WordPress
<pageby nominor="false" comments="false"/>
Introduction
Présentation de WordPress
WordPress est un système de gestion de contenu (CMS) permettant de créer et gérer facilement l'ensemble d'un site web ou simplement un blog. Il est sous licence Open Source, donc Gratuit et libre. De plus, WordPress est personnalisable grâce à de nombreux thèmes et plugins. Enfin, il existe une solide communauté "Word Press" répartie dans le monde entier.
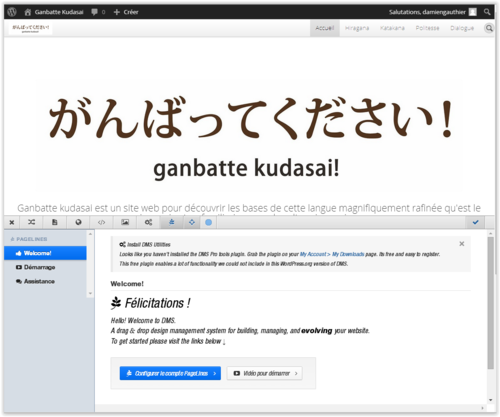
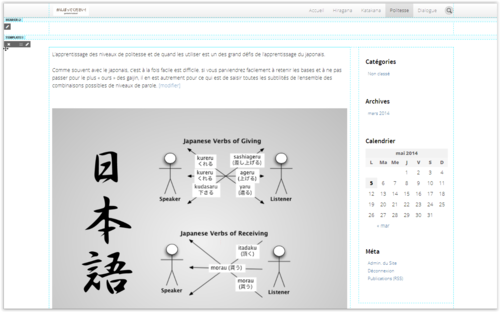
Exemple de site internet ayant été créés avec WordPress
- Exemple numéro 1:
- Exemple numéro 2:
Résumé de la procédure d'installation
Tutoriel complet en français disponible sur le site de comment ça marche et des explications détailées (en anglais) sur le site de wordpress.org.
Serveur
Il faut auparavant un Server local WAMP ou LAMP sur son ordinateur ou d'un serveur distant avec
- Apache
- MySQL (4.0 ou plus)
- PHP (4.3 ou plus)
- un dossier (appelé disons monSite) accessible depuis le web et où vous pouvez écrire (droits d'écriture)
Téléchargement des fichiers et extraction sur le serveur
- Télécharger les fichiers d'installation sur http://www.wordpress.org (version anglaise) ou www.wordpress-fr.net (version française)
- faire l'extraction du fichier zip
- dans le dossier www du serveur local WANP ou LAMP
- ou
- dans un dossier sur son ordinateur et transférer le contenu du dossier (pas le dossier lui-même) dans le dossier du serveur distant (monDossier) avec un logiciel de FTP (comme FileZila)
Configuration de l'installation
- Sur le serveur, créer une base de données "wordpress" (en général avec PHPMyAdmin) et lui donner un nom d'utilisateur et un mot de passe (il est aussi conseillé de donner un préfixe à la table, par exemple "wp_")
- Ouvrir le dossier Wordpress et renommer le fichier "wp-config-sample.php" en "wp-config.php"
- Dans un navigateur web ouvrir l'adresse /wp-admin/install.php (dont l'URL est "www.url-de-mon-site/monDossier/wp-admin/install.php" sur un serveur distant)
- Remplir les champs concernant la base de données avec les informations que vous avez utilisées plus haut (nom de la base "wordpress", nom d'utilisateur et mot de passe, préfixe "wp_")
- Ouvrir le fichier "wp-config.php" (celui du point précédant) et copier les données de la base de données dans les instructions destinées à cet effet
- Dans un navigateur web ouvrir l'adresse racine ("/" ou www.url-de-mon-site/monDossier/ sur un serveur distant)
- ajouter le titre du blog, e-mail et cliquer sur "install wordpress"
- selon les versions, il vous faudra créer un username et un password ou alors ils seront générés automatiquement. S'ils sont générés automatiquement, la première choses à faire est de les changer lors de votre première connexion à Wordpress.
- Si c'est n'est pas fait automatiquement, supprimer le dossier /install de votre Wordpress ou alors renommer-le pour éviter que l'installation se lance la prochaine fois et vous empêche d'accéder au site.
Définition et modification des emplacements de Wordpress et du site
Lorsque vous souhaitez modifier l'emplacement de Wordpress ou du site Internet il ne faut pas oublier de modifier les informations dans Wordpress. Pour ce faire, il suffit d'aller dans réglages -> et d'entrer les adresse des nouveaux emplacements dans les champs correspondant ("Adresse web de WordPress (URL)" pour Wordpress et "Adresse web du site (URL)" pour le site Internet.
Configuration du Wordpress
Après l'installation, pour configurer et personnaliser le blog, il s'agit d'aller sur l'espace : "Site Admin" où l'on peut régler les paramètres suivants ou exécuter les actions suivantes :
- Tableau de bord : contient l'accueil de Wordpress (informations générales sur le site, aide au démarrage, etc.) ainsi qu'un onglet proposant les mises-à-jours disponibles.
- Articles (posts) : cette rubrique permet gérer les articles présents sur le site. Il est possible d'en ajouter, d'éditer un article existant, de les organiser (en les ordonnant) ou encore de les catégoriser. Le menu permet également l'ajout de mots-clé.
- Médias : cette rubrique permet d'ajouter un média (par exemple une image) en créant par exemple une librairies d'objet média, que l'on peut installer sur le site ainsi que de gérer les médias installés.
- Pages : cette rubrique permet ajouter de nouvelles pages au site mais également de gérer les pages existantes au niveau de leur contenu mais aussi de l'organisation des pages dans le site (hiérarchie, état de la page - publiée ou non, etc.).
- Commentaires : cette rubrique permet de gérer les commentaires qui ont été écrits par les utilisateurs.
- Apparence : dans cette rubrique, il est possible de modifier des éléments de l'apparence du site, comme les thèmes, les widgets, le menus l'arrière-plan, etc.
- Extensions (plugins) : cette rubrique permet l'ajout et la gestion de modules fonctionnels, interactionnels, ou de divertissement (voir par exemple bbPress pour l'ajout de forums ci-dessous).
- Utilisateurs : cette rubrique contient une liste des utilisateurs enregistrés dans le site, de les gérer (supprimer, changer le rôle, etc.). Il également possible d'ajouter d'autres utilisateurs manuellement et de modifier les options personnelles de son profil d'administrateur (couleurs de l’interface d’administration, raccourcis clavier, etc.).
