« Noeuds : xml xhtml et DOM » : différence entre les versions
| Ligne 195 : | Ligne 195 : | ||
===XHTML, JAVASCRIPT (DOM) et la notion de noeuds=== | ===XHTML, JAVASCRIPT (DOM) et la notion de noeuds=== | ||
| Ligne 206 : | Ligne 205 : | ||
<td> | <td> | ||
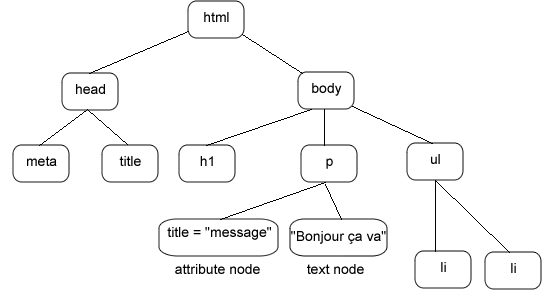
XHTML peut comme on l'a vu se décomposer en noeud. Javascript plus spécialement la partie DOM de Javascript permet justement de traiter dynamiquement ces noeuds. On entend notamment par DOM, les termes Document Object Model, que l'on peut schématiser comme indiqué à gauche. L'on voit qu'il y a en-dessous un encadré nommé "attribute node". C'est un noeud attribut. Il y a également un autre élément appelé texte node. | XHTML peut comme on l'a vu se décomposer en noeud. Javascript plus spécialement la partie DOM de Javascript permet justement de traiter dynamiquement ces noeuds. On entend notamment par DOM, les termes Document Object Model, que l'on peut schématiser comme indiqué à gauche. Les éléments du DOM sont "head", "meta", "title", "h1", "p", "ul" et "li". L'on voit qu'il y a en-dessous un encadré nommé "attribute node". C'est un noeud attribut. Il y a également un autre élément appelé texte node. Ces deux types viennent en bas de la hiérarchie DOM comparé aux éléments cités ci-dessus. | ||
En code XHTML | En code XHTML le schéma à gauche se traduirait comme ci-dessous : | ||
| Ligne 222 : | Ligne 221 : | ||
<body> | <body> | ||
<h1></h1> | <h1 title=""></h1> | ||
<p title="message">Bonjour ça va</p> | <p title="message">Bonjour ça va</p> | ||
<ul> | <ul id="liste"> | ||
<li></li> | <li></li> | ||
| Ligne 235 : | Ligne 234 : | ||
</body> | </body> | ||
</html> | </html> | ||
</nowiki> | |||
Grâce à plusieurs instructions l'on peut traité dynamiquement ces éléments. Une instructions centrale en DOM est premièrement : document.getElementBy(id). Par exemple par l'instruction : var a = document.getElementByID("liste") dans l'exemple précédent attriburait à la variable x l'objet DOM ul décrit par liste (id="liste"). On peut ainsi appeler cette variable pour traiter, modifier, effacer ou ajouter des éléments dans ul. Get veut dire en effet "obtenir" en anglais, element veut dire "élément" et ByID veut dire par son ID. | |||
Tandis que l'instruction getElmentsByTagName permet d'obtenir l'élément par son tag. Ici pour attribuer l'objet ul à la variable a, on ne le fait plus par l'intermédiaire de l'ID, mais par l'intermédiaire du nom de l'élément, c'est-à-dire "li". On se retrouve donc devant cette instruction : var a = document.getElementsByTagName("li"). | |||
On eut également utiliser l'instruction : var a = objet.getAtttribute(attribute) pour attribuer à la variable a l'attribut d'un objet DOM. Par exemple, l'instruction : ul.getAtttribute("title") renvoi au contenu attributif "message". | |||
On peut également paramétrer l'attribut par une valeur de contenu au travers de l'instruction : objet.setAttribute(attribute, value). | |||
