Page Forms
| Software name | Semantic forms |
|---|---|
| Logo | 
|
| Screenshot | 
|
| Developers | Yaron Koren and others |
| Owners | |
| First release date | 2007/05/02 |
| Status | active"active" is not in the list (experimental, beta, stable, unknown, unmaintained, dead, zombie) of allowed values for the "Has status" property. |
| Last released | Feb 2013 |
| Last version | 2.5.2 |
| Programming language | PHP |
| Operating systems | Any probably |
| Platforms | Any |
| Size (KB) | 4696 |
| Languages | Many |
| Genre | Mediawiki |
| Keywords | Mediawiki, semantic web, extensions, forms |
| Licenses | GPL |
| Web site | here |
| Support websites | |
| Description | Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. |
| Last edit | June 2013 |
Introduction
Don't trust anything yet, this was just a first shot - Daniel K. Schneider 18:01, 26 August 2011 (CEST) !!! Revised again, and it now looks a bit better - Daniel K. Schneider (talk) 13:47, 7 June 2013 (CEST)
Semantic Forms is an Mediawiki extension for the Semantic MediaWiki extension. For an example, see the box to the right. This example is discussed in the text below, i.e. this same page is also an example on how to use semantic forms.
Its creators describe this (Semantic) MediaWiki extension like this:
Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. Having Semantic MediaWiki installed is a precondition for the Semantic Forms extension; the code will not work without it (and you must have version 1.4 or higher of SMW).
Very simply, Semantic Forms allows you to have forms for adding, editing and querying data on your wiki, without any programming. Forms can be created and edited not just by administrators, but by users themselves.
The main components of Semantic Forms functionality are form definition pages, which exist in a new namespace, 'Form:'. These are pages consisting of markup code which gets parsed when a user goes to add or edit data. Since forms are defined strictly through these definition pages, users can themselves create and edit forms, without the need for any actual programming.
(Extension:Semantic Forms, retrieved 13:30, 25 August 2011 (CEST))The semantic forms extension is very complex and requires a bit of technical background in both knowledge representation and markup languages. However, a few special pages can help with creation of various items needed to define a form and the underlying semantic data structures.
Principles
According to Semantic MediaWiki on SEQansers, retrieved 19:30, 29 August 2011 (CEST), “in the SF model, a MW Category is equivalent to a database Table and a MW Page in that category is equivalent to a Row in that Table. Finally, the SMW Properties on the page are the Columns of the Table. i.e. each Page in the Category should carry the same set of Properties. This is all achieved by the use of a Template with an associated Category. For convenience each 'Table' (Template+Category) has an associated Form.”. Personally, I prefer to think of a forms page as an instance of an object that represents a class defined by a list of properties (variables). Semantic MediaWiki properties, as we shall explain below below, are typed.
For simple form, one must define (1) properties (data type definitions), (b) a template that allows to fill in properties with data and (c) a form that will provide the user interface for filling an instance of the template. A form can call other templates, embed other forms and populate more than one template.
Workflow for creating a page that includes a "semantic form"
A semantic form can be thought of as a device for creating objects of a given type, i.e. think of a class or (simple case) a database table row. The form itself relies on pre-defined properties and two mediawiki templates, the so-called Form and the the so-called Template and this is fairly confusing. Therefore:
- "Class" is an abstract concept and refers to the definition of a set of properties, i.e. a data-structure. A class can have instances.
- Form should be called "form-definition-pages", since the term refers to pages that define some kind of data structure for a class.
- Template refers to end-user templates that can be inserted in pages. It also defines how to display the contents of an instance. Content editors only are concerned by the Template.
(1) Define properties
Define properties that will represent the data structure of "classes". In the context of semantic forms, a class is just a template that groups together a list of properties. For each property a page in the property: namespace will be created. Thus, properties also can be documented.
