InkStitch - tips and trouble shooting: Difference between revisions
| (41 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{syllabus | {{syllabus | ||
|is_part_of_syllabus= | |is_part_of_syllabus=Machine embroidery | ||
|is_part_of_module=InkStitch | |is_part_of_module=InkStitch | ||
|do_not_show_sub_page=No | |do_not_show_sub_page=No | ||
|page_previous=InkStitch - | |page_previous=InkStitch - manual stitches | ||
|page_next=InkStitch - stitch files from Noun Project icons | |page_next=InkStitch - stitch files from Noun Project icons | ||
|status=to improve | |status=to improve | ||
| Line 9: | Line 9: | ||
|objective=Create sating columns | |objective=Create sating columns | ||
|difficulty=intermediate | |difficulty=intermediate | ||
|see_also=Computerized embroidery | |see_also=Computerized embroidery | ||
|cat_syllabus=InkStitch | |cat_syllabus=InkStitch | ||
|prequisite=InkScape | |||
}} | }} | ||
== Tips == | == Tips == | ||
| Line 25: | Line 25: | ||
=== Inkscape version === | === Inkscape version === | ||
From the [https://inkstitch.org/docs/install/ author of InkStitch]: {{quotation|I highly recommend version 0.92 or greater, which has a | From the [https://inkstitch.org/docs/install/ author of InkStitch]: {{quotation|I highly recommend version 0.92.3 or greater, which has a new key feature: the Objects panel. This gives you a hierarchical list of objects in your SVG file, listed in their stacking order. This is really important because the stacking order dictates the order that the shapes will be sewn in. | ||
Versions 0.92.2 and higher let you bind a key to new commands, “stack up” and “stack down”, which I assign to pageup and pagedown. These let you arbitrarily reorder objects in the SVG file, which lets you directly manipulate which order they stitch in. It works way better than the default “raise” and “lower” commands.}} | Versions 0.92.2 and higher let you bind a key to new commands, “stack up” and “stack down”, which I assign to pageup and pagedown. These let you arbitrarily reorder objects in the SVG file, which lets you directly manipulate which order they stitch in. It works way better than the default “raise” and “lower” commands.}}. Version 0.92.3 is an important bug fix that reduces crashes from extensions. | ||
In older versions, e.g. Ubuntu 16LTS have 0.91X, Edit -> Preferences -> Behavior -> Selecting. Then tick "Select in all layers" but let "Ignore hidden / locked objects" ticked. This | In older versions, e.g. Ubuntu 16LTS have 0.91X, Edit -> Preferences -> Behavior -> Selecting. Then tick "Select in all layers" but let "Ignore hidden / locked objects" ticked. This way you can translate objects that sit in different layers more easily. I also have this option for more recent versions. | ||
=== Adding non standard shapes === | |||
Inkscape does not have much to offer in terms of built-in shapes, i.e you can create rectangles, ellipses, stars and spirals. Each of these can be parameterized, e.g. you could create a rectangle with rounded edges or a star with 7 points. Of cours, with the Bezier tool you could create any shape you like, but for a lot of people it easier to start from primitive built-in shapes .... | |||
By installing extensions, you can achieve extra functionality. | |||
==== Shapes extension ==== | |||
The official [https://inkscape.org/en/~PacoGarcia/%E2%98%85shapes-creator extension page] is not really up-to-date. Do not worry. As of July 2018 it works with the latest official Inkscape 0.92.3 version. | |||
New versions are announced at [http://www.arakne.es/en/category/dessign/inkscape/ arakne.es], e.g. [http://www.arakne.es/en/dessign/inkscape-extension-shapes-new-version/ Inkscape extension Shapes: New options] or [http://www.arakne.es/en/dessign/inkscape-extension-shapes-new-version/ Inkscape extension: Shapes new version], both dated aug. 2017. | |||
* [http://www.arakne.es/wp-content/uploads/2017/08/inkscape_arakne_shapes_2017_08_10.zip download for the 2017-08-10 version] | |||
* Unzip the file contents to Inkscape's extension directory. | |||
* Restart Inkscape | |||
* The extension is available in Menu <code>extensions -> Generate from Paths -> Shapes ...</code> | |||
