« Tutoriels RPG Maker » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
==Tutoriels RPG MAKER 2000/2003== | |||
==Tutoriels RPG MAKER XP== | |||
==Tutoriels RPG MAKER VX/VX ACE== | |||
==Tutoriels RPG Maker MV== | ==Tutoriels RPG Maker MV== | ||
| Ligne 123 : | Ligne 127 : | ||
* '''titles1''' et '''2''' : contient l'image de l'écran titre. Il y a deux dossiers: le 1 correspond à l'image de fond, le 2 à une image au premier plan | * '''titles1''' et '''2''' : contient l'image de l'écran titre. Il y a deux dossiers: le 1 correspond à l'image de fond, le 2 à une image au premier plan | ||
== | ==Tutoriels RPG MAKER MZ== | ||
[[Catégorie: Tutoriels]] | [[Catégorie: Tutoriels]] | ||
[[Catégorie: Outils auteur]] | [[Catégorie: Outils auteur]] | ||
Version du 2 février 2022 à 22:44
Tutoriels RPG MAKER 2000/2003
Tutoriels RPG MAKER XP
Tutoriels RPG MAKER VX/VX ACE
Tutoriels RPG Maker MV
Les principales fonctionnalités de l'interface de RPG Maker MV
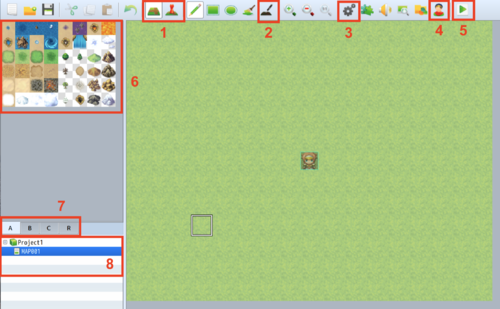
Voici les fonctionnalités les plus utiles lors de la création d'un jeu dans RPG Maker MV. Les fonctionnalités présentées ci-dessous sont indiquées par les cadres rouges sur l'image de droite.
- Les deux fonctionnalités les plus importantes sont le mode "édition de la carte" et le mode "édition d'événements" présentées dans le cadre rouge n°1. Le mode "édition de la carte" permet comme son nom l'indique de modifier la carte (sur l'image le grand carré vert représentant de l'herbe). En sélectionnant la "tile" voulue dans le cadre rouge n°6 puis cliquant sur la carte aux endroits désirés, il est possible de créer une diversité de carte selon son imagination. Le mode "édition d'événements" permet en double cliquant sur une case de la carte de créer des événements entièrement paramétrables (affichage de texte, de PNJ, création de portes, animation de PNJ et d'ennemis etc.).
- L'outil n°2 permet de créer des ombres sur la carte. Il suffit de cliquer sur la carte en mode "édition de carte" pour que l'ombre apparaisse. Cet outil est intéressant pour créer des ambiances nocturnes ou créer des ombres de lumières à l'intérieur de bâtiment ou de grottes.
- L'outil n°3 est le gestionnaire de base de données. Cet outil permet de gérer une diversité de données du jeu (ennemis, attaques, objets, classes, compétences, armes, armures, animations, héros, etc.).
- L'outil n°4 est le générateur de personnages. Cet outil permet de créer des sprites de personnage (homme, femme ou enfant) personnalisé très facilement en choisissant diverses caractéristiques de visages, des cheveux, une tenue, des accessoires.
- L'outil n°5 est la fonction qui permet de tester le jeu en cours de création. En cliquant sur ce bouton, le jeu se lance et permet d'y jouer. Cette fonction est indispensable lors de la création d'un jeu pour tester chacun des événements placés dans le jeu.
- Le cadre n°6 est l'espace de sélection des tiles pour éditer une carte en mode "édition de carte". Dans ce mode, il faut sélectionner la tile d'intérêt en cliquant dessus dans cet espace de sélection de tile puis cliquer sur une case de la carte pour que la tile s'applique. La plupart des tiles de terrain (sol, herbe, eau, montagne, etc.) sont dynamiques et s'adaptent aux tiles alentours. Ceci permet de créer une flaque d'eau facilement sans devoir manipuler plusieurs tiles pour les bordures entre deux types de tiles.
