« STIC:STIC IV (2019)/Messages Adafruit » : différence entre les versions
| Ligne 256 : | Ligne 256 : | ||
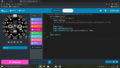
''' Conception '''<br> | ''' Conception '''<br> | ||
Lorsqu'on appuie sur le bouton A, le dispositif s'allume en rouge et joue la musique de game over de Super Mario. Le bouton B permet d'arrêter la lumière et le son. | Lorsqu'on appuie sur le bouton A, le dispositif s'allume en rouge et joue la musique de game over de Super Mario. Le bouton B permet d'arrêter la lumière et le son. | ||
<gallery> | |||
makecode_javascript_gacek.png|code Javascript | |||
makecode_blocks_gacek.png|code blocks | |||
</gallery> | |||
''' Difficultés ''' <br> | ''' Difficultés ''' <br> | ||
Version du 30 octobre 2019 à 09:24

Introduction
Cette page fait partie du module I du cours STIC:STIC IV (2019). L'objectif de ce premier module est de découvrir les technologies "making" utilisées dans l'éducation. Cette page est consacrée aux circuits électroniques DIY.
Vous y trouverez :
- les consignes pour réaliser l'activité
- les activités en classe
- un espace pour y déposer vos productions
- une série de liens destinés à vous aider dans votre apprentissage.
Consignes
Sur la base de la thématique Adressez un message à l'enseignant, vous réaliserez 1 e-message ayant les contraintes suivantes :
- utiliser en:MakeCode pour réaliser votre message, sauf dérogation pour le étudiant-e-s qui veulent utiliser une autre technologie pour leur projet (par exemple CircuitPython ou Arduino C)
- un événement qui déclenche une action
- une boucle
- un effet de lumière
- un effet son
- BONUS : utilisation d'une des fonctions avancées (fonctionnalités "advanced" dans MakeCode).
Vous aurez chacun un kit de démarrage CPX (ci-contre et décrit dans la page en:Adafruit Circuit Playground Express) donc pas besoin de RDV pour la machine :)
Activités en classe : circuit électronique avec en:Adafruit Circuit Playground Express (1h)
- Présentation (par DKS)
La page en:Adafruit Circuit Playground Express présente le circuit électronique sur lequel va porter le grand projet. La programmation de ce circuit se fait via le langage de blocs en:MakeCode dont l'éditeur en ligne est accessible sous MakeCode editor.
- Activité hands-on (Par Lydie)
- Travail en binôme
- Ouvrez l'éditeur de code en ligne MakeCode editor.
- Choisissez l'un des tutoriels (siren, magic wand, clap lights, loudness necklace, button flipper) et essayez de le reproduire.
- Réalisez ensuite les opérations de transfert sur le circuit en suivant la page en:MakeCode.
- Retours / discussions sur les différents codages.
Productions
Déposez vos travaux dans cette partie en créant un sous-paragraphe comme suit :
Production de NOM
Dans votre paragraphe,
- Insérer votre fichier, une capture d'écran de votre code
- expliquer l'intention de votre message, les étapes de conceptions et vos difficultés
Production de Delfine
Concept
L'idée du message Adafruit est de créer une sonnette à accrocher à côté de la porte d'entrée de la classe, à l'intérieur. Elle servirait à signaler à l'enseignante quand est-ce qu'un élève se rend aux toilettes au lieu de lever la main et de devoir attendre que l'enseignante le repère.
Création des fichiers
Pour produire cette sonnette, j'ai d'abord créer l'événement « on button A+B click ». A l'intérieur de cela, j'ai ajouté le son « jump up » qui sera le son de la sonnette. Pour la lumière, j'ai créé le cercle tout jaune, puis une animation de flash de grand brillance maximum (brightness 255). Le « clear » entre le cercle jaune et l'animation « flash » sert à arrêter le cercle jaune. Autrement, le cercle resterait jaune et le flash se ferait par dessus et ne serait pas visible correctement.
J'ai mis tout ce qui concerne la lumière dans une boucle qui se répète 3 fois afin de garder l'attention de l'élève sur la sonnette assez longtemps pour que l'enseignante puisse voir qui va sortir aux toilettes. Le « clear » final sert simplement à éteindre complètement les diodes car sinon avec l'animation « flash », la dernière diode reste allumée.
Production
J'ai téléchargé le fichier sur mon ordinateur puis, je l'ai glissé dans mon Adafruit Circuit Playground Express via le port USB.
Difficultés
Je n'ai eu aucune difficulté à créer cette petite sonnette.
Fichiers
Pour accéder au code de cette sonnette, cliquez ici ou retrouvez le code sur ma page travaux (il faut être connecté au réseau "unige" ou depuis un VPN).