- Outils : cette rubrique propose différents outils fonctionnels, de gestion et de création, que l'on peut ajouter au site.
- Réglages : cette rubrique permet de régler plusieurs aspects du site : des réglages généraux (heure, dates, url, etc.), des options d'écriture (par exemple, la mise en forme lorsque l'on écrit dans une page, un article, un commentaire), des options de lecture (affichage de la page d'accueil, nombre d'articles par page, etc.), des options de discussion (réglage des articles, des commentaires), des réglages des médias (par exemple la taille des images), des réglages permaliens (définition de la règle d'attribution des url des pages), ainsi que d'autres réglages sur d'éventuelles extensions installées.
Installation de modules/composantes
J'ai premièrement installé le plugin "My Link order" qui permet de mettre l'ordre dans lequel les liens et des catégories de liens apparaîtront dans l'encadré du blog.
Voici comment j'ai procédé à l'installation :
1. J'ai installé et activé le plugin
2. Je suis allé vers "My link order" dans mon espace d'administration et j'ai spécifié mon ordre et mes catégories de liens
J'ai également installé Youtube Chic qui est une composante Wordpress et Youtube qui permet de facilement d'insérer des vidéos/listes de lecture Youtube dans le blog .
Voici comment j'ai procédé à l'installation :
1. j'ai installé le plugin dans le dossier : /wp-content/plugins/ folder et après je l'ai activé dans l'espace d'édition du blog
2. dans ce même espace d'édition à l'endroit où je veux mettre ma vidéo, je met son adresse après le terme "httpv://" (on rajoute ici un v)
Plugins et extensions
Ninja pages : ajouter des catégories et de tags aux pages
Vous l'avez peut-être déjà remarqué, dans Wordpress il n'est pas possible au départ de classer les pages par catégories ou de leur attribuer des tags comme c'est le cas pour les articles. Si vous voulez construire un site statique et pas un blog, cela peut se retrouver problématique.
Pour palier à cela, une des extensions possibles est "Ninja Pages, Categories, and Tags" qui permet justement d'ajouter des catégories et des tags aux pages.
Elle permet aussi de personnaliser la longueur de l'aperçu de la page ainsi que le libellé du lien "lire plus" ainsi que d'autres options comme l'affichage de liens vers les pages enfants sur la page parent.
bbPress (pour les forums)
Pour ajouter un forum à votre site, il y a un plugin qui marche bien. Il s'agit de bbPress.
Il faut savoir que bbPress est un gestionnaire de forum écrit en php. Il peut être utiliser tout seul ou alors il peut être installer dans un site wordpress grâce à un plugin.
Étapes pour installer un forum bbPress
- Commencer par télécharger le plugin, extraire le dossier et le mettre dans wordrpess/wp-content/plugins
- Créer un premier forum : pour ce faire, dans le menu à gauche aller sur forum et nouveau forum. Vous pouvez alors simplement indiquer un titre de forum et cliquer sur "publier" à droite.
- Vous devez ensuite créer une page qui contiendra votre/vos forums.
- Dans le tableau de bord aller sur "page" et "ajouter une page"
- Nommer votre page par exemple "Forums"
- Dans le texte de votre page insérer éventuellement une introduction puis coller cette ligne : [bbp-forum-index]
- Publier la page et ensuite ajouter la à votre menu
Grâce à cette manipulation, votre/vos forum(s) sont appelé sur la page automatiquement.
Fonctionnalités du forum
Vous pouvez régler les fonctionnalités de votre forum. Pour ce faire, dans le tableau de bord aller sur "Réglage"< "forums".
Vous pouvez alors sélectionner et/ou désélectionner les fonctionnalités selon vos souhaits.
Vous pouvez entre autres choses choisir s'il faut un compte ou non pour publier dans le forum. Il est important de bien demander une identification pour ne pas recevoir de messages indésirables par centaines.
Création de compte, login, mot de passe perdu
Une fois bbPress installé, il est très simple de créer des "formulaires" de connexion. bbPress possède trois shortcodes qui peuvent être insérés dans une page et qui vont créer les formulaires nécessaires:
- [bbp-login] - Fait apparaître un écran de login
- [bbp-register] - Fait apparaître un écran d'enregistrement
- [bbp-lost-pass] - Fait apparaître un écran si le mot de passe est égaré
Il y a deux possibilités pour les enregistrements : les utilisateurs peuvent s'enregistrer automatiquement ou alors un enregistrement manuel. Dans le deuxième cas, l'administrateur du site doit valider l'inscription avant qu'elle soit effective. Cela demande plus de travail de la part de l'administrateur, mais il aura plus de contrôle sur qui a le droit de poster des commentaires sur son site.
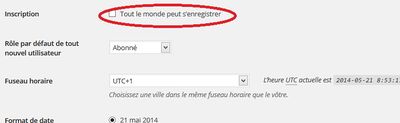
Pour modifier ces possibilités, il faut se rendre dans "réglages" < "général" et cocher/décocher la case :
Il existe un widget pour créer une zone de login sur votre site (cf. ci-dessous)
Widgets de bbPress
bbPress propose également plusieurs widgets qui sont disponibles directement (après installation de bbPress) dans la liste des widgets dans Wordpress:
- Login Widget : permet de créer une zone login pour que les utilisateurs puissent s'enregistrer (pour plus de détails, voir ci-dessous).
- Forum Search Form : permet d'insérer une barre de recherche spéciale pour les forums et leur contenu.
- Forum List : permet d'avoir une liste des forums avec une option pour définir le parent.
- Recent Replies : permet d'afficher une liste de toutes les réponses les plus récentes dans le(s) forum(s).
- Recent topics : permet d'afficher une liste des sujets récents. Une option permet de choisir entre l'affichage des sujets récents ou des sujets les plus populaires.
- Statistics : permet d'afficher des statistiques à propos des forums et du site, telles que le nombre d'utilisateurs enregistrés, le nombre de forums, le nombre de sujets ouverts et de réponses dans le forum.
Pour les choisir, il faut aller dans "Apparence"< "widgets" et là vous pouvez glissez les différents widgets bbPress dans les sidebars widget ou footer widget pour les activer.
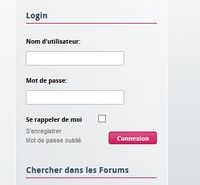
Widget de login bbPress
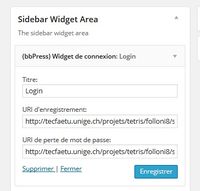
bbPress comporte un Widget spécial qui permet de créer une zone de login dans le sidebar widget ou le footer widget.