First draw and object (anything) and then select it. This will define a bounding box inside which the new shape will be created. The following was created with the following parameters: | |||
* Spike TAB, Shape:Wave, Size:5, Separation:2 | |||
[[file:inkscape-shapes-extension.png|none|600px|thumb|Inkscape Shapes extension]] | |||
The next SVG File is a rombus, created with the "From corners" TAB, selecting rombus and setting space to 20mm. We then translated the stroke into a satin stitch with the following steps that you can learn in more details by reading [[InkStitch - satin columns]] | |||
* Copy/paste the object in place | |||
* Remove the stroke from 1st object (to be filled with a tatami pattern or hatching). You also can delete this. | |||
* Remove the fill from the 2nd (border object) | |||
* Set stroke of the border to 2.5mm | |||
* Menu Path, Stroke to Path | |||
* Remove fill and set stroke to 0.2mm | |||
* Reverse on of the two path | |||
* Fix the amount of points or add rungs | |||
[[file:inkscape-shapes-extension-2.svg|none|400px|thumb|Inkscape Shapes extension, stitchable rombus shape for download]] | |||
==== Jigsaw ==== | |||
The Jigsaw extension allows to create puzzle pieces. To install this extension | |||
* [https://github.com/Neon22/inkscape-jigsaw Clone or download] and select the zip file | |||
* Copy the two files into Inkscape's extension folder. | |||
Use it: | |||
:<code>Extension > Render > Lasercut Jigsaw</code> | |||
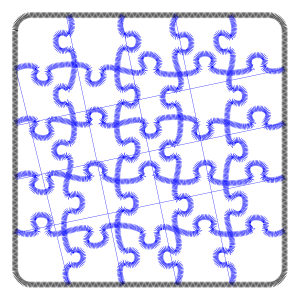
This extension the create three types of paths: the border, horizontal and vertical "waves". | |||
The following picture shows a generated embroidery, using the default zigzag stitches. All the zig-zag strokes should be replaced by satin rails to make this prettier (a future version of Ink/Stitch may create better satin stitches automatically) | |||
{| | |||
|[[file:inkscape-shapes-extension-3a.svg|none|300px|thumb|Inkscape Shapes extension, stitchable rombus shape for download]] | |||
|[[file:inkscape-shapes-extension-3.svg|none|300px|thumb|Inkscape Shapes extension, stitchable rombus shape for download - stitch plan]] | |||
|} | |||
=== Define overlaps === | |||
In a typical drawing, two different paths are adjacent. | |||
Since version 1.8.2 you can define an <code>expand</code> for the fill parameter. A positive amount makes the embroidery object bigger than the drawing and a negative one smaller. | |||
Alternatively, use Inkscape to create bigger or smaller areas. | |||
Whether to use the expansion parameter or to modify a drawing is a conceptional issue. E.g. if you just want to create some overlap in order to create a "filled" embroidery without gaps, then use the expansion. | |||
=== Working with layers and stitch order === | === Working with layers and stitch order === | ||
| Line 49: | Line 110: | ||
* Order (strokes and small area usually should be on top) | * Order (strokes and small area usually should be on top) | ||
=== Creating a patch === | |||
Creating patches is explained in general terms in the [[Embroidery patch]] article. | |||
[[ | |||
Creating a patch with Ink/Stitch is explained in the [[InkStitch - embroidery patch]] article. | |||
Below is a example to be used preferably with the "precut" method. You could increase the radius of the cut line a tiny little bit. | |||
[[File:inkstitch-patch-61-5mm.svg|thumb|300px|none|SVG model for creating patches. You will have to put something inside]] | [[File:inkstitch-patch-61-5mm.svg|thumb|300px|none|SVG model for creating patches. You will have to put something inside]] | ||
| Line 68: | Line 127: | ||
Since it is easier to see fatter lines, you also can make the stroke of the line '''dotted''', i.e. not solid. It will translate to a simple stitch line as opposed to a zigzag. So, if you need a simple line, make it dotted as shown in the following picture. Bottom left shows the SVG drawing and upper right the Stitch plan. | Since it is easier to see fatter lines, you also can make the stroke of the line '''dotted''', i.e. not solid. It will translate to a simple stitch line as opposed to a zigzag. So, if you need a simple line, make it dotted as shown in the following picture. Bottom left shows the SVG drawing and upper right the Stitch plan. | ||
[[File: inkstitch-intro-3.svg|none|thumb| | [[File: inkstitch-intro-3.svg|none|thumb|300px|Creating stitch lines using dotted lines (SVG file)]] | ||
