CSS positioning tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 58: | Line 58: | ||
bottom: 1cm; | bottom: 1cm; | ||
</source> | </source> | ||
=== Absolute vs. relative positioning === | |||
Positioning is defined with respect some kind of coordinate system. I.e. if you tell un object to be at left=1cm and down= 1cm, you have to tell with respect to "what/where". | Positioning is defined with respect some kind of coordinate system. I.e. if you tell un object to be at left=1cm and down= 1cm, you have to tell with respect to "what/where". | ||
| Line 90: | Line 92: | ||
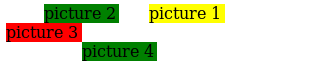
[[image:css-simple-absolute-relative-positions.png|frame|none|Absolute (yellow,red) and relative (green) positions]] | [[image:css-simple-absolute-relative-positions.png|frame|none|Absolute (yellow,red) and relative (green) positions]] | ||
The | In the picture above, the green elements (picture 2 and picture 4) are positioned relative, the yellow (picture 1) is absolute, and red one is "normal", i.e. static. | ||
The (almost) complete HTML/CSS code for this not so interesting example looks like this: | |||
<source lang="xml"> | <source lang="xml"> | ||
| Line 133: | Line 136: | ||
Let's move on a bit, because as you will learn, most of the time you would position a box with respect to some containing box, e.g. a div. | Let's move on a bit, because as you will learn, most of the time you would position a box with respect to some containing box, e.g. a div. | ||
'''Absolute positioning''' will remove an element from the normal text flow, i.e. it will be inserted wherever you tell it to go. In other words, it can overlap with other elements. The following example and screenshot shows a possible effect of absolute positioning: | '''Absolute positioning''' will remove an element from the normal text flow, i.e. it will be inserted wherever you tell it to go. In other words, it can overlap with other elements. The following example and screenshot shows a possible effect of absolute positioning: | ||
Revision as of 17:40, 23 November 2011
<pageby nominor="false" comments="false"/>
- Learning goals
- Understand CSS positioning features
- Be able to create simple CSS-based layouts
- Prerequisite
- Concurrent
- CSS tutorial (summary)
- Moving on
- Level and target population
- Beginners
- Teaching materials
- Remarks
- This tutorial is intended for students in a field that is technology intensive (e.g. computer applications or educational technology). For people who need less, there exist many easy CSS tutorials on the web. This text is intended for students who also must learn principles and who are willing to learn CSS by doing a project, looking at CSS code and online reference manuals.
- Ideally, a teacher also should assign a text formatting task, during or before assigning this tutorial for reading).
- There are some inline examples. However, they had to be created in a away that makes them fit into a wiki page. I.e. we use inline style (something we usually don't advocate) and we also had to add extra styling properties.
Introduction
Positioning and layout one of the more difficult CSS topics
- The positioning model is quite complex with respect to how various properties interact
- You also will have to fight browser implementation issues (e.g. IE bugs, though IE 9 seems to do quite well now - Daniel K. Schneider 23:04, 13 November 2011 (CET))
- See also CSS float tutorial (create simple layouts with float:left)
Basic positioning
The CSS positioning properties
Positioning other than using floats is done with two sets properties:
- Four positioning properties: left, right, top and bottom.
- The position property will determine how these positions will be computed
Each HTML element can be positioned with one of the left, right, top and bottom properties. Each of these properties defines a distance between this element and either the next element or the parent's border depending on the the position property settings.
CSS property/value example for positioning a box 1cm to the right and 1cm down:
top: 1cm;
left: 1cm;
Example 1cm the left and 1cm up:
right: 1cm;
bottom: 1cm;
Absolute vs. relative positioning
Positioning is defined with respect some kind of coordinate system. I.e. if you tell un object to be at left=1cm and down= 1cm, you have to tell with respect to "what/where".
To do so, we need another property: position. The position property defines wether an element is positioned with respect to the parent element (absolute positioning) or with respect to its "normal" position (relative positioning).
Let's illustrate this with a few CSS examples:
- Set the left edge of the element with respect to the left edge of the containing element:
div.picture {
left:1cm;
position:absolute;
}
- Set the left edge (and the whole element) with respect to its normal position.
div.picture2 {
left:1cm;
position:relative;
}
- Do not position, i.e. ignore the left (that's the default behavior of CSS)
div.picture3 {
left:1cm;
position:static;
}
Below is screenshot of a complete example using id identifiers for the divs that we position. As you can see the first (yellow) div is not shown first. I will move 4cm to the right (i.e. left is 4cm). The second one (green picture 2) normally should then be positioned on top left, but it's moved 1cm to the right. The third one (red) will be to the left on line two, i.e. the line that follows the one taken by the first green one. The final one (green also), stays also on its line, but moves about 2cm to the right.
In the picture above, the green elements (picture 2 and picture 4) are positioned relative, the yellow (picture 1) is absolute, and red one is "normal", i.e. static. The (almost) complete HTML/CSS code for this not so interesting example looks like this:
<style type="text/css" media="all">
div#picture1 {
left:4cm;
width:2cm;
position:absolute;
background-color:yellow;
}
div#picture2 {
left:1cm;
width:2cm;
position:relative;
background-color:green;
}
div#picture3 {
left:1cm;
width:2cm;
position:static;
background-color:red;
}
div#picture4 {
left:2cm;
width:2cm;
position:relative;
background-color:green;
}
</style>
</head>
<body>
<div id="picture1">picture 1</div>
<div id="picture2">picture 2</div>
<div id="picture3">picture 3</div>
<div id="picture4">picture 4</div>
<div>
Let's move on a bit, because as you will learn, most of the time you would position a box with respect to some containing box, e.g. a div.
