Flash AS3 - display list
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
Le display programming (programming de l'affichage) permet de manipuler des éléments qui s'affichent sur la scène du Flash ou AIR Player et qui se trouvent dans ce que Adobe appelle la display list ou liste d'affichage. Dans d'autres milieux et langages la display list est normalement appelé scene graph ou scenegraph.
Le guide Programmation avec ActionScript 3.0 pour Flash définit les concepts fondamentaux de la programmation de l'affichage (consulté le 15 déc 2010).
On distingue entre 3 types d'éléments:
- Le stage (la scène, une forme de clip)
- Les objets d'affichage simple (par exemple un graphisme simple)
- Les conteneurs d'objets d'affichage (par exemple un clip)
Les objets peuvent maintenant être insérés les uns dans des autres (ne pas confondre avec une hiérarchie de classes). Ici on parle du fait qu'un objet peut posséder une propriété (ou plusieurs) qui contient de listes d'objets représentant ainsi le fait qu'un objet sur la scène est à l'intérieur d'un autre objet.
 |
 |
Les éléments d'affichage se rangent dans un ou plusieurs groupes suivants:
(1) Stage - scène
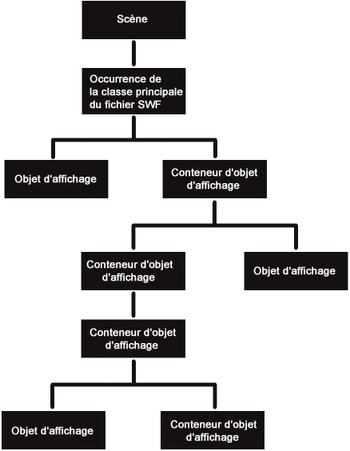
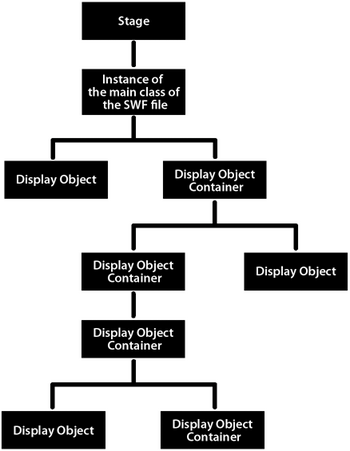
La scène constitue le conteneur de base des objets d'affichage. Chaque application comporte un objet Stage, qui contient tous les objets d'affichage à l'écran. La scène correspond au conteneur de plus haut niveau et domine la hiérarchie de la liste d'affichage :
Chaque fichier SWF est associé à une classe ActionScript qui est une extension de la classe Sprite. Lorsqu'un fichier SWF s'ouvre dans Flash , l'occurrence créée est ajoutée en tant qu'enfant de l'objet Stage.
Vous pouvez accéder à la scène via la propriété stage de toute occurrence de DisplayObject (autrement dit: chaque objet qui est affiché). Donc par exemple:
chien.stage
Il n'existe pas de variable globale qui contient l'objet stage.
(2) Display Objects - objets d'affichage
Dans ActionScript 3.0, tous les éléments qui apparaissent à l'écran dans une application sont des types d'objets d'affichage. Le package flash.display comprend une classe DisplayObject, qui correspond à une classe de base étendue par diverses autres classes. Ces autres classes représentent divers types d'objets d'affichage, tels que les formes vectorielles, les clips et les champs de texte, pour n'en citer que quelques-uns. Pour une présentation de ces classes, voir par exemple l'article sur les Objets interactifs
(3) Display object containers - conteneurs d'objets d'affichage
Les conteneurs d'objets d'affichage sont des types spéciaux d'objets d'affichage qui, outre leur propre représentation visuelle, peuvent également comporter des objets enfant qui sont aussi des objets d'affichage. L'exemple le plus fréquent est le movie clip.