- Les 4 onglets du cadre n°7 permettent de naviguer entre les différents tilesets (i.e. les feuilles contenants les différentes tiles).
- Les onglets du cadre n°8 permettent de naviguer entre les différentes cartes du projet de jeu. C'est ici en faisant un clic droit qu'il est possible de créer de nouvelles cartes et de les paramétrer (choisir le type de tileset de la carte par exemple).
Comment activer davantage de tiles
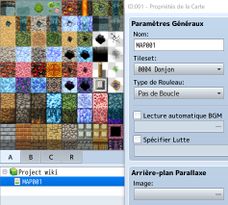
- Avec un clic droit, éditer votre carte (p. ex MAP001) qui se trouve dans l'onglet à gauche.
- Choisir le type de tileset (p. ex 0004 Donjon). Selon ce que vous choisissez, des listes de tiles différentes vous sont proposées.
- Naviguer dans les 4 onglets du cadre à gauche afin de découvrir les choix proposés.
Comment ajouter un pnj (personnage non joueur) sur la carte
Utile lorsque vous souhaitez que votre personnage rencontre des personnes dans son aventure.
- En mode édition, créer un événement sur la case neutre (i.e. sans événement) en double-cliquant dessus.
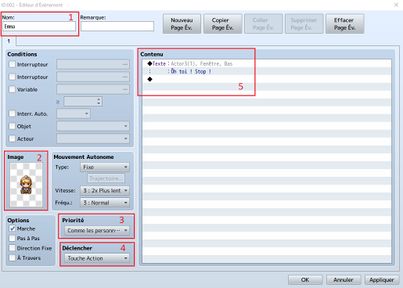
- Dans l'encadré 1, donner un nom à votre pnj.
- Dans l'encadré 2, choisir une image de votre pnj. Une image de profil, de dos et de face vous sont proposés pour chaque acteur.
- Dans l'encadré 3, vérifier que la priorité est "Comme les personnages". Cette option permet de ne pas passer au-dessus ou au-dessous du pnj lorsque notre personnage se déplace
- Dans l'encadré 5, choisir des commandes pour donner une action à votre pnj. Si vous voulez que votre pnj ne soit que décoratif, vous pouvez valider en cliquant sur "OK".
Pour dialoguer avec le pnj
- Dans l'encadré 4, choisir le déclencheur que vous souhaitez. La touche Action permet d'activer le dialogue lorsque nous cliquons sur espace. La touche Joueur permet d'activer lorsque notre personnage touchons le pnj. La touche Évènement ne fonctionne pas lorsque la priorité "Comme les personnages" est sélectionnée.
- Dans l'encadré 5, double-cliquer sur la première ligne du contenu. La fenêtre "Commandes d'Évènement" apparaît. Choisir la commande "Afficher le texte". Une nouvelle fenêtre apparaît. Dans celle-ci, choisir le visage de votre pnj et taper un texte que dira celui-ci.
- Si vous voulez intégrer une interaction avec le joueur (p. ex une réponse Oui/Non), vous pouvez choisir la commande "Afficher les choix". Des commandes "LorsqueOui" et "LorsqueNon" apparaissent, il ne vous reste juste qu'à remplir la ligne par une nouvelle commande que le pnj effectuera en réponse (p. ex une nouvelle ligne de texte).
- Après avoir établi une suite de commande, valider en appuyant sur "OK".
Comment faire apparaître/disparaître un pnj (personnage non joueur) sur une case
Case neutre
Utile lorsque vous souhaitez donner l'impression qu'un personnage vient d'un endroit, par exemple une sortie d'escalier.
- Créer un événement sur la case neutre (i.e. sans événement) sans lui donner d'apparence.
- Créer un interrupteur et créer une deuxième page de l'événement avec l'apparence du pnj. Associer à la deuxième page un interrupteur. Le pnj apparaît uniquement lorsque l'interrupteur est sur "on".
- Lorsque vous voulez faire apparaître le pnj, dans une cinématique par exemple lancé par un autre événement, il suffit d'activer l'interrupteur dans cet événement.
Pour faire disparaître le pnj, il suffit de changer l'ordre des pages et d'associer l'interrupteur à la page sans apparence.
