Opale
Spécifications techniques
| Nom | OPen Academic LEarning |
| Fonction | Editeur de contenus de formation au format xml |
| Auteurs | ICS, Kelis, Université des Sciences et Technologies de Lille, Ecole des Mines d'Albi-Carmaux, Université de Corte Pascal Paoli, Iode. |
| Distribution | OpenSource sous licence GPL 2.0, MPL 1.1, LGPL 2.1, CeCILL 2.0 |
| Système d'exploitation | Windows XP, Mac OSX |
| Derniere version | 3.0.5 |
| Taille | 29,2 Mo |
| Espace requis | 108,3 Mo |
| Site web | http://scenari-platform.org/projects/opale/fr/pres/co/ |
Introduction
Opale est un éditeur de contenus de formation, structuré en XML, réutilisable et indépendant du format de publication. Cet outil permet de produire des documents pour un support papier, web (version Opale Starter) ou diaporama (version Advanced). Il fait partie d’une suite logicielle libre de conception de chaînes éditoriales numériques permettant la création de documents multimédia à usage professionnel (Scénari) mais s’utilise en mode indépendant et autonome.
Opale permet d’éditer des modules à la norme Scorm pour une diffusion sur une plateforme de formation (LMS). Il propose d’ailleurs des publications personnalisées pour différentes plateformes (Claroline, Moodle, Ganesha..)

Il se présente sous deux formes dans une même version :
- Opale Starter pour débuter ou simplement si on a besoin d’assez peu d’options
- Opale Avanced pour générer des contenus pédagogiques plus élaborés
Ce didacticiel fait principalement référence aux fonctions d’Opale Advanced, celles-ci contenant les fonctions d’Opale Starter. Une distinction sera toutefois faite pour les fonctions de publication, accessibles par des procédures différentes selon la version utilisée.
A noter qu'on peut changer de version à tout moment en cours de création en cliquant sur la petite flèche bleue (barre d'outil "atelier") puis sur "propriétés" et "définition". Lorsqu'on est en version débutant, passer à la version Advanced peut-être utile si l'on veut diversifier les types d'exercices (qcm, exercices à trous etc)
Installation
L’installation se fait très simplement, en téléchargeant le logiciel sur le site de Scenari
Choisir la version stable OpalApp 3.06 sortie le 03/03/2008. Lancer l’exécutable (sous Windows). Accepter les termes de la licence puis choisir son dossier d’installation.
Structure
Opale est un WYSIWYM (What You See Is What You Mean), la conception ne part pas du résultat graphique mais de l’information à véhiculer. Avoir quelques notions sur le langage XML n’est pas indispensable mais aide à mieux être à l’aise dans la hiérarchie proposée.
D’autre part, il est indispensable d’avoir élaboré son arborescence auparavant sur papier. Il faut se représenter le système, quelque soit le niveau où l’on se situe, comme étant des boites dans des boites dans des boites...
Arborescence

Atelier >Espace >Items
> Module > division, cours, exercices etc
Un atelier est le contenant mère. C’est l’équivalent du livre. Il faut donc le nommer en fonction du thème global du livre. Dans le livre on trouve ensuite une structure paginée en fonction du type de contenu : table des matières, page titre, préface, post-face, glossaire, index etc. Dans Opale, ceci correspond à des dossiers de couleurs bleus nommés « espaces ». Ainsi vous pourrez classer les futurs objets que vous créerez : un espace « images » pour ranger les images, un espace « évaluation » pour ranger les qcm et autres exercices. Et enfin on trouve les rubriques qui correspondraient dans un livre à la table des matières : chapitres, sous chapitres, paragraphes etc.
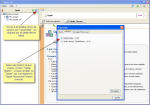
Un module peut contenir des activités de cours, des activités d’évaluation, un container « division », un container cours, un container exercice TD, un container exercice interactif. (voir capture écran ci-contre). Une « division » offre les mêmes possibilités qu’un module mais une division ne pourra jamais contenir un module.
Objets

Les objets sont des éléments prêts à l’emploi qui ont une existence « autonome » et peuvent être utilisés dans différentes parties de l’atelier pour peu qu’ils en respectent la structure. Pour Opale, les objets sont des « items ».
Chaque objet et chaque élément de chapitrage correspondent à des balises xml comme on peut le voir sur la capture écran ci-contre. Balise <texte>, balise <info>, balise <copyright> etc.
Utilisation
Matériel
Composition de la fenêtre