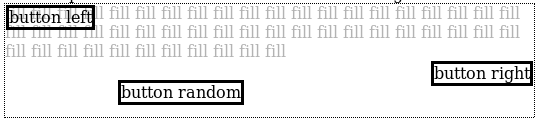
Absolute positioning will remove an element from the normal text flow, i.e. it will be inserted wherever you tell it to go. In other words, it can overlap with other elements. The following example and screenshot shows a possible effect of absolute positioning:
Most important HTML/CSS code:
....
<style type="text/css" media="all">
#container {position:relative; height:3cm; border: 1px dotted}
#left {border:solid; position:absolute; left:1px; top:1px; width:auto;}
#right {border:solid; position:absolute; right:1px; width:auto;}
#random {border:solid; position:absolute; left:3cm; top:2cm; width:auto;}
</style>
....
<div id="container">
<div style="opacity: 0.3">
fill fill fill fill fill fill fill fill fill fill fill fill fill fill
fill fill fill fill fill fill fill fill fill fill fill fill fill fill
fill fill fill fill fill fill fill fill fill fill fill fill fill fill
fill fill fill fill fill fill fill fill fill
</div>
<span id="left">button left</span>
<span id="right">button right</span>
<span id="random">button random</span>
</div>
The position attribute in the parent box
We are not done yet. Both position:relative and position:absolute CSS declarations will have another effect when used in the parent box. They will define a so-called local coordinate system. Its child element's absolute positionings will refer to this box and not the page as a whole.
Let's now look at two very simples examples that pull together these elements:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>CSS background demo - First principles of instruction</title>
<style type="text/css" media="all">
#container {
/* contents not relevant to position removed */
}
#left_col {
border:solid thin; position:absolute;
top:0.5cm; left:0pt; width:49%;
}
#right_col {
border:solid thin; position:absolute;
top:0.5cm; right:0pt; width:49%;
}
</style>
</head>
<body>
<div id="container">
<div id="left_col">
Contents of left column ....
Contents of left column ....
</div>
<div id="right_col">
Contents of right column ....
</div>
</div>
</body>
</html>
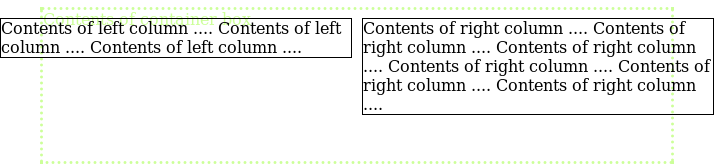
Life example:
This example may not do what we want. Each of the two left_col and right_col boxes are positioned with respect to the body element, i.e. borders overlap. In order to position them with respect to the container element, we must use the following kind of code:
The "container" element includes a position:relative; declaration. This is needed in order to create a relative positioning system for the child elements. Below are the important parts of the HTML/CSS code for another example
....
<style type="text/css" media="all">
#container {
top:2cm;
position:relative;
border: dotted thin;
color: #CCFF99;
height:4cm;
}
#top_right {
border:solid thin; position:absolute;
right: 0;
}
#left_col {
border:solid thin; position:absolute;
top:0.5cm; left:0pt; width:49%;
color: black;
}
#right_col {
border:solid thin; position:absolute;
top:0.5cm; right:0pt; width:49%;
color: black;
}
</style>
</head>
<body>
<div id="top_right">HOME</div>
<div id="container">
container content that should be removed ...
<div id="left_col">
Contents of left column ....
</div>
<div id="right_col">
Contents of right column ....
</div>
</div>
.......
</body>
</html>
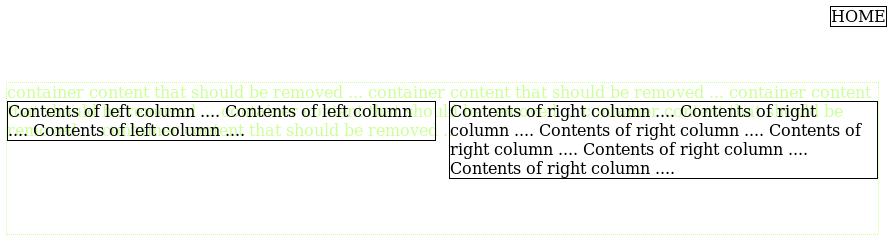
It should look like the this, although the layout somewhat adapts to the width of your browser window:
Life example:
In addition to this example, you also may look at the following one:
Some discussion:
- As you can see, the left and right column boxes will move over the contents of the container box, i.e. absolute positioning removes a box from the normal "flow".
- Also these two columns now position with respect to the container box, because the CSS of the container box includes the position:relative declaration. (We can't understand why the CSS folks didn't invite another keyword for creating a local coordinate system).
- Finally, we added a little box on top right that is positioned with respect to the html page itself. As you can see, there is not default margin to its top and right.
Other examples / To do
I probably will translate, repair and expand an old example series (partly in french): http://tecfa.unige.ch/guides/css/ex/boxing0.html
Example layouts that you could look at:
- http://tecfa.unige.ch/guides/css/ex/boxing6.html (fluid layout with sticking left/right menus)
- http://tecfa.unige.ch/guides/css/ex/boxing8.html (fixed layout)
In the meantime, please have a look at other tutorials, some of which are listed in the links section.
Links
CSS Positioning tutorials
- Learn CSS Positioning in Ten Steps (BarelyFitz Designs).
- CSS Positioning (W3Schools)
- CSS Layout (HTML Source : HTML Tutorials)
- CSS Positioning (CSS discuss wiki)
- Positioning, part of CSS Layout and formatting (Sitepoint)
- Multi-Column Layouts Climb Out of the Box (A list Apart)
- CSS Positioning 101 (A list Apart, 2010).