STIC:Concrete5 à l'Université de Genève
Avertissement
Nous vous informons que cette page EduTechWiki est dédié spécialement à l'application Concrete5 utilisée à l'Université de Genève. Elle se distingue de Concrete5 utilisée sur des serveurs externes par des règles strictes sur l'installation de thèmes, d'extensions et de mises à jour.
Introduction
Concrete5 est logiciel pour la gestion de contenu Open Source dont le code source peut être distribué librement. Il a été développé par Andrew Embler et Franz Maruna.
Ce logiciel permet de créer facilement des sites internet avec des thèmes et des plugins dans le même principe que Wordpress ,Drupal, Jimdo et Wix.
Ce CMS pour "Content Management System" permet de travailler sur une page web par bloc thématiques, sans avoir à passer par du code. Ainsi, on peut créer une page internet sans passer par de la programmation du code HTML, PHP, Java Script ou encore CSS.
Exemple de site web fait à partir de Concrete5
Comment installer Concrete5
Pour installer Concrete5, vous devez faire partie de l'Université de Genève. En faisant une demande au Centre d'Accueil des Demande de l'Unige (CAD) un mail vous est envoyé avec un lien URL de votre site internet, le nom d'utilisateur et le mot de passe pour y accéder. En faisant cette démarche auprès du CAD, vous n'aurait pas à faire l'installation de Concrete5 sur un serveur et les mises à jours.
Le point positif en faisant cette démarche, c'est de n'avoir aucune installation a faire, car l'application est déjà installé sur les serveurs de l'université et que les mises à jour telles que les plugins sont gérés par le service informatique, avec une bonne documentation sur la version 6 du logiciel de création de site internet.
A l'inverse un point négatif, c'est d'avoir des thèmes et des plugins déjà choisit par le service informatique sans la possibilité d'en mettre des nouveaux. Mais en faisant une demande spéciale, il est possible de rajouter soit un thème, soit des plugins.
Pour les plus téméraires, voici la documentation qui explique l'installation de Concrete5 sans passer par le service informatique et dont les serveurs doivent être à l'extérieur de l'université.
Pour les personnes non anglophones, voici l'url de la communauté Concrete5 francophone.
Ainsi qu'un blog expliquant la manière de passer une installation Concrete5 de l'anglais au français.
En téléchargeant l'application Concrete5 et en créant un database MySQL sur un serveur Apache distant, puis en utilisant PHP, on remarque que cette procédure s'apparente à l'installation de WordPress.
L'ergonomie et les fonctionnalités de Concrete5
Pour accéder aux pages qui suivent de ce point 4, vous devez vous connecter en VPN ou être sur le réseau de l'Université de Genève.
Démarrer avec Concrete5
- Connexion, nous montre comment accéder au site internet.
- Editer une page, nous montre la manière de changer du contenu sur le site internet.
- Insérer des liens, nous montre comment faire pour insérer des liens externes au site internet, ainsi que des liens internes entre les pages du site.
- Ajouter une image ou un fichier, nous permet d'insérer des images sur le site. En outre, il donne des conseils sur l'utilisation d'image en relation avec les droits d'auteurs.
- Changer le nom du site, nous montre comment changer le nom du site internet.
Types de pages
- Page de contenu, nous montre le type de document pour une page de contenu qui va s'adapter automatiquement. Celui-ci est disponible avec 1, 2 ou 3 colonnes différents.
- Actualités, nous permet de gérer le flux RSS.
- Équipe, nous montre comment gérer des listes de personnes en utilisant un affichage spécifique pour chacune d'elles.
Éléments de page (blocs)
- Blocs UNIGE, nous montre les différents blocs utilisés par l'Université de Genève.
- Contenu, nous montre l'ajout de contenue dans le bloc.
- Copier-coller des blocs, nous montre la manière de copier et de coller plusieurs blocs sur une page.
- Diaporama, nous permet de créer un défilement d'image sur une page du site.
- Expand/collapse, nous montre la manière de rajouter un bloc qui va grandir, par exemple quand on une page pour la foire aux question du site.
- Formulaire, nous permet de créer un formulaire avec l'ajout de spécificité, tel que le captcha.
- iframe, nous montre comment intégrer des éléments d'une autre page HTML dans notre page HTML.
