STIC:STIC I - Atelier technique 1
Programme
Au programme :
- Introduction aux ateliers techniques et leur intégration avec le domaine STIC (STIC I et STIC II)
- Retour et extension de l'Introduction à la programmation
- Activité de pseudo-codage
- Introduction à JavaScript en prévision du cours STIC I de vendredi
Ateliers techniques
Présentation des ateliers et leur utilité par rapport au domaine STIC ainsi que le Master MALTT plus en général :
- Interaction entre compétences techniques et pédagogiques
- Les ateliers vous préparent d'un point de vue technique pour mieux exploiter les compétences/connaissances pédagogiques et centrées utilisateur/apprenant que vous acquérez dans les différents domaines du MALTT.
- Mettre en place un dispositif pédagogique de A à Z
- La combinaison entre ateliers techniques et STIC I et STIC II vous permet de mettre en place un dispositif pédagogique dans toutes les étapes : installation, configuration, déploiement, maintient, ...
- Outils de collaboration et de partage
- Découverte de plateforme et logiciels open-source que vous pouvez utiliser ou auxquels vous pouvez contribuer dans une perspective de collaboration et intelligence collective
Introduction à la programmation
Retour sur :
I/O et Computation
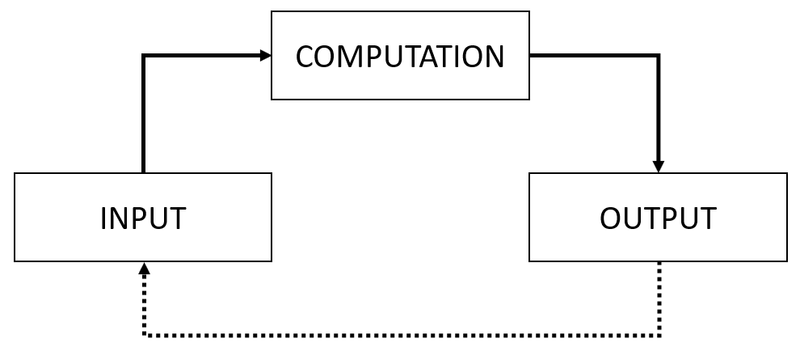
Schéma de base de la programmation :
Avec les interfaces graphiques, ce schéma est mise à jour presqu'en temps réel, ce qui rend la distinction plus difficile à saisir. Par exemple, quand vous tapez dans Word, il n'y a pratiquement pas de temps de latence entre input et output, et l'input correspond déjà beaucoup à l'output. Cependant, ce cycle est toujours présent et arriver à le saisir permet de mieux comprendre (et exploiter) le fonctionnement des dispositifs numériques.
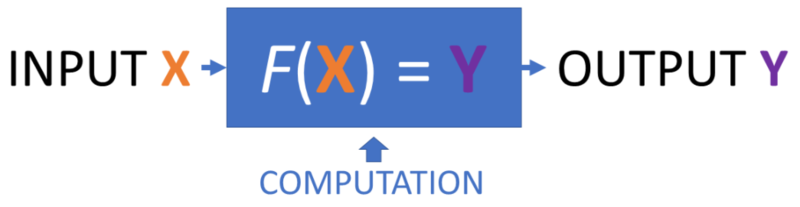
F(X) = Y
La computation consiste à formuler une fonction (dans le sens abstrait) qui mappe le input et le transforme en output.
Cette fonction abstraite est le résultat de plusieurs petites fonctions qui travaillent en collaboration pour faire émerger une fonctionnalité plus large, comme par exemple un logiciel, une application, un learning management system, un jeu, etc.