La partie de gauche sert d’explorateur : on y trouve les différents ateliers mais aussi les différents objets de chaque atelier.
La partie de droite est l’espace de création du document. C’est ce qui sera publié in fine.
Barre d’outils
Chaque partie a sa barre d’outils. La barre d’outil de l’espace atelier permet d’actualiser, de masquer, de supprimer un atelier ou d’en voir les propriétés. La barre d’outils de l’espace de travail (en mode édition) permet d’enregistrer, de revenir à l’action précédente ou de déployer les fils (l’arborescence)
Dans l’alignement des menus, à droite la barre d’outil permet d’actualiser la page et de naviguer entre les différents onglets.
Menus
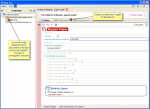
- Ateliers : ce menu permet d’ajouter ou d’activer un atelier. « Activer un atelier » signifie juste le rendre visible si on avait choisi l’option « masquer » en cliquant sur la petite flèche bleue (voir écran)
- Outils permet de choisir la taille de la police d’affichage dans l’espace de travail, choisir un dictionnaire et paramétrer la connexion
Onglets
- En mode création, 3 onglets : édition pour créer sa page, visualisation pour en avoir un aperçu et édition texte pour la voir dans sa forme xml.
- En mode « publication » web : édition pour paramétrer le site (quelles pages seront visibles, noms des auteurs, copyright etc.), publication web pour générer la page, publication Scorm pour générer un package scorm, information pour avoir un aperçu et édition texte pour voir le document en xml..
Procédure
Création
- Première étape : créer un atelier et lui donner un nom (rubrique « code »): Menu atelier / ajouter un atelier, choisir le dossier d’accueil.

- Deuxième étape : créer un espace. L’espace sera le dossier de stockage parent. Donner un nom évocateur à ce dossier.
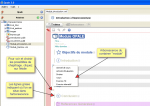
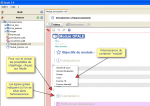
- Troisième étape : se positionner sur l’espace ainsi crée, faire bouton droit souris et « ajouter un item ». Ceci ouvre une fenêtre de création d’un item (voir écran). Pour démarrer un document complet choisir « Module Opale ». C’est l’item racine. Dans cette fenêtre se trouvent tous les objets que vous pourrez rajouter dans votre Module.

- Quatrième étape : se positionner dans la fenêtre d’édition puis cliquer sur la petite étoile avec le bouton droit de la souris et choisir le chapitre ou l’activité souhaité. C’est à ce niveau que l’on comprend l’importance d’avoir préalablement fait la structure sur papier. Si le chapitre choisi ne convient pas, se positionner dessus et faire simplement « supprimer » avec le bouton droit de la souris.
- Cinquième étape : créer des objets pédagogiques (items) que l’on fera ensuite glisser dans l’espace de travail, selon le chapitre choisi. Se positionner sur la croix rouge et « créer un nouvel item » ou se positionner à droite, sur le dossier crée (espace) et « ajouter un item ». Si vous souhaitez créer du texte choisir l’item « cours expositif ». Si vous voulez insérer une image, choisir « ressources » / « images » et le format souhaité. Si vous désirez inclure un QCM, sélectionner « quizz » puis le type de questionnaire voulu.
- Sixième étape : publiez (voir paragraphe suivant)
Note : Si votre xml n’est pas conforme ou si votre page n’est pas enregistrée, une petite croix blanche sur fond rouge apparaît devant l’élément manquant. Il est indispensable que chaque item ait un intitulé (titre) sinon la croix s’affiche. C’est un indicateur d’erreur.
Publication
Sélectionner le module à publier. Onglet publication / choisir polycopié de cours ou publication web Dans les deux cas, cliquer sur « nouvelle génération »
- Avec Opale Starter

Un document texte ou html est crée. Le texte sera généré en document Open Office. Pour le voir cliquer sur « révéler la dernière génération ». Opale ouvre le dossier où est stocké le document. Pour le site, il suffit de cliquer sur « index ».
- Avec Opale Advanced
Sélectionner l’espace, bouton droit souris, « ajouter un item ». Choisir selon la destination finale « support web », « support papier » ou « présentation projetée » L’onglet édition permet de renseigner les champs que l’on souhaite voir apparaître en page d’accueil. On peut aussi rajouter une image (suivre la procédure « création d’un item ») et choisir les pages spéciales qui seront publiées (glossaire etc). Il faut faire glisser le module à publier dans le champ « module « opale ») Ensuite cliquer sur l’onglet « publication » et générer la page comme indiqué ci-dessus. Pour générer un package scorm, onglet « publication Scorm », la procédure est la même mais on peut choisir pour quelle plateforme est destiné le package.
Exemple d'utilisation

Imaginons maintenant que vous souhaitiez avoir ce petit didacticiel au format pdf ou html. Nous allons développer une partie de ce didacticiel dans Opale Advanced.
1) Ajoutez un atelier et nommez-le « AtelierWiki »
2) Cliquez sur l’onglet « Créer un espace » et nommez-le « DidacticielOpale »
3) Sélectionnez « DidacticielOpale » et cliquez sur « sélectionner un item »
4) Choisir « Module Opale » et garder le nom proposé « Module_DidacticielOpale », cliquez sur « créer ».

