« STIC:STIC I - Atelier technique 1 » : différence entre les versions
| Ligne 77 : | Ligne 77 : | ||
Même si cette activité est faite principalement dans la perspective du cours STIC, il y a un fort lien également avec le [[STIC:STIC II - projet webmaster | projet Webmaster]]. Si vous choisissez d'installer et adapter un portail (e.g. [[Word press]], [[Moodle]], [[Mediawiki]], ...), le fonctionnement de ce portail suit le schéma conceptuel de la programmation : | Même si cette activité est faite principalement dans la perspective du cours STIC, il y a un fort lien également avec le [[STIC:STIC II - projet webmaster | projet Webmaster]]. Si vous choisissez d'installer et adapter un portail (e.g. [[Word press]], [[Moodle]], [[Mediawiki]], ...), le fonctionnement de ce portail suit le schéma conceptuel de la programmation : | ||
* Le '''Input''' est représenté par l'URL (e.g. l'URL de la page d'un blog ou d'une page EduTechWiki) | * Le '''Input''' est représenté par l'URL (e.g. l'URL de la page d'un blog ou d'une page EduTechWiki) | ||
* La '''Computation''' est déclenchée par cet URL, afin que le serveur collecte toutes les informations nécessaires (par exemple depuis une [[base de | * La '''Computation''' est déclenchée par cet URL, afin que le serveur collecte toutes les informations nécessaires (par exemple depuis une [[base de données]]) | ||
* Les informations sont rendus sous forme de page HTML qui représente le '''Output''' | * Les informations sont rendus sous forme de page HTML qui représente le '''Output''' | ||
Version du 23 octobre 2019 à 11:35
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Programme
Au programme (peut changer) :
- Introduction du projet Webmaster (évalué dans le cadre du cours STIC II)
- Retour sur l'Introduction à la programmation
- Introduction à JavaScript en prévision du cours STIC I de vendredi
Projet Webmaster
Pour toute information voir :
En bref :
- Travail qui sera évalué dans le cadre de l'ex16 du cours STIC II (fin de la première année)
- Ce n'est pas un projet comme dans le sens des cours ERGO II, VIP II, ...
- Types de projets possibles :
- Default : Installation et configuration d'un portail web (e.g. Word_press, Moodle, Mediawiki)
- Alternatif : Développement d'un site/application full stack (front-end + back-end) avec JavaScript (voir Node.js, Express.js, Socket.io)
- D'autres projets peuvent être envisagées (e.g. logiciel desktop avec Electron, Internet/Web of things, etc.). Vous pouvez nous soumettre votre idée de projet.
Les ateliers techniques vous proposent des techniques/outils pour mener à bien, et mieux comprendre, ce(s) projet(s).
Tâche pour le prochain Atelier
Réfléchir sur une idée de projet à développer pour le projet Webmaster. Pour inspiration voir les projets des étudiants des autres volées :
- Exercice 16 volée Wall-e
- Exercice 14 ou Projet Webmaster pour les volées précédentes
Introduction à la programmation
Retour sur :
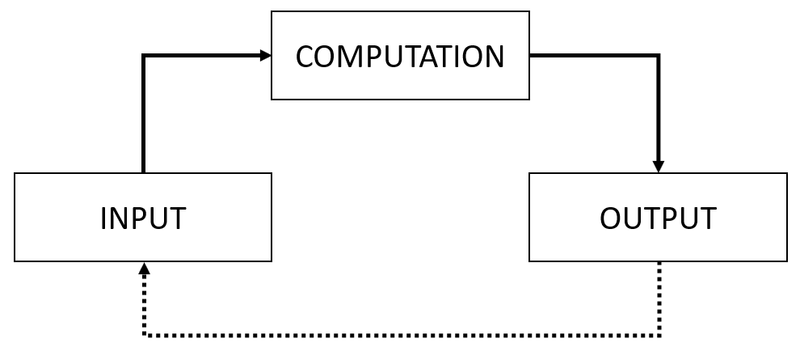
I/O et Computation
Schéma de base de la programmation :
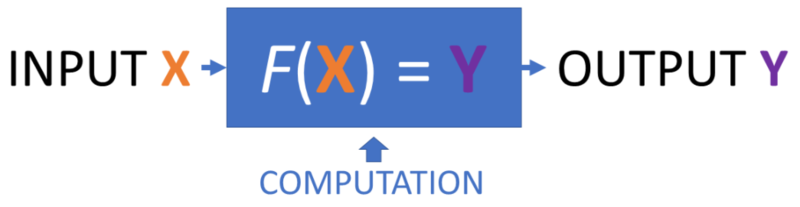
F(X) = Y
La computation consiste à formuler une fonction (dans le sens abstrait) qui mappe le input et le transforme en output.
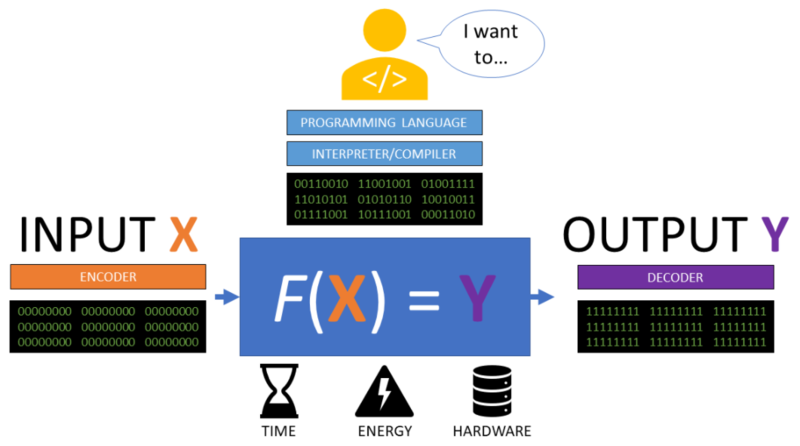
Numérique / Digital
Tout est fait grâce au codage et encodage du :
- Input
- Output
- Et des instructions...
en code binaire.
Concepts trop abstraits sans la pratique
Réussir à reconduire ces aspects très abstraits à des concepts concret qu'on puisse comprendre est très difficile, voir impossible sans la pratique. Pour cette raison nous allons utiliser JavaScript en tant qu'outil cognitif pour :
- Mieux comprendre le fonctionnement des dispositifs numériques au sens large
- Développer des petits applications interactives (comme il a été le cas dans l'activité exploratoire Premiers pas avec JavaScript
Lien avec projet Webmaster
Même si cette activité est faite principalement dans la perspective du cours STIC, il y a un fort lien également avec le projet Webmaster. Si vous choisissez d'installer et adapter un portail (e.g. Word press, Moodle, Mediawiki, ...), le fonctionnement de ce portail suit le schéma conceptuel de la programmation :
- Le Input est représenté par l'URL (e.g. l'URL de la page d'un blog ou d'une page EduTechWiki)
- La Computation est déclenchée par cet URL, afin que le serveur collecte toutes les informations nécessaires (par exemple depuis une base de données)
- Les informations sont rendus sous forme de page HTML qui représente le Output