(2) Create templates (class structure and rendering of instances)
Think of a template as the set of properties that you could define within a page using a form. A template defines (1) a shortcut for defining properties and values and (2) also defines the visual layout of an instance (of specific form contents) to the reader. In other words, the visual the box on top right of this page plus the data-structure of the class are defined by the template. A template should be associated with at least one form for input (see the next item)
(3) Create forms (data input)
Forms define the logical structure of the input form, i.e. in particular how it is made up from typed user-input fields plus optional "free text input". It also defines the user input interface, i.e. what you see when you click on edit with form on top of the page. The form is tied to one or more templates, i.e. you can imagine that more than one instance can be edited in the same input form. “Semantic Forms provides an entire syntax for defining forms, that makes use of tags contained within triple curly brackets. Pages that contain such syntax should always go in the "Form:" namespace. Such pages are not called forms, but rather "form-definition pages", to distinguish them from the actual corresponding forms that users see.” ([Extension:Semantic Forms/Defining forms Defining forms])
(4) Create categories
- typically one for each form/object
(5) Enable links to forms
(6) Add data using forms
- You could insert a template inside a wiki page or create a new page for that using the Special:FormStart Special page. This creates an instance and will allow end-user to edit contents. Usually, the same name is used for the (a) wiki page, (b) the form-definition page and (cd) the template.
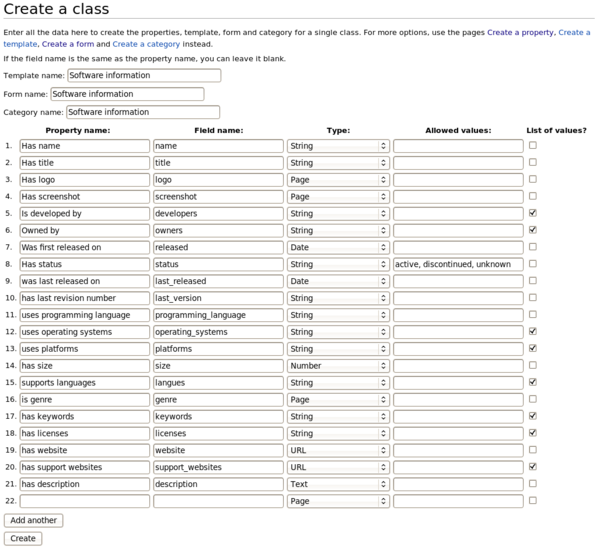
The easiest way of creating classes and forms from scratch is using the Special:CreateClass page. It's an all-in-one solution with a form that allows to define property names, associated form field names, property types, allowed values and a checkbox for multiple values.
Below, we shall present two examples that illustrate form creation and use. Otherwise, we suggest reading all official fine documentation (see the links section)
SMW principles
(should be moved to its own page once I get going ...)
Data in Semantic MediaWikis is defined by properties, in a similar way as in object-oriented programming.
Manual coding
- Each property must be created as a page in the properties namespace. To create a name property, just use the property
[[property:: your_property]]
- You then can type the property. By default a property is of type page, i.e. it will link to a normal wiki page (see below).
- To define the type, edit the property:your_property page and add a type declaration like this:
This is a property of type [[Has type::URL]].
Using the property creation special page
The easiest way to create a property (including its page and the type declaration) is to use the form in Special:CreateProperty "special" page.
Property types
There exist several types, for example:
- Page (a wiki page, this the value by default, i.e. if you don't define a data type a property will result in a "blue" or "red" link to a normal wiki page)
- String (a short text)
- Text (a longer text)
- Code (same but pre-formatted)
- URL (various kinds of URIs, including http://)
- Number
- Date
- Enumeration (lists of properties of all the other types)
- Boolean
The Form markup language and user input templates
Forms are "form-definition pages", i.e. define the data input interface for one or more templates with fields. In other words, what you see when you "edit with form". Fields are usually semantic properties.
The markup language uses the MediaWiki templates syntax. “Forms are defined using a set of tags that specify templates and fields within those templates. Wiki-text, and some HTML, can be freely embedded anywhere outside of the tags.” (Extension:Semantic Forms, retrieved 25 August 2011)
Forms must be created within the Form: namespace. A very minimal input form definition looks like this:
{{{for template|template_name}}
Label: {{{field|field_name_1}}}
Label: {{{field|field_name_2}}}
{{{end template}}}
In addition, one can allow the user to enter free text through the form interface (v.s. editing the page in normal wiki edit mode), make a summary and save, etc.