Numérique / Digital
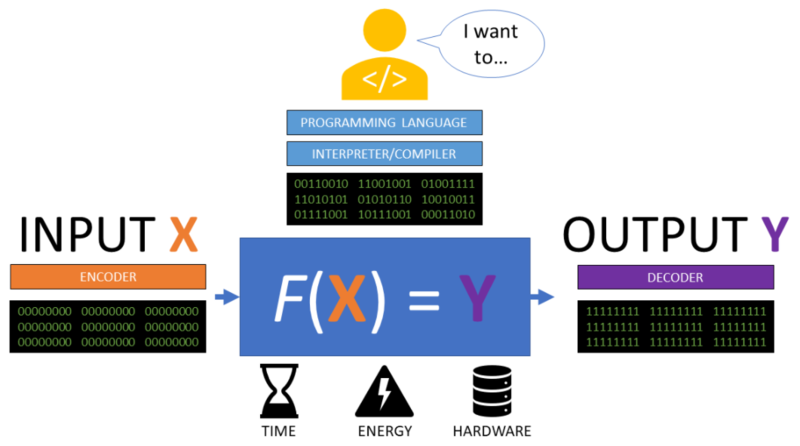
Tout est fait grâce au codage et encodage du :
- Input
- Output
- Et des instructions...
en code binaire.
Cette étape est encore une fois cachée pour la plupart du temps, mais elle est déterminante sur deux versants qui s'influencent mutuellement :
- Technique
- On détermine qu'est-ce qu'on peut encoder, transformer et décoder, ainsi que comment encoder, transformer et décoder de l'information. Ce passage a notamment des implications sur la puissance computationnelle et les composantes hardware nécessaires, avec notamment des répercussions écologiques importantes. L'introduction d'objets connectées, de la robotique ou la conception et fabrication assistée par ordinateur élargie également les options de input et output à notre disposition.
- Sémantique
- On détermine pourquoi certains informations méritent d'entre encodées, transformées et décodées. Par exemple, en tant que instructional designer, vous pouvez décider qu'un chapitre d'un livre puisse être résumé :
- Dans un document issue d'un logiciel de traitement de texte
- Dans un podcast audio
- Dans une présentation audio/vidéo
- Dans une page Wiki
- Dans une carte conceptuelle
- ...
- Votre choix est guidé à la fois par des principes pédagogiques qui essaient de maximiser l'apprentissage du contenu du chapitre, mais également pas les différentes techniques que vous avez à disposition, ou que vous aimeriez avoir à disposition !
- On détermine pourquoi certains informations méritent d'entre encodées, transformées et décodées. Par exemple, en tant que instructional designer, vous pouvez décider qu'un chapitre d'un livre puisse être résumé :
Concepts trop abstraits sans la pratique
Réussir à reconduire ces aspects très abstraits à des concepts concret qu'on puisse comprendre est très difficile, voir impossible sans la pratique. Pour cette raison nous allons d'abord utiliser JavaScript en tant qu'outil cognitif pour :
- Mieux comprendre le fonctionnement des dispositifs numériques au sens large
- Développer des petits applications interactives (comme il a été le cas dans l'activité exploratoire Premiers pas avec JavaScript)
Les concepts valables pour JavaScript seront ensuite transférer sur des applications web comme Wordpress, Mediawiki ou Moodle qui permettent de faire abstraction du niveau micro de la programmation, et ce concentrer plus sur des aspects d'organisation et scénarisation pédagogique du traitement (technique et cognitif) de l'information.
Introduction à JavaScript
JavaScript est un langage de scripting, qui nécessite donc un interprète. L'interprète peut se trouver à différents endroits, ou environnements, dont le plus commun est le moteur JavaScript qui se trouve dans votre navigateur.
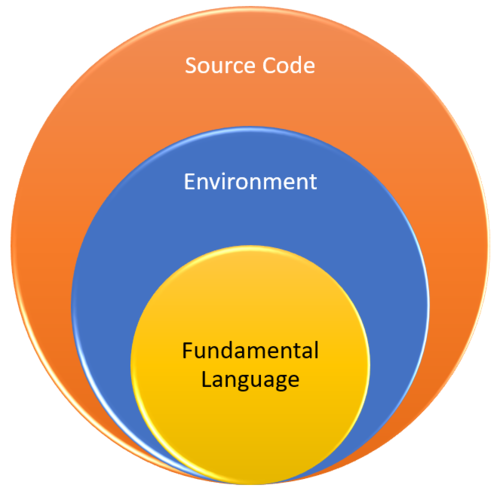
On peut diviser la programmation en deux niveaux :
- Le langage de base
- Il est utile surtout pour le traitement de l'information (voir Tutoriel JavaScript de base pour une référence). Sujet de cet Atelier.