Sources
- Logiciel utilisé : MakeCode.Adafruit.com
- Circuit CPX fourni par le Professeur Schneider
Production de Didier
Concept
L'idée du message Adafruit est de pouvoir calmer le professeur lors d’un éventuel coup de colère : lorsque le micro atteint un certain niveau sonore, la CPX joue « Jésus, que ma joie demeure » avec une animation visuelle relaxante en parallèle.
Création des fichiers
Pour créer ce code, je suis j’ai créé une première boucle forever dans laquelle j’ai glissé une première condition (si le niveau sonore dépasse 220, alors…). Comme premier effet, j’ai "composé" les 15 premières notes de Jésus, que ma joie demeure. J’ai ensuite créer une deuxième boucle forever contenant l’animation. Afin que la boucle "animation" dépende de la boucle « son », j’ai ajouté la variable "play_both" qui dépend de la boucle "son", et qui a un impact sur la boucle "animation".
Pour que l’application soit un peu moins monotone, j’ai ajouté des indicateurs de couleur qui dépende du volume sonore : j’ai donc ajouté des "else if" dans ma boucle "son". On arrive à ceci: si le son est compris entre 125 et 160, alors les NeoPixels passent au orange, s’il est compris entre 160 et 220, ils passent au rouge. Sinon, ils passent au bleu.
Production
J'ai téléchargé le fichier depuis MakeCode, et je l'ai téléversé dans la CPX
Difficultés
J’ai eu un peu de peine à comprendre qu’il fallait créer deux boucles forever pour que les actions se déroulent en parallèle. A la base, j’ai utilisé la fonction run in parallel, mais elle n’avait pas l’effet que je souhaitais.
J’ai aussi eu un problème de nature "électronique" : on peut voir sur le code que j’ai mis la commande pause 100ms avant quoi que ce soit. Sans cette première déclaration, l’animation et la musique se jouaient dès l’allumage de la CPX. Mon hypothèse est qu’à l’allumage, le micro estime le son à 255, avant de considérer son "vrai" niveau.
Fichiers
Cliquez ici pour accéder directement à l'éditeur de code
Cliquez ici pour pouvoir télécharger directement le code au format "UF2"
Cliquez ici pour avoir le code en javascript
Sources
Production de Rachel
Concept
J’ai souhaité utilisé Adafruit afin d’envoyer des messages musicaux accompagnés d’un effet visuel. Chaque mélodie correspond à un mot ou une phrase.
| Notes | Message | Choix lumière |
| Do Do | Dodo
L'étudiant est fatigué |
Le "sparkling" représente les étoiles |
| Do Mi Si La Do Ré | Domicile adoré
L'étudiant aimerait continuer son travail à distance |
L'animation multicolore représente le mouvement |
| Fa Si La Mi | Facile l'ami
L'étudiant a effectué la tâche facilement |
Le vert représente la réussite |
Processus
La prise en main d’Adafruit a été plus difficile que les autres technologies. Dans un premier temps, j’ai « joué » avec Makecode Editor dans le but de l’apprivoiser. J’ai également fait certains tutoriels.
Je me suis ensuite lancée dans la conception de mes messages. J’ai tout d’abord créé chaque son. Puis, j’ai ajouté les inputs, les effets lumières et le loop. Après un premier essai, j’ai constaté que le volume du « dodo » était faible. J’ai alors ajouté un élément pour augmenter le volume. Le « clear » à la fin de chaque action assure que le dispositif s’éteigne.
Pour tester mon code, je l’ai téléchargé sur mon ordinateur. Ensuite, j’ai branché le circuit par liaison USB et j’ai appuyé sur reset. Pour finir, j’ai transféré le fichier de mon ordinateur au circuit.
Difficulté
Je n’ai pour l’instant pas trouvé de solution pour atteindre un de mes objectifs. En effet, je voulais au départ que le message « dodo » tourne en boucle jusqu’à ce que l’enseignant fasse une action pour arrêter le message (clic A+B par exemple). Malgré plusieurs essais avec LOGIC et LOOPS, je n’ai pas trouvé de solution pour l’instant.
Fichier
Ressources
Site internet Adafruit
Production de Sandra
Intention du message
Par ce message, j'ai souhaité prévenir les enseignants quand il commence à faire trop chaud en classe, ceci afin d'ouvrir la fenêtre pour changer d'air. A partir de 22°C, le message se met en marche. Il commence par une petite animation visuelle durant 8 seconde. Si à la fin des 8 secondes, quelqu'un a appuyé sur le bouton A, le système s'arrête. Par contre, si personne n'a remarqué que l'alarme visuelle s'est mise en route, une deuxième alarme visuelle, accompagnée d'une sirène s'enclenche. Cette deuxième alarme se répète pendant 6 secondes avant de s'arrêter. L'idée est de ne pas perturber le cours avec des sons intempestifs, c'est pour cela qu'il y a la première alarme uniquement visuelle. Mais si ni l'enseignant, ni les élèves ne réagissent, la deuxième alarme (son-lumière) permet de se rendre compte qu'il faut vraiment ouvrir la fenêtre.
