« Codepen » : différence entre les versions
(Page créée avec « == Introduction == Codepen est une plateforme de développement gratuite. Elle permet de développer et tester en direct du code en HTML, CSS et Javascript. E... ») |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
== Introduction == | == Introduction == | ||
Codepen est une plateforme de développement gratuite. Elle permet de développer et tester en direct du code en [[HTML]], [[CSS]] et [[Javascript]]. Elle s'utilise dans les navigateurs web. Ce logiciel a été créé en 2012 en Floride. Codepen est également un réseau social de développeurs. Chacun d'eux peut créer sa propre page en montrant les codes développés sur la plateforme. | Codepen est une plateforme de développement gratuite. Elle permet de développer et tester en direct du code en [[HTML]], [[CSS]] et [[Javascript]]. Elle s'utilise dans les navigateurs web. Ce logiciel a été créé en 2012 en Floride. Codepen est également un réseau social de développeurs. Chacun d'eux peut créer sa propre page en montrant les codes développés (appelés "Pens") sur la plateforme. | ||
'''A consulter:''' | '''A consulter:''' | ||
| Ligne 10 : | Ligne 10 : | ||
== Fonctionnalités == | == Fonctionnalités == | ||
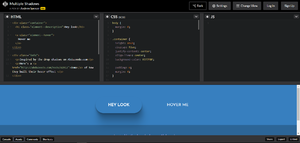
L'affichage de l'application est divisé en deux parties : La partie du haut elle même partagée en trois selon l'édition des différents codes : [[HTML]], [[CSS]] et [[Javascript]]. La partie du bas est la visualisation du code en direct. | |||
[[Fichier:Codepen interface.png|vignette|Interface de développement de Codepen]] | |||
=== Préprocesseurs === | |||
Codepen offre la possibilité d'écrire des codes en se basant sur des framework de code déjà connus comme : | |||
*[[Sass]] | |||
*[[LESS]] | |||
*[[Stylus]] | |||
*[[PostCSS]] | |||
*[[Markdown]] | |||
*[[Haml]] | |||
*[[Slim]] | |||
*[[Pug]] | |||
== Modes == | == Modes == | ||
=== Education === | |||
=== Pro === | |||
== Bibliographie == | == Bibliographie == | ||
Version du 22 octobre 2017 à 16:29
Introduction
Codepen est une plateforme de développement gratuite. Elle permet de développer et tester en direct du code en HTML, CSS et Javascript. Elle s'utilise dans les navigateurs web. Ce logiciel a été créé en 2012 en Floride. Codepen est également un réseau social de développeurs. Chacun d'eux peut créer sa propre page en montrant les codes développés (appelés "Pens") sur la plateforme.
A consulter:
Voir aussi:
Fonctionnalités
L'affichage de l'application est divisé en deux parties : La partie du haut elle même partagée en trois selon l'édition des différents codes : HTML, CSS et Javascript. La partie du bas est la visualisation du code en direct.
Préprocesseurs
Codepen offre la possibilité d'écrire des codes en se basant sur des framework de code déjà connus comme :
Modes
Education
Pro
Bibliographie
1 https://www.codepen.io [ Gimp] (12/2016)
2 https://en.wikipedia.org/wiki/CodePen [Wikipedia] (12/2016)