Flexbox
Flexbox est un mode de disposition CSS qui permet de faciliter la mise en page des différents éléments d'une page.
Pourquoi utiliser Flexbox ?
Le module des boîtes flexibles, aussi appelé « flexbox », a été conçu comme un modèle de disposition unidimensionnel et comme une méthode permettant de distribuer l'espace entre des objets d'une interface ainsi que de les aligner.
L'intérêt du mode Flexbox est de permettre d'organiser et de redimensionner facilement des pages complexes, en définissant les interactions entre les boîtes voisines et les boîtes ancêtres (une boîte pouvant contenir d'autres boîtes), ainsi que leur taille.
On peut par ce moyen remplir au mieux l'espace libre en permettant une adaptation automatique des éléments de la page lorsqu'elle est redimensionnée.
Comment utiliser Flexbox ?
Le principe consiste à définir une boîte parent, le conteneur flex (flex container), qui va contenir des boîtes enfants, les éléments flex (flex items). L'idée est de dire à la "boîte parent" comment positionner ses "enfants" et de pouvoir contrôler les proportions et l'ordre des "boîtes enfants" dans la "boîte parents". Tout cela est réalisé à l'aide de différentes propriétés css s'appliquant aux "boîtes parents" (les "conteneurs") ou aux "boîtes enfants" (les "éléments").
Les propriétés des conteneurs flex
Définir le conteneur flex (flex container)
Le conteneur est une balise html qui contient d'autres balises html. Dans l'exemple ci-dessous, nous choisissons une balise <div> comme conteneur. Pour le mettre en évidence nous lui avons adjoint arbitrairement la classe "container". Cette balise <div> contient deux balises <div> et une balise <figure>.
<div class="conteneur">
<div>Elément 1</div>
<figure>Elément 2</figure>
<div>Elément 3</div>
</div>
Elle se transforme en "conteneur flex" dès lors qu'on lui attribue la propriété CSS "flex". Dans notre exemple, la balise <div> est identifiée par sa classe "container", la propriété flex s'attribue donc de la façon suivante :
.conteneur {
display: flex;
}
Les balises html qu'il contient deviennent alors des "éléments flex" (flex items) que nous mettons ici en évidence en leur adjoignant une classe "element".
<div class="conteneur">
<div class="element">Elément 1</div>
<figure class="element">Elément 2</figure>
<div class="element">Elément 3</div>
</div>
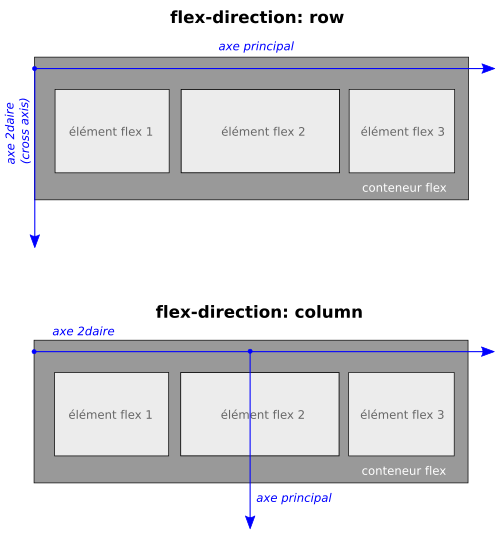
Définir les axes du conteneur flex avec la propriété flex-direction
Main axis
L'axe principal (main axis) est défini par la propriété flex-direction qui peut prendre quatre valeurs :
- row : Cette fonction permet d'aligner avec la direction « en ligne », soit inline direction. Ce qui correspond à la direction logique qui suit le sens d'écriture du document.
- row-reverse : Cette fonction permet d'aligner avec la direction « en ligne », mais cette fois-ci en sens inverse à la direction logique qui suit le sens d'écriture du document.
- column : Cette fonction permet d'aligner avec la direction la direction de bloc (block direction) et progressera le long de l'axe perpendiculaire au sens d'écriture.
