« STIC:STIC I - exercice 6 (Volt) » : différence entre les versions
| Ligne 87 : | Ligne 87 : | ||
'''Délai''' | '''Délai''' | ||
* | * '''Dimanche 31 janvier 2016''' | ||
=== Autre exercice de la même période === | === Autre exercice de la même période === | ||
Version du 11 décembre 2015 à 15:27
Enoncé de l'exercice 6
Cet exercice vous permet:
- L'application des concepts de la programmation avec JavaScript dans une application desktop avec Node.js
- L'introduction à un langage de programmation qui intéragit avec le système
- Les opérations de base sur les fichiers de manière automatisée (lecture, écriture, ...)
- Créer des interactions/manipulations qui "durent" dans le temps (i.e. ne disparaissent pas une fois fermée la fenêtre du browser)
- Approfondir la connaissance d'une approche évenementiel/asynchrone
Avertissement de sécurité

Contrairement à JavaScript côté-client dont l’exécution est contrôlée/limitée par les navigateurs web, Node.js peut avoir accès au système d’exploitation sur lequel il est installé. Ceci signifie que si vous installez Node.js sur votre ordinateur, Node.js peut potentiellement interagir avec des fichiers de système.
Il faut donc faire beaucoup plus attention avec Node.js par rapport à JavaScript côté-client même en phase de développement/test ! Il y a le risque de corrompre ou effacer des fichiers importants même au niveau du fonctionnement du système !
Tâche
Imaginez un design pédagogique qui peut être implementé sous forme de (simple!) logiciel desktop. Le logiciel doit au moins présenter :
- Une interface graphique HTML + CSS qui prévoit au moins un élément interactif (bouton, form, ...)
- Cet élément interactif doit impliquer une opération sur le système, par exemple :
- Écrire le résultat d'une interaction dans un fichier
- Lire des donnes depuis un fichier et faire quelque chose d'intéressant
- Lire des données depuis le web et faire quelque chose d'intéressant
Il faut également contribuer au wiki (comme pour tous les exercices)
Quelques exemples pour donner une idée
En gros on vous demande un exercice similaire à l'exercice 3 plus une simple opération sur le système comme par exemple :
- Écrire les scores obtenus à un quiz dans un fichier et permettre à l'utilisateur de consulter les anciens résultat
- Permettre à l'utilisateur d'ajouter des informations dans le temps et les présenter de manière intéressante (e.g. ajouter les notes dans un cours et afficher la moyenne)
- Créer un petit jeu contre l'ordinateur (e.g. jeu de dés pour insegner mathématique) qui tienne trace du score (e.g. vous avez gagne 12 match sur 25)
- Créer du matériel expérimental simple qui sauvegarde les résultats pour analyse statistique (e.g. temps réactions à une image sauvegardé dans fichier .csv)
- Créer un logiciel de traitement de texte/écriture qui possède déjà des fichiers utiles (e.g. fichiers .txt avec des morceaux d'histoire à compléter)
Outil
Contraintes
- Contraintes minimales du logiciel à développer (keep it simple and safe !!)
- Contenu de la page selon vos envies (mais en rapport avec une thématique MALTT)
- Le logiciel doit avoir une interface HTML + CSS
- Tous les fichiers liés à l'interface (CSS, JS, images, etc.) doivent être en local (pas de bibliothèques http://...)
- L'interface doit présenter au moins un élément interactif (click d'un bouton, formulaire, etc.)
- L'action de l'utilisateur doit enchaîner une (simple !) opération de système (faites attention à ce que vous faites)
- L'opération doit "laisser des traces" lors de l'utilisation suivante du logiciel (i.e. ne pas disparaître quand le logiciel est fermé)
- Vous pouvez utiliser du clipart (SVG ou autre) fait par d'autres, mais à condition d'indiquer la source dans votre page HTML et dans le rapport.
- Contraintes maximales (keep it reasonable !!)
- Si vous utilisez des modules externes, utilisez des modules "self-sustaining" (e.g. pas besoin d'installer mysql ou autre technologie), le logiciel doit pouvoir s'utiliser "out of the box"
Le rapport:
- Titre, auteur et date
- Liens vers le logiciel (voir plus bas pour les modalités)
- Objectifs de la page: Elle sert à quoi / quelle population ? (Evitez de parler de vos propres objectifs d'apprentissage....)
