MINIT
Introduction
L’atelier d’initiation pour les novices se déroule sur 3 demi-journées, chacune avec un thème spécifique, mais qui dans l’ensemble ont l’objectif d’introduire le fonctionnement des pages web. Le choix de ce sujet présente plusieurs objectifs pédagogiques et techniques :
- Il s’agit d’une technologie qui peut aller du très simple au très complexe
- Publier une page web nécessite de connaissances à plusieurs niveaux
- Codage HTML5 + CSS
- Gestion de différents fichiers et dossiers
- Utilisation d’un éditeur de texte
- Fonctionnement « avancé » d’un navigateur web
- Fonctionnement d’un serveur web
- Fonctionnement d’un serveur (S)FTP
- Le contenu de l’atelier sert comme base pour les cours techniques STIC I et II
- La connaissance « approfondie » d’une technologie peut être généralisée à d’autres technologies
Prérequis
Aucune connaissance spécifique n’est demandée pour participer à l’Atelier technique. Par contre, on s’attend à ce que vous maîtrisiez les fonctions « de base » de votre ordinateur telles que :
- Créer, renommer, déplacer et effacer des fichiers/dossiers
- Savoir utiliser un navigateur web (pour l’atelier on utilisera de préférence Google Chrome)
- Download et extraction de fichiers
- Download et installation de logiciels
Profitez de l’atelier
L’atelier est le moment pour poser des questions ou demander de l’aide au niveau technique. Il ne faut pas hésiter ou se dire que vous aurez le temps pour apprendre. Après l’atelier technique, les cours vont commencer directement et les connaissances techniques dévoilées pendant l’atelier d’initiation seront considérées acquises.
Programme
Programme valable pour la volée wall-e (année académique 2016/17)
Organisation des demi-journées :
- Jeudi 22 sep. 09:00 – 12:30 -> Introduction à HTML5
- Jeudi 22 sep. 14:00 – 17:30 -> Introduction à CSS
- Vendredi 23 sep. 09:00 – 12:30 -> Introduction au transfert des fichiers (SFTP)
Ici de suite le programme plus détaillé pour chaque session.
Jeudi matin
- 09:00 – 09:30 Présentation de HTML(5)
- 09:30 – 10:30 Outils développeur Google Chrome + Installation et configuration de l’éditeur de texte Brackets
- 10:30 – 11:00 Pause
- 11:00 – 12:30 Workshop HTML5
Jeudi après-midi
- 14:00 – 14:30 Présentation CSS
- 14:30 – 15:30 Outils développeurs Google Chrome + démo sur Codepen.io
- 15:30 – 16:00 Pause
- 16:00 – 17:30 Workshop CSS + techniques avancées (s’il reste du temps)
Vendredi matin
- 09:00 – 10 :30 Installation du logiciel SFTP Cyberduck et transfert de fichiers sur le serveur tecfaetu.unighe.ch
- 10:30 – 11:00 Pause
- 11:00 – 12:30 Création d’une home page personnelle et publication en ligne
Introduction à HTML5
Objectifs
Après la séance consacrée à l’introduction à HTML5 vous devrez être familier avec :
- Les grandes lignes du fonctionnement requête/réponse d’une ressource/page web
- Qu’est-ce qu’un langage de marquage
- L’existence de différentes versions de HTML
- La structure d’un document HTML5
- Les balises et attributs HTML les plus fréquents
- Les liens hypertextuels
- Différents type de fichiers (pages web, images, …)
- L’utilisation des outils de développement d’un navigateur web
- L’utilisation et la configuration d’un éditeur de texte
Outils
Outils de développement Google Chrome
Nous allons utiliser les outils développeurs du navigateur web Google Chrome pour montrer dans la pratique comment une page HTML est affichée par un navigateur web. Si vous ne l’avez pas encore fait, installez Google Chrome sur votre ordinateur :
Une fois installé le logiciel, ouvrez-le et pointer vers la page de TECFA :
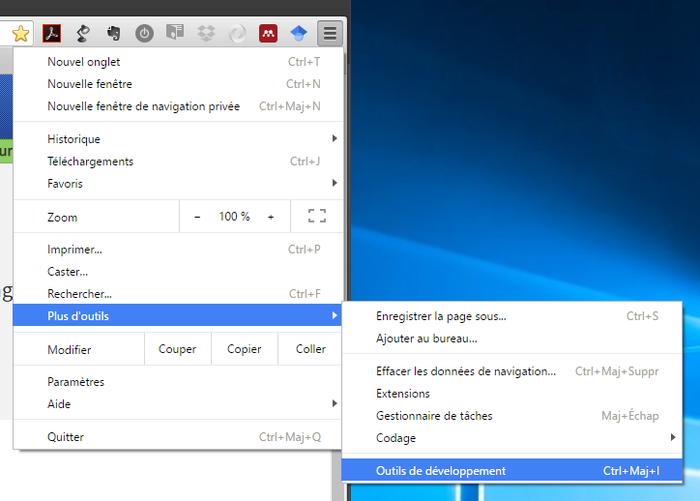
Pour ouvrir les outils procédez de cette manière (voir également l’image) :
- Cliquez sur l’icône du menu sur la droite de l’écran
- Sélectionnez l’item « Plus d’outils »
- Cliquez sur « Outils de développement »
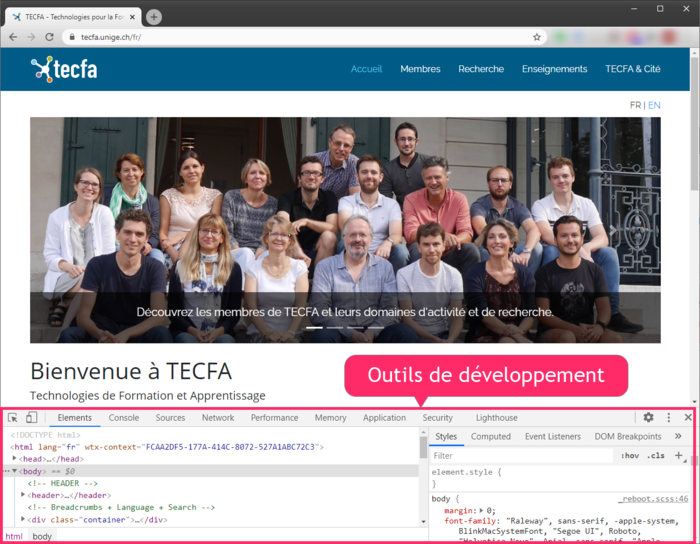
Vous devrez obtenir un résultat similaire à celui-ci :
Éditeur de texte
Pendant l’atelier d’initiation nous allons vous faire installer l’éditeur de texte Brackets. Il s’agit d’un logiciel open-source développé et maintenu par Adobe. Le logiciel est disponible pour Windows, Mac et Linux. La plupart des actions nécessaires pour installer et configurer le logiciel sont également disponible dans la page de ce Wiki consacrée à l’éditeur :
- Voir la page Brackets sur ce Wiki
À la fin de la partie sur l’installation de Brackets vous devez avoir :
- Brackets installé sur votre ordinateur (obligatoire)
- Changé le thème de Light à Dark et augmenté la taille de la police du code (optionnel)
- Modifié la langue an anglais (conseillé)
- Installé au moins les extensions suivantes (obligatoire) :
- HTML Templates by Travis Almand. Pour y accèder utiliser le menu principale Edit > HTML Templates puis choisir le modèle souhaité (dans la plupart des cas HTML5)
- Beautify by Drew Hamlett. Pour l’activer menu principale Edit > Beautify on save doit être coché.
- Emmet vy Sergey Chikuyonok, pour l’activer utiliser le menu principale Emmet > Enable Emmet doit être coché.
Workshop HTML5
Fichiers pour le workshop
Lors de l’activité workshop, vous allez travailler sur des fichiers que nous avons préparés pour cette partie de l’atelier. Les fichiers comprimés dans un archive .zip se trouvent sous ce lien :
Si vous n’arrivez pas à télécharger directement le fichier .zip, vous pouvez :
- Aller à l’adresse https://github.com/MALTT-STIC/minit-html5-essentials
- Cliquer sur le bouton vert en haut à droite « Clone or download »
- Cliquer sur « Download ZIP »
--> Image
Il faudra ensuite extraire le contenu du fichier et le mettre sur votre ordinateur. Puis l’ouvrir avec Brackets.
File > Open folder…
Fonctionnement du Workshop
Lorsque vous ouvrez le fichier du workshop avec Brackets, vous avez trois dossiers :
- Examples
- Hands-on
- Tasks
Les dossiers Examples et Tasks contiennent des sous-dossiers qui sont en relation. Pour chaque dossier exemple, qui contient des fichiers HTML5 avec du code, il existe un dossier dans les tâches où vous trouverez une « challenge » et la solution au problème. Le dossier « Hands-on », par contre, est vide. Les trois dossiers sont conçus pour créer un flux de travail de la manière suivante :
- Vous regardez le code et le rendu de la page d’exemple
- Lorsque vous avez compris l’exemple, vous créez un sous-dossier dans le dossier « Hands-on » et vous essayez vous-même de coder quelque chose de similaire à l’exemple. Il faudra créer les dossiers et les fichiers à partir de zéro pour émuler une situation de départ.
- Quand vous pensez maîtriser le sujet, vous pouvez essayer de résoudre la tâche associée.
- Ouvrez le fichier qui termine avec xxxx-challenge.html et lisez les instructions dans le commentaire en haut de la page
- Essayez de résoudre la tâche
- Regardez la solution dans le fichier xxxx-solution.html
- Passez à l’exemple suivant
N’hésitez pas à demander de l’aide si vous en avez besoin. De temps en temps, on regardera ensemble quelques exemples ou solutions aux tâches.
Introduction aux CSS
Objectifs
Après la séance consacrée à l’introduction aux CSS vous devrez être familier avec :
- Le fonctionnement « avancé » d’un navigateur web (parsing et rendering)
- Le Document Object Model (DOM)
- La séparation entre contenu (HTML5) et forme (CSS)
- Les éléments HTML en tant que « boites » avec des coordonnées
- La différence entre le document et le viewport
- Les manières d’ajouter des styles à vos pages web (attribut, inline et fichier externe)
- Les propriétés et valeurs de style les plus fréquentes
- Les différentes manières de positionner les éléments HTML (propriété CSS position)
Outils
Nous allons continuer à utiliser/explorer l’éditeur de texte Brackets qui propose des fonctionnalités qui facilitent le codage CSS. De plus, nous allons utiliser l’environnement web codepen.io qui permet de montrer des exemples HTML + CSS de manière simple et intuitive. Cet environnement sera utilisé également dans le cours STIC I lors de l’introduction à JavaScript
Exemples codepen.io
De suite vous trouvez les liens aux exemples codepen.io montrés pendant la partie démo de l’atelier :
Vous pouvez accèder à l’ensemble des exemples ici :
Workshop CSS
Le workshop CSS aura la même structure du Workshop HTML5 du matin. Les fichiers comprimés dans un archive .zip se trouvent sous ce lien :
Si vous n’arrivez pas à télécharger directement le fichier .zip, vous pouvez :
- Aller à l’adresse https://github.com/MALTT-STIC/minit-css-essentials
- Cliquer sur le bouton vert en haut à droite « Clone or download »
- Cliquer sur « Download ZIP »
Éventuellement au programme
S’il reste du temps à la fin de la journée, nous verrons également quelques techniques plus avancées pour faciliter la création de pages web ou les rendre plus « professionnelles ». Nous allons voir :
- Les framework CSS, eg :
- Google fonts
Introduction au transfert des fichiers
Objectifs
Après la séance consacrée à l’introduction au transfert des fichiers vous devrez être familier avec :
- Qu’est qu’un serveur web
- La différence entre fichiers locaux (sur votre ordi) et fichiers distants (sur le serveur)
- Le logiciel de transfert de fichiers Cyberduck
- La différence entre FTP et SFTP
- L’arborescence et les chemins de vos dossiers personnels sur le serveur tecfaetu.unige.ch
- Votre dossier home (pas accessible par navigateur web, juste SFTP)
- Votre dossier « perso »
- Votre espace travaux
- Publier des fichiers sur internet et connaître leurs URL (domain + path + nom de fichier + extension)
Outils
Vous allez installer sur votre ordinateur le logiciel de transfert de fichier Cyberduck qui est disponible pour Windows et Mac :
- Liens vers le site officiel Cyberduck
Nous allons configurer ce logiciel pour que vous puissiez transférer des fichiers sur le serveur qui est mis à disposition des étudiants MALTT.
Vos dossiers personnels sur le serveur
Sur le serveur tecfaetu.unige.ch vous disposez de trois dossiers que vous pouvez/devez utiliser pour vos fichiers :
- Un espace home
- Un espace personnel
- Uu espace travaux
Espace home
Il s’agit d’un espace privé qui n’est pas accessible par les navigateurs web. Vous pouvez utiliser cet espace pour vos fichiers personnels. Vous trouverez votre espace home dans ce chemin:
/home/etu23/votre-login-court
Espace personnel
Cet espace est à votre disposition pour vos fichiers qui peuvent être accédés par le web à travers un URL du style :
C’est dans ce dossier, d’ailleurs, qui doit se trouver votre home page personnel.
Vous trouverez votre espace personnel dans ce chemin :
/web/perso/maltt/votre-login-court
Espace travaux
Cet espace est dédié à vos rendus « officiels » pour certains de cours du MALTT, notamment les cours STIC I et STIC II.
Vous trouverez votre espace travaux dans ce chemin :
/web/etu-maltt/wall-e/votre-login-court
Création d’une home page personnelle
Nous terminerons l’atelier avec une activité qui sera ensuite complété lors du premier exercice du cours STIC I : la création d’une home page personnelle que vous devrez publier sur votre espace personnel (voir plus haut). Cette activité vous permettra d’utiliser tous les éléments abordés pendant l’atelier. L’activité sera également l’occasion pour chercher de l’aide auprès de vos collègues et/ou les responsables de l’atelier.
Ressources complémentaires
Ici de suite une liste de ressources qui peuvent être utile pour compléter et/ou consolider les acquis.
Fonctionnement web
- What is the internet ? – vidéo tirée de code.org
- http et HTML – vidéo tirée de code.org (essayez de trouver à quel moment la vidéo dit quelque chose de différent par rapport à ce que vous avez vu pendant l’atelier)
La série complète « How the internet works » est disponible sous ce lien https://code.org/educate/resources/videos
HTML5
- Tutoriel HTML5 sur W3school
- Quiz sur HTML sur W3school
- Référence des éléments HTML5 sur html5 doctor
- Flowchart des éléments sémantiques (PDF tiré de html5 doctor)