{{{standard input|free text}}}
{{{standard input|watch}}}
{{{standard input|save}}}
{{{standard input|preview}}}
{{{standard input|changes}}}
{{{standard input|cancel}}}
A matching template for displaying an instance could look like this (not tested!)
<includeonly>
Entries:
* Field one: [[Property_1::{{{field_name_1|}}}]]
* Field two: [[Property_2::{{{field_name_2|}}}]]
</includeonly>
The form markup language is quite complex and in particular its field tag. We strongly recommend looking at the manual once you grasped the basics.
List of MediaWiki Special pages
Semantic Formas and SMW include a few special pages that allow to define semantic "elements" without hand coding. They also allow to add forms to pages, make queries, etc.
List and search
- Special:Properties
- List all properties (defined and undefined as well used and unused)
- Special:UnusedProperties
- List all unused properties (defined and undefined)
- Special:SearchByProperty
- Enter property and an optional value
- Special:Ask
- Semantic search form. You should enter at least one information, i.e. which page to select. Optionally, what information to display about these pages. Read more in Semantic Search
- Example: Simple query that will find all pages that include a "Has URL" property with value "http://edutechwiki.unige.ch/en/Semantic_Forms":
[[Has URL::http://edutechwiki.unige.ch/en/Semantic_Forms]]
- Results are displayed in various ways. By default they are appended to the bottom of the same page.
- Example: Simple query finding all instances of a Category
[[Category: Software information]]
- Special:RunQuery
- Allows to to link to a special query page using a form. Query forms have the same syntax as editing forms.
- Ugly Example: Special:RunQuery/Software information (using a form made for editing)
- Special:Forms
- Lists all forms
- Special:Templates
- Lists all templates
Defining new classes, categories, forms, templates and properties
- Special:CreateClass
- Allows to enter all the data to create properties, a template, a form and a category for a single class. For more options, use the pages Create a property, Create a template, Create a form and Create a category instead (see below).
- Special:CreateCategory
- Creates a new category and associates a default form with this category. Categories are the same as normal MediaWiki categories, but will have an associated form.
- Special:CreateForm
- Creates a new form and an associated template. Therefore the template should be defined first.
- Special:CreateProperty
- Creates a new property and its type. By default a property is "page", i.e. its value will refer to a wiki page. You can link a property to pages that use a given form.
- Special:CreateTemplate
- Creates new user input templates, i.e. a list of input fields. You can enter field names, display label and the associated semantic property (the latter from a pulldown list of all properties)
Using forms
- Special:FormEdit
- Does not work as such, i.e. you must specifiy a form name and a target page in the URL
- Examples: http://edutechwiki.unige.ch/en/Special:FormEdit?form=Software%20information&target=Semantic%20Forms or using Semantic forms syntax: Special:FormEdit/Software information/Some software
- Special:FormStart
- Allows to add a form to a page and then allows to edit the page.
Other
- Category pages will tell if the category is based on a semantic form, e.g. see Category:Software_information
Example 1
The easiest way for creating relatively simple forms and templates is to start with the Special:CreateClass page. However (at least by default) it is only available to people with administrator rights and you very likely will have to tweak the results later since it only offers basic functionality.
We implemented a form inspired by the Wikipedia's Infobox for software which as of aug. 2011 had the following structure:
{{Infobox software
| name =
| title =
| logo = <!-- [[File: ]] -->
| screenshot = <!-- [[File: ]] -->
| caption =
| collapsible =
| author =
| developer =
| released = <!-- {{Start date|YYYY|MM|DD|df=yes/no}} -->
| discontinued =
| latest release version =
| latest release date = <!-- {{Start date and age|YYYY|MM|DD|df=yes/no}} -->
| latest preview version =
| latest preview date = <!-- {{Start date and age|YYYY|MM|DD|df=yes/no}} -->
| frequently updated = <!-- DO NOT include this parameter unless you know what it does -->
| programming language =
| operating system =
| platform =
| size =
| language =
| status =
| genre =
| license =
| website = {{URL|example.org}}
}}
Creating an initial framework
The screenshot shows the input for our initial attempt:

As you can see, we made some changes. Also notice that such a form probably doesn't make much sense in this wiki. We should come up with a list of more specialized forms for genres of software that we are interested in.
