Visualisation des données
Introduction
“Data design”, “datavisualisation” ou “visualisation des données” font référence à la représentation graphique des données statistiques. La visualisation des données devient de plus en plus sophistiquée, grâce à des programmes comme Tableau, qui permet des présentations interactives avec des graphiques plus stylisés. Cette nouvelle approche vise à faciliter la compréhension et l'analyse des données par l’utilisateur en diminuant l'encombrement visuel et en réduisant la charge cognitive.
Charge cognitive et "clutter"
Pour faciliter le traitement efficace des informations présentées à l'utilisateur, le designer doit créer des représentations visuelles qui aideront à réduire la charge cognitive et l’encombrement visuel.(Acharya, 2020a)
Il y a trois types de charge cognitive : Intrinsèque, extrinsèque et générative. La charge intrinsèque est inhérente au sujet étudié et elle est déterminée en partie par les degrés de connectivité à l'intérieur du sujet. La charge generative est le niveau d'activité cognitive nécessaire pour atteindre le résultat d'apprentissage souhaité. C’est la manière dans laquelle le cerveau cherche de connectivités dans l’information reçue pour la mettre dans son contexte. La charge extrinsèque est l’effort cognitif qui n'aide pas l'apprenant à atteindre le résultat d'apprentissage souhaité. Elle est souvent caractérisée comme inutile, étant la conséquence d’un objet d’apprentissage mal conçu. (Brame, 2016)
La tâche du designer est de mettre en évidence visuellement les faits et les décrire d’une manière efficace afin d'éviter la surcharge de la charge cognitive de l’apprenant. L’encombrement visuel est étroitement lié à la charge cognitive extrinsèque. Le designer doit décider quels éléments doivent être inclus dans la visualisation et lesquels doivent être mis d’un côté pour réduire l’encombrement et la charge extrinsèque. (Acharya, 2020) Par exemple, l’étiquetage dans un graphique à barres peut être considéré comme du fouillis d’un côté, mais il peut être nécessaire pour aider à réduire la charge cognitive intrinsèque, d’un autre côté. (Acharya, 2020a)

Perception visuelle
Une approche pour créer des visualisations capables de transmettre efficacement des informations consiste à utiliser les lois de Gestalt pour organiser les informations. (Acharya, 2020) Il y a six loi à tenir en compte: la loi de la proximité, la loi de la similarité, la loi de la continuité, la loi de la bonne forme, la loi du destin commun, la loi de la clôture.
La loi de la proximité permet, lorsque les éléments sont placés près les uns des autres, d'être perçus comme un groupe et d'appartenir ensemble. Dans la "data visualisation", par exemple, cette loi s’applique en utilisant les representation géographiques. (Acharya, 2020b) Selon la loi de similarité, les éléments ayant le plus de similarités graphiques vont induire un sens identique, des fonctions similaires ou une importance commune. (EduTech Wiki, UX Republic, 2020). Un exemple est un nuage de points avec des catégories. (Acharya, 2020b). La loi de la continuité indique que nous percevons les éléments rapprochés dans une continuité comme s’ils formaient une partie unique. (EduTech Wiki, UX Republic 2020) Un exemple est le graphique linéaire. La loi du destin commun dit que des éléments ayant la même trajectoire sont groupés dans notre cerveau dans une même forme. (EduTech Wiki, UX Republic, 2020) La loi de la bonne forme indique que, dans une représentation visuelle, notre cerveau a tendance à grouper les éléments qui vont ensemble dans une même forme. le cerveau reconnaît des formes simples, stables et familières. (EduTech Wiki, UX Republic, 2020) La loi de clôture affirme que le cerveau perçoit les éléments comme une totalité cohérente, comblant les lacunes des éléments manquants. (EduTech Wiki, UX Republic, 2020)
