Univers Flash CS3
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Ceci fait partie des tutoriels Flash faits pour l'Atelier WebMaster 2009: Animation et interaction avec Flash : section L'univers Flash. Ils sont largement basés sur un traduction des tutoriels anglais faits par D. Schneider pour ses cours COAP 2110 et STIC III(automne 2007 et automne 2008).
Objectifs d'apprentissage
- se familiariser avec les différents outils et utilisations de Flash
Prérequis
- aucun
Prochaines étapes
Panorama des outils Flash et les scénarios d'utilisation de Flash
Les prises d'écran et les mots qui font référence aux outils et fonctions de l'environnement Flash CS3 sont en anglais, car c'est la version de Flash utilisé dans l'Atelier WebMaster 2009. CS4 est la dernière version Flash sortie en novembre 2008. Flash CS4 comprend plusieurs nouvelles fonctions comme un support 3D ou un meilleure tweening. Ceux qui ne trouvent pas un bon tutoriel pour CS4 peuvent profiter de celui ci. La logique de l'interface est la même.
Outils et panneaux des logiciels Flash CS3 et CS4
Lancer l'environnement de travail Flash
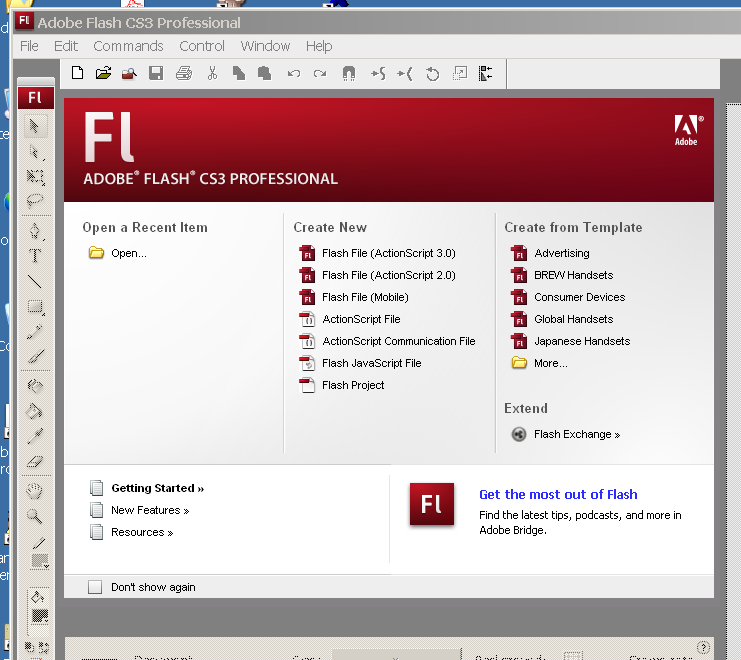
Le lancement du logiciel Flash nous mène à cet écran d'accueil qui nous offre plusieurs raccourcis.

Pour commencer à travailler avec un nouveau fichier Flash, utilisez soit le menu File, soit cliquez un des choix de l'ecran d'accueil. P. ex.
- utilisez File->Open pour ouvrir un fichier *.fla sur lequel vous travaillez.
- Ouvrez un fichier "récent" par le menu File ou par le bouton
- Ouvrez un nouveau fichier Flash
- ...
Si vous sélectionnez l'option Don't show again (ne montrez plus), vous ne verrez plus l'ecran d'accueil, mais les options restent disponibles sous le menu File. Vous pouvez le récuperer sous Edit->Preferences.
Pour commencer à se familiariser avec l'espace de travail de Flash, nous recommandons que vous cliquez sur Flash File (ActionScript 3.0) car ceci est le standard Flash actuel.
L'ActionScript 2 vous permettra d'utiliser certains fonctions natives (i.e. créer des action scripts sans programmer). ActionScript 3 ne permet pas ça, mais il n'est pas conseillé de travailler dans une mode dépassée.
Vous êtes maintenant entrés dans l'environnement de travail Flash. Continuez...
Configuration de l'espace de travail Flash
Définition : Par espace de travail (desktop) nous font réference à l'environnement d'édition apparent lorsqu'on travail avec Flash
L'espace de travail par défaut
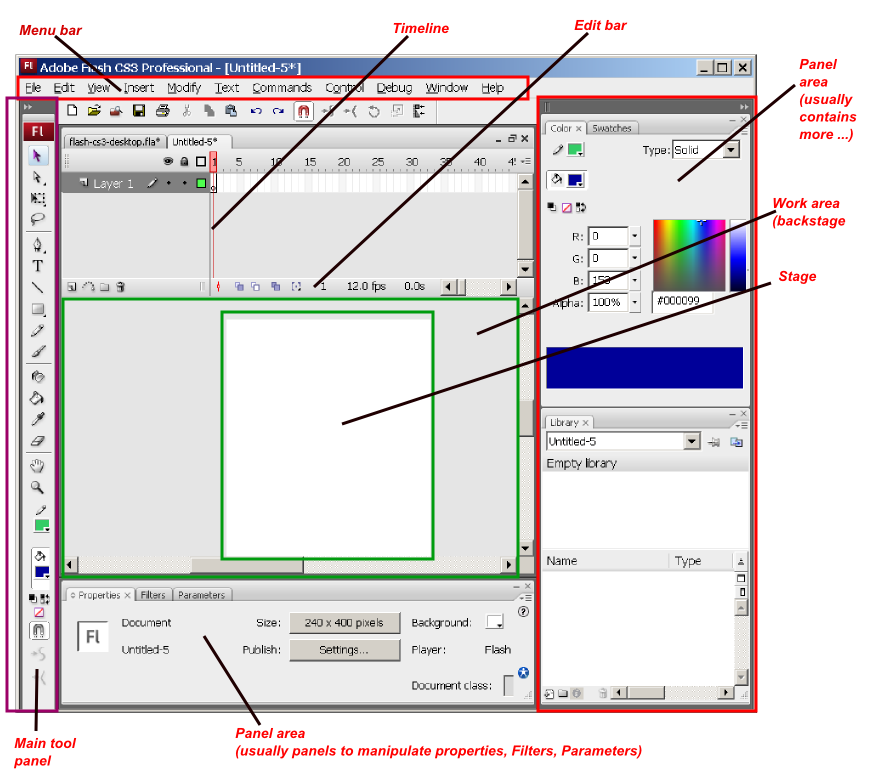
La première fois que vous ouvrez l'espace de travail Flash, vous ne verrez qu'une sélection limitée des outils vous utiliserez plus tard. L'espace de travail apparaitra initialement semblable à celui au dessous. Cette prise d'écran annotée donne une idée des outils disponibles. Nous les introduirons plus tard.