- L'environnement
- Il détermine les possibilités d'échange en terme de I/O pour le traitement de l'information. Sujet de vendredi et du reste de STIC en relation avec l'interactivité avec JavaScript
Le code source, c'est-à-dire toutes les instructions qui forment un programme ou une application, est le résultat de l'intégration entre le langage de base et l'environnement.
Le langage de base
Le langage de base a principalement trois fonctions :
- Identifier et stocker les données à travers des références symboliques
- En JavaScript ceci se fait normalement à travers des variables
// Affecter une variable var cours = "Atelier technique I"; // Quel type de donnée ? typeof cours
- Pour des données plus articulées, on peut utiliser des structures des données comme les arrays ou les objects
// Array simple var countries = ["France", "Italy", "Switzerland", "Canada", "Nigeria", "China"]; countries[2]; // Donne "Switzerland" car on commence à compter depuis 0 // Object var stic_1 = { name: "Sciences et Technologies de l'Information et de la Communication I", short: "STIC I", semester: "A", credits: 6 } stic_1.short; //Donne "STIC I"
- Fournir ou créer des procédures pour traiter les données
- En JavaScript ceci se fait normalement à travers des fonctions
// Exemple générique function myProcedure(input) { //Do something var output = input + " transformation"; return output; } // Inverser l'ordre des lettres d'un mot function reverseWord(word) { return word.split('').reverse().join(''); } reverseWord("STIC"); //Donne "CITS"
- Fournir des méta-éléments qui déterminent l'exécution du code
- Par exemple :
// Les boucles for (let i = 0; i < 10; i++) { console.log(i); }
// Les structures de contrôle if (new Date().getHours() < 12) { console.log("Good morning!"); } else { console.log("Good afternoon!"); }
- Par exemple :
Utilisation de la Console JavaScript
Pour utiliser la Console :
- Internet Explorer : Menu Outils > Outils de développement (ou F12)
- Firefox : le scratchpad (SHIFT F4), sinon la console (F12) qui permet d'entrer une ligne.
- Chrome : Menu Outils > Console JavaScript (ou F12)
- Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C
- Opera: Menu Page > Outils de Développement > Opera Dragonfly (ou CTRL+Shift+I)
La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons :
- On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code.
- On peut communiquer avec la Console JavaScript. Par exemple la notation
console.log()permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple :for(let i = 0; i < 5; i++) { console.log("Cycle actuel : " + i); }
- Le résultat de ce script dans la console JavaScript est le suivant :
Activités code
À choix, vous pouvez décider si suivre des exemples guidés ou vous lancez directement dans un workshop avec des exemples/challenges/solution :
- Suivre les exemples de la page Computation avec JavaScript (lecture obligatoire pour travail à distance)
- Télécharger les fichiers du workshop JavaScript essentials dans l'approche des autres workshop précédents
Computation avec JavaScript
- Lisez d'abord le bout de code correspondant
- Si vous le comprenez (vraiment !) passez à l'étape suivante
- Si non, lisez les explications
Suivez les exemples étape par étape de la page :
section 4
Pour manier directement le code dans Visual studio code (conseillé) ou Brackets, vous pouvez télécharger les fichiers des exemples :
Utilisez la console du navigateur pour tester le code.
Workshop JavaScript de base
Le workshop qui suit la même logique des workshop sur HTML5 et CSS vus en MINIT
Fichiers à télécharger :
Utilisez la console du navigateur pour tester votre code.
Activités pseudo-code
Par groupes de 3-4 personnes, choisissez un jeu très simple et essayez de le définir en pseudo-code en vous inspirant de l'exemple du jeu du morpion dans la page Introduction à la programmation. Exemples de quelques jeux possibles :
- Le pendu
- Guess my number
- Le jeu de la valise
- ...
Une personne partage l'écran et écrit le pseudo-code, après on verra les exemples ensemble. Durée de l'activité ~20-25 minutes.
Références
- (aspects formels et référence)
- (aspects théoriques et exemples)