Flash CS3 shape tweening tutorial
<pageby nominor="false" comments="false"/>
Overview
- Shape tweening means that you transform an object from one state into an other. This is usually called morphing
- This article is part of some other Flash tutorials.
- Learning goals
- Learn about basic Flash 9 (CS3) shape animation.
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial
- Flash drawing tutorial
- Flash object transform tutorial
- Flash frame-by-frame animation tutorial or Flash motion tweening tutorial
- Moving on
- The Flash article has a list of other tutorials.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla file you can play with)
- http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/
- The executive summary
Introductory example
- The principle
You can transform any form into any other form.
Shape tweens work on so-called editable objects, e.g. it will not work with symbols or grouped objects. You may shape tween:
- Drawing objects (drawings made in object mode)
- Shapes (drawing made in merge mode)
Also, as in motion tweening, the object to be shaped must be in a separate layer.
- Step 1 - Draw an object
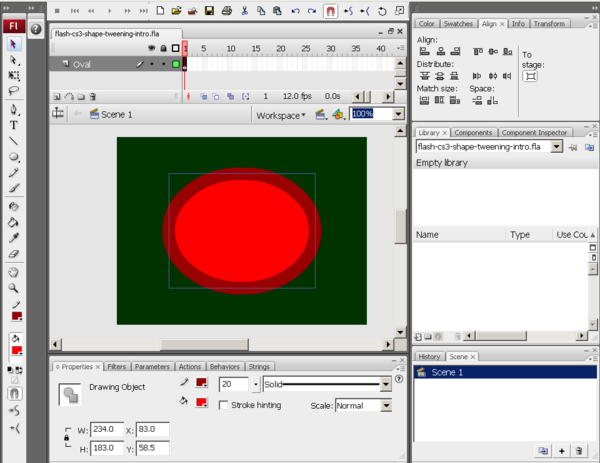
- We draw an oval with a think border with the Oval tool and also set the background.
- Then we center the oval in the stage. To do so, use the Align panel (Window->Align, or hit Crtl-K)
- Check to stage and click on the Align icons until you get it right :)
You should have something like this:
- Step 2 - Insert a new blank keyframe
- Right-click on frame 10 and Insert Blank Keyframe or hit F7 (not "Insert Frame" / "Insert Keyframe" (F6))
This will insert an empty new Keyframe
- Step 3 - Add a new object to the new keyframe
In this frame, draw a new object, i.e. we inserted a Polystar, also in object mode.
- Select the Polystar tool (It sits below the rectangle tool and you must hold down the mouse to get at it)
- Then, in the properties panel, select from the Options pull-down menu: Star and Number of sides = 9
- Then, draw it
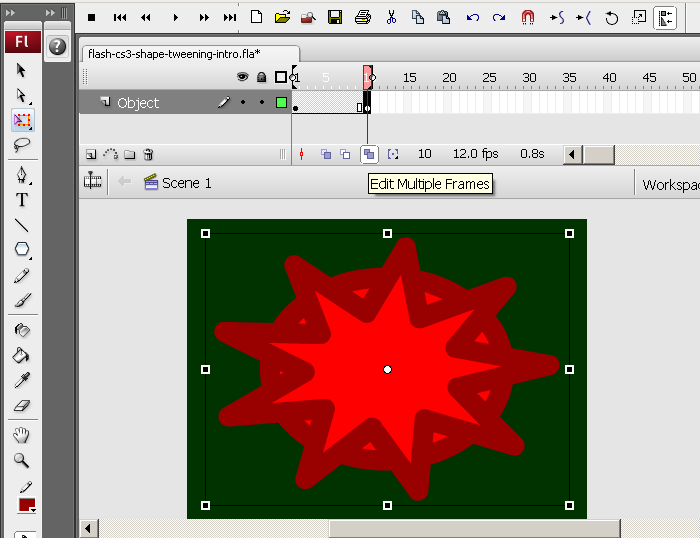
- Step 4 - Change its shape and align it with the oval and the stage
Then make it a bit "oval" and adjust it more or less to the size of the oval
- Either click on the Free Transform Tool or Right-click on the polystar; Select Free Transform
- Drag out one side
- To see the oval you can click on the "Edit multiple frames" icon in the Timeline control bar.
- Then make again sure that it is centered by using the Align panel
You should have something like this:
- Step 5 - Change colors of the polystar
- Untick the "Edit multiple frames" icon !!
- Then you can change the colors of the stroke and the fill
- Step 6 - Morph
- Click on an empty frame between the two keyframes
- In the properties panel below select Tween: Shape
- Alternatively: Just right-click on an empty frame and select Create Shape Tween
- Test
- Move around the playhead
- Menu Control->Test Movie
Done :)
You can admire the result
Morphing traced bitmaps
To morph images there are two kinds of solutions:
- Break images apart (right-click on the picture). This turns it into a shape. You then can make a copy of it and manipulate all sorts of things (e.g. size, colors, e.g. with the lasso tool and the magic wand).