Un autre élément important lors de la conception d'une visualisation de données est l'utilisation d'attributs pré-attentifs, procurant que le cerveau se concentre immédiatement sur les aspects que nous voulons mettre en évidence. Les attributs pré-attentifs sont, par exemple, la taille, la couleur, l'orientation, la forme, la ligne, la longueur, la largeur, l'intensité et la position spatiale. Chacun d'entre eux a son utilité, en fonction du but de la visualisation. La clé est de les utiliser de manière stratégique pour attirer l'attention du public vers les éléments les plus importants. (Acharya, 2020c) Le plus important d'entre eux est la couleur. La couleur a le pouvoir d'attirer l'attention sur les informations que nous voulons mettre en évidence ou faire exactement le contraire. (Acharya, 2020d)
Les attributs pré-attentifs sont utilisés dans les visualisations des données pour faire appel à la mémoire sensorielle et à court terme de l’utilisateur. Nous avons trois types de mémoire : la mémoire sensorielle, la mémoire à court terme et la mémoire à long terme. (Acharya, 2020c) Pour rendre le message de la visualisation à l’utilisateur “d’un coup”, sans qu’il doit trop réfléchir ou interpréter c’est que la visualisation veut expliquer, il est nécessaire de faire appel à la mémoire sensorielle. (Acharya, 2020c) Elle est la façon dont nous avons une idée de ce qui se passe devant nous dans une fraction de seconde, avant que le cerveau entre en action. La mémoire à court terme traite la charge cognitive. La mémoire à long terme permet de stocker de l’information pendant une longue période de temps et n’est pas à tenir en compte pour le design d’une visualisation. (Acharya, 2020c)
Pour en savoir plus sur les trois types de mémoire, visitez cette page.
Tableau: Logiciel de visualisation des données
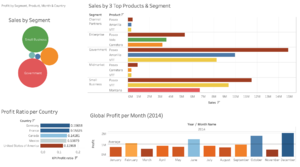
Tableau est un logiciel de visualisation des données qui permet faire des représentations graphiques très sophistiquées.
Points forts
- L’interface est assez intuitive, mais la suivi d’un tutoriel est nécessaire.
- Il permet de faire des présentations très interactives et élégantes.
- Il offre une grande choix d’éléments de design visuel pour personnaliser et styliser les presentations de données.
- La combinaison de boites de texte et graphismes est facile.
- Il y a des tutoriels en ligne et des communautés.
- Les étudiants peuvent profiter d’une licence gratuite pendant 1 an. Le logiciel peut être télécharger ici
Points faibles
- La licence gratuite exige le partage des visualisations dans la plateforme Tableau Public.
- Il est nécessaire de suivre des tutoriels pour profiter des fonctionnalités les plus avancées, comme la création de tableaux de bord et des récits de données (“story”).
Pour accéder au livre blanc sur l'importance de la visualisation des données dans une entreprise, cliquez ici. (en anglais)
Pour accéder au livre blanc de Tableau sur Data Storytelling, cliquez ici (en anglais)
Références
- Acharya, G. (2020, a) Lesson on Cognitive Load and Clutter, Coursera, Module 2, Data Visualisation with Tableau Specialisation, Coursera
- Acharya, G. (2020, b) Lesson on Principles of Visual Perception, Module 2, Data Visualisation with Tableau Specialisation, Coursera
- Acharya, G. (2020, c) Lesson on Pre-attentive Attributes of Visualisations, Module 2, Data Visualisation with Tableau Specialisation, Coursera
- Acharya, G. (2020, d) Lesson on Colour as a Pre-attentive Attribute, Module 2, Data Visualisation with Tableau Specialisation, Coursera
- Brame, C. (2016) Effective Educational Videos: Principles and Guidelines for Maximizing Student Learning from Video Content, CBE—Life Sciences Education 15:es6, 1–6, Winter 2016
- Tutoriel Tableau
- UX Republic. Les lois de la Gestalt illustrées (réparé le 29 août 2020 sur UX Republic).
- EduTech Wiki. Théorie de la charge cognitive (réparé le 29 août 2020)
- EduTech Wiki. Principes du design visuel, (réparé le 29 août 2020)
- EduTech Wiki. Psychologie de la forme, (réparé le 29 août 2020)