play with)
- http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/
Introductory example
- The principle
You can transform any form into any other form.
Shape tweens work on so-called editable objects, e.g. it will not work with symbols or grouped objects. You may shape tween:
- Drawing objects (drawings made in object mode)
- Shapes (drawing made in merge mode)
Also, as in motion tweening, the object to be shaped must be in a separate layer.
- Step 1 - Draw an object
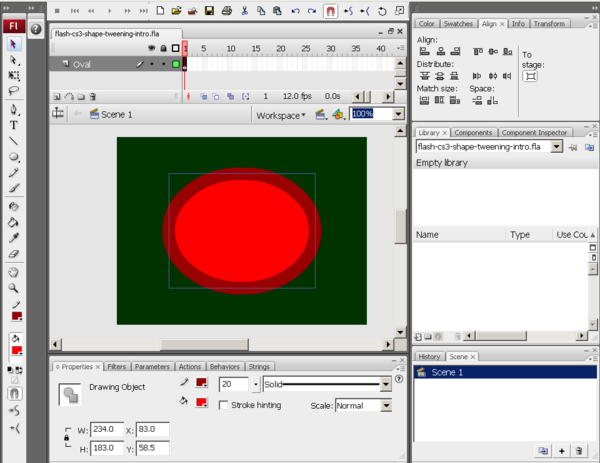
- We draw an oval with a thick border with the Oval tool and also set the background.
- Then we center the oval in the stage. To do so, use the Align panel (Window->Align, or hit Crtl-K)
- Check to stage and click on the Align icons until you get it right :)
You should have something like this:
- Step 2 - Insert a new blank keyframe
- Right-click on frame 10 and Insert Blank Keyframe or hit F7 (not "Insert Frame" / "Insert Keyframe" (F6))
This will insert an empty new Keyframe
- Step 3 - Add a new object to the new keyframe
In this frame, draw a new object, i.e. we inserted a Polystar, also in object mode.
- Select the Polystar tool (It sits below the rectangle tool and you must hold down the mouse to get at it)
- Then, in the properties panel, select from the Options pull-down menu: Star and Number of sides = 9
- Then, draw it
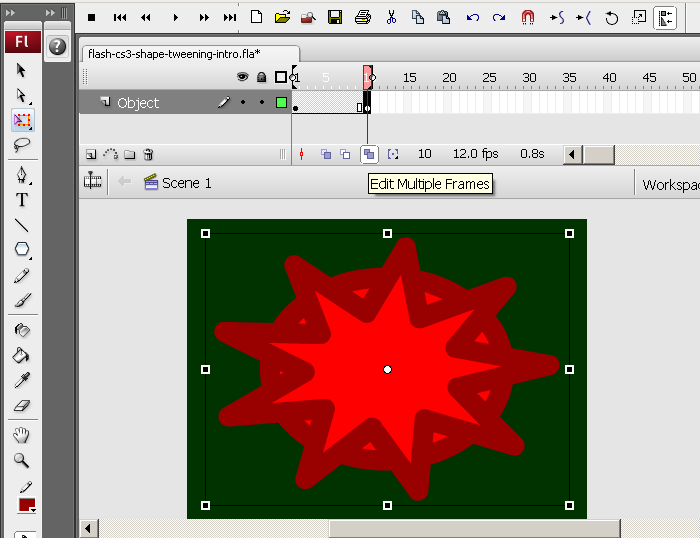
- Step 4 - Change its shape and align it with the oval and the stage
Then make it a bit "oval" and adjust it more or less to the size of the oval
- Either click on the Free Transform Tool or Right-click on the polystar; Select Free Transform
- Drag out one sides if needed
- To see the oval you can click on the "Edit multiple frames" icon in the Timeline control bar.
- Then make again sure that it is centered by using the Align panel
You should have something like this:
- Step 5 - Change colors of the polystar
- Untick the "Edit multiple frames" icon !!
- Then you can change the colors of the stroke and the fill
- Step 6 - Morph
- Click on an empty frame between the two keyframes
- In the properties panel below select Tween: Shape
- Alternatively: Just right-click on an empty frame and select Create Shape Tween
- Step 7 - Repeat the other way round
- Insert a new empty keyframe
- Copy the picture from frame 1 (select it and hit CTRL-C in frame 1)
- Paste it to the empty keyframe
- Center it to the stage (or align it with the other objects)
- Add the shape tween.
- Test;
- Move around the playhead
- Menu Control->Test Movie
- If the animation is too fast, reduce the frame rate in the properties panel or better drag out the keyframes to the right.
Done :)
- Result and source
- You can admire the result
- Source: flash-cs3-shape-tweening-intro.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/
Morphing traced bitmaps
To morph images there are two kinds of solutions:
- Break images apart (right-click on the picture). This turns it into a shape. You then can make a copy of it and manipulate all sorts of things (e.g. size, colors, e.g. with the lasso tool and the magic wand).
- Trace images, i.e. turn them into vector graphics.
See the Flash bitmap tracing tutorial for some ugly examples or portrait morphing.
Morphing a simple shape
In this animation I made three keyframes
- Something like a tear in the first
- Tear decomposing at the bottom
- The bottom will decompose into the beginning of a monster
Ok it was done in 5 minutes ....