=== Rungs vs satin borders === | |||
For defining satin stitches you need to define a path that includes at least two sub-path plus optional rungs | |||
* The two sub-path must be defined before the rungs in the path. | |||
* The subpath must be longer than the rungs. | |||
As of version 1.8.1 (May 2018): | |||
[[File:inkstitch-borders-vs-rungs.svg|none|600px|thumb]] | |||
== Dealing with colors == | |||
Obviously you should make sure that colors that look the same are the same. Else you will wind up with many different thread colors. | |||
Related to this, you should regroup the same colors in two situations: You got a single needle machine or your the number of objects is high (a few hundreds). For the moment, Ink/Stitch cannot fix adjacent threads, so you have to make sure that the source SVG code is color sorted. | |||
'''Regrouping''' | |||
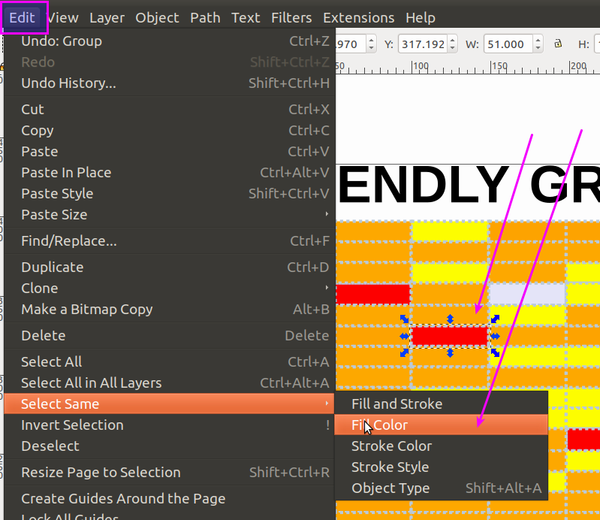
[[file:inkscape-regroup-colors.png|none|600px|thumb|Select objects with same fill and/or stroke colors in InkScape]] | |||
* Select an object with a given color (fill, stroke or both) | |||
* Menu Edit->Select Same -> Fill Color (or variant) | |||
* Hit Ctrl-G to put these objects into a same group. | |||
** If you stitch objects on top of each other you may need to define two groups of a same color. | |||
** You also may have to reorder objects if you want to optimize jumping. | |||
== Simulation == | |||
(1) When you parametrize an object you will see a simulation of the points | |||
Shortcut keys: | |||
: ↑ speed up | |||
: ↓ slow down | |||
: r restart the animation | |||
: q quit (and close the window) | |||
: | |||
(2) Simulation of several different or all objects | |||
You also can select the objects you wish to see in a simulated preview that shows the stitching process. In order to see all, either select all objects or nothing | |||
Then use Menu Ink/Stitch -> Simulation | |||
(3) For view of the expected result, consider wither using the print view (<nowiki><code>Menu Ink/Stitch -> Print / Realistic View</code></nowiki>) | |||
Alternatively generate a stitch file and then load it into an [[Embroidery_software#Free_converter_tools_and_other_utilities| other viewing program]]. Several of these are free. | |||
== Trouble == | == Trouble == | ||
See also the official documentation under [https://inkstitch.org/docs/error-messages/ trouble shooting] | |||
=== Error messages === | === Error messages === | ||
There are two types of errors. Errors in the Python code that may halt execution of a procedure or even crash the whole program. That happens less and less ! A second kind of error messages concern design mistakes, e.g. objects that cannot be embroidered. Below we only list some error messages. Please check the [https://inkstitch.org/docs/error-messages/ official] list of error messages. | |||
==== path815: erreur : Fill: Shape is not valid. This can happen if the border crosses over itself. ==== | |||
this means probably that you somewhere got two overlapping points that you cannot see in node editing mode (F2) | |||
To find the spot, you can visualize the nodes (but WARNING, this will kill the original drawing, so undo after inspection) | |||
* Save the file | |||
* Extensions -> Visualize Path -> Number Nodes | |||
Another method is to smooth the object, but that can be a lossy procedure. | |||
Sept: 2019 combo: I noticed that ovals do not work, i.e. include two superimposed points. Workaround: Draw a circle, then transform to path, then edit the nodes to pull out. | |||
==== error: No embroiderable paths found in document. ==== | |||
You did convert objects to path and it still doesn't work .... | |||
This may be a missing color. By default SVG strokes and fills display in black when no color is defined. So select the objects, open "Stroke and Fill" and set the fill and/or stroke to a color, e.g. black if you plan to keep it black. | |||
==== error: satin column: object pathXXXX has a fill (but should not) ==== | ==== error: satin column: object pathXXXX has a fill (but should not) ==== | ||
| Line 80: | Line 206: | ||
* Remove all the InkStitch properties (in particular the ''satin'' one). Click on the "remove properties" button on top | * Remove all the InkStitch properties (in particular the ''satin'' one). Click on the "remove properties" button on top | ||