La classe DisplayObjectContainer est une sous-classe de la classe DisplayObject. Un objet DisplayObjectContainer peut contenir plusieurs objets d'affichage dans la liste d'enfants correspondante. Par exemple, l'illustration suivante contient un type d'objet DisplayObjectContainer appelé Sprite qui comporte divers objets d'affichage. CS5 ne permet pas d'inserer des objets dans des objets, cette operation ne peut se faire qu'avec ActionScript !
Dans le contexte des objets d'affichage, les objets DisplayObjectContainer portent également le nom de conteneurs d'objets d'affichage voire, tout simplement, de conteneurs. Comme indiqué précédemment, la scène est un conteneur d'objets d'affichage.
Manipulations de la display list
Le développeur peut notamment:
- Ajouter des objets d'affichage à la liste d'affichage
- Supprimer des objets de la liste d'affichage
- Transferer des objets entre les conteneurs d'objets d'affichage
- Déplacer des objets devant ou derrière d'autres objets
La classe DisplayObjectContainer définit les méthodes suivantes:
- addChild (): pour ajouter un objet au conteneur d'affichage
- removeChild (): pour enlever un objet du conteneur d'affichage
- getChildAt(): pour vérifier et extraire un objet d'affichage selon la position
- contains() : détermine si un objet d'affichage est un enfant d'un objet DisplayObjectContainer.
- getChildByName() : extrait un objet d'affichage en fonction de son nom.
- getChildIndex() : renvoie la position d'index d'un objet d'affichage.
- setChildIndex() : modifie la position d'un objet d'affichage enfant.
- swapChildren() : permute l'ordre de deux objets d'affichage.
- swapChildrenAt() : permute l'ordre de deux objets d'affichage définis en fonction de leur valeur d'index.
La méthode addChild
La méthode addChild() permet d'ajouter un symbole dans un containeur (tout clip est un conteneur).
Si vous voulez ajouter l'objet à la scène courrante, il faut utiliser:
stage.addChild(child); // equivalent de this.stage.addChild(child);
Souvent, il suffit:
addChild(child); // equivalent de this.stage.addChild(child);
... car par défaut un débutant ne scripte que des timelines
child est un display object, par exemple un clip ou un graphique.
Si le conteneur appelé (instance_clip ci dessous) est une autre instance de classe que le stage, donc par exemple un containeur inséré dans la scène:
instance_clip.addChild(child);
La méthode removeChild
child est un display object, par exemple un clip ou un graphique.
Instance.removeChild(child);
....
removeChild(child);
....
child.parent.removeChild(child);
Exemple plus complexe (soumis par G.Jaboulay)
Voici une petite explication pour savoir créer des children adressables nominalement, puis les manipuler et enfin les détruire: L'exemple ci dessous permet de créer 3 sprites enfants et de détruire celui qui s'appelle "MonSprite2" à l'aide d'une fonction générique extrêmement pratique.
var MonSprite:Sprite;
this.addChild(MonSprite);
MonSprite.Name = "MonSprite1"
this.addChild(MonSprite);
MonSprite.Name = "MonSprite2"
this.addChild(MonSprite);
MonSprite.Name = "MonSprite3"
Voici une petite fonction definie ci-dessous, pour effacer un enfant dont on passe le nom:
removeChildWithRef("MonSprite2", this);
ceci est identique à
i=2;
removeChildWithRef("MonSprite"+i, this);
Definition de la fonction removeChildWithRef:
function removeChildWithRef (spriteName:String, parentObj:*)
{
var t:DisplayObject = parentObj.getChildByName(spriteName);
parentObj.removeChild(t);
}
Bref, le secret réside dans l'utilisation de la propriété getChildByName(spriteName)
Références et liens
- Exemples
- counting games (repertoire)
- fish-creation.html - fish-creation-deletion.fla
- Le concept
- Scene Graph (Wikipedia)
- Tutoriels AS3/Flash
- Manuels Adobe
- Programmation de l'affichage, retrieved 14 décembre 2010 à 18:49 (CET)
- Basics of display programming, retrieved 14 décembre 2010 à 18:49 (CET)