- column-reverse : Cette fonction permet d'aligner avec la direction la direction de bloc (block direction) et progressera le long de l'axe perpendiculaire en sens inversé d'écriture.
Cross axis
Cross axis est aussi appelé axe secondaire, il est perpendiculaire à l'axe principale (main axis).
Cross axis peut prendre trois valeurs qui sont essentiel pour l'orientation des box :
- justify-content définit comment les éléments flex sont positionnés le long de l'axe principal,
- align-items définit comment les éléments flex sont positionnés le long de l'axe secondaire,
- align-self définit comment un seul élément flex est positionné le long de l'axe secondaire.
Positionner les éléments à l'intérieur d'un conteneur flex
Les éléments flexibles peuvent être alignés, justifiés et distribués le long des axes de leur conteneur grâce à différentes propriétés.
Les effets des valeurs des différentes propriétés sont illustrés à l'aide du même exemple issu du code suivant :
<div class="conteneur">
<div class="element1">élément 1</div>
<div class="element2">élément 2</div>
<div class="element3">élément 3</div>
<div class="element4">élément 4</div>
</div>
.conteneur {
background-color: blue
height: 230px;
width: 500px;
display: flex;
flex-direction: row;
align-items: stretch | flex-start | flex-end | center | baseline;
justify-content: flex-start | flex-end | center | space-around | space-between | space-evenly;
}
Il a été choisi pour les exemples une direction "row" ce qui signifie que l'axe principal est l'axe horizontal de gauche à droite et que l'axe secondaire est l'axe vertical de haut en bas.
Aligner le long de l'axe principal : la propriété "justify-content"
La propriété "justify-content" permet d'aligner les éléments le long de l'axe principal donc dans la direction définie par "flex-direction". Elle peut prendre 6 valeurs : flex-start, flex-end, center, space-around, space-between et space-evenly.
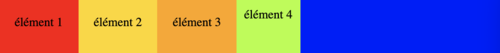
- justify-content : flex-start => les éléments flexibles sont placés à partir de la ligne de début du conteneur sur l'axe principal ;
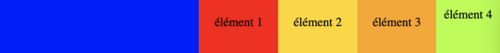
- justify-content : flex-end => les éléments flexibles sont placés à partir de la ligne de fin du conteneur sur l'axe principal ;
- justify-content : center => les éléments flexibles sont centrés le long de l'axe principal ;
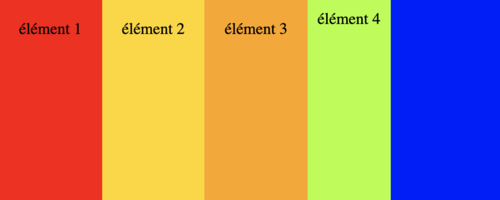
- justify-content : space-between => l'espace disponible est réparti de façon égale entre chaque élément ;
- justify-content : space-around => l'espace disponible est réparti de façon égale entre chaque élément, y compris au début et à la fin ;
- justify-content : space-evenly => l'espace disponible est réparti de façon égale entre chaque élément avec un espace entier au début et à la fin.
Aligner le long de l'axe secondaire : la propriété "align-items"
La propriété "align-items" peut prendre 5 valeurs : stretch, flex-start, flex-end, center et baseline.