[[File:Inkscape-kill-property.png|thumb|none| | [[File:Inkscape-kill-property.png|thumb|none|500px|Remove / kill a property in Inkscape]] | ||
==== error: satin column: object path3XXX has two paths with an unequal number of points (x and y) ==== | ==== error: satin column: object path3XXX has two paths with an unequal number of points (x and y) ==== | ||
| Line 95: | Line 221: | ||
* Select the node(s) - also called points - that you want to remove. | * Select the node(s) - also called points - that you want to remove. | ||
* Kill it. This may require adjusting the Bezier controls of the adjacent points. | * Kill it. This may require adjusting the Bezier controls of the adjacent points. | ||
[[File:Inkscape-delete-selected-nodes.png|thumb|none| | [[File:Inkscape-delete-selected-nodes.png|thumb|none|500px|Remove / kill one or more selected nodes]] | ||
Notice: Points can be sneaky and hide under another one. In order to find these, there are two options: | |||
* Either move every node and if OK put it back in position with CTRL-Z. | |||
* Or use the ''note count'' tool. Copy/paste the object outside the drawing area (or work with a file copy). Select menu <code>Extensions -> Visualize Path -> Number nodes ...</code>- This will replace the drawing with by default big dots and numbers (use small dots and small fonts. Checking the "preview" box will display the nodes. Cancel that once you found your node. You now can repair the original drawing with the Edit Paths tool (F2) if you are lucky. Use TAB or SHIFT-TAB to move to next or prior once you are in the Edit node mode. However, we noticed that this does not always work if the two nodes are precisely superimposed. | |||
Read [[InkStitch - satin columns]] for details. | |||
==== error: One or more rails crosses itself, and this is not allowed. Please split into multiple satin columns. ==== | |||
If we understand right this can | |||
* mean that rails cross themselves in a very visible way, e.g. a figure eight. In that case, indeed you have to split the design. | |||
* That '''start and end of a subpath overlap''', after breaking the line and reducing the size of the whole path (or drawing). In that case, just move the end node a little bit | |||
* that a rung belonging to one rail extends to another rail (needs verification) | |||
'''Inkscape tip''': Turn off any snapping when manipulating nodes. | |||
==== error: satin column: One or more of the rungs doesn't intersect both rails. ==== | ==== error: satin column: One or more of the rungs doesn't intersect both rails. ==== | ||
| Line 106: | Line 246: | ||
(.... to be completed) | (.... to be completed) | ||
=== | == Bugs == | ||
If you stumble on a bug, we suggest doing the following | |||
* Check if there is a [https://github.com/inkstitch/inkstitch/releases/latest new upgrade] | |||
* Check the [https://github.com/inkstitch/inkstitch/issues?utf8=%E2%9C%93&q=is%3Aissue+is%3Aopen+label%3Abug+ filed bug reports] and maybe add some useful information | |||
* If your bug wasn't reported yet, file a new one. | |||
You also may be accident configure objects with incompatible parameters. In that case you can try opening the SVG file with any text editor and remove the "embroider_*" attributes. For those you master advanced replacing, you could use a regular expression like this: | |||
embroider_.*\".*\" | |||
== Documenting a design == | |||
=== Internal documentation === | |||
Since any non-path element will not be included in the embroidery, you just could use SVG text. | |||
Alternatively, use the the meta tags of the SVG | |||
* Menu document -> Document Properties, MetaData and License TABS. | |||
=== Printing a design === | |||
There are several options: | |||
* Create an embroidery file, open with a free or commercial stitch file viewer, then print it | |||
* Include the SVG into an HMTL page and document in html. See [[Using SVG with HTML5 tutorial]] | |||
* Use Menu: Extensions -> Ink/Stitch -> English -> Print. This functionality provides some information about the Stitch Packs, e.g. the number of stitches, color and trim/stop stitches. | |||
[[File:Inkstitch-print-function.png|thumb|300px|none|Print function of InkStitch]] | |||