5) Voyez ce que cela donne dans l’écran ci-contre. Vous noterez la petite croix rouge car nous n’avons pas donné un titre au module. Pour cet exercice nous n’allons faire qu’un module. Nommons le « Apprendre Opale ». Puis cliquez sur « enregistrer » (disquette bleue à gauche, barre d’outils « édition »)

6) Voilà nous sommes prêts à mettre du contenu. En cliquant sur la croix à droite de « objectifs », vous ouvrez une ligne de saisie. Vous pouvez la compléter par la phrase de votre choix.
7) Positionnez-vous sur l’étoile à gauche de « Activités de cours » et remplacez par « Cours » puis cliquez sur le point d’interrogation et choisissez « internaliser ce contenu ». De cette manière, nous ferons apparaître automatiquement des sous-rubriques.
8) Nous allons maintenant reprendre le sommaire de la page wiki et nous allons créer autant de rubriques « Cours » que de chapitres du sommaire. Il faut que tous les cours soient au même niveau. Pour visualiser ce niveau dans l’arborescence, aidez-vous du trait vertical gris. Puis internalisez chaque cours en cliquant sur le point d’interrogation. Mettez un titre (là où se trouve l’indicateur d’erreur, c'est-à-dire le point rouge). Ce titre sera l’intitulé du chapitre. Répétez autant de fois l’opération qu’il y a de chapitres. Nous allons en mettre 7: Introduction, Installation, Structure, Utilisation, Exemple d’utilisation, Evaluation de l’outil, Documentation.

9) Une fois le chapitrage général fait, il faut faire les sous chapitres et insérer le texte. Pour cela cliquez sur le + de « information ». Une zone de texte apparaît, vous pouvez faire un copier/coller de chaque contenu de chapitre.
10) Dans les chapitres Structure, Utilisation et Evaluation, il faut faire 2 sous-chapitres. Pour cela mettez vous sur l’étoile qui est au même niveau que « Information », bouton droit, choisissez un autre chapitre « Information ». Pour chacun d’eux, dans le titre, donnez les intitulés « arborescence » et « objets ». Procédez de la même manière pour Utilisation et Evaluation. Vous pouvez mettre en gras les sous-titres : regardez dans la barre d’outils de l’onglet édition on voit un stabilo, si on se positionne dessus, le menu contextuel propose « important ». Ceci met en gras ce que vous avez auparavant sélectionné.

11) Nous allons insérer quelques images. Pour les insérer, il faut d’abord les créer sous forme d’item. Ouvrez l’image « organisation de l’espace de travail » dans la page Wiki et enregistrez la sur votre disque dur. Puis dans Opale, positionnez-vous dans le navigateur sur « DidacticielOpale », cliquez sur rajouter un item.
12) La fenêtre des objets s’ouvre. Tous en bas, dans le menu « ressources », il y a « images ». Les images du wiki sont au format png, donc positionnez-vous sur « images PNG ». Cliquez sur « créer ».

13) Dans la nouvelle page qui s’ouvre, donnez un titre à votre image. Puis cliquez sur l’onglet « Importer » et aller chercher votre image sur votre disque dur.
14) A gauche, dans le navigateur, repositionnez-vous sur « Module_DidacticielOpale.xml ». L’image doit être placée dans le chapitre « Matériel ». Juste en dessous du texte que vous avez saisi pour « Matériel », cliquez bouton droit sur l’étoile et choisissez « image ». puis faites un glissé/déposé de votre image en la prenant dans le navigateur et en la déposant à cet endroit.

15) Voilà il ne nous reste plus qu’à publier ce travail. Revenez dans le navigateur sur DidacticielOpale. Bouton droit, « Créer un item ». Choisissez « support papier » « et cliquez sur « créer ».
16) Dans le nouvel écran qui s’affiche, faites glisser Module_DidacticielOpale.xml après avoir bien vérifié qu’il n’y ait pas de point rouge (indicateur d’erreur). Si tel ets le cas, il faut retourner sur votre module et « traquer » les points rouges (titres manquants ou chapitres non remplis en trop etc).

17) Cliquez sur l’onglet « Publications » puis sur « nouvelle génération ». Puis sur « révéler la dernière génération ». Opale vous ouvre alors le navigateur et propose un document au format odt (Open Office). Cliquez dessus pour l’ouvrir. Il suffit ensuite de l’enregistrer en pdf, ou de l’imprimer, selon vos désirs.
18) Pour publier en html, refaire la procédure à partir de 15 mais choisir « support web » et dans le navigateur, cliquez sur index pour voir votre œuvre.
19) Dernier détail : par défaut la police d’écriture est Tahoma. Cette police n’est pas très belle à l’écran dans la forme web du document. Vous pouvez la modifier sur la feuille de style adéquate. Elle se trouve dans les répertoires web /styles /html.css. A changer dans « body ».
20) Pause-thé bien méritée. Voir le résultat sous forme html ? Voir le résultat sous forme pdf ?. Bien entendu, la structure (le design du chapitrage) peut-être organisé de manière différente selon les besoins et le support final. Par exemple si on n'utilise que les rubriques "Parties", on peut avoir tout sur une seule et unique page web. A vous de choisir la meilleure organisation en fonction de vos besoins. Pour déposer votre didacticiel sur un serveur, il suffit de transférer tout le répertoire "web".
Evaluation de l'outil
Points forts
- sa gratuité et son code source libre de droits
- sa très bonne documentation
- son forum actif
Points faibles
- euh...rien
Documentation
- S'inscrire à la mailing-list : opale-subscribe@scenari-platform.org
- Forum
- Guide utilisateur Opale Advanced
- Guide utilisateur format pdf
- Site