Il suffit de faire glisser le widget intitulé "(bbPress) Widget de connexion" il présentera automatiquement les champs pour la connexion dans le sidbar ou footer. Il faut également ajouter l'url de la page d'enregistrement et l'url de la page pour les mots de passe perdus qui auront été précédemment créés.
Cforms II (pour formulaires)
Cforms II est un plugin de wordpress qui permet la création d'une multitude de formulaire tel que des formulaires de contact,....
Il a de nombreuses types de champs dont :
- une ligne de texte
- adresse mail
- une boite de texte
- déposer un fichier
- check box
- menu déroulant
Il est possible de définir si un champs est obligatoire ou non. Il est également possible pour les adresses mail de faire un contrôle de la validité de l'adresse.
Durant la conception du formulaire, il est possible facilement de déplacer les champs avec un drag and drop.
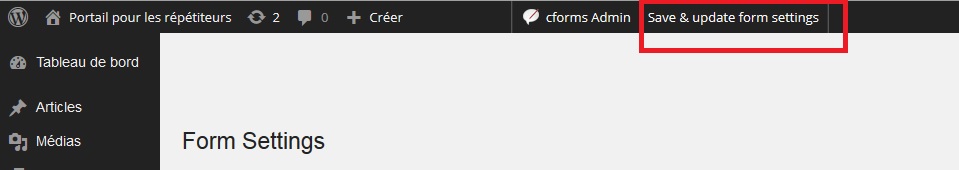
Lorsque vous avez modifié votre formulaire, il faut procéder à une sauvegarde. Il y a une icône pour la sauvegarde en haut dans votre fenêtre intitulée :"Save and update forms settings"
A coté de cette icône, il y a "cFroms admin" qui permet de créer de nouveaux formulaires...
Le formulaire a un style de base. Il est possible de le changer. Pour ce faire, il faut aller dans "CformsII" dans le tableau de bord et de sélectionner "style". Dans cette page, il y a un menu déroulant de style. En le sélectionnant, une prévisualisation s'affiche. Il n'y a pas besoin de faire de sauvegarde, quand vous sélectionnez un css, il est automatiquement sauvegarder et il est actualisé dans les pages/articles qui l'utilisent.
Vous pouvez insérer un formulaire dans vos pages ou dans vos articles. Il y a une icône spéciale à cet effet et vous pouvez alors sélectionné le formulaire à insérer.
Member access
"Member access" est un plugin qui permet de créer des zones membres. C'est à dire que vous pouvez décider si vos pages sont visibles au public ou si elles n'apparaissent qu'aux membres enregistrés.
Ce plugin est pratique par exemple si vous voulez permettre à vos utilisateurs de vous envoyer des fichiers avec des formulaires et que vous voulez vous protéger contre les spams.
Pour régler les paramètres généraux, il faut aller dans "extensions" et sous le nom de member access, il faut cliquer sur paramètres :
Vous pourrez alors choisir les paramètres par défaut pour l'ensemble de vos pages. Vous pourrez de plus définir sur quelle page les utilisateurs non enregistrés seront redirigés.
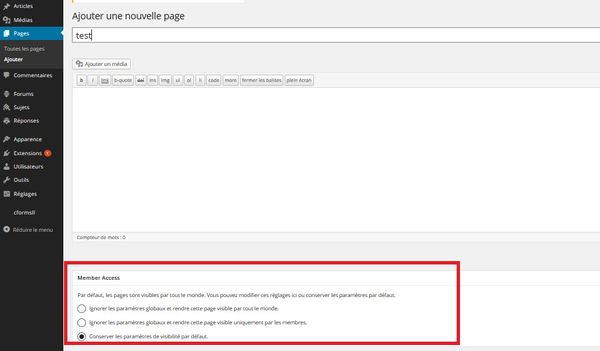
Ensuite, lorsque vous créez vos pages, en bas de votre écran, il y a des nouvelles options qui apparaissent et vous permettent de choisir qui pourra voir le contenu de vos pages.
SyntaxHighlighter Evolved
SyntaxHighlighter Evolved est un plugin permettant d'afficher du code dans vos pages Wordpress. En effet Wordpress offre nous permet par défaut d'utiliser les balises <code></code>. Cependant ces balises semblent uniquement bien fonctionner avec du code HTML ou CSS. Dès qu'on essaie d'écrire du code provenant d'autres langages sur wordpress alors même avec ces balises le code est souvent interprété. De plus lorsque cela fonctionne le code est simplement écrit dans une police un peu différente. Ce plugin Wordpress offre alors principalement trois avantages: Premièrement le code utilisant ce plugin n'est pas interprété contrairement à ce qu'il se produit parfois avec les balises <code></code> offertes par Wordpress. Ensuite il est facile à implémenté et ne nécessite aucun travail de préformatage de l'utilisateur comme la conversion de certains caractères en entités. Finalement il permet d'afficher le code en couleur en fonction du langage du code ce qui améliore grandement la lisibilité du code que l'on désire afficher.
Pour utiliser SyntaxHighlighter Evolved il faut commencer par installer le plugin soit directement depuis Wordpress soit en le téléchargeant à l'adresse suivante: https://wordpress.org/plugins/syntaxhighlighter/
Après l'avoir téléchargé il suffit de placer le dossier de ce plugin dans le répertoire /wp-content/plugins/.
Pour utiliser ce plugin il suffit de l'utiliser comme ceci: [code language="html"] votre code [/code]
Dans cet exemple il interprétera alors le code qu'on lui donne comme du HTML. Les langages suivants sont supportés par ce plugin:
- actionscript3
- bash
- clojure
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab (keywords only)
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
- xml
Il est encore possible de mettre des paramètres après l'attribut language:
- autolinks (true/false) — Rend les URL cliquables. Par défaut true.
- collapse (true/false) — Si on met true à cette valeur alors la boite de texte sera réduite lors du chargement. Par conséquent le visiteur devra cliquer pour étendre le code. Cette option peut s'avérer utile si nous devons afficher de très longs codes. Par défaut false.
- firstline (number) — Utilisez ce paramètre pour modifier le numéro de ligne auquel le code commence. Par défaut le code commence au numéro 1.
- gutter (true/false) — Si vous mettez la valeur de cet paramètre à faux alors la numérotation des lignes de codes à gauche sera cachée. Par défaut true.
- highlight (liste de nombres séparés par une virgule) — Vous pouvez lister le numéro des lignes de codes que vous voulez mettre en surbrillance. Par exemple “4,7,19”.