- Trace images, i.e. turn them into vector graphics. We will discuss this here and present 3 solutions.
Tracing a bitmap with Flash
- Step 1 - Import a bitmap
- Import the picture to Flash, e.g. by dragging it to the Flash desktop.
If it is too big, you may want to do the operation again, but resize the picture first with an external tool
- Adjust it to the scene
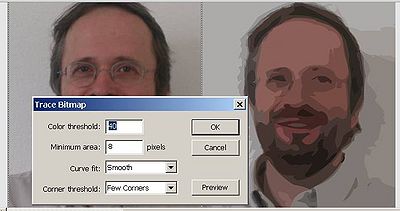
- Step 2 - Trace it
- Menu: Modify->Bitmap->Trace Bitmap
- You can play around with a few settings
Here is an example that shows the orginal and the traced result side by side
- Step 3 - Make a shape tween
- Hit F6 in some distant frame
- Make changes to the vector image in the new frame. E.g. distort or change colors (use the Select or the Lasso tool to select areas of the picture)
- Add the shape tween.
You can admire the result (files flash-cs3-shape-picture-morphing3.*)
- Tuning
- You may extend the first frame to remain stable for a while so that users can see the orginal
- Then you could add a "stop();" in the Last Frame. Hit F9 and type
stop();
- This will stop the animation. (See the Flash button tutorial for more about ActionScript.
Tracing a bitmap with Illustrator
- Step1 - Trace the bitmap
Illustrator CS3 can trace bitmaps
- Open the picture in Illustrator
- Select it
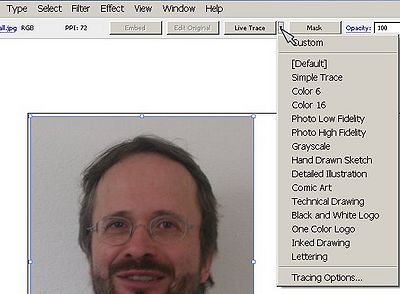
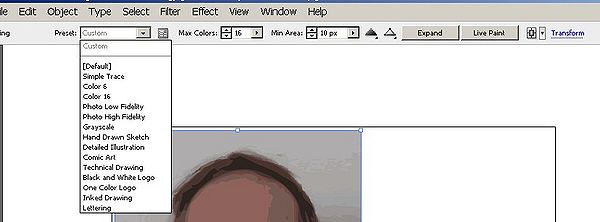
- Now you will have a "Live Trace button" on the control panel on top
- Next to it is a little pulldown menu from which you can select various options, for a portrait you may choose "Color 16"
Once you hit the trace button, the controls on top will change and you can play with all sorts tracing methods and parameters
- Step2 - Import to Flash
- Copy/paste if from Illustrator with the options: Paste using AI File Importer preferences and untick maintain layers
- You may adjust the size of the stage to the size of the picture somewhat, I chose to add some big margins for a reason you will see later.
- Convert it to a symbol (so that you have a copy in the library)
- Step 3 - Break it Apart
- Then right-click->Break Apart
- You have to do this several times, since illustrator produced object groups within object groups (use ctrl-Z if you think you went too far).
- Step 4 - Create a new keyframe
- Right-click on frame 20 and Insert Keyframe (this time we will not start with a blank keyframe, but copy over the picture from frame one)
- Step 5 - Distort the picture in keyframe 1
Try everything you can
- Select parts and change the color with the paint bucket. That's actually the only thing I did
- You also can move parts, but probably you then should start with a much simple ray trace.
- Distort parts with the Selection Tool, the Subselection tool and the Free Transform tool
- Step 6 - Add a shape tween between the two frames
... enjoy
- Tune
- You also may at the very end (after the last keyframe) insert the original jpg picture. Tracing bitmaps is a very difficult issue, since there are many kinds of algorithms you can select from.
Basically the machine must be told how to group similar pixels together into a vector objects. For example, an algorithm can group together pixels with similar brightness, similar color, or try to find lines from similar pixels.
- Publish
- In the HTML setting you probably want to take off the "loop" option
You can admire the result (files flash-cs3-shape-picture-morphing.*)
Tracing a picture with Inkscape
The free Inkscape editor can also trace
- File->New ; Select the bitmap file (e.g. a *.jpg)
- Select it (!)
- Path -> Trace Bitmap item (or Shift-Alt B)
- You then will see a popup with various options, Click on Update to make as many trials you like. Make sure your picture is selected. Then play with:
- Brightness cutoff
- Edge detection
- Color quantisation
- Each of these does different sort of traces.
- Click on OK once you are happy
- The original picture will still be there. Remove it and save the result with File->Save As
- Using two graphics from start
This time I used another strategy:
- I made two different traces with Inkscape
- I used one for keyframe 1 and the other for keyframe 2 and save them in SVG
- Since Flash cannot import SVG (why the hell ?) I open these files in Illustrator and then pasted to Flash.