Anyhow, after pressing the "create button" you will see a simple message: Properties, template, form and category will be created. But looking at the "recent changes" special page we can see the effect, i.e. you can see that the MediaWiki created category, a form, a template and many properties.
29 August 2011 N 16:43 Category:Software information (diff | hist) N 16:42 Form:Software information (diff | hist) N 16:42 Property:Has description (diff | hist) ........ property creation msgs removed here .... N 16:40 Property:Has name (diff | hist) N 16:40 Template:Software information (diff | hist)
This now needs some tweaking, in particular the following:
- Checking the properties for spelling and more conceptual mistakes (like data types) and then editing the form and the template to reflect eventual changes.
- Modifying the form to allow image upload (logo and screenshot) and adjust input fields in various ways.
- Tweaking the rendering of instances (as defined in the template)
As explain below in the next section, we adjusted the generated form page in various ways. Below is (almost) the automatically generated original. We only fixed a spelling mistake if we remember right. Anyhow, you can see that the template defines a fairly simple table plus extra fields underneath for editing. Each cell in the second column uses a template like {{{field|field_name}}}
<noinclude>
This is the "Software information" form.
To create a page with this form, enter the page name below;
if a page with that name already exists, you will be sent to a form to edit that page.
{{#forminput:form=Software information}}
</noinclude><includeonly>
<div id="wikiPreview" style="display: none; padding-bottom: 25px;
margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div>
{{{for template|Software information}}}
{| class="formtable"
! Name:
| {{{field|name}}}
|-
! Title:
| {{{field|title}}}
|-
! Logo:
| {{{field|logo}}}
|-
! Screenshot:
| {{{field|screenshot}}}
|-
! Developers:
| {{{field|developers}}}
|-
! Owners:
| {{{field|owners}}}
|-
! Released:
| {{{field|released}}}
|-
! Status:
| {{{field|status}}}
|-
! Last_released:
| {{{field|last_released}}}
|-
! Last_version:
| {{{field|last_version}}}
|-
! Programming_language:
| {{{field|programming_language}}}
|-
! Operating_systems:
| {{{field|operating_systems}}}
|-
! Platforms:
| {{{field|platforms}}}
|-
! Size:
| {{{field|size}}}
|-
! Languages:
| {{{field|languages}}}
|-
! Genre:
| {{{field|genre}}}
|-
! Keywords:
| {{{field|keywords}}}
|-
! Licenses:
| {{{field|licenses}}}
|-
! Website:
| {{{field|website}}}
|-
! Support_websites:
| {{{field|support_websites}}}
|-
! Description:
| {{{field|description}}}
|}
{{{end template}}}
'''Free text:'''
{{{standard input|free text|rows=10}}}
{{{standard input|summary}}}
{{{standard input|minor edit}}} {{{standard input|watch}}}
{{{standard input|save}}} {{{standard input|preview}}} {{{standard input|changes}}} {{{standard input|cancel}}}
</includeonly>
Adaptation of the auto-generated form and template
This is not yet working as it should, e.g. we should create better layout, filter empty fields, etc. - Daniel K. Schneider 20:07, 29 August 2011.
Some changes to the form that defines what a user can input as data:
- Make the images uploadable (this is somewhat tricky)
- Removed the title field (don't know what it stands for)
- Define a textarea for the description field (has description property)
|-
! Logo:
| {{{field|logo|uploadable}}}
|-
! Screenshot:
| {{{field|screenshot|uploadable}}}
.....
|-
! Description:
| {{{field|description|input type=textarea|rows=5|cols=80|autogrow}}}
Changes to the template that defines how data (i.e. an "instance" of a "class") will be rendered:
- Removed the title element
- Made the labels more human readable
- Added Wiki image tags for the logo and screenshot (dealing with pictures is not so clear IMHO)
- Crafted the header of the table, e.g. included a CSS class and added an appropriate caption.
{| class="infobox"
|+ [[:Category:Software information|Software information]]
! Software name
| [[Has name::{{{name|}}}]]
|-
! Logo
| [[Image:{{{logo|Placeholder.png}}}|{{{imagesize|135}}}px]]
|-
! Screenshot
| [[Image:{{{screenshot|Wiki.png}}}|{{{imagesize|135}}}px]]
|-
! Developers
| {{#arraymap:{{{developers|}}}|,|x|[[Is developed by::x]]}}
......