- Liste de pages, nous permet de rajouter les pages du site que nous sommes en train de construire pour en créer une table des matières.
- YouTube, nous montre comment insérer une URL venant de YouTube.
Eléments réutilisables (Piles)
- Éléments réutilisables (Piles), nous fournis la manière de créer du contenu réutilisable sur plusieurs pages.
Gestion des pages
- Gestion des pages, nous montre comment ajouter, protéger, publier et supprimer une page du site.
Gestion des fichiers
- Gestion des fichiers, nous permet de connaître ou sont stockés les images, les vidéos utilisées pour le site.
Le tableau de bord
- Le tableau de bord, nous permet d'accéder aux fonctionnalités du système.
Contrôle des accès
- Contrôle des accès, nous montre comment limiter l'accès du site, ainsi que les permissions accordées.
Sites multilingues
- Sites multilingues, nous montre comment configurer le site pour que les pages s'affichent en plusieurs langues.
Utilisation avancée
- Utilisation avancée, nous montre la manière de rajouté de thème, des modules supplémentaire. Tous en sachant que l'application de l'Université de Genève a réduit les thèmes et les modules aux strictes minimums.
Comparaison entre Concrete5 et WordPress
Dans cette partie nous allons nous concentrer sur le Concrete5 installé sur les serveurs de l'Université de Genève.
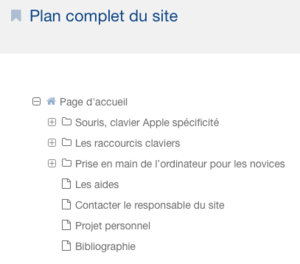
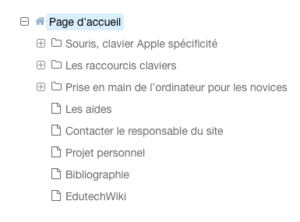
A l'instar de WordPress, Concrete5 a une fonctionnalité très utile quand on créer des sites internet, c'est la possibilité d'avoir en visuel une structure du site que l'on est en train de créer. Cela permet de s'y déplacer, mais aussi de déplacer les pages en fonction de nos besoin (Figure 1).
Evaluation de Concrete5
Voici quelques impression sur le logiciel Concrete5 utilisé par l'Université de Genève.
Ce que je trouve positif dans cette version du logiciel, c'est l'absence des mises à jour, car elles sont faite par le service informatique. Mais aussi la visibilité de la structure sachant ainsi à tous moment ou sont placés les pages du site que l'on est en train de construire. Enfin, dernier point positif, la simplicité d'utilisation, car on construit le site avec des blocs. Il suffit de choisir son thème, ces plugins, de les glisser sur la page du site, puis de les remplir avec du contenu, sans avoir à connaître la programmation des pages web, même si cela est un atout dans la création de site internet.
Ce que je trouve négatif dans cette version du logiciel, c'est qu'il faut être connecté en permanence. Dans cette configuration du logiciel pour l'Université de Genève, il est impossible de créer une page internet puis de la télécharger sans être connecté, c'est le prix à payer pour ne pas s'occuper des mises à jour et donc de la sécurité. De plus, la gestion des vidéo reste instable, même si plusieurs formats sont accepté, comme l'impossibilité d'utiliser le format "Web" ou encore "OGG". Enfin, un dernier point négatif qui concerne ceux qui ne font pas de programmation de page web, c'est l'impossibilité de mettre ou l'on désire un bloc de texte, d'image ou une url. Celui-ci vient se glisser toujours à la suite d'un autre bloc. Il est donc impossible de créer un pagination selon nos envies comme dans l'application de prototypage "axure", pour cela il faudra passer par la programmation avec les changements dans la feuille CSS.
Au final, le logiciel Concrete5 via la version de l'Université de Genève est simple d'utilisation, il est puissant et permet de créer des sites internets sans faire de la programmation. Mais comme tout logiciel, il ne faut pas oublier le temps d'apprentissage afin de pouvoir créer un site internet.
Conseils
Quand vous vous retrouvez dans "système et réglages" à la section "Express", éviter d'y jouer, car cet outil et très puissant. Il peut faire planter votre site internet, avec comme conséquence la non accessibilité et la perte de vos données.