Ainsi dans notre cas au travers des instructions : | |||
var a = getElementByTagname("h1"); | |||
a.setAttribute("title", "titre"); | |||
on attribue à la variable a l'objet DOM "h1" (une balise XHTML). Puis on reprent la variable a représentant l'objet DOM "h1" pour paramétrer son attribut "title" par la valeur "titre": | |||
Telles sont quelques instructions principales. Pour plus d'informations vous pourrez vous renseigner sur ce site : | |||
[http://fr.selfhtml.org/javascript/index.htm] | |||
</td> | </td> | ||
Version du 13 mai 2010 à 09:53
Objectifs :
- Expliquer la notion de noeud relativement aux données XML pour mieux en comprendre la combinaison avec DTD, XSLT, XHTML et CSS
Les noeuds XML par l'exemple
Un exemple imagé de noeuds
Une fois définie l'arborescence on peut créer la DTD
|
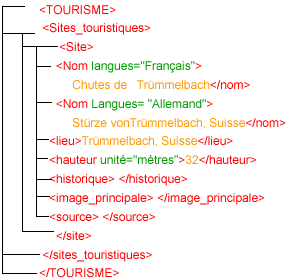
Comme vous voyez la DTD reprend l'arborescence. Le nœud père "sites_touristiques" à comme fils "site". Il peut d'ailleurs avoir plusieurs fils "site" de par le * placé à côté. Ici l'unique nœud "site" contient lui-même plusieurs nœuds, qui sont frères : nom*(plusieurs nœuds "nom" possibles), lieu, hauteur, historique, image_principale, source). "#PCDATA" signifie la valeur textuelle de l'élément. Le balise "ATTLIST" sert à définir l'attribut d'un élément, ici l'attribut "unite" de l'élément "hauteur", ainsi que l'attribut "langue" de l'élément "nom". Vous pourrez examiner ce Tutoriel DTD pour comprendre l'exercice. A partir de l'arborescence ci-dessus on peut créer cette DTD :
<!ELEMENT Site(Nom*, Llieu, Hauteur, Historique, Image_principale, Source)> <!ELEMENT Nom(#PCDATA)> <!ATTLIST Nom Langue CDATA #IMPLIED> <!ELEMENT Lieu(#PCDATA)> <!ELEMENT Hauteur(#PCDATA)> <!ATTLIST Hauteur Unite CDATA #IMPLIED> <!ELEMENT Historique(#PCDATA)> <!ELEMENT Image_principale(#PCDATA)> <!ELEMENT Source(#PCDATA)> |
Une fois crée la DTD l'on peut créer les données XML
 |
Vous pourrez examiner ce Tutoriel DTD pour comprendre l'exercice. A partir de l'arborescence ci-dessus on peut créer un document XML, qui reprend les éléments, attributs et contenus textuels décrits précedemment :
|
Une fois composées les données XML, il est possible de les transformer en données XHTML par l'intermédiaire de XSLT
 |
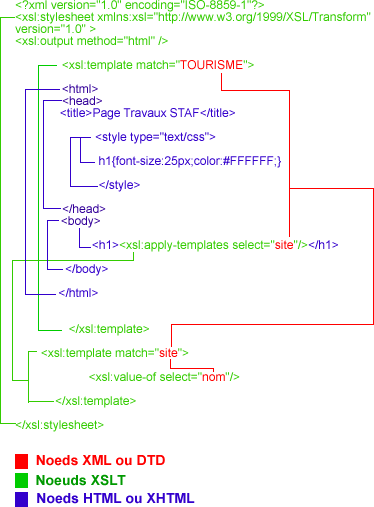
Vous pourrez comprendre l'exemple en examinant le Tutoriel XSLT débutant. Le but est ici d'activer des nœuds par la fonction xls:template match="Nom de l'élément", puis d'appliquer la transformation ou l'importation des données XML dans une page XHTML grâce à diverses fonctions comme : xsl:value-of select="nom". On voit notamment ici que tous les noeuds HTML sont inclus dans le template XSLT du noeuds racine tourisme, qui englobe le tout.
|
XHTML et notion de noeuds
XHTML, JAVASCRIPT (DOM) et la notion de noeuds
--Pardiri 10 octobre 2009 à 21:08 (CEST)