Case événement
Utile lorsque vous souhaitez donner l'impression qu'un personnage vient d'un endroit, mais que lorsque vous irez sur l'endroit d'arrivée du pnj, vous irez dans l'endroit en question. Par exemple, un pnj apparaît sur une case d'escalier, il se déplace, ensuite vous allez sur la case et vous changez de carte pour aller au 1er étage.
- Créer un événement sur une case neutre (i.e. sans événement) proche de la case événement sans lui donner d'apparence et cochez l'option "traverse tout" (l'option "traverse tout" permet de déplacer le pnj à travers des obstacles ou événements, sans cela le jeu bug).
- Créer un interrupteur et créer une deuxième page de l'événement avec l'apparence du pnj et de nouveau l'option "traverse tout" cochée. Associer à la deuxième page un interrupteur. Le pnj apparaît uniquement lorsque l'interrupteur est sur "on".
- Finalement créer un interrupteur et une troisième page avec l'apparence du pnj, mais cette fois décochez l'option "traverse tout". Associez le nouvel interrupteur à la troisième page.
Lorsque vous voulez faire apparaître le pnj sur l'événement, dans une cinématique par exemple lancé par un autre événement :
- il suffit de déplacer l'événement (page 1).
- Ensuite activez l'interrupteur 1 (le pnj est visible).
- Déplacez le pnj de la case événement (vous en avez besoin pour accéder à la case événement)
- Activez l'interrupteur 2. Vous ne pouvez pas passer à travers le pnj, il est considéré comme un obstacle.
Pour faire disparaître le pnj sur une case événement, il suffit de changer l'ordre des pages et des interrupteurs ou de désactiver l'interrupteur (le mettre sur OFF).
Créer facilement des portes/téléporteurs
Utile pour déplacer le(s) personnage(s) entre différentes cartes.
- En mode événement, faire un clic droit sur la case où placer la porte
- Dans la liste déroulante, sélectionner événement rapide, puis porte ou téléportation selon le cas
- Une fenêtre s'ouvre, il suffit de choisir le lieu d'arrivée de la porte ou du téléporteur sur la carte ou une autre carte en sélectionnant la case.
- Pour la porte, il faut également choisir un apparence pour la porte.
- La porte ou le téléporteur est créé directement avec des paramétrages prédéfinis (par exemple la porte est créée un mouvement de sprites de portes et un son).
Créer facilement des coffres
Pour récompenser un joueur après l'achèvement d'une quête ou pour la découverte d'un trésor.
- En mode événement, faire un clic droit sur la case où placer le coffre
- Dans la liste déroulante, sélectionner événement rapide, puis trésor.
- Une fenêtre s'ouvre, il suffit de choisir quelle récompense vous souhaitez placer dans le coffre.
- Il est possible de choisir l'apparence du coffre en double cliquant sur l'image du coffre.
Modification de l'image de fond de l'écran d’accueil
Afin de modifier l'image de fond de l'écran d'accueil, se rendre dans les paramètres/gestionnaire de base de données (outil n°3). Dans l'onglet "Système", sur la droite de l'écran, on trouve la partie "Écran titre" ou il est possible de choisir parmi différentes images. À noter que vous pouvez ajouter/modifier/supprimer une image de fond de l'écran d'accueil dans le dossier [titre de votre jeu en développement]\img\titles1.
Déployer un projet
Pour déployer un projet, vous pouvez aller sous Fichier > Déploiement.... Comme vous pouvez le voir, RPG Maker MV permet de déployer votre projet sous différentes plateformes.
Si vous choisissez l'option Navigateur web, vous n'aurez plus qu'à placer le dossier nouvellement créé dans le dossier approprié en utilisant un client FTP comme FileZilla ou Cyberduck. Si vous choisissez l'option Windows, RPG Maker créera un autre dossier de fichier. Ce dossier contient un fichier .exe, c'est ce dernier qui vous permettra de lancer le jeu.
N'hésitez pas à cocher l'option "exclure les fichiers non utilisés. Elle vous permettra d'obtenir un fichier plus léger.
