« Noeuds : xml xhtml et DOM » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 202 : | Ligne 202 : | ||
<tr> | <tr> | ||
<td valign="top">[[Fichier: | <td valign="top">[[Fichier:dom2.jpg]]</td> | ||
<td> | <td> | ||
Version du 13 mai 2010 à 09:18
Objectifs :
- Expliquer la notion de noeud relativement aux données XML pour mieux en comprendre la combinaison avec DTD, XSLT, XHTML et CSS
Les noeuds XML par l'exemple
Un exemple imagé de noeuds
Une fois définie l'arborescence on peut créer la DTD
|
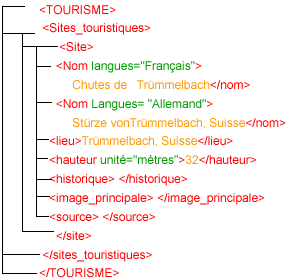
Comme vous voyez la DTD reprend l'arborescence. Le nœud père "sites_touristiques" à comme fils "site". Il peut d'ailleurs avoir plusieurs fils "site" de par le * placé à côté. Ici l'unique nœud "site" contient lui-même plusieurs nœuds, qui sont frères : nom*(plusieurs nœuds "nom" possibles), lieu, hauteur, historique, image_principale, source). "#PCDATA" signifie la valeur textuelle de l'élément. Le balise "ATTLIST" sert à définir l'attribut d'un élément, ici l'attribut "unite" de l'élément "hauteur", ainsi que l'attribut "langue" de l'élément "nom". Vous pourrez examiner ce Tutoriel DTD pour comprendre l'exercice. A partir de l'arborescence ci-dessus on peut créer cette DTD :
<!ELEMENT Site(Nom*, Llieu, Hauteur, Historique, Image_principale, Source)> <!ELEMENT Nom(#PCDATA)> <!ATTLIST Nom Langue CDATA #IMPLIED> <!ELEMENT Lieu(#PCDATA)> <!ELEMENT Hauteur(#PCDATA)> <!ATTLIST Hauteur Unite CDATA #IMPLIED> <!ELEMENT Historique(#PCDATA)> <!ELEMENT Image_principale(#PCDATA)> <!ELEMENT Source(#PCDATA)> |
Une fois crée la DTD l'on peut créer les données XML
 |
Vous pourrez examiner ce Tutoriel DTD pour comprendre l'exercice. A partir de l'arborescence ci-dessus on peut créer un document XML, qui reprend les éléments, attributs et contenus textuels décrits précedemment :
|
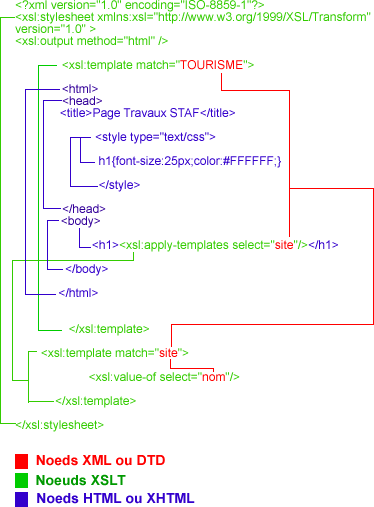
Une fois composées les données XML, il est possible de les transformer en données XHTML par l'intermédiaire de XSLT
 |
Vous pourrez comprendre l'exemple en examinant le Tutoriel XSLT débutant. Le but est ici d'activer des nœuds par la fonction xls:template match="Nom de l'élément", puis d'appliquer la transformation ou l'importation des données XML dans une page XHTML grâce à diverses fonctions comme : xsl:value-of select="nom". On voit notamment ici que tous les noeuds HTML sont inclus dans le template XSLT du noeuds racine tourisme, qui englobe le tout.
|
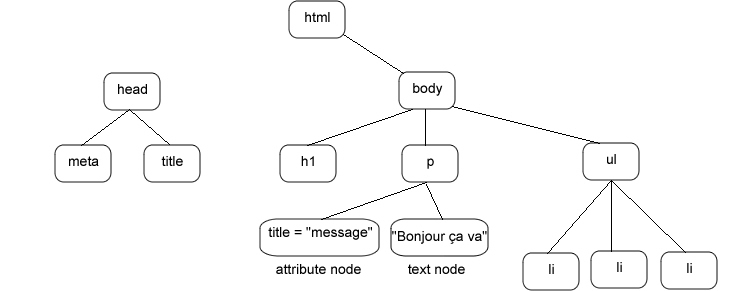
XHTML et notion de noeuds
XHTML, JAVASCRIPT (DOM) et la notion de noeuds
--Pardiri 10 octobre 2009 à 21:08 (CEST)