We also made CSS stylesheet in Mediawiki:Common.css. A first attempt looked like this
.infobox {
border: 1px solid #aaaaaa;
width:270px;
background-color: #f9f9f9;
color: black;
margin-bottom: 0.5em;
margin-left: 1em;
padding: 0.2em;
float: right;
}
.infobox td,
.infobox th {
border: 2px none #aaaaaa;
padding: 0.2em 0.5em;
border-bottom: 1px solid #f0f0f0 !important;
}
You can look at the form on top of this page or examine the following (however, some changes may have been made later)
- Form:Software_information (look at the source)
- Template:Software_information (look at the source)
Example 2
Let's now examine a slightly more complex example creating the data structure (properties), templates and forms in separate steps.
We shall reproduce the example referred to in the Semantic Forms documentation, i.e. the Item and associate "objects" that are defined in the Discourse DB wiki by Aron Koren, the main author of this Semantic Form extension. However, we will make it quite simpler. In particular, some data just will be strings as opposed to pages.
The example includes 3 "classes":
- Opinion item (called just Item in the original). It is defined by the four properties: Author, Was published by, Was published on, Has URL, Has Quote.
- Opinion is defined by four properties: addresses topic (a reference to a topic defined as a wiki page) and three positions a user has to choose from.
- Reference allows to refer to another option item and only has one property, refers to.
Creating properties
The easiest way to create properties is to use the Special:CreateProperty page. Alternatively you just could create a page like [[Property:XXX]] and then edit it to add data type.
When you copy forms and templates from other SWM web sites you have to be careful understanding what the property names are. Not to be confused with form field names (although they can be the same of course).
So let's create all the properties needed using the Special:CreateProperty page. By default, a property is of type page. In other words if you get a "red link" after filling in a form and you don't want one, it means that you didn't define the property or that your form isn't using the right property.
An Opinion item (called item) in the original is represented by the following properties
Property name Type changes from discourse db Was written by String was Type=page Was published by String was Type=page Was published on Date Has URL URL Has quote Text
An Opinion (simplified, in the original opinions were implemented a subpages of a page representing the topic).
Property name Type changes from discourse db addresses topic Page is for String was Type = Page is against String was Type = Page is mixed on String was Type = Page
A Opinion reference (called reference in the original) links to a prior Opinion item.
Property name Type changes from discourse db refers to Page
Were therefore get this list of properties:
- Property:Addresses topic
- Property:Has URL
- Property:Has quote
- Property:Is against
- Property:Is for
- Property:Is mixed on
- Property:Refers to
- Property:Was published by
- Property:Was published on
- Property:Was written by
Create templates
For each of these classes, a template that defines (part) of its visual layout should now be created.
See:
Create the forms
This example uses two forms. One main form for defining opinion items. And a form that could be used to add references to other items.
Finally, you should create one (or more) forms for editing the data
See:
Edit the category
Add:
[[Has default form::your_form-name_here]]
Example:
Pointing red links to an appropriate form
.....
Mysteries / To do
After creating properties, they don't show completely. Do I always have to update manually through the admin interface or wait a few hours or what ?
Links
Homepage and download
- Extension:Semantic Forms at mediawiki.org. This page also includes a good manual.
Introductions, manuals, help
- Extension:Semantic Forms at mediawiki.org. This page also includes a good manual. It also includes some subpages of great interest.
- Extension:Semantic Forms/Example (learning by example)
- Creating Semantic Forms at Ontoprise.com. Detailed information. Overal, probably the best completion of the official manual (links just above)
- SMW QuickReference. Includes also help for semantic drilldown and external data.
- Creating a simple ticketing system with Semantic MediaWiki by Ryan Lane, April 2010.
- Professional support A list of people and companies for hire.
Examples sites using this extension
- Gardenology.org - Plant & Garden Wiki Encyclopedia,
- Discourse DB
- Example of a form at placeography.org
- Discourse DB
- Create an opinion item
- Magazine template
- Magazines Category. It shows how to define a default form for a category.
- Newsweek Magazine entry