Vous pouvez arranger l'espace de travail de différentes manières (voir ci-dessous), mais pour le reste de ce tutoriel, nous essayerons de garder un environnement constant, i.e. garder le panneau d'outil principal (Main tool panel) à gauche et la chronologie (timeline) en haut.
Configurer l'affichage du desktop
Avant d'introduire quelques outils et leur composants, nous vous conseillons d'apprendre à aménager votre desktop (espace de travail).
Premièrement, nous vous montrerons comment afficher quelques panneaux en plus (outils et librairies). Il est préférable d'avoir les outils et panneaux facilement à disposition si la taille de votre écran le permet.
- Toujours affichez le panneau d'outils (Tools panel) si pas visible.
La plupart du temps vous aurez besoin du panneau de dessin (drawing tool panel). Laissez-le à gauche. Vous pouvez ainsi ajouter deux autres panneaux qui comprennent les fonctions les plus utilisées.
Pour afficher tous les panneaux
- Window->Toolbar
- Sélectionnez les trois : Main, Controller, Edit Bar
- Ajouter et déplacer le panneaux
Les panneaux contiennent des outils et librairies que comprennent des fonctions d'édition. Quelques uns ne se trouvent pas dans un menu, alors il faut apprendre quels sont les panneaux disponibles. A noter : si les panneaux vous avez affiché disparaissent du desktop, tapez F4 ou Window->Show Panels pour les restaurer. F4 bascule entre plus d'espace pour dessiner et l'affichage de plus d'outils. Texte gras
Voyons comment on peut organiser le desktop. CS3 permet de ranger les panneaux de différentes manières :
- Ils peuvent être flottants (normalement hors du desktop Flash)
- They can be fixés dans l'espace panneaux à droite, en bas ou à gauche du desktop
- They can be fixés en groupe de panneaux (il y aura un onglet pour chaque panneau)
Pour fixer un panneau, prenez-le avec la souris (cliquez avec le bouton gauche de la souris sur une partie vide de son barre) et glissez le vers un endroit qui "s'allumera" en bleu clair.
- Si lorsque vous voyez un trait bleu (vertical ou horizontal) vous lâchez le bouton de la souris, le panneau se fixera au dessous ou à droit du trait comme un panneau "solitaire".
- Si la barre supérieure d'un autre panneau devient bleu, vous pouvez fixer votre panneau à coté, i.e. il apparaitra comme un onglet.
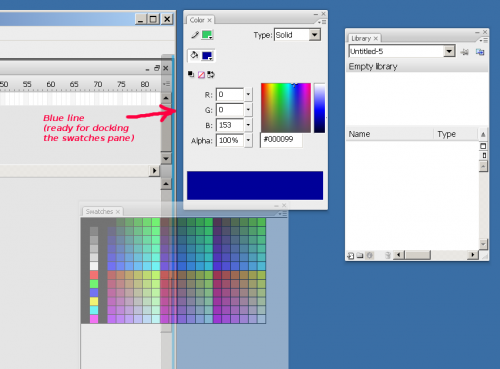
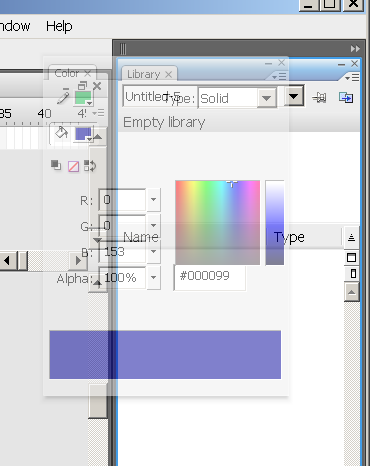
Les deux captures d'écran illustrent le principe.
- Exemple d'un panneau fixé contre un trait
The Swatches panel (shown in transparent color) is being dragged to the empty and therefore reduced right hand panel area. There is a faint blue vertical line. Note, that you also may encounter horizontal blue lines against which you can dock ...

- Docking together with an other panel example
The (transparent) Color panel is in the process of being docked together with the library panel. The top bar of the library panel is light blue, i.e. ready for docking (see also the next picture) ...

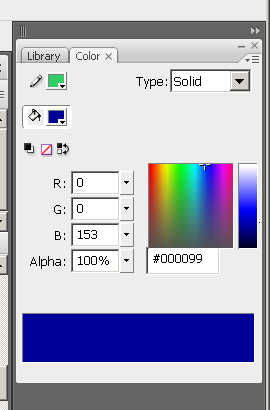
Now the color panel is firmly docked as a "tab" grouped together with the library panel

- To undock a panel
Drag it to some place that doesn't light blue.