- Changing the background color
- I added a new layer and painted a rectangle over the stage in Keyframe 1
- Same for a new keyframe
- Then a shape animation between the two.
You can admire the result (files flash-cs3-shape-picture-morphing2.*)
Ok that would be the only picture of me in edutech wiki. In addition I made these very quickly which is not what you should do in a "real" production. Let's now move to more dangerous stuff ...
Morphing a simple shape
In this animation I made three keyframes
- Something like a tear in the first
- Tear decomposing at the bottom
- The bottom will decompose into the beginning of a monster
Ok it was done in 5 minutes ....
You can admire the result (files flash-cs3-shape-tweening-tear.*)
Anyhow, the idea is that for some shape transformations, you should learn how to to transform shapes. See the Flash object transform tutorial
- Some design tips
- You should consider doing a shape transform in several steps, i.e. use several shape tweens in a row (for the same shape)
- You can put several shape tweens in different layers. E.g. I added a "background" shape tween to the above animation. It's a simple rectangle with 2 different color gradients.
You can:
- admire the result
- Get files flash-cs3-shape-tweening-tear2.* from:
Shape tweens of motion tween elements
To use a shape tween in a motion tween, you simply can safe a shape tween as *.swf (Flash) and then import as movie. But you also can draw everything in the same *.fla file.
- Step 1 - Draw the object
- anything ...
- Step 2 - Turn into movie symbol
- Select the object
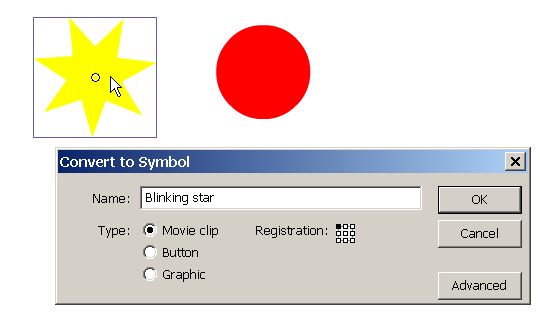
- Right-click->Convert to Symbol
- Select Movie clip !
- Step 3 - Edit the movie clip symbol
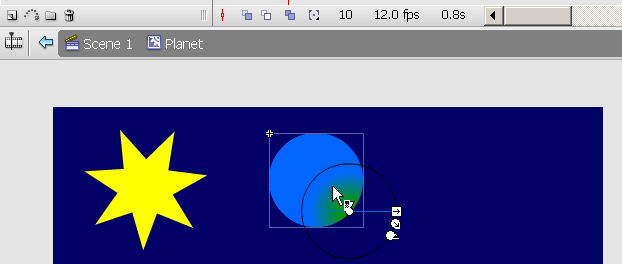
- Double-click on the instance of the symbol in the stage (or the movie clip in the library)
- Do a shape tween. Make sure that you really are in symbol edit mode. E.g. in the screen capture below you can see in the Edit bar that we are editing "Planet" (a movie) and not "Scene 1".
Click on scene 1 (or whatever your scene is called) to get back to the normal stage (alternatively use the pull-down menus to the right).
- Step 4 - Repeat the same with other movie symbols
- E.g. in the example which you can see below I made a planet (with a simple gradient transform) and a blinking star.
- Step 5 - Create a motion animation for each of the shape tween movie clips
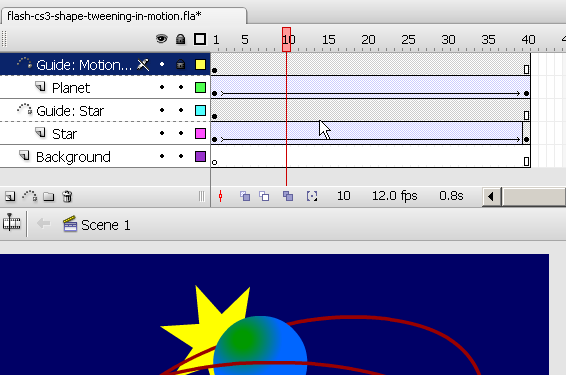
- Tip: if you want to move an object around a circle, draw a real circle then cut of tiny bit with the eraser. It then becomes a motion guide line
The picture below shows the kind of time line in you should get in the main scene.
- Final Tips
- Make sure at which level you are editing (scene or embedded movie clip) !
- Use a different layer for each motion animation. In each layer just put one symbol. Then add (if you want) a motion guide layer to each of these layers... otherwise you met get really unexpected results (E.g. if you see a "tween" in your library something went wrong).
- Results
- You can admire the result
- Get files flash-cs3-shape-tweening-in-motion.* from:
Links
Example materials
Example files used (including *.fla source) can be found here:
- Click on either an *.html or *.swf file to see.
- Get just the *.fla file if you want to make modifications. The standard copyright of this wiki applies.