== Links == | == Links == | ||
| Line 141: | Line 278: | ||
* [https://github.com/lexelby/inkstitch Ink/Stitch] Github directory | * [https://github.com/lexelby/inkstitch Ink/Stitch] Github directory | ||
* [https://www.youtube.com/watch?v=FsbD8mnSAO4 Inkstitch Intro Video] (Youtube) | * [https://www.youtube.com/watch?v=FsbD8mnSAO4 Inkstitch Intro Video] (Youtube) | ||
* [https://silverseams.com/free-patterns/embroidery-patterns/ Free embroidery patterns] at Silver Seams. | |||
[ | |||
== Copyright modification == | == Copyright modification == | ||
Latest revision as of 17:19, 4 February 2020
Tips
Downloading SVG files from this wiki
Most designs used in this tutorial (including the half baked and failed ones) are available as SVG files, but you will have to make a little effort to get them. Definitely, do not "save the image as". A MediaWiki (e.g. this wiki or Wikipedia) displays SVG files as reduced PNGs. In order to download the SVG:
- Click on the picture
- Click again on the picture when you see File:XXX.svg in the title. You now should just see a drawing in your browser
- Now, use the browser's file menu: Save page as or hit CTRL-S in your browser
Inkscape version
From the author of InkStitch: “I highly recommend version 0.92.3 or greater, which has a new key feature: the Objects panel. This gives you a hierarchical list of objects in your SVG file, listed in their stacking order. This is really important because the stacking order dictates the order that the shapes will be sewn in.
Versions 0.92.2 and higher let you bind a key to new commands, “stack up” and “stack down”, which I assign to pageup and pagedown. These let you arbitrarily reorder objects in the SVG file, which lets you directly manipulate which order they stitch in. It works way better than the default “raise” and “lower” commands.”. Version 0.92.3 is an important bug fix that reduces crashes from extensions.
In older versions, e.g. Ubuntu 16LTS have 0.91X, Edit -> Preferences -> Behavior -> Selecting. Then tick "Select in all layers" but let "Ignore hidden / locked objects" ticked. This way you can translate objects that sit in different layers more easily. I also have this option for more recent versions.
Adding non standard shapes
Inkscape does not have much to offer in terms of built-in shapes, i.e you can create rectangles, ellipses, stars and spirals. Each of these can be parameterized, e.g. you could create a rectangle with rounded edges or a star with 7 points. Of cours, with the Bezier tool you could create any shape you like, but for a lot of people it easier to start from primitive built-in shapes ....
By installing extensions, you can achieve extra functionality.
Shapes extension
The official extension page is not really up-to-date. Do not worry. As of July 2018 it works with the latest official Inkscape 0.92.3 version.
New versions are announced at arakne.es, e.g. Inkscape extension Shapes: New options or Inkscape extension: Shapes new version, both dated aug. 2017.
- download for the 2017-08-10 version
- Unzip the file contents to Inkscape's extension directory.
- Restart Inkscape
- The extension is available in Menu
extensions -> Generate from Paths -> Shapes ...
First draw and object (anything) and then select it. This will define a bounding box inside which the new shape will be created. The following was created with the following parameters:
- Spike TAB, Shape:Wave, Size:5, Separation:2
The next SVG File is a rombus, created with the "From corners" TAB, selecting rombus and setting space to 20mm. We then translated the stroke into a satin stitch with the following steps that you can learn in more details by reading InkStitch - satin columns
- Copy/paste the object in place
- Remove the stroke from 1st object (to be filled with a tatami pattern or hatching). You also can delete this.
- Remove the fill from the 2nd (border object)
- Set stroke of the border to 2.5mm
- Menu Path, Stroke to Path
- Remove fill and set stroke to 0.2mm
- Reverse on of the two path
- Fix the amount of points or add rungs
Jigsaw
The Jigsaw extension allows to create puzzle pieces. To install this extension
- Clone or download and select the zip file
- Copy the two files into Inkscape's extension folder.