- htmlscript (true/false) — Si vous mettez la valeur de cet paramètre à true alors tous les codes HTML/XML dans votre code seront mis en surbrillance. Cela peut être utile si vous mélangez du code d'un autre langage dans du HTML comme par exemple du PHP à l'intérieur du HTML. Par défaut false et ne fonctionnera qu'avec certains langages.
- light (true/false) — Si vous mettez la valeur de cet paramètre à true alors la numérotation sera cachée. Cela peut être utile lorsque l'on veut poster uniquement une ou deux lignes de codes. Par défaut false.
- padlinenumbers (true/false/integer) —Ce paramètre permet de contrôler le padding de la numérotation. Si le paramètre a la valeur true alors cela va mettre un padding automatic, false ne mettra pas de padding, et en rentrant un nombre vous pourrez forcer un à mettre un padding spécifique.
- title (string) — Ce paramètre permet de mettre un titre à votre bloc de code. Cela peut être utile si ce paramètre est combiné avec le paramètre collapste.
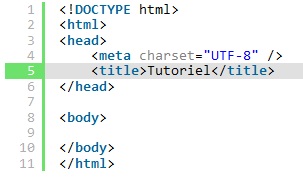
Pour que cela fonctionne il faut mettre le paramètre="valeur". Exemple:
[code language="html" highlight="5"]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Tutoriel</title>
</head>
<body>
</body>
</html>
[/code]
Le code suivant s'affichera de la manière suivante:
Breadcrumbs (fil d'Ariane)
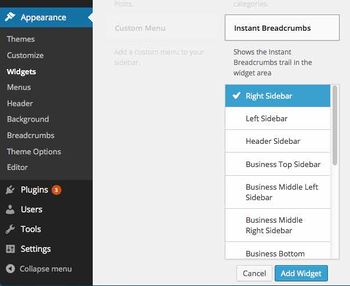
Avec le plugin Instant Breadcrumbs il est possible d'ajouter automatiquement le parcours de navigation suivi par l'utilisateur sur la page qu'il est en train de consulter.
Il suffit de téléchargher le plugin, l'installer et l'activer depuis notre dashboard. Après on peut choisir les options qui nous conviennent les plus depuis le menu Appearance>Breadcrumbs ou, si on veut l'utiliser en tant que widget, aller sur Appearance>Widgets et selectionner la position et le nom selon les pages où on veut le faite paraître.
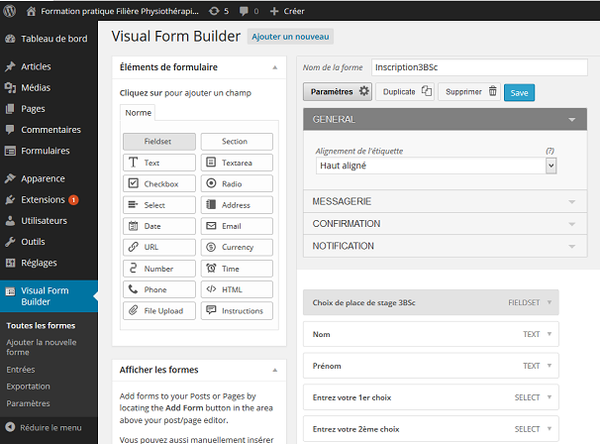
Visual Form Builder
Ce plug-in [1] permet de créer des formulaires et de rapatrier les contenus des champs vers des fichiers .csv, .xls. Lorsque vous avez installé le plug-in sur votre Wordpress, il suffit de le choisir dans le menu de gauche, vous arrivez au menu de commande :
Vous pouvez ensuite choisir les items qui vous intéressent en cliquant dessus, ils s'insèrent alors dans la liste de droite :
- texte
- zone de texte
- bouton
- menu déroulant
- date
- URL
- téléphone
- fichier à charger
- ...
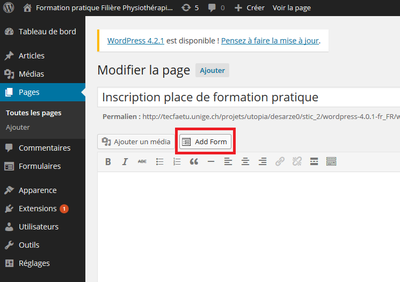
En cliquant sur ces items, vous pouvez les renommer et affiner les critères. Il faut ensuite sauver en bas de page à droite. Vous ouvrez alors la page dans laquelle vous allez insérer le formulaire et cliquer sur Add Form :
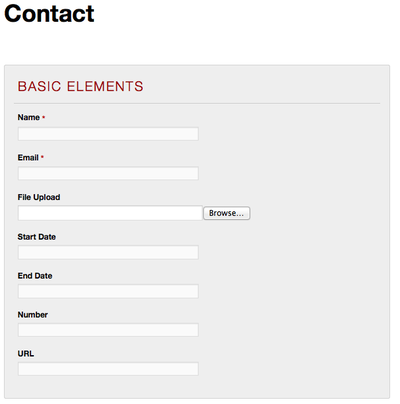
Et voilà la forme que prendra votre formulaire :
MailPoet Newsletters
Ce plugin permet de générer et d’envoyer les newsletters de manière manuelle et/ou automatique aux utilisateurs inscrits pour recevoir ces dernières. Lorsque vous avez installé le plug-in sur votre Wordpress et vous l’avez activé, il suffit de le choisir dans le menu de gauche, vous arrivez au menu de commande. Pour envoyer une newsletter, on commence par cliquer au bouton « Create a new email » ou par sélectionner la newsletter déjà existant :
Puis, il choisir la liste des personnes destinataires et la manière d’envoi : manuel (standard) ou automatique (p.ex. : chaque soir à 21h, chaque semaine, mois, etc.).
L’étape prochaine est l’édition de la newsletter ce qui est simple à effectuer avec le drag&drop. Pour faire cela, il faut juste choisir la rubrique ou l’élément et le faire glisser dans la zone désirée de newsletter :
On peut définir notre propre thème ainsi qu’en choisir un parmi 70 thèmes différentes.
Le plugin donne la possibilité de modifier la forme d’inscription en y ajoutant différents champs à remplir, tels que : email, prénom, nom, choisir la liste de l’inscription qui correspond, par exemple, à la fréquence de l’envoie de newsletter. (Pour accéder à la forme : MailPoet -> Settings -> Forms)
Afin de manipuler les listes et inscriptions, il nous soufis d’aller dans le sous-rubrique correspondant du menu de WordPress à gauche.
