Carte interactive SVG
Création du dessin vectoriel
Pour la création du dessin vous pouvez utilisez un outil simple et gratuit en ligne comme SVG-edit ou des logiciels comme Inkscape, Illustrator, etc.
Vous avez également la possibilité de télécharger des fichiers SVG déjà fait et libres de droits que vous allez pouvoir modifier pour les adapter à vos besoins.
Pour se faire, vous pouvez ainsi allé voir sur des sites tel que Wikipédia.
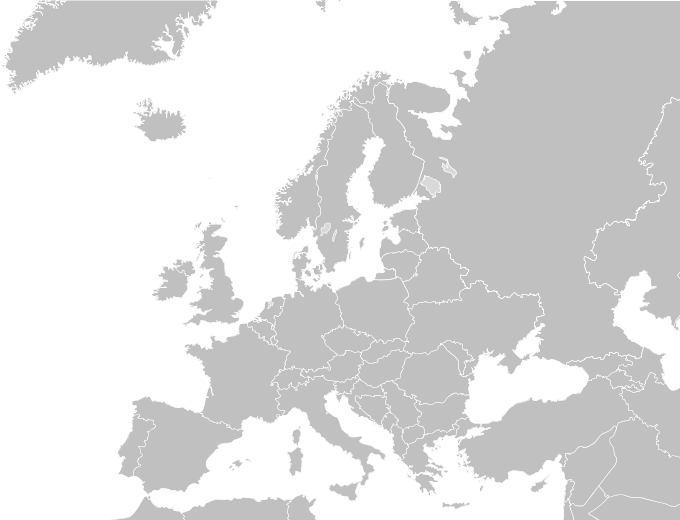
Dans notre exemple nous prendrons un SVG représentant une carte vierge de l'Europe.

Identification des pays
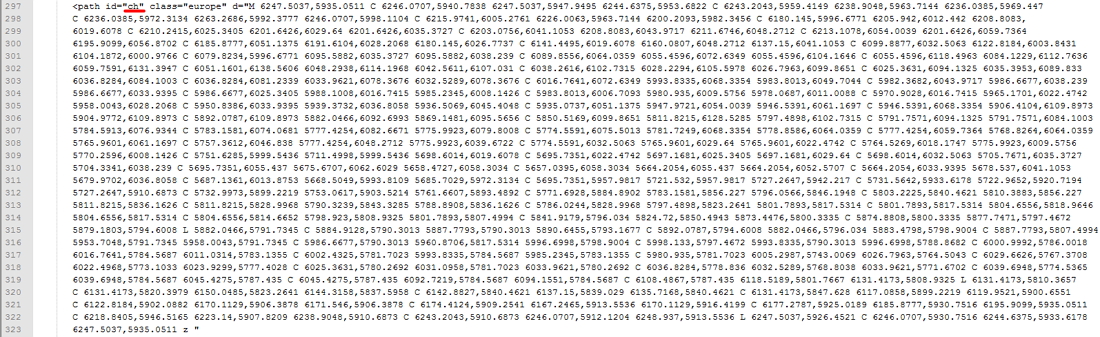
Chaque pays dessiné sur la carte est déterminé par une balise avec une série de coordonnées. Si on prend par exemple la Suisse, la balise associée est la suivante :