Use it:
Extension > Render > Lasercut Jigsaw
This extension the create three types of paths: the border, horizontal and vertical "waves".
The following picture shows a generated embroidery, using the default zigzag stitches. All the zig-zag strokes should be replaced by satin rails to make this prettier (a future version of Ink/Stitch may create better satin stitches automatically)
Define overlaps
In a typical drawing, two different paths are adjacent.
Since version 1.8.2 you can define an expand for the fill parameter. A positive amount makes the embroidery object bigger than the drawing and a negative one smaller.
Alternatively, use Inkscape to create bigger or smaller areas.
Whether to use the expansion parameter or to modify a drawing is a conceptional issue. E.g. if you just want to create some overlap in order to create a "filled" embroidery without gaps, then use the expansion.
Working with layers and stitch order
Objects are stitched according to foreground/background order. Last object in the list of objects in the objects panel will be stitched first since it is in the back.
You can change that order in several ways:
- In Inkscape 0.92 or higher, use the Objects panel (Menu Object -> Objects)
- Use PageUp/PageDown keys and verify in the objects panel (recommended).
- Move the position in the XML Editor
- Use layers. An Inkscape layer is just an SVG group (
g) with a special tag. So if you put an object in a layer it will have its position influenced by the layer's position.
If you import a drawing, e.g. from openclipart, you could:
- Create a new layer first (Menu: Layer -> Add Layer) or open the Layers panel (Menu: Layer -> layers)
- Select the Layer
- Copy/paste the picture from the SVG page (or import the SVG File)
- Ungroup all objects
- Maybe, arrange them in different layers according to stitch type and order
- Order (strokes and small area usually should be on top)
Creating a patch
Creating patches is explained in general terms in the Embroidery patch article.
Creating a patch with Ink/Stitch is explained in the InkStitch - embroidery patch article.
Below is a example to be used preferably with the "precut" method. You could increase the radius of the cut line a tiny little bit.
Creating stitch lines
By default, InkStitch translates solid strokes bigger than 0.5pt to zigzag lines.
Since it is easier to see fatter lines, you also can make the stroke of the line dotted, i.e. not solid. It will translate to a simple stitch line as opposed to a zigzag. So, if you need a simple line, make it dotted as shown in the following picture. Bottom left shows the SVG drawing and upper right the Stitch plan.
Rungs vs satin borders
For defining satin stitches you need to define a path that includes at least two sub-path plus optional rungs
- The two sub-path must be defined before the rungs in the path.
- The subpath must be longer than the rungs.
As of version 1.8.1 (May 2018):
Dealing with colors
Obviously you should make sure that colors that look the same are the same. Else you will wind up with many different thread colors.
Related to this, you should regroup the same colors in two situations: You got a single needle machine or your the number of objects is high (a few hundreds). For the moment, Ink/Stitch cannot fix adjacent threads, so you have to make sure that the source SVG code is color sorted.
Regrouping
- Select an object with a given color (fill, stroke or both)
- Menu Edit->Select Same -> Fill Color (or variant)
- Hit Ctrl-G to put these objects into a same group.
- If you stitch objects on top of each other you may need to define two groups of a same color.
- You also may have to reorder objects if you want to optimize jumping.
Simulation
(1) When you parametrize an object you will see a simulation of the points
Shortcut keys:
- ↑ speed up
- ↓ slow down
- r restart the animation
- q quit (and close the window)
(2) Simulation of several different or all objects
You also can select the objects you wish to see in a simulated preview that shows the stitching process. In order to see all, either select all objects or nothing
Then use Menu Ink/Stitch -> Simulation
(3) For view of the expected result, consider wither using the print view (<code>Menu Ink/Stitch -> Print / Realistic View</code>)
Alternatively generate a stitch file and then load it into an other viewing program. Several of these are free.
Trouble
See also the official documentation under trouble shooting
Error messages
There are two types of errors. Errors in the Python code that may halt execution of a procedure or even crash the whole program. That happens less and less ! A second kind of error messages concern design mistakes, e.g. objects that cannot be embroidered. Below we only list some error messages. Please check the official list of error messages.
path815: erreur : Fill: Shape is not valid. This can happen if the border crosses over itself.
this means probably that you somewhere got two overlapping points that you cannot see in node editing mode (F2)
To find the spot, you can visualize the nodes (but WARNING, this will kill the original drawing, so undo after inspection)
- Save the file
- Extensions -> Visualize Path -> Number Nodes
Another method is to smooth the object, but that can be a lossy procedure.