Les thèmes
Il y a principalement trois possibilités pour modifier le thème d’un site Wordpress :
- Choisir un thème déjà existant
- Créer un « child theme » qui modifie un thème déjà existant
- Créer un nouveau thème personnalisé
Dans tous le cas, l’adoption du nouveau thème passe à travers l’onglet « Appearance > Themes » de l’administration du site. Le nouveau thème devra être téléchargé, à travers l’interface d’administration ou un logiciel (S)FTP/SSH. La version standard de Wordpress met déjà à disposition 2-3 thèmes par défaut et des milliers d’autres sont disponibles seulement sur le site wordpress.org, mais on en trouve aussi ailleurs.
Voici de suite une brève description des trois types de thèmes.
Thèmes existants
En considération du fait que Wordpress est utilisé dans la plupart des sites internet disponibles aujourd’hui dans le web, il existe beaucoup de thèmes développé par des professionnels ou des amateurs qui sont mis à disposition (gratuits ou payants).
Il faut d’abord relever qu’un thème n’influence pas seulement la manière dont le contenu du site est présenté, mais il détermine aussi, souvent, les fonctionnalités du site. Parmi les fonctionnalités mises à disposition par les thèmes on retrouve souvent :
- La possibilité de changer certains couleurs du thème (par exemple la couler de fond) ou d’ajouter des images (logo et/ou image de fond)
- La possibilité de personnaliser le contenu d’une « sidebar » dynamique (i.e. choisir si montrer les catégories des posts, le « tag cloud », etc.)
- La possibilité de placer plusieurs menus de navigation à différents endroits du site
- La possibilité de diviser le contenu dans plusieurs colonnes (et choisir éventuellement leur disposition)
- La possibilité d’utiliser des images « thumbnails » dans chaque post
- Etc.
Le choix du thème, par conséquent, devrait être fait en fonction de l’apparence mais aussi des fonctionnalités mises à disposition par le thème. Dans le catalogue des thèmes sur le site wordpress.org, par exemple, les fonctionnalités sont disponible dans les « tags ». Il est en même temps possible de trier les thèmes selon plusieurs critères lorsque vous cherchez un thème à l’intérieur de l’administration du site.
Les avantages des thèmes existants sont :
- Ils sont souvent développés par des professionnels
- Ils permettent souvent une grande personnalisation à travers l’onglet « Appearance > Customize »
- Ils ont une bonne qualité graphique
- Il en existe un très grand nombre, avec des mises en page très différentes et souvent thématiques
- Certains thèmes sont mis à jour ainsi qu’ils puissent évoluer dans le temps
- Il faut très peu de temps pour adopter un thème déjà existant et à le personnaliser selon les options qu’il permet de modifier
Les désavantages des thèmes existants sont :
- Il faut accepter tout ce qui n’est pas modifiable tel qu’il apparait
- D’autres sites peuvent utiliser exactement le même thème
Child themes
Le child themes sont une possibilité de modifier un thème déjà existants mais de façon manuelle, c’est-à-dire que tout aspect du thème parent est modifiable, mais il faudra le faire au niveau des fichiers physique de ce thème et non pas à travers l’administration. Pour créer un child theme, il faut tout simplement créer un nouveau dossier avec le nom du nouveau thème et le placer dans le même répertoire des autres thèmes. Par convention, un child theme s’appelle exactement comme le thème parent, mais avec le suffix « -child » à la fin, par exemple « twentythirten-child ». À l’intérieur de ce dossier il est au moins obligatoire d’insérer un fichier « style.css » avec une déclaration qui permet à Wordpress de savoir quel est le thème parent. La page de la documentation officielle de Wordpress explique très bien ce simple passage.
Les modifications du thème parent peuvent être faites au niveau du fichier .css, ou même dans le code .php. Pour ce faire, il suffit de copier le fichier du dossier du thème parent, et le copier dans le dossier du child theme. À ce point, vous pouvez modifier toute partie du code. Le mécanisme est simple : Wordpress utilise tous les fichiers présents dans le child theme et pour ceux qui ne sont pas présents, il utilise les fichiers du thème parent. Pour adopter le child theme, il faudra le choisir dans l'administration car le thème parent et le child theme sont disponible en même temps parmi les thèmes.
Les avantages des child themes :
- Cette fonction est particulièrement utile parce qu’elle permet de modifier des thèmes existants, tout en gardant la possibilité de les mettre à jour dès qu’un update pour le thème est disponible. En effet, si on modifiait directement les fichiers physiques du thème lui-même, toute modification serait effacée avec la mise à jour du thème.
- Tout aspect du thème est modifiable (il faut contrôler, par contre, si le copyright du thème permet des modifications)
- Les modifications qui se limitent au fichier .css sont très simple, il n’est même pas nécessaire de copier toutes les déclarations du fichier parent. Il suffit d’insérer les déclarations qui modifient les éléments spécifiques du DOM que vous souhaitez changer.
Les désavantages des child themes sont :
- Bien que Wordpress propose des fichiers standards pour tous les thèmes, chaque développeur peut structurer son thème de la manière qu’il préfère. Trouver l’endroit spécifique qui permet de modifier l’aspect souhaité peut donc être une opération longue et difficile.
Thèmes personnalisés
Enfin, il y a la possibilité de créer son propre thème personnalisé. Dans ce cas, il sera nécessaire de connaître le fonctionnement interne de Wordpress, et par conséquent des connaissances de type PHP/MySQL sont nécessaire. Plusieurs tutoriels existent au sujet de la création des thèmes en Wordpress et l’argument est trop avancé pour ce tutoriel. Il est par contre utile d’illustrer quand même avantages et désavantages d’un thème personnalisé. Les avantages sont :
- Contrôle total sur la mise en page et les fonctionnalités disponibles
- Possibilité de « mélanger » des éléments dynamiques de Wordpress avec des pages statiques ou crées avec une autre technologie
- Possibilité de revendre ou mettre à disposition le thème à d’autres personnes/institutions
Les désavantages sont :
- Il faut beaucoup de temps pour créer un thème personnalisé, surtout si celui-ci veut mettre à disposition des utilisateurs plusieurs fonctionnalités et des options de personnalisation
- Il faut contrôler que le thème reste compatible avec les nouvelles versions de Wordpress, surtout dans le cas d’un thème qui est mis à disposition d’autres sites/personnes.
Thème DMS2 : modifier les pages avec Drag and drop
Avec DMS2, il est possible de modifier les pages avec du Drag and drop.
Développé par PageLines, il fournit "un outil de design responsive par drag and drop basé sur HTML5 et CSS3". Versatile, il permet de modifier les pages existantes de votre site Wordpress de manière intuitive (si vous n'avez pas le temps ou l'envie d'apprendre à coder) par drag and drop de composants (dans la rubrique "sections").
