Document Object Model
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction

Le Modèle Objet de Documents (souvent appelé "DOM" pour son acronyme Anglais) est "une interface indépendante de toute plateforme et de tout langage, permettant à des programmes et des scripts d'accéder et de mettre à jour dynamiquement le contenu, la structure et le style des documents. Le Modèle Objet de Documents fournit un ensemble standard d'objets pour représenter des documents HTML et XML, un modèle standard décrivant comment ces objets peuvent être combinés et une interface standard pour y accéder et les manipuler. Les éditeurs peuvent supporter l'interface DOM pour leur propres structures de données et fonctions de programmation d'interfaces (API), et les auteurs de contenu peuvent écrire directement dans des interfaces standard DOM plutôt que par le biais d'interfaces propriétaires, accroissant ainsi l'interopérabilité sur le Web. Le but de la spécification DOM est de définir une interface programmable pour XML et HTML." (Modèle Objet de Documents (DOM) Spécification niveau 1)
DOM est l’acronyme de Document Object Model. DOM est un ensemble d’interfaces définies par le W3C, le consortium qui se charge de publier les normes du Web. Un parseur DOM prend en entrée un document XML et construit:
- un arbre formé d’objets chaque objet appartient à une sous-classe de Node
- des opérations sur ces objets permettent de créer de nouveaux nœuds, ou de naviguer dans le document
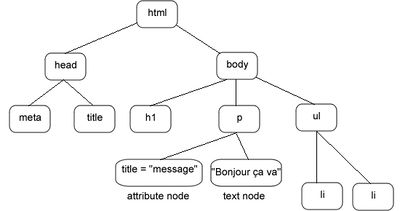
Le DOM représente le document XML en une structure arborescente. Cet arbre contient des nœuds, chaque nœud possède zéro, un ou plusieurs fils. Tout, est un nœud : éléments (on ne dit pas balise mais élément), attributs, commentaires, processing-instructions et texte pour les principaux. Un nœud élément n’est pas le texte qu’il contient. Exemple ci-dessous il y a deux noeuds :
<texte>Le texte</texte>
Les objets de DOM
Les principales classes sont les suivantes :
- DomNode - objet nœud :
- documents, éléments, nœuds textuels...
- DomDocument - objet document
- (hérite de DomNode)
- DomElement - objet élément
- (hérite de DomNode)
- DomAttr - objet attribut
- (hérite de DomNode)
- DomNodeList - objet liste de DomNodes
- (ce n'est pas un tableau PHP !)
Les différentes versions
Il existe plusieurs versions du DOM. Toutes sont standardisées par le W3C :
- le DOMLevel 1 (Core + HTML) est daté du 1er octobre 1998 ;
- le DOM Level 2, plus complexe, est divisé en plusieurs parties : Core, Events, Style, Views et Traversal and range, finalisées simultanément le 13 novembre 2000. La spécification DOM Level 2 HTML a été finalisée en janvier 2003 ;
- Pour voir le DOM 3 : http://www.w3.org/TR/DOM-Level-3-Core/
Comprendre un peu mieux la structure avec DOM4 : "les arbres"
Tout comme la plupart des paradigmes de programmation de la plate-forme Web a des arborescences hiérarchiques finies, simplement nommées arbres . L' ordre de l'arbre est précommandé et son parcours se fait en profondeur. Toutes les balises HTML sont donc des nœuds de l'arbre et les feuilles sont soit des balises sans contenu, soit le texte de la page HTML.
- Un objet qui participe à un arbre a un parent qui est soit un autre objet ou nul, et une liste ordonnée de zéro ou plusieurs enfants objets.
- La racine d'un objet est lui-même, s'il n'a pas de parent , ou bien elle est la racine de son parent .
- Un objet A est appelé un descendant d'un objet B , si l' un est un enfant de B ou A est un enfant d'un objet C qui est un descendant de l' hôte .
- Un descendant inclusive est un objet ou un de ses descendants .
- Un objet A est appelé un ancêtre d'un objet B si et seulement si B est un descendant d' A .
- Un ancêtre inclusive est un objet ou un de ses ancêtres .
- Un objet A est appelé un frère d'un objet B , si et seulement si B et A part le même non nul parent .
- Un objet A est précédée d'un objet B si A et B sont dans le même arbre et A vient avant B en ordre de l'arbre .
- Un objet A est suit un objet B si A et B sont dans le même arbre et A vient après B en ordre de l'arbre .
- Le premier enfant d'un objet est son premier enfant ou nulle si elle n'a pas d' enfant .
- Le dernier enfant d'un objet est son dernier enfant ou nulle si elle n'a pas d' enfant .
- Le frère précédent d'un objet est sa première précédente frère ou null si elle n'a pas de précédent fratrie .
- Le frère suivant d'un objet est son premier suivante frère ou null si elle n'a pas suivant frère .
- L'index d'un objet est son nombre de précédents frères et sœurs .
Notice: Les fichier sur DOm est à continuer. Ce serait bien de présenter un arbre DOM et l'expliciter
Liens
Introductions
- JavaScript/DOM (Français). Contient une introduction à JavaScript, à DOM et une référence objet.
Standards
Voir la liste du W3C pour d'autres traductions