Sept: 2019 combo: I noticed that ovals do not work, i.e. include two superimposed points. Workaround: Draw a circle, then transform to path, then edit the nodes to pull out.
error: No embroiderable paths found in document.
You did convert objects to path and it still doesn't work ....
This may be a missing color. By default SVG strokes and fills display in black when no color is defined. So select the objects, open "Stroke and Fill" and set the fill and/or stroke to a color, e.g. black if you plan to keep it black.
error: satin column: object pathXXXX has a fill (but should not)
This probably means that you got some "left over" properties in the object that you should remove.
- Open the XML Editor
- Remove all the InkStitch properties (in particular the satin one). Click on the "remove properties" button on top
error: satin column: object path3XXX has two paths with an unequal number of points (x and y)
This means that you have extra nodes in a subpath defining a satin stitch line.
There are two solutions:
(1) Use rungs (easier)
(2) Make points equal (more tedious and much less productive)
- Identify which line has an extra point, then remove it
- Click on the Edit Path by Nodes icon or hit F2
- Select the node(s) - also called points - that you want to remove.
- Kill it. This may require adjusting the Bezier controls of the adjacent points.
Notice: Points can be sneaky and hide under another one. In order to find these, there are two options:
- Either move every node and if OK put it back in position with CTRL-Z.
- Or use the note count tool. Copy/paste the object outside the drawing area (or work with a file copy). Select menu
Extensions -> Visualize Path -> Number nodes ...- This will replace the drawing with by default big dots and numbers (use small dots and small fonts. Checking the "preview" box will display the nodes. Cancel that once you found your node. You now can repair the original drawing with the Edit Paths tool (F2) if you are lucky. Use TAB or SHIFT-TAB to move to next or prior once you are in the Edit node mode. However, we noticed that this does not always work if the two nodes are precisely superimposed.
Read InkStitch - satin columns for details.
error: One or more rails crosses itself, and this is not allowed. Please split into multiple satin columns.
If we understand right this can
- mean that rails cross themselves in a very visible way, e.g. a figure eight. In that case, indeed you have to split the design.
- That start and end of a subpath overlap, after breaking the line and reducing the size of the whole path (or drawing). In that case, just move the end node a little bit
- that a rung belonging to one rail extends to another rail (needs verification)
Inkscape tip: Turn off any snapping when manipulating nodes.
error: satin column: One or more of the rungs doesn't intersect both rails.
Each rail should intersect both rungs once.
This means that your satin stitch drawings are not just made of two sub-path (lines) and/or that direction lines (rungs) are badly placed.
(.... to be completed)
Bugs
If you stumble on a bug, we suggest doing the following
- Check if there is a new upgrade
- Check the filed bug reports and maybe add some useful information
- If your bug wasn't reported yet, file a new one.
You also may be accident configure objects with incompatible parameters. In that case you can try opening the SVG file with any text editor and remove the "embroider_*" attributes. For those you master advanced replacing, you could use a regular expression like this:
embroider_.*\".*\"
Documenting a design
Internal documentation
Since any non-path element will not be included in the embroidery, you just could use SVG text.
Alternatively, use the the meta tags of the SVG
- Menu document -> Document Properties, MetaData and License TABS.
Printing a design
There are several options:
- Create an embroidery file, open with a free or commercial stitch file viewer, then print it
- Include the SVG into an HMTL page and document in html. See Using SVG with HTML5 tutorial
- Use Menu: Extensions -> Ink/Stitch -> English -> Print. This functionality provides some information about the Stitch Packs, e.g. the number of stitches, color and trim/stop stitches.
Links
- Ink/Stitch (home page, which includes several manual pages)
- Ink/Stitch Github directory
- Inkstitch Intro Video (Youtube)
- Free embroidery patterns at Silver Seams.
Copyright modification
Contents of this page including pictures and SVG files are also available under the GNU Free Documentation License and the Attribution 4.0 International (CC BY 4.0) license.
The Inkstitch project can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste).