« HTML5 » : différence entre les versions
(→Aside) |
Aucun résumé des modifications |
||
| Ligne 2 : | Ligne 2 : | ||
<pageby nominor="false" comments="false"/> | <pageby nominor="false" comments="false"/> | ||
Le | ==Introduction== | ||
HTML 5 a pour différence majeur d'apporter une spécification pour les applications web et de mettre à jour les spécifications HTML. | |||
La création de HTML a permit de spécifier la représentation de document. Si nous pouvions créer des applications web c'est car HTML est suffisamment générique pour pouvoir spécifier les applications web. | |||
Avec HTML 5 ont souhaite spécifier les applications web. Ce qui tend à vouloir traiter les applications web comme des documents. | |||
==HTML 5, XML et SGML== | |||
La spécification du HTML 5 a pour objectif de reproduire des comportements du XML. | |||
==HTML 5 vs XHTML 2.0== | |||
Les spécifications du HTML 5 et du XHTML 2.0 sont deux approches opposées dans leurs principes de développement. | |||
Le HTML 5 tend à reproduire les avantages des langages comme le XML de sorte à gagner en autonomie de gestion des documents. | |||
Le XHTML 2.0 tend à s'adapter aux langages comme le XML afin d'être logique dans une approche de complémentarité des langages web. | |||
Ces deux approches ont deux conséquences: La création de nouvelles spécifications du HTML 5 qui ajoutent de nouveaux éléments pour faire d'une pratique majoritaire une généralité. On cours alors le risque de bloquer la création et le développement web comme on l'a connu ces dernières années. | |||
Et une autre approche qui est prise par le XHML 2.0 qui est de s'adapter à la diversité des expériences du web. L'idée n'étant pas de chercher à reproduire les avantages des autres langages, mais de chercher s'adapter à ceux-ci pour optimiser sa propre spécification ajustée pour une complémentarité optimale. | |||
'''Attention ces nouveautés ne sont pas prisent en compte par les navigateurs''' | '''Attention ces nouveautés ne sont pas prisent en compte par tous les navigateurs, et encore moins par Internet Explorer.''' | ||
==Sémantique== | ==Sémantique== | ||
Le [[HTML]] 5 définit de nouvelles balises qui permettent une meilleure classification des contenus (éléments) par sémantique. | |||
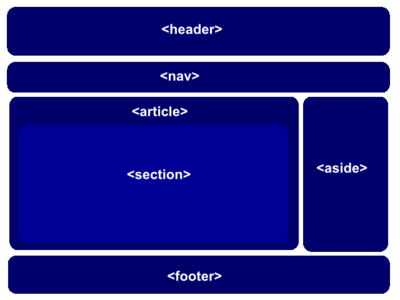
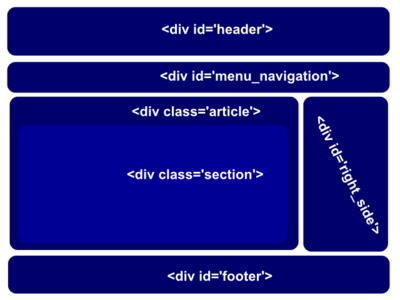
La sémantique des balises est amélorée par l'apparition de balise tels que header, nav, article, section, aside, et footer qui permettent de détailler la segmentation du contenu de notre fichier html. | La sémantique des balises est amélorée par l'apparition de balise tels que header, nav, article, section, aside, et footer qui permettent de détailler la segmentation du contenu de notre fichier html. | ||
Version du 21 octobre 2009 à 22:38
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
HTML 5 a pour différence majeur d'apporter une spécification pour les applications web et de mettre à jour les spécifications HTML.
La création de HTML a permit de spécifier la représentation de document. Si nous pouvions créer des applications web c'est car HTML est suffisamment générique pour pouvoir spécifier les applications web.
Avec HTML 5 ont souhaite spécifier les applications web. Ce qui tend à vouloir traiter les applications web comme des documents.
HTML 5, XML et SGML
La spécification du HTML 5 a pour objectif de reproduire des comportements du XML.
HTML 5 vs XHTML 2.0
Les spécifications du HTML 5 et du XHTML 2.0 sont deux approches opposées dans leurs principes de développement.
Le HTML 5 tend à reproduire les avantages des langages comme le XML de sorte à gagner en autonomie de gestion des documents.
Le XHTML 2.0 tend à s'adapter aux langages comme le XML afin d'être logique dans une approche de complémentarité des langages web.
Ces deux approches ont deux conséquences: La création de nouvelles spécifications du HTML 5 qui ajoutent de nouveaux éléments pour faire d'une pratique majoritaire une généralité. On cours alors le risque de bloquer la création et le développement web comme on l'a connu ces dernières années.
Et une autre approche qui est prise par le XHML 2.0 qui est de s'adapter à la diversité des expériences du web. L'idée n'étant pas de chercher à reproduire les avantages des autres langages, mais de chercher s'adapter à ceux-ci pour optimiser sa propre spécification ajustée pour une complémentarité optimale.
Attention ces nouveautés ne sont pas prisent en compte par tous les navigateurs, et encore moins par Internet Explorer.
Sémantique
Le HTML 5 définit de nouvelles balises qui permettent une meilleure classification des contenus (éléments) par sémantique.
La sémantique des balises est amélorée par l'apparition de balise tels que header, nav, article, section, aside, et footer qui permettent de détailler la segmentation du contenu de notre fichier html.
<!-- définit le contenu comme une entête de page -->
<header>Nom du document</header>
<!-- définit le contenu comme élément de navigation (menu) -->
<nav>Accueil > Articles > article 1</nav>
<!-- définit le contenu comme un article -->
<article>
Article Le contenu d'un article
<section>
Section1
</section>
</article>
<aside>contenu afficher de côté</aside>
<!-- définit le contenu comme élément de pied de page -->
<footer>Contact - WebSite 2009</footer>
Illustration
| HTML 5 | HTML 4 |
|---|---|

|

|
Header
<header>
<h1>Titre de niveau 1 de votre page5</h1>
<p>article écrit par ..</p>
</header>
<nav>
<ul>
<li><a href="url">lien Accueil</a></li>
<li><a href="url">lien Glossaire</a></li>
<li><a href="url">lien Forum</a></li>
</ul>
</nav>
Article & Section
<article>
<section>
<h2>Titre H2 section 1</h2>
</section>
<section>
<h2>Titre H2 section 2</h2>
</section>
</article>
Aside
Le contenu de la balise aside ne s'affichera pas automatiquement sur le côté.
<aside>
Contenu qui sera afficher à droite
</aside>
<footer>
Copyright société 2009
</footer>
Multimédia
Les balises médias permettent au navigateur de gérer des éléments multimédias, tels que les fichiers audio et les fichiers vidéo.
<!-- crée un objet multimedia de type audio -->
<audio src="url/fichier.wav" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise audio
</audio>
<!-- crée un objet multimedia de type video -->
<video src="url/fichier.wmv" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise video
</video>
Vidéo
<video src="url/fichier.wmv" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise video
</video>
Audio
<audio src="url/fichier.wav" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise audio
</audio>
Nouveaux Attributs
La grande nouveauté des formulaires est la possibilité de déterminer un typage pour chaque champs et par la même occasion de permettre au navigateur de gérer la validation du formulaire.
En fonction du typage le navigateur pour utiliser le widget approprié. Exemple pour le type color le navigateur peut afficher une palette de couleur.
<!-- crée un objet INPUT de type date -->
<input type='datetime' name='date'/>
<!-- crée un objet INPUT de type email -->
<input type='email' name='date'/>
<!-- crée un objet INPUT de type date -->
<input type='color' name='date'/>