You can admire the result (files flash-cs3-shape-tweening-tear.*)
Anyhow, the idea is that for some shape transformations, you should learn how to to transform shapes. See the Flash object transform tutorial
- Some design tips
- You should consider doing a shape transform in several steps, i.e. use several shape tweens in a row (for the same shape)
- For smooth shape tweening, working with objects without borders (strokes) is usually a better choice. (set the stroke color to none, e.g. the white rectangle with a red diagonal bar).
- You can put several shape tweens in different layers. E.g. I added a "background" shape tween to the above animation. It's a simple rectangle with 2 different color gradients.
You can:
- admire the result
- Get files flash-cs3-shape-tweening-tear2.* from:
Shape tweens of motion tween elements
A simple motion animation with 2 shape changing objects
To use a shape tweened object in a motion tween animation, you simply can save a shape tween as *.swf (Flash) and then import as movie. But you also can draw everything in the same *.fla file using embedded movie clips.
- Step 1 - Draw the object
- anything (but preferably without strokes since shape tweens don't render these very well) ...
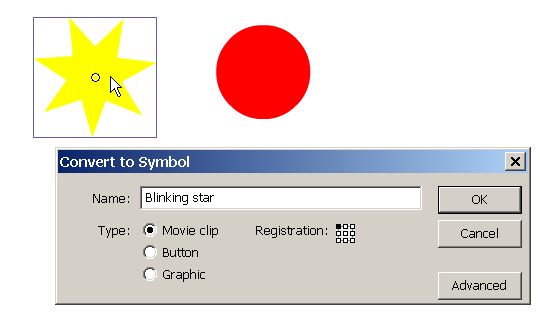
- Step 2 - Turn into movie symbol
- Select the object
- Right-click->Convert to Symbol
- Select Movie clip !
Repeat this for the other objects you want to animate, e.g. create a blue circle that represents a planet.
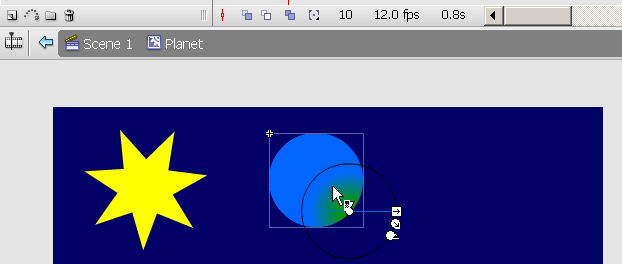
- Step 3 - Edit the movie clip symbols
- Double-click on the instance of the symbol in the stage (or the movie clip in the library)
- Do shape tweens. Make sure that you really are in symbol edit mode. E.g. in the screen capture below you can see in the Edit bar that we are editing "Planet" (a movie) and not "Scene 1".
Click on scene 1 (or whatever your scene is called) to get back to the normal stage (alternatively use the pull-down menus to the right).
- The planet was made with a simple gradient transform. In the first keyframe there is some green on the upper left and in the second keyframe it is on the lower right.
- The star simply changes color from yellow to orange and then from orange back to yellow.
- Step 4 - Create a motion animation for each of the shape tween movie clips
- Tip: if you want to move an object around an ellipse, draw a real ellipse then cut of tiny bit with the eraser. It then becomes a motion guide line.
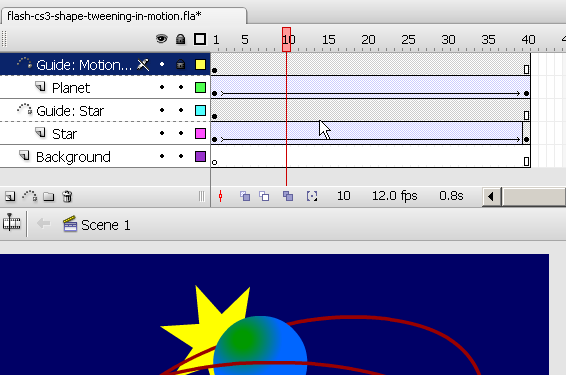
The picture below shows the kind of time line in you should get in the main scene.
- Final Tips
- Make sure at which level you are editing (scene or embedded movie clip) !
- Use a different layer for each motion animation. In each layer just put one symbol. Then add (if you want) a motion guide layer to each of these layers... otherwise you met get really unexpected results (E.g. if you see a "tween" in your library something went wrong).
- Results
- You can admire the result
- Get files flash-cs3-shape-tweening-in-motion.* from:
- Source: flash-cs3-shape-tweening-in-motion.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/
A simple doubly embedded motion animation with 2 shape changing objects
Of course a planet should turn around the star. Therefore we should embedd the planet motion animation with the star motion animation, e.g. something like this motion-in-motion animation
- Source
- Get files flash-cs3-shape-tweening-in-motion2.* from:
- Source: flash-cs3-shape-tweening-in-motion2.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/
Links
Example materials
Example files used (including *.fla source) can be found here:
- Click on either an *.html or *.swf file to see.
- Get just the *.fla file if you want to make modifications. The standard copyright of this wiki applies.