De plus, sur l'application Concrete5 utilisée par l'Université de Genève, la taille des vidéo est fixée à 25MB ce qui limite la qualité. Nous conseillons d'utiliser le système de stockage de vidéo de l'Université de Genève "mediaserver", ces serveurs qui sont dédiés aux streaming permettent de rajouter des vidéo de meilleurs qualitées.
Pour conclure, la charte visuelle de l'Université de Genève est obligatoire pour les facultés, mais pas pour les départements et les groupes. Cependant, nous conseillons fortement aux départements et aux groupes d'intégrer cette charte visuelle dans leurs sites.
Cordialement,
Alessandro
Création d'une page internet à l'aide de Concrete5
Connexion
Dans cette partie, nous allons vous montrer comment créer une page internet, en prenant comme exemple le site des néophytes du monde Apple.
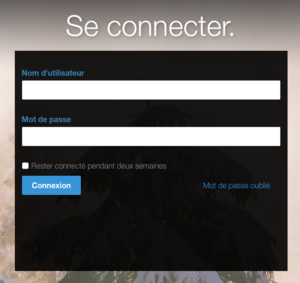
Avant toute chose, vous devez vous rendre sur le site internet en écrivant l'adresse URL. Arrivé sur la page, dirigez-vous vers le bas de la page ou se trouve le mot "connexion" et cliquez dessus. (Figure 2). Une fenêtre va apparaître, vous demandant d'écrire le nom d'utilisateur et le mot de passe (Figure 3). Puis, cliquez sur le bouton bleu "Connexion".
Ajout d'une page
Une page de bienvenue apparaît (Figure 4), cliquez sur le bouton "tableau de bord" en haut à droit, dont la forme ressemble à une table de mixage du son (Figure 5).
Une fenêtre latérale à droite apparaît, vous indiquant plusieurs choix (Figure 4).
Cliquez sur "Plan du site", vous êtes dirigé vers une fenêtre montrant toutes les pages du site internet (Figure 1).
Cliquez sur la première page du site dont le nom est "Page d'accueil", ou encore "Home".
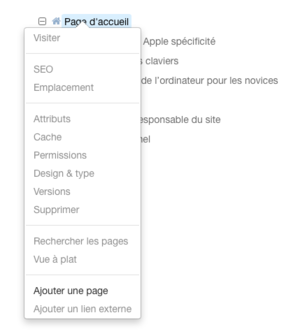
Un menu s'affiche avec plusieurs choix. Choisissez "Ajouter une page" se trouvant en bas du menu (Figure 6).
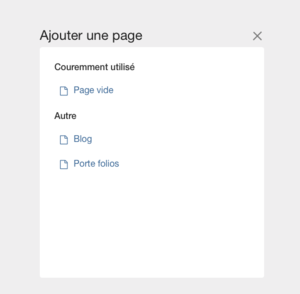
Une fenêtre avec un message apparaît vous demandant si vous voulez rajouter une page vide, un blog ou un porte folios. Choisissez "Page vide" (Figure 7).
Configuration de la nouvelle page
Une autre fenêtre avec un message apparaît vous demandant cette fois de rajouter le nom de la page, sa description et de choisir le thème de la page. Dans notre cas, nous allons donner le nom de la page "EdutechWiki" et nous allons choisir "Colonne de droite" pour le thème de la page (Figure 8). Puis, cliquez sur le bouton bleu "Publier la page".
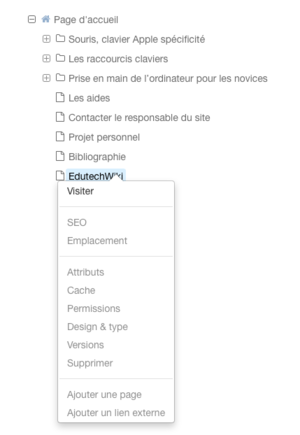
Votre page "EdutechWiki" est prête et elle apparaît en bas sur le plan du site (Figure 9). Il vous suffit d'accéder à cette page en faisant un clic dessus avec la souris et de choisir dans le menu qui apparaît "Visiter" (Figure 10).