Étapes de conception
J'ai commencé par essayer plusieurs choses sur le site d'Adafruit pour me familiariser avec les différents blocs. En suite, j'ai commencé à mettre les blocs comme je le souhaitais pour coder les deux étapes d'alarme. Cela a été assez rapide et je n'ai pas rencontré de difficultés particulières. Au départ, je souhaitais que l'alarme se déclenche toutes les 45 minutes pour aérer la classe après chaque cours.
Difficultés
Je n'ai pas trouvé de bloc pour mettre un compte à rebours de 45min. Alors, j'ai contourné le problème en mettant un départ au niveau de la température. Malheureusement, je ne suis pas encore certaine que cela fonctionne. Même avec le simulateur, l'alarme se déclenche du moment que je bouge la température, que ce soit en l'augmentant ou en la diminuant. Pour l'instant, je n'ai pas trouvé de solution.
Fichiers
Fichier du code (téléchargement direct)
Capture d'écran du code (JavaScript)
Lien pour visualiser le message sur le simulateur du site MakeCode
Ressources
Site internet pour programmer et découvrir Adafruit
Production de Martina
Concept
Une thématique dont on entend peu parler est la luminosité dans les salles de classes. Pourtant, cela peut poser problème, et certains élèves n’osent pas interrompre l’enseignant pour lui demander d’allumer les lumières. Mon message Adafruit s’enclenche quand la luminosité est basse, et le son ainsi que les leds permettront à l’enseignant de comprendre qu’il n’y a pas assez de lumière dans la classe.
Conception du message
Pour créer mes fichiers, j’ai utilisé MakeCode. J’ai procédé par tâtonnement afin d’obtenir un résultat qui me paraissait adéquat.
Tout d’abord, j’ai regardé les inputs possibles et mon attention a été attirée par celui « on light bright/dark ». J’ai donc décidé que mon message s’enclencherait lorsque la lumière est faible (dark). Ce message est constitué d’une animation en lumières et d’un son « power up », répété trois fois. Après une pause de 3 secondes, la boucle est répétée 3 fois encore.
Pour arrêter le message, il y a deux manières de le faire: soit en bougeant le circuit Adafruit (shake), soit en faisant un bruit fort (applaudir par exemple). Alors, les lumières deviennent blanches pendant 200ms et enfin tout s’éteint.
Difficultés
Aucune difficulté particulière, excepté le fait que je n’arrivais pas à utiliser la fonction « when true / false », qui m’aurait permis d’arrêter la boucle lorsque la lumière n’était plus faible. J’ai donc choisi de ne pas inclure cette fonction.
Fichiers
Sources
MakeCode, programme en ligne pour créer le code.
Production de Aurélie
Concept
À l'allumage, le dispositif émet un son ainsi qu'un arc-en-ciel lumineux. Lorsqu'il entend un son élevé, un son est émis ainsi que de la lumière jusqu'à ce que le bruit cesse. Enfin, lorsqu'on secoue le dispositif, un son est émis ainsi que des flash lumineux.
Conception du message
Le message au professeur est de lui indiquer qu'il y a trop de bruit. Pour ce faire, le dispositif émet un son "wawawawa" et un dégradé de couleurs.
Difficultés
J'ai eu de la peine à placer mes éléments dans une séquence et surtout, faire en sorte que ceux-ci ne se chevauchent pas.
Fichiers
Sources
MakeCode, programme en ligne pour la génération du code.
Production de Mathilde
Intention
L'idée est de permettre à l'étudiant de manifester une incompréhension ou un besoin d'explication.
Conception
Lorsqu'on appuie sur le bouton A, le dispositif s'allume en rouge et joue la musique de game over de Super Mario. Le bouton B permet d'arrêter la lumière et le son.
Difficultés
Je n'ai pas eu de difficulté pour créer le dispositif car je me suis servie de la méthode découverte dans les analyses de projets pour créer la mélodie.
Liens
en:MakeCode et langages de blocs:
- Introduction à Makecode]
- Généralités [https://makecode.microbit.org/reference Langage de blocs (explication des différents blocs) - en Français
- Page décrivant les Inputs dans Makecode
Dans le wiki anglais essentiellement (pour le moment) sous en:E-textile et plus particulièrement :