Installation
Comme DMS2 est un thème, il s'installe depuis la partie d'administration en allant sur "Apparence > Thèmes" et en cherchant "DMS".
Personnalisation et administration du thème
Une fois installé, toute la configuration de DMS se fait depuis les pages du site lui-même, ce qui peut être un peu perturbant et oblige parfois à quelques aller-retours entre la partie d'adminisatrion et le site. Je vous conseille donc d'ouvrir le site et l'administration en même temps dans deux onglets différents pour faciliter les va-et-viens.
Sur la moitié haute de l'écran se trouve la page en cours où l'on va faire le drop des composants, en bas se trouve l'écran de modification, où l'on va modifier les propriétés des composants.
Je vous conseille fortement de regarder la vidéo introductive (10 minutes en anglais) afin de vous familiariser avec l'outil.
ATTENTION: notez que les modifications apportées au site ne seront pas sauvegardées avant que vous ne cliquiez sur le bouton "Publier".
Détail de l'interface
Page en cours
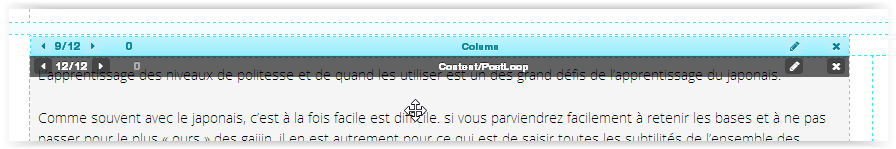
Lorsque l'on se trouve en mode "édition" (voir plus bas), la partie présentant la page en cours va afficher des traits pointillés bleus, montrant les différents blocs et section qui la compose. Les sections sont représentées par des "bandes" horizontales en pleine largeur et les blocs par des rectangles.
Vous pouvez de toute façon continuer à naviguer sur le site en cliquant sur les menus, les boutons et les liens.
En allant avec la souris sur l'icône "crayon" de l'une des sections (tout à gauche de l'écran) vous pouvez faire apparaître un menu pour supprimer (icône "croix"), déplacer (icône "drawer") ou modifier la section (icône "crayon").
En survolant un bloc, vous faites apparaître un menu permettant de modifier les propriétés du bloc (icône "crayon"), de supprimer le bloc (icône "croix") et de modifier la taille du bloc (nombre de colone entre 1 et 12). Si le bloc est lui-même imbriqué dans un autre bloc, la taille définie est relative au bloc parent.
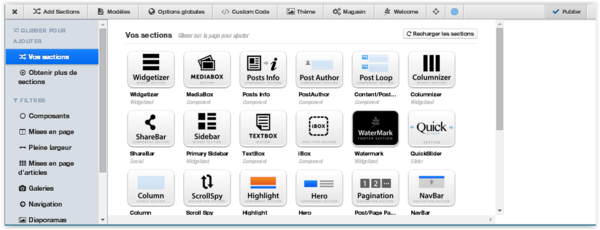
Rubrique "section"
L'écran de base de DMS est celui des sections :
Il permet d'ajouter une section ou un bloc à la page affichée dans Wordpress.
Rubrique Modèles
La rubrique "modèles" permet de choisir le modèle de la page en cours.
Dans la version gratuite les modèles (templates) de base sont : standard (contenu et barre latérale), mise en avant (avec un bloc "iBox" pour faire ressortir les caractéristiques principales de la page) et page d'accueil (avec un bloc Highlight pour mettre en avant un message et un bloc de contenu).
Options globales
Permet de régler plusieurs options globales, comme
- des raccourcis pour revenir à la page d'administration de Wordpress ;
- le style de placement et d'affichage du site ;
- le thème de couleur à utiliser pour le site ;
- la police de caractères par défaut pour le texte et les titres (appelés "En-têtes texte") ;
- l'affichage d'une barre de navigation principale fixe (avec son logo, son thème, son type de menu) ;
- les comptes de médias sociaux que vous voulez associer avec le site et les hash-tags du site (ces mots qui commencent par # comme #TECFA ou #EdutechWiki pour faire référence à TECFA et EdutechWiki) ;
- des règles plus avancées sous "Import + Export" et "Advanced" ;
- de revenir aux valeurs par défaut (si vous avez fait trop de bêtises).
Custom code
Styles personnalisés LESS/CSS
Permet de définir des style personnalisés en CSS3 avec LESS. Comme expliqué plus bas, il est possible de munir chaque bloc de DMS2 d'une ou plusieurs classes CSS dans les priopriétés du bloc. C'est ici que l'on va déclarer les classes en CSS3 avec la syntaxe LESS.
La syntaxe en LESS est prévue pour faire écrire moins au programmeur (mois = less ;-)) cependant elle n'est pas totalement standard et je vous conseille de regarder l'aide en ligne
Scripts personnalisés
Il est aussi possible de définir vos propres scripts Javascripts ici.
Thème
Il n'y a qu'un seul thème disponible en version gratuite, mais il est possible d'en acheter d'autres.
Magasin
Ici se trouve les extensions de DMS2, la plupart sont payantes mais il est possible d'en trouver de rares gratuites. Cependant, pour les installer il vous faudra un compte chez Pagelines et (en général) devenir membre premium (comprenez payant)... :-(
Welcome
Affiche le mot de bienvenue ainsi que la vidéo de tutoriel. C'est aussi ici que vous trouverez le support.
Icône "cible" (et icône "croix" tout a gauche)
L'icône "cible" permet de basculer entre les mode "éditions" où l'on peut modifier les blocs et les sections et le mode "visualisation" qui permet d'utiliser le site comme si vous étiez un visiteur normal. Cela est très utile combiner avec l'icône "croix" située tout à gauche et qui permet de refermer le menu d'édition (bas de l'écran).
Ainsi vous pourrez profiter de votre site comme un vrai visiteur et vérifier que tout fonctionne bien (enfin presque car il restera la barre d'administration de Wordpress tout en haut et la barre du menu d'édition tout en bas).
Le mode "visualisation" est également très utile pour naviguer entre les pages du site sans risque de fausse manoeuvre.
Icône "rond" et bouton "Publier"
Il est important de garder à l'esprit que les modifications apportées au site ne seront pas enregistrées avant de cliquer sur le bouton "Publier".
Si le bouton "Publier" sert, comme son nom l'indique, à publier les changements sur le site, l'icône rond sert quant à elle à annuler les changements effectués (soit localement sur la page en coiurs, soit globalement sur les options générales).