Architecture d'un projet sur RPG Maker MV
Architecture générale d'un projet
Lorsque vous créez un projet sur RPG Maker MV, l'outil génère automatiquement une base de donnée. C'est cette dernière que vous modifierez lorsque vous voudrez ajouter du contenu audio, textuel ou vidéo par exemple. Par défaut, RPG Maker créé la base de donnée dans le répertoire C:\Users\nom_utilisateur\Documents\Games\nom_projet .
Le dossier de votre projet contient donc les dossiers :
- audio: il contient tous vos fichiers audio (musique d'ambiance, sons d'ambiance, etc)
- data: il contient divers fichiers de type JSON déterminant les personnages, animation, cartes etc. du jeu
- fonts: c'est ici que se trouvent toutes les polices qui seront utilisées dans votre projet. Par défaut, il ne comporte que le fichier "gamefont.css" avec le fichier de police "mplus-1m-regular.ttf"
- icon: c'est ici que se trouve le favicon (i.e. la petite icône qui se trouve a côté du titre de votre onglet par exemple)
- img: on y trouve presque tous les fichiers d'images qui seront utilisés en jeu
- js: contient tous les fichiers JavaScript du jeu, dont notamment les plugins que vous voudrez utiliser en jeu
- movie: ce fichier est vide par défaut, mais vous pouvez y ajouter des fichiers vidéo (du .webm de préférence)
- save: contient par défaut le fichier config.rpgsave
Ainsi que les fichiers:
- Game.rpgproject: c'est ce fichier qui vous permet d'ouvrir votre projet
- index.html: comporte les données de votre jeu si vous l'exporter en tant que page internet
- packages.json : c'est ici que vous pouvez déterminer certaines propriétés de la fenêtre de votre jeu (comme ses dimensions par exemple)
Le dossier audio
Le fichier audio se décompose en quatre sous-fichiers :
- bgm (pour BackGround Music): c'est la musique de fond ou d'ambiance. C'est cette dernière qui donnera une identité musicale à votre jeu. Sa boucle est plus longue que les autres en moyenne
- bgs (BackGround Sound): c'est le dossier contenant les sons d'ambiance du jeu. Par exemple des sons de claxon de voiture si vous êtes dans une ville, ou le bruit du vent si vous êtes dans un désert par exemple.
- me (music effect): ce dossier comporte les musique contextuelles associées à une action, comme perdre un combat ou trouver un objet
- se (sound effect): c'est ici que vous trouverez les sons qui se déclenchent lorsqu'un personnage ouvre un coffre ou une porte par exemple
Le dossier img
Le dossier image comporte énormément de sous-dossiers différents:
- animations: contient toutes les animations en combat. C'est ici que vous aurez les frames liés aux sorts et aux attaques des personnages. Attention en revanche, le logiciel traite les portes comme des personnages, vous ne trouverez donc pas les frames d'ouverture de porte à cete emplacement, mais dans le dossier "character"
- Battleback1 et 2: ces dossiers contiennent les images de fons lors des combats entre personnages. Il y a deux dossier: le dossier 1 est à l'arrière plan, et le dossier 2 est au premier plan.
- characters: contient toutes les animations qui seront présentes sur l'univers dans lequel se déplace le joueur. Il y aura donc les sprite de marche du personnage, mais aussi les personnages blessés, les animations de portes et de véhicules par exemple.
- enemies: contient les images des ennemis en combat
- faces: comporte les images utilisées lors des discussions entre personnages
- parallaxes: est lié aux images de fond sur la carte dans laquelle se déplace le personnage
- pictures: contient des images que vous voulez faire apparaître contextuellement (par exemple: pour un jeu pédagogique sur l'espace, montrer à quoi ressemble une galaxie barrée)
- sv_actors: lié aux images des personnages en combat
- sv_ennemies: contient les images des ennemis des personnages en combat
- system: contient diverses images telles que :
- balloon.png: images contenant des bulles qui peuvent apparaitre au dessus de la tête des personnages par exemple
- GameOver.png: l'image qui apparaît lorsque le joueur a perdu
- Loading.png: image qui apparaît lors d'un temps de chargement
- tilesets: comporte les "tiles" qui permettront de construire les cartes dans lesquelles se déplacera le personnage
- titles1 et 2 : contient l'image de l'écran titre. Il y a deux dossiers: le 1 correspond à l'image de fond, le 2 à une image au premier plan