- Discussion du design
- Spécifier l'apport de l'opération de système, quel est son intérêt/utilité ?
- La production: bref résumé de la démarche
- Difficultés, auto-évaluation, remarques
- Ressources utilisées, bibliographie.
A rendre
- Rapport (as usual)
Emplacement du rapport avec liens au logiciel (voir plus bas) :
/etu-maltt/volt/<login>/stic-1/ex6/
- Logiciel
Vous avez deux alternatives :
- Zipper les fichiers de votre logiciel SANS le dossier "node_modules" et insérer le lien au fichier .zip dans votre rapport
- Utiliser votre account GitHub (créé lors de l'Atelier Webmaster). Dans ce cas également IGNORER le dossier "node_modules". Insérer le lien au répositoire dans votre rapport.
Délai
- Dimanche 31 janvier 2016
Autre exercice de la même période
Activité en salle de classe
Programme
- 09:00 - 10:30 : Continuation du Workshop sur Node.js
- -- pause --
- 11:00 - 11:15 : Présentation de Electron
- 11:15 - 12:30 : Workshop Electron
Retour sur P2
Feedback général sur les exercices 3 et 4 de STIC surtout sur le plan conceptuel :
- Rôle et intérêt de l'interactivité
- Rôle et intérêt des animations
- Rôle et intérêt des vidéos interactifs
Workshop Node.js
Continuation du Workshop sur Node.js commencé lors de l'Atelier Webmaster 2. Pour cette activité nous allons utiliser à nouveau le répositoire GitHub avec les exemples et les tâches à faire :
- https://github.com/mafritz/stic-1-node-essentials (normalement déjà sur votre ordinateur)
Présentation de Electron
Electron est un module de Node.js qui permet de mettre ensemble JavaScript côté client et Node.js pour développer des logiciels desktop :
- Slides de la présentation (à venir)
- Lien à la page Electron sur ce wiki
- Lien au site officiel du projet
Workshop Electron
Le Workshop va se diviser en deux parties :
- Une partie "hands-on" sur Electron dans laquelle on verra quelques simples exemples propedeutique (e.g. sauvegarder le contenu d'un formulaire HTML dans un fichier de texte)
- Electron quick start https://github.com/atom/electron-quick-start
- (PAS FAIT en classe, seulement si vous voulez aller plus loin!) Une partie dans laquelle nous allons développer un logiciel desktop qui a comme objectif pédagogique d'aider les utilisateurs à surmonter le "writer's block".
- La partie frontend de l'application Writer's block https://github.com/mafritz/stic-1-writersblock-frontend
Comment créer l'application à rendre pour l'exercice
La solution plus simple consiste à utiliser l'application electron-quick-start comme template de départ et ensuite modifier le contenu du fichier index.html. Voici les étapes à suivre :
- Créer un dossier dans votre ordinateur dans un chemin "safe" (pas dossier de système ou racine)
- Ouvrir ce dossier en ligne de commande (Terminal pour Mac ou Powershell pour windows)
- Cloner l'application electron-quick-start depuis GitHub (il faut avoir Git installé sur votre ordinateur) à l'aide de la commande :
git clone https://github.com/atom/electron-quick-start
- Cette commande télécharge les fichiers qui composent une simple application et crée un dossier dans votre position actuelle qui s'appelle
electron-quick-start
votredossier |- electron-quick-start |- ... |- ...
- Rénommer ce dossier en quelque chose d'autre, style
my-app(utiliser le Finder pour Mac ou Explorer pour Windows)
votredossier |- my-app |- ... |- ...
- Accéder à ce dossier avec votre ligne de commande :
cd my-app
- Installer le module electron-prebuilt en local avec la commande :
npm install
- Votre ligne de commande affichera des messages qui confirme le téléchargement du module. À la fin de l'opération vous devez avoir un nouveau dossier qui s'appelle
node_modulesdans votre dossiermy-app
votredossier
|- my-app
|- node_modules
|- electron-prebuilt
|- ...
|- ...