Notez cependant que de temps à autre il sera nécessaire de publier un changement pour le voir apparaître à l'écran dans la partie du haut. En cela, ce n'est pas totalement du WYSIWYG.
Utilisation
Ajouter un composant : Drag and drop
Pour ajouter un composant à la page en cours, il suffit de faire un drag and drop de son icône depuis la rubrique "Add Section" et de le positionner où il vous plaîra sur la page en cours. Une fois cela effectué, le composant apparaît dans une version "par défaut" et il suffit de le modifier en cliquant sur l'icône "crayon".
Options générales des composants : classe CSS personalisée
Il est toujours possible de définir une ou plusieurs classe CSS pour les composants. Pour cela il faut modifier l'option "Options standard > Classes de style". Si vous voulez donner plusieurs classes pour le même objet (ce qui est possible en CSS) il suffit des écrire séparées par un espace.
Par exemple "mediabox pleine-largeur important" donnera les classes "mediabox", "pleine-largeur" et "important" au bloc, ce qui permet un traitement modulaire des chaque bloc.
Pour définir l'affichage de la classe, soit vous pouvez modifier les feuilles de style de Wordpress (via l'outil d'administration) soit passer par la rubrique "Custom Code" décrite plus haut (solution à préférer car tout est au même endroit, ce qui facilite les futures modifications).
Options spécifiques au composant
Il y a des nombreuses options spécifiques à chaque composant. En revanche, pour les voir il est nécessaire d'ajouter le composant à la page en cours et de cliquer sur l'icône "crayon". Ce n'est qu'a ce moment là que l'on pourra avoir accès aux options.
Pour un petit descriptif de certains des composants les plus utiles et de certaines de leur option, voir plus bas.
Liste de quelques composants
| Section Area | Permet d'ajouter une nouvelle section. |
| Column | Permet de spécifier une section sur une colonne en pleine largeur. |
| 2 Columns | Permet de découper une section en deux colonnes. |
| 3 Columns | Permet de découper une section sur 3 colones. |
| Navbar | Ajoute une barre de navigation (un peu redondant si l'option de barre de navigation globale est activée). |
| iBox | Un bloc découpé en différentes "box", chacune composée d'une image ou icône (optionnelle) un texte (optionnel) et un lien (optionnel).
Il est possible de définir sa propre image, d'ajouter des liens à l'intérieur du texte (avec la balise HTML a) et bien d'autre choses. Ce bloc est très utile pour mettre en avant des caractéristiques ou faire un menu intermédiaire de manière graphique. |
| Highlight | Un bloc composé d'une image en pleine largeur (optionnelle) et d'un titre et sous-titre (optionnels). Ce bloc est très utile pour faire un titre en grand format ou mettre en avant un idée ou une citation par exemple. Pour ne pas utiliser d'image il suffit de ne pas en uploader. L'affichage du texte (au-dessus ou au-dessous de l'image ou non-affiché) se fait via l'option "Sélectionnez le format"). |
| Hero | Un peu comme Highlight, il se compose d'une image en demi-largeur (optionnelle) et d'un titre et sous-titre à côté (optionnels). Ce bloc est très utile pour faire un titre en grand format ou mettre en avant un idée ou une citation par exemple. La largeur de la partie texte est personnalisable. On peut également ajouter un bouton "call to action" qui permet de naviguer à un endroit précis du site. Idéal pour mettre en avant une fonctionnalité, un service ou une page du site. |
| MediaBox | Un des blocs les plus utiles, permet d'afficher un morceau de code HTML (champ d'option "Texte et HTML incorporé"). Par exemple, il est possible d'inclure une application flash en isérant le code HTML de l'objet flash ou encore d'inclure une page web distante via une iframe (une des façon les plus simple d'inclure des fichiers XML par exemple). Attention, si on inclut une page via le tag iframe, en général il ne sera pas possible de modifier le style de la page (pour ds raisons de sécurité du droit d'auteur), choisissez donc des pages qui s'intègrent bien dans votre site ;-) |
Inclure des application Flash ou du XML via MediaBox
L'inclusion d'objet Flash ou de pages XML est très simple et direct avec le composant "MediaBox" (voir plus haut).
Pour cela, le mieux est sans doute de téléverser (upload) vos fichiers directement sur le serveur où se trouve Wordpress dans un répertoire où vous avez les droits d'écriture. Ainsi, il suffira de faire référence à votre application flash ou votre page XML selon le chemin relatif depuis le dossier Wordpress.
Par exemple, imaginons que vous avez un répertoire "contenu" qui se trouve à la racine du serveur et que le répertoire Wordpress se trouve aussi à la racine du serveur (comme c'est en général le cas). Dans le répertoire "contenu" vous avez uploadé un fichier flash swf "monflash.swf", un fichier XML "monxmldoc.xml" avec sa feuille de style xsl "monstyle.xsl".
Fichier Flash swf
Pour afficher l'application flash avec le composant MediaBox, il vous suffit de coller le code HTML dans le champ "Texte et HTML incorporé" :
<div id="flashContent" class=*flash-object-div">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="480" height="280" id="japan_vovels" align="middle">
<param name="movie" value="monflash.swf">
<param name="quality" value="high">
<param name="bgcolor" value="#ffffff">
<param name="play" value="true">
<param name="loop" value="true">
<param name="wmode" value="window">
<param name="scale" value="showall">
<param name="menu" value="true">
<param name="devicefont" value="false">
<param name="salign" value="">
<param name="allowScriptAccess" value="sameDomain">
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="../contenu/monflash.swf" width="480" height="280">
<param name="movie" value="monflash.swf">
<param name="quality" value="high">
<param name="bgcolor" value="#ffffff">
<param name="play" value="true">
<param name="loop" value="true">
<param name="wmode" value="window">
<param name="scale" value="showall">
<param name="menu" value="true">
<param name="devicefont" value="false">
<param name="salign" value="">
<param name="allowScriptAccess" value="sameDomain">
<!--<![endif]-->
<a href="http://www.adobe.com/go/getflash">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player">
</a>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</div>
N'oubliez pas de modifier les ocurrences de "monflash.swf" (avec votre nom de fichier flash) et "../contenu/" (avec votre chemin d'accès au fichier flash). Vous pouvez bien sûr adapter la taille et tout les autres paramètres comme dans du HTML normal.
Fichier XML
Pour inclure votre fichier XML "monxmldoc.xml", il suffit d'utliser une iframe :
<iframe src="../contenu/monxmldoc.xml" seamless>Activez vos iframes pour voir ce contenu.</iframe>
N'oubliez pas de modifier les ocurrences de "monxmldoc.xml" (avec votre nom de fichier flash) et "../contenu/" (avec votre chemin d'accès au fichier flash). Vous pouvez bien sûr adapter la taille et tout les autres paramètres comme dans du HTML normal.