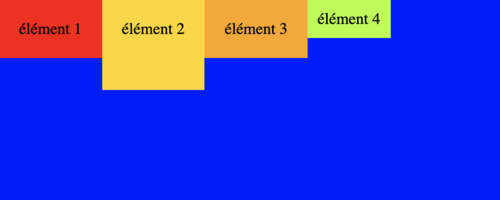
- align-items : stretch => les éléments flexibles sont étirés le long de l'axe secondaire ;
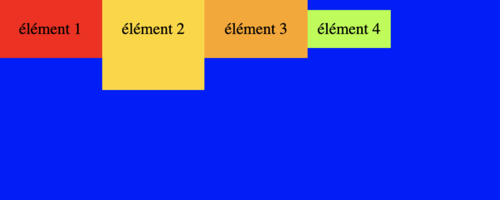
- align-items : flex-start => les éléments flexibles sont alignés sur la ligne de début de l'axe secondaire ;
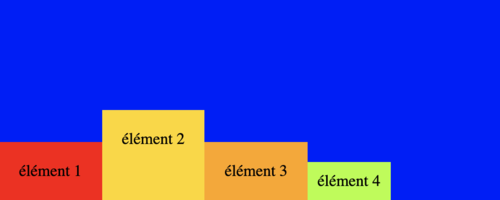
- align-items : flex-end => les éléments flexibles sont alignés sur la ligne de fin de l'axe secondaire ;
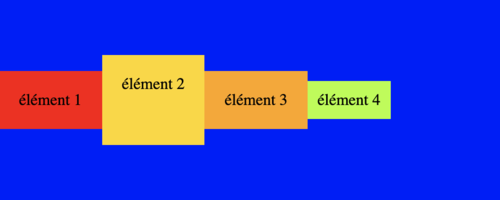
- align-items : center => les éléments flexibles sont centrer sur la ligne d'axe secondaire.
- align-items : baseline => les éléments flexibles sont alignés sur leur ligne de base (les textes sont alignés).
Maîtriser les passages à la ligne : la propriété "flex-wrap"
La propriété "flex-wrap" peut prendre trois valeurs : nowrap, wrap et wrap-reverse.
- flex-wrap : nowrap => il s'agit de la valeur initiale. Si les éléments flexibles sont trop larges pour tenir dans le conteneur, alors ils dépasseront.
- flex-wrap : wrap => si les éléments flexibles sont trop larges pour le conteneur alors ils passent automatiquement sur la ligne suivante du haut vers le bas.
- flex-wrap : wrap-reverse => si les éléments flexibles sont trop larges pour le conteneur alors ils passent automatiquement sur la ligne suivante du bas vers le haut.
Il existe une propriété raccourcie flex-flow qui combine flex-direction et flex-wrap. Elle peut par exemple prendre les valeurs "row wrap" ou "column wrap".
Les propriétés des éléments flex
- La propriété order permet de contrôler l'ordre dans lequel les éléments apparaissent dans le conteneur flex. Elle peut prendre des valeurs entières positives ou négatives indiquant l'ordre à appliquer pour l'élément flexible ou des valeurs globales ("inherit", "initial", "unset").
- La propriété flex-grow permet de définir l'agrandissement possible d'un élément proportionnellement aux autres. La valeur est un nombre entier indiquant cette proportion. Par exemple, si "flex-grow : 2" pour un élément, il prendra (si possible) deux fois plus d'espace que les autres.
- La propriété flex-shrink définit la possibilité pour un élément de rétrécir. Seules de valeurs positives sont acceptées.
- La propriété flex-basis définit la taille par défaut d'un élément. Elle peut prendre des valeurs définies (3em, 20px, auto), des valeurs globales (inherit, initial, unset), des valeurs définies par mots-clés (fill, max-content, min-content, fit-content) ou la valeur "content" qui calcule la taille automatiquement en fonction du contenu de l'élément.
- La propriété flex est une propriété raccourcie qui combine "flex-grow", "flex-shrink" et "flex-basis".
- La propriété align-self correspond à l'application de la propriété "align-items" pour un seul élément.
Liens externes
- Mode de mise en page sur Mozilla Developer Network.
- Les concepts de base pour flexbox sur Mozilla Developer Network.
- A guide to flexbox sur CSS tricks.
- A guide complet to Flexbox sur le site web La Cascade.
- Faites votre mise en page avec Flexbox sur OpenClassrooms (Chapitre 3 du cours: Apprenez à créer votre site web avec HTML5 et CSS3).
- Un petit jeu efficace pour apprendre les commandes de base.