On peux repérer de façon univoque que c'est la Suisse car chaque pays à un identifiant propre (ID), pour la Suisse cet identifiant est CH. La norme utilisée dans l'exemple pour associer les ID est l'utilisation de la norme ISO-3116-1-ALPHA2
Changement de paramètres
Paramètres statiques
Changement de la couleur
Une fois que nous avons déterminé quel pays est associé à quel balise grâce à son identifiant on peux maintenant changer certains paramètres relatifs au dessin d'un pays.
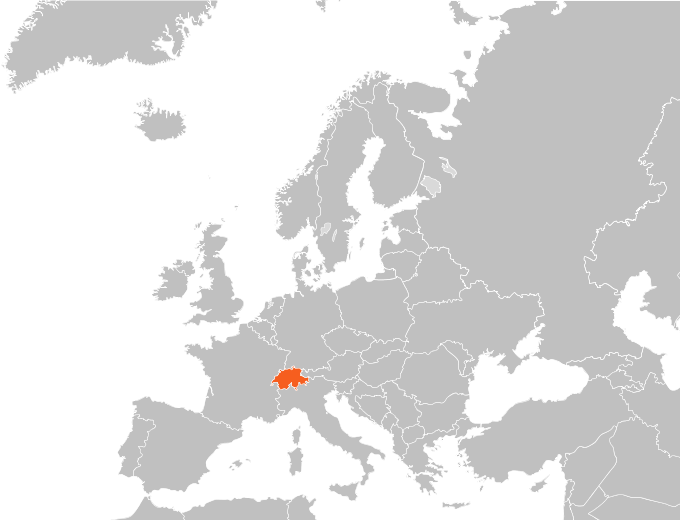
On peux par exemple décider de changer la couleur la Suisse !

Pour ce faire on change la balise style qui se trouve à la fin de la balise ID de chaque pays. Dans l'exemple on a changé la couleur de base de remplissage (fill) de rgb(192, 192, 192) en rgb (246, 94, 31). Pour trouver la couleur que vous souhaitez en rgb vous pouvez allé voir ici.
style="fill: rgb(192, 192, 192); stroke: rgb(255, 255, 255); stroke-width: 8; fill-opacity: 1;"
Ajout d'un lien hypertexte
Nous allons voir maintenant comment ajouter un lien hypertexte sur la Suisse que nous venons de coloriser.
Nous allons utiliser la balise :
<a xlink:href="http://fr.wikipedia.org/wiki/Suisse" target="_blank" > <path id ="ch" .../></a>
Pour que notre lien marche nous devons également rajouter une ligne de code dans la déclaration du document :
xmlns:xlink="http://www.w3.org/1999/xlink"
Voilà le résultat :

Paramètres dynamiques
On peux également ajouter des changements qui sont déclenchés par l'utilisateur, par exemple lorsqu'il passe son curseur sur un pays.
Changement de la couleur lors du passage de la souris
Dans l'exemple ci dessous on rajoute une effet de transparence lorsque le curseur survole une zone. On rajoute ce morceau de code dans la balise <path>
<path ...
onmouseover="evt.target.setAttribute('opacity', '0.5');"
onmouseout="evt.target.setAttribute('opacity','1)'); "/>
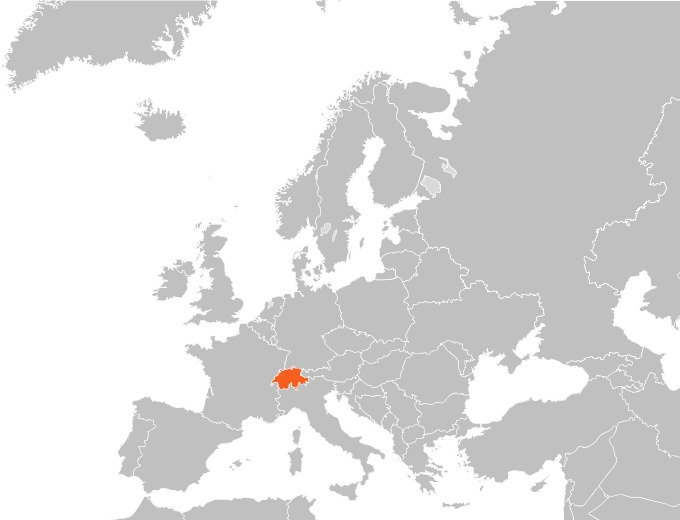
Voilà le résultat
Afficher du texte lors du passage de la souris
On peux également allé plus loin et ajouter du texte lors du passage de la souris comme par exemple le nom du pays.
On peux pour se faire rajouter par exemple du script en début du document pour initialiser les différentes fonctions nécessaires.
Une exemple de carte final que l'on peut obtenir est disponible ici