Sauvegarder son site WordPress
Il est important de sauvegarder son site WordPress (surtout avant une mise à jour!). Une défaillance sur le serveur qui héberge votre site, une attaque informatique ou plus bêtement une mise à jour Wordpress pourrait être une des raisons qui pourrait faire que votre site soit endommagé. Afin de prendre en compte cette éventualité, il faut le sauvegarder pour pouvoir le restaurer facilement. Nous allons donc voir comment sauvegarder son site WordPress.
Premièrement, il faut installer un gestionnaire FTP, comme Filezilla par exemple. Ce programme va vous permettre d'accéder à votre serveur où est stocké votre site WordPress. Une fois que vous avez trouvé où votre site WordPress se trouve sur le serveur, c'est à dire dans un dossier qui contient tous les fichiers de votre site WordPress, il faut sélectionner ce dossier et le glisser sur le bureau dans un nouveau dossier que vous aurez créé préalablement afin d'y mettre la sauvegarde de votre site. Une fois le transfert terminé (celui-ci peut prendre un certain temps), vous avez sauvegardé votre site mais pas complétement. En effet, il manque vos bases de données qui sont essentielles au bon fonctionnement du site et qu'il faut aussi sauvegarder. Pour cela, il faut installer l'extension WordPress qui se nomme "WP-DB-Backup". Cela peut être fait directement depuis le menu extension dans WordPress. Une fois l'extension installée et activée, toujours dans WordPress, il faut aller dans "Outils" et cliquez sur "Backup". Ensuite, il faut juste cocher "Download to your computer" et cliquez sur le bouton "Backup now". Cela va sauvegarder vos bases de données. Pour finir, il suffit de mettre ce fichier que vous avez récupéré depuis WordPress (qui contient vos bases de données) dans le dossier que vous avez créer pour mettre le dossier qui contient tous les fichiers de votre site WordPress que vous aviez récupéré du FTP.
Votre site est à présent sauvé dans un même et seul dossier. Il ne vous reste plus qu'à le mettre le sur un cloud ou sur une clé USB que vous gardez bien à l'abri. Si votre site venait à rencontrer un problème vous pourrez le restaurer sans problème. Je vous conseille de refaire cette procédure assez souvent.
La procédure est expliquée en vidéo : ici
Evaluation de l'outil
Pierre Ardiri
J'ai trouvé l'outil relativement simple d'installation, encore que selon moi pour un installer un tel blog tout devrait se faire automatiquement, sans passer par l'installation d'un serveur Wamp et par la création et le réglage d'une base de données PHP My Admin.
Selon moi, il s'agirait même d'installer une telle application non pas sur le propre ordinateur, mais bien de créer le blog à partir d'un serveur distant. Ce serait plus facile. Cependant, cela demande de grandes ressources côté serveur, en cas d'un grand nombre de clients créant un blog par cette interface. Surtout que ce système de blog est Open Source.
Encore une fois j'ai trouvé l'installation de plugin ou de composante relativement facile d'accès. J'aurais aimé que cette installation des composantes se fasse automatiquement, sans passer par des étapes plus ou moins manuelles.
De mêmne j'ai trouvé le graphisme de la page assez sommaire et si l'on veut changer de configuration graphique, on doit de nouveau procéder à une installation étape par étape, sans que cela se fasse automatiquement.
Au bout du compte toute ces procédures d'installation rendent les choses assez difficiles, surtout pour un néophites. L'installation devrait se faire automatiquement ou presque intuitivement, sans passer par un long manuel, très diversifié et certaines fois difficile d'accès pour un néophite.
A part cela le faible nombre de composants sur la page permet justement de personnaliser librement et au maximum le blog au niveau des fonctionnalités et de la charte graphique. Il y a d'ailleurs un grand nombre d'options de configuration, de paramétrage et d'ajout de login, souvent couplé avec des sociétés fameuses comme www.google.com ou www.facebook.com.
Luca Giachino
En me considérant comme néophyte dans l'utilisation d'un système de gestion tel que WordPress, je tiens à dire que cet outil est , selon moi, assez simple d'utilisation. En effet, bien qu'il faut un certain temps afin de prendre en main celui-ci, je trouve que les fonctionnalités prévues/ disponibles sont faciles à comprendre. En quelques mots, c'est un outil qui permet de créer des blogs, sites web, etc. de manière assez rapide lorsque l'on a dépassé la phase de prise en main.
Voici le lien qui vous redirigera vers mon exercice de l'atelier Webmaster pour lequel j'ai créé un petit portail à partir de WordPress.
Yeelen Kamanda
Après avoir suivi la présentation du système au cours Atelier du Lundi, j'ai voulu l'adopter comme logiciels pour ce projets car je l'ai trouvé tout de suit un outil bien construit, rodé et de facile accès pour les débutants comme moi. Ce constat n'empêche pas de rencontrer des problèmes: la configuration n'est pas évidente si on ne connait pas la terminologie associée (même si le tutoriel en italien que j'ai suivie était bien expliqué); la page de travail, une fois conclue la configuration, elle dois être explorer de façon attentive afin de bien comprendre le mécanisme de Wordpress. Une fois surmonté ces deux petit obstacles, j'ai bien réussi à me débrouiller et je le trouve très conviviale et d'assez simple utilisation. Le point fort est la vaste possibilité de personnalisation qui offre comme aussi la facilité et rapidité de rédaction d'un propre site. Le point faible (même si je pense que c'est lié à un problème du serveur de l'université) est le manque de possibilité de uploader des images à partir du propre ordinateur. Cela pour moi est un très grand limite car j'ai bien travailler avec des images associées aux textes ect.,
Dania Mahfouz
Je n'ai pas eu de grand problème à utiliser Wordpress, je trouve son interface très intuitive et ils proposent plusieurs thèmes graphiques intéressant. Je trouve par contre que la création des pages est un peu limitée, au niveau des liens possibles à rajouter, au niveau des polices de caractères et au niveau de choix des tailles des images qui ne peuvent pas être redimensionnées en pixels. Comme Yeelen je n'ai pas pu utiliser des images de mon ordinateur parce que l'accès m'était refusée, je pense également que c'était un problème du serveur.
Conclusion
En fin compte cet exercice STIC 9 d'installation d'un blog Word Press a été enrichissant pour moi et me permettra de transférer de telles compétences quand je devrais de nouveau installer tout type d'interface (blog, wiki, réseau social) par la suite.