Choix des blocs dans la page
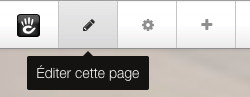
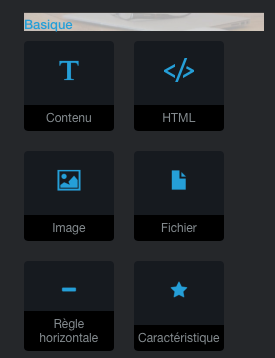
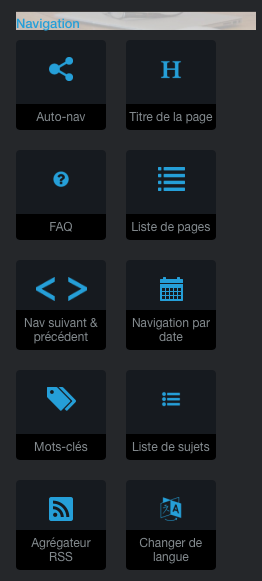
Arrivé sur la page "EdutechWiki", cliquez sur le bouton en forme de crayon en haut à gauche (Figure 11), cela va permettre d'éditer la page. Quand celle-ci est prête, le bouton en forme de crayon passe au vert (Figure 12). Il vous suffit d'appuyer sur le bouton plus (Figure 12) pour ajouter les blocs afin de pouvoir rajouter du contenus. Ainsi, une fenêtre latéral à gauche apparaît avec plusieurs choix de bloc, par exemple : les basiques (Figure 13), la navigation (Figure 14), l'express (Figure 15), les réseaux sociaux (Figure 16), l'agenda et événements (Figure 17), le multimédia (Figure 18) et autre (Figure 19).
Ajout d'un bloc texte
Dans la section basique, choisissez le bloc contenu qui permet de rajouter du texte (Figure 13), en le glissant dans la page.
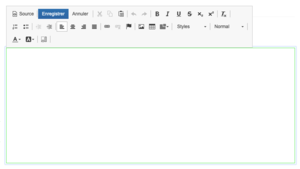
Une fenêtre va apparaître, vous proposant d'écrire le texte et d'utiliser le format que vous désirez (Figure 20).
Ajout d'un lien URL dans le bloc texte
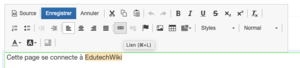
Après avoir rajouté une phrase, sélectionnez un mot ou un groupe de mot en double cliquant dessus.
Un rectangle jaune plus ou moins long apparaît, puis cliquez sur le bouton en forme de chaîne (Figure 21).
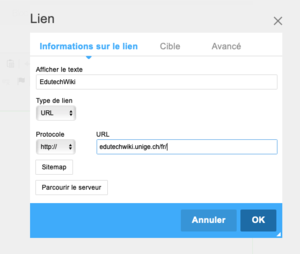
Une fenêtre va apparaître, vous demandant d'écrire l'URL (Figure 22).
Quand cela est fait, cliquez sur le bouton "OK" et "Enregistrer" du bloc texte.
Publication de la page
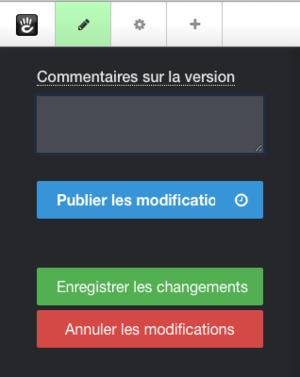
Pour publier la page, afin de la rendre visible par tout le monde, cliquez sur le bouton éditer en forme de crayon (Figure 12).
Après qu'il soit devenu vert, cliquez sur "Publier les modification" (Figure 23).
Votre page est prête.
Alessandro
Bibliographie
Recherche (s.d.). in Concrete5.org. Repéré le 12 octobre 2018 à https://documentation.concrete5.org/developers/background/what-is-concrete5
Recherche (s.d.). in Andrewember.com. Repéré le 12 octobre 2018 à http://andrewembler.com
Recherche (s.d.). in Concrete5.org. Repéré le 12 octobre 2018 à https://www.concrete5.org
Recherche (s.d.). in Edutechwiki.unige.ch. Repéré le 12 octobre 2018 à http://edutechwiki.unige.ch/fr/Word_press#Installation_de_modules_ou_composants
Recherche (s.d.). in Unige.ch. Repéré le 12 octobre 2018 à https://www.unige.ch/webtools/doc