Outils d'aide et d'accessibilité
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Les Technologies de l’Information et de la Communication (TIC) jouent de nos jours un rôle primordial dans notre quotidien. Grâce à leur démocratisation, il est aujourd’hui possible d’utiliser différents outils d’aide et d’accessibilité pour favoriser non seulement la pédagogie universelle (aussi appelée la conception universelle de l'apprentissage) mais également l’intégration de personnes connaissant une situation de handicap ou ayant des besoins éducatifs particuliers.
L’accessibilité web
L’accès à l’information peut être le premier obstacle engendrant une situation de handicap. Il ne s’agit pas uniquement de mettre à disposition de l’information mais également que son accès soit adapté en cas de difficultés aussi bien fonctionnelles (visuelles, auditives) que cognitives. Autrement dit, les dispositifs numériques doivent être conçus pour que chaque utilisateur, quelle que soit sa particularité, puisse comprendre, naviguer et interagir aisément. Le concept d’adaptabilité des systèmes prend ici toute son importance.

Il existe quatre principes fondamentaux de l’accessibilité web :
- Perceptible : L'information et les composants de l'interface utilisateur doivent être proposés à l'utilisateur de façon à ce qu’il puisse les percevoir par tous ses sens. Il existe de nos jours des plugins proposant à l’utilisateur d’adapter la présentation à ses besoins
- Grands caractères
- Synthèse vocale symbole
- Audio description
- Langage simplifié
- Sous-titrage automatique
- Séparation entre la forme et le fond pour une meilleure perception visuelle
- Utilisable: Les composants de l'interface utilisateur et de navigation doivent être utilisables.
- Fonctionnalités accessibles au clavier
- Eviter le défilement automatique pour laisser le temps de lire
- Eviter les flash provoquant des crises
- Hiérarchiser les sites (fil d’Ariane, plan du site, etc)
- Compréhensible: Les informations et l’utilisation de l'interface utilisateur doivent être compréhensibles.
- Langue précise, jargon explicité
- Robuste: Le contenu doit être suffisamment robuste pour être interprété de manière fiable par une large variété d'agents utilisateurs, y compris les technologies d'assistance.
Ressources supplémentaires
Le site internet de la Fondation Centre Suisse pour la Pédagogie Spécialisée (CSPS) propose un page complète sur l'accessibilité et les directives.
Facile à surfer vous propose un guide pour la création d'interfaces internet simples à utiliser pour les personnes avec limitations cognitives.
Le site internet de textoh.ch propose de traduire vos textes et documents en Français Facile A Lire et à Comprendre (FALC). Le français facile permet de simplifier les informations pour les rendre compréhensibles par toutes et tous.
L'accessibilité dans les salles de classes
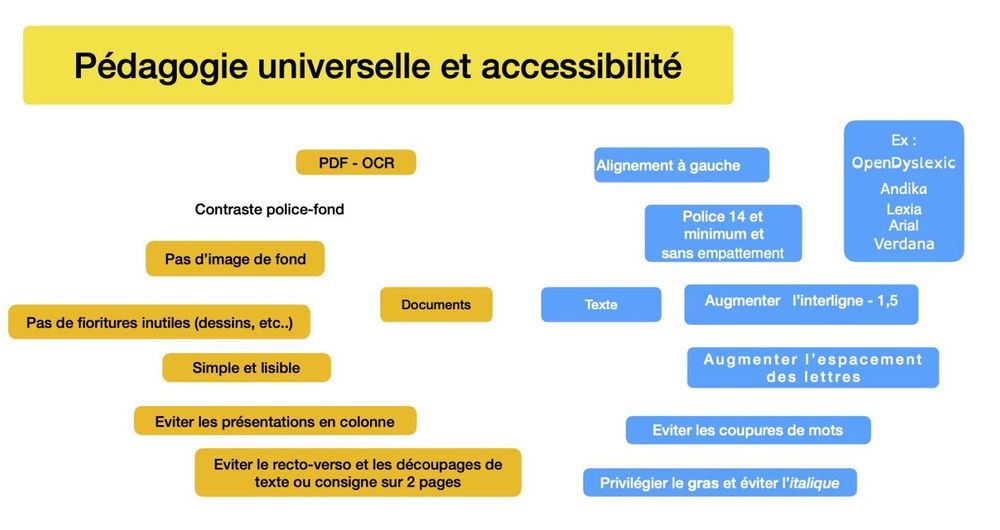
Le Centre de compétences pour l'éducation numérique, outil d'aide et d'accessibilité (cellCIPS) résume ci-dessous les règles de base d’accessibilité applicables en salles de classe. Ils mettent l'accent sur deux éléments: les documents (en jaune) et les textes (en bleu).