- Si vous avez respecté toutes les consignes, vous pouvez lancer la commande pour lancer l'application :
npm start
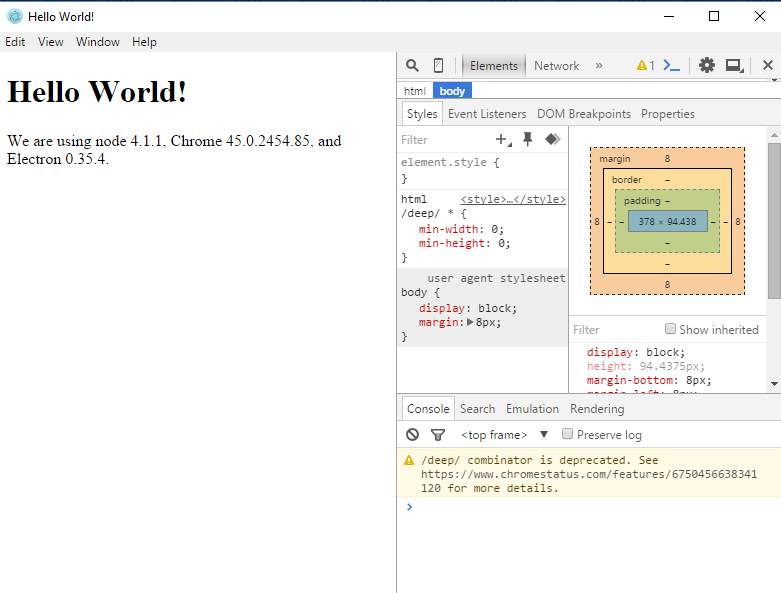
- Vous devrez voir à l'écran quelque chose de similaire à ça :

- Ouvrez votre dossier
my-appaver Brackets - Modifier le fichier
index.htmlpour créer votre application (ne touchez pas à main.js sauf si vous savez ce que vous faîtes!) - Ajouter éventuellement des fichiers .css ou .js comme dans un page HTML normal si vous voulez
- Ajouter éventuellement des dossiers (e.g. ./my_files/) pour les opérations de système
- Pour lancer à nouveau votre application utiliser
npm startdepuis la ligne de commande placé sur la position de votre dossiermy-app
Contributions Wiki
C'est la première année qu'on aborde "sérieusement" JavaScript en STIC I, par conséquence les ressources wiki disponibles à présent sont limitées et créées en peu de temps, il manque par conséquent une structure des pages. Voici quelques conseils pour les contributions :
Contributions de "base"/minimalistes
Orthographe des pages suivantes (plus d'erreurs que d'habitude car peu de temps pour écrire...) :
Contributions "intermédiaire"
- Ligne de commande
Page/Tutoriel sur la ligne de commande :
- Page générale avec quelques informations de base
- Page dédiée à PowerShell (Windows)
- Page dédiée à Terminal (Mac + Linux)
- Node.js
- Trouver des BONNES ressources online pour débutant (pas facile!) avec déjà version Node 4.x ou 5.x, pas de 0.x à mettre dans la section "Liens" de Node.js
- Créer page/tutoriel sur Bower pour gérér les bibliothèques CSS/JS frontend
- HTTP
- Créer une page qui explique le fonctionnement du protocol HTTP (client/server et réponse/requête) de manière aussi conceptuelle, pas seulement technique (déjà ailleurs)
- Améliorer graphiquement les deux cartes conceptuelles sur le cycle requête/réponse dans la page Express.js
Contributions avancées
- Git et/ou GitHub
- Création d'une ou deux pages pour Git et GitHub (à évaluer si séparés ou ensemble)
- Créer une page/tutoriel sur le formatage Markdown utilisé dans les fichiers textuels de GitHub
- Node.js
Pour ce qui veulent aller plus loin (si temps et intérêt) :
- Trouver et documenter un module intéressant
- Créer et documenter un module intéressant
- Créer une page/tutoriel sur l'utilisation de npm (e.g. création de packages, etc.)
- Autre technologies avancées
- Créer une page/tutoriel sur JSON (créer lien dans pages JavaScript et Tutoriel JavaScript de base
- Créer une page/tutoriel sur LessCSS ou SASS CSS
Autres possibilités
- Poursuivre page créée en P2
- Pages plus théoriques sur la programmation (e.g. programmation dans les écoles, etc.)
Liens
Technique
- JavaScript
- Node.js