Comment gérer les fichiers pour créer un site web
Introduction
Cette page est consacrée à des novices qui se trouvent à créer pour la première fois une page web et qui n'ont aucune connaissance par rapport à la gestion et organisation de plusieurs fichiers au même temps. Elle a été créée dans le cadre d'un des cours de formation continue dispensés par l'unité Tecfa de l'Université de Genève pour soutenir les participants du CAS en Conception et développement de projet e-Learning dans leurs premiers pas pour la création d'un site web.
Les contenus seront présentés en suivant deux axes fondamentaux :
- comment organiser et ranger, en local, sur son propre ordinateur les fichiers nécessaires à la création d'un site web
- comment insérer les bons liens d'un fichier à l'autre en respectant les chemins qui permettent aux navigateurs web d'afficher correctement le contenu de nos pages
Où placer et comment structurer vos fichiers dans votre ordinateur
Tout d'abord, avant de commencer à coder, il faudra créer un macro-dossier (que nous appellerons dossier-mère), contenant des sous-dossiers et des fichiers. Ensuite il faudra choisir où les placer sur votre ordinateur. Ce dernier choix étant absolument libre et individuel, nous conseillons en tout cas de les positionner dans un endroit facilement identifiable et suffisamment parlant.
En restant par exemple dans le cadre de notre parcours de formation, nous pourrions imaginer de créer dans le macro-dossier CAS e-Learning un dossier mère que nous nommerons mon_projet_de_site.
Une structure type
Un fois le dossier-mère créé (mon_projet_de_site), nous commencerons à y ordonner dedans les sous-dossiers et fichiers nécessaires. Certains éléments seront obligatoires, donc nous allons les présenter ci-dessous:
- un fichier index.html ou welcome.html : ce fichier est celui qui contient les contenus de la page d'accueil de votre site. Il est très important qu'il soit nommé comme nous l'avons indiqué car autrement les navigateurs web ne seront pas capable de lire vos fichiers, même s'ils ont été correctement chargés sur un serveur. Vous ne pourriez donc pas visionner les pages correspondantes. Pour que cela soit possible, il faut que le navigateur web ait une indication précise qui lui permet de savoir quelle est la page qui doit s’afficher comme page d'accueil. Ce qui rend obligatoire de nommer le fichier de la page d'accueil soit index.html soit welcome.html.
- un dossier styles : ce dossier contiendra tous les fichiers .css contenant le style que vous avez choisi pour le contenu de votre site. C'est à dire, tout ce qui concerne les couleurs, bordures, positions, etc. que vous voulez attribuer eux contenus et aux éléments présents dans les pages de votre site.
- un dossier images : ce dossier est consacré à contenir toutes les images que vous choisirez pour illustrer votre site.
- un dossier scripts : dans le cadre de notre formation pour le CAS ce dernier n'est pas nécessaire car l'atelier pour la création de site web se centre que sur le code html et css. Mais pour des novices nécessitant inclure du code Javascript, il faudra prévoir aussi ce dossier. Il sera consacré à contenir alors tous les fichiers contenant du code Java, qui permettront d'intégrer des fonctionnalités d'interaction dans votre site (par exemple des boutons permettant d'insérer des données, ou encore du drag&drop, etc.).
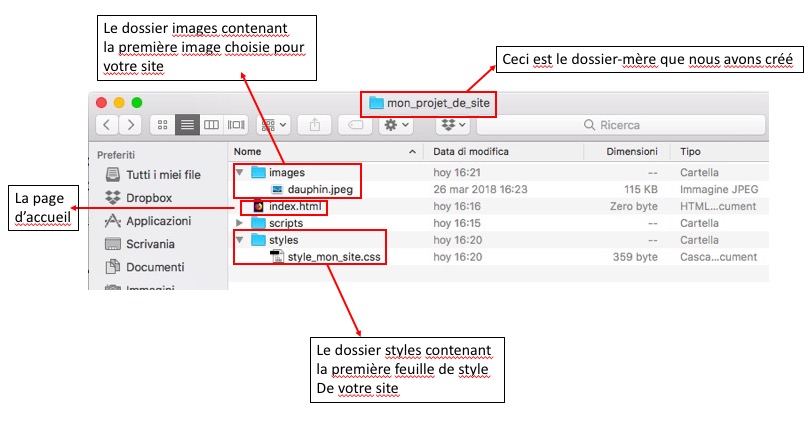
Voici une image de ce que vous devriez visionner sur votre ordinateur une fois cette structure créée:
Astuces à suivre pour nommer les fichiers
Comme vous l'avez pu noter, les fichiers et les dossiers n'ont jamais été nommés en utilisant des espaces et/ou caractères spéciaux. Généralement, la meilleure manière des les appeler est d'utiliser des minuscules, sans espaces, sans accents, ni autres caractères spéciaux.
Si vous le préférez, vous pourrez les appeler en utilisant des majuscules au début de chaque nouveau mot au lieu d'insérer de tirets ou des tirets bas. Ci-dessous un exemple clarifiant à ce propos, avec deux options valides :
MonProjetDeSite et/ou mon_projet_de_site
En tout cas, quoi que ça soit votre préférence, il est préférable de ne pas utiliser d'espaces. Les navigateurs et les serveurs web en effet n'interprètent pas tous les espaces de la même façon. Si vous les utilisez donc pour nommer vos fichiers, ainsi que les caractères spéciaux, le résultat est que les liens parmi vos fichiers pourront être illisibles pour les navigateurs web. Vos pages ne seront pourtant pas affichées. option de nommer donc un dossier et/ou fichier selon la façon ci-dessous montrée, sans tirets, est donc à exclure:
mon projet de site